
【2022】minneのアクセシビリティを振り返る
GMOペパボでminneというハンドメイドマーケットサービスのデザイナーをしています、たるたる(@tarutaruio)です。
GMOペパボデザイナー Advent Calendar 2022 の12日目。この記事では、2022年に行ったminneのアクセシビリティ向上の取り組みについて振り返ろうと思います。
minneとアクセシビリティ
minneでは、「ものづくりの可能性を広げ、誰もが創造的になれる世界をつくる」というミッションを掲げています。アクセシビリティ向上は、このミッションにある「誰もが」を実現するための必要なアクションとして意識的に取り組みを始動させています。
ただ、取り組みを始めたと言ってもアクセシビリティ専門チームがあるわけではないため、通常業務の合間を縫って有志によって取り組んだり、意識的に通常業務とアクセシビリティ向上を関連付けながら取り組んだりしています。
この記事では、そんなminneで今年取り組んだアクセシビリティ向上についていくつかご紹介できればと思います!
検索結果・作品詳細のアクセシビリティ改善
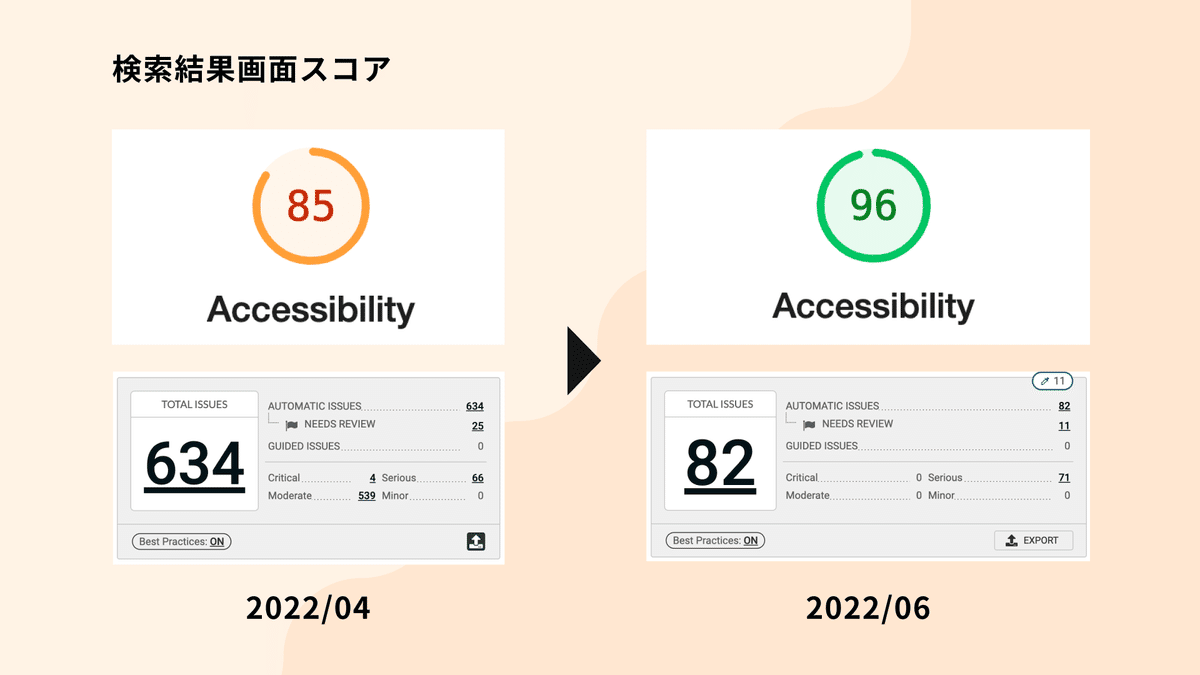
4月〜6月頃にかけて、検索結果画面と作品詳細画面の2つの画面を対象にアクセシビリティ改善を行いました。この2つの画面は、minneの購買体験においてキーとなる画面ということで先行してフロントエンド刷新を行い、そのタイミングに合わせてアクセシビリティ改善にも取り組みました。
これまでも散発的な対応はありましたが、アクセシビリティを網羅的に考慮できていなかったという背景から、まずは基礎的なところをしっかり押さえていこうという方針で今回改善を進めていくことにしました。
実はペパボには、ペパボ独自のWebアクセシビリティガイドラインが社内向けに公開されています。そこにはペパボのプロダクトとして最低限抑えておきたいアクセシビリティの基礎的な内容が記されており、まず今回の改善では自社が定めるそのガイドラインに準拠することを目標として定めました。
実際の改善では、ガイドラインの内容をもう少しタスク化しやすい粒度に整理しながらIssue化し、実際のプロダクトと照らし合わせながら問題箇所を洗い出していき、そしてその問題点を一つひとつ改善していくという流れで進めました。

そして改善の末、最終的にはLighthouseスコアが検索結果画面は96点、作品詳細画面は98点まで向上し、axe DevToolsの3桁あったIssue数も2桁まで減らすことができました。スコアはあくまで一指標としてしか見ていませんが、設定した目標に向けて改善を進めていく中で実際にそれがしっかりスコアにも反映されたことは、その当時かなりモチベーション維持につながりました。
今回改善した2つの画面も他の画面もまだまだ改善すべきところはたくさん残っていますが、今後も引き続き改善を進めていく予定です。

カラーパレットの刷新
かねてより問題視されていた、minneのプライマリーカラーであるオレンジ色のコントラスト問題を解消すべく、カラーパレットを刷新し、プライマリーカラー・アクセントカラーを再定義しました。
まだ実際のプロダクトには反映されていませんが、プライマリーカラーをブラックに変更し、エネルギッシュな創造力やあたたかな人感を表現できるオレンジをアクセントカラーとして扱うことになりました。
刷新されたカラーパレットについては、UIだけでなくコンテンツに配色する場合にもサービスが提供したい世界観に沿うものになっているか、ブランドの観点からも様々な検証を重ね、作成されています。
ここでは深く掘り下げませんが、カラーパレット刷新についてもっと詳しく知りたい方は、@sziaoreo さんの力作noteで詳しく解説されているので是非是非ご覧ください!
iOSアプリのDynamic Type対応
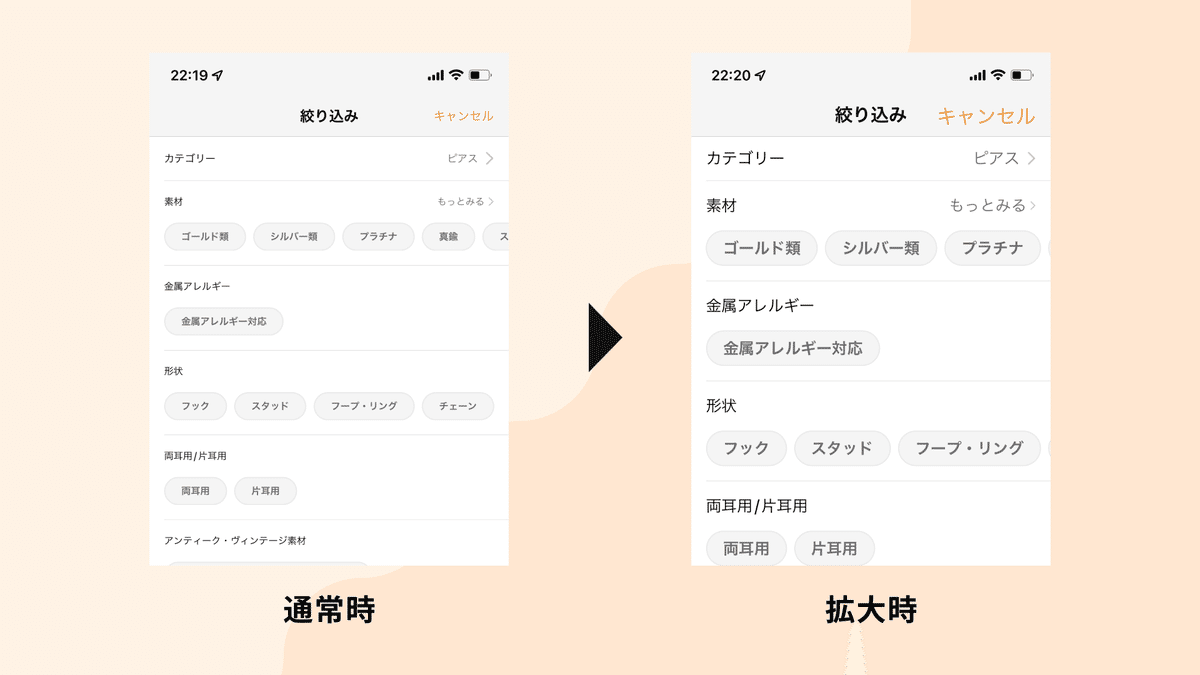
minneのiOSアプリでは、SwiftUI化に合わせてDynamic Type対応も進めています。Dynamic Typeは、システム側の文字サイズ設定をアプリにも反映することができる機能で、これに対応することで小さなテキストを読むことが困難なユーザー・状況であってもサービスを利用できるようになります。
こちらはiOSエンジニア主導の取り組みで、今年は検索絞り込み画面と注文確認画面がDynamic Typeに対応しました。次の画像にあるように、設定アプリで文字サイズを大きくすると、実際にアプリ側にもその設定が反映され、文字が大きく表示されるようになります。
まだ対応画面は少ないですが、来年も引き続きSwiftUI化・Dynamic Type対応を進めていく予定です。

eslint-plugin-jsx-a11yの導入
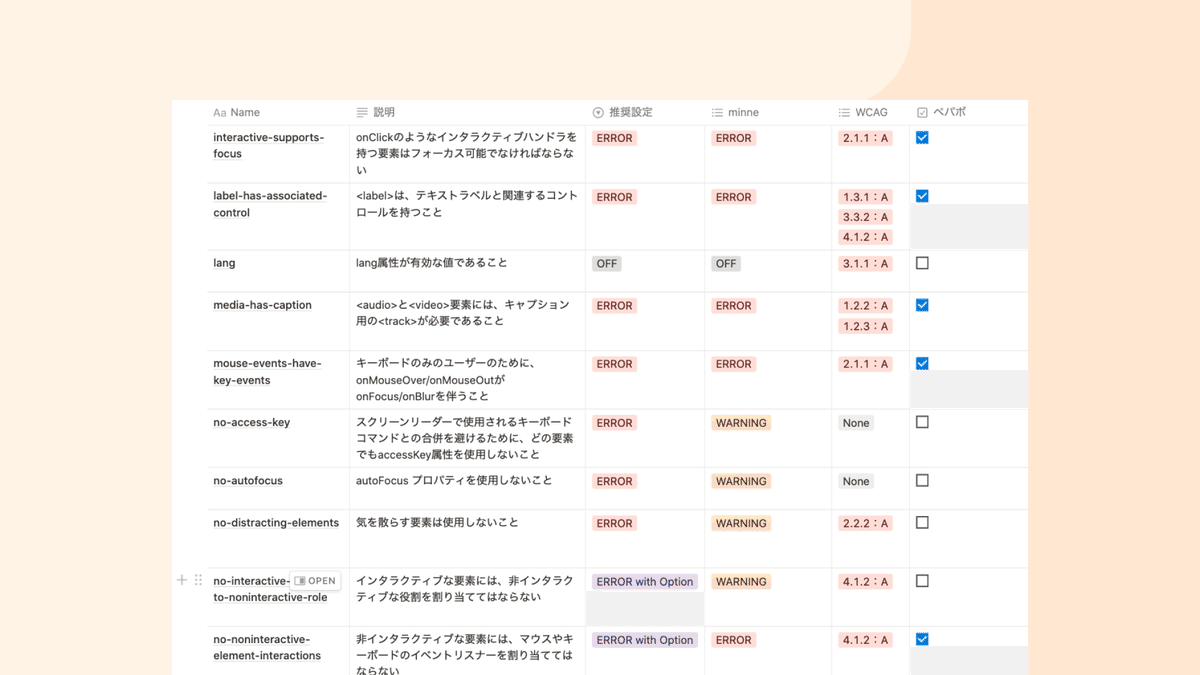
こちらは直接的なプロダクトの改善ではないですが取り組みとして、eslint-plugin-jsx-a11yの導入を始めました。eslint-plugin-jsx-a11yは、JSXファイルでアクセシビリティの問題をチェックしてくれるeslintプラグインです。約30種類のルールをもとに問題箇所を検出してくれます。
このeslint-plugin-jsx-a11yの導入は、アクセシビリティに関する問題の見落としを防ぐという目的はもちろんですが、アクセシビリティ改善の属人化を防ぎ、エンジニア・デザイナー関わらずフロントエンドを実装する人全員にアクセシビリティと向き合う機会を提供してくれることも期待しています。
今回minneでは、いきなりすべてのルールに対応するのは負担が大きいと判断し、検索結果・作品詳細の改善と同様、今回はひとまずペパボが定めたガイドラインに準拠することを目標としてエンジニアと共にルールの精査を行いました。ルールの精査では、ペパボのガイドラインに記載があるかどうかや該当するWCAGの内容を踏まえた上でError, Warning, OFFを判断しています。

導入後、実際にeslint-plugin-jsx-a11yによる警告をもとに、Pull Request上でその場の対応やチームとしての方針について議論される場面も見られるようになってきており、良い影響をもたらしてくれているように感じています。
アクセシビリティアノテーションの試験導入
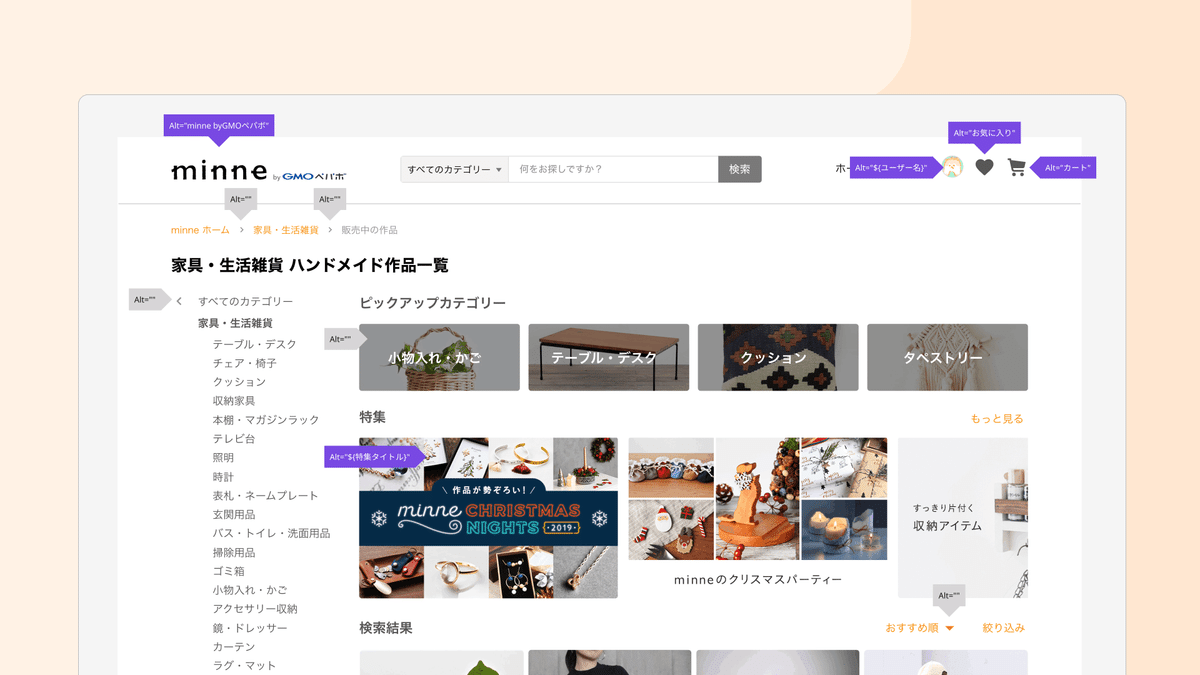
デザイン段階での取り組みとしては、現在アクセシビリティアノテーションの導入を試験的に始めてみています。
アクセシビリティアノテーションとは、デザインデータ上にアクセシビリティに関する注釈を明記していくことで、例えば、画像・アイコンの代替テキストや見出しレベル、フォーカス順序などを明記したりします。minneではまずは「代替テキスト」をデザイン段階でちゃんと考えてデザインデータに明記しよう、と取り組みを始めてみています。

現状のminneにおいては、アクセシビリティは実装者に委ねられがちな部分が大きいのですが、ユーザーが触れるものとしてデザイナーがしっかり設計していくべき部分もあると考えています。アクセシビリティアノテーションを通して、デザイナーがアクセシビリティ観点からも体験向上に寄与できるようになれたらと思っています。
ただ、導入するにあたりアクセシビリティアノテーションについて少し調査してみたのですが他社事例があまり出てこず、実運用する上での課題などが不透明な部分も多かったため一旦試験導入という形を取ってみてます。今後も継続していろいろ試しながらやり方を模索していこうと思っています。(アクセシビリティアノテーションを導入されている会社さんいましたら、ぜひお話聞かせてください🙏)
※ Figma Communityには、TwitterやMicrosoft、indeedなどがアノテーションキットを公開しています。実際に見てみたり使ってみたりするとどんなものかイメージできると思うので、みなさんぜひ一度覗いてみてください。
まとめ
以上、2022年にminneで取り組んだアクセシビリティ向上の振り返りでした。
今年のminneは、例年以上にアクセシビリティ向上に取り組むことができ、アクセシビリティに関わる人の輪も少し広げられたように感じています。まだまだやるべきことはたくさんあるので、来年も引き続きアクセシビリティ向上に努めていきたいと思います🚀
明日のGMOペパボデザイナー Advent Calendar 2022 、13日目はgyugyuさんです!お楽しみに〜〜〜!
