
もっと多くの人に届けるためのアクセシブルなツイートの書き方
ここ数ヶ月、Twitterで「ALT」と書かれた画像を見かけることが多くなったと思います。もうご存知の方も多いと思いますが、これはアクセシビリティ向上の目的で新たに追加された機能になります。
ここ最近では、このような「アクセシビリティ」に関する案内も表示されるようになり、Twitterのアクセシビリティ強化の取り組みが加速しているように感じます。

では、皆さんのツイートのアクセシビリティはどうでしょうか?
投稿したツイート画像には、ちゃんとALTバッヂが付いていますか?
もし付いていなければ、あなたのツイートはアクセシビリティが低いかもしれません。実は、TwitterにはALTバッヂ以外にもアクセシビリティを低下させてしまうポイントがいくつか存在します。
そこでこの記事では、ツイートのアクセシビリティを高めるために気をつけるべきことについてご紹介していきたいと思います。
そもそもアクセシビリティを高めるとは?
アクセシビリティという言葉に聞き馴染みがない方もいるかと思いますが、アクセシビリティは、障害者・高齢者を含むすべての人がサービスやコンテンツを利用できることを意味します。
アクセシビリティが十分でないと、一部の人にとっては、
全く利用できない(または、利用しにくい)状態
全く内容が理解できない(または、理解しにくい)状態
を生み出してしまい、届けたかった相手にツイートが届かなくなってしまったり、本来であればツイートに共感していいねやリツイートをしてもらえたはずの人にスルーされてしまったりする可能性があります。
つまり「Twitterのアクセシビリティを高めましょう」という呼びかけは、言い換えれば「あなたのツイートをもっと多くの人に届けましょう」と言っているのと同じことだと言えます。
このように言い換えるとなんだかモチベーションが上がってくるような気がしませんか?では、具体的にアクセシビリティを高めるためにはどのようなことに気をつけると良いのでしょうか?
ツイートで気をつけるべきこと
実は気をつけるべきことは、Twitterのアクセシビリティ機能 - Twitterヘルプセンターの「ツイート作成者にできること」の章に書いてあります!ところが、内容を見て貰えば分かる通り箇条書きで説明も最低限といった感じで書かれているので、それをやるべき理由まではなかなか読み取れない内容となっています…できれば納得感を持ってやれた方がいいと思うので、いくつか抜粋して補足しながら気をつけるべきポイントをここでご紹介していこうと思います。
このヘルプページは四半期ごとに更新されるようですが
本記事は2022年9月現在の内容をもとにご紹介します
【その1】 画像に代替テキストを設定する
先ほどから何度か話に出てきていますが、まずは画像に代替テキストを設定しましょう!
視覚障害のある方にとって視覚情報である画像を理解することは非常に困難なことですが、画像の内容を説明する代替テキストを設定すれば、スクリーンリーダーによる読み上げが可能になり、画像の内容を音声から理解できるようになります。また、音声の他にも点字ディスプレイを使えば点字にも変換することができたりと、代替テキストが設定されていれば画像という情報をその人にあった形に変換して伝えることができるようになるのです。
このような理由から、代替テキストはより多くの人にツイートを届けるためのとても重要な要素となります。ツイートに画像が含まれる場合は、必ず代替テキストを設定するようにしましょう。
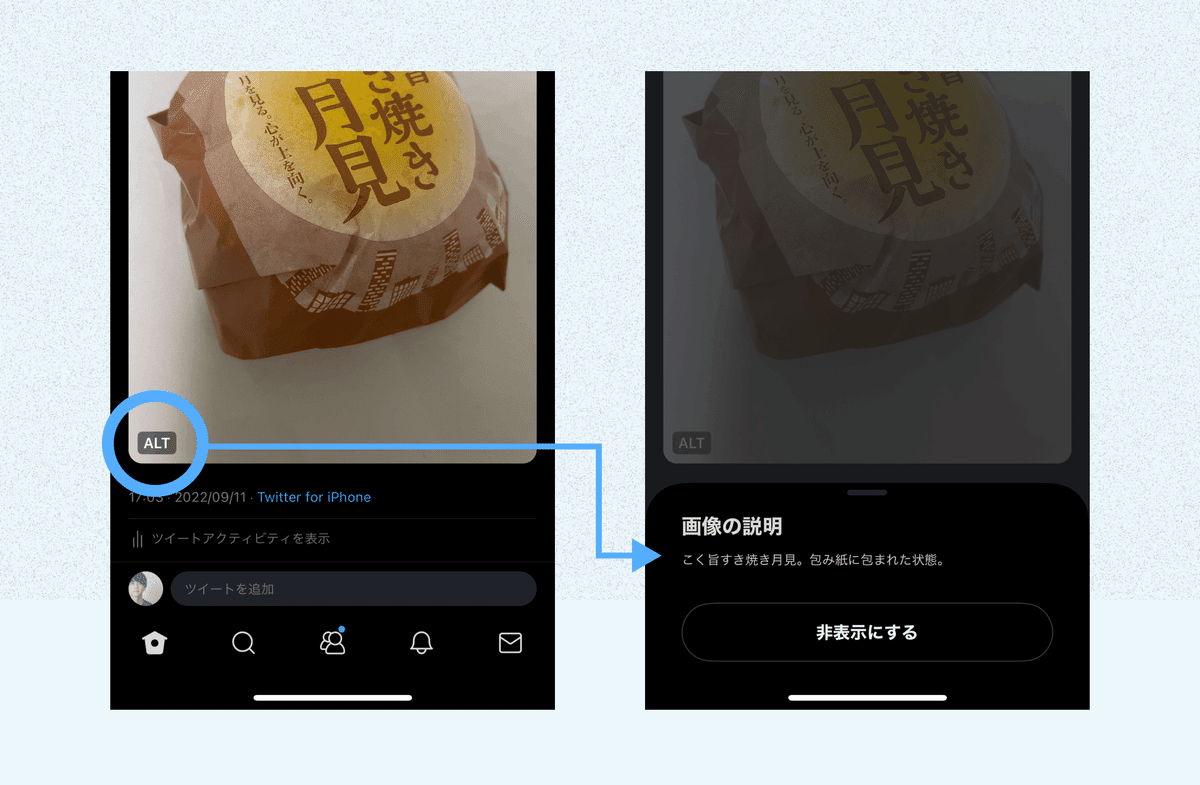
代替テキストの設定方法は、画像の説明を追加する方法をご覧ください。Twitterで代替テキストを設定すると、画像の左下にALTバッヂが表示されるようになります。設定した代替テキストは、このALTバッヂから視覚的に確認することもできます。

注意!
代替テキストの誤用は絶対にしないでください。代替テキストは、記述できる文字数がツイート本文よりも多かったりする関係で誤用が多発しています。代替テキストの誤用はスクリーンリーダー利用者の混乱を招く可能性があります。画像の内容を伝える目的でのみ利用するようにしてください。
【その2】 ハッシュタグはキャメルケースで書く
複数単語からなる英語のハッシュタグを利用する際は、キャメルケースで記述するようにしましょう。
キャメルケースは、単語の頭文字を大文字で書く記述スタイルのことです。例えば、「accessible tweet」という言葉をキャメルケースで書く場合、以下のようになります。(後者は正式には「アッパーキャメルケース」や「パスカルケース」と呼びますが、ここではこれらも引っくるめて「キャメルケース」と呼びます。)
#accessibleTweet
#AccessibleTweet
このように単語の頭文字を大文字で書くことでハッシュタグの単語の区切りがわかりやすくなり、スクリーンリーダーの読み上げ精度を高めることができるようになります。
本来、英語は単語ごとにスペースで区切られていることによって単語が認識しやすくなっています。しかしながら、ハッシュタグではスペースを使用できないため、すべて小文字(または、すべて大文字)で記述してしまうと単語の区切りを見分けることが難しくなります。これは、人間が見て意味を理解しづらい点もそうですが、なによりスクリーンリーダー利用時に正しく発音できない可能性が高まる点でよくありません。正しく発音できないと、視覚障害のある方などスクリーンリーダー利用者がハッシュタグの意味を読み取りづらくなってしまいます。
実際にスクリーンリーダー(VoiceOver)を利用して、キャメルケースのハッシュタグと全て小文字のハッシュタグとの読み上げ方の差を比較した動画がこちらです。
この2つのハッシュタグは同じもの。ただ、全て小文字(または大文字)で書いてしまうとスクリーンリーダー利用時に伝わらない可能性が高くなる。
— たるたる | wataru murata (@tarutaruio) September 8, 2022
ハッシュタグはキャメルケースで書くようにしよう🐫 pic.twitter.com/HN7urjihMz
このようにすべて小文字で書いてしまうとほとんど聞き取れませんが、キャメルケースにすることで音声からでも単語を認識することができるようになります。特に今回使用した「We are at home」という文章は、「Wear eat home」という別の単語の組み合わせの可能性も考えられるので(意味はよくわからないですが)、このような場合本来の単語を正しく認識するのはより難しくなります。音声として読み上げても伝わりやすく、そして視覚的にも伝わりやすくするために、英語でハッシュタグを書く場合はキャメルケースで書くようにしましょう。
【その3】 絵文字は文末に配置する
絵文字は、表現の幅を広げてくれる優れた要素ですが、使い方を誤ると一部のユーザーにとっては文章全体が理解しづらいものとなってしまいます。
特に、文の先頭や文の途中で絵文字を使用してしまうと、スクリーンリーダー利用者の混乱を招く恐れがあります。スクリーンリーダーでは、絵文字は通常の文章と同じように読み上げられます。例えば、以下の絵文字はこのように読み上げます。
🙏:ごめんなさい
✨:キラキラ
😁:ニコニコ笑っている顔・笑っている目
💕:2つのハート
🤟:I love youジェスチャー
👉:手の甲を手前に向けて右を指す人差し指
このように、絵文字は想像以上に詳しく説明されてしまうのです。このような絵文字が文章の先頭や途中に入ってしまうと、読み上げた際に文章の構造や内容を捉えづらくなってしまいます。絵文字はなるべく文章を邪魔しない文末で使用するようにしましょう。
【その4】 特殊文字を使わない
皆さんは特殊文字を使ったことがありますか?特殊文字とは通常の文字とは異なる見た目の文字のことで、筆記体やブラックレターなどのような特徴的な見た目をしています。
特殊文字は見た目が特徴的でおしゃれな雰囲気もあるため、フォントを変える感覚で使用する方も多いと思いますが、このような特殊文字はアクセシビリティを低下させる原因になります。
特殊文字はスクリーンリーダーに読み上げられないケースが多くあります。こちらが実際にスクリーンリーダーで読み上げを試みた動画になりますが、ほとんどの特殊文字は読み上げられず、読み上げられたとしても余計な説明が追加されてしまい文章をスムーズに読み上げることができませんでした。
日本語設定のVoiceOverで試したらほとんど読み上げてくれなかった。(最後の「小文字ぃ?」だけ好き)
— たるたる | wataru murata (@tarutaruio) July 7, 2022
こういう特殊な文字は今まで使ったことないけど、引き続き適切な用途以外での使用は控えよう pic.twitter.com/OkY9fjgQrS
このように特殊文字を使うとスクリーンリーダー上で文章が成立しなくなってしまう可能性があるため、特殊文字の使用は控えるようにしましょう。
それからついでに、特殊文字関連の話でもう一点。
TwitterではASCIIアートもたまに見かけますが、ASCIIアートの取り扱いについてはTwitter Japanのアカウントが既にお手本を見せてくれています。
— Twitter Japan (@TwitterJP) October 31, 2020
ASCIIアートは、Twitterでは画像にして投稿することが推奨されています。なぜなら、ASCIIアートには多くの記号が使用されており、スクリーンリーダーはこれらの記号をほぼ全て読み上げてしまうからです。スクリーンリーダー利用者の混乱を招くだけでなく、ASCIIアートとして伝えたかった内容も何一つ伝わりません。ASCIIアートを投稿する場合は、画像にして代替テキストを設定してから投稿するようにしましょう…
と言ったものの、ASCIIアートを画像にしてしまっては何か大事なものを失っているような気もしますよね。あえてテキストで表現しているのでその良さは残し活かしたいところです。
しかしながら、現状のTwitterでは画像にして投稿する以外に良い解決方法がありません。大変心苦しいですが、将来的にはASCIIアートの良さをうまく残した良い解決方法が発明されることを願って、今は画像化して投稿するようにしましょう。
さいごに
ツイートのアクセシビリティを高めるために気をつけるべきことをいくつかご紹介しました。一つひとつはものすごく簡単なことなので、本当に少しの意識で皆さんのツイートのアクセシビリティが向上します。皆さんのツイートが少しでも多くの人に届くように、ツイートする際にはぜひ思い出してやってみてください。
また、Twitterのアクセシビリティ機能はどんどん進化していっています。9月の取り組みだけでもこんな感じです。今後のアップデートにも期待しながら、Twitterライフをみんなで楽しみましょう!
September #TwitterA11yStatus
— Twitter Accessibility (@TwitterA11y) September 2, 2022
Coming soon:
- Image description reminder global release
In progress:
- Accessibility settings updates
Next:
- Closed captions toggle
Exploring:
- ALT badge updates
- Spaces captions
- Closed captions customization
- Profile photo descriptions
