うににちゃん Blender編集後のfbxファイル Unity読み込み VRChatアップロード
(2023/04/30追記)現在、他の知見を合わせてやり方を変えています。新しい情報でそのうち更新されるかも知れません。
これは何?
うににちゃんのBlender作業後のfbxファイルをUnityで読み込み、VRChatにアップロードするまでの手順です。
この内容はしーぷさんにボイスチャンネルでご教授頂きました。ご尽力頂き大変ありがとうございました。
また、この記事はしーぷさんにご教授いただいた後、自分の見直しのための補足を多分に入れております。理解不足での間違った記載もあるかもしれないので、質問がある場合は私、tarsan(VRC: tarsan_vr)までご連絡ください。
しーぷさんにお手間を取らせないよう、ご配慮お願いします。
うににちゃん v1.2.5
VRhat Creator Companion v2.0.0(VRChat SDK Base, Avatars 3.1.11)
で作業しています。
また、この内容の主な目的は、「unitypackageファイルのうににちゃんならUnityでインポートしてVRChatにアップロードできるけど、fbxファイルは自分で色々設定しないといけないので大変そう」と思っている方への補助として作成しています。
Blenderで小規模な編集はギリギリできそうだけど、その後の作業が億劫で着手できないでいる方(前の自分の事)への補助となれば幸いです。
また、今回の作業は、元のUNINI.unitypackage配下で行なっていきます。
作業前にバックアップを取っておき、壊れても元に戻せるようにしておきましょう。
★未解決メモ(2023/03/29解決)
解決したので
Shaderの設定_エミッション、リムライト、アウトライン
に追記。
…こちらの内容では下記は未設定です。設定したら追記します。
エミッション、リムライト、アウトライン
1⃣fbxファイルを読み込む
[Project]ダイアログの[Assets]配下にfbxファイルをD&Dする。
ここでは[うにに]-[gizaba_asinmetory]フォルダ配下に、gizaba_asinmetory.fbxを配置した。
2⃣[Project]ダイアログでの作業
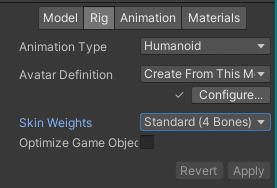
Rigの設定
下記設定を行ない、[Apply]。
Animation Type: Humanoid

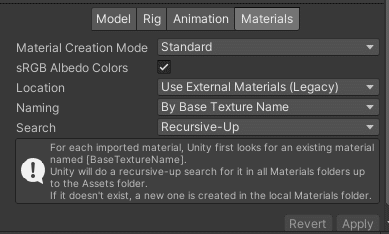
Materialの設定
下記設定を行ない、[Apply]。
Location: Use External Materials(Legacy)

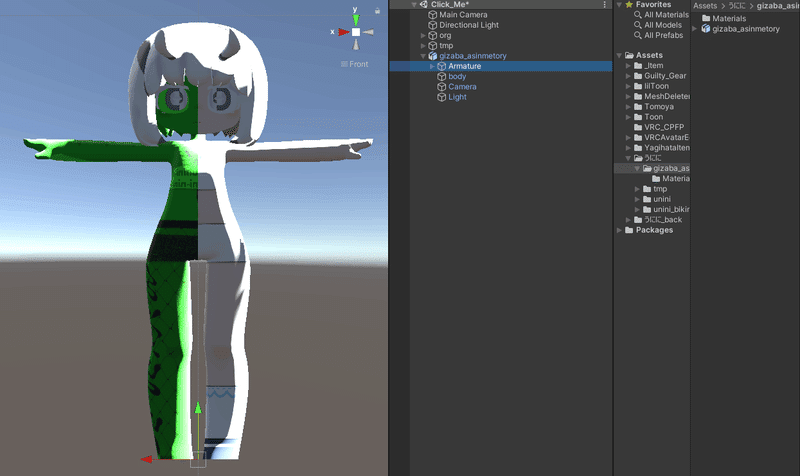
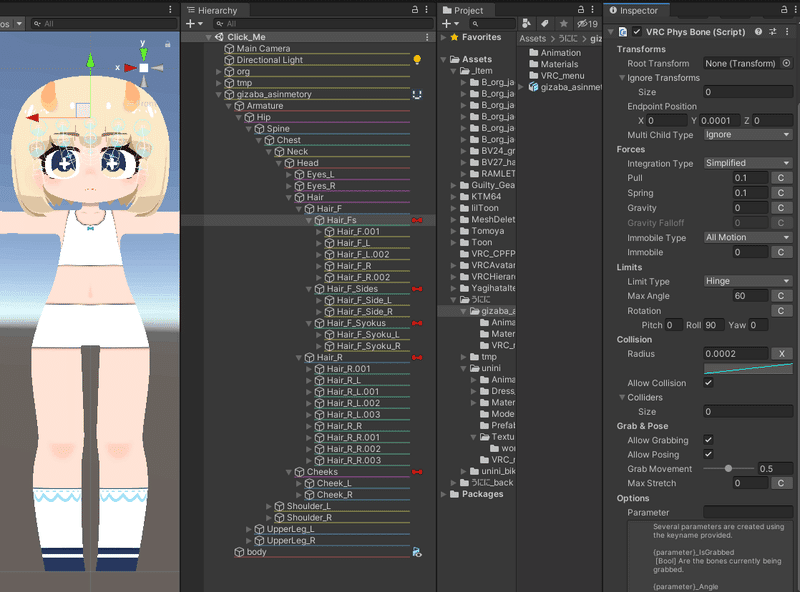
3⃣[Hierarchy]ダイアログでの作業
[Hierarchy]ダイアログに、[Project]ダイアログのgizaba_asinmetory.fbxをD&Dする。
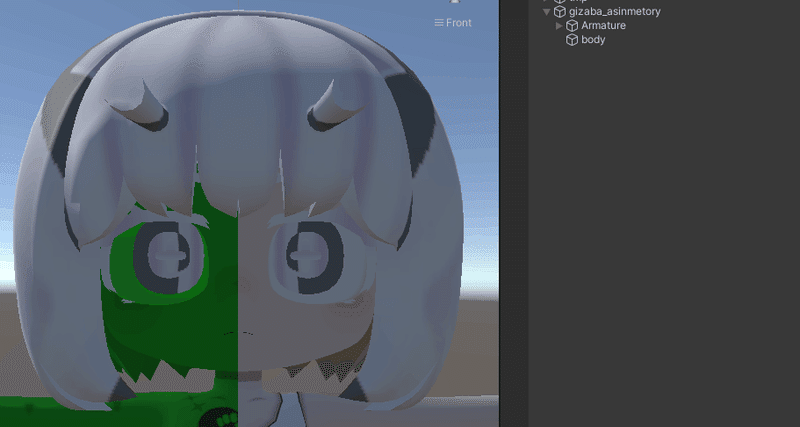
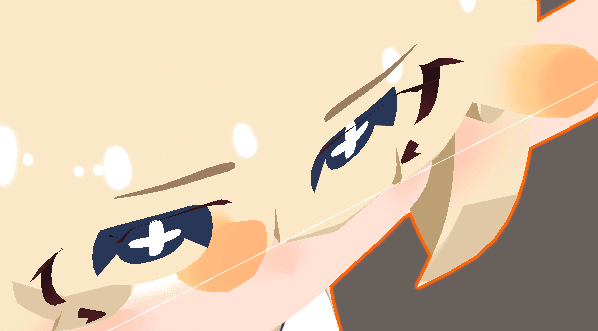
この段階では[Scene]画面では異様に光っている。(余計なLightがあるせい)
また、下の例では前回シェーダーカラーを緑にして動作確認していた影響で、右半身が緑になっている。

Unpack Prefab
[Hierarchy]ダイアログのgizaba_asinmetoryを右クリック、メニューの中から[Unpack Prefab]をクリック。

Camera, Lightを削除

4⃣bodyの[Inspector]ダイアログでの作業
Materialsの設定
[Project]での前準備
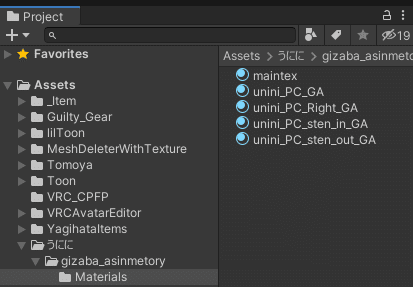
[うにに]-[unini]-[Material]配下の、
unini_PC(ベースと右半身の2つ分Duplicate)
unini_PC_sten_out
unini_PC_sten_in
をDuplicate([Ctrl]+[D])し、gizaba_asinmetoryのMaterialsフォルダ配下に配置し、わかりやすい名前を付ける。
ここでは以下のようにした。(maintexは削除予定なのでそのまま)

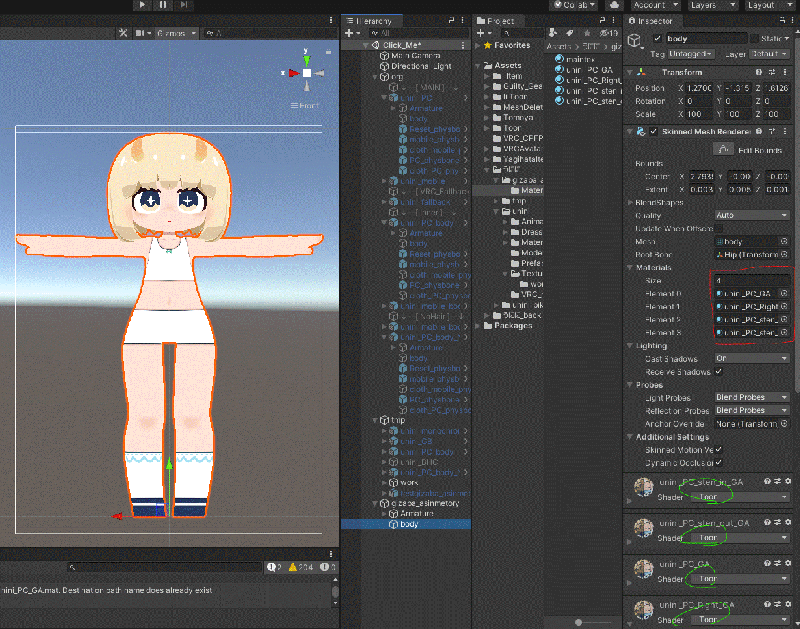
[Hierarchy]ダイアログで、bodyを選択した時の[Inspector]で[Materials]を設定する。ここでは下記で設定した。
Element0: unini_PC_GA
Element1: unini_PC_Right_GA
Element2: unini_PC_sten_out_GA
Element3: unini_PC_sten_in_GA

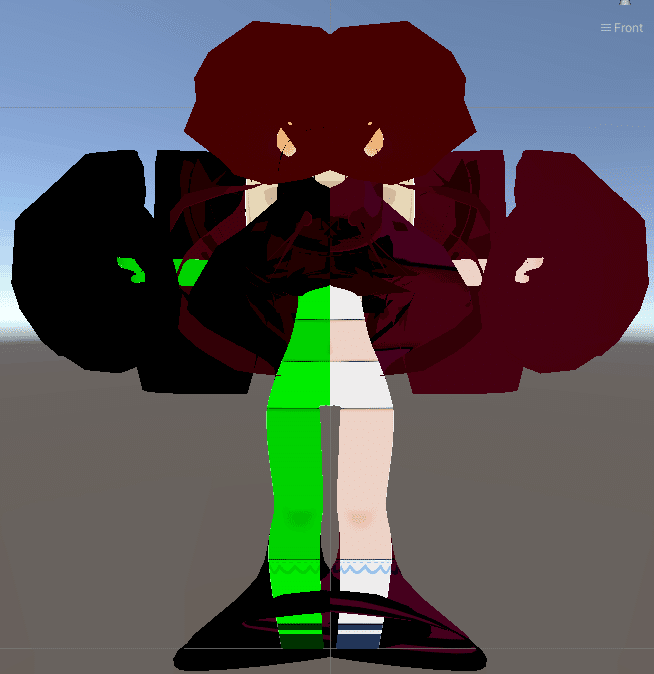
なお、この変な表示になるのはアウトラインが太すぎる描画がされているからと推測できる。
公式うににちゃん通りにUTSを使用するのであれば、アウトラインの太さを調整するとこの問題は解消されるはず(現在未検証)
Shaderの設定
ここではlilToonを設定した。

眉毛、目の貫通描画をする場合は、下記、lilToon作者lilさんのブログ記事の
【2021/07/20追記】ステンシルを半透明にする の 1~6を適用する。
眉毛をsten_in、髪をsten_outと読み替える。
下記手順。
1. sten_inのマテリアルを選択
2. 詳細設定からステンシル設定を開く
3. Refの数値を0以外にし、PassをReplaceにする
4. レンダリング設定からRenderQueueを2001に設定
5. sten_outのマテリアルを選択
6. Refの数値を眉で設定したものに合わせ、CompをNotEqualにする
7. レンダリング設定からRenderQueueを2002に設定
レンダリング設定からRenderQueueについては、参照元の記事の手順だけだとうににちゃんの眼窩も貫通描画されていたので追加した。

肌のマテリアルが2000の場合だと、
髪のマテリアル(sten_out)のRenderQueueを2002
眉、目のマテリアル(sten_in)のRenderQueueを2001に設定。(2002でも透けなくなるが、念のため髪より先に明示的にステンシル設定を適用させた)

★未解決メモ…ブログ内の7.以降の作業は、髪単体メッシュのマテリアルを増やす話で、うににちゃんの場合は全部bodyのメッシュになっているのでよくわからなかった。やりたいのは眉毛貫通描画なのでこの問題は放置する。
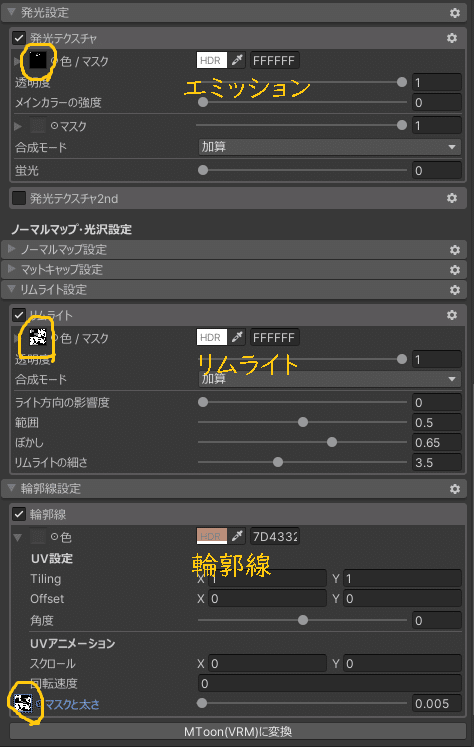
Shaderの設定_エミッション、リムライト、アウトライン
設定箇所は下記。
公式うににちゃんと見た目を近づけるにはパラメータの細かい調整が必要。自分はまだそこまで調整できていない。

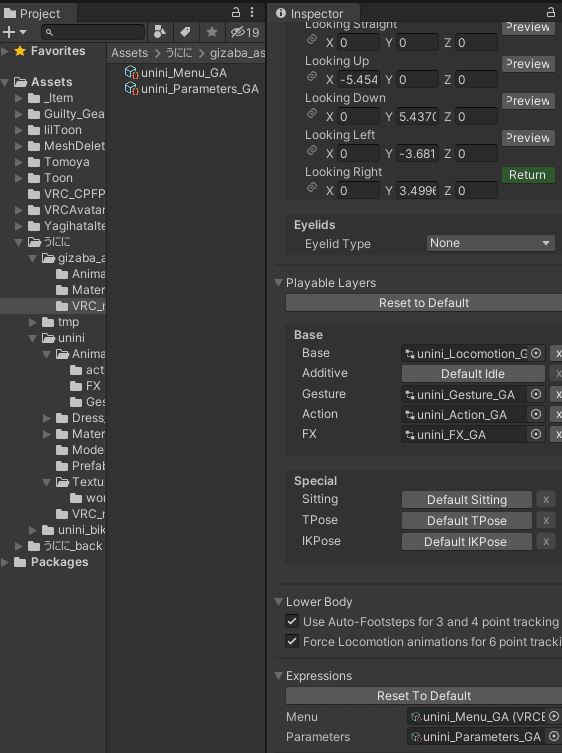
5⃣ルートの[Inspector]ダイアログでの作業
[Hierarchy]でルートのゲームオブジェクト(ここではgizaba_asinmetory)を選択して[Inspector]で作業する。基本的に元のunini_PC_bodyと同じになるように設定する。自分がそのままコピペするので数字はそのまま記載するが、手入力ならもっと大雑把で構わない。
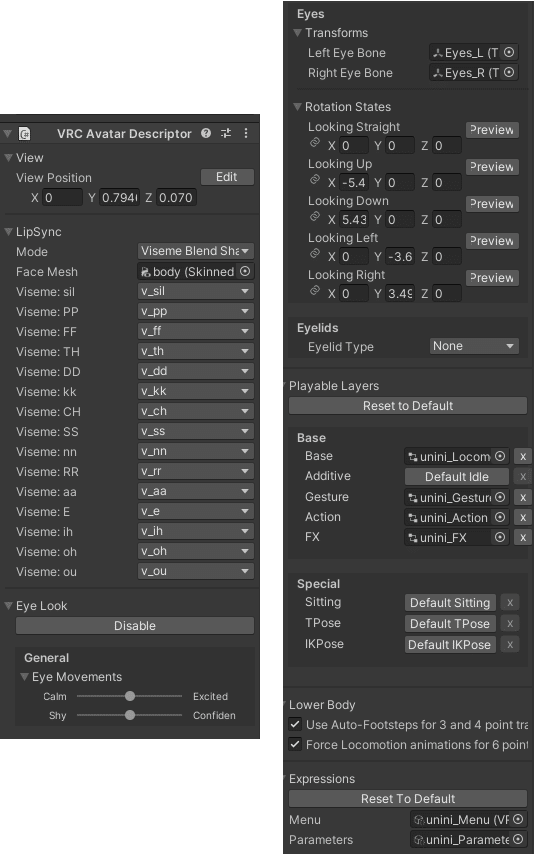
[Add Compornent]で[VRC Avatar Descriptor]を追加。

View
View Position: Y: 0.7946866, Z: 0.07035251
LipSync
Mode: Viseme Blend Shape
Face Mesh: [Hierarchy]のbodyを設定
Eye Look
[Enable]をクリックして有効化
Eyes: Transforms: Left Eye Bone, Right Eye Bone: [HierarchyのArmatureから辿ってEyes_L, Eyes_Rを設定
Rotation States:
Looking Up: X: -5.454865
Looking Down: X: 5.437002
Looking Left: Y: -3.681091
Looking Right: Y: 3.499645
Playable Layers
[Customize]をクリックして有効化
★未解決メモ…Playable Layers, Expressionsは、FX, Menu, ParametersはDuplicateしないと前のアバターが壊れるかもしれないが、それ以外についてはDuplicateする必要はないかもしれない。
そんなに頻繁に行わないので、ここでは用心して全てDuplicateする手順を記載しておく。
Base: Base, Gesture, Action, FX: [Default ~]となっている箇所を一度クリックするとNone表示になる。
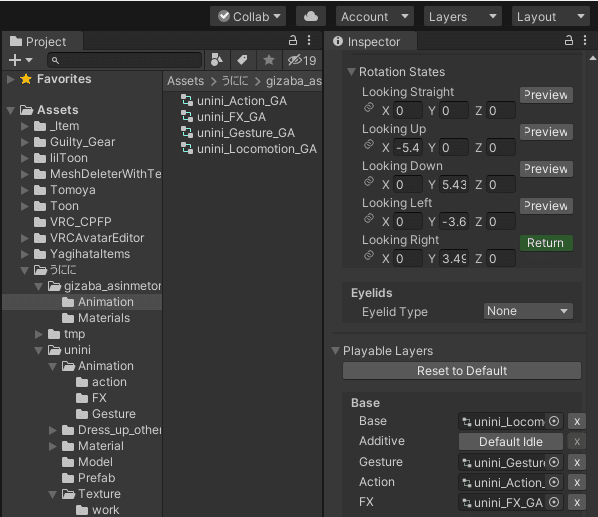
元のファイルをDuplicate([Ctrl]+[D])し、gizaba_asinmetoryにAmimationフォルダを新規作成、配下に配置し、わかりやすい名前を付けてPlayable Layersに設定する。
基本的には同じ名前のファイルを設定すればよいが、Baseだけ名前が異なる。BaseにはLocomotionを設定する。
ここでは以下のようにした。

Expressions
[Customize]をクリックして有効化
Menu, Parameters: 元のファイルをDuplicate([Ctrl]+[D])し、gizaba_asinmetoryにVRC_menuフォルダを新規作成、配下に配置しわかり易い名前を付けてExpressionsに設定する。
ここでは以下のようにした。

6⃣PhysBoneの設定
ここの作業の方針: 公式うににちゃんには[unini_PC_Body]-[PC_physbone]があり、その中にPhysbone設定が記載されている。
ここでは、公式の方法ではなくまとめのゲームオブジェクトを新規作成し、それに直接Physboneを設定していく方法を採用する。
理由は、以前Dynamicboneだった時はコンポーネントのルートをスクリプトの中で指定することが必須だったが、Physboneになってからルートを指定しない場合はコンポーネントをアタッチした対象がルートになるということなので、その方が楽そうだと思ったから。
また、多少ボーンをまとめているのでほんの少し作業簡略化・軽量化になっている。
Hair_F系(前髪)
Hair_F_L
Hair_F_R
HairF.001
Hair_F_L.002
Hair_F_R.002
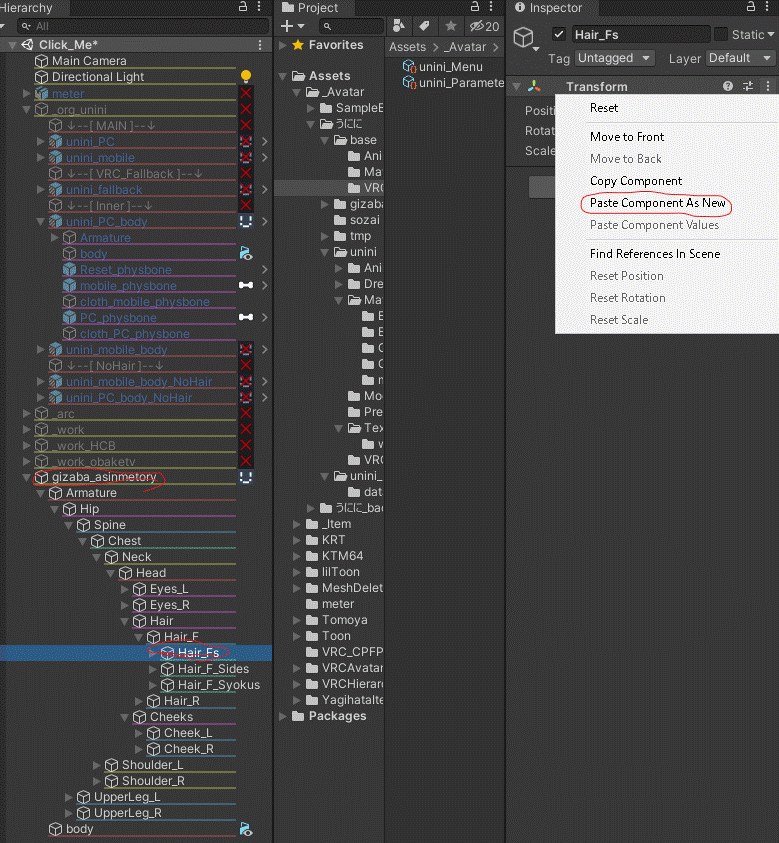
空のゲームオブジェクト"Hair_Fs"を作成し、その中にまとめる。
Hair_F_LのPhysboneを設定する。
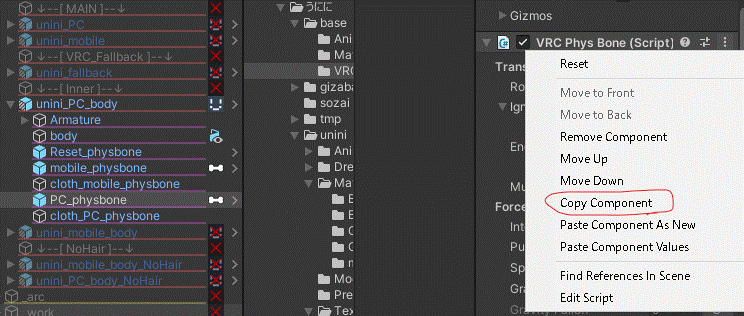
PhysBoneの設定は、
①元のunini_PC_body-PC_physboneのVRC Phys Bone(Script)で[Copy Component]でコピー。

②"Hair_Fs"で[Paste Component As New]

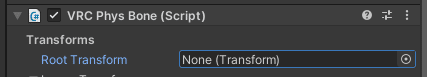
③Root Transformを空にする。(ルートを指定しない場合はコンポーネントをアタッチした対象がルートになる)

そのまま設定するとおかしかったので、下記修正を行っている。他の箇所も同様。
Endpoint Position: Y 0.0001(ボーンの末尾に少しくっつく程度)
Collision Radius: 0.0002(1/100倍)
★未解決メモ…Physboneのスケールの倍率がおかしい?この問題は放置する。
Hair_F_Side系(前横髪)
Hair_F_Side_L
Hair_F_Side_R
空のゲームオブジェクト"Hair_F_Sides"を作成し、その中にまとめる。
Hair_F_Side_LのPhysboneを設定する。
Hair_R(後ろ髪)
1項目だけなので、Hair_Rに直接Physboneを設定する。
Cheek系(ほっぺ)
Cheek_L
Cheek_R
空のゲームオブジェクト"Cheeks"を作成し、その中にまとめる。
Cheek_LのPhysboneを設定する。
Hair_F_Shoku系(触手)
これのみmobile_physboneの方に入っている。
Hair_F_Syoku_L
Hair_F_Syoku_R
空のゲームオブジェクト"Hair_F_Syokus"を作成し、その中にまとめる。
Hair_F_Syoku_Lを設定する。

(備考)
藍銅鉱技研さんのUnityエディタ拡張『VRCHierarchyHighlighter』を導入した。階層が色分けされて便利。ただ、インストール時にUnityがエラーで落ちるということがあったので、導入の際は作業を終わらせてから行うのが望ましい。
Reset_physboneも必要であれば、Hair_Rと同じようにHeadに直接VRC Contact Receover(VRC Phys Boneではないので注意)を設定する。
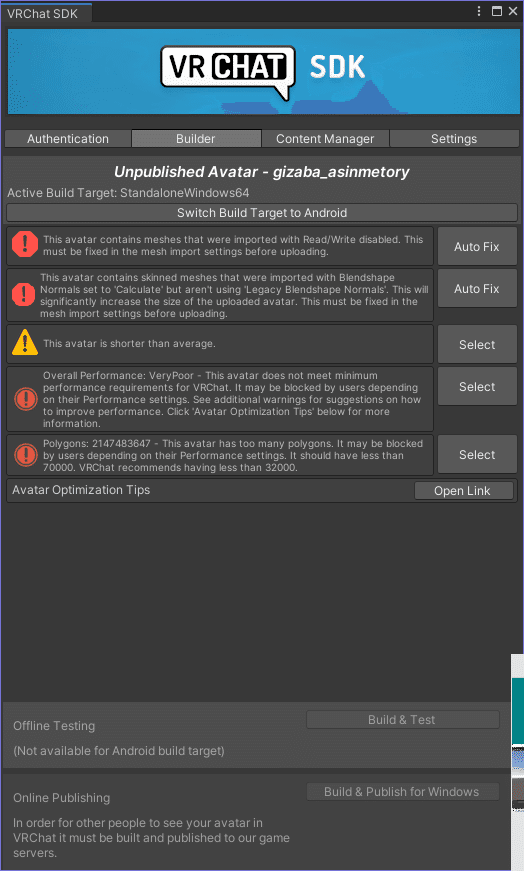
7⃣VRChatへアップロード
[VRChat SDK]からいつもの手順でアップロード。
赤!マークはAuto Fix。
黄色!マークのcustom shader keywordsは何もしない。(Auto Fixしてはいけないと他サイトでは書いてある)

これで、作業として、Blender編集後のfbxファイルをUnity読み込みして、色々設定してVRChatへアップロードするところまで全て完了。

ギザ歯、左右の手の甲で違うテクスチャが確認できる。
またあの後、指の表裏のテクスチャも分け、ネイル、手のひら側の皮膚の白いデザインもできた。やり方は下記記事参照。
おつかれさまでした!(マジで)
謝辞
しーぷさんにご教授頂き、1人でやっていては時間がかかり過ぎていたであろう作業を無事終えることができました。
この内容で他のうににちゃんユーザーのうち1人でも参考になればと思います。
