Xcode 15の「Testing」「UI Testing」の紹介
Xcode 15がリリースされました。
恒例のRelease Notesは次です。
テストに関する項目は次の3種類ありますが、その中から「Testing」と「UI Testing」の2つに記載されているNew Featuresについて紹介します。
StoreKit Testing in Xcode
Testing
UI Testing
Testing
今回はテスト結果周りにおいて色々な改善がありました。
主なNew Featuresは次の3つになるので、これらについて軽く説明をします。
(1)xcodebuildに-enumerate-testsオプションを追加
(2)テストの実行結果の改善
(3)UIテストの実行を自動録画
(1)xcodebuildに -enumerate-tests を追加
このオプションにより、実行されるであろうテストスイートを列挙してくれます。
実行すると次のような感じで出力されます。
Plan uitest-sample
Target uitest-sampleUITests
Class ActionUITest
Test testButtonTap
Test testSecureTextFieldTypeText
Test testTextFieldTap
Test testTextFieldTypeText
(2)テストの実行結果の改善
テストの実行結果にInsightsが追加されるだけでなくSummary的な情報が表示されるようになりました。
XcodeのReport Navigatorを見ると、次のようにInsightsという項目が追加されており、Summary情報は今までより情報が増えています。

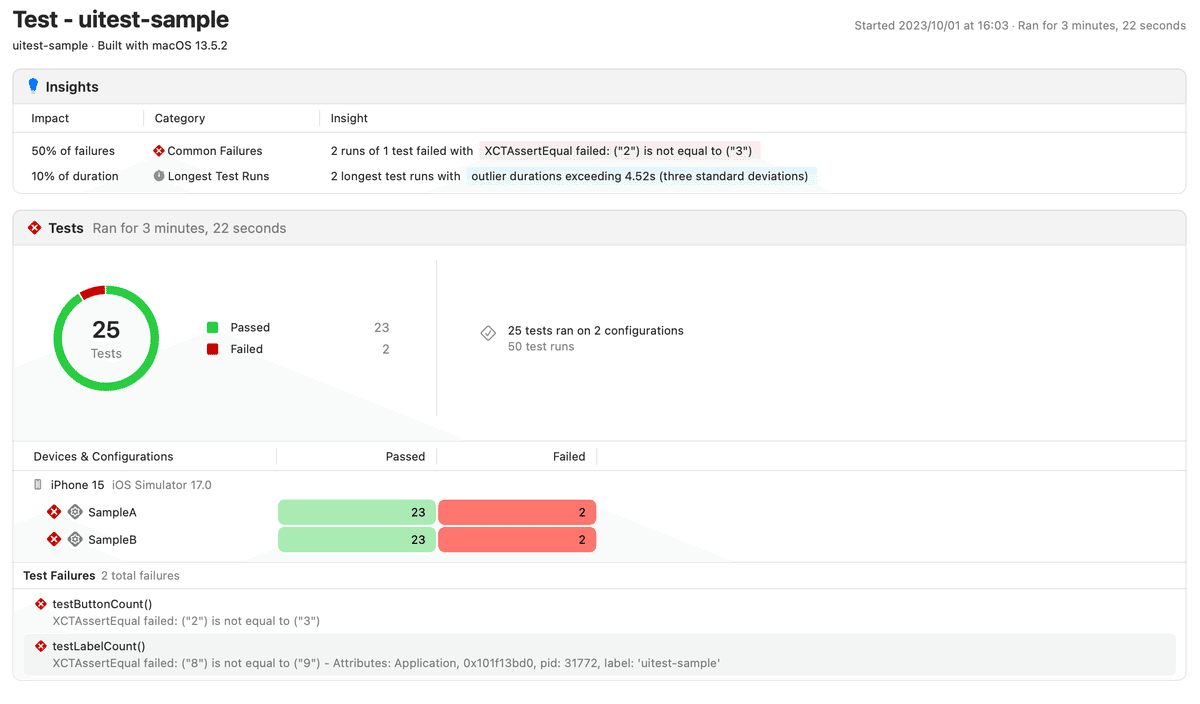
Summary情報
テストを実行すると次のような実行結果が表示されます。
どの程度のテストケースが実行されたか
実行されたテスト結果はどうなっているか
どの環境で実行されたか
端末情報
Test Plansの情報

上記のように以前と比べて、情報がいろいろとかんたんに見れるようになっています。
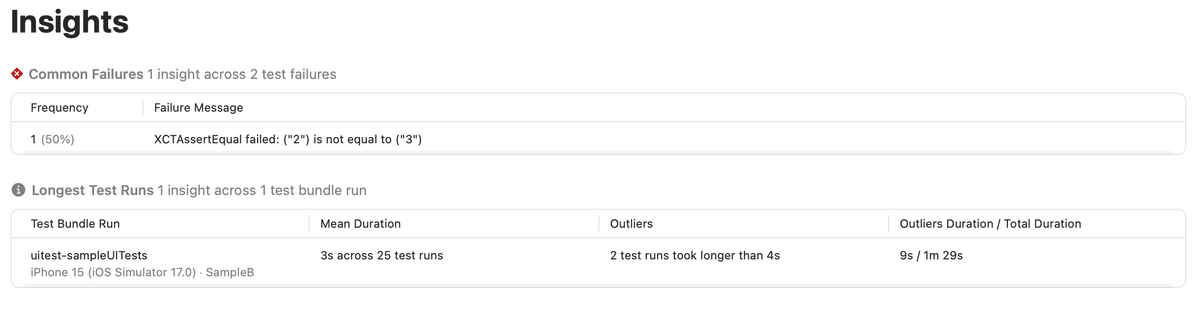
Insights
Report NavigatorにあるInsightsでは次のような結果が表示されます。

時間がかかっているテストケースやテストが落ちているケースに関して情報を提供してくれています。
このInsights情報がIDEにおいて表示されるのは珍しく(CI/CDサービスだとよくあります)、今後どうなるかを結構期待しています。
個人的にはXcode Cloudと連携して何かしらもっと高度なInsights情報が出てくるのではないか?とは思ってたりします。
(3)UIテストの実行を自動録画
UIテストの結果がより分かりやすくなりました。
実行時の録画が併せて表示されるようになりました。
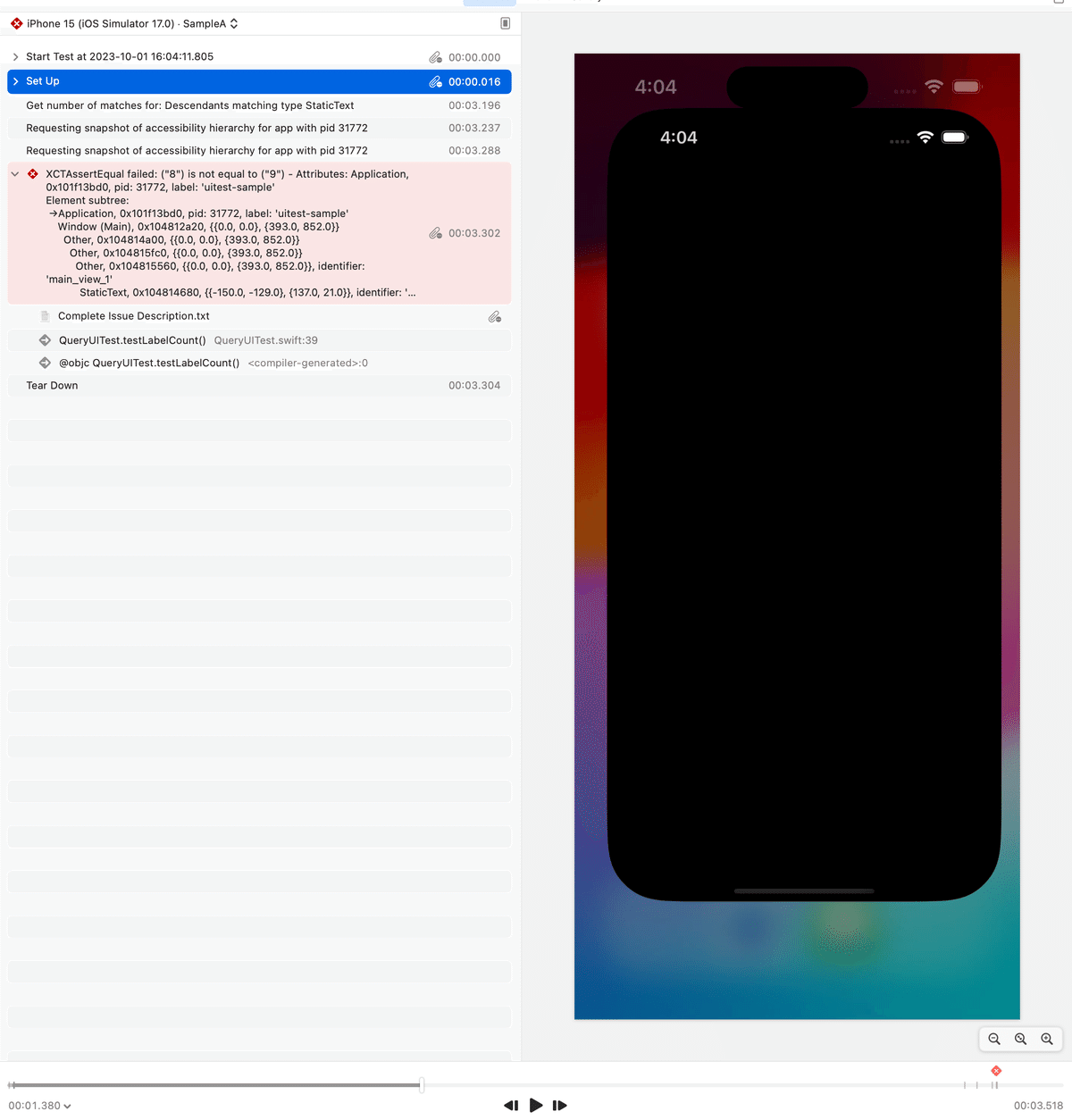
次図のようにテストの詳細画面を見ると実行の録画ファイルが添付されており、Xcode上から再生してみることができます。

これによりなぜテストが失敗したかが分かりやすくなります。
UI Testing
Accessibility Audit support: An Accessibility Audit is an automated check performed on a given view for many kinds of Accessibility issues. These issues include missing labels, text which doesn’t scale with Dynamic Type, and low contrast. See XCUIApplication().performAccessibilityAudit() (100732814)
Xcode 15から XCUIApplication().performAccessibilityAudit()が追加されています。
これは名前のとおりですが、「アクセシビリティ」に関してのチェックをおこなうものです。
単純なUIテストのコードだと次のような感じになります。
func testAccessibility() throws {
let app = XCUIApplication()
app.launch()
if #available(iOS 17.0, *) {
try app.performAccessibilityAudit()
} else {
XCTFail()
}
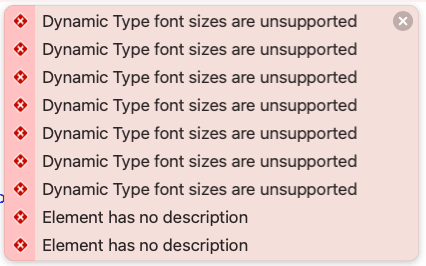
}テストを実行すると、このAPIが呼ばれた画面においてUI要素にアクセシビリティ周りで何も指定していない場合はテストが落ちるようになります。
このままだと1つ目の設定されてないUI要素が見つかった時点でテストが落ちるので、次を設定して実行をします。
continueAfterFailure = true実行した後になにかしら問題があれば次のような結果が表示されます。