
[深津さんから教わった!]フィッシュボーン図で課題を整理する
マネーフォワードでは、THE GUILD代表の深津貴之さんをアドバイザリとして招き、日頃からサービスデザインに関する助言をいただいております。
先日は、社内のサービス開発力の底上げを目的とし、フィッシュボーン図を使った課題整理のワークショップを行っていただきました。
PM、デザイナー、ビジネスのメンバーを中心に、100名近くが参加しています。
今回はそこで学んだ内容をご紹介します。
表面的に対処してしまう問題
プロダクト開発の現場には、日々さまざまな要望が届きます。
それらに対処する際に気をつけたいのが「表面的に対処してしまう問題」です。
例えば次のようなケースです。
ユーザーが「検索機能を強化してほしい」と言ったので、パワフルな検索オプションを搭載しました。
ユーザーの声にそのまま従っており、その背景にある課題は分からないままです。
機能は追加したが効果がでなかった、効果がよくわからない、という結果は避けたいですよね。
ユーザーが真に求めていたことはなんだったのでしょうか?
仮にそれが「検索せずとも欲しいものを見つけたい」であれば、対応策は「レコメンドエンジンの強化」や「通知機能の改善」だったのかもしれません。
フィッシュボーン図で体系的・網羅的に整理する
本質的に考えるためには、物事を広く深く網羅的に整理しなければなりません。
そこで有用なフレームワークがフィッシュボーン図です。
考える行為を網羅的に行うためには、大きな問題を分割していくことが効果的です。
フィッシュボーン図を使えば、問いを分割し体系的に記述することができます。
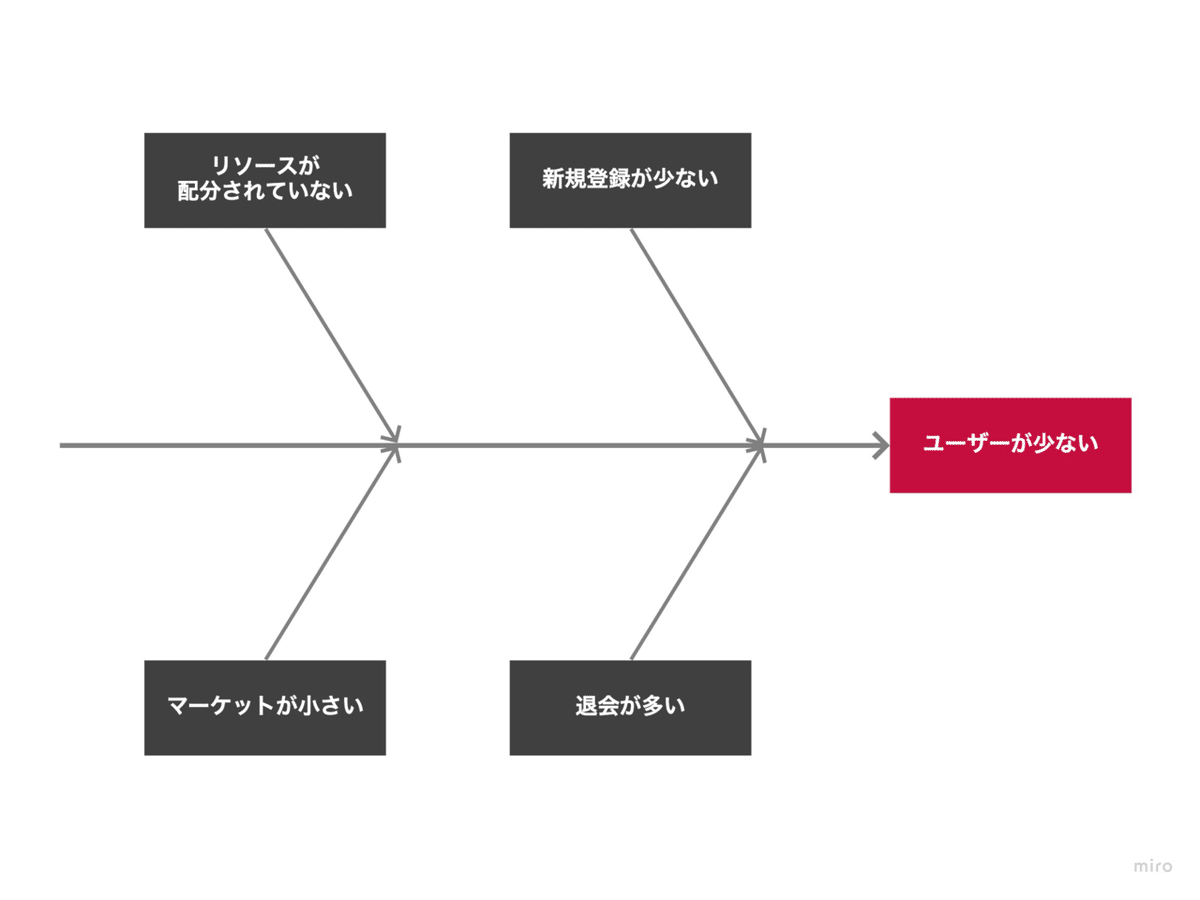
例えば下記のように、大きな問題と小さな問題を魚の骨を模した構造を作ります。ツリー型の図と比べて、課題を俯瞰しやすい表現になっています。

フィッシュボーン図の作り方
次の手順で作ります。
1. 最初の問いを設定する
解決したい問題を書きましょう。ここが「魚の頭」になります。

2. 4個の大課題に分ける
解決したい問題を4つの大課題に分けます。

3. 16個の中課題に分ける
4つの大課題それぞれに中課題を4つずつ記述します。中課題は全部で16個になります。

4. 64個の小課題に分ける
中課題それぞれを4つ小課題に分け、全部で64個の小課題を記述します。

Tips:他の大課題はないか?
自分一人で考えると広さが欠けがちです。深津さんによると、意図的に他の大課題がないか探すため、他職種のメンバーと一緒に実施するのがオススメです。
勉強会で実践した際は、次のパターンが多いように感じました。
観点が偏っている
例えば下図のように4つの島のうち3つがクリエイティブ関するものの場合、エンジニアリングやビジネスに関する観点が抜けていそう。

同じような課題がたくさん出てくる
同じような課題が複数の大課題の要因として出てくるなら、別の大課題として記述しても良さそう。

深さ×広さ=網羅性
フィッシュボーン図を使えば、自分の考えの偏りに気づきやすいです。
どれだけ意識していてもある程度は偏ってしまうものです。
また、課題を64個まで分割するという縛りで、考えを深めることもできます。
この64個というのが絶妙です。16個までは出しやすいのですが、もう一つ深めることで根本の課題に考えを巡らせることになります。
網羅性は広さと深さの掛け合わせです。
みなさんもフィッシュボーン図を使って、考えを体系的に網羅していきましょう。


この記事が気に入ったらサポートをしてみませんか?
