
デイトラ Web制作コース 初級編 DAY5 - 7 【サイトを作ってみよう】
こんにちは!TAO(タオ)です。
ご覧いただきありがとうございます。
今回の学習から本格的にサイト制作へ移っていきます。
本来はデザインカンプを確認しながらの制作ですが、初めてのサイト制作となりますので、動画を見ながら手を動かしていきました。
本記事は、学習の中で得たことをアウトプットすることを目的としています。サイト制作に挑戦する中で学んだ知識や経験を、初心者目線でまとめました。
読みづらい部分もあるかもしれませんが、最後までお付き合いいただけると嬉しいです!
今回コーディングしていくのは、スイーツショップの簡易サイトです。
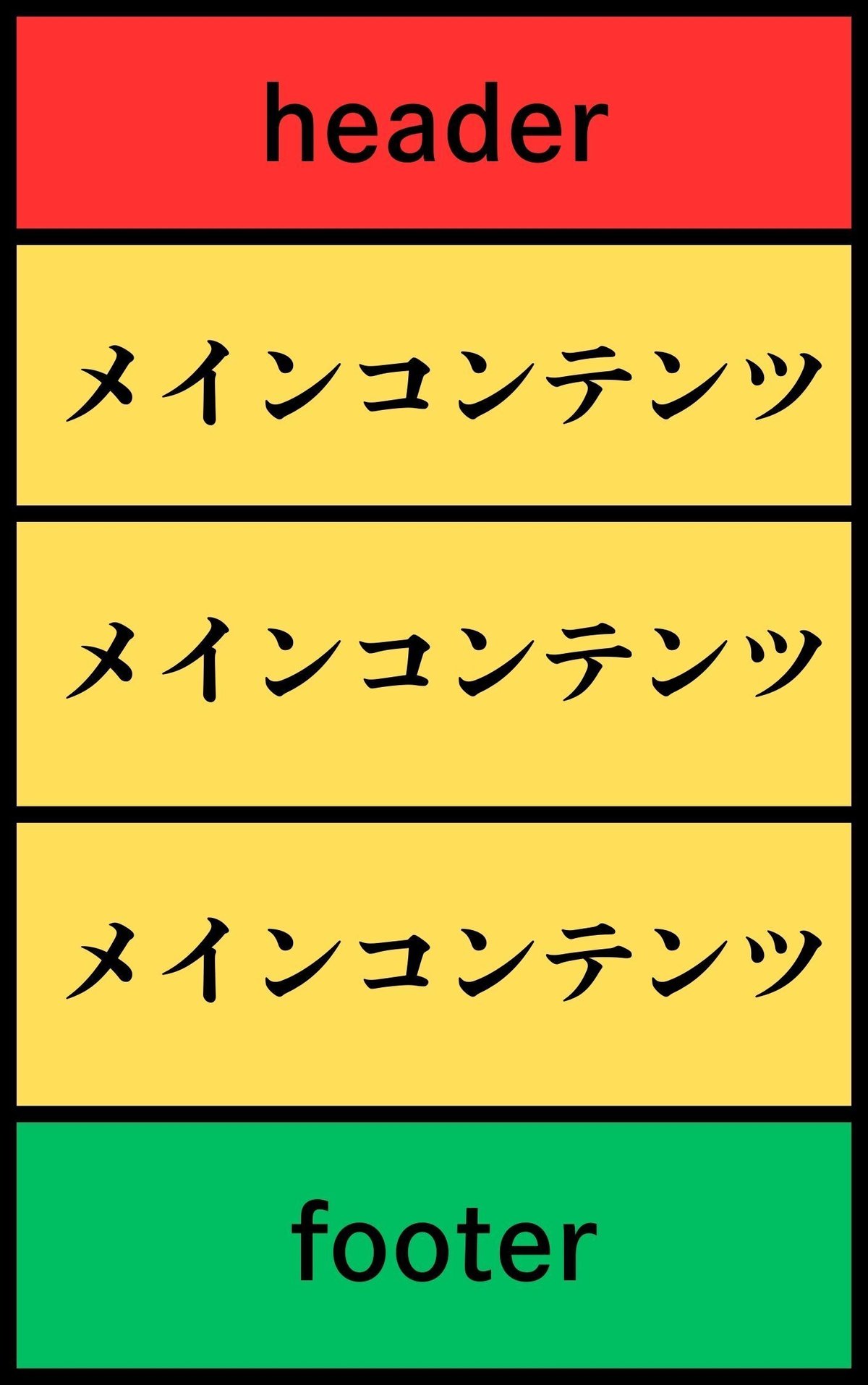
画像を載せていいのかわからなかったので、簡単な図解を載せておきます。

headerとメインコンテンツが3つとfooterとなっています。
コーディングする前の準備
必要なファイルとフォルダの準備
htmlやcss、imgのファイルやフォルダを作成してきます。使用する素材があるかの確認も必要です。
完成図をみて構成を考える
すぐに書き始めるのではなく、上記の図解のような大枠の構成をイメージしてから始めていく。
初心者のうちは、イメージが難しいと思うので紙に書いて見るのもいいかと思います。
サイトを作ってみよう
header・メインコンテンツ・footerを1日ずつに分けて学習を進めていきましたが、全てを書いていくと膨大な量になるので、私自身が勉強になった点やつまずいた点を主に書いていこうと思います。
HTMLタグにはclass名をつけて管理する。
cssをクラス名に当てた場合、修正でタグを変更してもデザインに影響がなく管理がしやすい。
同じスタイルを複数の場所で再利用できる。(共通パーツ化)すでに使っているクラス名をつけるだけで、デザインや機能を簡単に再利用できるので便利です。
適切なクラス名をつけることで、「何のためのスタイルなのか」判別がしやすくなります。
クラス名を使うことで管理・再利用・可読性が向上し、保守性が高くなりますが、必要以上につけると管理が難しくなるので注意が必要です。
バランスを見ながら使うことが大切ですね。
よく使うタグを覚えよう
pictureタグ
スマホとPCで違う画像を使うことがあります。その際に使うタグがpictureタグです。画面サイズに応じて最適な画像を表示するために使われます。
使い方
pictureタグの中に、sourceタグを入れ条件う指定し、最後にimgタグを指定します。
<picture>
<source media="(min-width: 768px)" srcset="画像のパス">
<img src="画像のパス" alt="">
</picture>
これで画面サイズに合わせて、画像が切り替わります。
検証ツールで画面が切り替わるのを見て、「おぉー、スゲェー」と思ったりしました。笑
↓の記事でpictureタグについて詳しく解説されています。
imgタグのaltとは?
何らかの不具合で画像が表示されない場合の画像の代替テキストです。それ以外にもスクリーンリーダを使うユーザーに、画像の意味を伝えるための役割を持っています。
<img src="画像のパス" alt="代替テキスト">どのユーザーに対しても適切に情報を届けないといけないので、画像がテキストに置き換わっても、意味が変わらないようにしないといけないですね。
inputタグ
お問い合わせやアンケートなどで使われている、ユーザーの情報を送信するためのタグ。bodyタグで指定したCSSは、適用されないので注意が必要です。
その他によく使うパーツとして、textareaやselect/option、labelなどがあります。
↓の記事で解説されています。
smallタグ
著作権表記や注意書きなど、小さな文字で記載すつときに使用されるタグ。
文字を小さくすつためのタグではないので、注意が必要。
この他にもよく使うタグはありますが、気になったもの、重要だなと感じたものを紹介させていただきました。
レスポンシブ対応
スマホやタブレット、PCなどの様々なデバイスでもレイアウトを崩さずにウェブサイトを見やすくするためのものです。
@media screen and (条件指定) {
/* ヘッダー(タブレット) */
.header {
padding: 20px;
}
.header-inner {
display: flex;
justify-content: space-between;
}
}条件指定をして、{ }の中にデバイスにあわせたCSSを書いていきます。
デバイスの数が多くなると、記述もたくさんあり分かりづらくなるので、コメントアウトを使いながら工夫していくと良いのかなと思いました。
↓の動画でわかりやすく解説されています。
最終チェック
検証ツールを使いながら、フォントの行間や色、余白などに違いがないかを確認していきます。一つ修正をしたら、他の表示サイズで崩れがないかのチェックするようにしましょう。
意外と不自然なレイアウトや表示崩れが起こることがあります。
注意点
スペルミスをなくすには
初心者のうちは単純なスペルミスでエラーが起こることよくがあります。「次から気をつけよう」「今度こそは気をつけよう」と思いますが、どんなに気をつけてもミスは出てしまいます。
対策としてできるだけ手打ちをするのではなく、エディタの予測変換に頼ったり、Emmetのショートカット記法で書いて予防していくことが大事です。
やってしまいがちなミス
CSSをあてる場所を間違えていたり、表示サイズを3000pxにした場合に画像の側に余白ができていることがあるので、検証ツールでの確認が必須です。
まとめ
コーディング始める前に、必要なものや構成をイメージしてから作業に入る。
class名をつけたり、共通パーツ化することで管理がしやすく保守性が高くなる。
最終チェックは検証ツールを使いながら何度もチェックする。
単純なミスを減らすには、予測変換やEmmet、コピペなどを使用して、なるべく手打ちをしないようにする。
さいごに
学習から離れていたこともあり、忘れていたことも多々ありましたが、再確認でき深めることができたこともありました。
学習を続けて感じるのは「コードを書いていくのは楽しい!」です。
日々の学習やnoteでのアウトプットを続け、仕事に繋げれるよう進んでいきたいと思います。
最後まで読んでいただき、ありがとうございました。
