
Photoshop#03 アイスコーヒーのグラスに水滴をプラスして、もっとCOOOLに!

こんにちは!今年は、外出自粛で一向に夏らしいことが出来ずじまいでした。そうこうしている内に、秋が来てしまいそうな勢いです。
せめて、雰囲気だけでも「SUMMER VACATION」を楽しめるように、ビーチに寝そべって、冷たーいアイスコーヒーを飲んだつもりになれる画像加工のレシピをご紹介します。
準備

アイスコーヒーの写真、背景用の海の写真、水滴の写真を3枚使います。
グラスを切り抜いておく


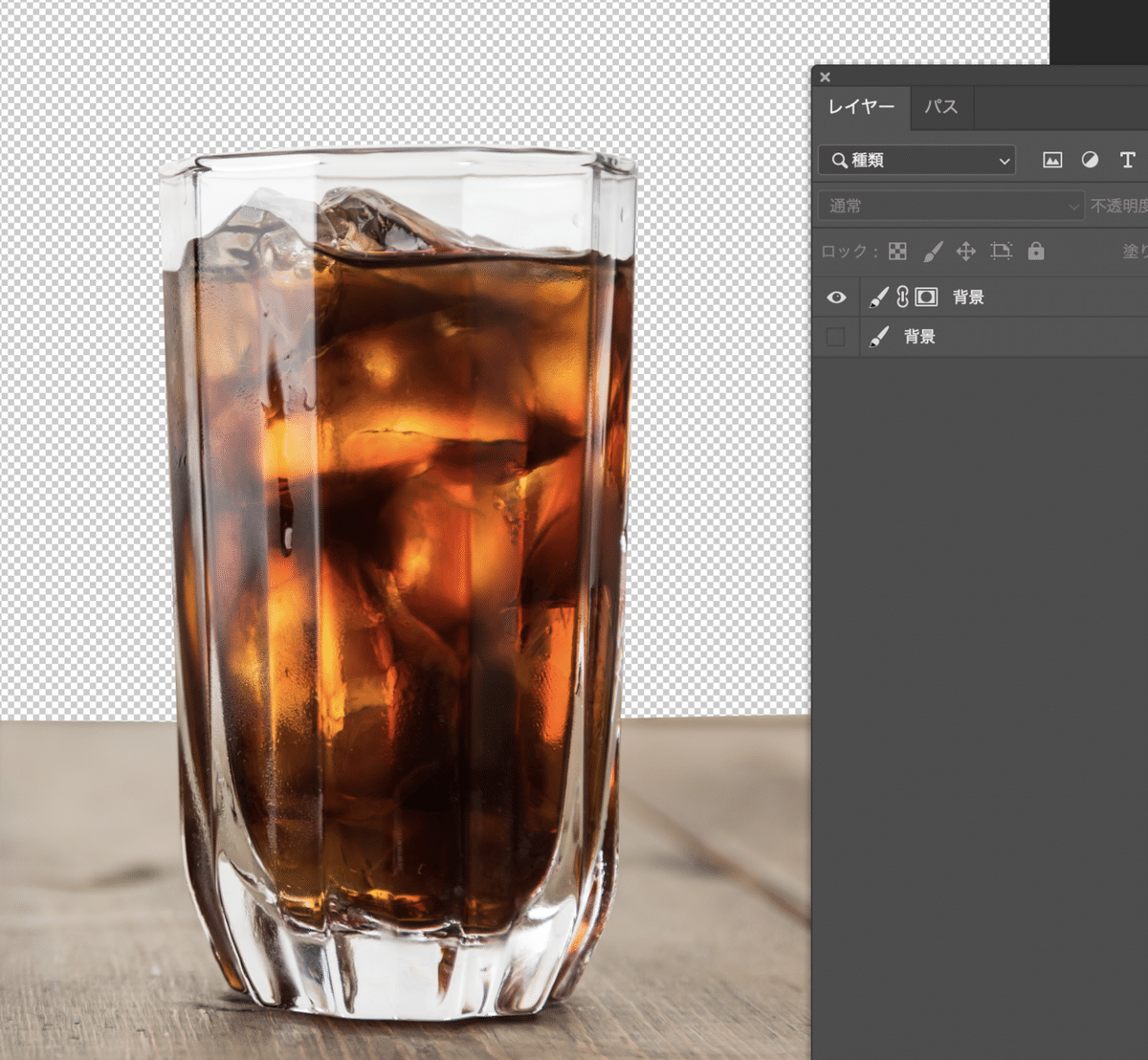
アイスコーヒーとテーブルを切り抜いておきます。パスを使って切り抜き、マスクをかけておいてください。

さらに、上の画像のように、別にアイスコーヒーのグラスだけを切り抜いたパスも作成しておきます。こちらはパスだけを保存しておいて、特に何もしません。
グラスに水滴を付けましょう
水滴はブラシツールで手作業で描くという手もありますが、今回はグラス全体に水滴を付けたいので、一気に加工します。

水滴の写真を一番上に配置し、ちょうどグラスが入るサイズくらいを切り取って使います。


切り取った水滴の画像の不透明度を77%にして、変形ツールのワープを使って、グラスの形に沿わせるように画像をフィットさせてください。 その後、レイヤーの描画モードを「焼き込みカラー」に設定し、グラスのパスにクリッピングマスクをかけてください。
これで、グラスに水滴が付きました。
背景を設定しよう

海の画像を配置して、すこし明るくするために、トーンカーブをかけておきます。


ぼかしギャラリーでフィールドぼかしを選び、背景の海の画像をぼかしておきます。

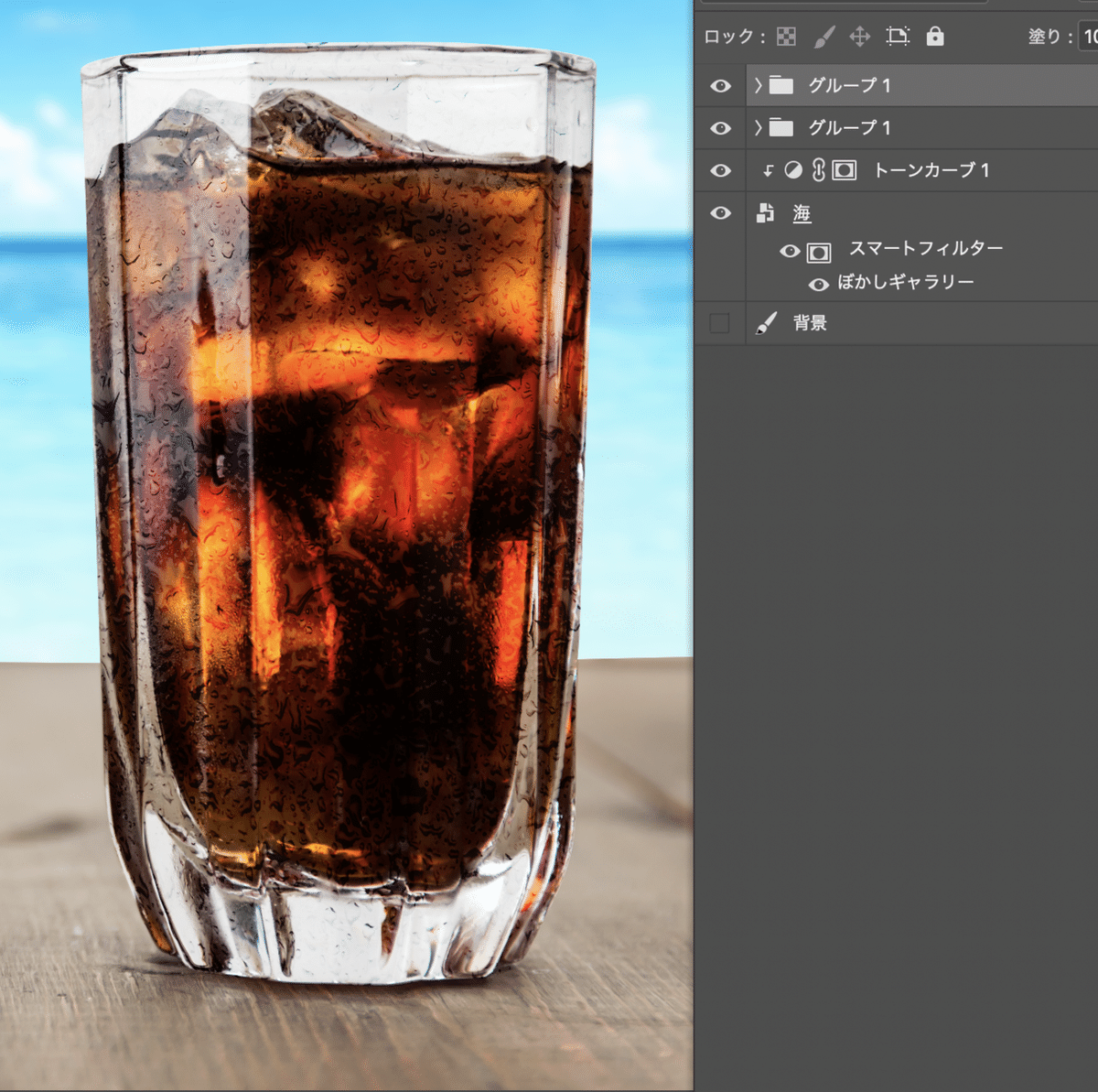
ここまでの作業で、レイヤーは上のようになっている筈です。(背景という名前のレイヤーがグラスとテーブルです)
アイスコーヒーのグラスとテーブルのレイヤーをコピーしてぼかし効果をいれます。
アイスコーヒーのグラスとテーブルのレイヤーをコピーしてぼかし効果をいれます。


まず、一番上のグループ1という名前のフォルダ(水滴と背景がはいっている)をコピーして、グループ結合しておきます。
ここでスマートオブジェクトにしなくてもいいの!?という疑問がわくと思いますが、今回はスマートオブジェクトじゃなくて構いません。
画質を落としたくないとかピントを保ちたい要素を配置する時はスマートオブジェクトを選択するべきですが、今回は画像をぼかすためのレイヤーなので、そもそもボケてるものが、拡大縮小されてよりボケることになっても、まあ対した変化じゃないからです。


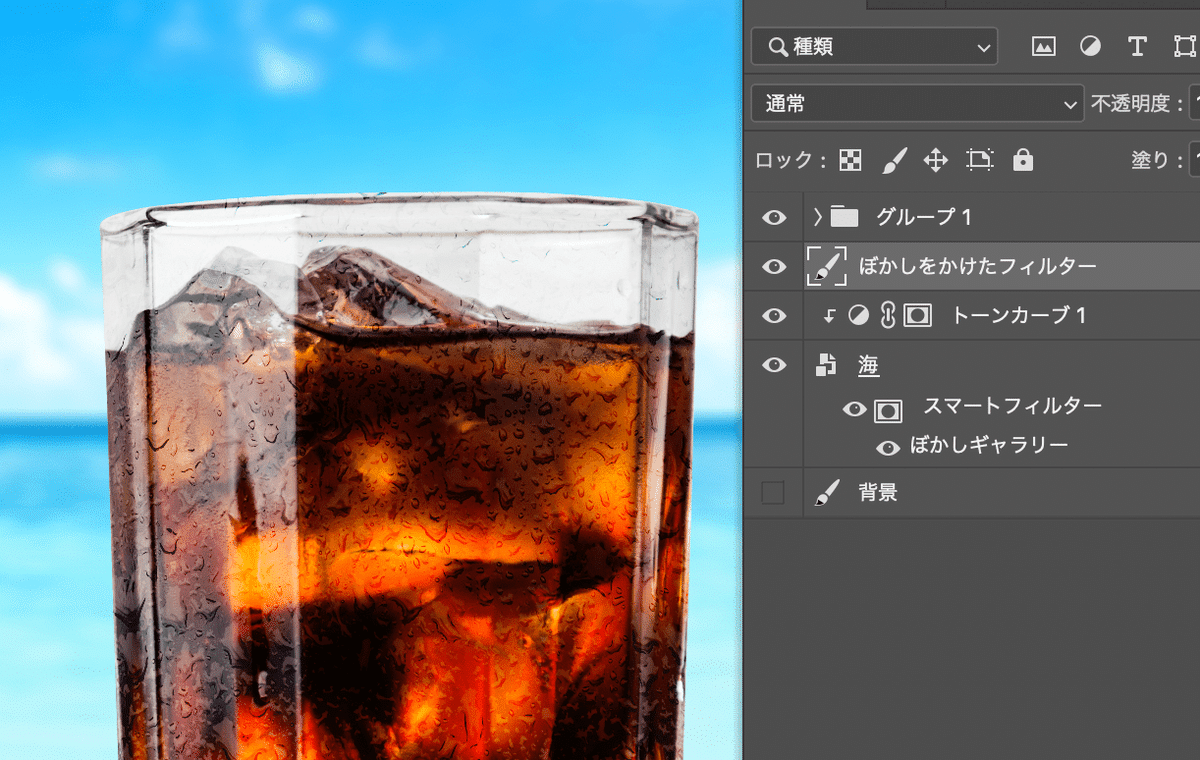
そのレイヤーに「ぼかしをかけたフィルター」という名前を付けました。この名前を付けたレイヤーが、グループ1のフォルダの下に来るように、順番を変更しておきましょう。

海の背景をぼかしたのと同じ設定で、この「ぼかしをかけたフィルター」という名前を付けたレイヤーにぼかしツールでぼかし効果を入れてください。背景が更にぼかしがかかったと思います。

この時、グラスの飲み口のところをチェックしてください。グループ1の下のレイヤーのぼかし効果が効いて、すこしはみ出していると思います。
「ぼかしをかけたフィルター」という名前のレイヤーのこの部分を消しゴムツールで消しておきましょう。

ここまでで、上のような仕上がりになっていると思います。
最後の仕上げ


最後に全体の露光を調節して、部分的にハイライトを入れます。
今回は、白いハイライトと青いハイライト(グラスの口の部分)にいれました。

これで完成です。

おまけ-Photoshopの非破壊編集
【Q】Photoshopの非破壊編集ってなんですか?
【A】それはね〜 どんだけ加工しても元に戻せるというもの。Photoshopの真骨頂でもあります。
でも巻き戻し機能(アンドゥ)とかリドゥとかじゃないよ!簡単に説明すると、
元の状態を損なうことなく、どんどん加工することができて、尚、画質を落とすこともないし、必要な時は、加工前に戻すことができたり、何度でもやり直しや再編集が可能であることです。
仕事としてデータを作成する時は、「いつでも元に戻すことができる」というのが、本当に作り手にとって大切な保険でもありますし、そもそも元に戻せない作業なんて、ギャンブルに近しいですからね、すごくありがたい機能ではありますが、そのせいで、Photoshopは、データが重いというデメリットもあります。
一長一短ですね。
レタッチ済Photoshopも元の画像の状態に戻せる様子を動画にしました。
----------
【制作に仕様した素材】アイスコーヒーの写真・水滴の写真 / AdobeStock
海の写真 / 無料素材ぱくたそ
【制作環境】MacOS Catalina10.15.6 / AdobePhotoshopはCreative Cloud版2020 【中級者向け】Photoshopの基本操作や用語については解説していませんので、初心者向けではないと思います。
#AdobePhotoshop #Photoshop #フォトショップ
# レタッチ #写真補正 #画像補正
#メインビジュアル #ビジュアル制作 #ビジュアルワーク
#グラフィック #グラフィックデザイン
#女性向けデザイン
