
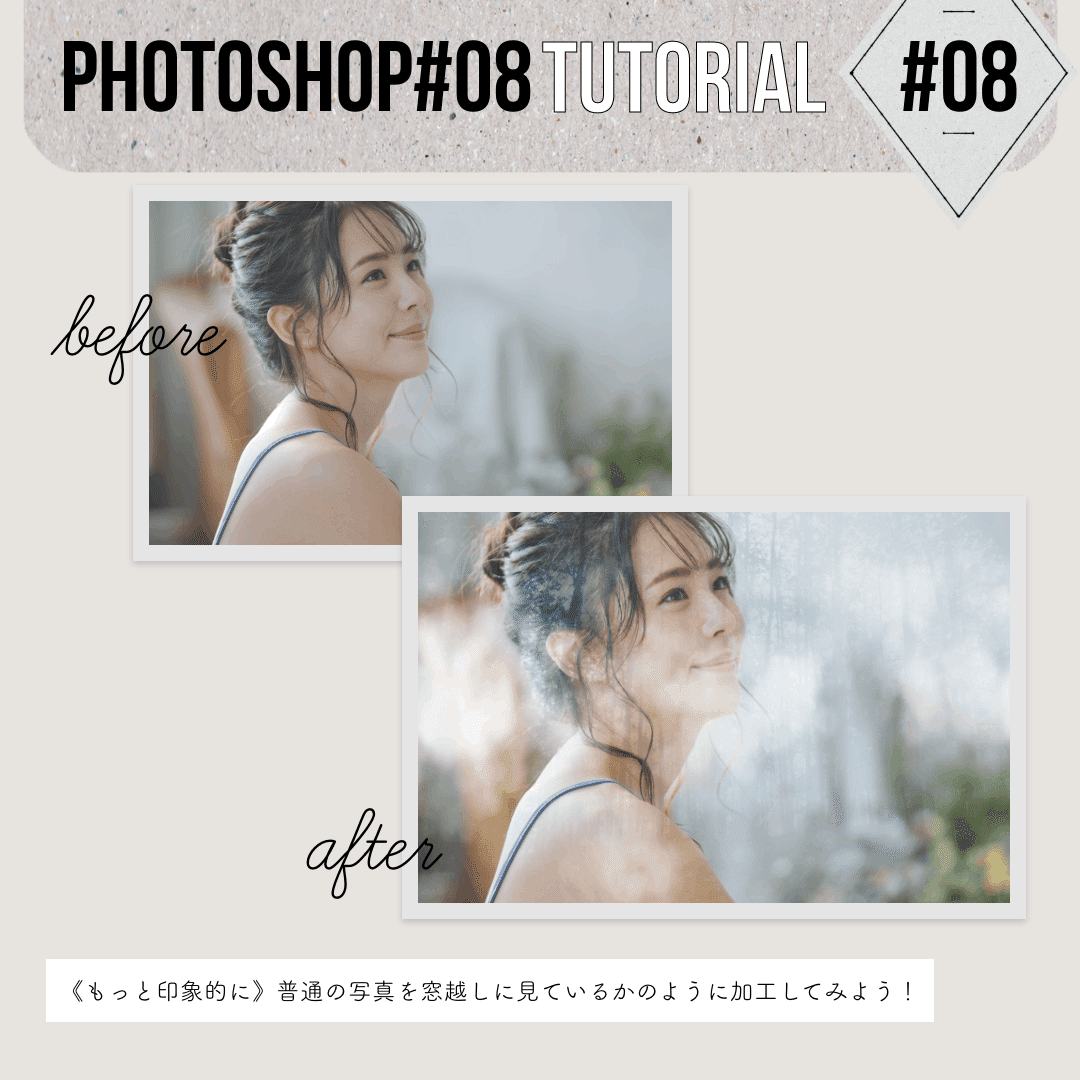
Photoshop#8 普通の写真を窓越しに見ているかのように加工してみよう!
室内撮りした一般的な女性のポートレイトをもっと印象的にしたい!
そんな時はPhotoshopでちょっと加工して、印象的なイメージに仕上げましょう。ちょっとした加工なら数分でできてしまいます。

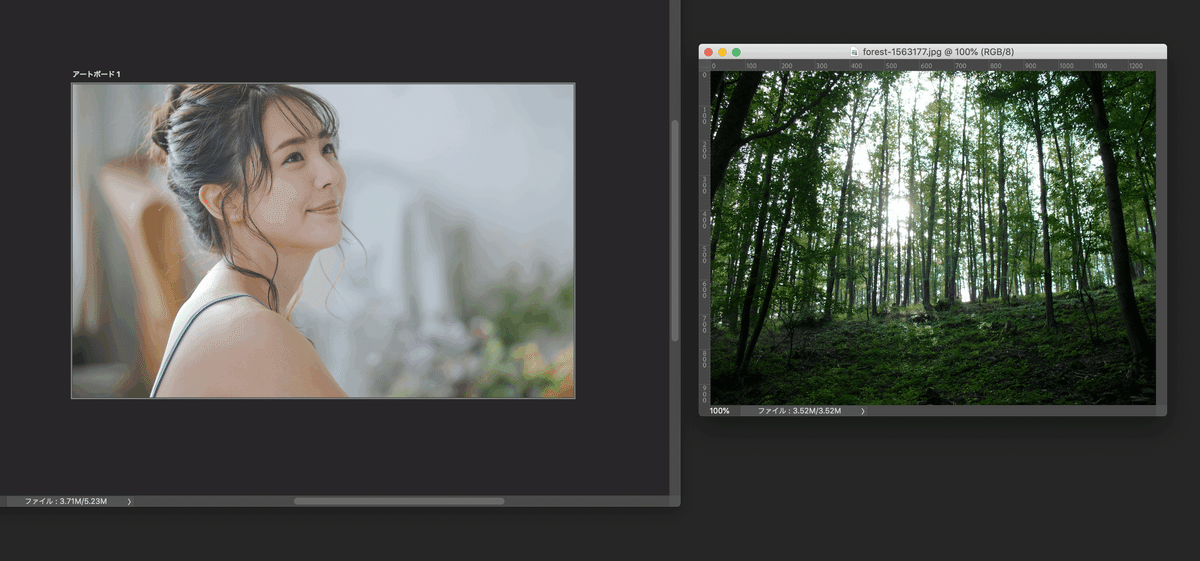
STEP01 素材を準備
元データを用意します。
基本となる素材と、ガラスに映り込む景色用の2枚を準備しましょう。
今日は女性のポートレイトと林の中の写真を選びました。ガラスに映り込む写真はなんでも構いません。

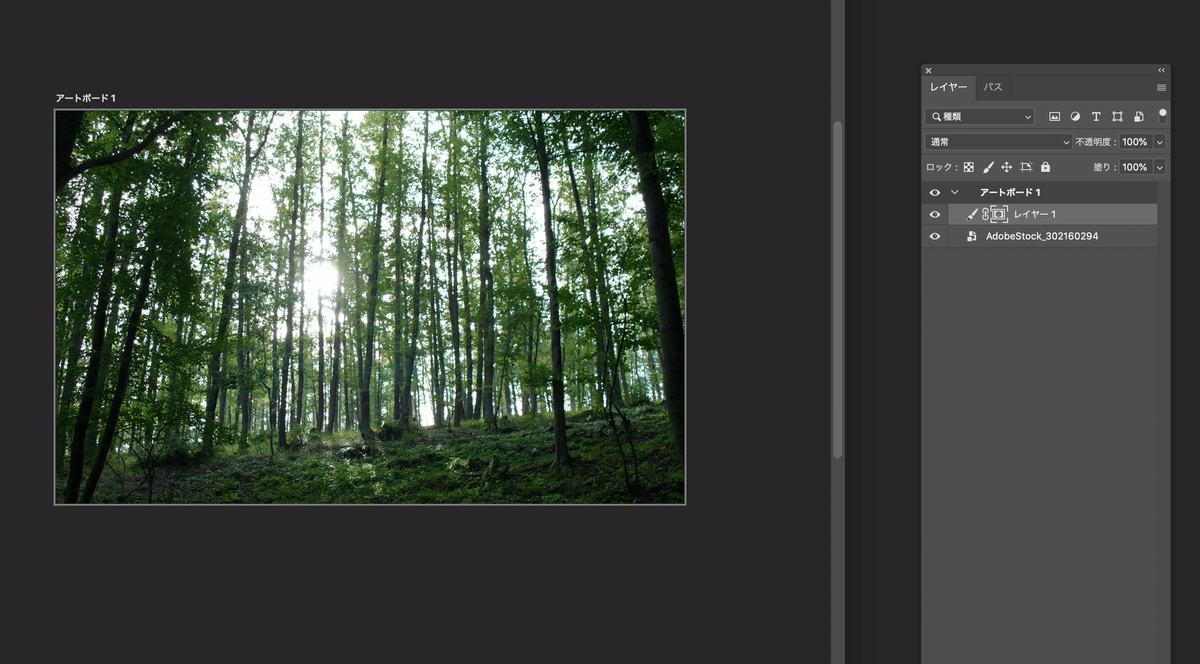
STEP02 トーンカーブですこし明るくした後、林の写真を重ねます

トーンカーブで写真の明るさとコントラストをすこし上げておきます。ここは好みで構いません。
林の画像を配置してマスクをかけておきます。

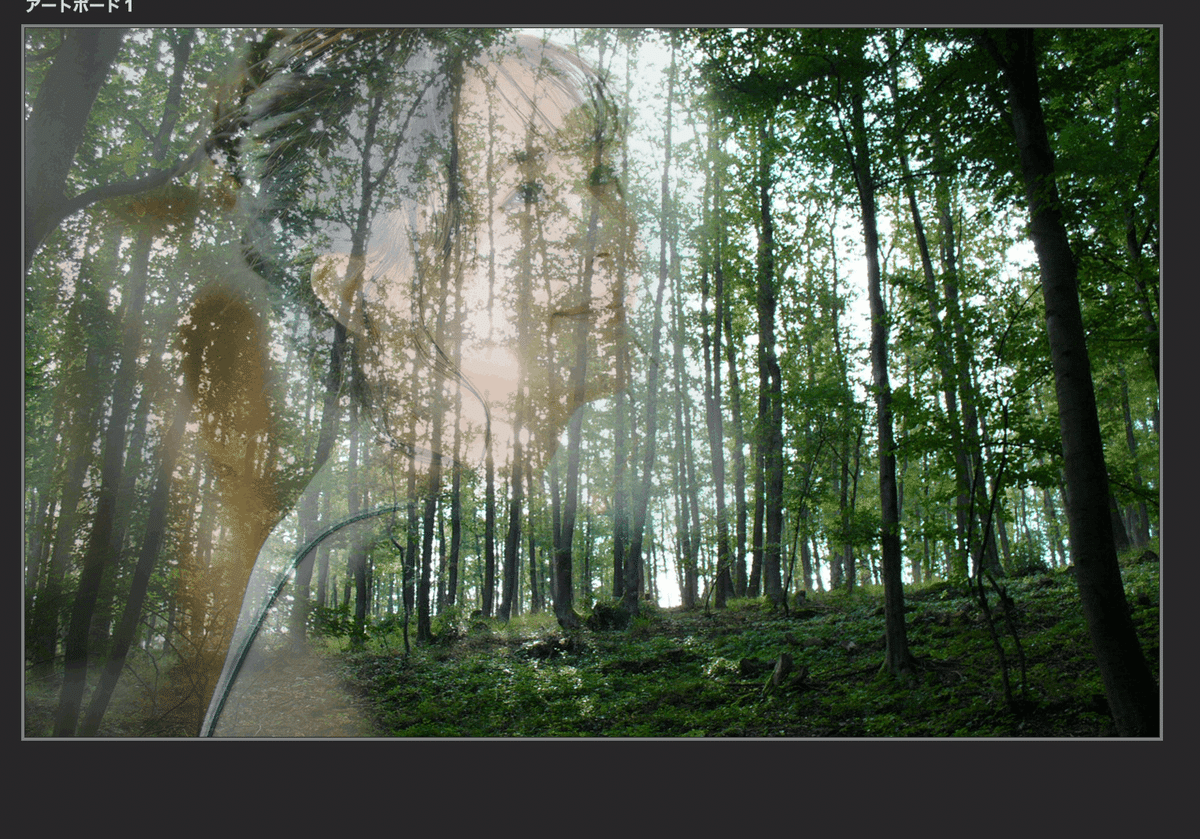
消しゴムツールで林の画像を消していきます。この時、すこしづつ様子を見ながら消していってください。

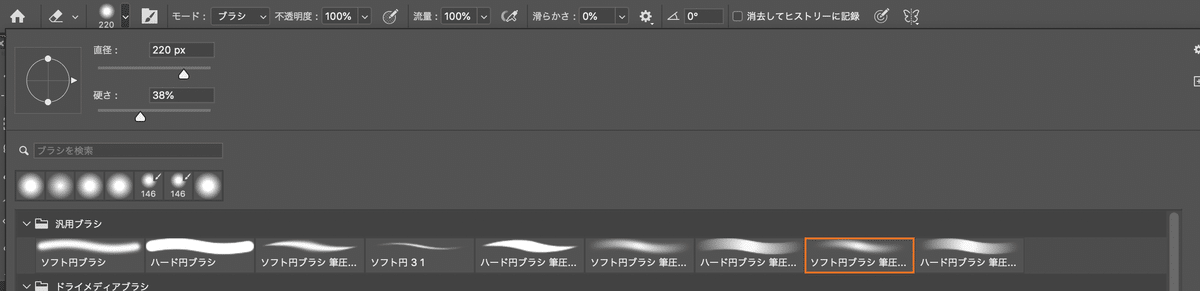
使う消しゴムは周りがぼかせるようなものを選んでください。今日は、ソフトブラシを220pxの大きさ、すこし柔らかめを使っています。

こんな風に、ぼんやりと透けて見えるくらいまで消していきます。
画像の透明度で全体を調整するよりも、消しゴムで雰囲気を見ながら消して行く方がうまくいきます。

STEP03 ガラス感を出すために反射光をいれましょう
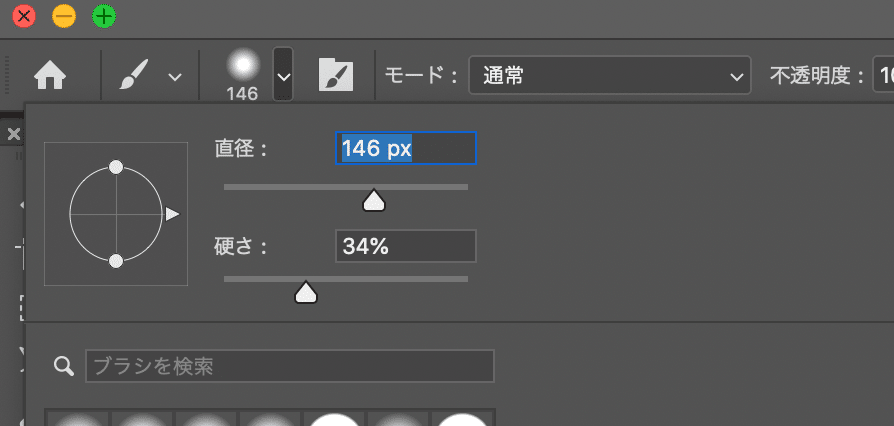
先程のソフトブラシを220pxの直径をすこし小さめにします。

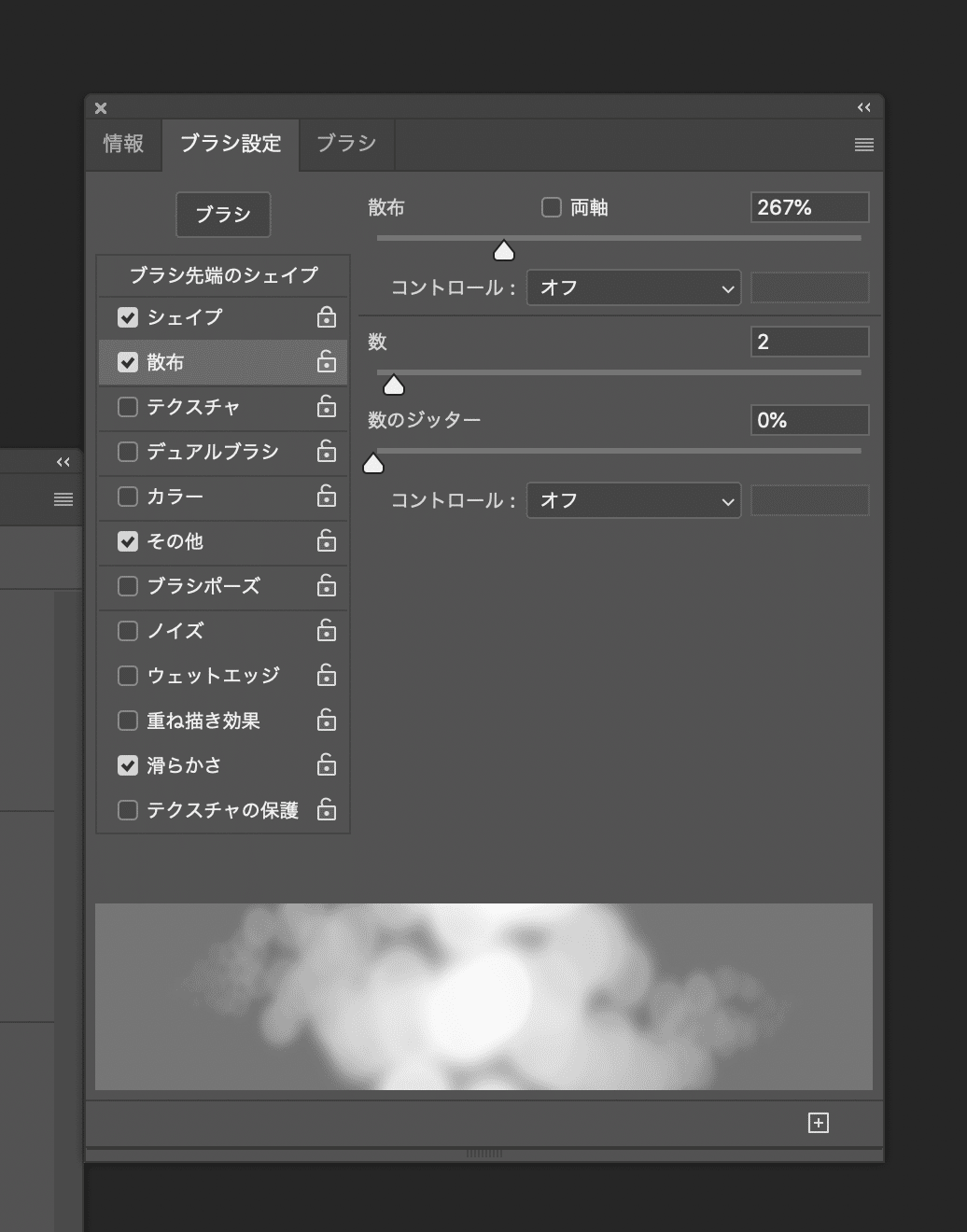
ブラシの設定を散布にして、数や散布の広さなどを調整しましょう。

白のブラシで全体にすこしライトを入れます。

完成!
これで完成です!
ステップはたった3つしかありません。
しかし、最初の元データと比べると、女性が窓ガラスの向こう側にいるような雰囲気になりましたね。
印象的なポートレイトになったと思います。
映り込む画像を変えれば、また違った印象のグラフィックになると思います。
Before

After

【制作に仕様した素材】女性のポートレイト元画像/AdobeStock 302160294
【制作環境】MacOS Catalina10.15.6 / AdobePhotoshopはCreative Cloud版2020 【中級者向け】Photoshopの基本操作や用語については解説していませんので、初心者向けではないと思います。
#photoshop #adobephotoshop #tutorial #フォトショップ #アドビフォトショップ #チュートリアル #retouch #righting #レタッチ #補正 #ライトニング #写真加工 #写真補正
