
Photoshop#10 写真に光と影を足して、メリハリをつけてみよう!
写真に影とハイライトを入れます!光と影で写真がよりシャープな印象になりますし、奥行きも感じられる写真に仕上がります。

さっそく、影から付けていきましょう。
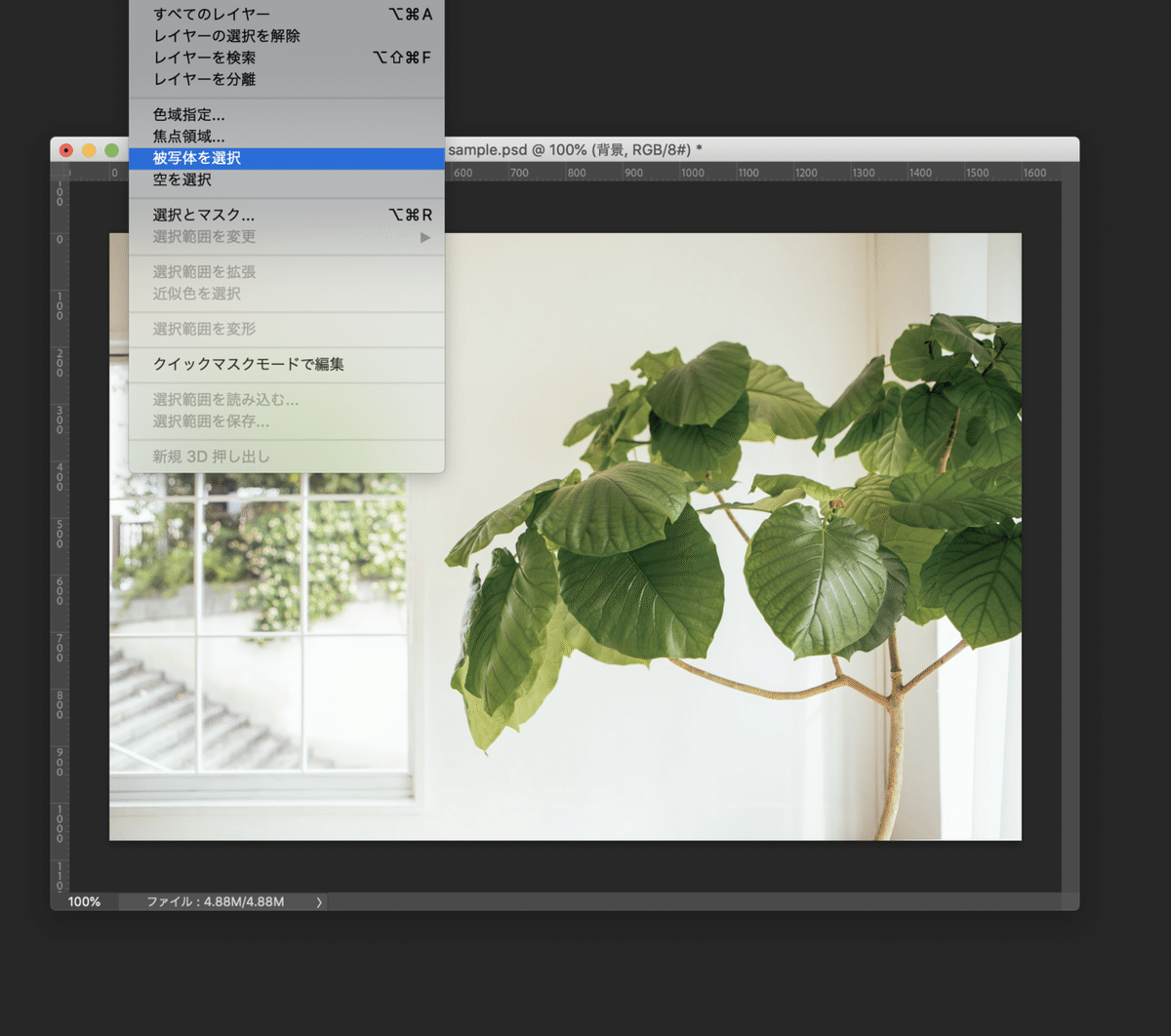
STEP01 影になる部分を抜き出します
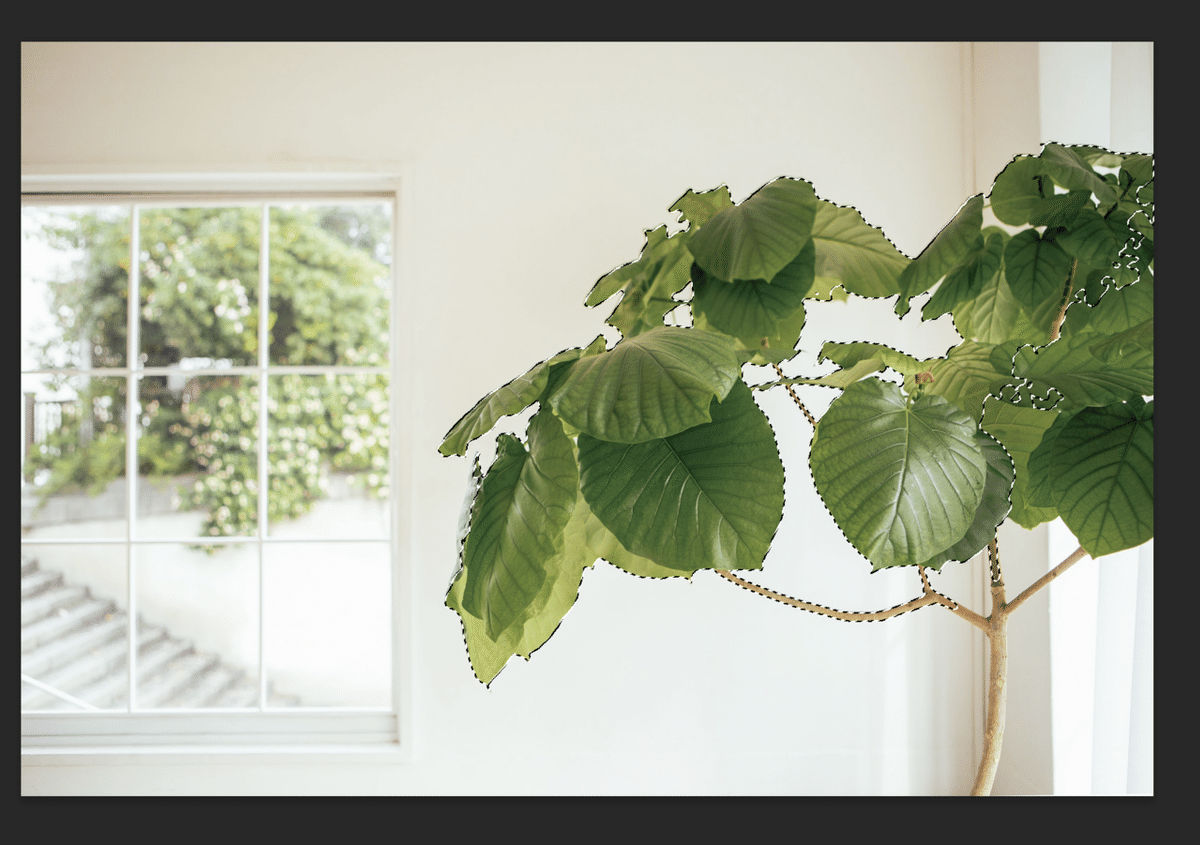
木の部分を抜き出します。今日は被写体を選択でサクッと抜き出します。


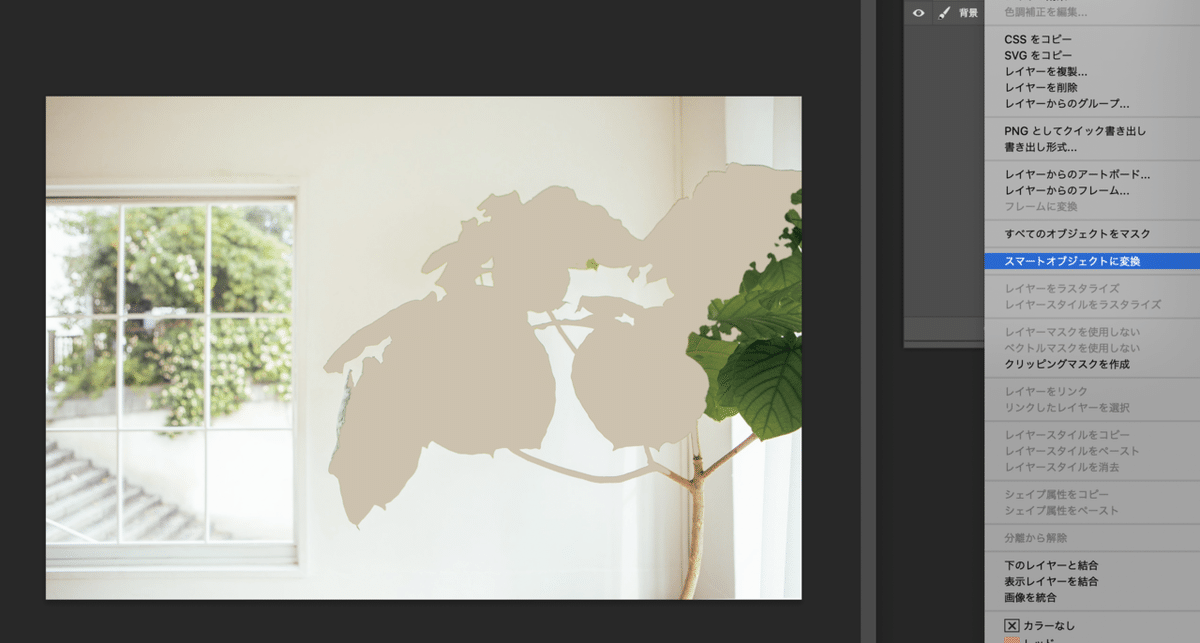
選択した部分に色を塗ります。色は何色でもよい訳ではありません。影になる部分なので「その写真の中で使用されている色の中から、暗めに見える色。もしくはグレー」を選ぶと上手くいきます。慣れていない方は真っ黒は避けてください。
今日は壁の色の中からベージュを選びました。
選択範囲をベージュに塗りつぶした後、そのレイヤーはスマートオブジェクトに変更しておいてください。ぼかし具合などを後から変更できるようにするためです。

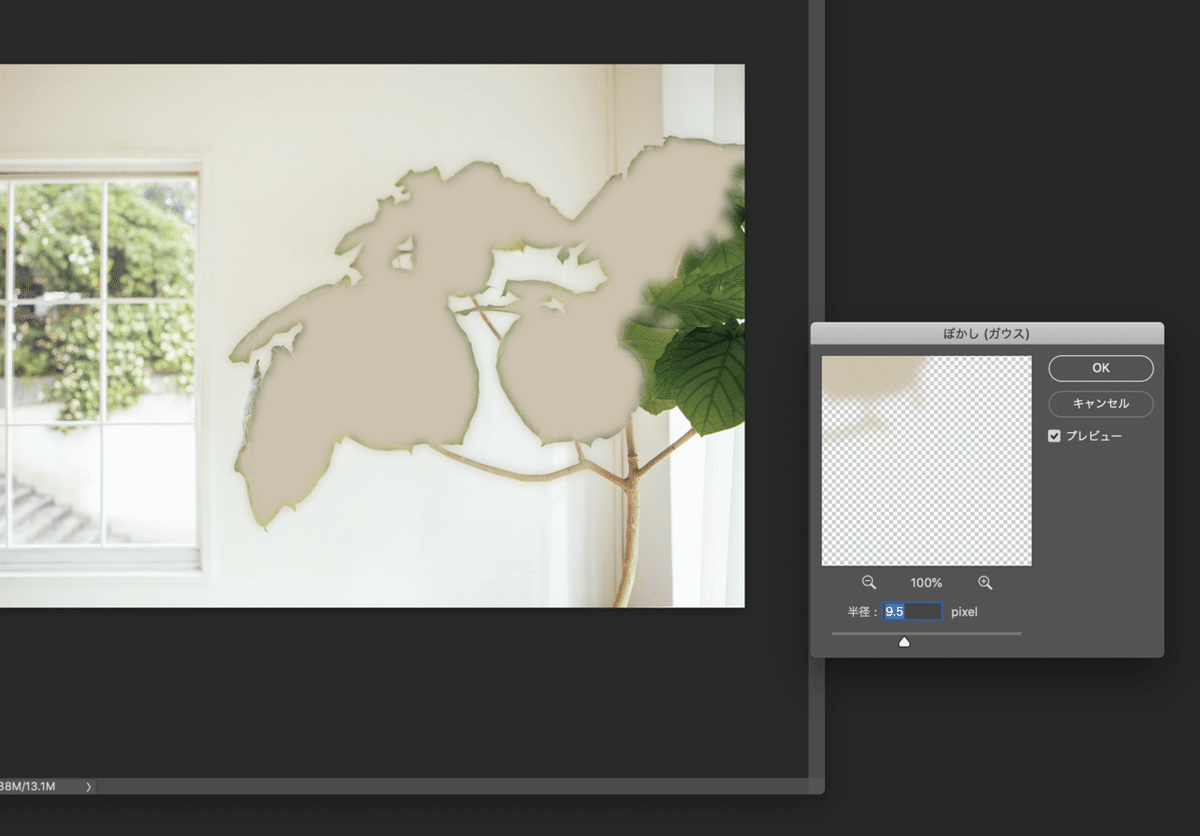
STEP02 塗りつぶした色のレイヤーをぼかします。
レイヤーにぼかしをいれましょう。ぼかし→ガウスを選び、半径を8〜10pixelくらいにしてください。軽くぼかしが入るくらいです。

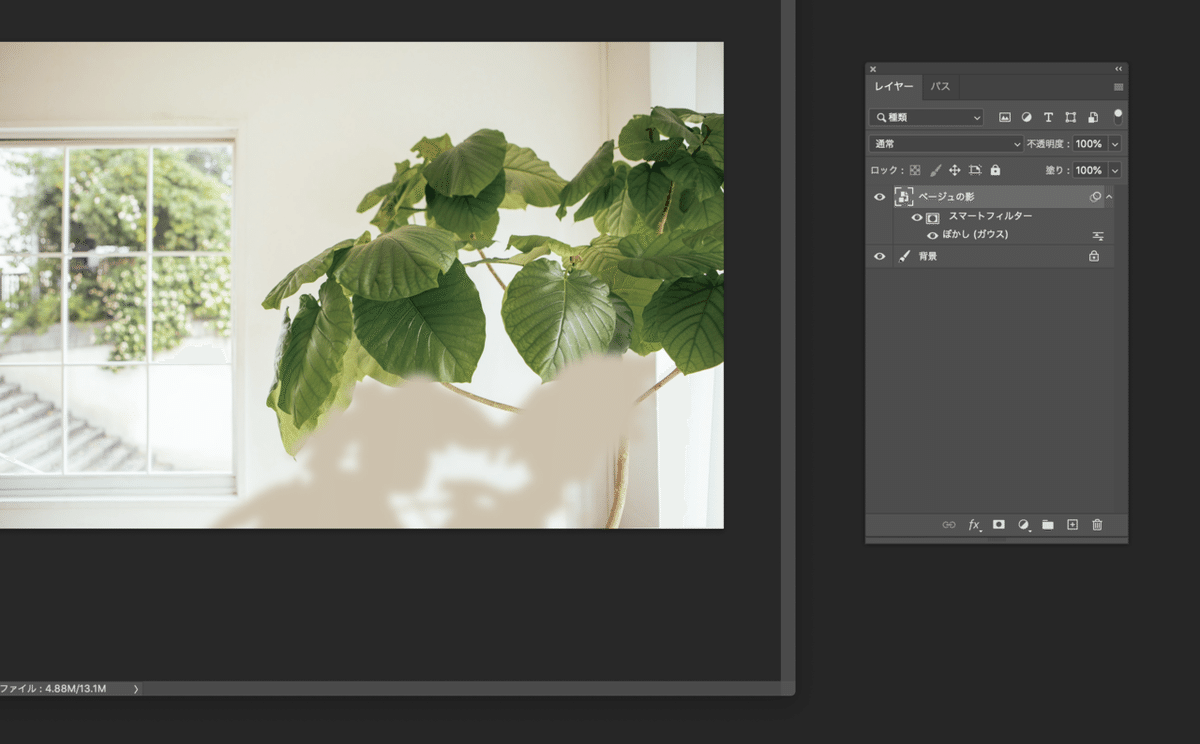
ぼかしたベージュの影用のレイヤーの位置をすこしずらします。いろいろ場所を動かしながら、よさそうなポジションを探してください。

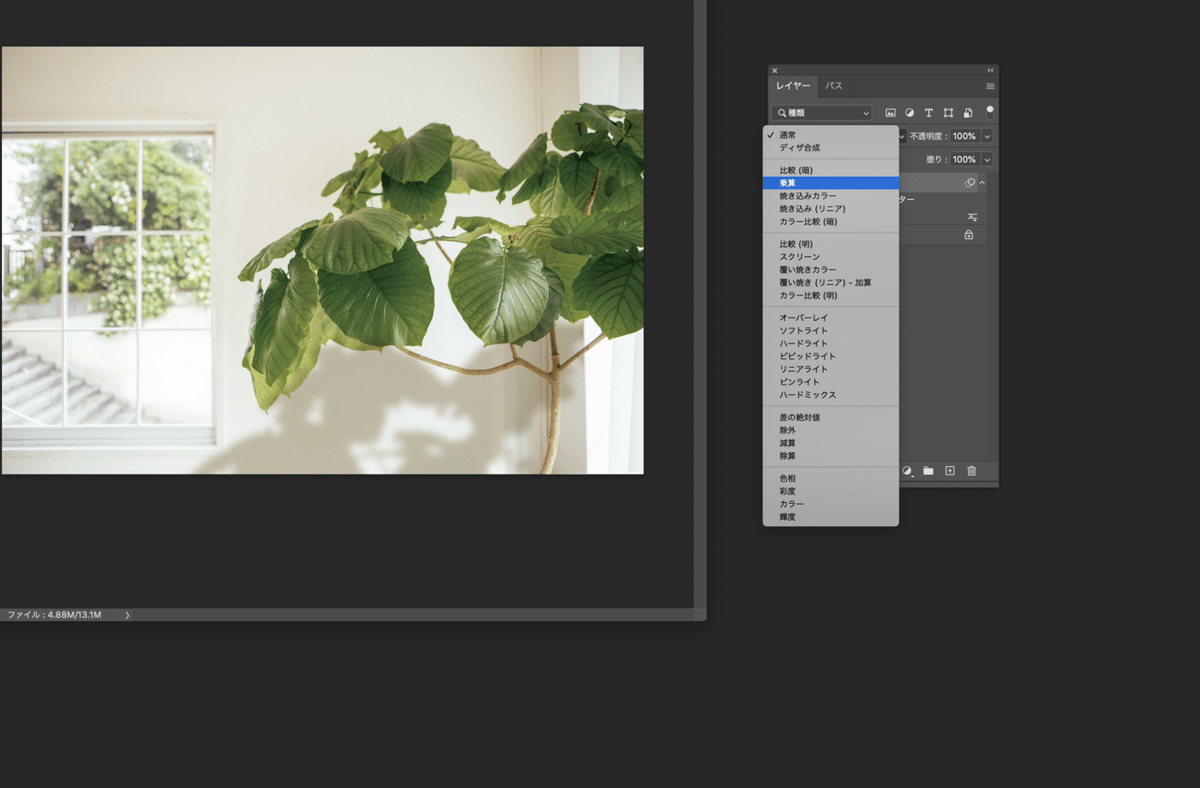
STEP03 レイヤーの描画モードを乗算にします

影ができました!
次に葉の上にハイライトを入れたいと思います。
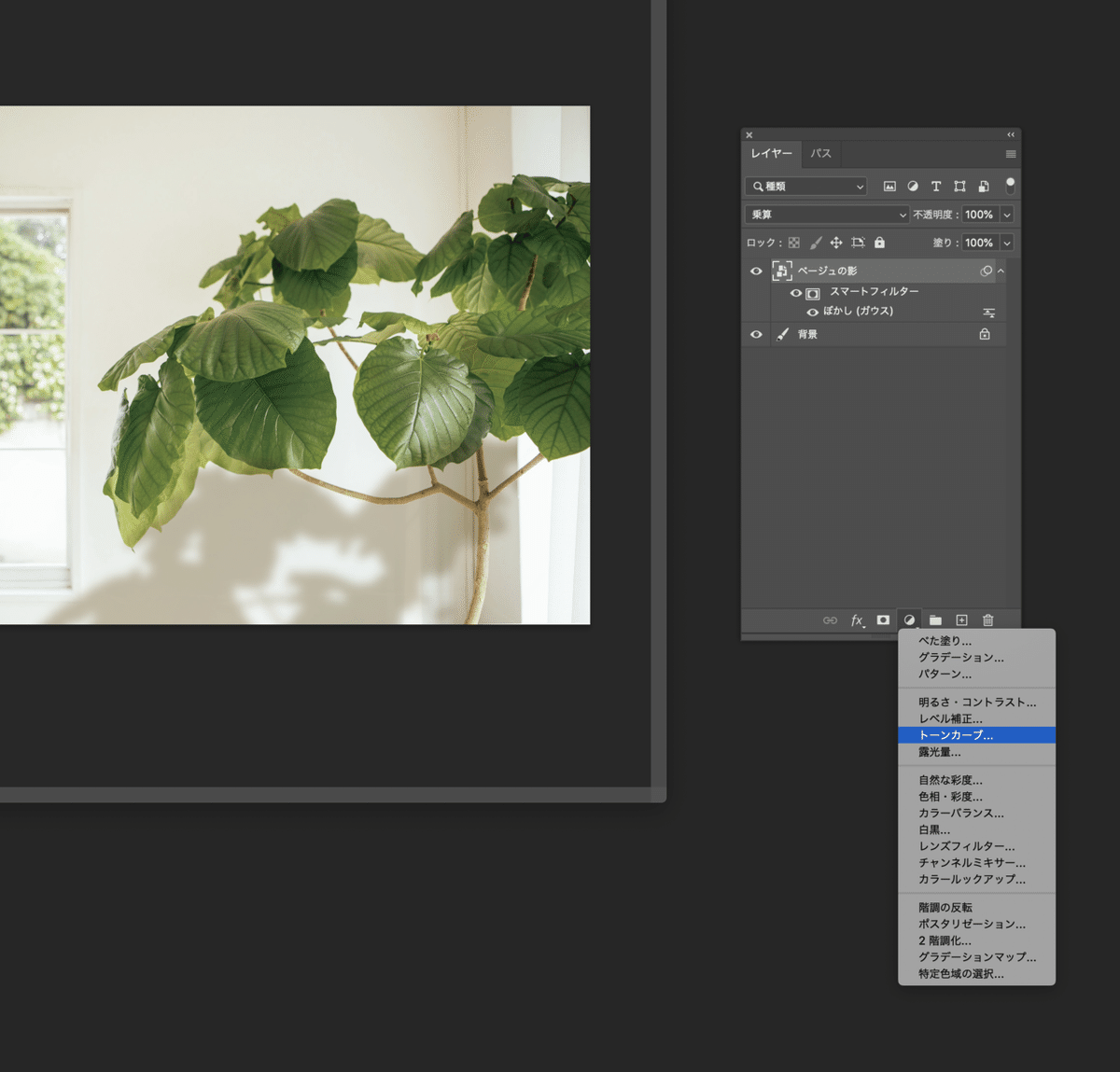
STEP04 調整レイヤーでトーンカーブのレイヤーを追加します。

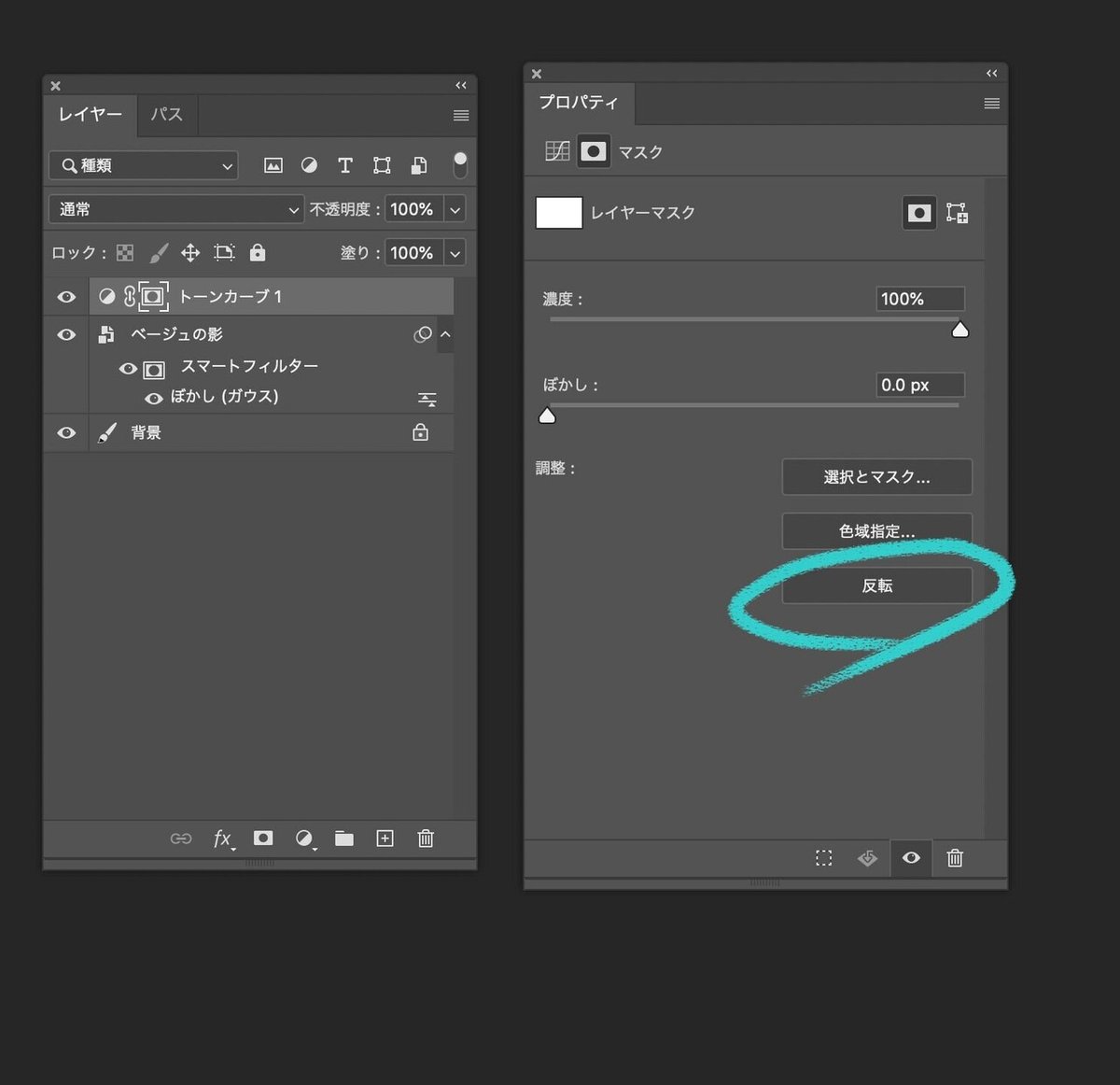
トーンカーブを作成したら、[⌘+I] を押して反転させるか、プロパティーの設定から反転ボタンを押してください。

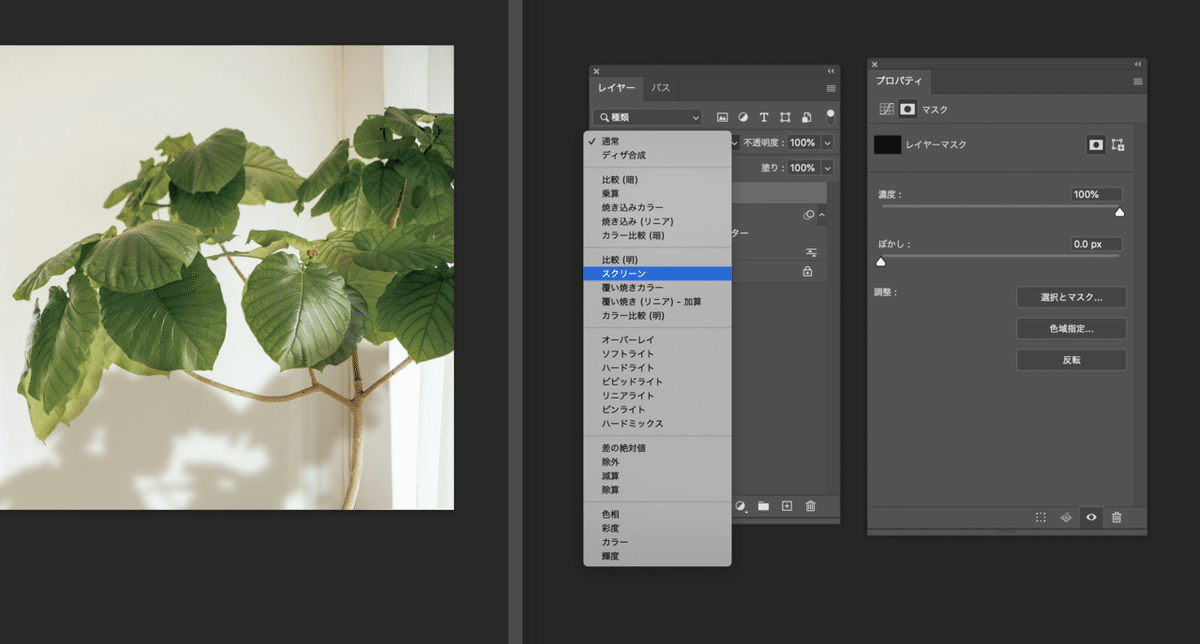
次にその反転させたトーンカーブのレイヤーの描画モードをスクリーンにしてください。

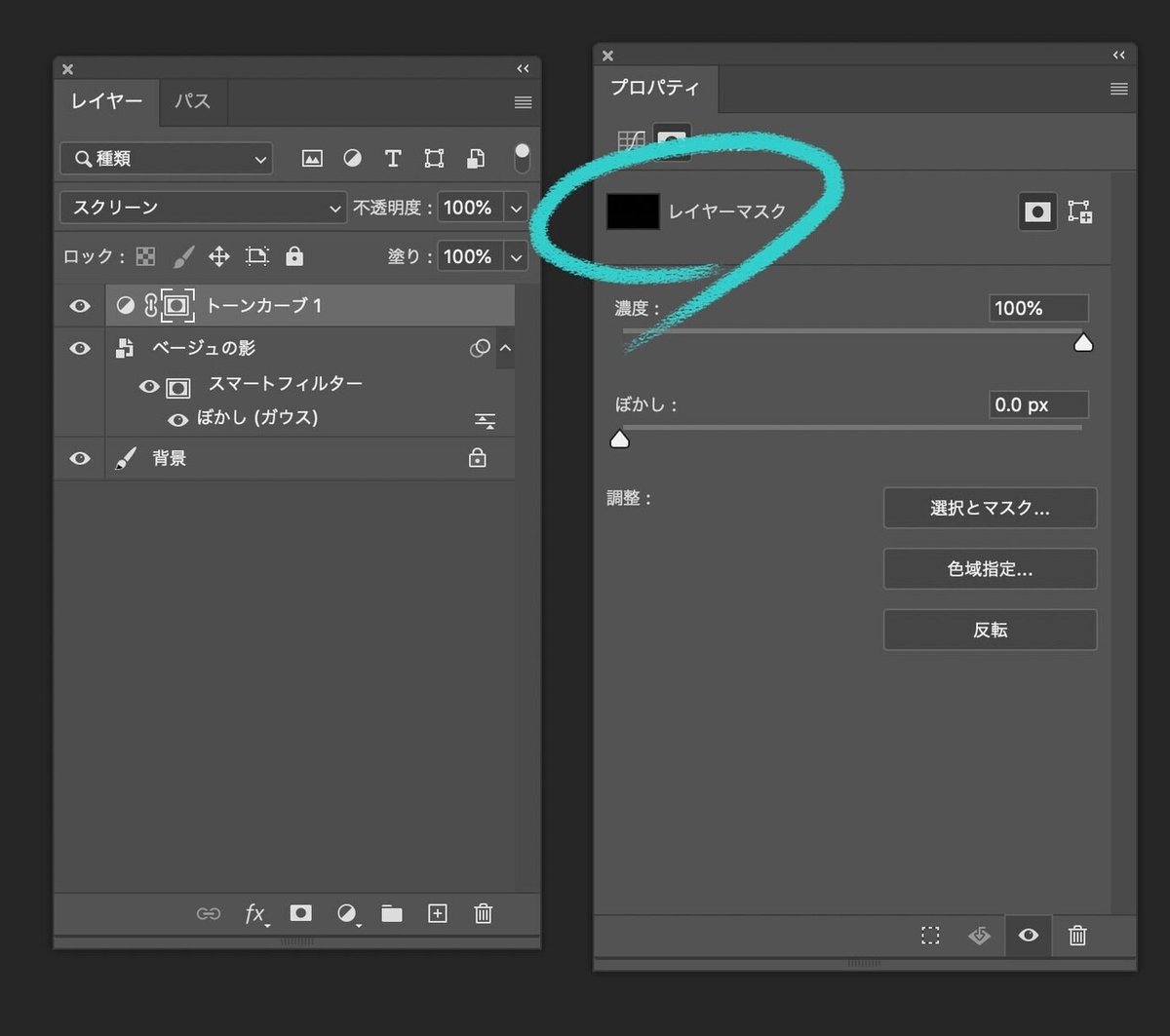
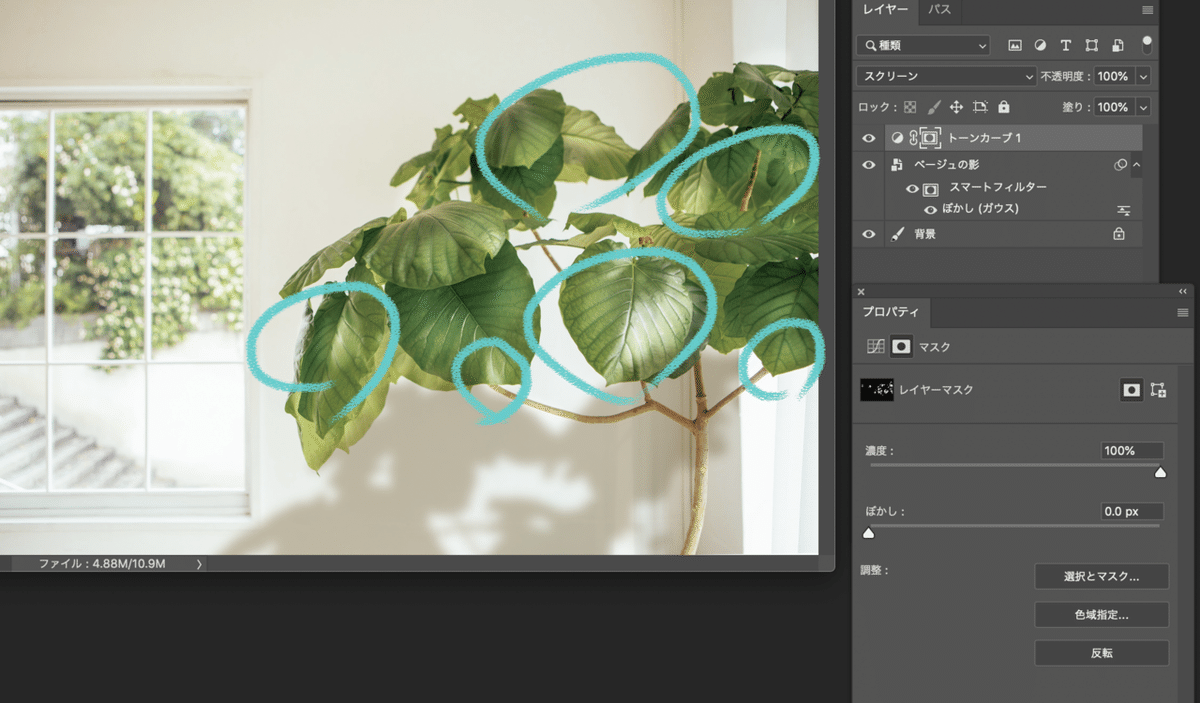
トーンカーブの描画モードがスクリーンに、プロパティーのレイヤーマスクが黒塗りになっていることを確認してください↓

STEP05 ハイライトを入れます。
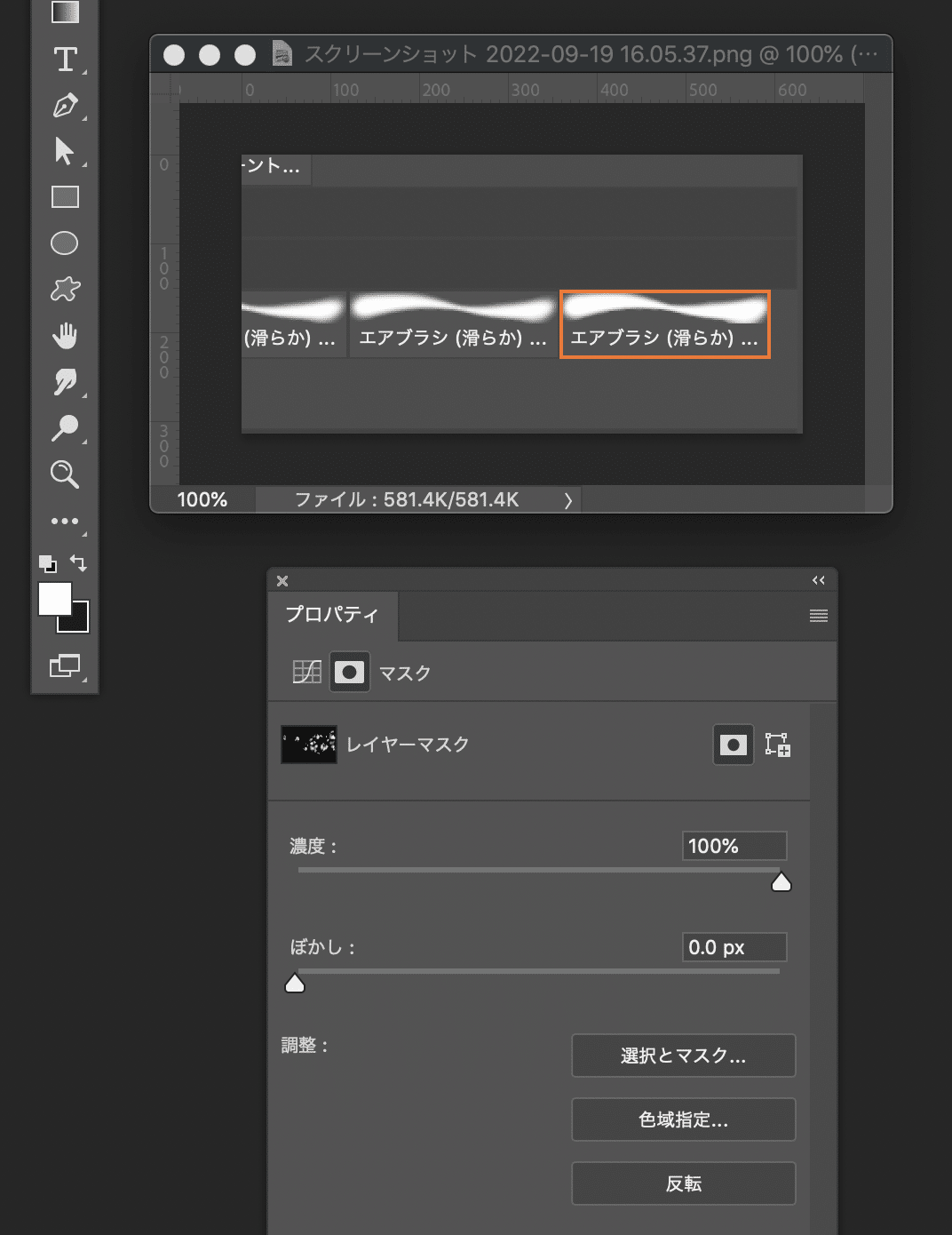
ブラシツールで柔らかめのブラシを選び、カラーパレットは白にしてください。そしてトーンカーブのレイヤーの状態で、ハイライトを入れたい所(葉の上)をブラシでなぞります。

明るく光を当てたいところを、ブラシでなぞりますと以下のように葉にハイライトが入ります。

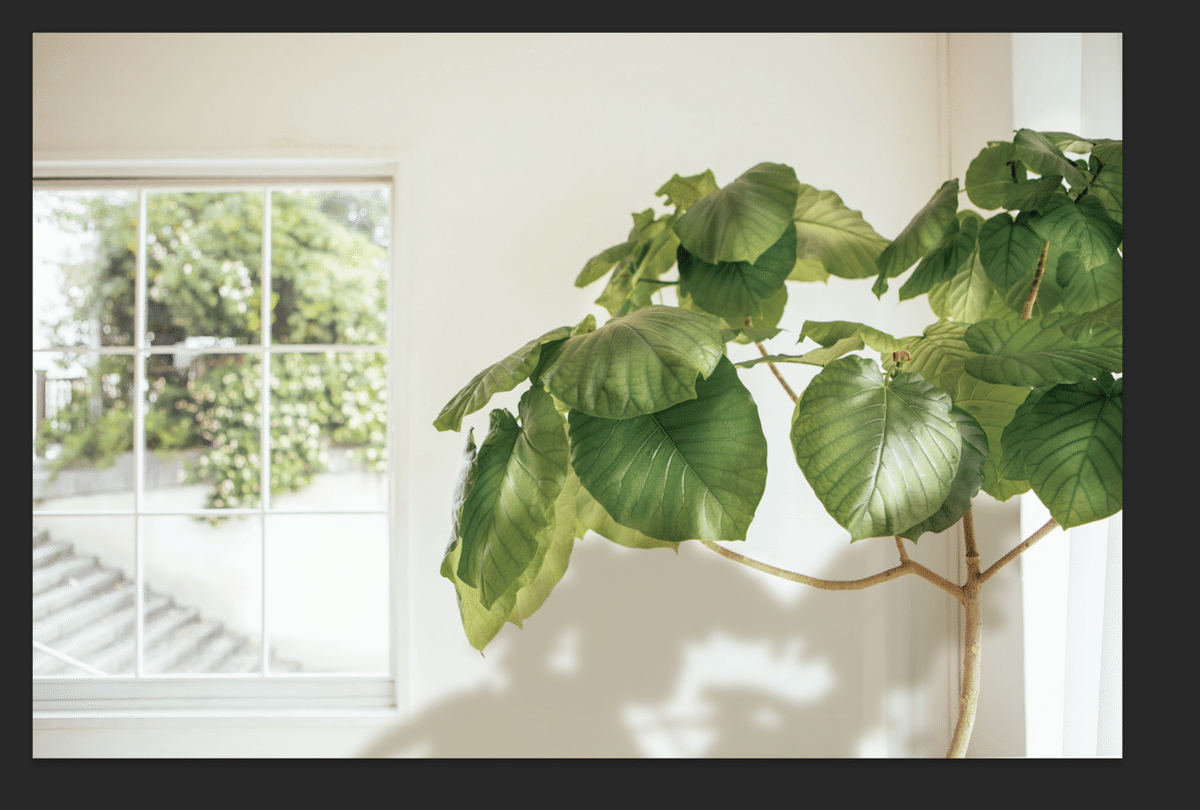
これで完成です!
Before

After

ちょっと解説
さて、ここで設定したPhotoshopの『乗算モード』とは何なのでしょうか?乗算と聞いて思い出されるのは、算数のかけ算のことだと思いますが、ここでは混色の事を表しています。
乗算モードは下のレイヤーにある色と自分の色を混ぜた色が表示されるモードの事です。このモードの場合、色が混ざれば混ざるほど暗くなります。
下に例を用意しました。

葉と丸の例では、下が白の時は自分の色を表示しますが、下に色がある場合は、混ぜた色を表示しますので、重なっている部分の色が変化して見えています。
影の加工はよくこのモードを活用しますので、覚えておくと便利です。
【制作環境】MacOS Catalina10.15.6 / AdobePhotoshopはCreative Cloud版2020 【中級者向け】Photoshopの基本操作や用語については解説していない場合があります。
#photoshop #adobephotoshop #tutorial #フォトショップ #アドビフォトショップ #チュートリアル #retouch #righting #レタッチ #補正 #ライトニング #写真加工 #写真補正
