
Photoshop#02 紙ふぶきを舞わせてみよう

Photoshopで紙ふぶきが舞う様子を合成します。スタート地点の画像と完成品を見比べてみてください。
工程数がかなりあるので、今回は細かい手順は解説できません。
ごめんさない m(_ _)m
ざっと出来上がるまでの流れをご紹介します。
-----------
準備
元データからモデルさんだけを切り抜いておきます。


モデルさんの写真をすこし明るめにするために、トーンカーブで明るさを追加しておいてください。
背景を作ります
背景を作りましょう。今回は青空の画像を配置しました。

空のレイヤーに効果をかけます

グラデーションオーバーレイで虹色っぽいグラデをかけてください。

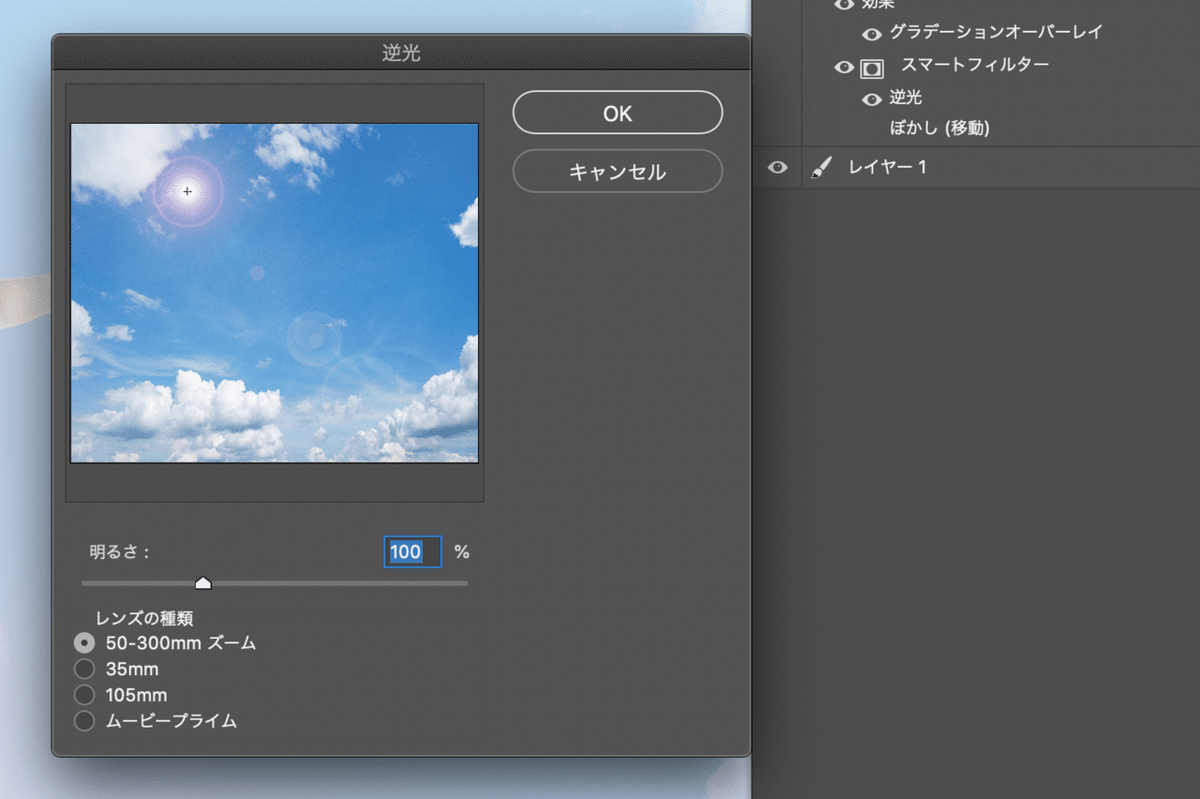
逆光フィルターをかけます。

同じくフィルターでぼかし(移動)をかけます。

こんな仕上がりになりました。
モデルさんをぼかします
紙ふぶきが動きがありますので、バランスを取るためと臨場感をアップさせるためにモデルさんをぼかします。

モデルさんがレイヤーゼロ(レイヤー0)です。ここにトーンカーブがかかっているmodelというグループがあります。
これをコピーして、グループを結合で1枚のレイヤーにした後、このレイヤーにぼかしをいれます。
ぼかしを入れる時、効果は使いません。ぼかしツールで手作業でぼかしてください。おおきな動きをいれた方がいい場所と、ぼかさなくていい場所がありますので、様子を見ながら絵を描く要領で、ぼかしていきます。

ぼかしをいれた所です。こういう仕上がりになりました。

モデルさんの胸元にすこし水色を足したいと思います。
新しいレイヤーに水色を塗って、モデルさんにクリッピングマスクしてください。

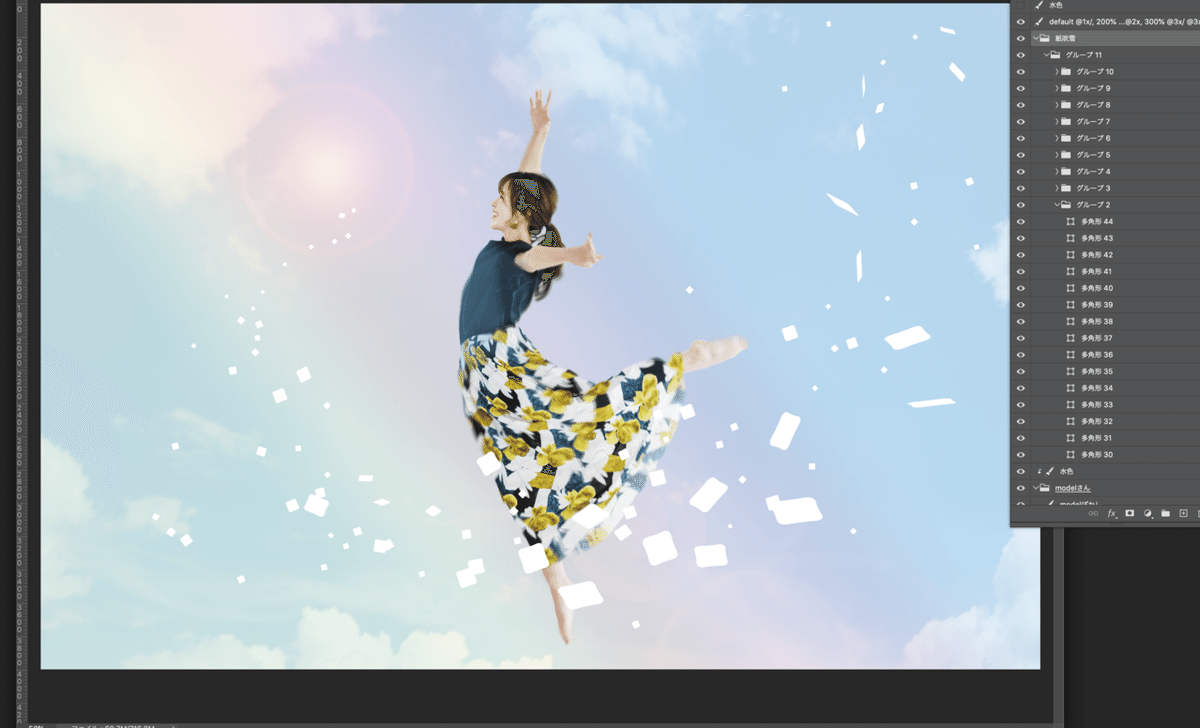
ここまでPhotoshopのレイヤーと仕上がりはこの状態になっているはずです。
(※一番上のdefault @1x/, 200% @2x/ @2x, 300% @3x/ @3xと書いてあるレイヤーは画像の自動書き出し処理のためのものです、作品とは関係ありません)
紙ふぶきをつくります

紙ふぶきを描きましょう。手作業で書きますが、この時画面の右上、左上、右下、左下などのように、場所ごとにグループ分けしておいてください。
グループ分けが細ければ細かい程、後々処理が細かくできるので、面倒ですが頑張ってください。
私は、8箇所に分けました。
紙ふぶきを飛ばします

先程、紙ふぶきのグループを細かく分けた方がいいと書きました。
理由は、紙ふぶきが縦横無尽に飛んでゆく様子を再現するために、移動する方角を細分化したかったからです。
反時計回りに風が吹いていると想定して、矢印のように、紙がどこかしこへ飛びつつ雰囲気を出すために、それぞれの飛んでゆく方向を決めます。

ぼかし(移動)フィルターで紙ふぶきを角度を付けてぼかします。上の写真は「OK」のもの。
下の写真は「NG」というわけではありませんが、矢印の通りの方角を向いていないので、あまりよろしくありませんね。

できるだけ、紙が飛んでゆく方向に気をつけながら、8つのグループ全部にフィルターぼかし(移動)をかけてください。

紙ふぶきのレイヤーが完成しました。紙ふぶきを吹かせるだけでしたら、ここで終了です。
紙ふぶきを加工します
ここからは、どんな加工をするかどうは、各人の好みですから、正解というものはありませんが、今回、私は紙ふぶきが太陽の光を反射させてキラキラした雰囲気にしたかったので、それっぽい画像を1枚用意して、紙ふぶきを色付けしていきます。

上のような画像を採用しました。

この別に用意した青い画像素材を、紙ふぶきにクリッピングマスクします。

さらにクリッピングマスクの上からグラデーションをかけ、レイヤーの状態を「スクリーン」にしてください。
完成

細かい紙ふぶきと画面上の方にピーコックグリーンのグラデーションを入れて完成です。
細かい紙ふぶきは、ブラシを使って手作業で描きました。
POINT-コツは大胆にぼかすこと

上は、モデルさんをぼかしていないケース。
下は、モデルさんにところどころぼかしを入れています。

細かいことですが、大きな動きにあわせて、部分的にしっかりぼかしを入れた方が、躍動感がでます。
ここはフィルタで一括処理するのではなくて、手作業でぼかしを入れていってください。
おまけ-紙ふぶきの画像を別に用意してWEBサイトに組み込めば、立体感のあるメインビジュアルを演出することができます。
mainの写真が奥に、紙ふぶきの画像を手前に配置し、スクロールにあわせて奥の写真と手前の紙ふぶきが動くようにしました。
----------
【制作環境】MacOS Catalina10.15.6 / AdobePhotoshopはCreative Cloud版2020 【中級者向け】Photoshopの基本操作や用語については解説していませんので、初心者向けではないと思います。
#AdobePhotoshop #Photoshop #フォトショップ
# レタッチ #写真補正 #画像補正
#メインビジュアル #ビジュアル制作 #ビジュアルワーク
#グラフィック #グラフィックデザイン
#女性向けデザイン
