
【個人開発】Flutterで利用者1万人のアプリを作るまでの話
はじめまして、たにお(@tanio0125)です。
今回は私が作ったアプリの利用者が1万人を超えたので、リリースから今までにやったことを書こうと思います。
興味がある方はぜひ最後まで読んでみて下さい。
はじめに
まずは製作したアプリの紹介したいと思います。
アプリ名は『Bonfire』です、iOS・Android向けに全世界に配信中です。

どんなアプリかと一言でいうと「匿名でつぶやけるアプリ」です。つぶやきアプリといえばTwitterを思い浮かべますよね。
Bonfireは「SNSに疲れた人向け」というキャッチコピーで、Twitterや他のつぶやきから離脱したいユーザーをターゲットにしてます。
要するに邪道でニッチなSNSです。
どんなアプリか知りたい方は上記のリンクから是非ダウンロードしてみて下さい。
■アプリのコンセプト決め
個人開発なのでTwitterや大手SNSと同じ土俵で戦っても勝ち目なんてあるわけありません。ではどうしたのかというと、他のアプリにはない視点でアプリのコンセプトを決めました。

・バズらなくていい
・ずっと見ていたくなるようなデザイン
・キャンプや焚き火の音、アニメーションでしっかり世界観をつくる
・完全匿名、ユーザーの登録すら無し
・アプリ内ではつぶやきではなく、日記とワードを使う
・他人のつぶやきにコメントができない
・その代わりに、共感ボタンでリアクションができる
私の知る限りではこのようなアプリはまだ世の中に存在しませんでした。やはり大切なのは「新しいものを作る」ことだと思っています。
他のアプリにはないぶっ飛んだところをしっかり決めて唯一無二のアプリにならないといけません。

最初は夜しかつぶやけないアプリにするって案もありましたが、明らかにデメリットしかないので却下しました。笑
こういうも面白くて好きなんですが。
■なぜFlutterだったのか

BonfireはFlutter製のアプリです。私は去年からなぜかフリーランスエンジニアになってしまったので、案件でFlutterを使うことになり練習がてら自分のアプリ作ってみようと思ったがきっかけです。
Flutterも1ヶ月ほどしか触ってない状態だったのでスピード感なんてものはあるわけでもないく、勉強しながら作りました。
状態管理のパッケージは当時主流だったProvider + ChangeNotifierを使っています。現在は仕事でもRiverPod + StateNotifierを使うようになったので移行したいところです。
私は元々Unityエンジニアだったので、アニメーションや見た目をリッチにしたいのであればFlutterではなくUnityを使っていたでしょう。
FlutterでループアニメーションをさせるとGPUのパフォーマンスがあまり良くないのでおすすめはできません。
■開発スタートからリリースまで

Illustration by Freepik Storyset
このアプリは開発スタートから1ヶ月くらいでリリースしたアプリです。しかし、実際は週2〜3日稼働して作ったアプリなので二週間で作ったと言っても過言ではありません。
なぜここまで爆速で作れたかというとその理由は。
・バックエンドはFirebaseを使った
・リリースまで機能を最最最小限にした
・デザインは全てデザイナーさんにお任せした
簡単にいうと、この3点です。
1. バックエンドはFirebaseを使った

私はフロントエンドのエンジニアなので、バッグエンドの知識には乏しいですがFirebaseを使えば解決します。もともとFirebaseは仕事で使っているので、導入や設計に関してはまぁまぁ慣れています。
ユーザー認証やCloud functionsを使ってさくっとバックエンドを処理を作ることができました。
Cloud functionsはTypeScript + Node.jsを採用しましたが、Dartでも書けるとのことだったので次回からはDartで書きたいと思います。
そういった面で見るとFirebaseとのFlutterの相性はとてもいいですね。
2. リリースまで機能を最最最小限にした
リリース当初の主な機能は「投稿、閲覧、お気に入り」くらいでした。
とにかく早くリリースしたかったので、最小限の機能でリリースをすることにしました。
今までの仕事での経験上、リリースまでの期間が長くなればなるほどモチベが下がります。リリースすれば何かしらのフィードバックが必ず貰えるのでモチベを保つことができます。
個人開発はリリースできるか、できないかの2択しかないとローランドが言ってました。儲ける?ユーザーを増やす?そんなことは全部あとに置いといて最小規模でリリースしてしまいましょう!
3. デザインは全てデザイナーさんにお任せした
私はデザインが全くできません。できるのはそのデザインが良いか、良くないかの判断だけです。

アプリの全体のイメージは元同僚のスーパーUIデザイナーのKUITOさん(@KUITO_03)が作ってくれました。アプリのデザインは全てお任せしてます。
よくデザインもされてるんですか?と聞かれますが、開発できてここまですごいデザインできたら神です。ゴッドオブゴッドです。
個人開発でアプリのクオリティを格段に上げたいのであれば、腕の良いデザイナーを探すことをお勧めします。
ヒットソングを連発している、「ヨアソビ」もSNSで繋がったグループですよね。今ではデザイナーさんとSNSで繋がることもできると思います。
アプリを作りたいデザイナーさんと繋がれるマッチングサービスなんかあったら流行りそう。
■リリースしてからやったこと
リリースから追加した主な機能は以下になります。
・Web管理コンソールの作成
・強制アップデート
・アカウントの凍結
・共感アイコン
・時間帯で昼、夜の背景を変更
・好きな背景にカスタマイズできる
・レビューの要請
・お知らせ
・ポップアップ告知
・課金機能
・リワード広告
・BGM変更
・ローカライズ(英語版の対応)
・開発者のつぶやき
・NGワード
・パスワードロック
・プッシュ通知
リリースしてからはアップデートを繰り返し行って、たくさんの機能を追加していきました。こう考えるとリリース当初はほとんど機能がなかったことになります。

アップデートした内容で一番印象に残ったのは「課金の機能」です。この機能は課金かよ、課金高いよと思われるんじゃないかと不安でした。
恐る恐るリリースした結果...

思ってたのとはまったく逆の反応をもらいました。なんと批判してくる人が一人もいなかったんです。
たくさんの方からありがとうという声をいただきました。まさか課金して感謝を言われるなんて思ってもみませんでした...。
Bonfireの世界には金持ちしかいないのか、優しいユーザーしかいないのか有難いお言葉をたくさんいただけました。

ユーザーさんからの要望が多かった機能に関してはなるべく追加ができるようにしたり、お問い合わせにはしっかり対応したりして、アプリのファンを着実に増やしていきました。

他にも海外向けにローカライズ(英語版)をして全世界にリリースしています。
まだまだ海外では全然ダウンロードされてませんが、どうやったら人が増えるのか実験中です。
■リリース前に入れとけば良かったと後悔した機能

Illustration by Freepik Storyset
リリース前に入れてなくて絶望した機能は、「強制アップデート」と「アカウントの凍結」の機能です。
1. 強制アップデート

その名の通り、強制的にストアに誘導してアップデートしてもらう機能です。まぁまぁやばい不具合を修正したのに、アプリのアップデートをしてもらえないなんてことがあったのでこちらは絶対に入れたほうがいいでしょう。
2. アカウントの凍結
つぶやきを連投しまくりマン(通称荒らし)が登場した時に、こちらでそいつを監視してつぶやきを削除するしか対処ができなかったのですごく後悔しました。
SNS系のアプリを作る際には、こちらも絶対に入れておくことをおすすめします。
■なぜ1万人のユーザーに使ってもらえたのか

Illustration by Freepik Storyset
リリースから7ヶ月で利用者1万人に達することができた理由を振り返ってみると以下のことが良かったんじゃないかなと思います。
・しっかりとしたクオリティを担保した
・ASOは常に見直しを行った
・ちゃんと使ってくれるユーザーに評価を求めた
1. しっかりとしたクオリティを担保した
アプリも人間も、もっとも重要なのは見た目です。
Bonfireはデザインだけでなく、アイコンや文字の大きさ、隙間の取り方、説明がいらないわかりやすい見た目など、UXにとことんこだわって作っています。

たまに「個人で作ったとは思いませんでした」と言って貰えるのですが、そのくらいのクオリティを担保することによってユーザーに「このアプリは大丈夫なやつだ」と簡単に受け入れてもらうことができます。
実際にアプリを使ってみるとアニメーションしていたり、背景が綺麗だったりするので更に「このアプリはすごいぞぉぉ!!」と思ってもらえるのです。
2. ASOは常に見直しを行った
Bonfireの90%はオーガニックユーザー(ストアからの自然流入)です。ストアの検索ワードや文言は毎度見直しをして検索上位を目指しています。
検索ワードに関してはSEOと同じで、二つのワード検索の組み合わせで上位を取れるようにしています。例えば「つぶやき おしゃれ」とか「日記 無料」とかです。

他にも検索結果をスクロールしていった時に「なんだこのアプリは?」と思ってもらえるように紹介動画やスクリーンショットの見直しも行っています。
まだ単体検索ワードで1位は一つもありませんが、それでも毎日100人以上の新規ユーザーは入ってきています。
3. ちゃんと使ってくれるユーザーにレビューを求めた
ダウンロードしてもらうには、アプリの評価も大切です。
評価が少なかったり、少し悪かったりするとそれだけで「良くないアプリなのか?」と勘違いされてしまいます。

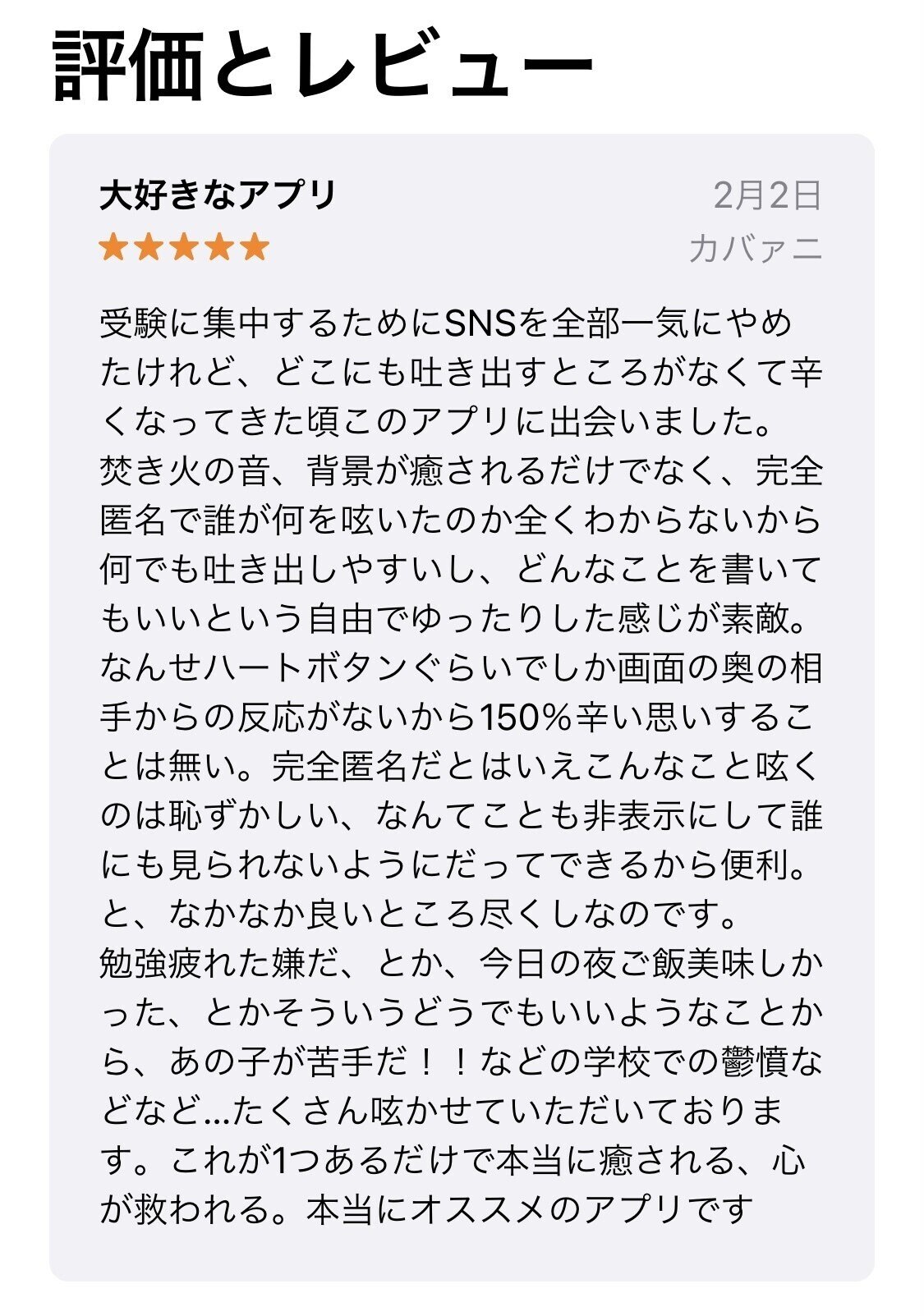
2020年05月24日 現時点でiOS ★4.6 / 315件の評価があります。高評価をもらうために、ちゃんと使ってくれるユーザーだけにレビューのダイアログを出しています。

Bonfireでは数回つぶやきを行ったユーザーにしかレビューのダイアログを表示していません。アプリを始めたばかりのユーザーに対してすぐにレビューのダイアログを出すと「鬱陶しいな、低評価つけたろ」ってなります。それを未然に防いでいます。

レビューはたくさん欲しいけど、そこをぐぐっとこらえて数時間以上使ってもらったであろうユーザーから質の高い評価を貰うことに全振りしています。
■アプリを作ってよかったこと

Illustration by Freepik Storyset
なんとなくで始めた個人開発でしたが、良かったことがたくさんあります。
1. たくさん感謝の言葉をもらえた
アプリ内やレビューでユーザーさんからたくさんの感謝の言葉をもらうことができました!
私なんかが人生でこんなにたくさんの人に感謝されるなんて、今までになかったのでありきたりですが一番やってて良かったなと思うことでした。
普通な感想を言ってしまってすみません。
2. Twitterでたくさんの個人開発者さんと繋がれた
実はTwitterには野生の個人開発者さんがたくさん生息していて、個人開発のことをつぶやくとなぜかわかりませんが自然とみんなと仲良くなれます。
そしてすごく助けてもらっています。いつもありがとうございます。
さらに私が作ったアプリを見てくださり、一緒にお仕事しませんか?と言ってくれる方もいます。趣味でやっていたのにいつのまにか仕事もらえるとか最高ですよね。
3. 個人開発のコミュニティつくった
Twitter上で個人開発者の方と技術的な相談をするのにどうしてもコードを貼り付けたかったりしたので、Slackにて個人開発コミュニティを作ってしまいました。
現在20人以上の方が入ってくれて、技術的なことやマーケティングなどの情報共有をすごくラフな感じでやっています。
もし入ってもいいよって方がいたら、気軽にTwitterよりDMください。
■最後に

この記事を読んで個人開発をやってみようかなと思った方に、少しでも参考になれればいいなと思います。
リリースから1年後経って、売り上げなどのデータを公開した記事もありますので是非読んでみてください。
利用者が1万人に達するまではとても時間がかかりますが、楽しかったしやってみて良かったと思っています。
Bonfireではコラボを募集中です。アプリ内で専用の背景を作りますので、コラボしたいという企業さんがいましたらぜひDMください!
今後もたまにこういった記事を書いていきたいと思いますので、よかったらTwitter(@tanio0125)のフォローをしていただけば嬉しいです。
こんなに長い記事を最後まで読んでくれた方ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
