
プロが教える! 初心者向けPhotoshop講座 第1回 動画テロップの作り方
近年は様々な動画投稿サイトや動画編集アプリがあり、今では小学生でも気軽に動画を作れる時代。
“でももっと本格的な動画を作りたい!そのためにはどうしたらいいんだろう?”とお悩みの方も多いのではないでしょうか?

その悩みを解決する1つの方法がテロップです!
今回は弊社のCM作りで実際に行っているテロップの作り方、気をつけていることなどを紹介していきたいと思います!
※画面設定から説明を始めているのでPhotoshopをある程度使える方は下の目次の6から御覧ください。
01.テロップ作成に使用するソフト
ソフトは制作会社にもよりますが、弊社ではPhotoshopを主に使用しています!Photoshopは写真の加工や合成、テロップ作成などをすることができる画像編集ソフトです。
今回はそのPhotoshopを使用してテロップを作成していきたいと思います。
02.画面を設定する
まずは画面設定です。 画面設定では大きく2つの要素を決めます。
それは画面比率と画面サイズです。
動画には様々なフォーマットがあり、映画、TVCM、YouTube、instagramなど映像メディアによって サイズや比率が変わってきます。
今回はTV放送やYouTubeなどで使用される標準的なフォーマットで作成していきます。
そのフォーマットは、画面比率:16:9(横×縦)、 画面サイズでいうと1920px(ピクセル)×1080px(ピクセル)です。
pxとは簡潔に言うと画像を構成する点のことです。点ってどういうこと?と思われた方は第0回で解説させていただいているので下記リンクよりご覧ください。

Photoshopを起動するとこのような画面になります。これ以外の見た目の場合は左上の項目がホーム以外になっていると考えられますが用紙を作成する上では特に気にしなくても大丈夫です。
①新規作成を押します。

②上のタブの赤枠で囲ってある[フィルムとビデオ]を選択
③ドキュメントプリセットからHDTV 1080pを選択
④右下の作成を押します。

⑤この画面になれば用紙の作成は完了です。
03.画面の周りの青い線って何?
青いラインが8本引かれていますがこれはセーフティエリア(安全フレーム)と言われていてこの線より内側に文字を置きましょうという表示になります。
なぜそのような決まりがあるのかというと、ブラウン管テレビの頃にメーカーによっては画面の端が表示されず切れてしまうことが多かったのでこのエリア内に文字を置かないと読めなくなってしまう、という事情があったからです。

液晶テレビが主流になった今でもこの枠の中に収めることになっています。
adobeの製品では内側の線(タイトルセーフ)が80%、外側の線(アクションセーフ)が90%でとってあります。
Youtubeではこの線より外側に文字を置いても画面の端が切れることはないのですが、レイアウトに統一感が出る・読みやすくなることや、テレビでYoutubeを見る方もいると考えると線の内側に配置した方がテロップの効果を発揮出来そうです。
04.文字を打ってみよう

赤矢印の先にある「T」のマークを押して用紙の白い部分をクリックすると入力できるようになります。
試しに「こんにちは〜!」と打ってみました。

これでテロップを入れることができましたね。
このままでも良いのですがもっと見やすく・楽しいテロップにするために一手間かけてみましょう。
05.レイヤースタイルを適用する
「レイヤースタイル」とは簡単に言うと選択しているレイヤーにいろいろな装飾をつける機能です。
まずは「こんにちは〜!」という文字に白い境界線(フチ)をつけてみましょう。

①レイヤーの右端をダブルクリックし【レイヤースタイルの効果】というウィンドウを開きます。
(上の🍎マークの欄にある【レイヤー】→【レイヤースタイル】→【レイヤー効果】でも開けます)
②左の欄にある【境界線】にチェックをつけます。
・線の太さ:10px ※▲か数値を打ち込んで調整します。
・位置:外側
・描画モード:通常
・不透明度:100% ※▲か数値を打ち込んで調整します。
・塗りつぶしタイプ:カラー ホワイト

OKで適用されます。
では見比べてみましょう。

格段に読みやすくなりましたね!
背景の色によっては白文字+色つきの境界線が見やすかったり境界線を入れなくても読みやすかったりするのでその時々にあった方法を試してみましょう。
06.レイヤースタイルを適用する 〜その2〜
ここでは「05.レイヤースタイルを適用する」で紹介した「境界線」機能以外も使った文字の装飾を紹介していきます。
作り方も載せますのでまずは真似して作ってみましょう!

▲打ち込んだだけの元の文字(ベース)
◆ベベルとエンボス

打ち込んだだけの文字に対してベベルとエンボスを利用した方は立体的になったのが見て取れると思います。

〜作り方〜
・左側の【ベベルとエンボス】にチェック
・スタイル:ベベル(内側)
・テクニック:シゼルハード
・深さ:1000%
・方向:上へ
・サイズ:147
・ソフト:0
・角度:90°
・高度:30°
・ハイライトのモード:スクリーン/82%
・シャドウのモード:通常/不透明度0%
特に「構造」で括ってある要素(スタイル〜ソフトまで)を調節すると見た目が大きく変わってくるので自分で試してみると面白いと思います!
また、ベベルとエンボスの下にある【輪郭】【テクスチャ】にも追加でチェックを入れて調整することで凹凸の形をより複雑化したり質感を追加することができます。

▲【ベベルとエンボス】を設定した後【輪郭】を追加したもの(上)
【ベベルとエンボス】を設定した後【テクスチャ】を追加したもの(下)

ベベルとエンボスはパチンコでよく使われている印象があります。
◆シャドウ(内側)

シャドウ(内側)を使うと地面に穴が空いたような少し奥行きのある文字を作ることができます。

〜作り方〜
・左側の【シャドウ(内側)】にチェック
・描画モード:乗算
・不透明度:100%
・距離:9px
・チョーク:0%
・サイズ:4
・ノイズ:0
「距離」を触るとより深く穴があるように見えたり、値を小さくすると浅く見えるようになります。やりすぎると読みにくくなってしまうので大袈裟に付けたい時は少し注意が必要です。

打った文字に対して適用するだけで少し手の込んでいる印象になります。
◆光彩(内側)

光彩(内側)を使うとクレヨンで書いたような質感にできたり外側からの光を受けているような文字を作ることができます。

〜作り方〜
・左側の【光彩(内側)】にチェック
・描画モード:スクリーン
・不透明度:100%
・ノイズ:27%
・色:白(#ffffff)
・テクニック:さらにソフトに
・ソース:エッジ
・チョーク:0%
・サイズ:8px
・適用度:0%
・不透明度:100%
外側からの光を受けているような文字を作りたい場合はノイズを0%、サイズを少し高めにすると光っているような感じがでます。

▲【光彩(内側)】で作成した文字
作り方の項目はほぼ同じでノイズを0%サイズを37%に調整しなおしたもの

かわいい動物やお子様のVlogによく合いそうです。
◆サテン

サテン生地というものを聞いたことはありませんか?
この機能を使うとサテン生地のような光沢感艶感を出すことができます。

〜作り方〜
・左側の【サテン】にチェック
・描画モード:乗算
・不透明度:25%
・角度:90%
・距離:50px
・サイズ:16px
他の機能と組み合わせて使用することでより強力に効果を発揮することができます。
ベースの色やベベルとエンボスなどを追加・変更することで金属のような文字を作成することもできます。

◆カラーオーバーレイ

カラーオーバーレイを使用することで元の文字の色はそのままに上から新たに色を変更・追加することができます。

〜作り方〜
・左側の【カラーオーバーレイ】にチェック
・描画モード:リニアライト
・色:青緑(#12e6d0)
・不透明度:100%
カラーオーバーレイのチェック、もしくはレイヤー→効果の欄のカラーオーバーレイの項目のオンオフで色の元と変化後をオンオフすることが可能なので複数色の候補があってどれにしたほうが良いか検証したい時などに使えます。
◆グラデーションオーバーレイ

その名の通りカラーオーバーレイのグラデーション版です。

〜作り方〜
・左側の【グラデーションオーバーレイ】にチェック
・描画モード:通常
・不透明度:100%
・グラデーション:赤_07(グラデーションエディターより)
・スタイル:線型
・角度:85°
・比率:100%
また、グラデーションの項目、または隣の▼を押すことで様々なグラデーションパターンを利用することができます。
どういう風に色を組み合わせるかわからない時はそちらを利用してみてくださいね。

グラデーションのかかり方もたくさん種類があります。
同じ色でも様相がかなり変わるので色々試してみましょう!


テロップで使用するとポップな印象や柔らかい印象を持たせることができます。茶色+金色+白のグラデーションで金属のような光沢を表現することもできます。
◆パターンオーバーレイ

ベベルとエンボスのところでもあったテクスチャと同じような効果を付与することができますがこちらは平面的です。
文字に質感を加えたいときに使用しましょう。

〜作り方〜
・左側の【パターンオーバーレイ】にチェック
・描画モード:乗算
・不透明度:57%
・パターン:木
・角度:-145°
・比率:60%

◆光彩(外側)

光彩(外側)は光彩(内側)とは違い、文字も周りが光っているように見える効果です。
番組のテロップでもよく見かけるのではないでしょうか?
暗めの動画で読みにくいときは是非使ってみてください。
※白背景だと分かりにくいのでグレーにしています。

〜作り方〜
・左側の【光彩(外側)】にチェック
・描画モード:通常
・不透明度:100%
・ノイズ:4%
・テクニック:さらにソフトに
・スプレッド:15%
・サイズ:16px
・範囲:51%

文字を手軽に強調できるのでドキュメンタリーやバラエティなど多岐に渡って活用されています。
◆ドロップシャドウ

ドロップシャドウは名前を聞いたことがある人も多いのではないでしょうか?名前の通り陰を付けてくれる機能です。

〜作り方〜
・左側の【ドロップシャドウ】にチェック
・描画モード:通常
・不透明度:24%
・角度:154%
・距離:21px
・スプレッド:21%
・サイズ:10%
ここで余談ですが、
できたものの距離を0にしてみると以下のようになります。

あれ?と思われた方多いのではないでしょうか。
そうです、【光彩(外側)】ととても似ていますよね。
一体何が違うの?というところですが前提の考え方が違います。
光彩は文字自体が光っているのに対して、ドロップシャドウは光源が別のところにあってそれを操作しているという考え方になります。
なので前提が違うので両方で同じ数値にしても仕上がりが変わってきます。
用途によって使い分けましょう!
個人的にはハッキリ強調したいときは光彩、文字の視認性を上げたいときのフォローはドロップシャドウを使います。

濃いめの背景と白い背景が混在しているところに文字を載せる場合や文字のデザインを変えずに視認性を上げたいときに使ってみてください。
07.まとめ
長くなってしまいましたが、テロップの作り方について少しわかったと思います。
テレビやYoutubeは今回06で説明したものたちを組み合わせて使うことでよりよい効果を発揮しています。
いろんなテロップを作って動画を彩ってくださいね。
ここまで読んで下さりありがとうございました!

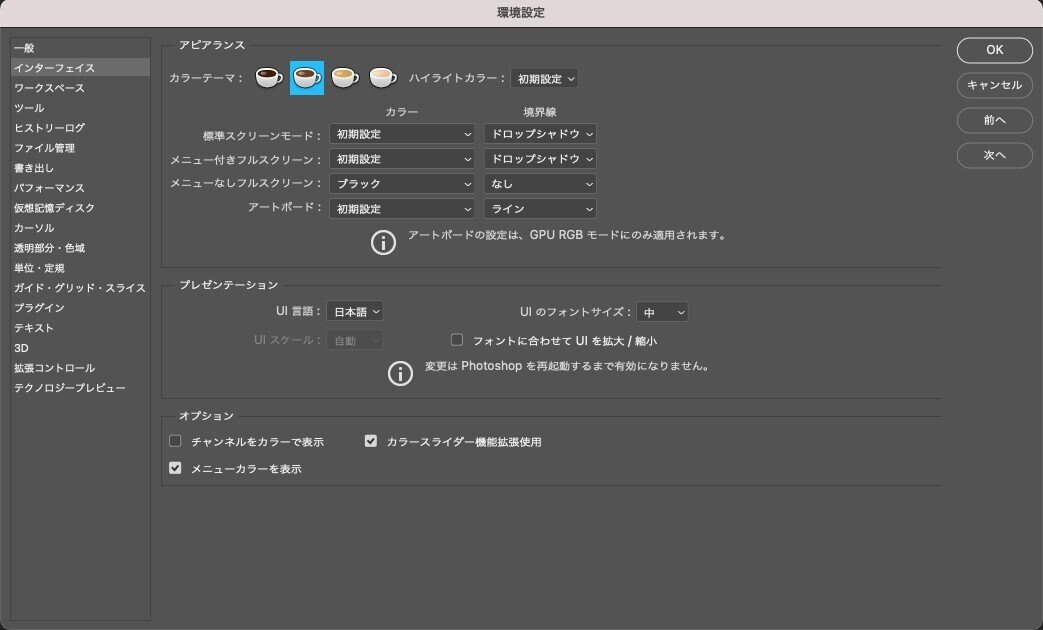
〜おまけ〜
photoshop→環境設定→インターフェースを押してカラーテーマの四角の部分を「command」+「sift」+「option」(Windowsなら「ctrl」+「sift」+「alt」)を押しながらクリックするとアイコンがランダムでパンかコーヒーカップに変わります。


是非お試しあれ!
![[ T&E ]ティーアンドイー](https://assets.st-note.com/production/uploads/images/28375477/profile_be2070d221149bf400c4854b774ebad3.jpg?width=60)