
Googleサイトで「好きな場所に表示し、指定カテゴリだけ表示できる絞込み検索」を実装してみました
皆さん、社内でGoogleサイトは使われているでしょうか。
社内向けのポータルサイト、リンク集、社内wiki などなど。
デザインに凝ることはできずとも、
簡単操作で更新できる
社内からのアクセス限定など、閲覧制限できる
共同編集がGoogleアカウントだけ可能
レスポンシブ(PC、スマホ両端末)対応
安価または無料で利用できる
といった利便性があり、運用上の問題を上手に回避しやすいGoogleサイトは非常に便利で、弊社内でも利用されています。

この記事でやること
Googleサイトに任意の場所に表示できるカスタム検索フィールドを実装する
作成した検索フィールドからは、あらかじめ指定したジャンルのページだけ検索可能にする
作成にあたってこちらのブログ記事を参考にしました。
作成背景
6月、僕の所属する課で社内向け業務改善プロダクトがリリースされました。それに伴い、操作手順やFAQ(よくある質問)を閲覧できるGoogleサイトを作成する部分を担当しました。
弊社社員の1000人以上が将来的に利用することになる見込みがあるプロダクトであるため、説明書の役割をするサイトを作成することで運用上のサポート負荷を減らしたいという目的です。
その中で、目的のページに辿り着きやすくする施策として、検索機能の強化をしたくなる場面がありました。
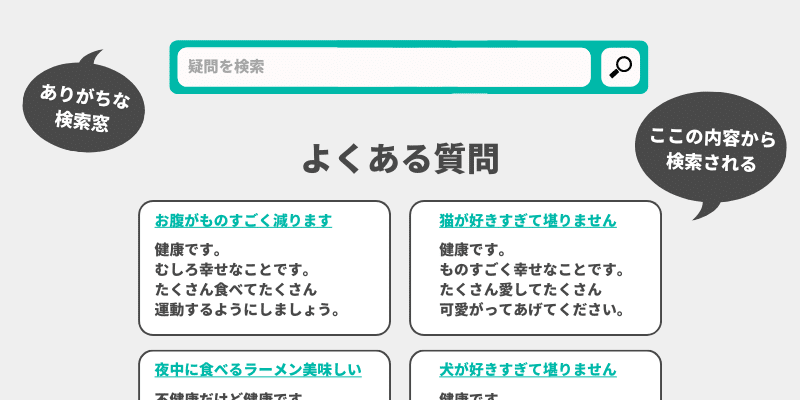
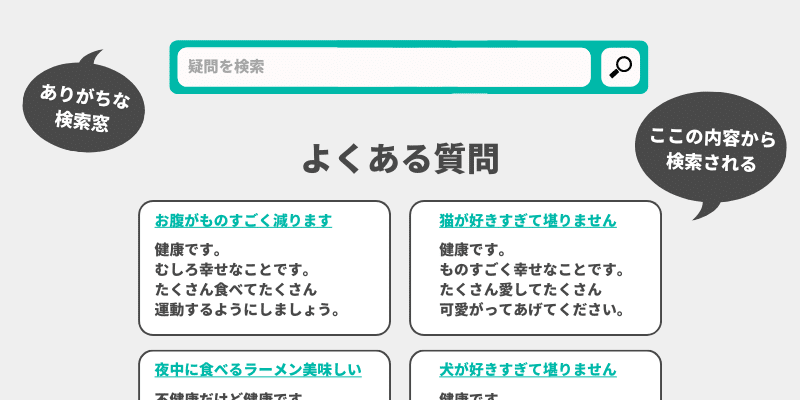
具体的には、「サポートページのようなUI」を目標にしました。

Googleサイトにはサイト内検索機能が標準装備されていますが、検索は画面右上からのみ利用できるようになっており、基本的に変更は効きません。
しかし、Googleサイトでは埋め込みHTMLを利用できます。
今回は埋め込みHTMLで検索フィールドを実装してみたいと思います。
埋め込みHTMLフィールドを使って、
HTML + 直書きCSS + 直書きjavascript
の構成で作成していきます。
実装手順
Googleサイトの好きなところに配置できる検索フォーム
まずはGoogleサイトから「埋め込む」をクリックします。

埋込みコードに移動して、以下のコードをコピペしてください。
<html lang="ja">
<meta http-equiv="content-type" charset="UTF-8">
<head>
<script language="javascript" type="text/javascript">
function OnButtonClick() {let url = "https://sites.google.com/search/xxxxxxx?query=" + document.searchform.keyword.value;window.open(url, "_blank");}
function OnKeyPress(push){if(13 === push){OnButtonClick();}}
</script>
</head>
<body>
<form name="searchform">
<input style="appearance: none; -webkit-appearance: none; left: 20%; padding: 5px 20px; height: 50px; width: 60%;" id="keyword" placeholder="よくある質問を検索" type="text" name="keyword" value="" onkeypress="OnKeyPress(event.keyCode);"><input style="-webkit-appearance: none; margin: 0; border-left: transparent; padding: 5px 20px; height: 50px; border-radius: 0px 5px 5px 0px; width: 20%; text-align: center; background-color: #f3f3f3;" type="button" value="検索"; onclick="OnButtonClick();return false;">
</form>
</body>
</html>5行目を一部改変します。
url = "https://sites.google.com/search/xxxxxxx?query="上の部分のxxxxxxx部分を、適用するGoogleサイトの公開URLにカスタムします。
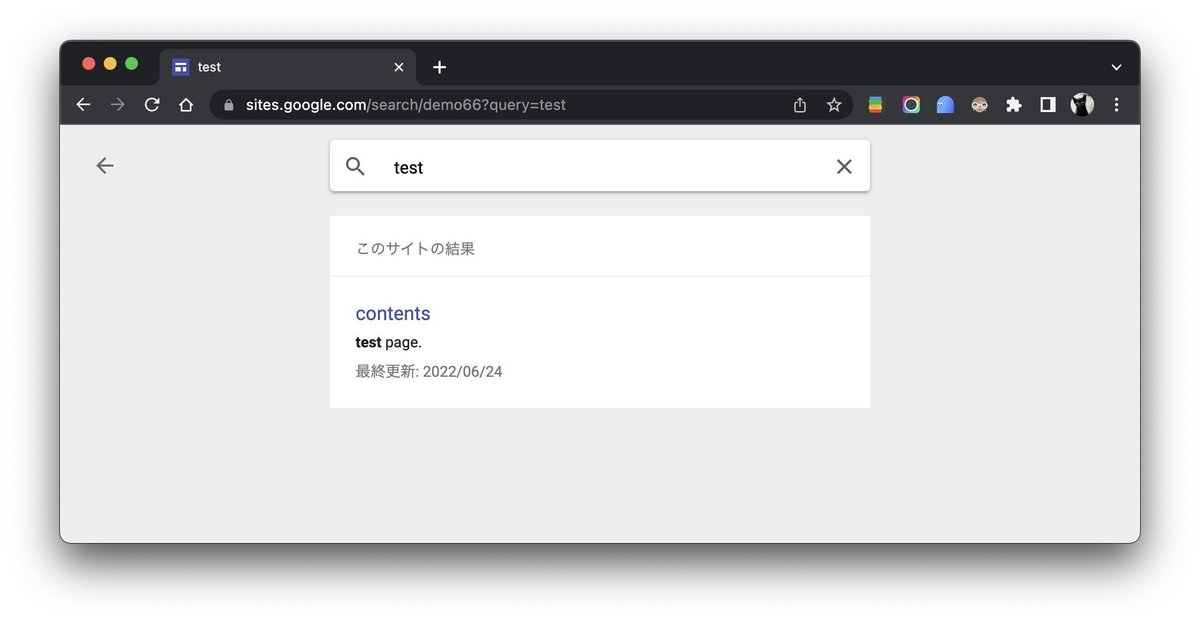
公開済みのページから右上の検索ボタンをクリックし、なんでも良いので検索してみてください。

表示したURLのsearch/と?query=の間にある文字列をxxxxxxxと入れ替えます。
【 https://sites.google.com/search/demo66?query=test&scope=site&showTabs=false 】であれば、demo66を入れ替えてください

これで、好きなところに配置できる検索窓を作成できました。
実際に検索してみると、新規タブで通常のGoogleサイト内検索と同様の検索が行われます。

コンテンツを絞り込む
この検索フォームから検索した際、特定のコンテンツだけを表示させるようにします。
先ほどの5行目をもう一段階カスタムしましょう。
url = "https://sites.google.com/search/xxxxxxx?query="上記の ?query= の後にカテゴリ分けキーワードを追加します。
以下は、先ほど完成イメージに使ったQ&A型コンテンツを使った例です。

検索したいコンテンツはあらかじめ子ページとして作っておきましょう。
イメージ画像のように、検索のトップページにコンテンツを載せておく必要はないです(載せておいても問題ないです)。
以下のように検索用キーワードを ?query= 後に追加します。
url = "https://sites.google.com/search/xxxxxxx?query=faq "追加したのは「faq (検索用キーワード+半角スペース)」となっています。必ず半角スペースを入れてください。
ここまでできたら一旦コードを保存しておきましょう。

次は、カテゴリ分けした状態でサイト内検索に引っかかってほしい子ページに検索用キーワードを入れます。
今回の例では「faq 」を検索用キーワードとしたので、各ページに「FAQ」の文言を入れておきます。

これで絞込み検索の準備も完了です。
実際に検索してみましょう。

検索ボタンを押すと、「faq + (検索ワード)」で結果が表示されました。

仕組みの解説
ここから先は、なぜこのようになるのかを解説します。
やり方だけ知りたかった方、ここまで読んで頂きありがとうございます。
Googleサイト側の仕組みとして重要になるのは以下の3点です。
検索結果画面がURLで管理されている
ページ単位でのAND検索
ほぼ完全一致検索のアルゴリズム
検索結果画面がURLで管理されている
Googleサイト内で検索すると表示されるページは、URL末尾がそのまま検索ワードに変換されるため、そのURLにアクセスさえすれば表示される結果は同じです。
そこで、HTML内でjavascriptを動かして、指定したURLに検索ワードを足したURLのページを開く挙動をさせています。
ページ単位でのAND検索
Googleサイトのサイト内検索で複数キーワードをスペース区切りで検索すると、同一ページ内に両方のキーワードが含まれている時のみ、結果の表示対象なります。
したがって、検索ボックスで指定した検索用キーワードがあることにより、同じキーワードを設定してあるページの中から検索することが可能です。
ほぼ完全一致検索のアルゴリズム
検索結果の判定はかなりシビアで、同義語を上手に察して検索結果に表示してくれるような通常のGoogle検索のような精度はありません。
基本的には、同じ単語が使われている場合のみ検索結果に表示されます。
しかし、大文字小文字・若干のスペルミス・漢字と平仮名 など、一部の検索条件だけは見逃され、検索結果に表示されます。

この一致条件のシビアさのおかげで、関係ないページが検索結果に表示されなくなっています。
さらに便利にするために、同義語をタグ化して子ページに掲載しておくと良さそうです。
あとがき
以上のような方法で、Googleサイトを使った「サポートページのようなUI」を実現することができました。
かなり裏技的な部分がある方法ですが、Googleサイトで完結できる便利さは大きいと思います。
もっと本格的に運用するならWordPressで管理したほうが楽です。
省コストでサイトを作成したいときや、既存のGoogleサイトに検索機能を追加するときなど、「ちょうどこれがやりたかったんだよね」というときには参考にしてみてください。

