
【デザイナー向け】マウスを使わない作業のススメ
こんにちは。デザイナーの木村(@avocadoneko)です🥑🐈⬛
私は仕事でWebアプリなどのUIデザインを担当していますが、一切マウスを使っていません。レタッチやパスの操作を含め、全ての作業をトラックパッドとキーボードだけで行っています。マウスを使って作業をする時期もありましたが、自分には合わないと感じ、1ヶ月ほどですぐにやめました🙅♀️
マウスを使っていないことによく驚かれるので少数派なのではないかなと思います。
この記事では、Macbookユーザーの私がマウスを使わないことを勧めたい理由と、どうやったらマウスを使わずにデザイン業務ができるのかを紹介したいと思います。
マウスを使わないメリット
私がマウスを使わない主な理由は、トラックパッドとキーボードだけで作業した方が圧倒的に早いと感じるからです⏰
手の移動時間の削減
キーボード・トラックパッドのみを使用すると、マウスとキーボードの間で手を移動する時間が省けます。これは、一見些細な時間の節約に見えるかもしれませんが、一日の作業時間全体で考えると、かなりの時間節約になります。
キーボードショートカットの活用
両手が常にキーボード上にあるため、キーボードショートカットを頻繁に使用する習慣が身につきます。これにより、マウスでクリックするよりも迅速かつ簡単に作業を行うことができます。
いつでもどこでも作業ができる
マウスを必要としない作業スタイルは、作業場所に制約を受けにくいです。Macbookさえあれば、どこにいてもいつも通りの作業が可能です。
ここからは、マウスレス作業の実現方法を紹介していきます。
トラックパッドの設定
まず、Macのシステム設定で以下のようにトラックパッドを設定します。
[トラックパッド]→[軌跡の速さ]を最速に

[トラックパッド]→[タップでクリック]をON

トラックパッドはマウスのようにカチッと押し込んで使うと作業効率が下がります。1本指タップはクリックと同じ挙動にしておくのがおすすめです。
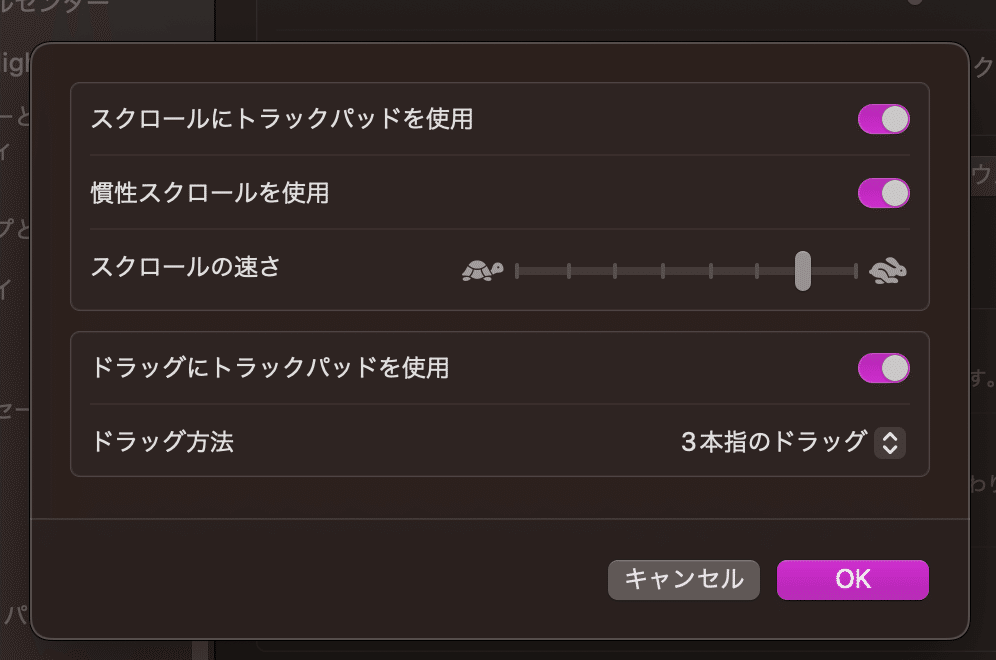
[アクセシビリティ]→[ポインタコントロール]→[トラックパッドオプション…]→[ドラッグ方法]を3本指のドラッグに設定

これらの設定をすることで、トラックパッドの作業でよく言われる「指がつりそう」が解消できます🙌 また、パスなどの細かい操作もトラックパッドで行えるようになります🙌 🙌
ショートカットキーをつくって覚える
ショートカットキーを作る
多くのデザインツールでは、ユーザーが自分の作業スタイルに合わせてキーボードショートカットを設定することが可能です。
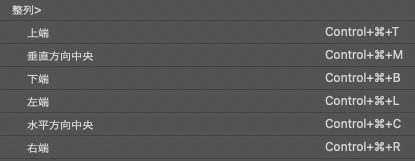
例えば、Adobe製品のPhotoshopでは、アプリケーションメニューの[編集]→[キーボードショートカット…]から、自分が頻繁に使用する機能に対して好みのショートカットキーを設定することができます。「整列」のような頻繁に使用する機能にショートカットキーを設定することをおすすめします。

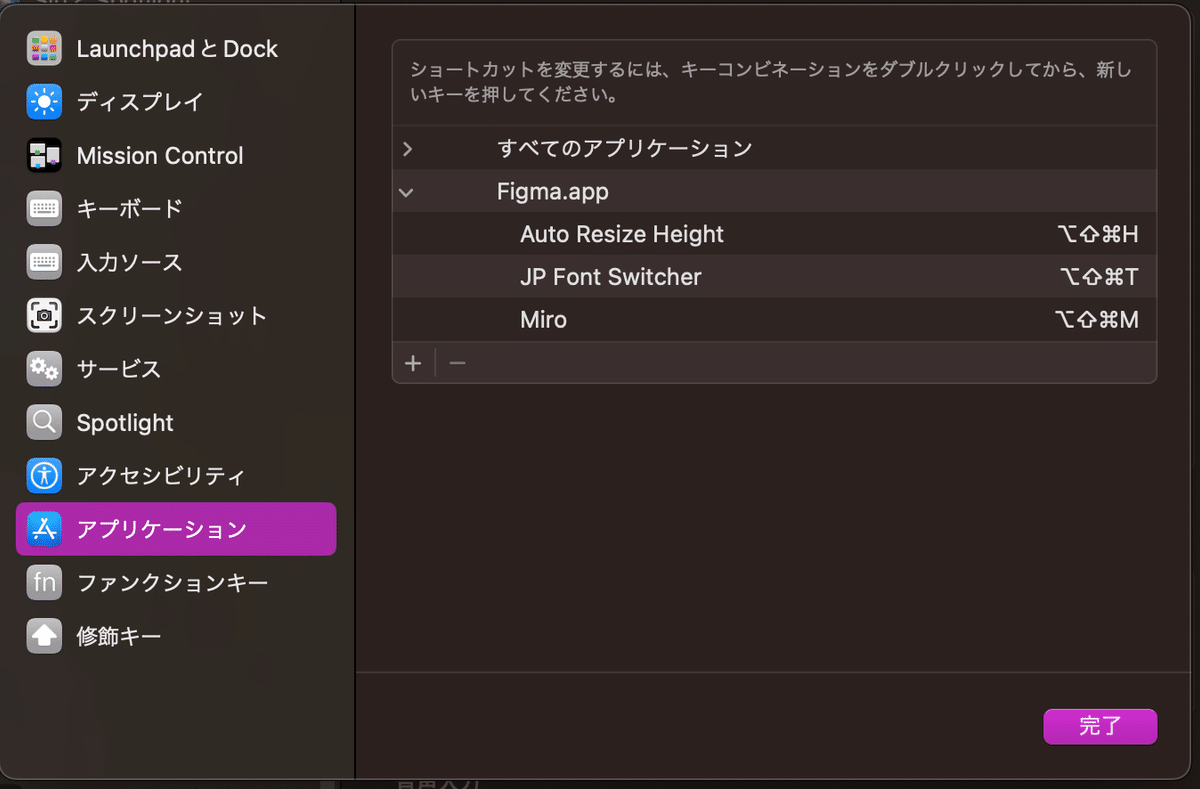
Figmaのように専用のキーボードショートカット設定がないアプリケーションでも、Macのシステム設定を使ってショートカットを割り当てることができます。画面左上のアプリケーションメニューにあるどんなアクションでも、これを利用してショートカットに設定することが可能です。

画面左上に表示されるFigmaのアプリメニュー
[キーボード]→[キーボードショートカット…] →[アプリケーション]→[+]ボタンを押して新規追加ができます。アプリケーションを選択・アプリのメニューバーにある名称をメニュータイトルに正確に入力・キーボードショートカットを入力すると、割り当てることができます。

キーボードショートカットをカスタマイズする際、既存のキー設定を上書きすることがあります。しかし、上書きされるツールをあまり頻繁に使わない場合は、自分にとって使いやすいようにショートカットを設定しても問題ありません。
📝 ショートカットキー作成のコツ
異なるデザインソフトウェアを使用する際、同じ機能のキーボードショートカットを統一することで、使いやすさが向上します。
たとえば、長方形ツールのショートカットは、FigmaやAdobe XDでは「R」ですが、Photoshopでは「U」・Illustratorでは「M」と異なります。これにより、ソフトを変えるたびにショートカットキーも頭の中で切り替える必要があります。
しかし、PhotoshopとIllustratorの長方形ツールのショートカットを「R」に統一することで、どのソフトを使用していてもスムーズに作業を進めることができます!
ソフトによってはショートカットとして登録できないキーがあります。
例えば、PhotpshopやIllustratorでは矢印キーをショートカットに登録できないため、FigmaやAdobe XDで使っているような整列のショートカット(control + command + 矢印キー)が使用できません。
その場合は、「上・下・左・右」を「T・B・L・R」としてキーを設定します。
ショートカットキーを覚える
ショートカットキーを覚えるための一つの方法は、その機能の英単語の頭文字を意識することです。これはショートカットキーを設定する際にも役立ちます。
また、ショートカットキーを積極的に使用することを心掛けましょう。ショートカットキーが割り当てられている機能は、最初は操作速度が遅くても、ショートカットキーを使うことで徐々に慣れていきます。
ショートカットキーは、頭で覚えるよりも手が覚えるものです。そのため、頻繁に使うことで自然と操作速度が上がり、作業効率が向上します。
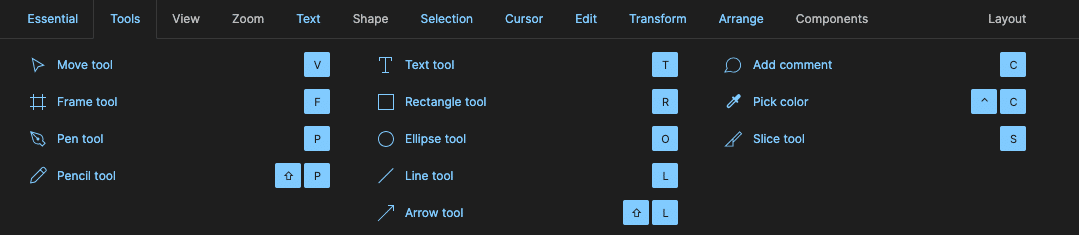
また、Figmaでは[⌃ Control] + [Shift] + [?]キーを押すことで、ショートカットキーリストが出現します。
使ったことがあるショートカットキーは青くなるので、全部青くするのを目指しましょう✨

まとめ
以上のように、マウスを使わずにデザインを行うことは、作業効率を大幅に向上させるために本当におすすめです。
私自身もまだ習得していないショートカットキーがたくさんありますが、これからも継続的に新たなショートカットキーを学び、使える範囲を広げていきたいと考えています。
今日からあなたも私と一緒に、マウスレスなデザインライフを始めてみませんか?😉
