[3]Filmora 13 AIを活用して作業用BGM動画を20分で作成
今回はFilmoraの機能を使って作業用BGM動画を作ってみようと思います。
マスクに拘らなければ作業時間は20分で可能です(処理時間除く)
AI音楽を生成
「オーディオ」>「AI音楽」>「スタートを選択」

以下はサンプル動画の設定になります。好みで変更してください。
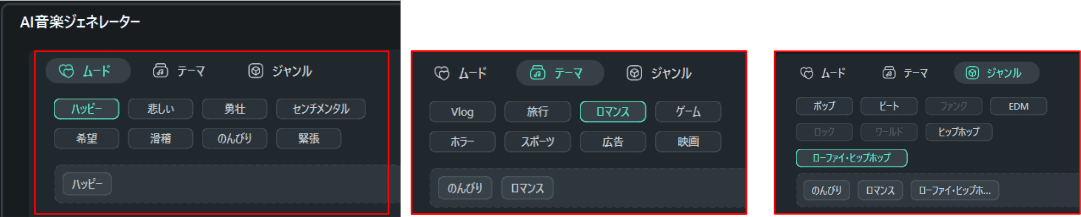
ムードをハッピー、テーマをロマンス、ジャンルはローファイ・ヒップホップに設定。

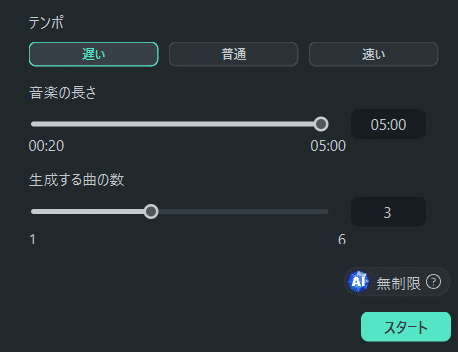
テンポは「遅い」、音楽の長さを「5:00」、生成する曲の数を「3」に設定。

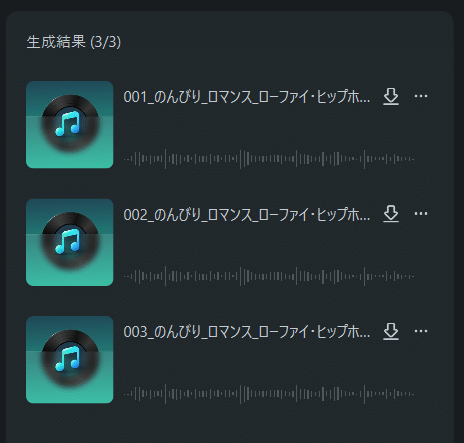
数分で音楽が生成される。

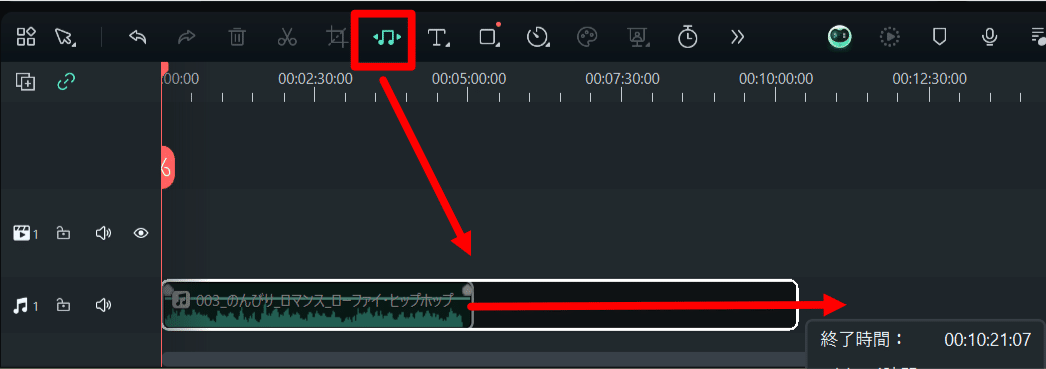
気に入った曲をタイムラインにドラッグし、オーディオストレッチをオンにしてから曲をドラッグする。オーディオストレッチは自然に曲を伸ばしてくれるので今回のように20分という長い作業動画のBGM作成にピッタリ!

これで曲の準備は完了。
AI画像を生成
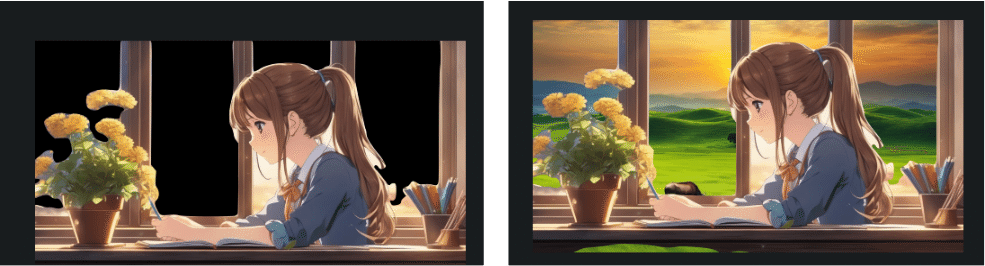
次はイラストをAIで作成する。今回は動きがある動画にしたいのでAI画像生成とAI切り抜きで切り抜き、アニメーションで動きをつける。
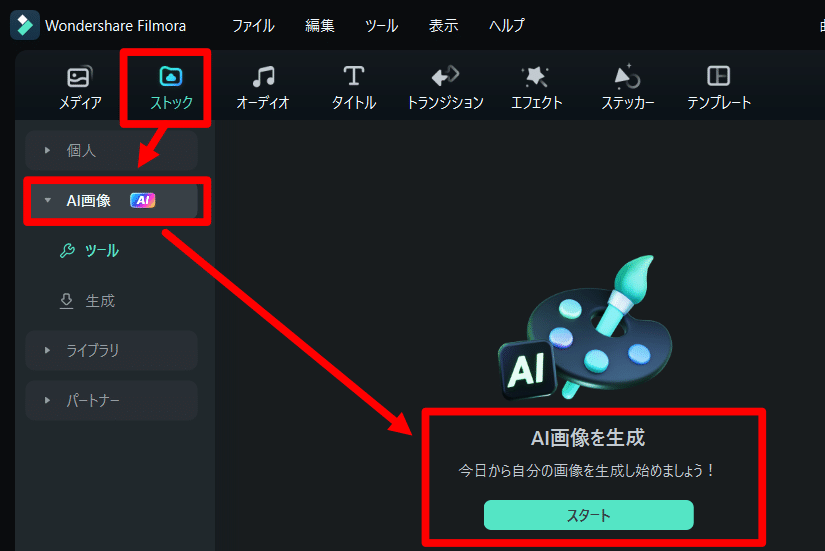
「ストック」>「AI画像」>「スタート」を選択

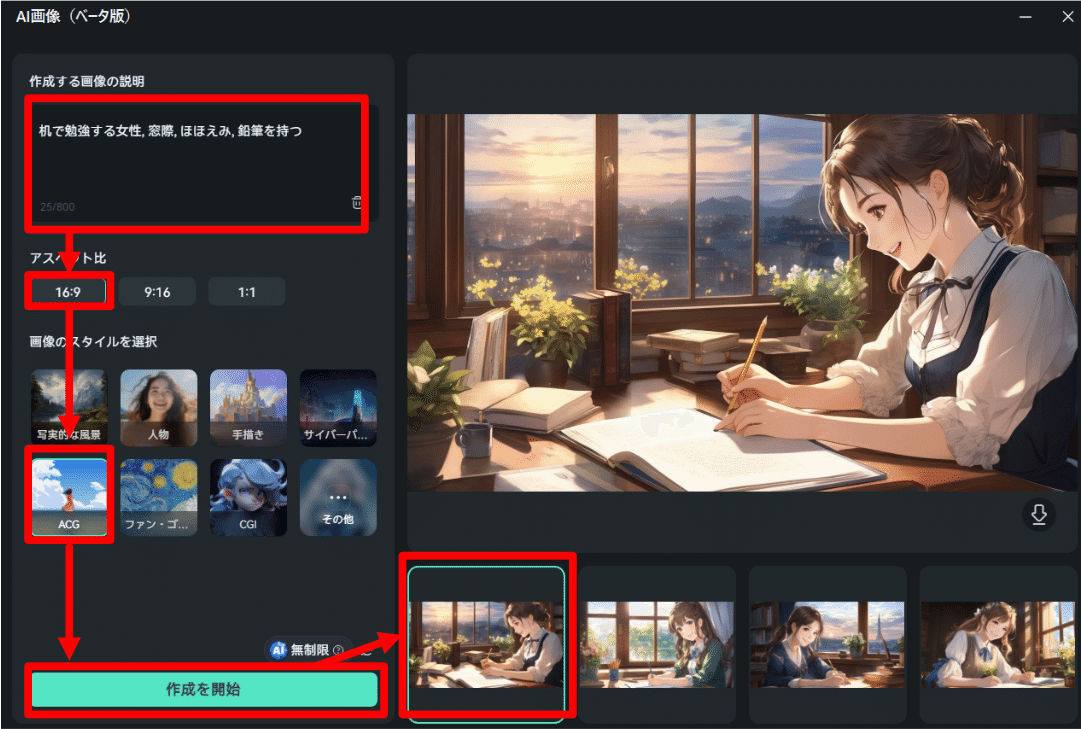
作成する画像の説明にプロンプトを入力します。今回は「机で勉強する女性, 窓際, ほほえみ, 鉛筆を持つ」と入力。アスペクト比、画像のスタイルを選択し、作成を開始する。
数点作成されるので

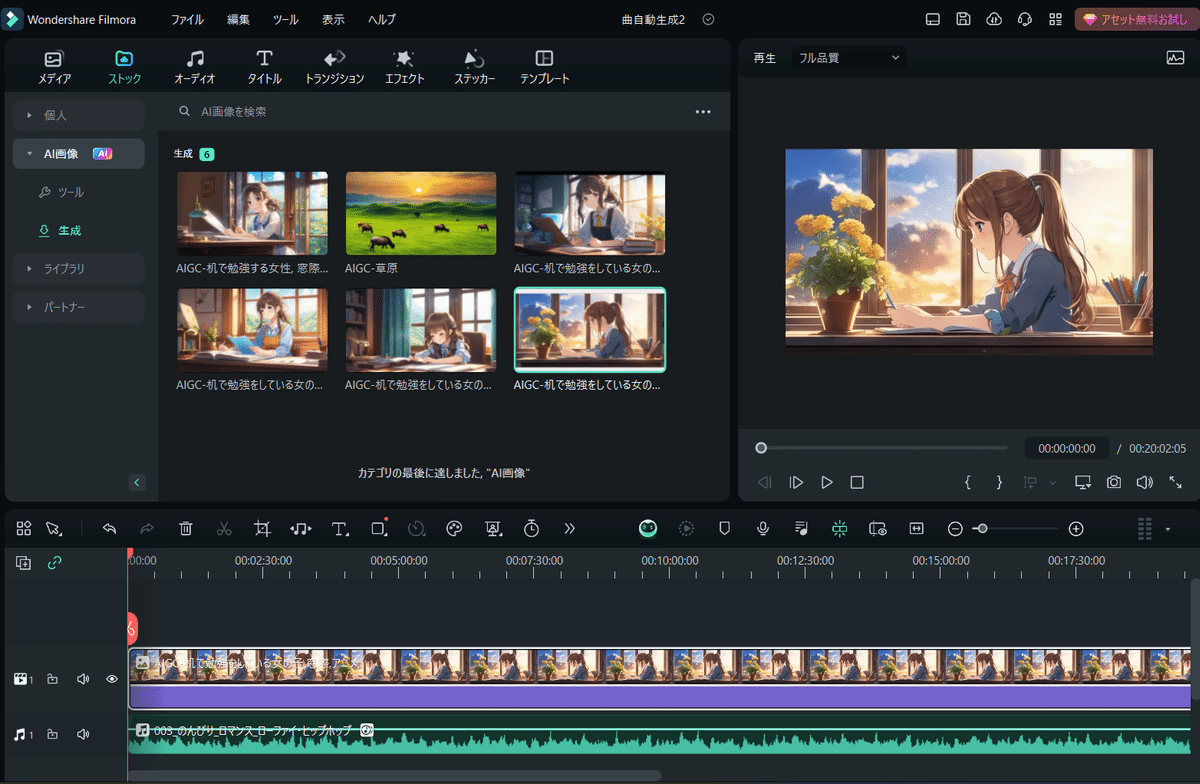
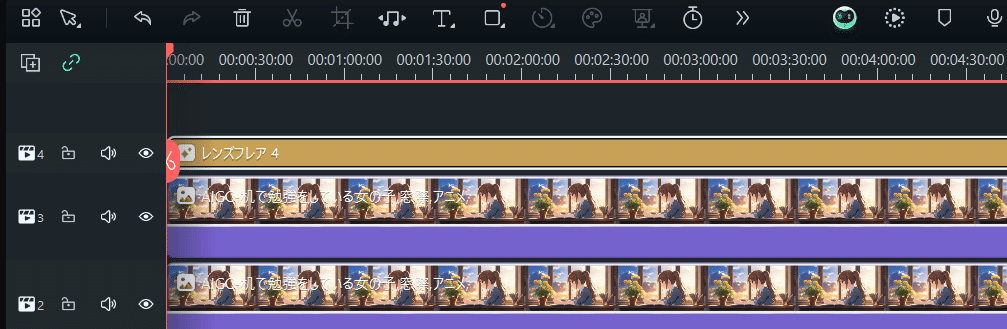
タイムラインに画像を配置する。
窓と女性を切り抜く

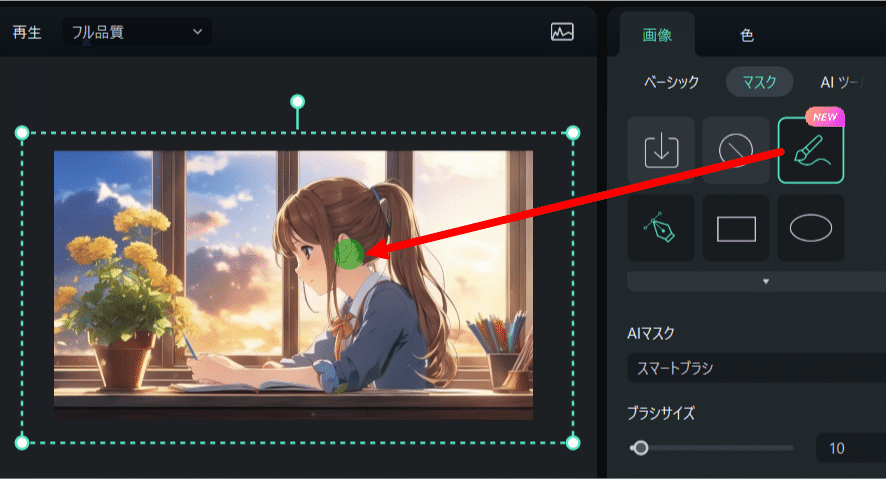
AIマスクを選びマスクしたいところを塗りつぶしする

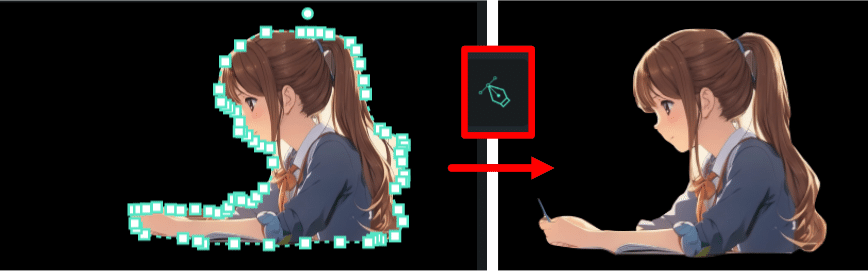
あまり綺麗に切り抜けないので「描写マスク」で修正する
ここは大変です💦

女性の画像のトラックを複製し、複製元からパスを削除する。
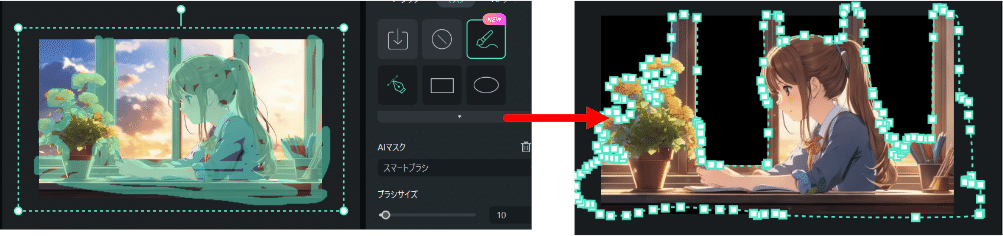
窓を切り抜きたいので新たにAIマスクで窓以外を塗りつぶす
女性の切り抜きは上の物を使うので今回の切り抜きは大体で大丈夫です。

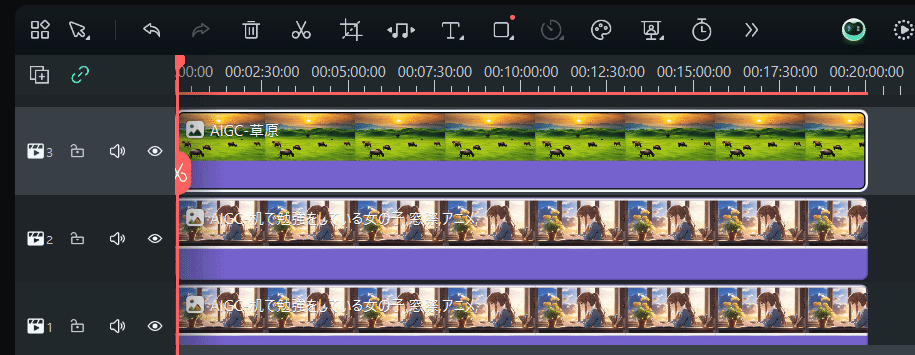
作成しておいた草原の画像を挿入し女性のトラックの下に移動します


あとは草原の画像をゆっくり動かし、味付けにレンズフレアを半透明にして味付け。あとはパスを微調整して完成!

まとめ
簡単に作成することが出来ました。
今回は5分でしたが、オーディオストレッチを使うことでスムーズに曲の長さを変えることが出来るのでとても便利でした
↓これはオーディオストレッチで20分まで曲を伸ばしてます。自然!
ただ画像生成については自由度が低いのと画質が悪いので正直使えないかと思います。またマスクも作業しづらくphotoshopやAffinity photoなどで透過画像を作った方が綺麗に作れます。

画像はStable Diffusionで作り、切り抜きまで作成し、背景画像と合成するのが正解かもしれませんね。
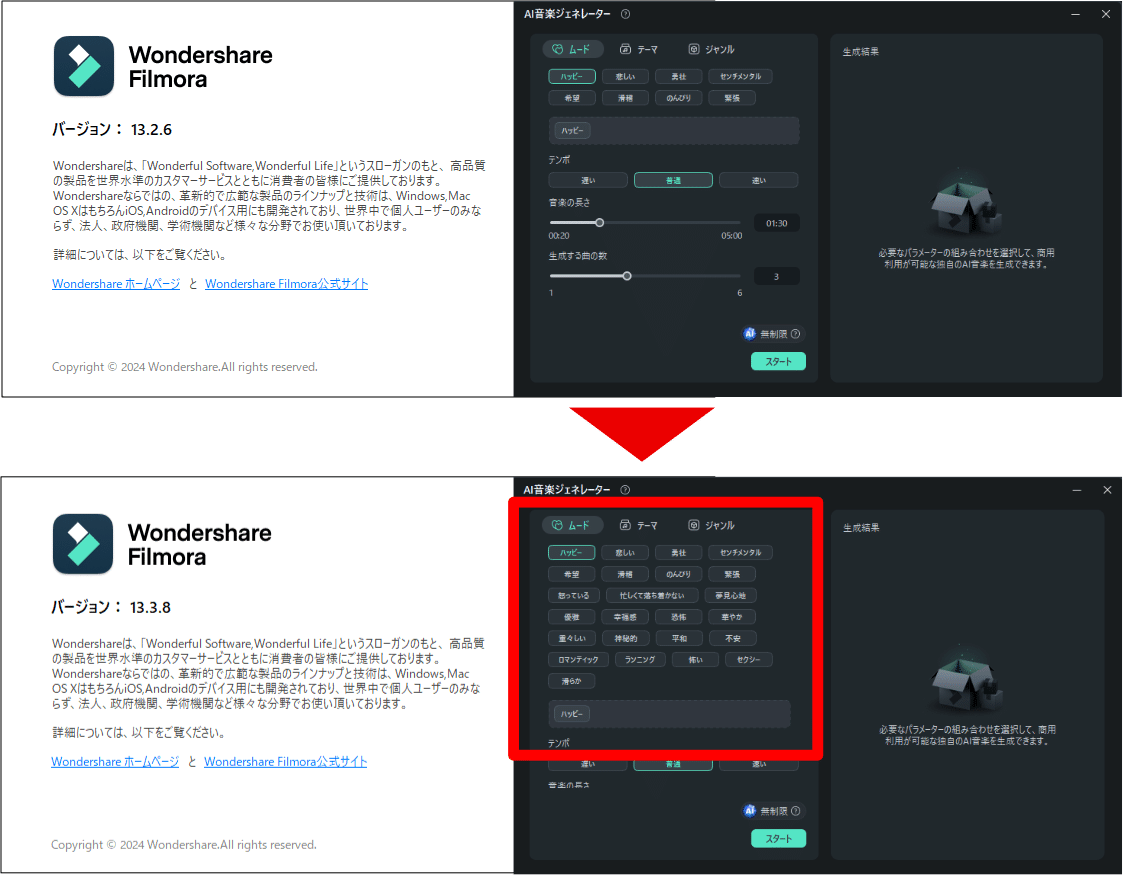
■バージョンアップでAI音楽ジェネレーターのジャンル増大!
13.3.8でAI音楽ジェネレーターのジャンルが大幅に増えました!ジャンルが少ないのが不満だったのでこれはうれしい!