
WinMergeで画像検査する!
WinMergeといえばソースやテキストを検査するイメージでしたが画像も検査できると聞いたので調べてみました。
画像差分が検知できればテクスチャなどの検査もできるので楽しみです♪
WinMerge は、 オープンソースのWindows 用比較・マージツールです。WinMerge は、フォルダとファイル両方が比較でき、理解しやすく扱いやすいテキスト形式で差異をビジュアルに表現します。
■インストール
ホームページにアクセスしダウンロードします

ダウンロードをクリックするとSOURCEFORGEに移動しますが、下図の「Your download will start shortly…」のカウントダウンが終わるとダウンロードが始まりますので待ちます。

あとはダウンロードしたexeを実行すればインストール完了です!
■テキストを比較する
ディスクトップにあったテキストを編集してみました。これを比較してみましょう。

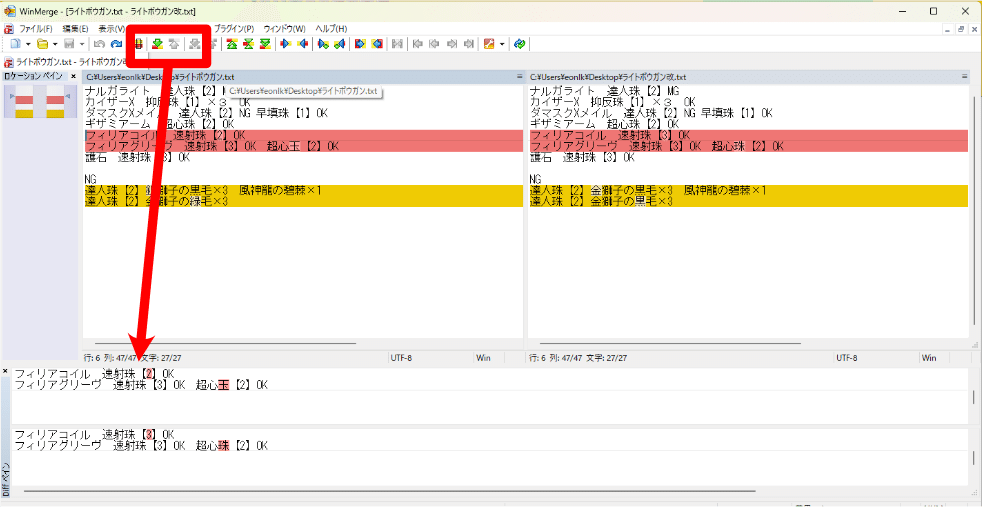
WinMergeを起動し、左右それぞれのウインドウにファイルを投げ込みます。データの差異がある行に黄色い帯がでます。

帯の中にある薄い黄網部分が差異箇所となります。

上部メニューの次の差異を選ぶと差異行まで移動し、下部に際が表示されるので便利です。

■画像の検査をする
さて本題ですが画像内の差異を表示し修正部分以外が変化していないかを検査しようと思います。もちろん修正した部分の確認ができるので修正モレも見つけられます。
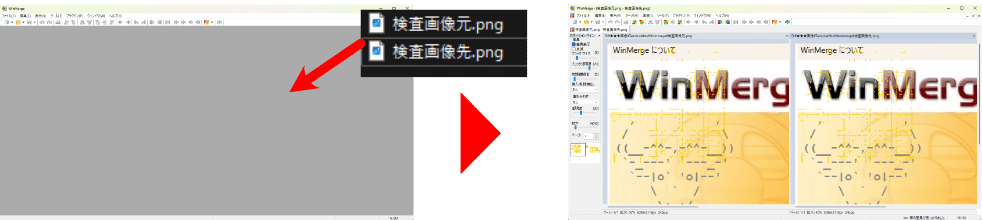
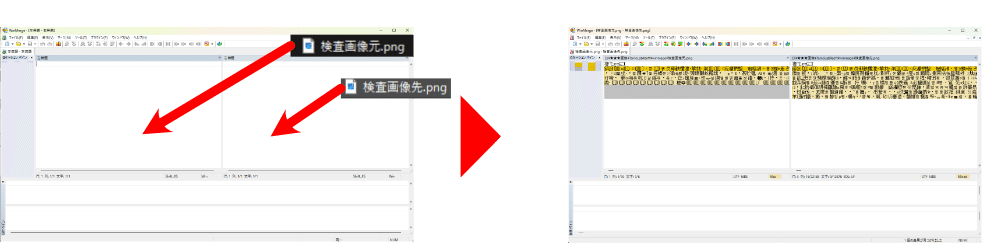
比較画像をドラックするだけで検査ができます。

「ファイル>開く」からでも比較画像を選びます。

ソースを比較したい場合は新規ウインドウを作成してからドラックすると中身が見えます。(使わないか💦)

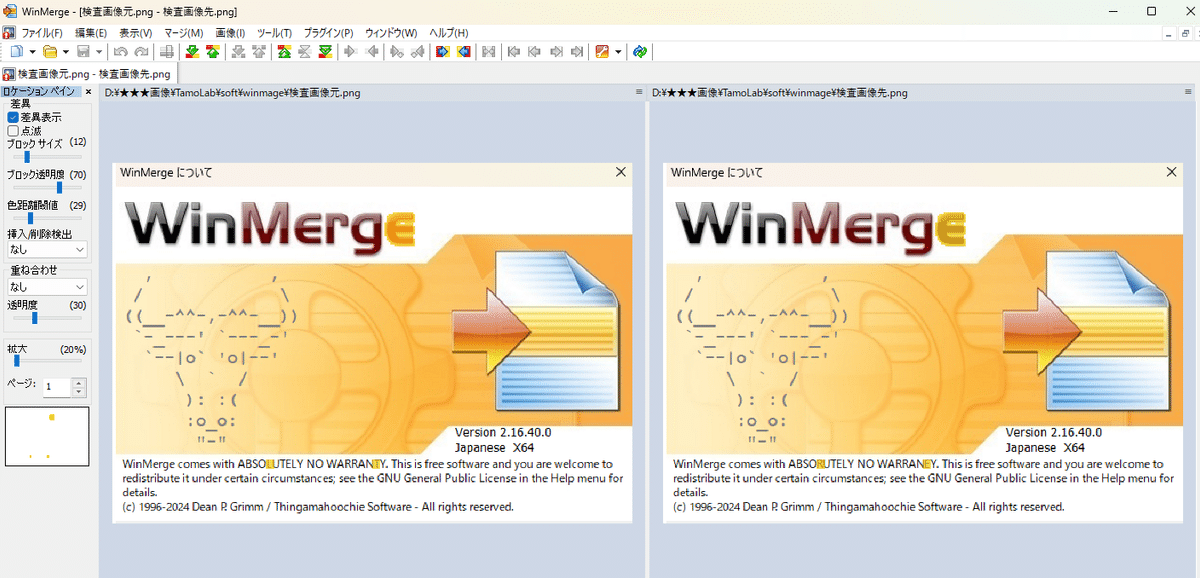
■比較
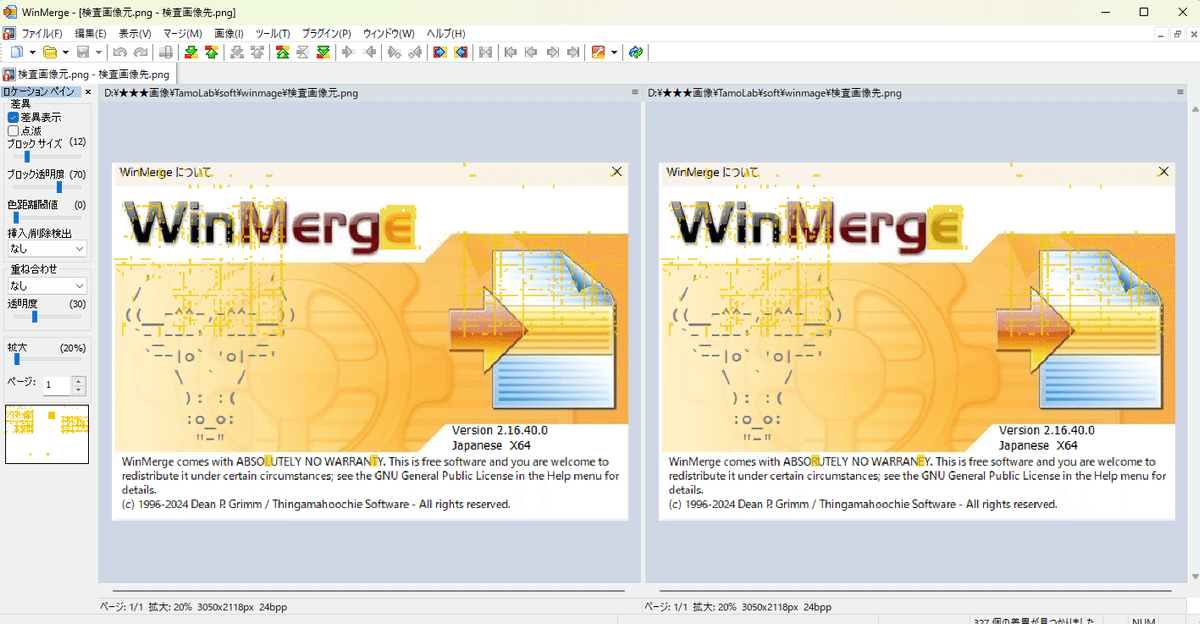
変化部分がオレンジ網で表示されます。細かく検知されているので調整して見やすくした方がいいですね。

細かな調整はロケーションペインで調整します。

差異表示:差異部分のブロックをオレンジ色で表示します。
点滅:差異ブロックを点滅させます。オンにすると見やすいですね
ブロックサイズ:差異ブロックのサイズを変えられるのでゴミ検知が多い時に除外することができます。
ブロック透明度:差異ブロックの透明度を変更します。
色距離閾値:色の検知幅を変更できます。大体のゴミはこちらで消すことができます。↓こんな感じです。

■まとめ
という訳で今回は画像通りを比較することで画像検査をしてみました。実際に使えそうなのでこれは導入しようと思います!
