
[4] Stable Diffusion ロゴやアイコンを作る
お店のロゴやSNSのアイコンなどを作りたいことがあると思います。Stable Diffusionを使えば数種類を一瞬で作れるので便利です。文字がダメですが山行にするぐらいであれば全然使えるのでお試しあれ!
■準備
プロンプトでロゴを作ることも出来ますがLoRAを使った方がよいものが簡単にできます(LoRAを入れたくない時は「logo,flat design,circle,」などで作成するとロゴっぽいのを作ることもできます)
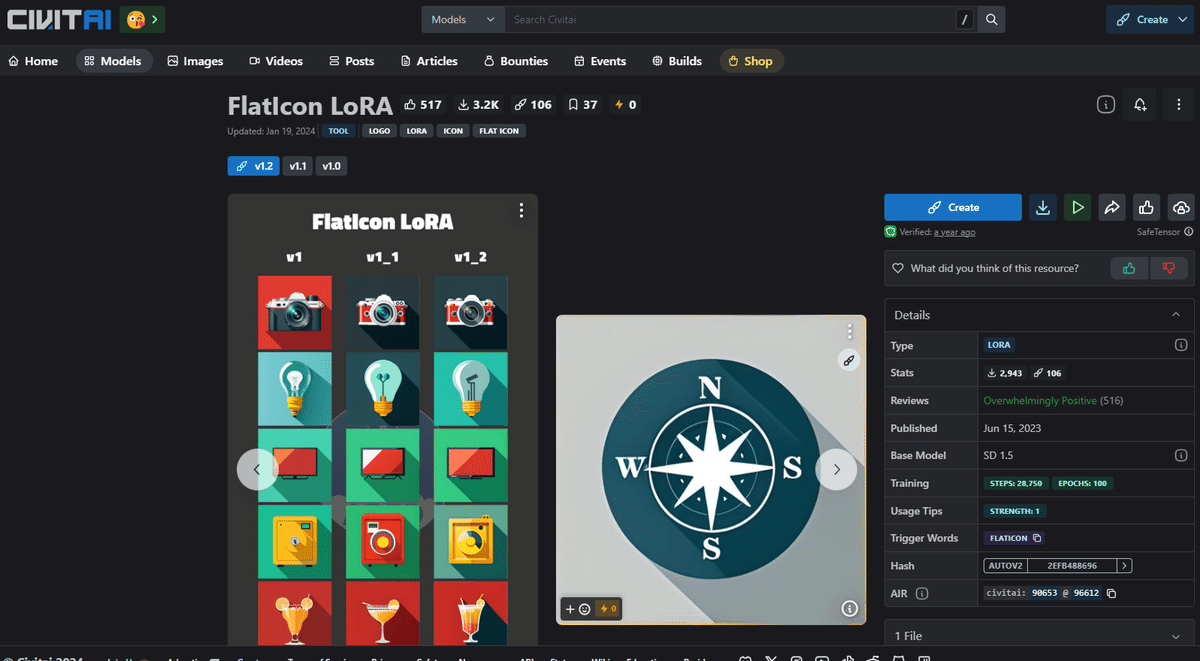
・RlatIcon LoRA
まずアイコン用のLoRAを入れます。CivitaiからFlatIcon LoRAをダウンロードして「stable-diffusion-webui\models\Lora」に保存します。

■ロゴ制作開始
今回は猫をテーマにしたカフェを作ってみましょう。
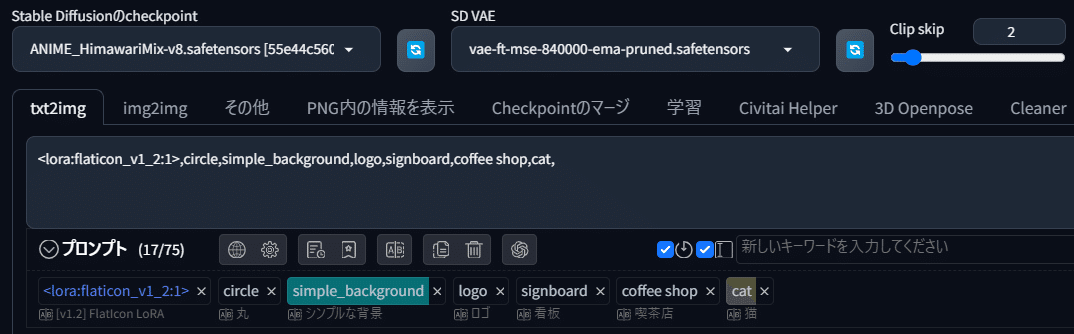
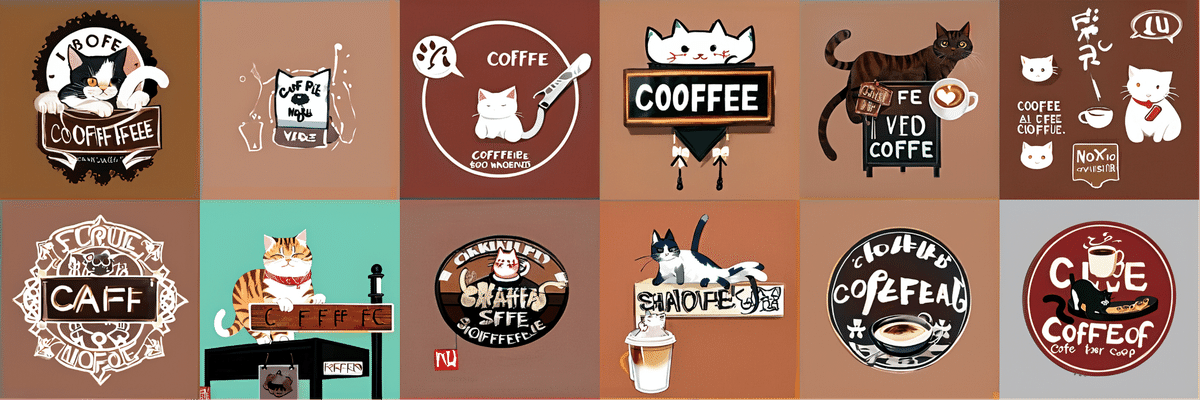
プロンプトは「lora:flaticon_v1_2:1,circle,simple_background,logo,signboard,coffee shop,cat,」(LoRA、丸、シンプルな背景、ロゴ、看板、喫茶店、猫)としました。


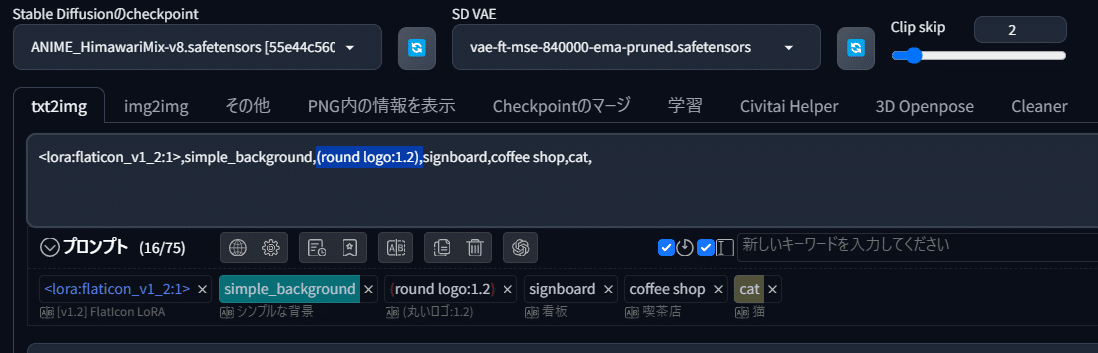
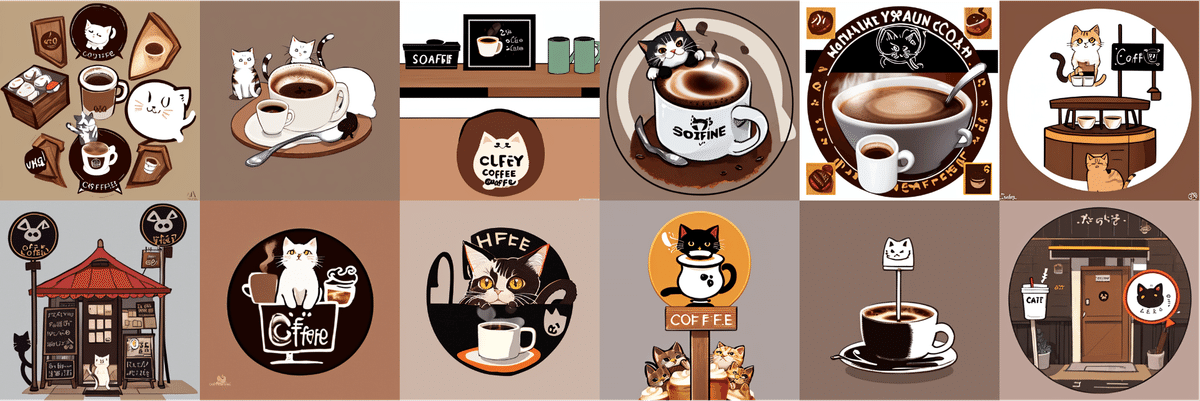
猫と喫茶店は入ってますがロゴなどに使いたいのでcircle削除しlogoをround logに変え、強度を上げてみます。


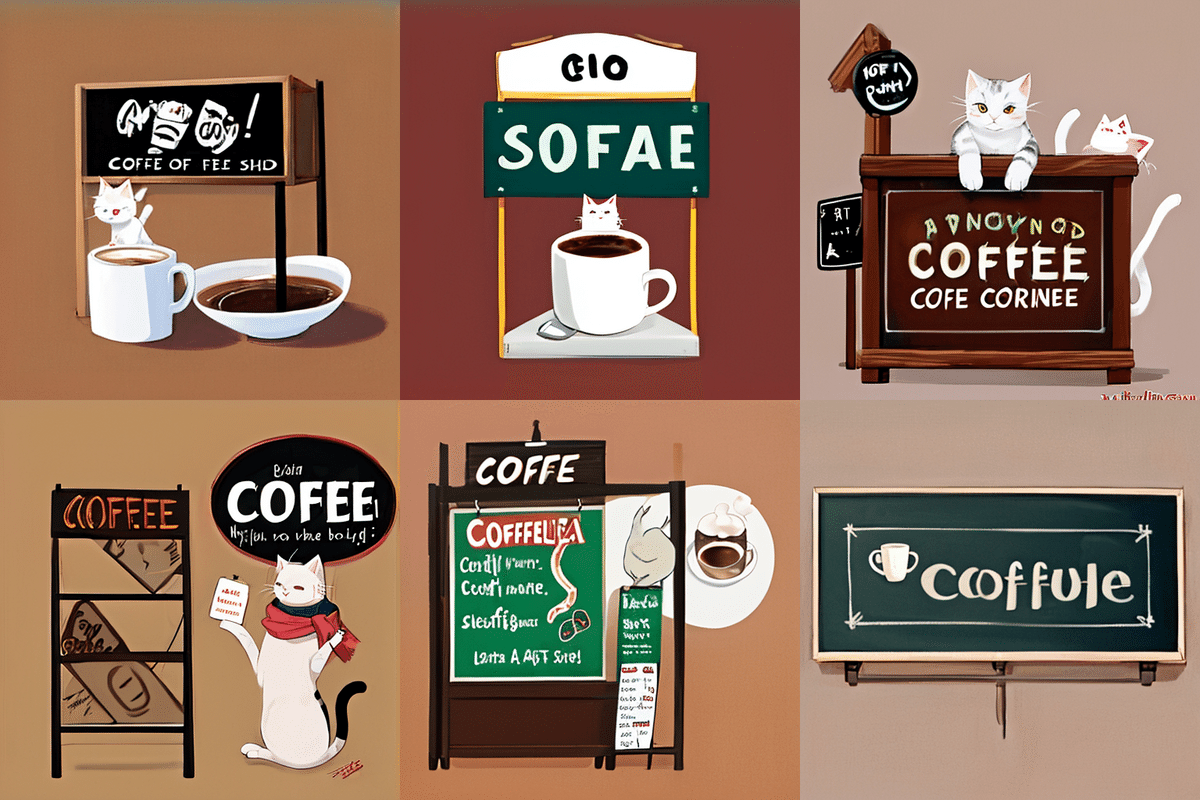
それらしくなってきたので後は気に入るのが出るまでガチャを回します!



■ロゴを作る
今のStable Diffusionは文字が全然ダメです。なのでそのままロゴにすることは難しく、文字は無視してバランスが良いものを選びます。

店名はChatGPTに流行りそうな猫カフェで考えてもらいました
Purrfect Haven Cafe ~ねこふわカフェ~
流行るかw
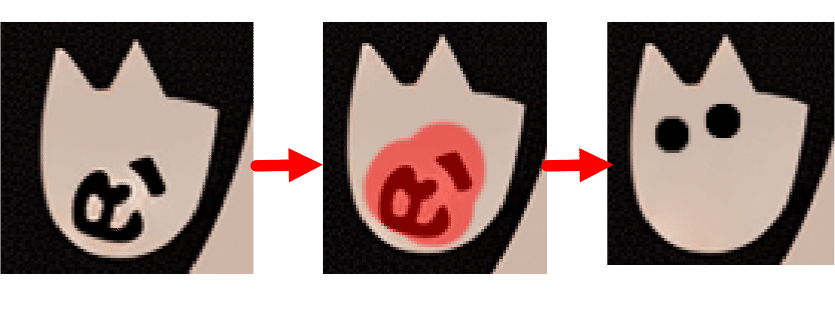
Affinity Photoで不要な文字を消します
インペインティングブラシツールを選択し、不要な文字をなぞるだけで消去完了!

左下のよくわからない顔も修正します。

色々と文字を入れて完成!

■まとめ
簡単にロゴは出せますが文字はまったくダメなので結局編集は必要になります。
が、アイディア出しとしてはかなり有用なのではと思います。解像度についてもアップスケールをすることでもっと綺麗にできますし。
ただ、猫や犬などメジャーな動物はできるのですがサソリやハトなどあまり学習されていない動物などはうまくできないようでした。
とはいえ簡単に作れるのでSNSアイコンでも作ってみたらいいと思います!
