
「UEFN」ペイント、ブレンド可能なランドスケープマテリアルの作り方(Part2)
この記事は、以下の続きになります。
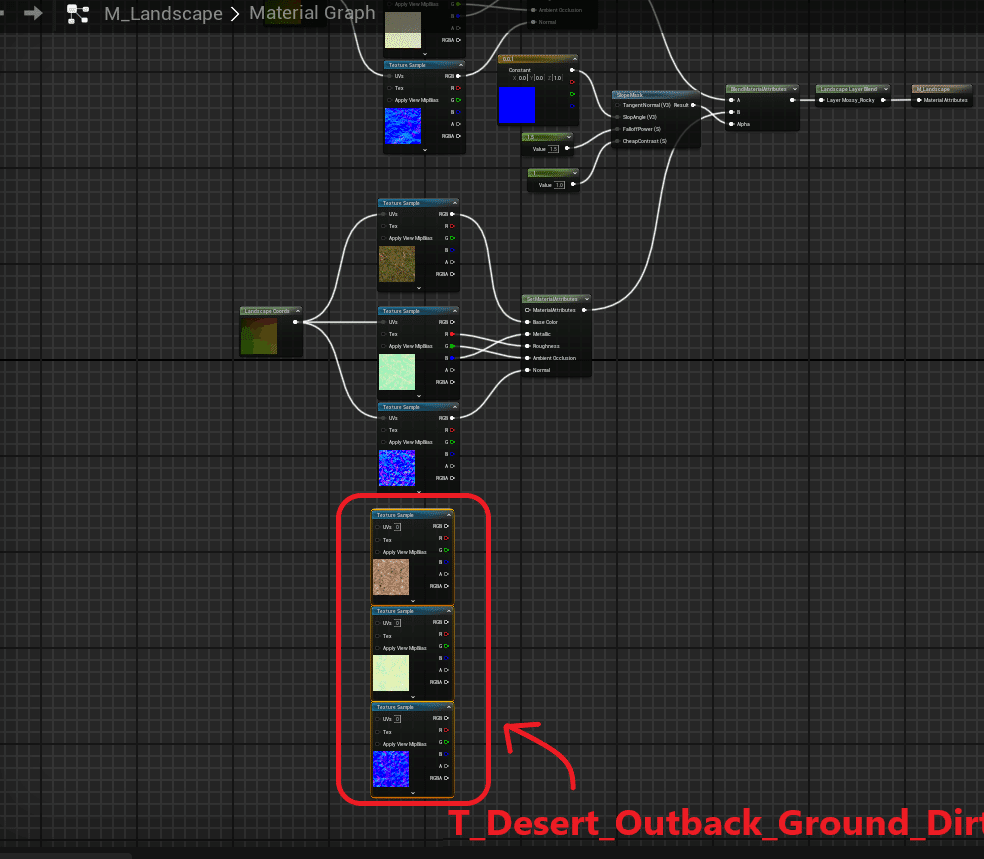
※本記事で使用するテクスチャ
3つ目のレイヤーの追加方法
最後に、もう一つ追加でテクスチャをM_Landscapeマテリアルに追加します。
追加方法は、今までと同じなので説明を省略します。
M_Landscapeマテリアルを開き、
T_Desert_Outback_Ground_Dirtテクスチャの追加

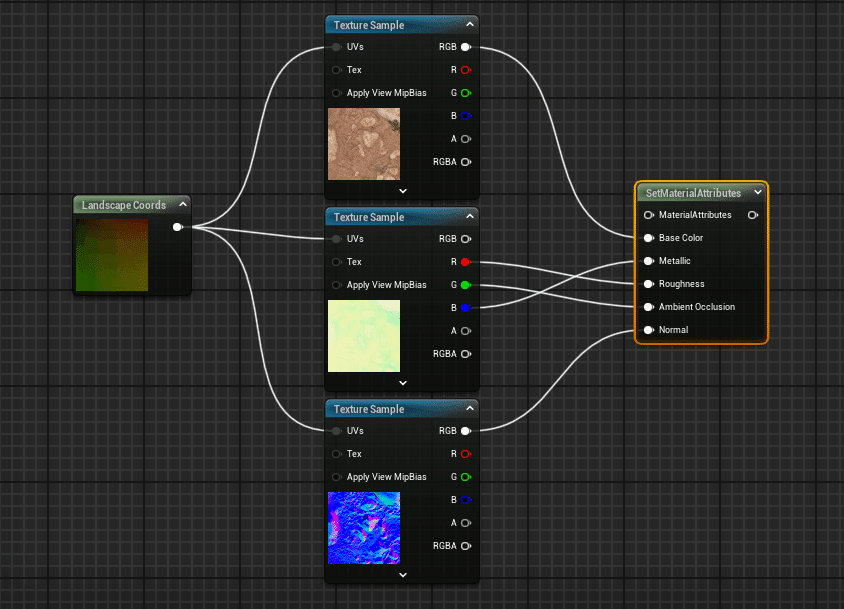
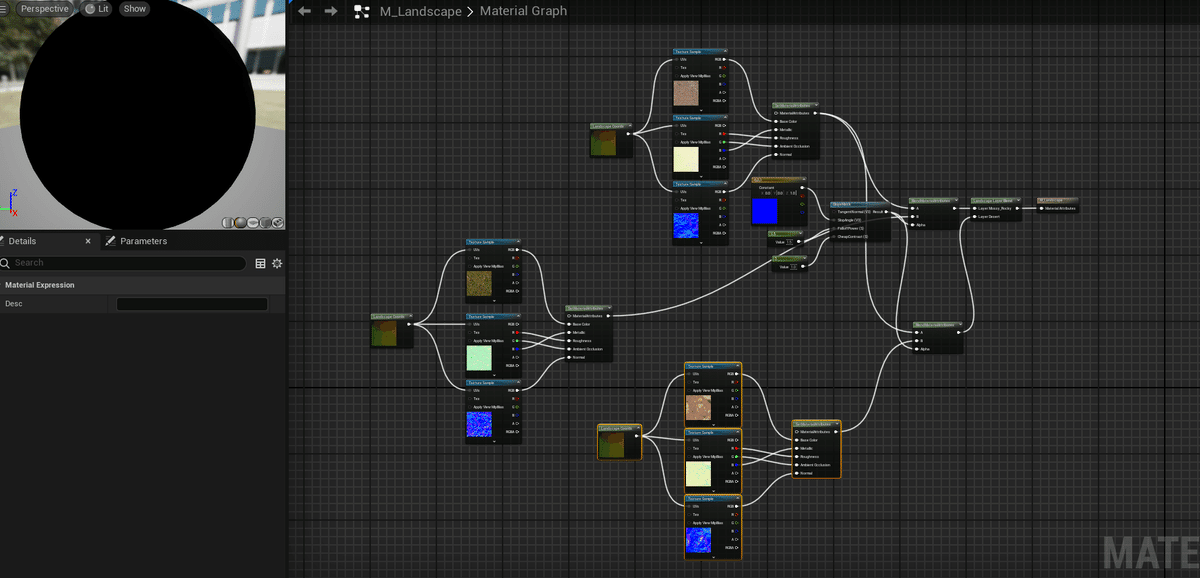
T_Desert_Outback_Ground_Dirtに、Landscape CoordsとSetMaterialAttributesの追加

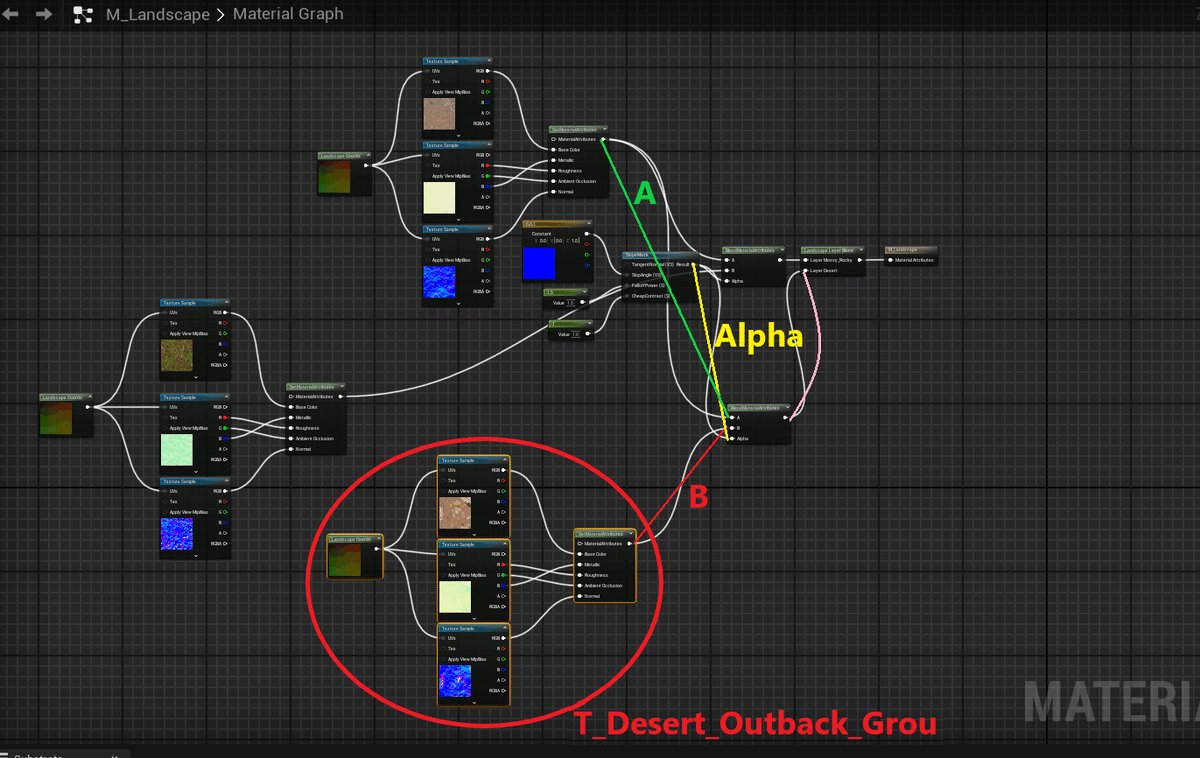
BlendMaterialAttributesの追加

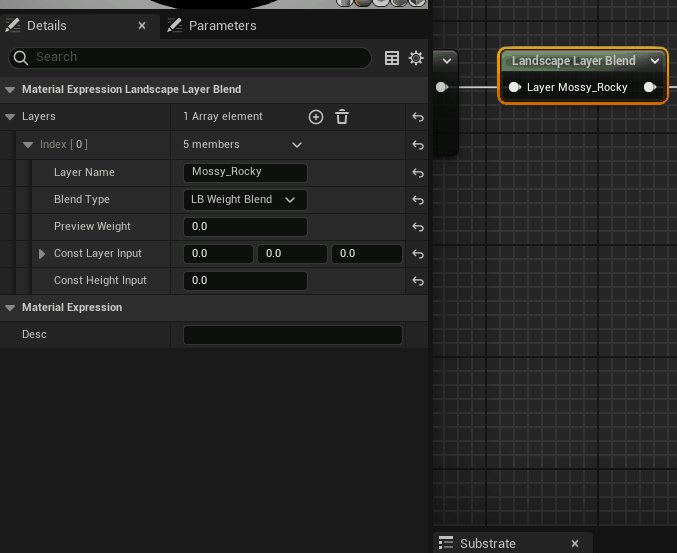
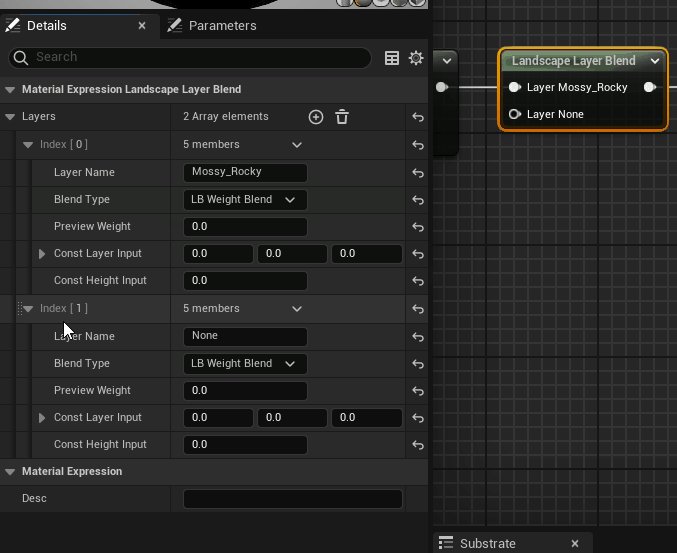
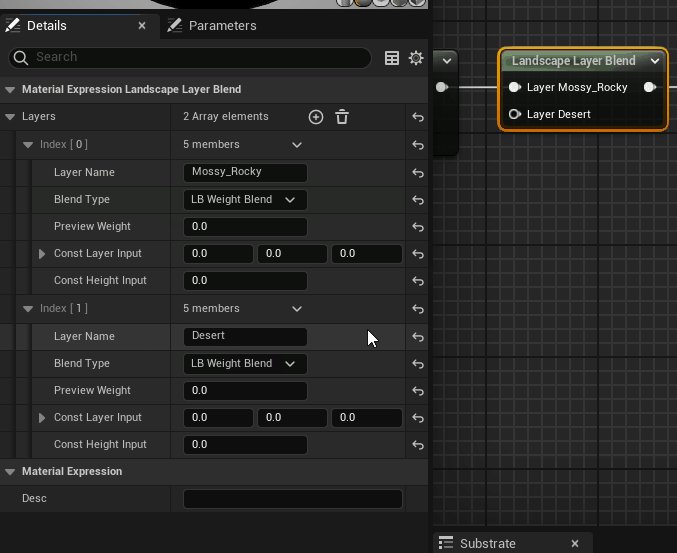
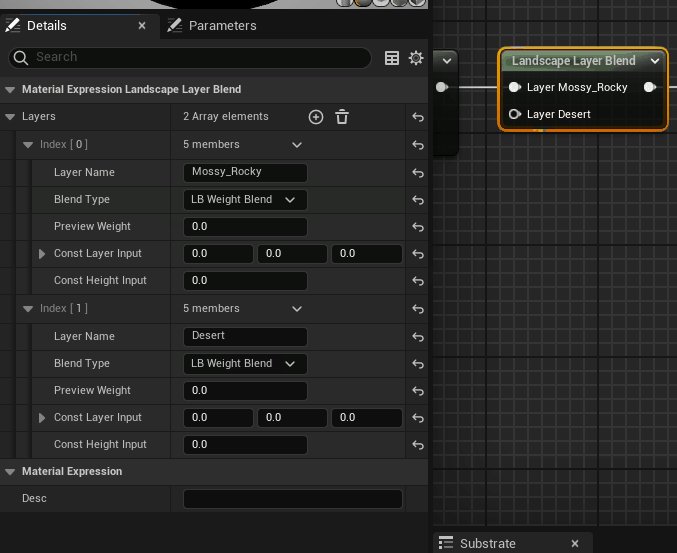
+アイコンでLandscape Layer Blendに、Layer「Desert」を追加

最終結果

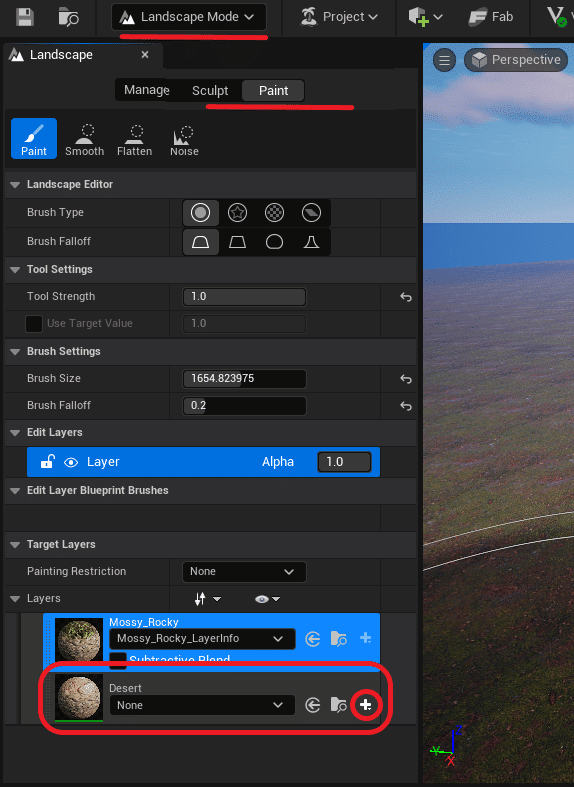
SaveしてSelection Mode を Landscapeに切り替えます。
Paintに切り替えるとDesertレイヤーが追加されています。

+アイコンをクリックしてレイヤー情報を保存します。

これでペイントの準備が整いました。
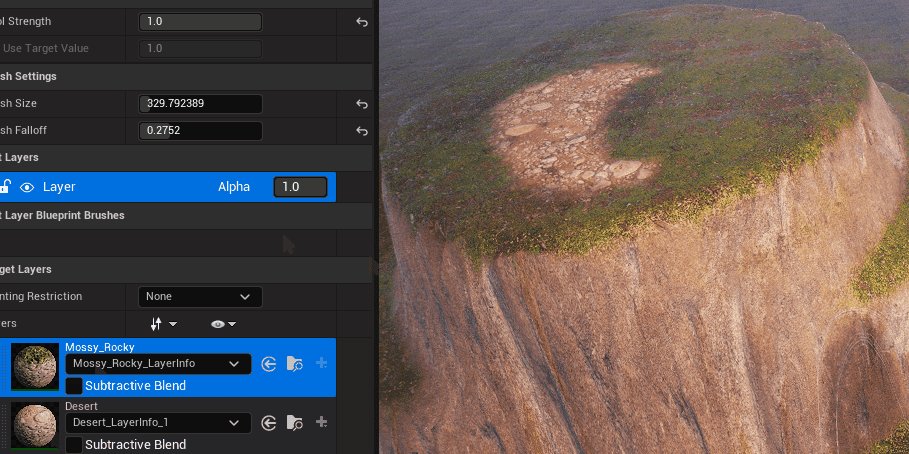
ペイントしてみよう
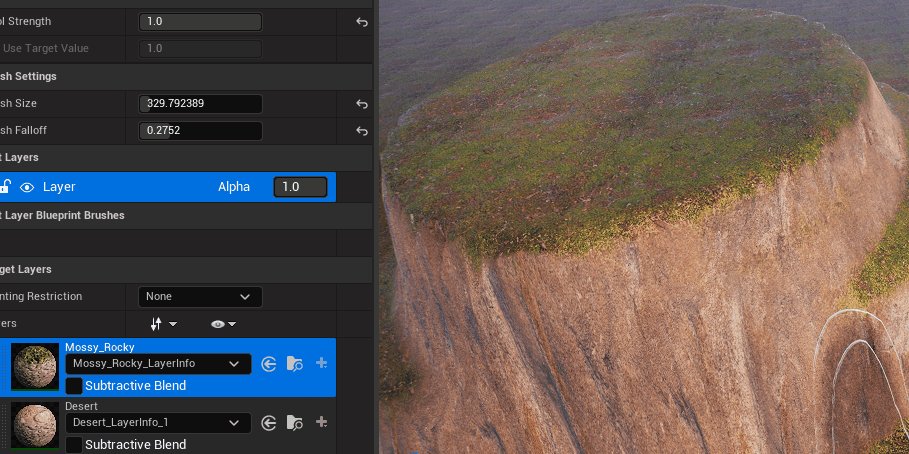
レイヤー情報までしっかり保存出来たらペイントしてみましょう。
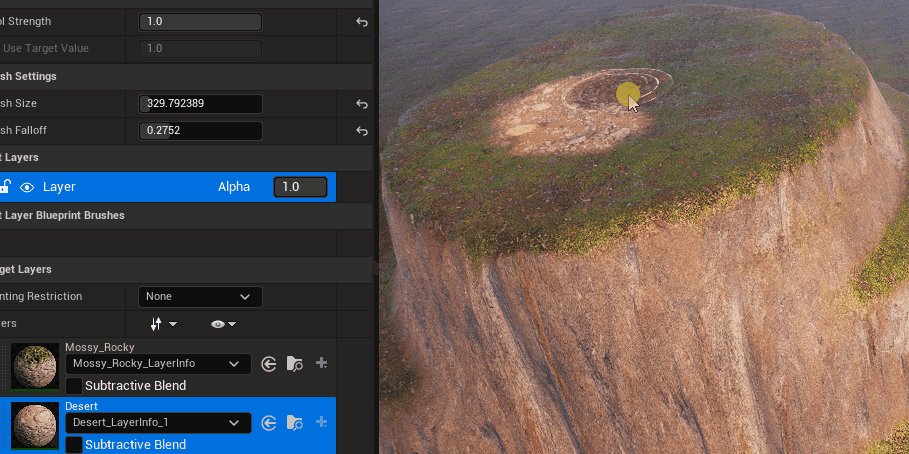
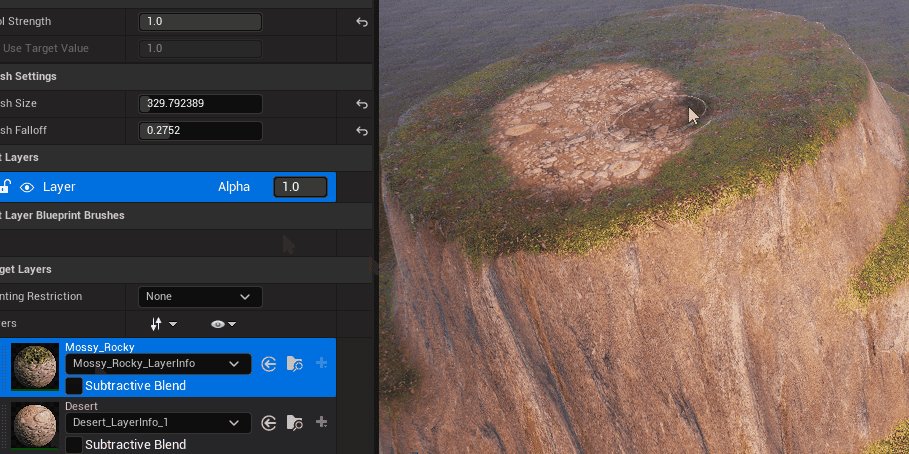
以下のように、T_Desert_Outback_Ground_Dirtテクスチャがペイント出来れば成功です。

最後に
ここまで進めることができれば、表現したいテクスチャを使って
Layerを増やして、オリジナルのランドスケープが作成できるかと思います。
是非、行ってみてください!
