
『超入門』Djangoで作る初めてのウェブアプリケーション Part3(プロジェクト, アプリ)
このシリーズは『超入門』Djangoで作る初めてのウェブアプリケーション Part2(テキストエディタ, 仮想環境, Django)の続きです。
今回は、プロジェクトを作りそこにアプリを作って登録して、その他初期設定を行なっていきます。
プロジェクトとは
Djangoには大きく分けて2つのディレクトリが存在します。それがプロジェクトディレクトリとアプリディレクトリです。
プロジェクトでは、主にアプリ全体に関連する設定などを行います。
例:時間設定、言語設定、個々のアプリの登録、データベース 、その他重要な暗号化キーなど、、、
実際に手を動かしてみないと理解しにくいので、早速やっていきましょう。
プロジェクトを作ろう
ターミナルを開いて、前回作ったDjangoフォルダに移動し、仮想環境がアクティベート状態であることを確認したら、下のコマンドでプロジェクトを作ります。(忘れた方はこちら)
(django-admin startproject プロジェクト名)
django-admin startproject blog
プロジェクト名にハイフン(-)を使用することはできません。
× this-is-a-project
実行しても何も返答がありませんが、Djangoフォルダ内にプロジェクトが作成されている事が確認できます。

そしてプロジェクトフォルダ(blog)内にさらにblog フォルダとmanage.pyファイルがあります。manage.pyは今後サーバーを動かすときや何かデータベースなどに変更がある場合に使用します。今は気にしなくて大丈夫です。

続いてblog フォルダ内を、確認すると下の4つのファイルが確認できます。
__init__.py このファイルを編集することはありません。
settings.py ファイル名の通り様々な設定を書いていくファイルです。
urls.py アプリの軸となるURLを設定していくファイルです。
wsgi.py 本番環境などにデプロイするときにサーバーの設定を行います。

サーバーを立ち上げよう
ターミナルでディレクトリ移動の必要があるので、cdコマンドで/Desktop/Django/blogに移動してください。
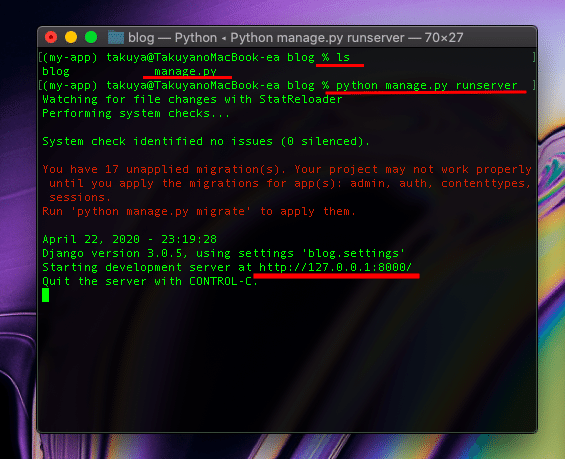
そしてblogフォルダ内にmanage.pyがあることをlsコマンドで確認して下のサーバーを立ち上げるコマンドを実行します。
python manage.py runserver
上の画像に赤色で「You have 17 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions.」とありますが、今は気にしなくて大丈夫です。
サーバーは緑色で「Quit the server with CONTROL-C.」と表示されていれば正常にサーバーが立ち上がっています。そしてこの英文は「サーバーを止めるにはControl + cで止める事ができる」と書いています。
上の画像の一番下の赤線http://127.0.0.1:8000/にブラウザでアクセスしてみましょう。
下の様な表示がされればうまく動いています。

しかし、表示が英語になっています。日本語にしましょう。
日本語化&時間設定
これから編集していくDjangoの軸となる設定はDjango/blog/settings.pyで行います。
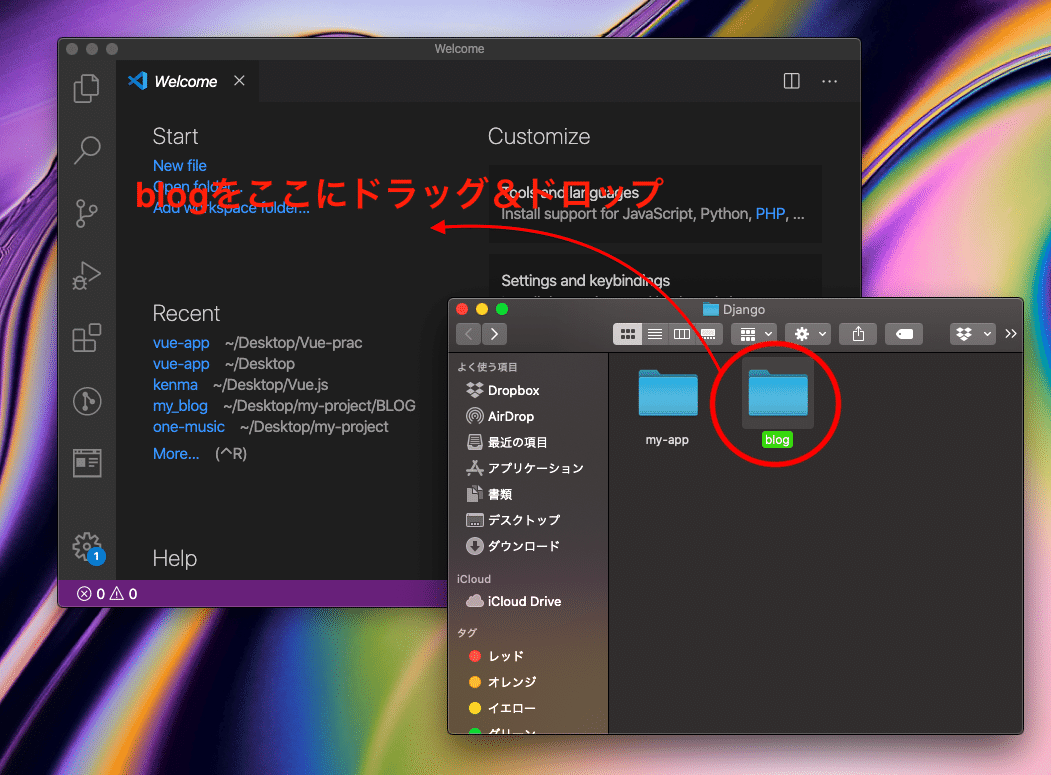
VSCodeを開いてDesktop/Django/blogフォルダをドラッグ&ドロップしましょう。

そしてDjango/blog/settings.pyを開いて、下の方にLANGUAGE_CODEとTIME_ZONEがあるので下の変更後の様にします。
変更前(LANGUAGE_CODE = 'en-us' TIME_ZONE = 'UTC')

変更後
LANGUAGE_CODE = 'ja'
TIME_ZONE = 'Asia/Tokyo'
そしてブラウザのhttp://127.0.0.1:8000/をリロード(command + R)すると下の様に日本語になります。

次はアプリを作って登録します。
アプリケーションとは?
アプリケーションはウェブサービスに必要な機能を作っていくものになります。このシリーズでは、blog_appという名のアプリを作り、データーベースを繋ぎ記事の投稿や取得、編集、削除など必要な機能を書いていきます。
簡単に表すと、プロジェクトはウェブアプリ全体の設定をし、アプリはウェブアプリに必要な機能を構築する感じです。
早速、アプリを作りたい所ですが、ワンポイントあります。
アプリを作るコマンドもmanage.pyが記述されているので、もちろんDesktop/Django/blogディレクトリにいる必要があります。
しかし現在サーバーを起動していると思うので、毎回コマンドを実行するたびにサーバーを止めるのは非常に面倒です。
そのため、ターミナルに新しいタブを開いて一つはサーバー用、一方はコマンド実行用に分けておくと開発がスムーズに進みます。(command + Tで新しいタブを開く事ができます。)

下のアプリを作るコマンドを新しく開いたタブで実行します。
(python manage.py startapp アプリ名)
python manage.py startapp blog_app
実行後、下の画像の様にblog_appフォルダが追加されていると思います。
Desktop/Django/blog/blog_app

以下のコマンドでもアプリが作れます。
python manage.py startapp アプリ名
blog_appアプリが確認できたら、blog_appをDjango/blog/settings.pyファイルのINSTALLED_APPSに、登録する必要があります。

これでアプリ作成とsettings.pyにアプリの登録ができました。
次回はURL, view, Templateを理解して実際にウェブページをブラウザで表示していきます。
Takuのおすすめ図書
Pythonの基礎以外にも、著者本人が未経験からPythonを独学で学んだ方法や、エンジニアとしての心構えさらには、米国ですが仕事探しのノウハウまで書かれていて、各章には挫折しないために名言も書かれています。今まで読んできた技術書とは少し違って面白いです。
Djangoの技術書は何冊か読み比べましたが、どれもアカデミックです。以下もアカデミックといえばそうですが、この『超入門』Djangoで作る初めてのウェブアプリケーション終了後には、比較的容易に理解できるかと思います。チャレンジしてみてください。
