
『超入門』Djangoで作る初めてのウェブアプリケーション Part4(url, view, Template)
このシリーズは『超入門』Djangoで作る初めてのウェブアプリケーション Part3(プロジェクト, アプリ)の続きです。
今回は特定のページを表示するのに必要なurl(例:http://www.abcd.com/efg/)の設定と、どのページをどのように表示するかなど、データベースにもアクセスできるviewの設定をして、最後にTemplate(HTML)を書いていきます。
プロジェクトのURL設定
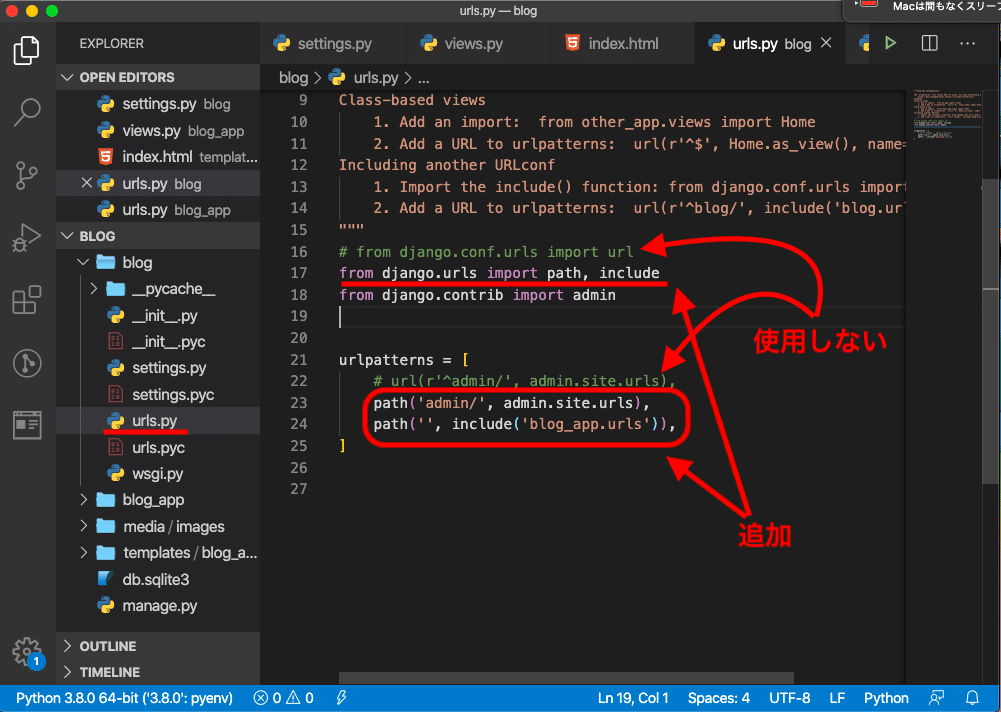
まずは、プロジェクトディレクトリ(blog)内にあるDjango/blog/blog/urls.pyを下のように編集します。
今回のプロジェクトでは16行目のfrom django.conf.urls import urlは使用しません。代わりにfrom django.urls import path, includeを使います。
from django.urls import path, include
from django.contrib import admin
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('blog_app.urls')),
]

コードの説明です。
まず17行目のpath関数とinclude関数のインポートですが、from django.urls import path, include ←この英文をそのまま日本語に訳すと理解しやすいので、僕なりに訳すと『django.urlsからpath関数とinclude関数を使えるように、このファイル(urls.py)にインポート(輸入)してくれ』ということです。
その結果しっかりと24行目で、pathとincludeが使用されています。
次にpath('', include('blog_app.urls'))ですが、これはpath()関数に引数を2つ与えています。
path(第一引数, 第二引数)
第一引数の''はシングルクォーテーションの中が一段上のadminと比べると空なのでこの場合はhttp://127.0.0.1:8000/にアクセスすると、
include()関数を使ってblog_appのurls.pyファイルを読み込んで下さいという事になります。(adminにアクセスしたい場合はhttp://127.0.0.1:8000/admin)
ここでワンポイント、現在編集しているのはプロジェクト(blog)のurls.pyです。これはdjango-admin startproject プロジェクト名を実行したときに自動的に作られています。しかし、アプリ側のurls.py(blog_app.urls)は、自動で作成されないため後ほど、作る必要があります。
include('blog_app.urls') include('アプリ名.ファイル名')
ちなみに23行目のpath('admin/', admin.site.urls),はhttp://127.0.0.1:8000/adminにアクセスするとadmin.site.urlsを読み込むという事です。adminページについては次のPart5で行います。
これでプロジェクトのurls.pyの設定ができました。
アプリのURL設定
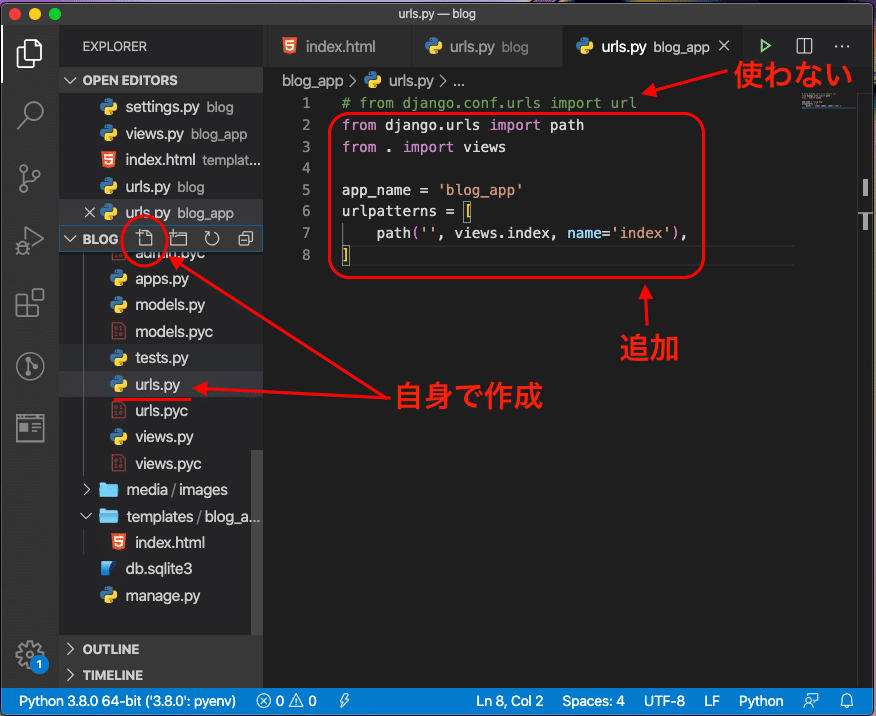
では、アプリ側のurls.pyは自身で作る必要があるので、下の手順で作成しましょう。
作成場所→ Django/blog/blog_app/urls.py
from django.urls import path
from . import views
app_name = 'blog_app'
urlpatterns = [
path('', views.index, name='index'),
]
コード説明です。
3行目からのfrom . import viewsのfromの次の.ですが、これは同じ階層(フォルダ内)のという意味です。
実際に、上の画像で確認してもらうと今編集中のurls.pyの一つ下にviews.pyが確認できます。このファイルをurls.pyで使えるように(インポート)しています。
path('', views.index, name='index'),ですが、pathの第一引数が空の場合('')この状態→http://127.0.0.1:8000/の時は、views.pyファイルのindex関数を読み込みます。
path('', viewsファイル.index関数, name='index')
(後でviews.pyにindex関数を作ります。)
name='index'ですが、サイト内にリンクを設置するときに使用します。今は気にしなくて大丈夫です。
VIEWSの設定
views.pyにindex関数を作っていきます。
下のようにします。
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.shortcuts import render
# Create your views here.
def index(request):
return render(request, 'blog_app/index.html')
コードの説明です。
def index(request):
return render(request, 'blog_app/index.html')
これはPythonで書く、ごく普通の関数です。(def 関数名(引数、、、))
アプリ側のurls.pyを編集したときに、index関数を読み込むという設定を書きました。その為URLがhttp://127.0.0.1:8000/の場合は、このindex関数が発動し、さらにrender関数(renderとは描画するという意味)でblog_appディレクトリ内のindex.htmlを返すという事です。
(現時点でまだindex.htmlは作っていません)
Templatesを作ろう
最後にtemplatesを作っていきます。
実はDjangoはデフォルトで、アプリディレクトリにあるtemplatesフォルダを読み込みます。
今回はアプリ直下ではなく、プロジェクト直下でtemplatesフォルダを読み込むようにします。
この設定は、settings.pyのTEMPLATESという項目があるので、そちらで変更する事ができます。
Django/blog/blog/settings.py
#省略
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')], #追加
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
#省略
これでプロジェクト直下のTemplatesフォルダを読み込むように変更できました。
Djangoでは一つのプロジェクトに複数のアプリを追加できる為、Djangoの慣習としてtemplatesフォルダ内にアプリ名のフォルダを作成して、その中にhtmlファイルを書いていきます。
こうする事により、もし同じ名前のHTMLファイルが存在しても、どのアプリのHTMLファイルかDjangoが容易に理解でき可読性も保たれます。
今回の場合は、こんな感じです。↓
templates/blog_app/index.html (templates/アプリ名/index.html)
では、templatesとblog_appフォルダを作りその中にindex.htmlを作ります。
最終的にはこのようになります。↓
Django/blog/templates/blog_app/index.html

index.htmlの中身です。
<h1>this is index.</h1>
これでサーバーを起動してブラウザで確認してみましょう。
python manage.py runserver

上のようなページが表示されれば全て正常に動いています。
次回はブログを投稿するために必要なテーブル(データベース)を作り、adminページを設定し、実際に投稿して、編集、削除を行います。
Takuのおすすめ図書
Pythonの基礎以外にも、著者本人が未経験からPythonを独学で学んだ方法や、エンジニアとしての心構えさらには、米国ですが仕事探しのノウハウまで書かれていて、各章には挫折しないために名言も書かれています。今まで読んできた技術書とは少し違って面白いです。
Djangoの技術書は何冊か読み比べましたが、どれもアカデミックです。以下もアカデミックといえばそうですが、この『超入門』Djangoで作る初めてのウェブアプリケーション終了後には、比較的容易に理解できるかと思います。チャレンジしてみてください。
この記事が気に入ったらサポートをしてみませんか?
