
「入門」UE5/UEFNマテリアルの基本(ベースカラー、ラフネス、メタリック) Part2
前回は、マテリアルの作り方、基本的な操作について紹介しました。
今回は、ベースカラー、ラフネス、メタリックの紹介です。
ベースカラーとは
ベースカラーとは、オブジェクトの基礎となる色です。
今回も、前回と同じConstant3Vectorを使用して進めていきます。
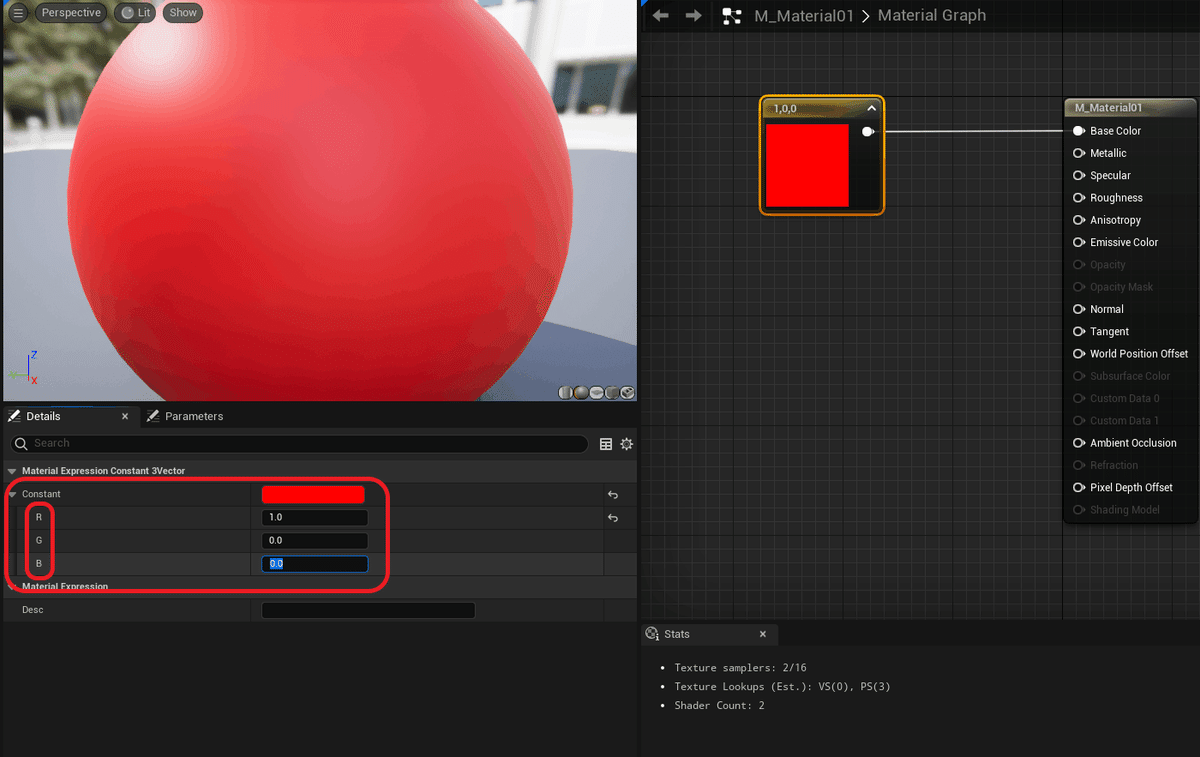
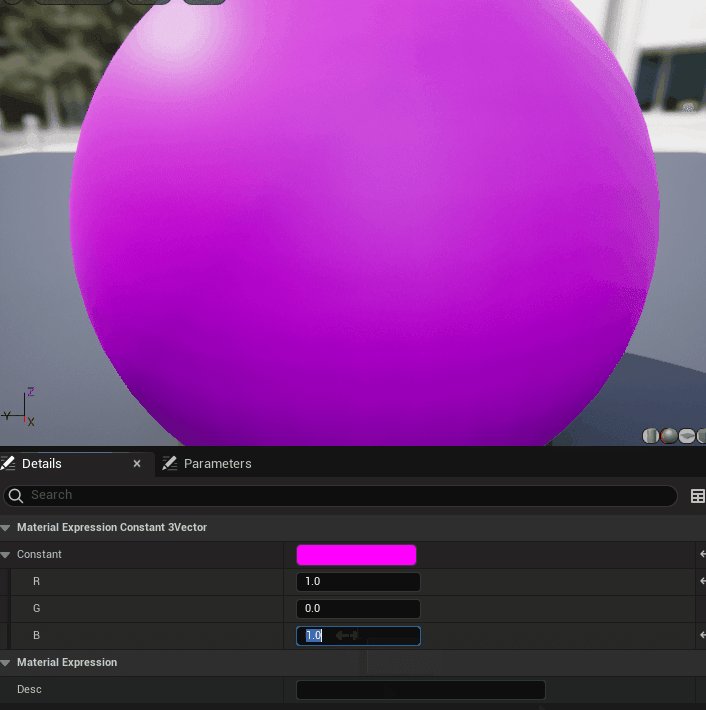
配置したConstant3Vectorの詳細パネルを見てみましょう。
(詳細パネルって何?)
ここにConstantがあり、その中にR(RED)G(GREEN)B(BLUE)チャンネルがあります。

この数値は、0が0%で1が100%です。
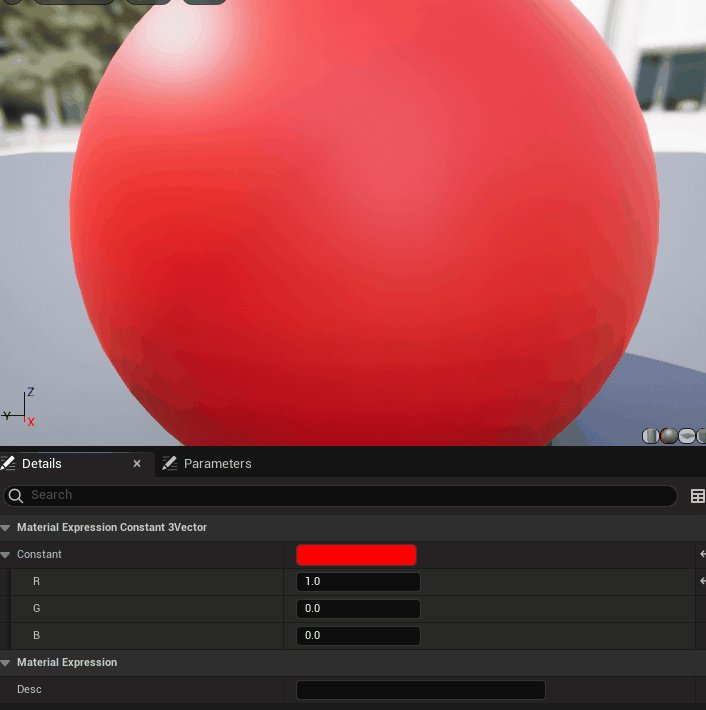
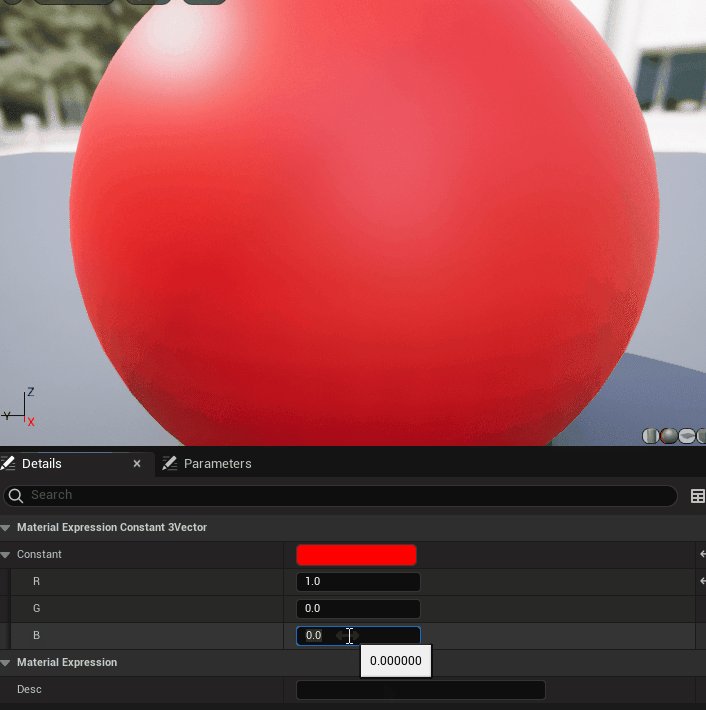
Rに1(100%)を入力すると赤色になります。
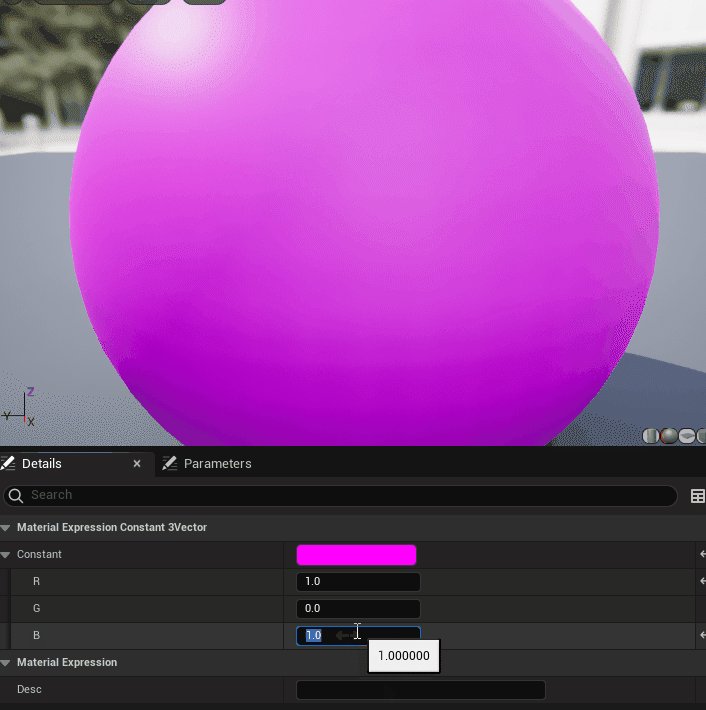
続いて、Bもまた1を入れると、Rの赤とBの青が混ざって紫色になります。
このように、3Vector(3つのチャンネル)にそれぞれ値を入れることで、様々な色を表現できます。

直感的に色を調整したい場合は、Constantの横にあるバーをクリックしてカラーピッカーから選びましょう。

ある特定の色を取得したい場合は、スポイト機能があるのでそれを使いましょう。スポイトは、実際に使用したい色をウェブなどで見つけた場合、その色と同じ色を簡単に取得できます。

画像赤枠のスポイトマークをクリックすると、マウスがスポイトのアイコンに変わります。
マテリアルアイコンの緑色を取得してみました。

まだ紹介していない、残りのConstantと2Vector, 4Vectorも基本的には同じで、Constantは持てるValue(値)が1つだけで、2VectorはRチャンネルとGチャンネル、4VectorはRGBに透明度のA(アルファ)を追加した、RGBAの4チャンネルとなります。
マテリアルの簡単なロジックについて
ここでは、一点だけマテリアルのロジックについて紹介します。
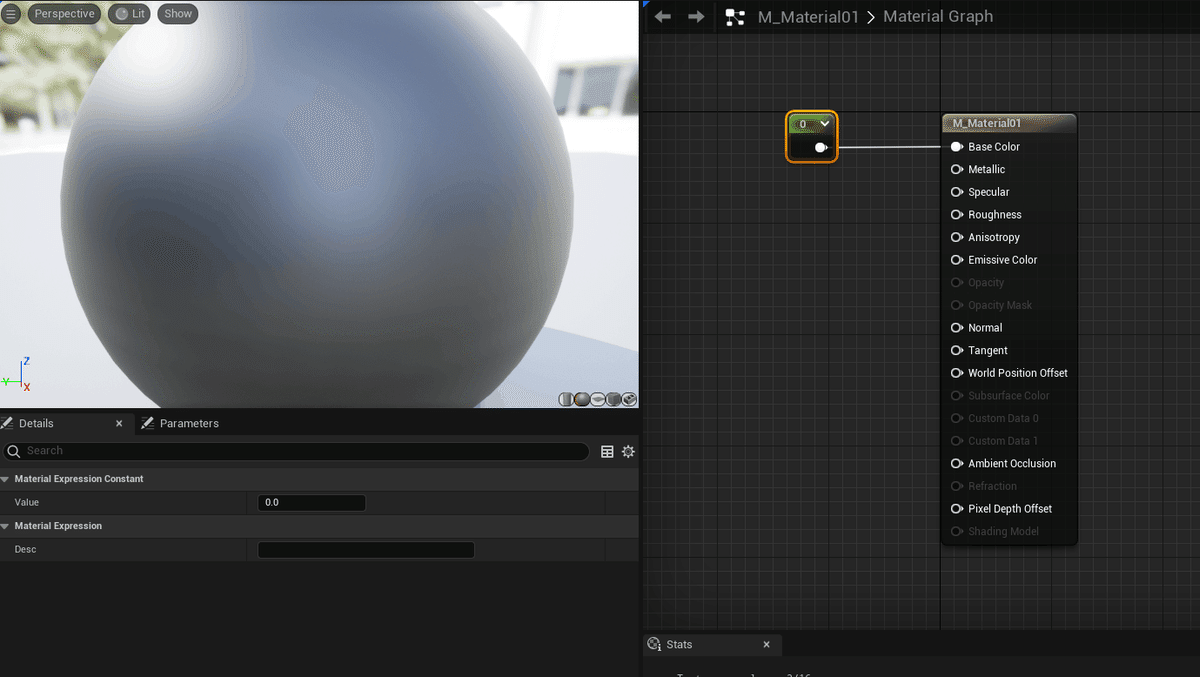
Constantを配置して、ベースカラーに繋げましょう。

マテリアルプレビューは黒色です。
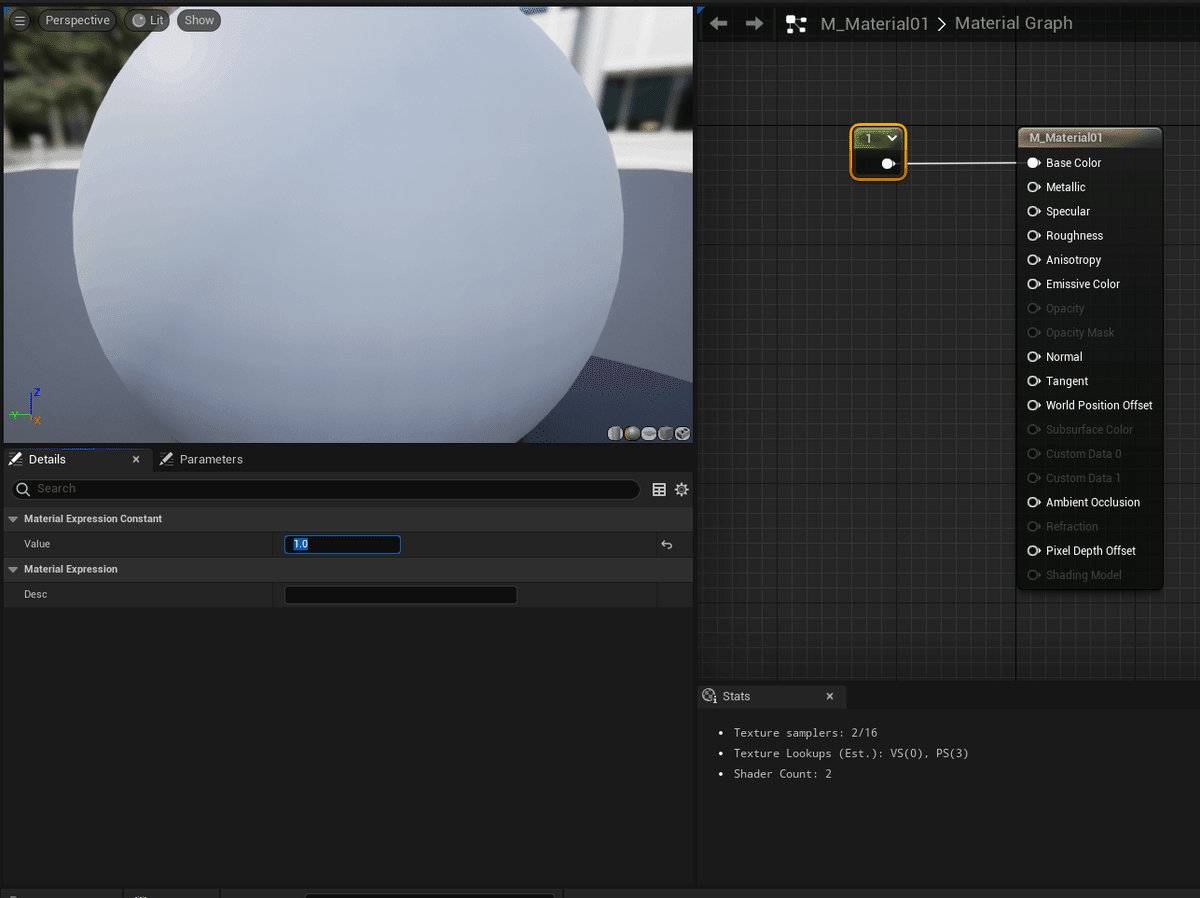
続いて、Constantの値を1にしてみましょう。

白になりました。
さらに、続いて値を0.5にするとグレーになりました。

これは0〜1の値の間で、黒から白を表現できるということです。
先のことですが、白黒画像という0〜1の値のみで、できた画像を使用して画像にマスクをかけたりする事があります。
その時に、この0=黒、1=白と覚えておくと、理解が容易になるので覚えておきましょう。
メタリックとは
メタリックとは、金属度合いの事で0は金属度0%、1は100%です。
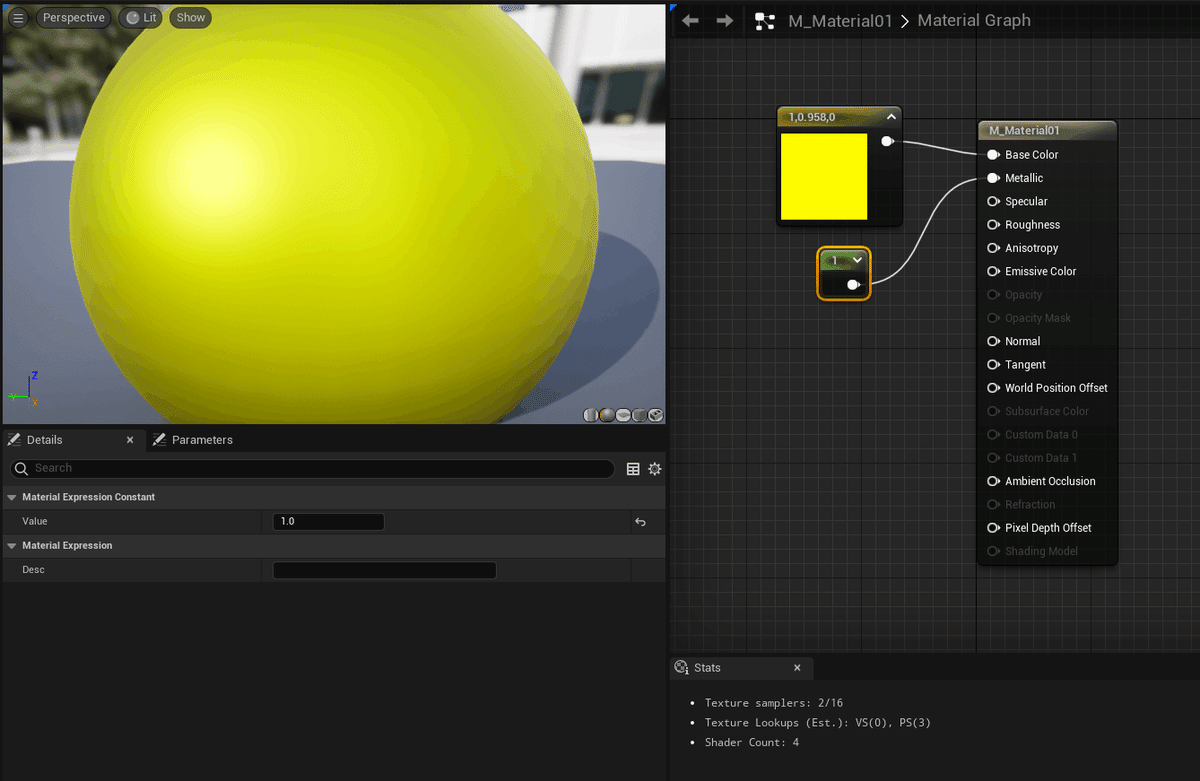
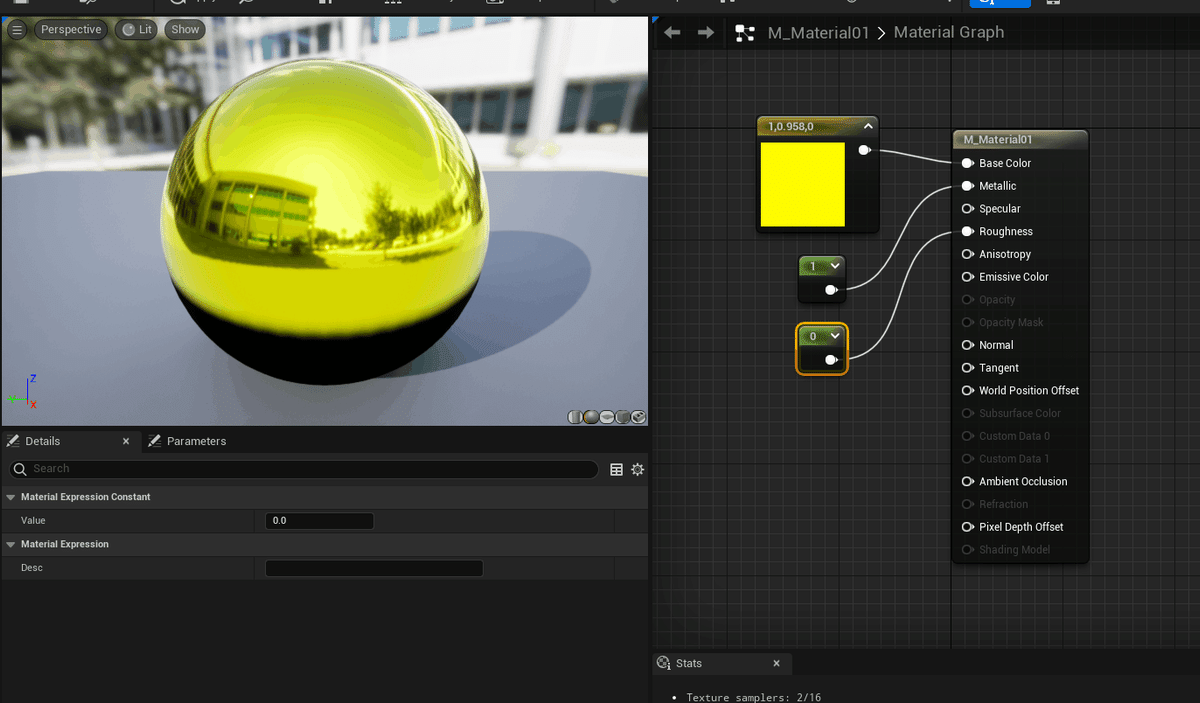
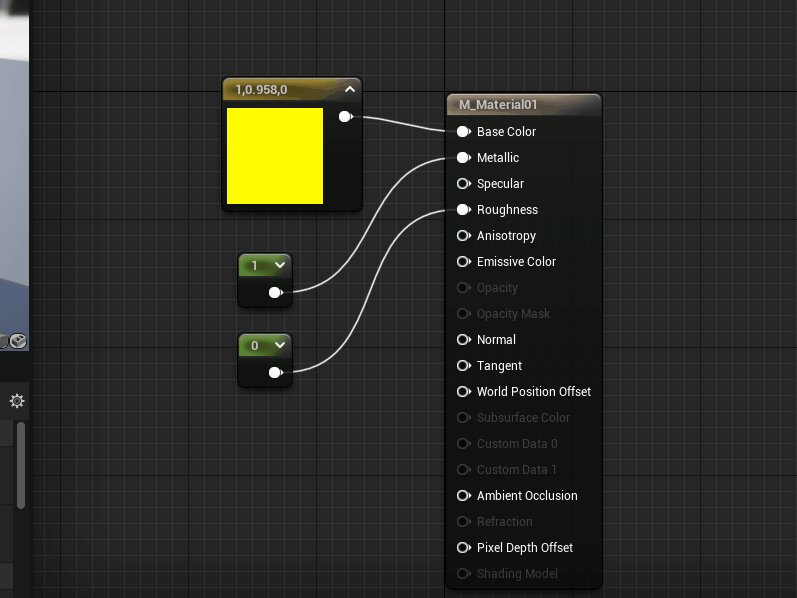
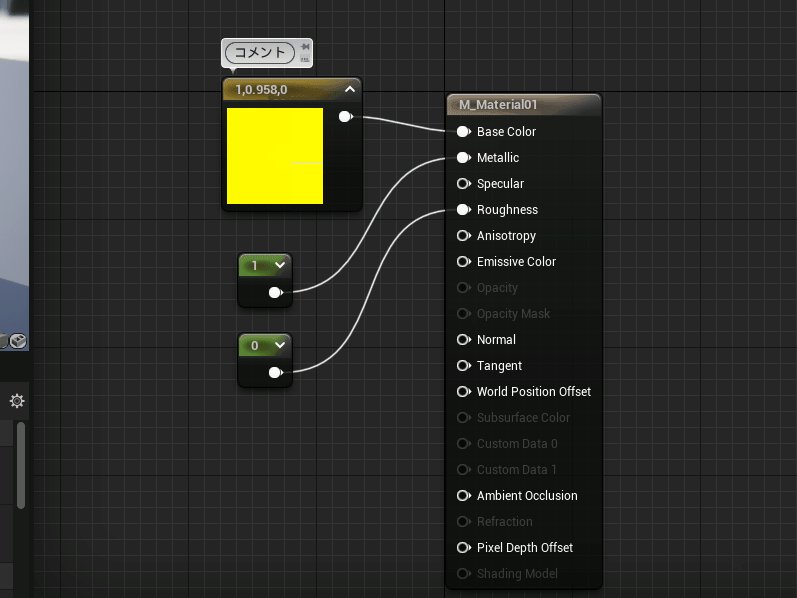
以下の画像は、Constant3Vectorでベースカラーを黄色にして、メタリックに1を入れた結果です。

金属っぽくなりました。
スペキュラーとは
スペキュラーとは、鏡面反射のことでデフォルトで値0.5が適応されています。
スペキュラーについては、基本的に変更することはないので、ここでは触れません。
ラフネスとは
ラフネスとは、粗さを表現できます。
ラフネスは、0でツルツル1でザラザラになります。
以下の画像は、メタリック1でラフネス0(ツルツル)でメッキ加工したような金色になりました。

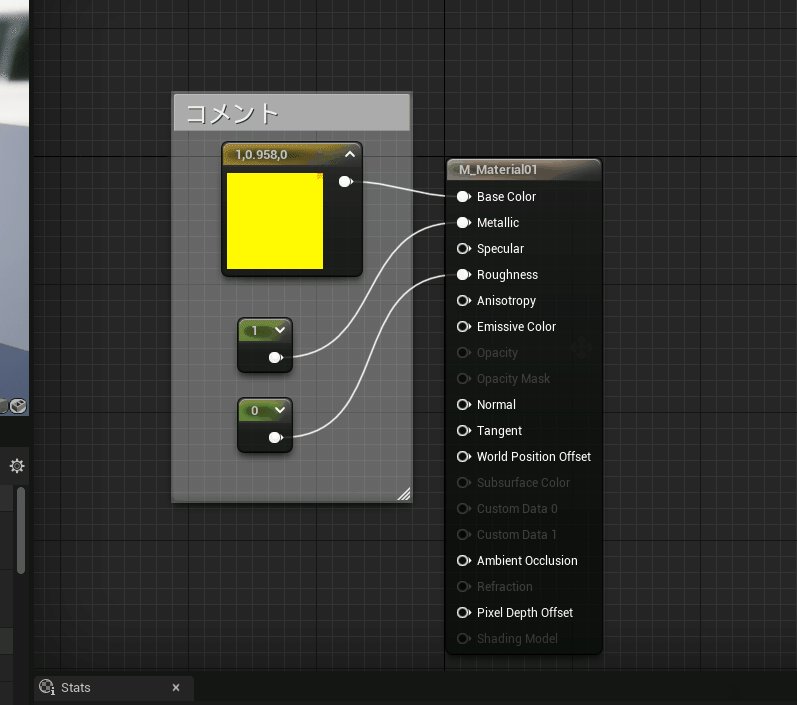
ノードにコメントをつける
マテリアルエディターでは、各ノードに2つの方法でコメントを付ける事が出来ます。
このコメントを付ける事で、誰が(複数人で開発をしている場合)見てもノードが何をしているのか理解でき、長い間使用しなかったマテリアルもコメントを残しておくことで、すぐに思い出せることでしょう。
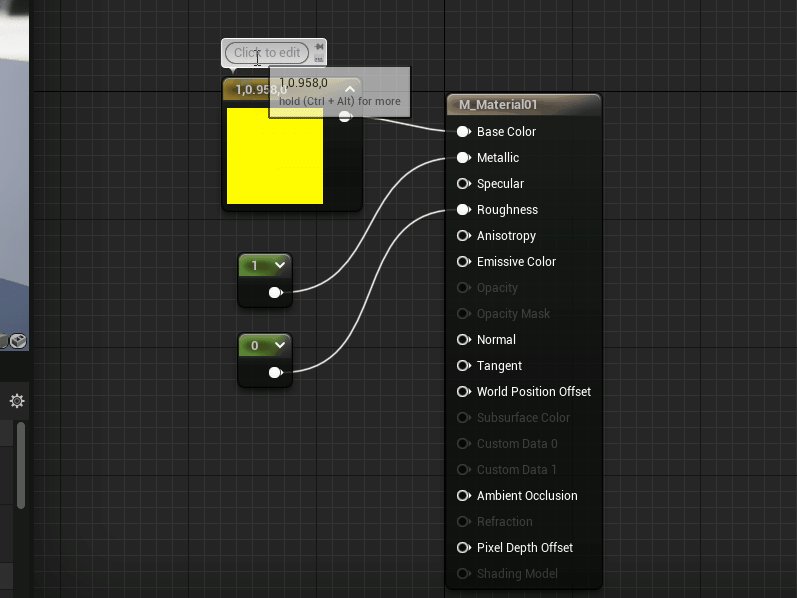
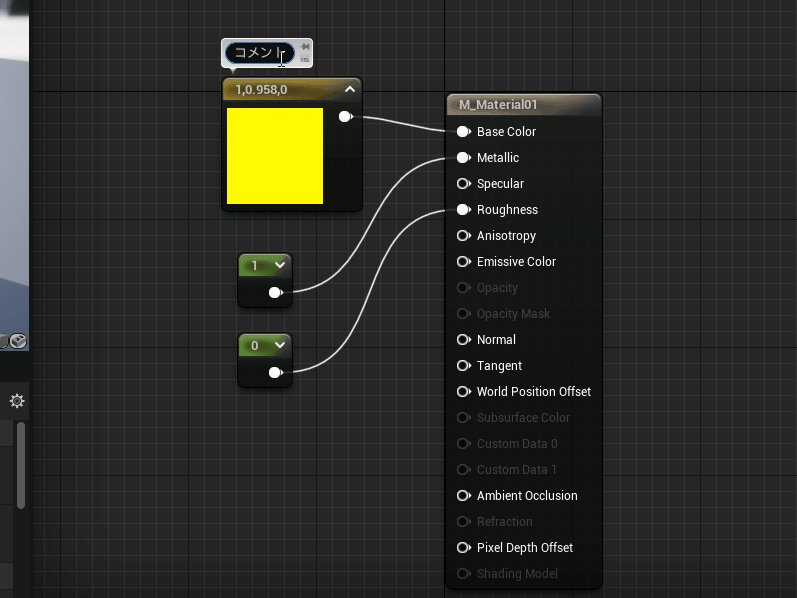
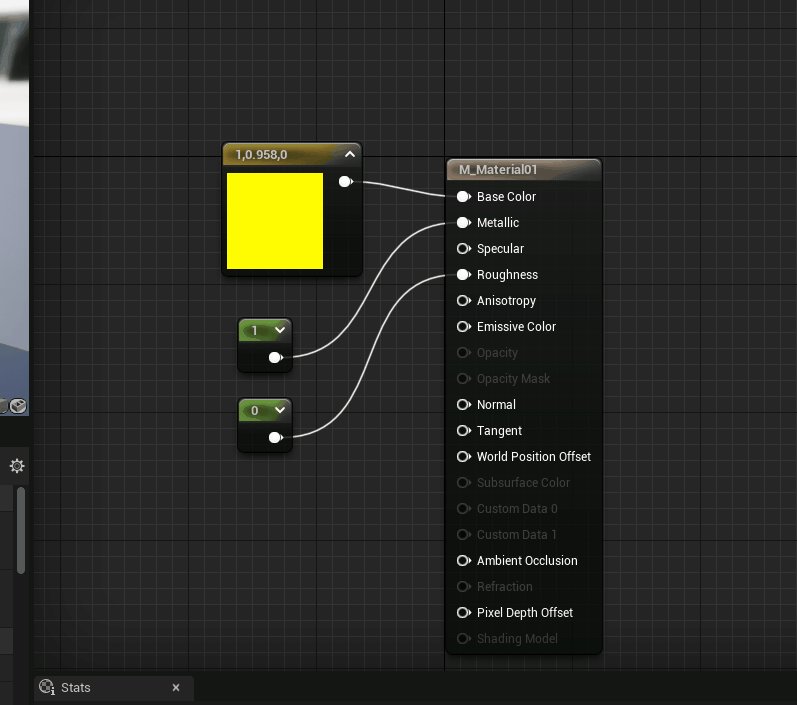
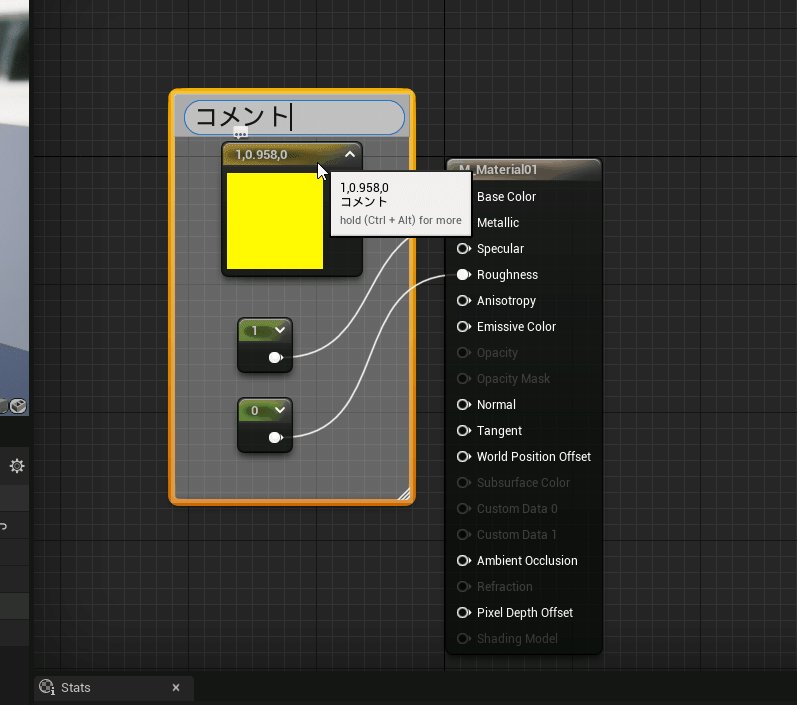
1つ目の方法は、コメントを付けたいノード上でマウスカーソルを置いて少し待っていると、ノード左上からコメントが入力できる吹き出しが出てくるので、そこをクリックしてコメントを入力します。

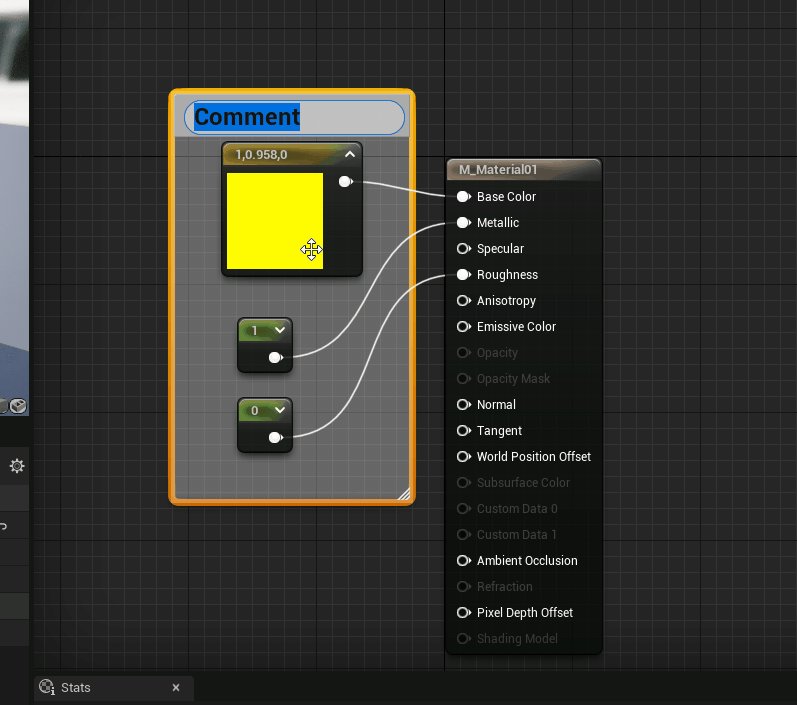
2つ目の方法は、複数のノードをまとめて一つのコメントを入力する方法です。
まとめたい複数のノードを選択して、キーボードのCキーでまとめてコメントを残すことができます。

さらに、コメントを選択した状態で、詳細パネルからコメント枠のカラーを変えることも可能です。

まとめ
ベースカラーはマテリアルの基礎となる色
Constant3Vectorなどの値は0が0%で、1が100%
UnrealEngineのマテリアルは0が黒、1が白
ラフネスはザラザラ、ツルツル感を表現、メタリックは金属感を表現
コメント機能は積極的に使おう
次回
次回は、テクスチャーの使い方を紹介していきます。
