
Part1 『入門』Reactポートフォリオ作成
本記事はFacebook社が開発したReact.jsというJavaScriptライブラリを使用してポートフォリを作り、バックエンド(ブログ記事)を全てsanityという サービスに丸投げしてそこから発生するAPIを取得してReactで取得していきます。
最後にNetlifyを使用して実際に本番環境にデプロイ(アップロード)します。(※デプロイ時には、GithubアカウントとNetlifyを連携します。今のところGithubについて詳細の説明をする予定はありません。)
-本記事の前提知識-
以下の言語の基本的な知識か必要です。
HTML CSS Javascript
環境構築
今回はより実際の開発に近づけて行うのでReactのCDNを使用せずに、node.jsをインストールしてポートフォリオを作っていきます。
node.jsのインストール
Reactを使用するためにはnode.jsをインストールする必要があります。
brewコマンドを使用するので、まだHomebrewをインストールしていない人はHomebrewの公式サイトでインストールしましょう。
ターミナルを開いて以下の手順でインストールします。
# Homebrewのインストール
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
#バージョン確認ついでに正常にインストールできたか確認
brew -v
Homebrew 3.0.1
# Homebrewがインストールできたのでbrewコマンドを使用してnode.jsのインストール
brew install nodejs
# nodeのバージョン確認
node -v
v15.5.1
# npmのバージョン確認
npm -v
7.3.0npmとはnode.jsのパッケージを管理するツールになり、node.jsをインストールすると一緒にnpmもインストールされます。
似たようなものとしてはHomebrewもパッケージ管理ツールです。
node.jsまで正常にインストール完了したらnpmを使用してCreat-React-appというパッケージをインストールします。
npm install -g create-react-appこれでReactアプリの作成準備が整いました。
Reactアプリ(プロジェクト)の作成
ターミナルを開いて以下のコマンドを実行しましょう。
npx create-react-app プロジェクト名プロジェクト名は任意で決めることができます。
ちなみにnpxとは、npmのバージョン5.2.0から採用されたパッケージを簡潔に実行できるようにしたコマンドです。
アプリが完成するとターミナルに以下のようにHappy hacking!が表示されているので、その上の2つのコマンドを実行します。

cd aaa (aaaはアプリ名です)
npm start もしくは yarn start startコマンドを実行して以下のようなReactのアイコンが回転しているページが表示されれば正常にローカルサーバーが立ち上がっています。

これでReactアプリ(プロジェクト)が完成しました。
アプリ内の各ファイルについて簡単に説明
作成したアプリをお好きなエディタで開いてください。
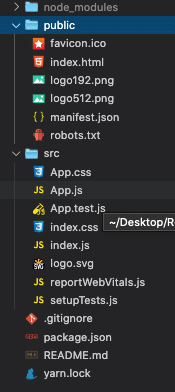
3つのディレクトリがあります。

node_modules
このフォルダ内を変更することは基本的にありませんが、Nodeモジュールに関するファイルがここにまとめられています。
public
webに公開されるファイルがここにまとめられています。
src
主にCSSとJavascriptが記述されているフォルダになります。
開発では主にpublic、srcフォルダを中心に編集していきます。
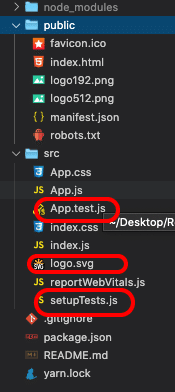
srcフォルダ内をスッキリさせるために今回は使用しない不要な3つのファイルを削除しましょう。
App.test.js, logo.svg, setupTests.js ←削除

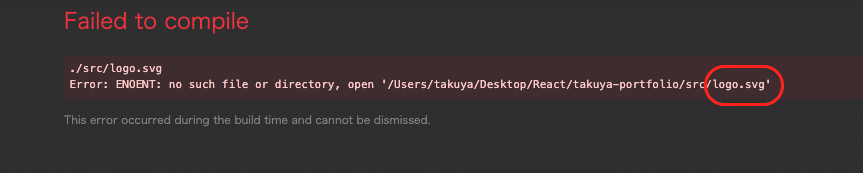
ファイルを削除するとエラーが発生します。
内容を確認すると削除した、logo.svgファイルがsrcディレクトリ内に無いとのことです。

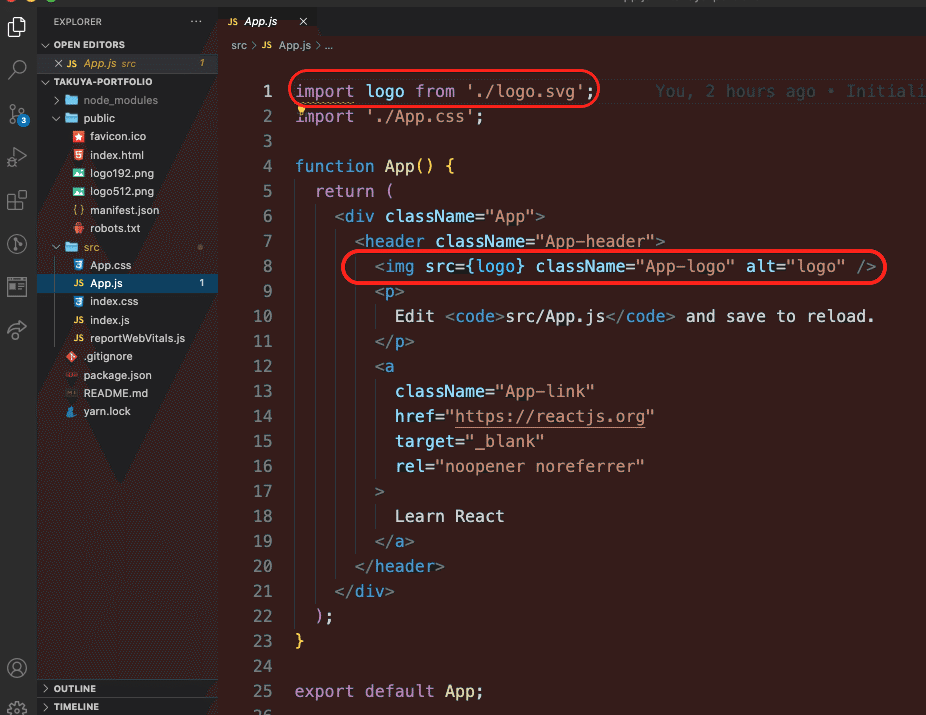
App.jsを開きimport logo from './logo.svg';とlogoを使用している<img src={logo} className="App-logo" alt="logo" />を削除します。

これでReactのロゴが削除されて、エラーも解消しました。

sanityのインストール
今回のポートフォリでは、フロントをReactで開発してバックエンドをsanityを使用します。
sanityには無料プランがあります。本記事で使用する程度ではPAYが発生することはありません。
プランについて詳しいことが気になる方は以下の公式サイトまで!
ターミナルでsanityを使用できるようにCLI(Command Line Interface)を以下のコマンドでインストールします。 npm install -g @sanity/cli
npm install -g @sanity/cli
changed 1 package, and audited 2 packages in 3s
found 0 vulnerabilitiesインストール完了後、ターミナルでsanity loginというコマンドが使えるようになります。
ターミナルからログインしてみましょう。
sanity logingoogle、github、password or emailでサインインを求められるのでサインインしましょう。
ログイン成功後のターミナル。

続いてsanity内にデータを保存するためにプロジェクトを作ります。
ターミナルでsanity initを実行します。
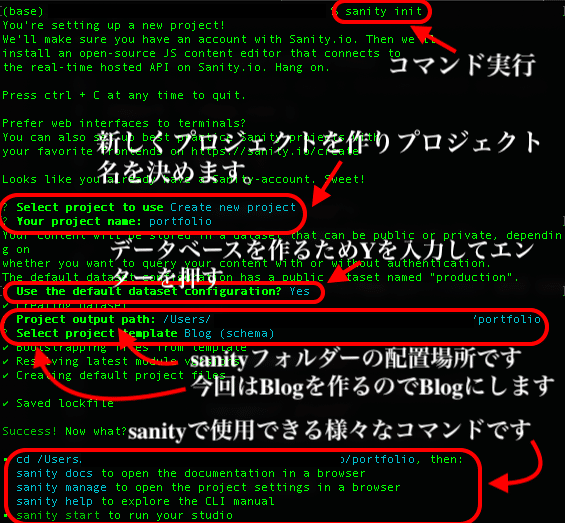
sanity initここで以下の手順でsanityプロジェクトについて質問されるので各種設定します。
①Create new project
②プロジェクト名を決める
③データベースを使用する(y)
④sanityフォルダーを配置する場所の確認
⑤使用するテンプレートはBlog
以上になります。以下画像で確認してください。

sanity関連の設定ができたらターミナルで新しいタブ( command + T)を開きましょう。
現在Reactのルートディレクトリにいると思います、Reactのルートディレクトリ以外の方は移動します。
そこで今作ったsanityのフォルダ(私の場合はportfolio)に移動して、sanity startを実行します。
cd portfolio
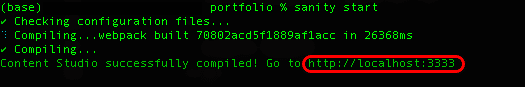
sanity startsanity startを実行すると、http://localhost:3333にアクセスできます。
ログインを求められるので、先ほど作成したアカウントでログインします。以下のように表示されればsanityが正常に起動しています。
sanityのローカルサーバーにアクセスしてみましょう。
http://localhost:3333


このsanityが用意してくれたページでブログ記事を管理&保存ができます。
これでsanityのブログテンプレートとデータベースが完成しました。
Reactプロジェクトとsanityを関連つける
Reactのルートディレクトリでコマンドnpm install @sanity/clientを実行します。
npm install @sanity/clientインストール完了したら、srcフォルダ内にclient.jsファイルを作成します。
client.jsでReactとsanityを関連つけます。
/src/client.js
import sanityClient from '@sanity/client';
export default sanityClient({
projectId: "プロジェクトID",
dataset: "production"
})projectIdの確認方法ですが、コマンドsanity initで作成したプロジェクト名フォルダの中のsanity.json内で確認できます。

Reactとclientの関連つけができたら、Reactのローカル開発のURL(http://localhost:3000)で、データを取得できる様に許可を与えます。
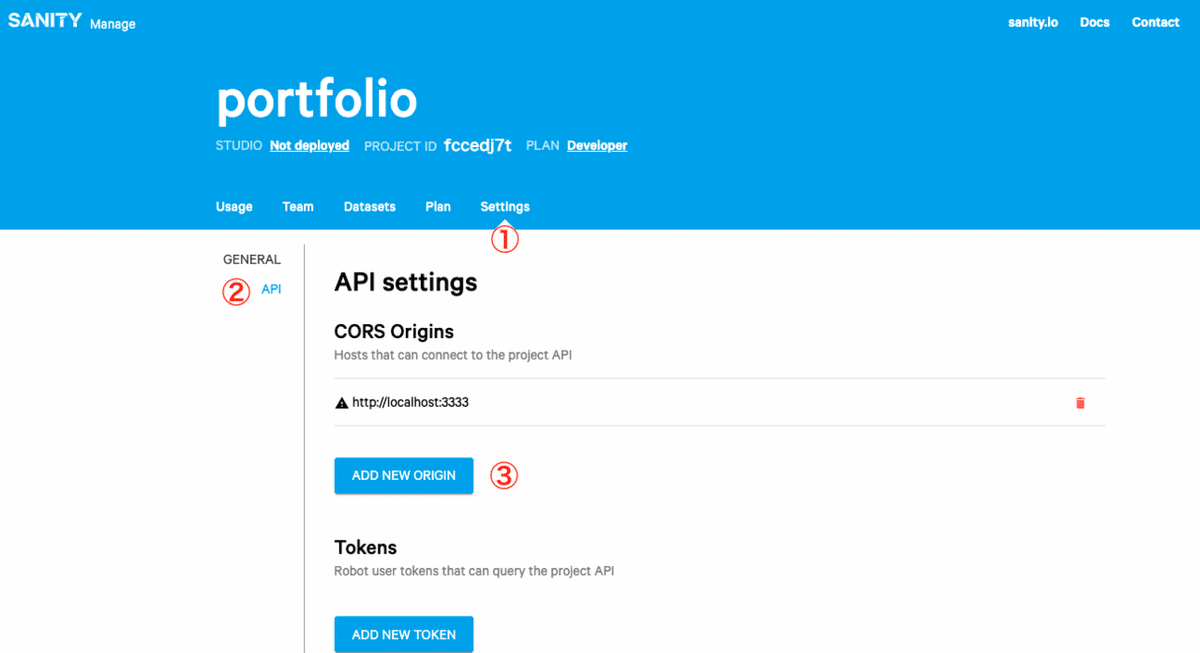
次のリンクを開きます。https://manage.sanity.io/
先ほど作成したプロジェクトをクリックします。

①settings、②API、③ADD NEW ORIGIN の順にクリックして、Reactのローカル開発用URLを登録します。


ADD NEW ORIGINをクリックします。

これでsanityのportfolioプロジェクトはhttp://localhost:3000/にデータ(API)を提供することを許可できました。
基本的な環境構築、設定はこれで完了です。
次回
次回のPart2は、コンポーネントを作りCSSを書いていきます。
