
「入門」UE5/UEFNマテリアルの基本(凸凹の地面を作る)Part5
前回は、マテリアルの計算のルールとデータタイプについて紹介しました。
今回は、ハイトマップを使用して、凹凸を表現します。
使用するメッシュとテクスチャー
地面で使用するスタティックメッシュ
ベースカラー
ラフネス
ノーマル
アンビエントオクルージョン
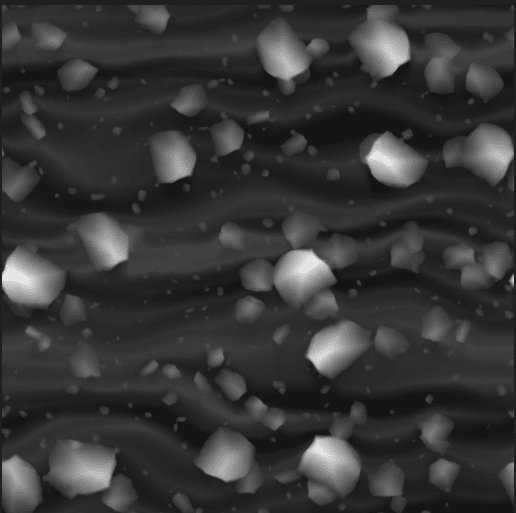
ハイトマップ
メッシュとテクスチャーをインポートしよう
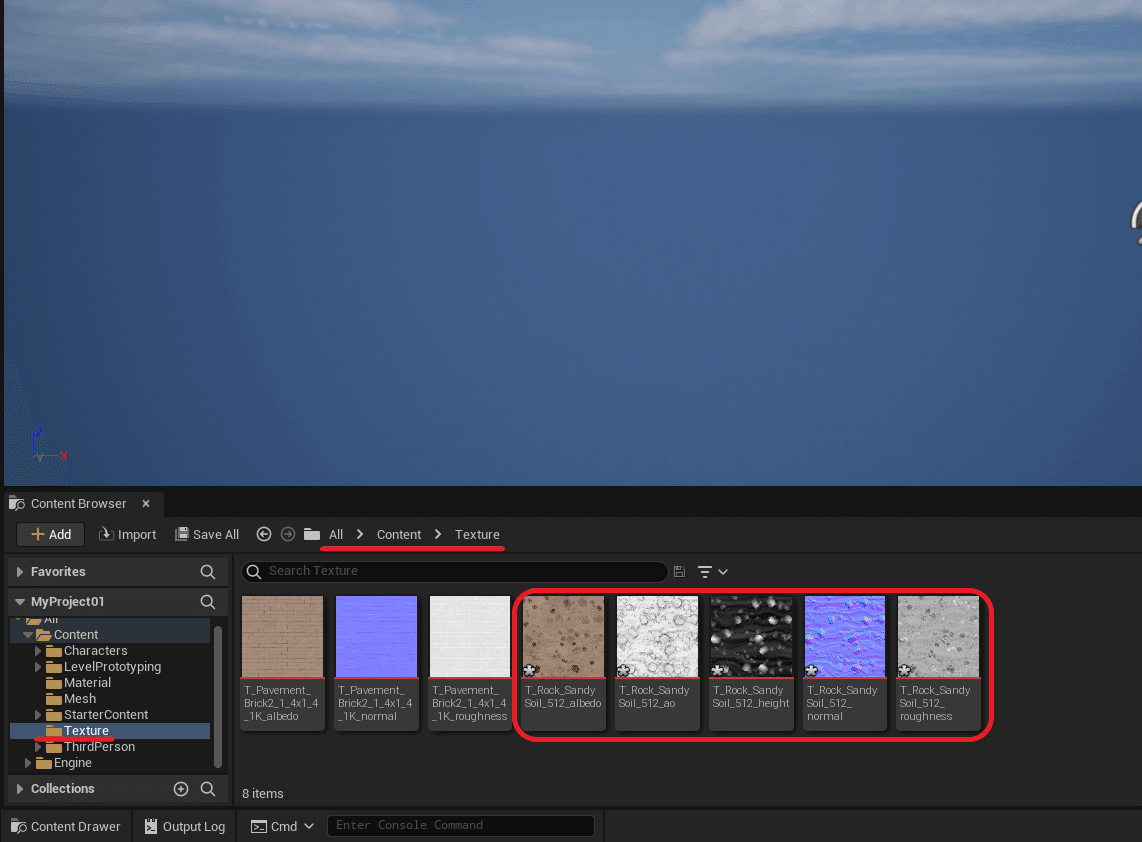
以前紹介したテクスチャーのインポート方法で、Textureフォルダ内に5枚のテクスチャーをインポートします。
All/Content/Texture

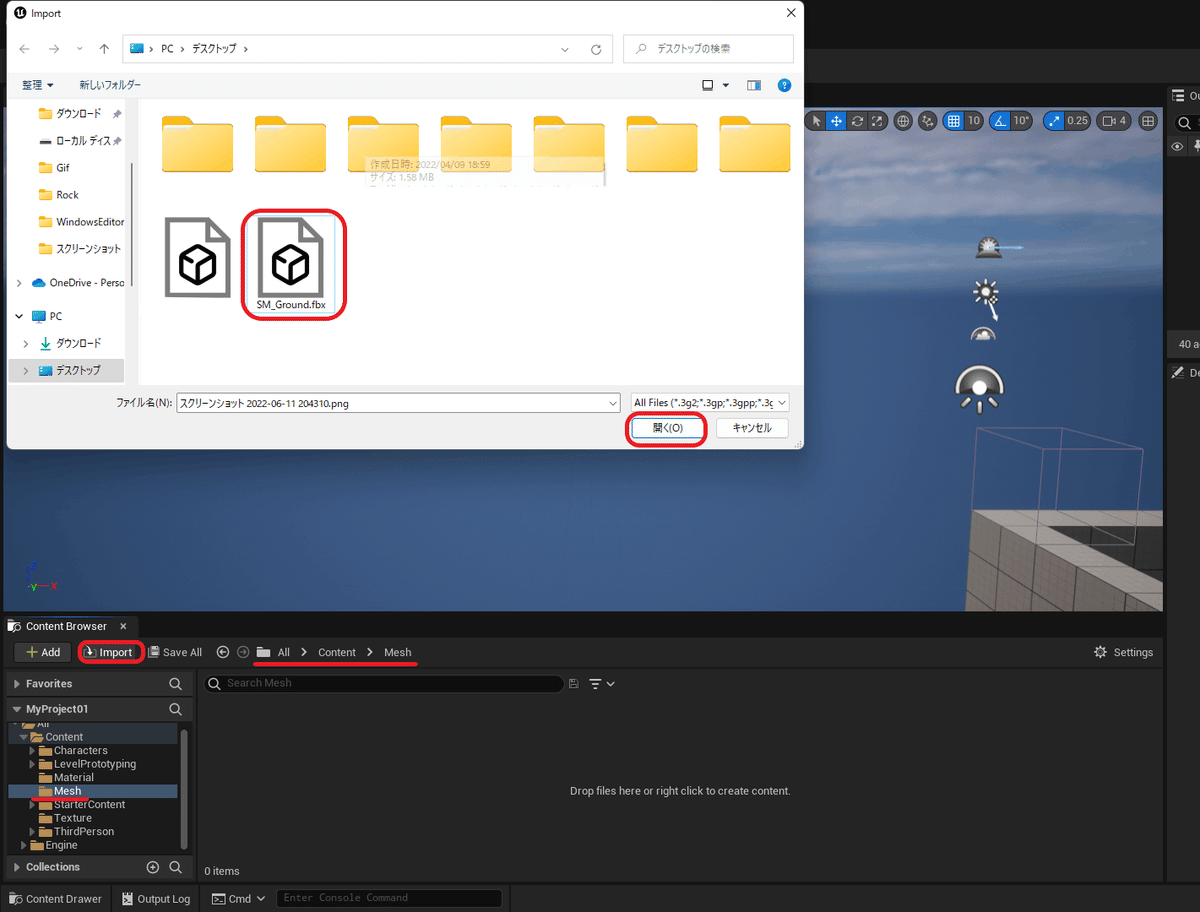
続いて、スタティックメッシュのインポートですが、インポート方法はテクスチャーと同じです。
違う点は、インポート時に様々な設定ができるポップアップメニューが表示されることです。
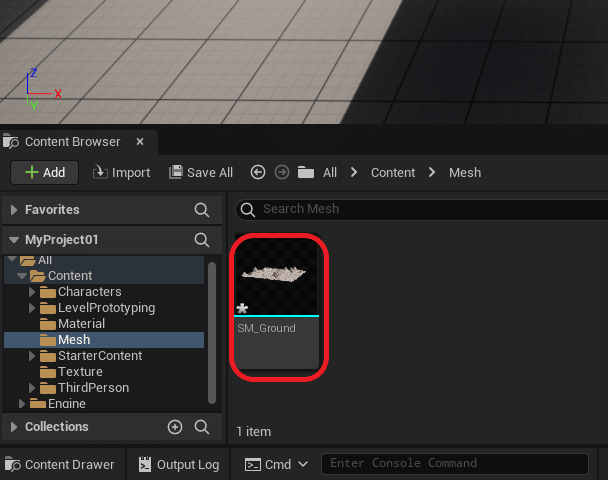
では、Content直下にMeshフォルダを作りSM_Groundをインポートします。
All/Content/Mesh

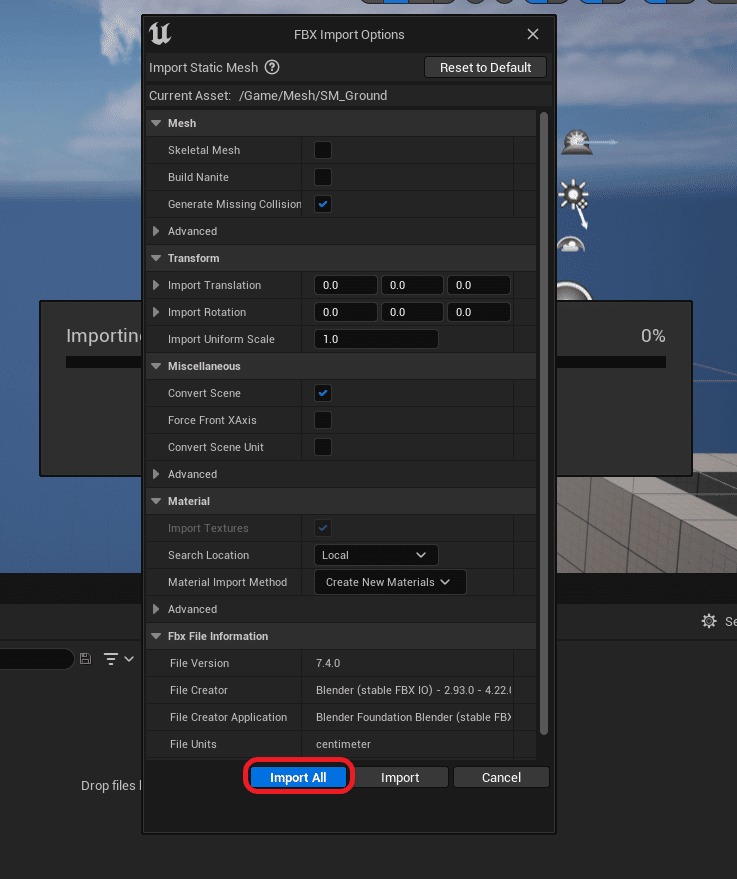
インポート時の以下のポップアップは、インポートするメッシュのスケルタルメッシュ(骨、ボーン)の有無、Naniteを使用するか、メッシュのサイズを決めたり、マテリアルを作るか設定できます。
(沢山の設定項目がありますが必要な時に追って説明します)
今回は、特に変更する点は無いので、デフォルトのままImport Allをクリックします。

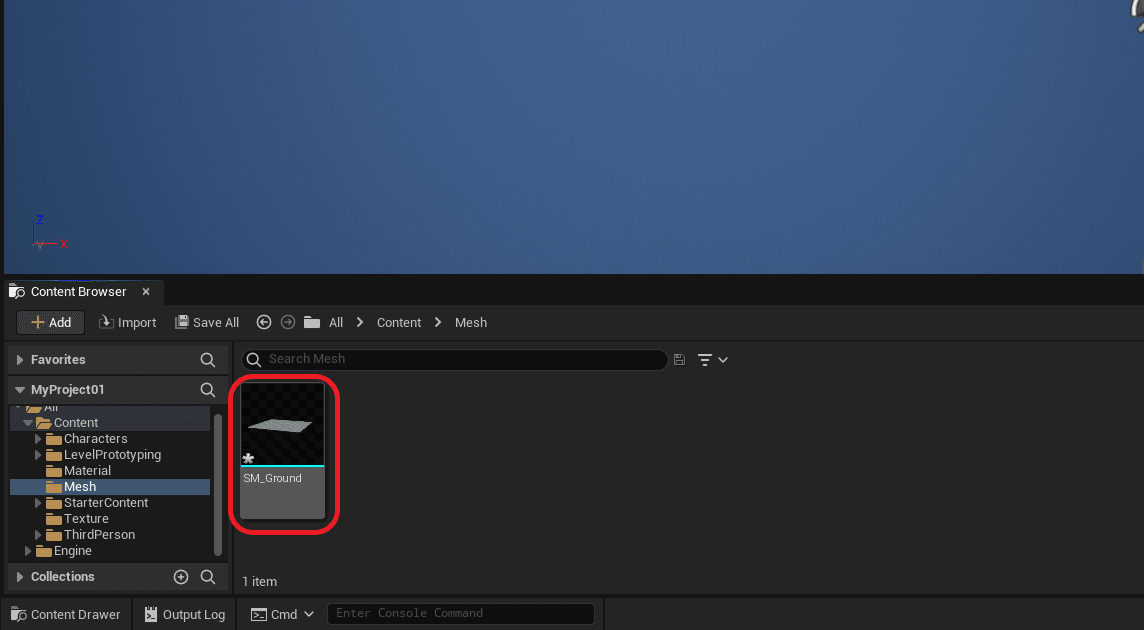
インポート後の画像

これで必要ファイルが、全てインポート出来ました。
新規マテリアルを作ろう
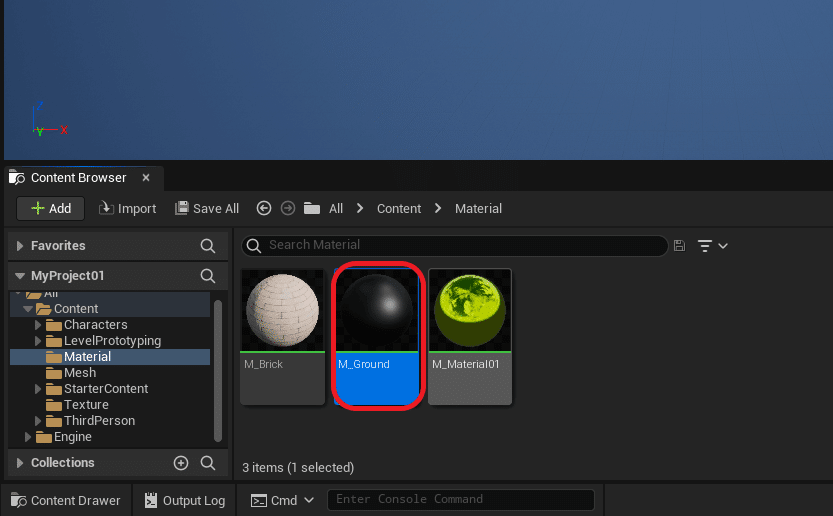
All/Content/Materialフォルダ内に、M_Groundマテリアルを新規で作り開きます。(マテリアルの作り方はコチラ)

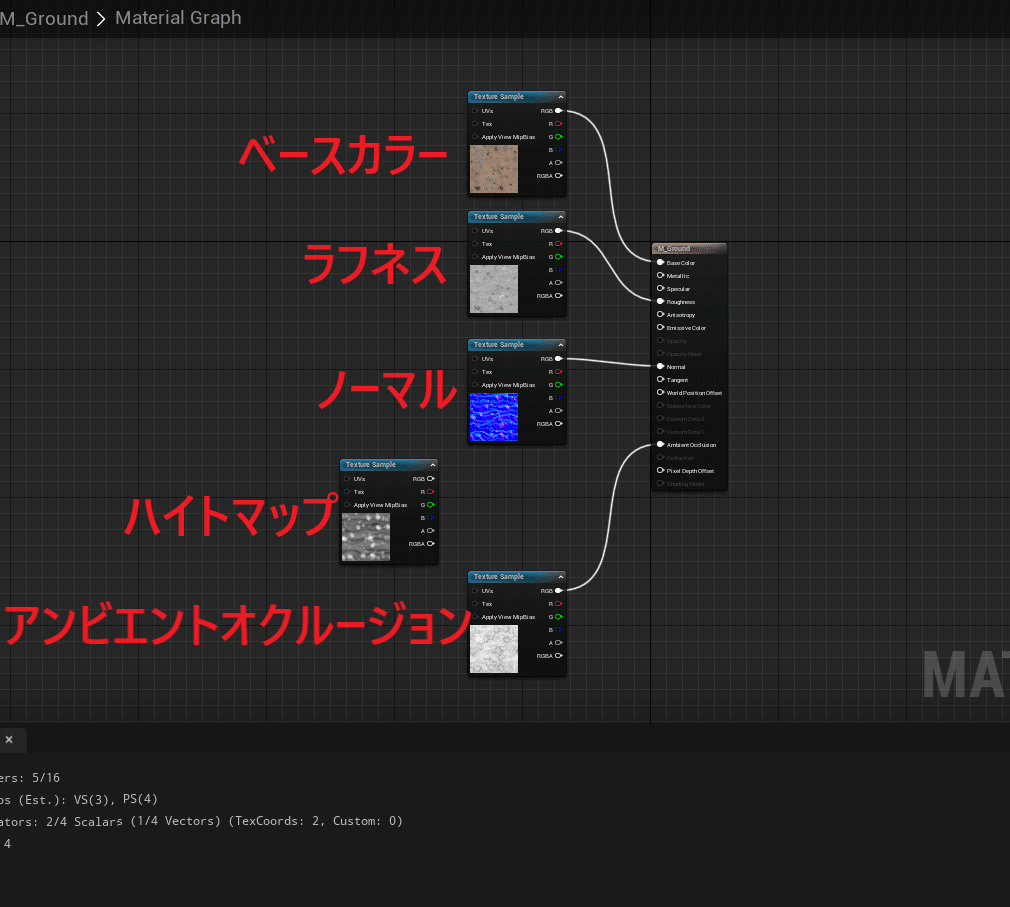
M_Groundを開いたら、5枚のテクスチャー(ベースカラー、ラフネス、ノーマル、アンビエントオクルージョン、ハイトマップ)を配置します。

ハイトマップのみまだ接続していません。
これは、ハイトマップ有無の違いを分かりやすくする為です。
では、M_GroundをSaveしましょう。
スタティックメッシュをビューポートに配置してマテリアルを適応させよう
Content/Mesh内のSM_Groundを、ドラッグ&ドロップでビューポートに配置します。

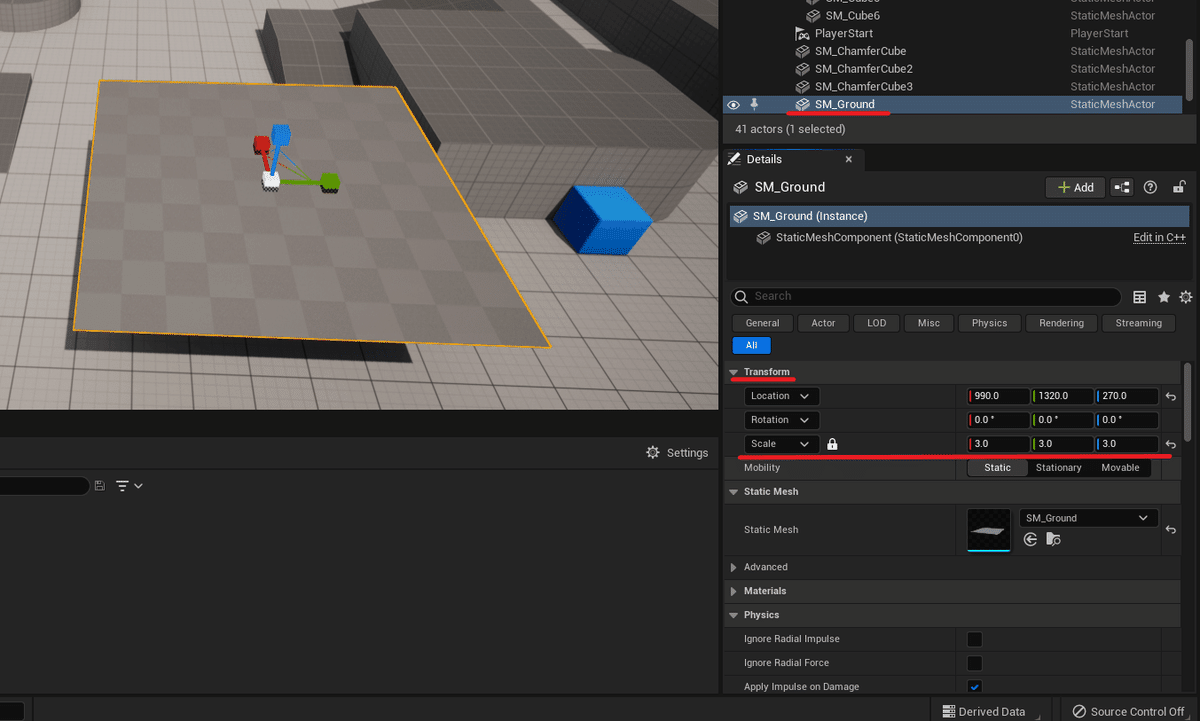
配置したらサイズを調整します。
サイズの調整は、メッシュの詳細パネルか、ビューポート上でキーボードのRキーで変更できます。
今回は、詳細パネルでサイズを変更します。
Tranceformの中にLocation, Rotation, Scaleとあります。
このScaleを変更することで、メッシュのサイズを変更できます。
ScaleのX,Y,Zを全て3にしています。
残り2つのLocation, Rotationは、位置と回転の調整になります。

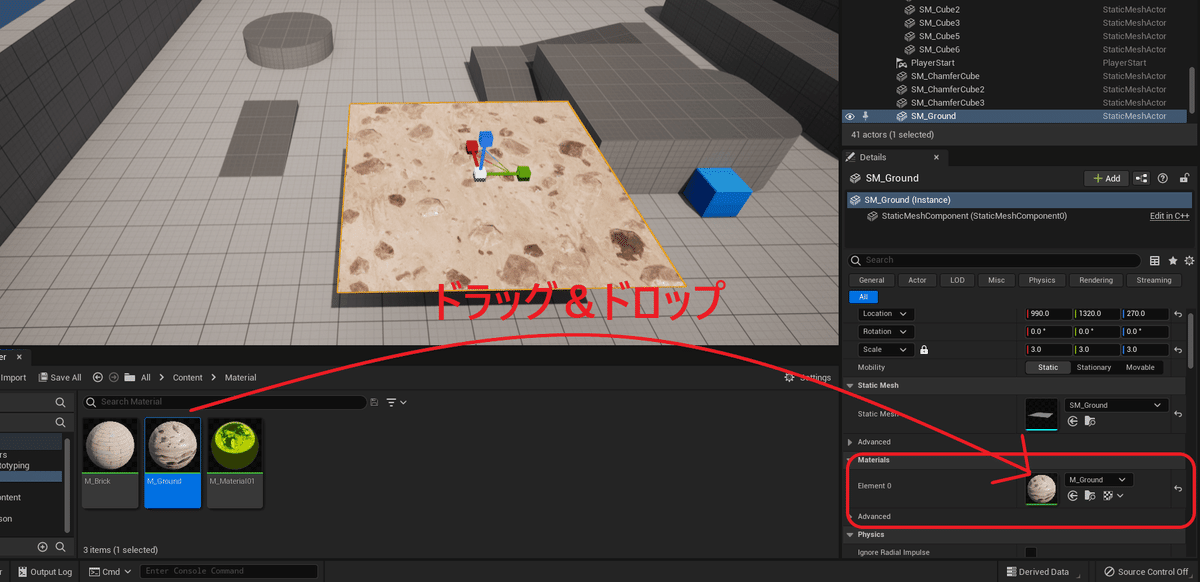
マテリアルを適応させる準備ができたので、直接マテリアルをメッシュにドラッグ&ドロップします。

もしくは、メッシュ(SM_Ground)を選択した状態で詳細パネルを見ると、Materialsの項目があり、その中にElement0があるのでマテリアル(M_Ground)を、そこにドラッグ&ドロップしても配置できます。


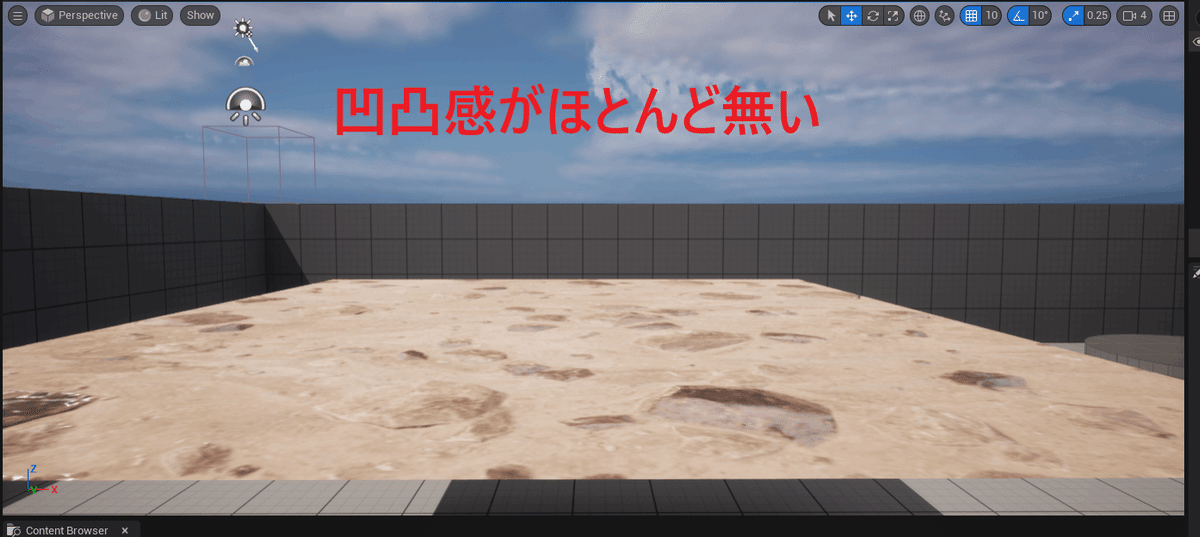
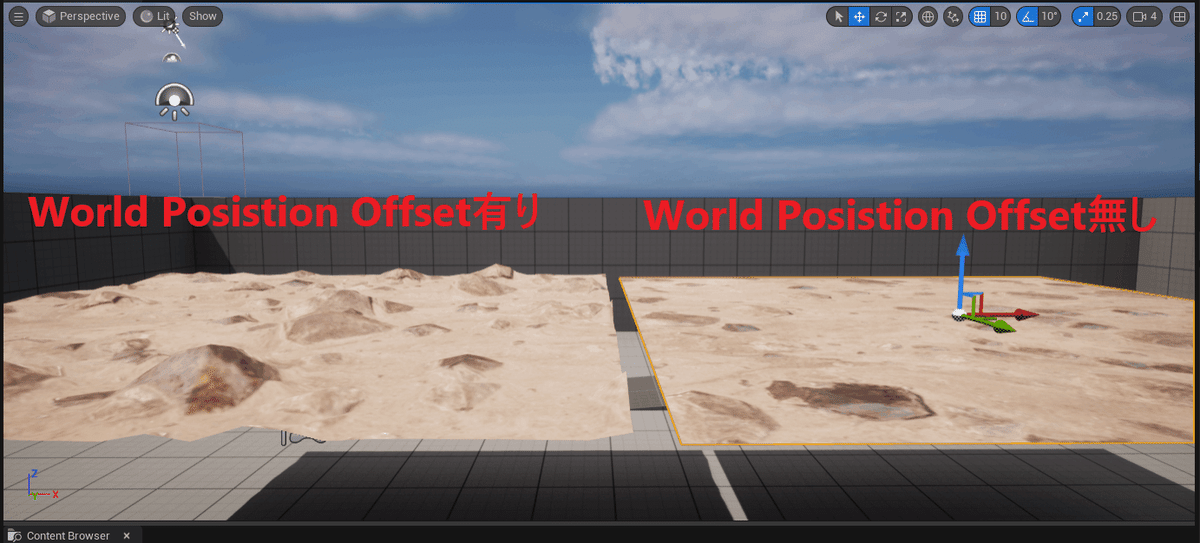
SM_Groundにマテリアルを割当てたので、以下の画像のような角度で見てみましょう。
うっすらと影で表現した凹凸は見えますが、SM_Ground自体は一枚の平の板のように見えます。
これにハイトマップを使って、さらに凹凸を加えます。

ハイトマップを割り当てよう
ハイトマップとは、その名の通り高さの情報が入ったテクスチャーになります。
画像の白い部分が高く、黒い部分は低く、その間のグレーの部分は中間くらいの高さと言うところでしょう。
ここで思い出して頂きたいのは、0は黒、白は1ですね。

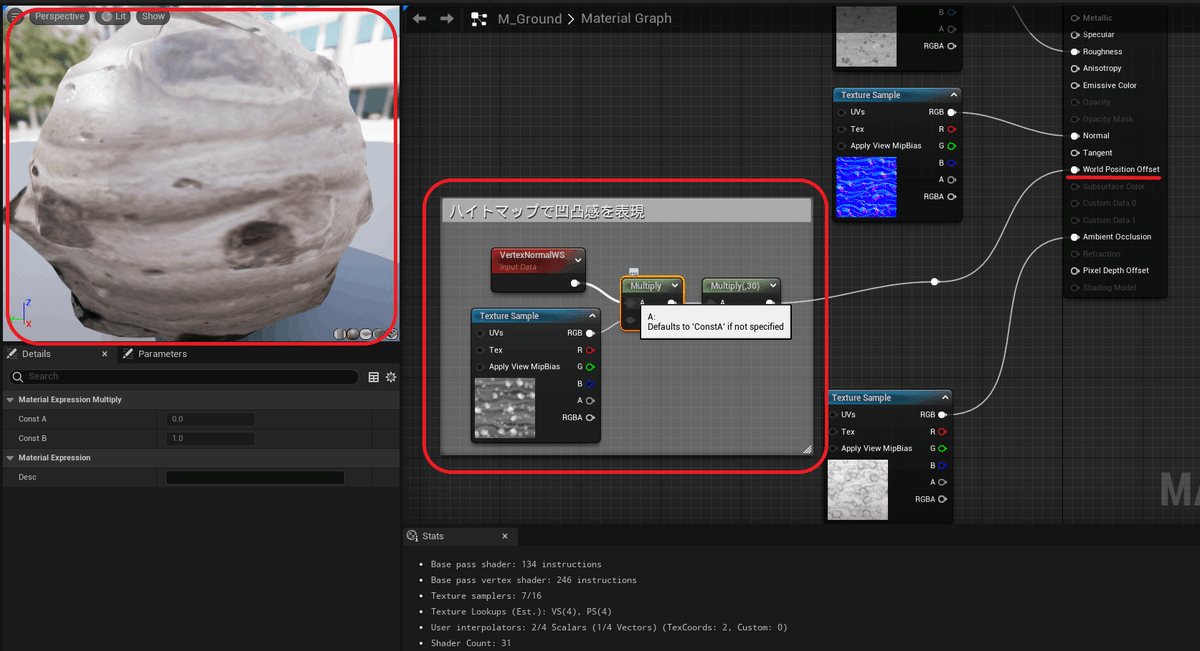
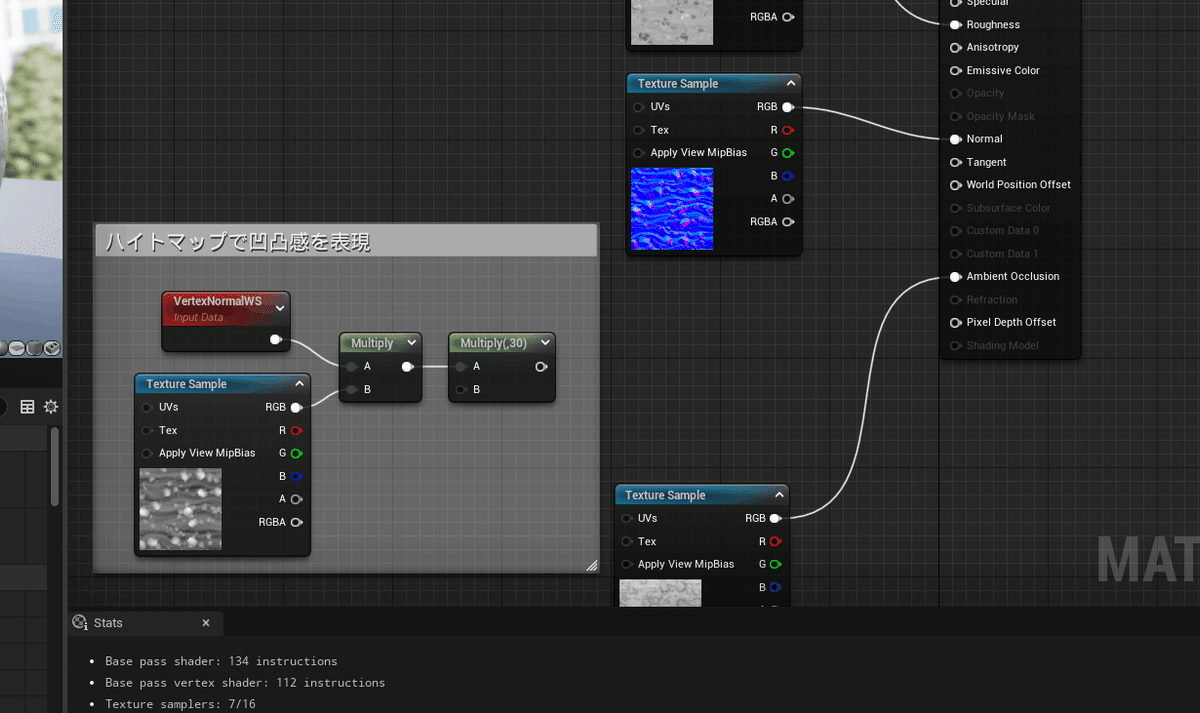
では、M_Groundマテリアルを開き、ハイトマップを以下のようにWorld Position Offsetに割り当てます。
World Position Offsetは、メッシュの頂点をワールド値で動かすことができます。よって今回のSM_Groundは、頂点を動かして凹凸をよりリアルに表現します。(頂点については下記「頂点とは」で紹介しています)
World Position Offsetは、メッシュを変形させて凹凸を表現します。
一方でノーマルも凹凸表現をするのですが大きな違いは、ノーマルは疑似的に影を付けて人の目でみてメッシュが盛り上がったように見えるような処理をしています。

新しいノードの紹介です。
Vertex Normal WS
このマテリアル(M_Ground)を適応させたメッシュの頂点の情報を、ワールド値の座標軸(XYZ)で取得します。Multiply
入力された数値を乗算します。
(今回の使用例では、Vertex Normal WSで取得したSM_Groundの頂点情報を取得して、その取得した値をハイトマップの情報と乗算します)
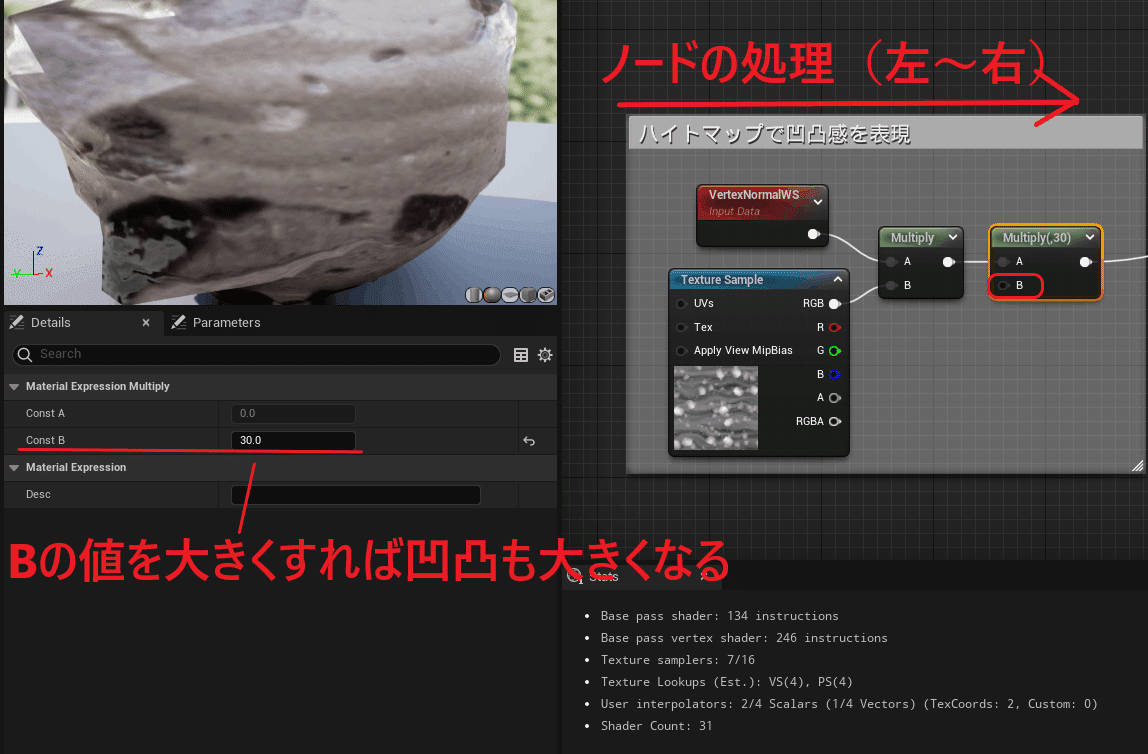
ノードの処理は、左から右に進みます。
ハイトマップで凹凸情報を取得→
Vertex Normal WSでメッシュの頂点情報を取得→
それらを乗算(掛け算)する→
両者の凹凸情報にさらに凹凸感を出すため、もう一度乗算します。
現在2回目のMultiplyのBの値に30を入れていますが、もちろん乗算なのでBの値を0にすると、どの数値を掛けても結果は0(平)になります。

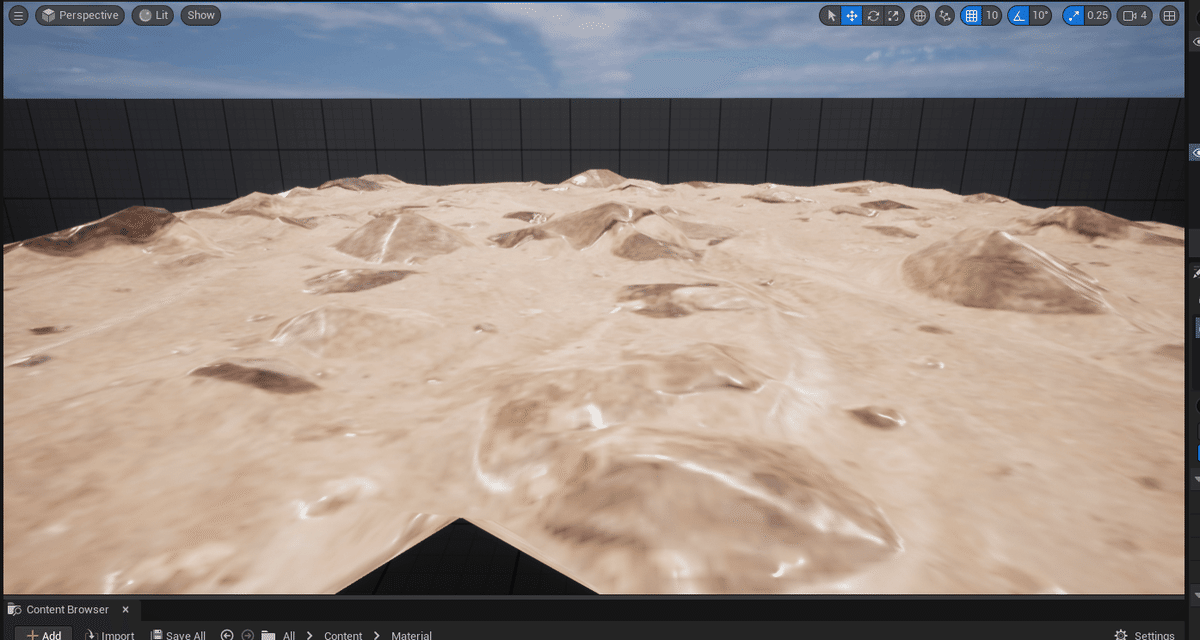
World Position Offsetに繋いだらSaveしてSM_Groundを確認してみます。

World Position Offset有りの方がよりリアルに見えますね。
ここからは、なぜこのような凹凸が表現できるのか解説します。
頂点とは
頂点(Vertex)とは、3Dモデリング時に頂点数が多ければ多いほど、細部を滑らかに表現できます。
この頂点が少ない3Dモデルのことをローポリ(ローポリゴン)などと呼びます。
実は今回、用意したスタティックメッシュ(SM_Ground)は、あらかじめ頂点数を調整して凹凸を表現するようにしていた為、モデリング時に頂点数を増やしています。
UE5では、以下の手順でメッシュの頂点数を確認できます。
※初めに、World Position Offsetを繋いでいると、凹凸があって頂点が確認しずらいのでの接続を外してSaveします。

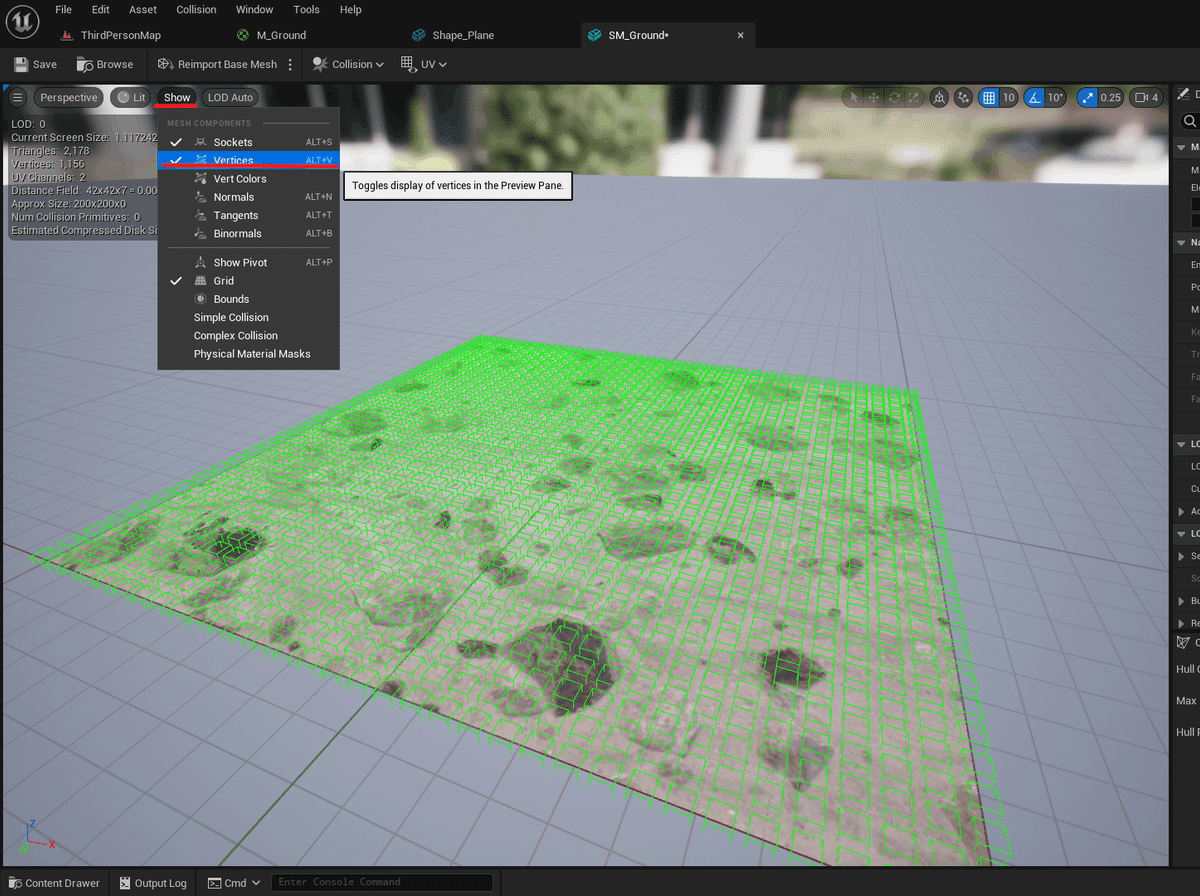
SM_Groundを開きます。

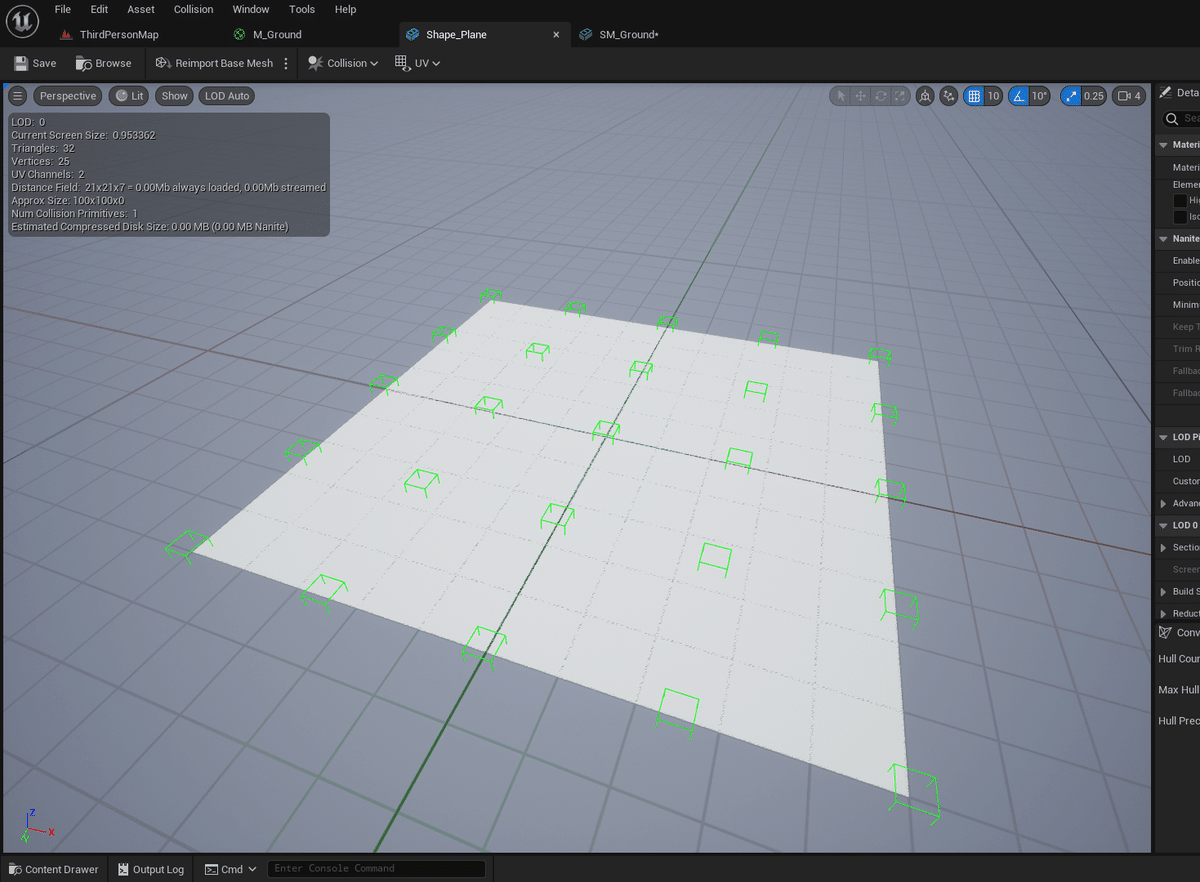
SM_Groundを開いたらShow→Verticesで、メッシュに緑色の四角が表示されています。
これが、このメッシュの頂点です。

3Dモデリングをしない人は、この頂点数が多いのか少ないのかわからないと思いますが、以下の画像はUE5のStarterContentに入っているPlaneの頂点数です。

同じ平面でも、2つを比べてみると明らかにSM_Groundの方が頂点数が多いことが確認できます。
※頂点数は多ければ多いほどよりリアルに表現できますが、処理に負担がかかるので注意が必要です。
※Unreal Engineは、UE5から頂点数が無制限になりました。(Nanite)
マテリアルインスタンスを作ろう
マテリアルインスタンスとは、親マテリアルに組まれたパラメーターノードなどを、元にマテリアルを派生させる事が可能で、その値をリアルタイムで変更することが可能です。
M_Groundでは、ハイトマップに繋いだMultiplyノードのBの値(現在は30)。これを自由に変更できるようにパラメーターに変更していきます。
パラメーターノードを設置しよう
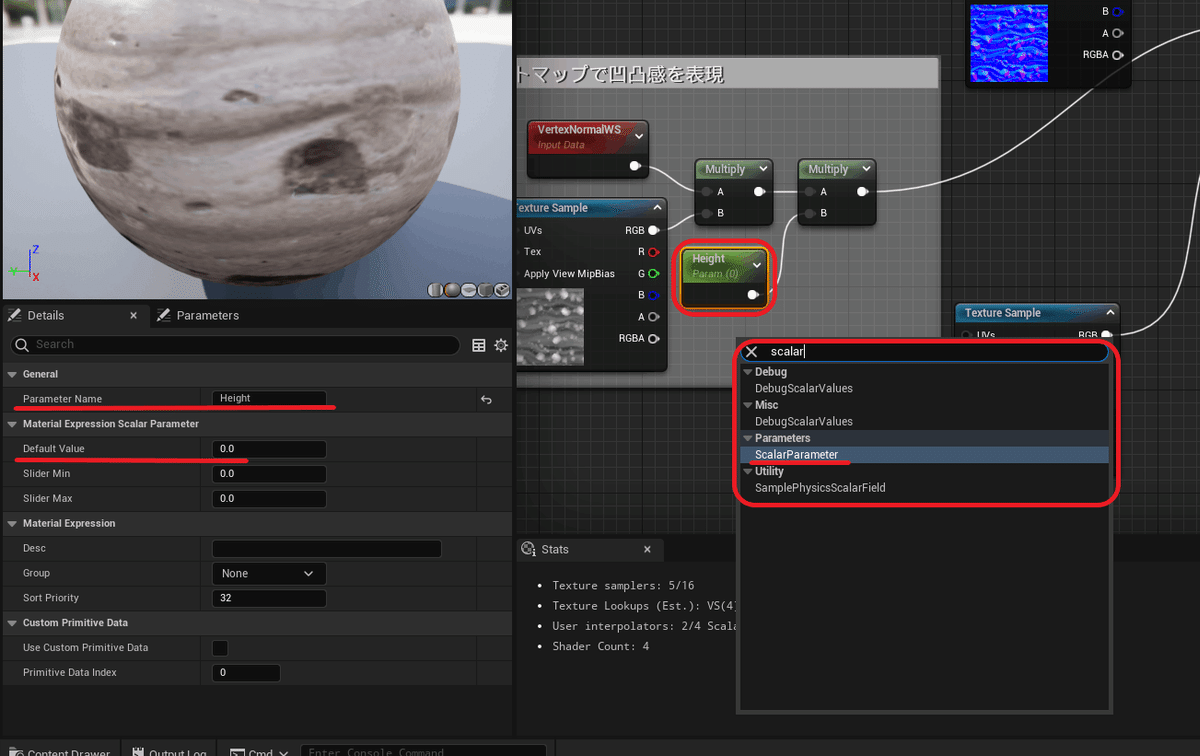
M_Groundを開いて、ScalarParameterノードを配置します。
ショートカットキーは、キーボードのSキーです。
ScalarParameterは、パラメータの名前を決める事ができるので、後で値を変更するときにわかりやすい名前にしましょう。(高さの調整なのでHeightにしています)
そして、デフォルト値を0にします。
最後に、このScalarParameterをMultiplyのBに繋いで、M_Groundの編集は完了です。
変更を加えたので、Saveをします。

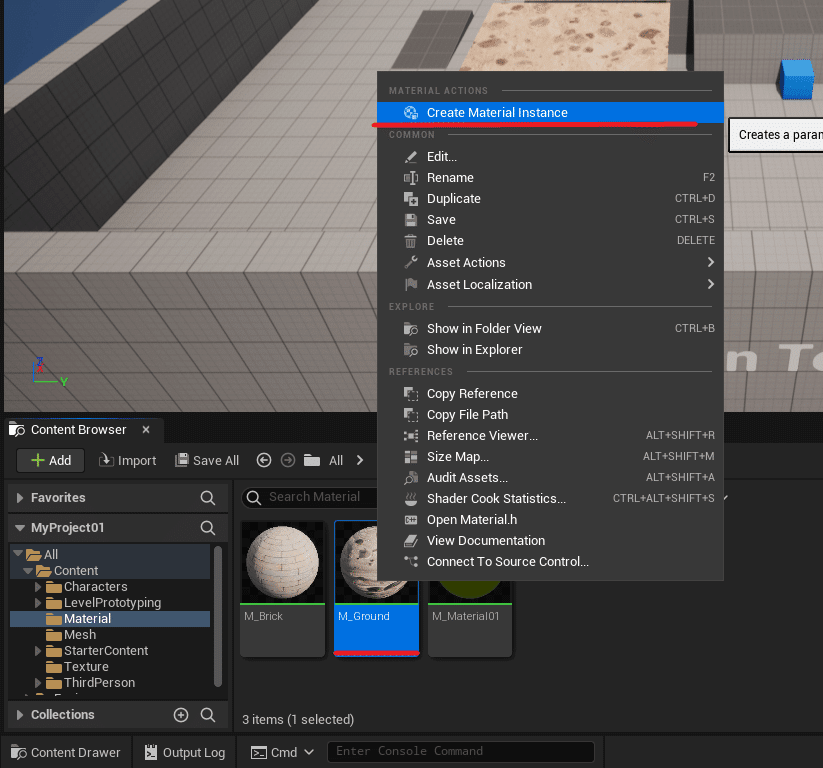
マテリアルをSaveしたら、コンテントブラウザのM_Ground上で、右クリックして表示されたメニューの一番上のCreate Material Instanceをクリックします。
マテリアルインスタンスの名前は、MI_Groundにします。
(MI_はMaterial Instanceの頭文字を取っています)


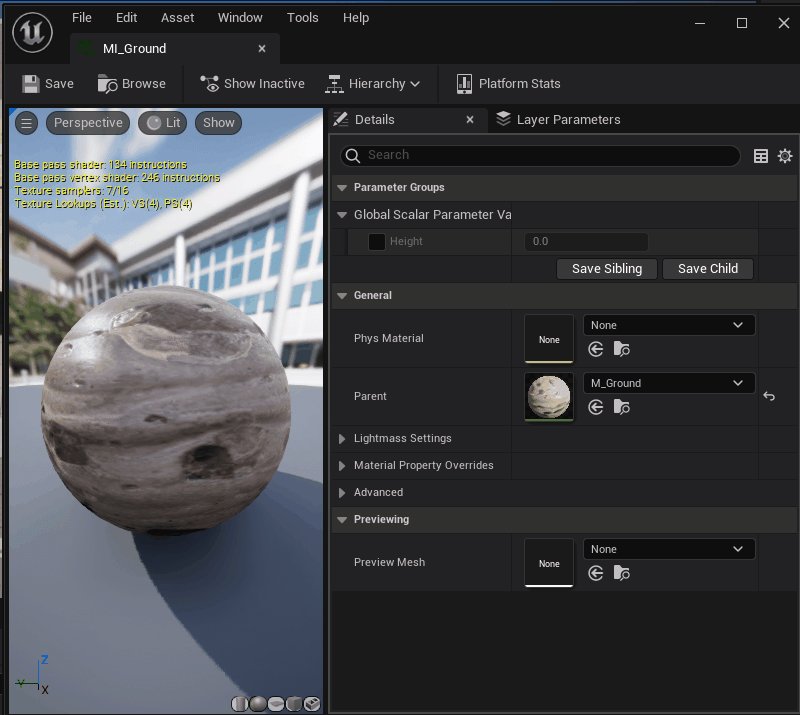
MI_GroundをSM_Groundに適応させます。(適応方法はマテリアルを適応させた時と同じです。)
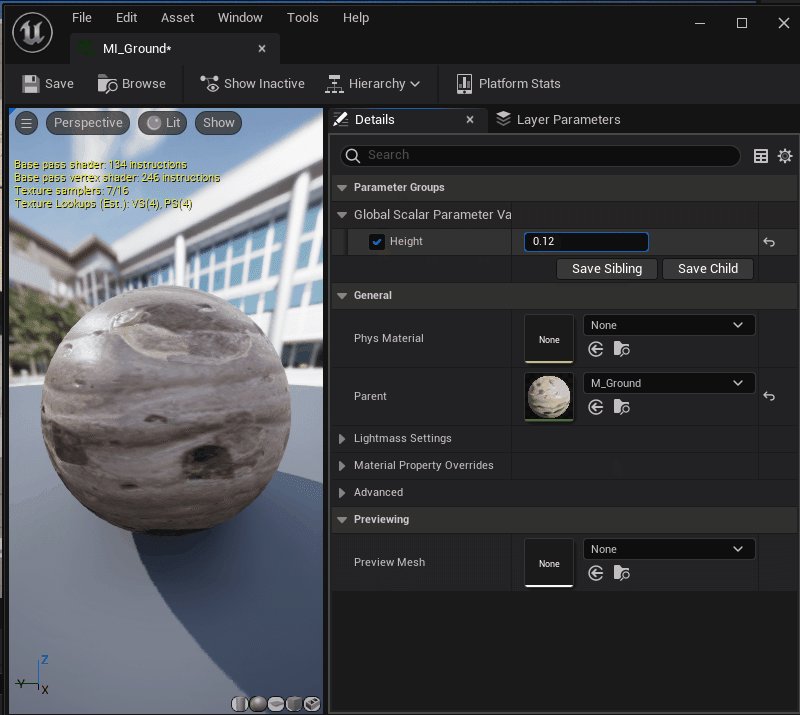
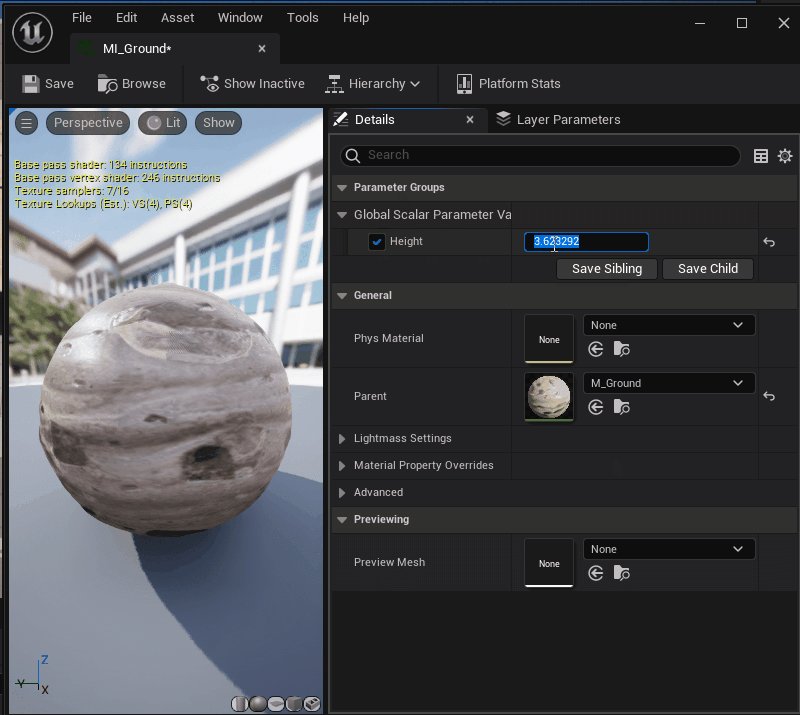
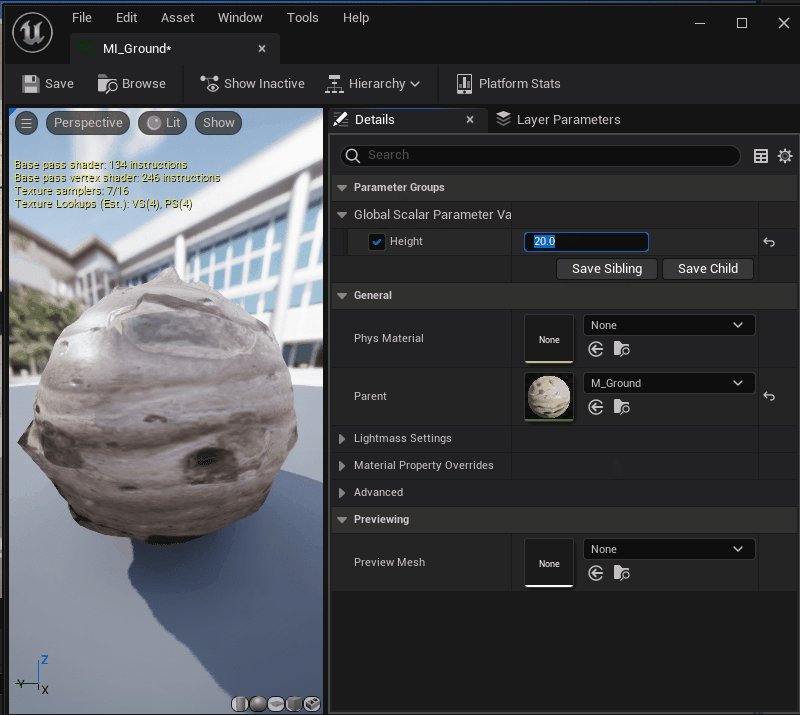
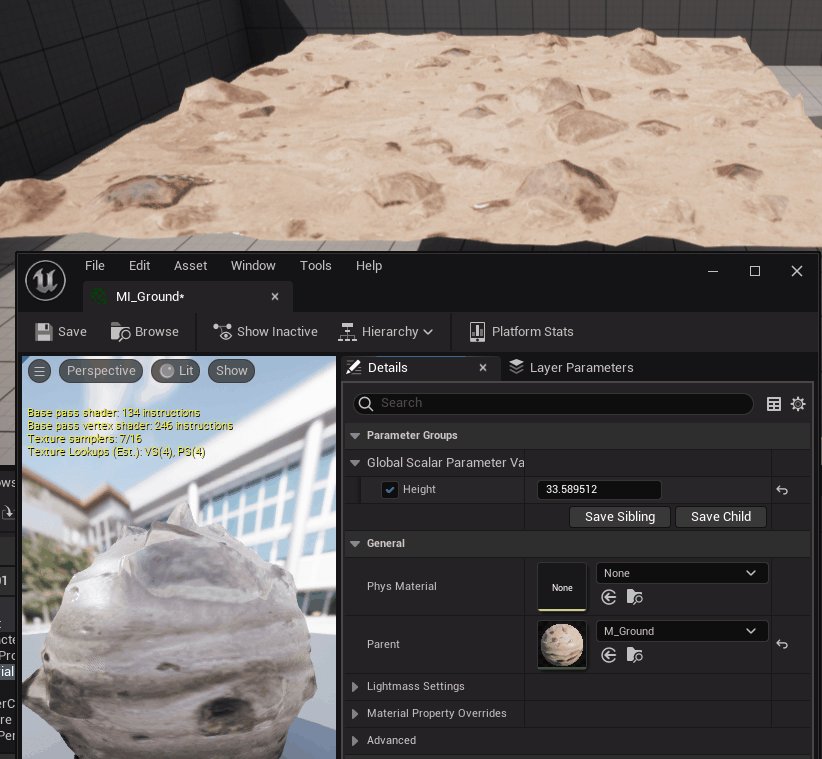
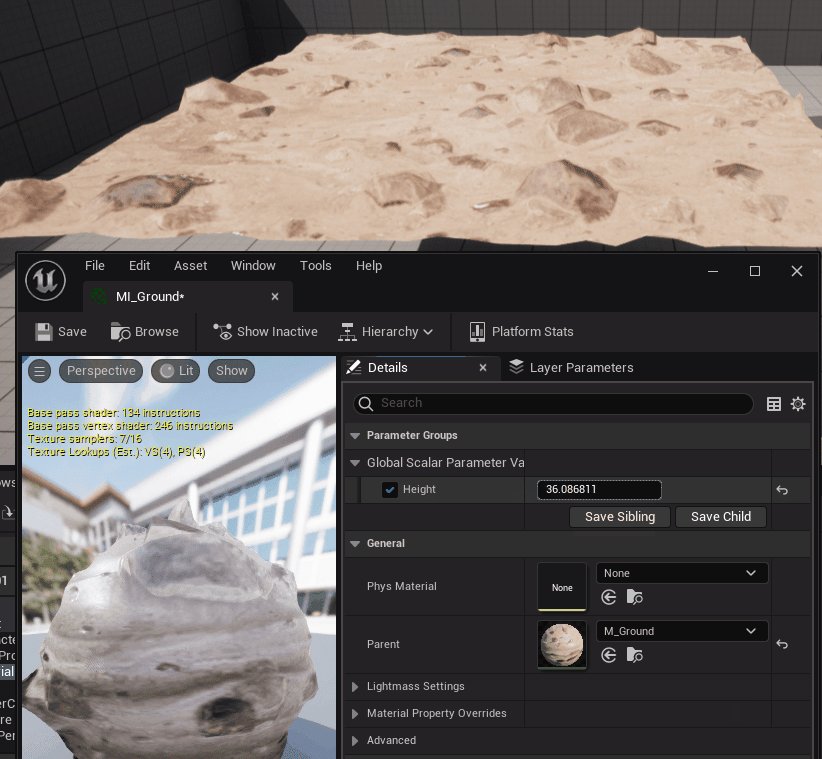
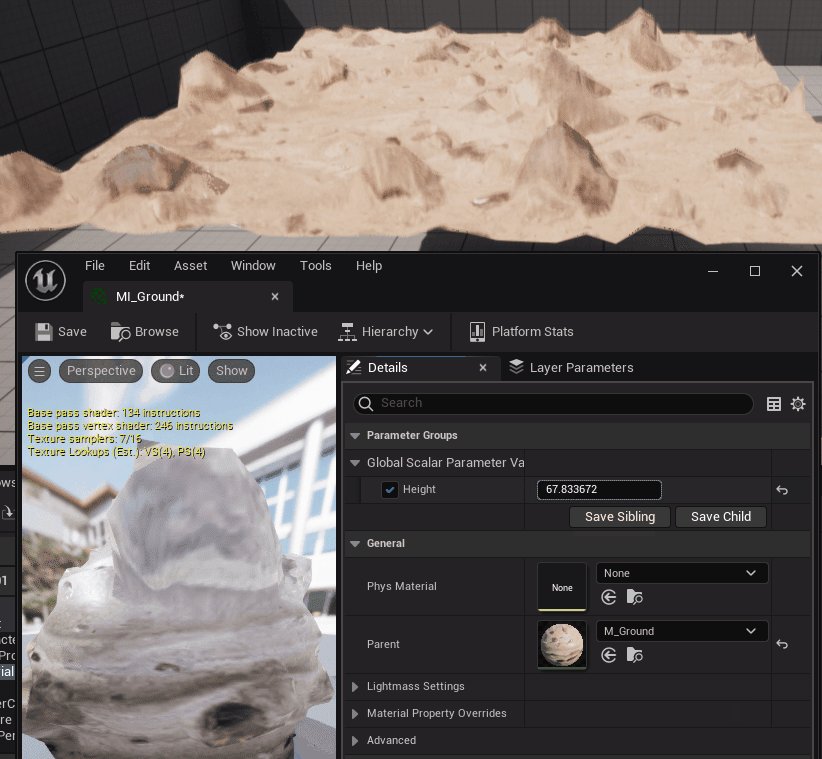
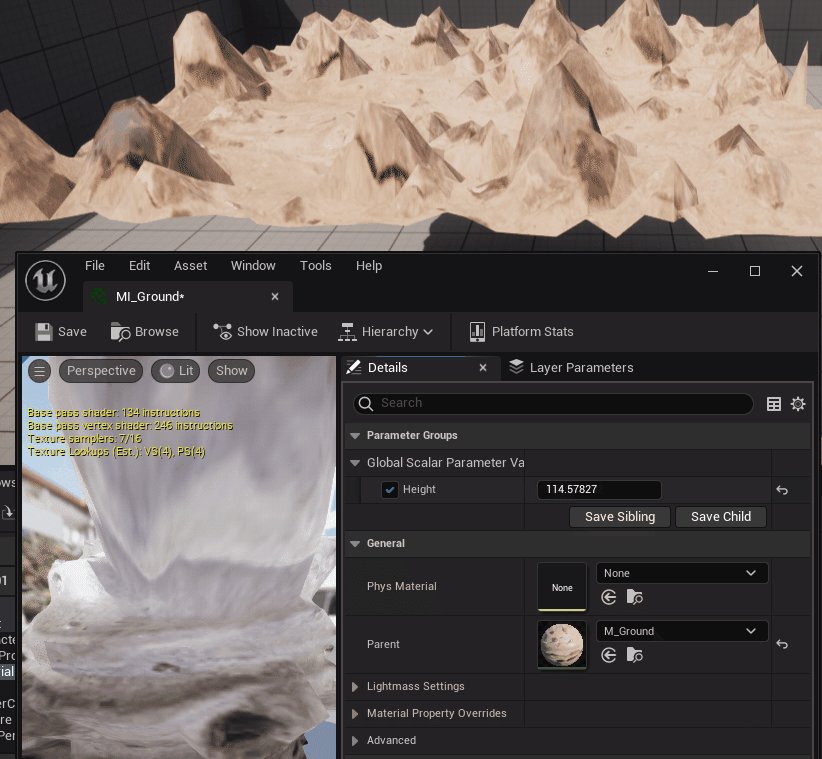
適応させたらMI_Groundを開いて、現状Heightが無効化されていますがHeightの左側のチェックボックスに、チェックを入れ有効化して数値を自由に変更します。


好みの高さにしたら、マテリアルインスタンスもSaveをします。
最終的に、Heightの数値を25にしました。

まとめ
凹凸感を表現したいときは、HeightマップとマテリアルのWorld Position Offsetを使用する。
頂点(Vertex)が多いメッシュほどよりリアルに頂点を動かすことができる。
頂点の数には注意が必要(多すぎ注意)
マテリアルをインスタンス化することで、管理、変更が容易になる。
次回
次回はテクスチャーの座標とDistortion(歪み)について紹介します。
