
「UEFN」ペイント、ブレンド可能なランドスケープマテリアルの作り方(Part1)
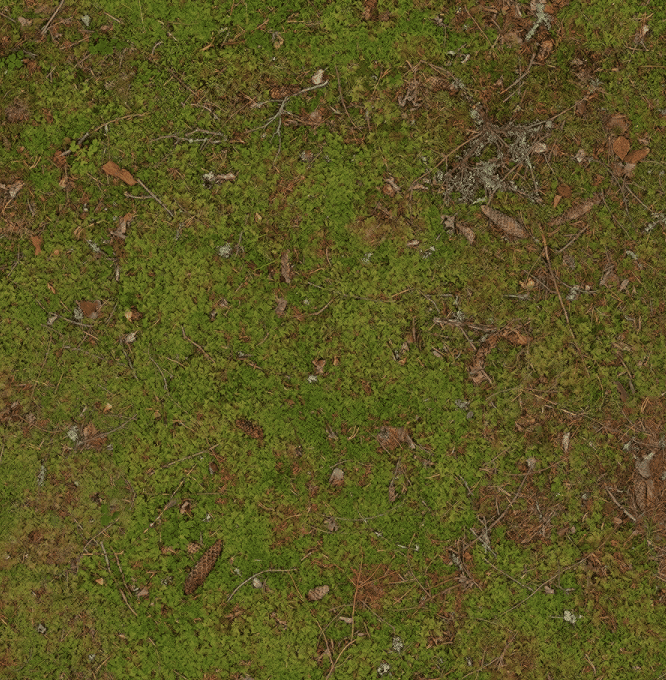
※本記事で使用するテクスチャ


この記事では、ペイント、ブレンド可能なランドスケープマテリアルの作り方を紹介します。
Landscape用の新規マテリアルの作製
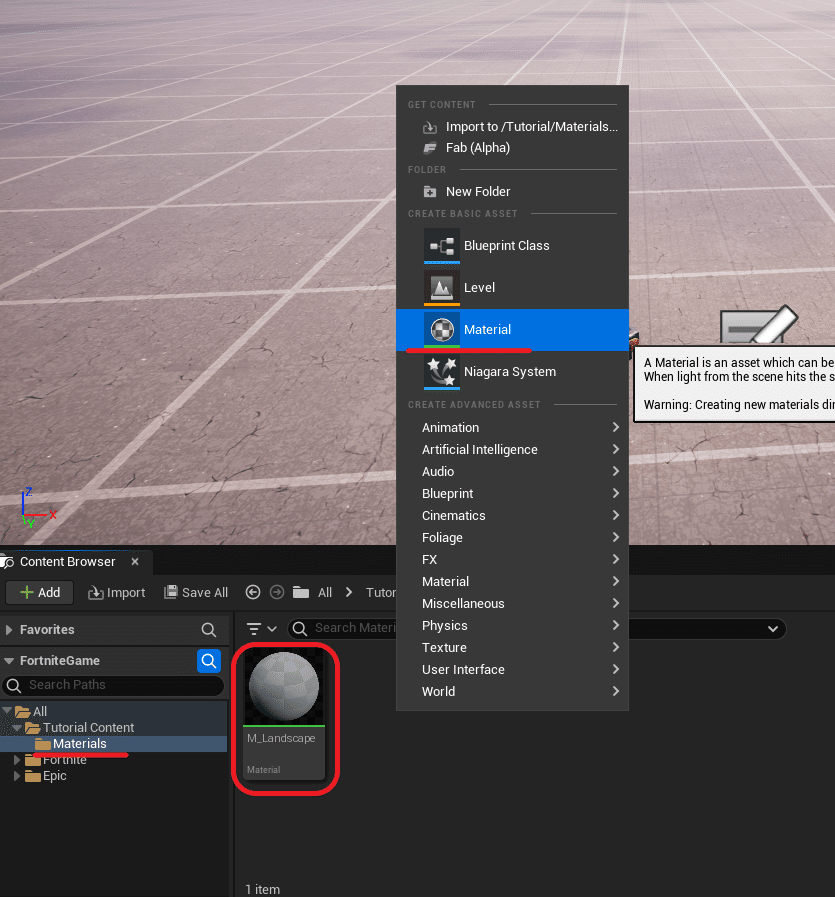
Materialsフォルダ内に、新規マテリアル(M_Landscape)を作り開きます。

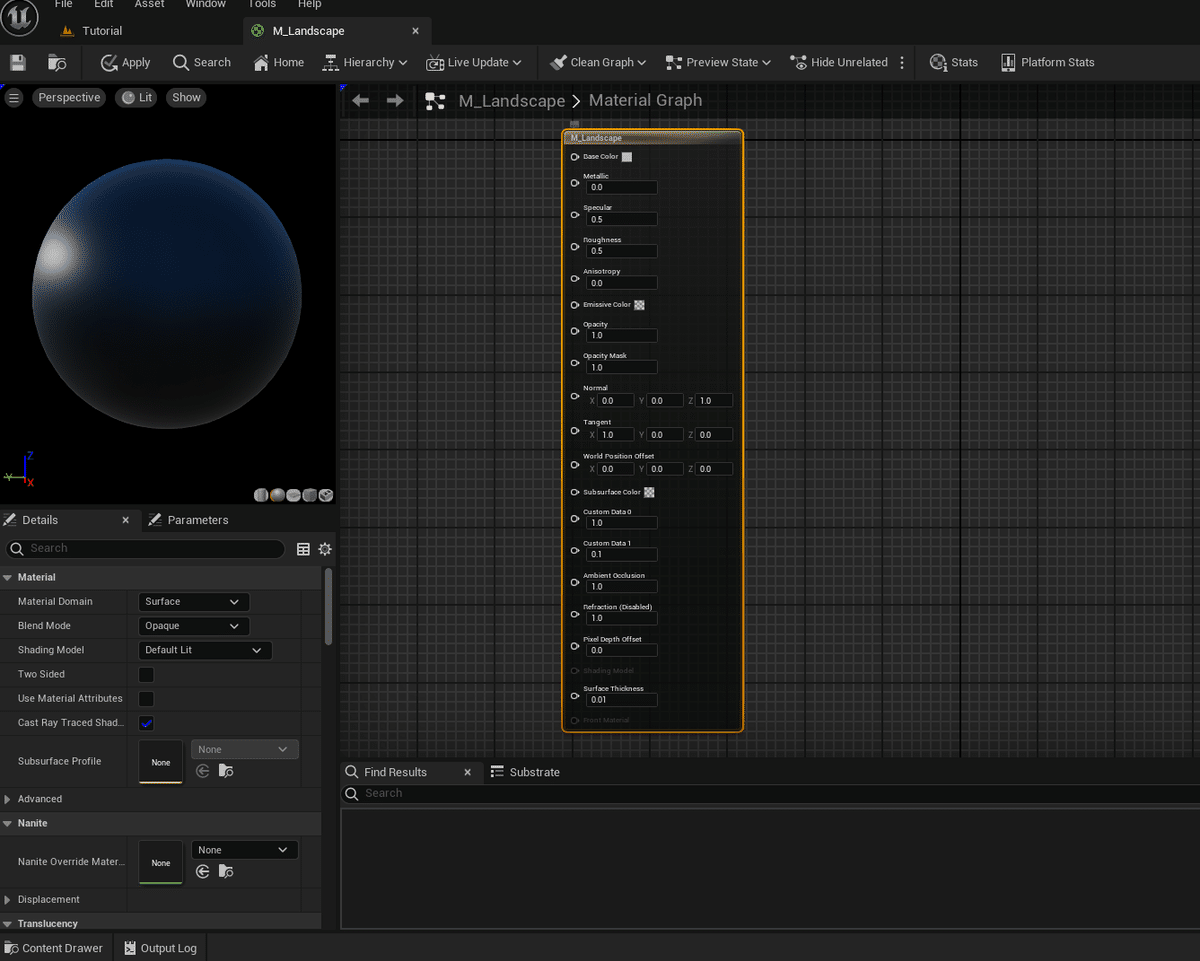
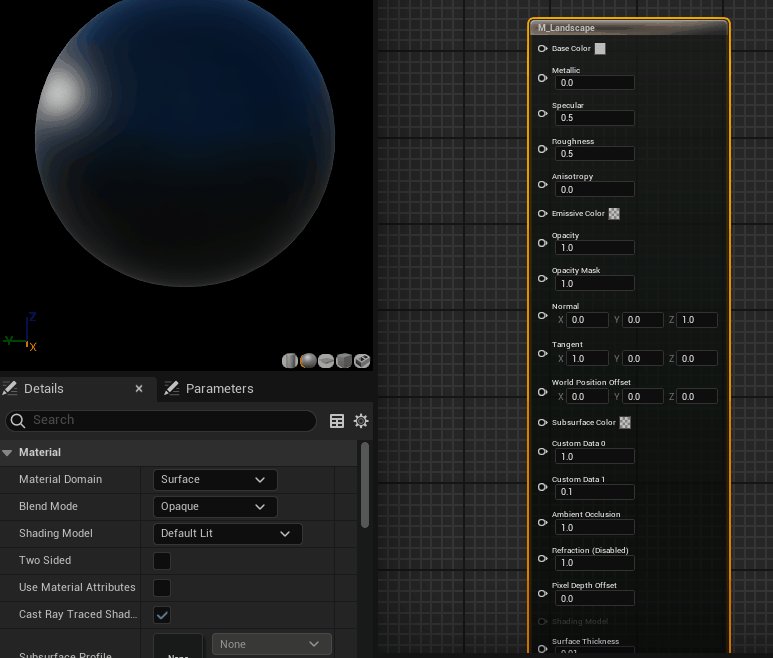
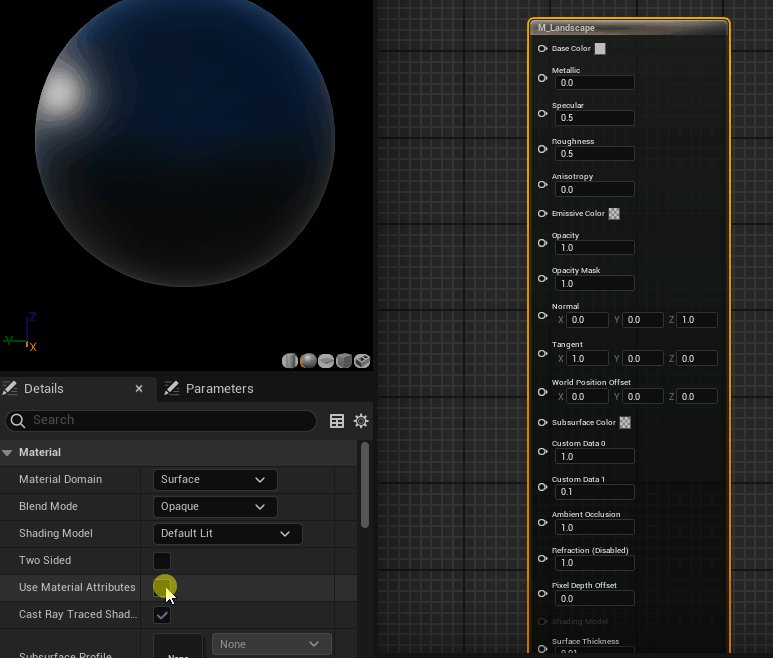
マテリアルを開いた状態

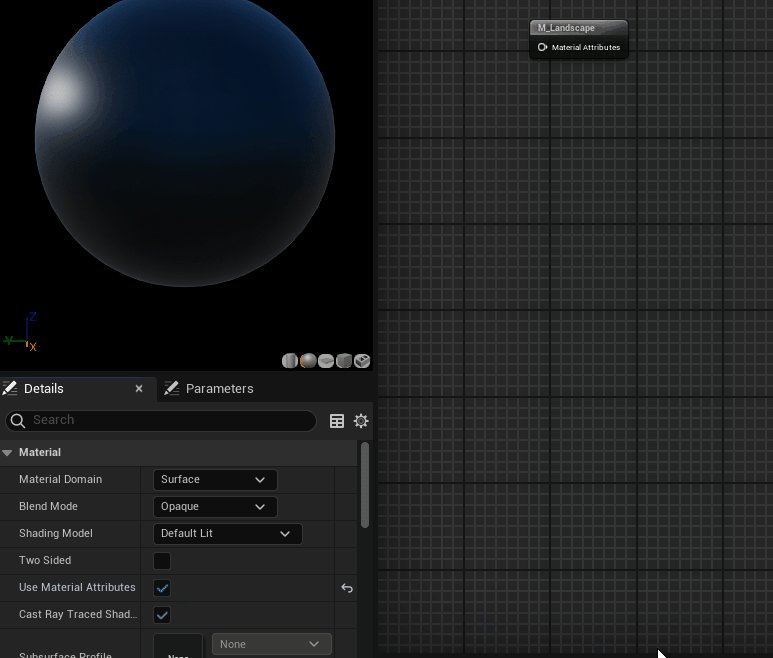
マテリアルのDetailsパネル内にあるUse Material Attributesのチェックを入れ属性化します。

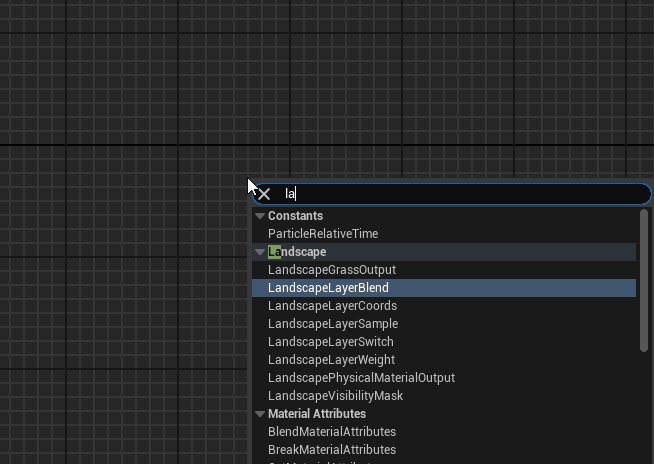
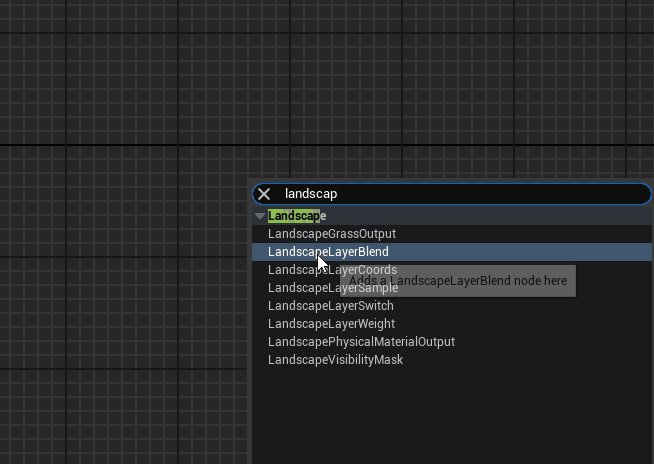
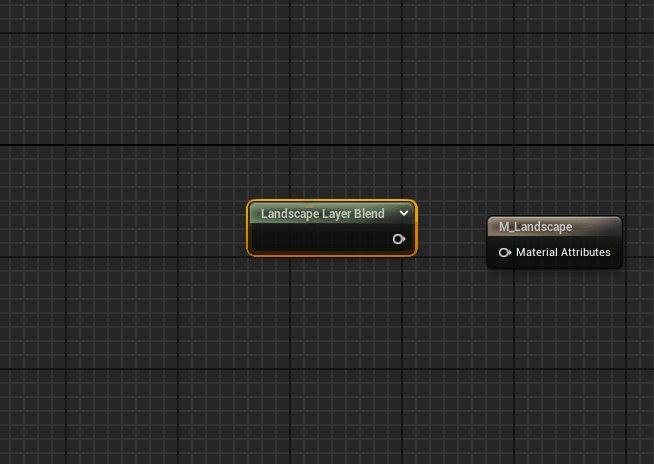
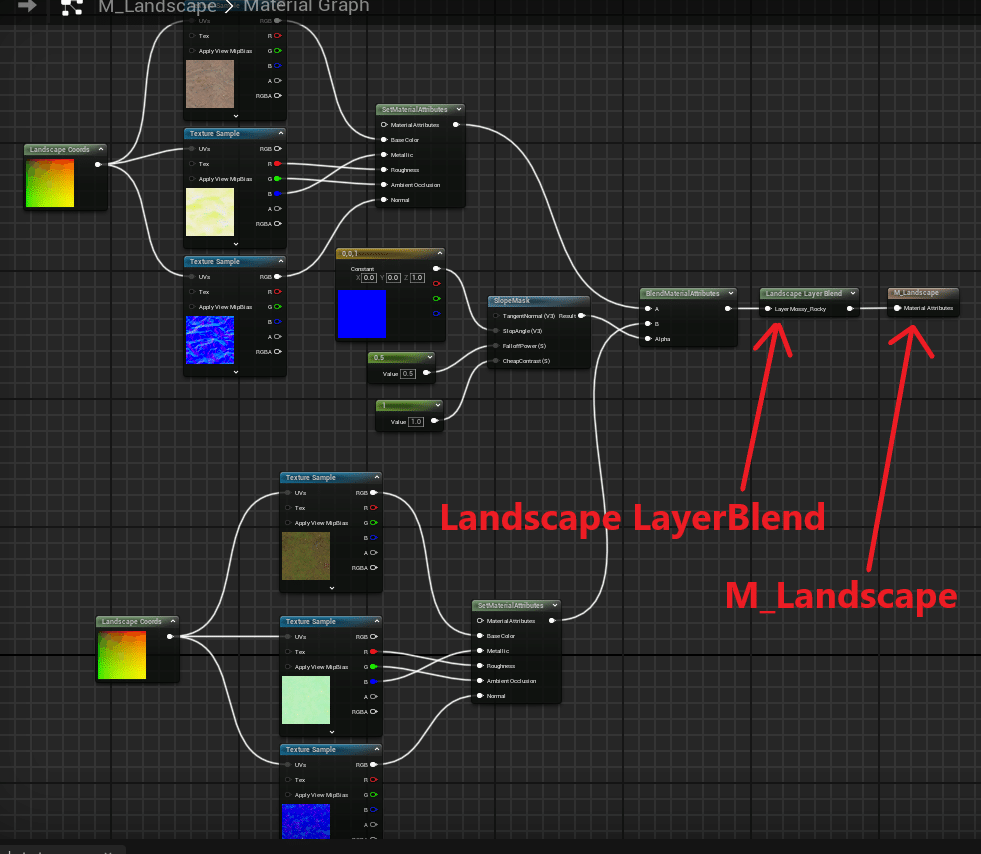
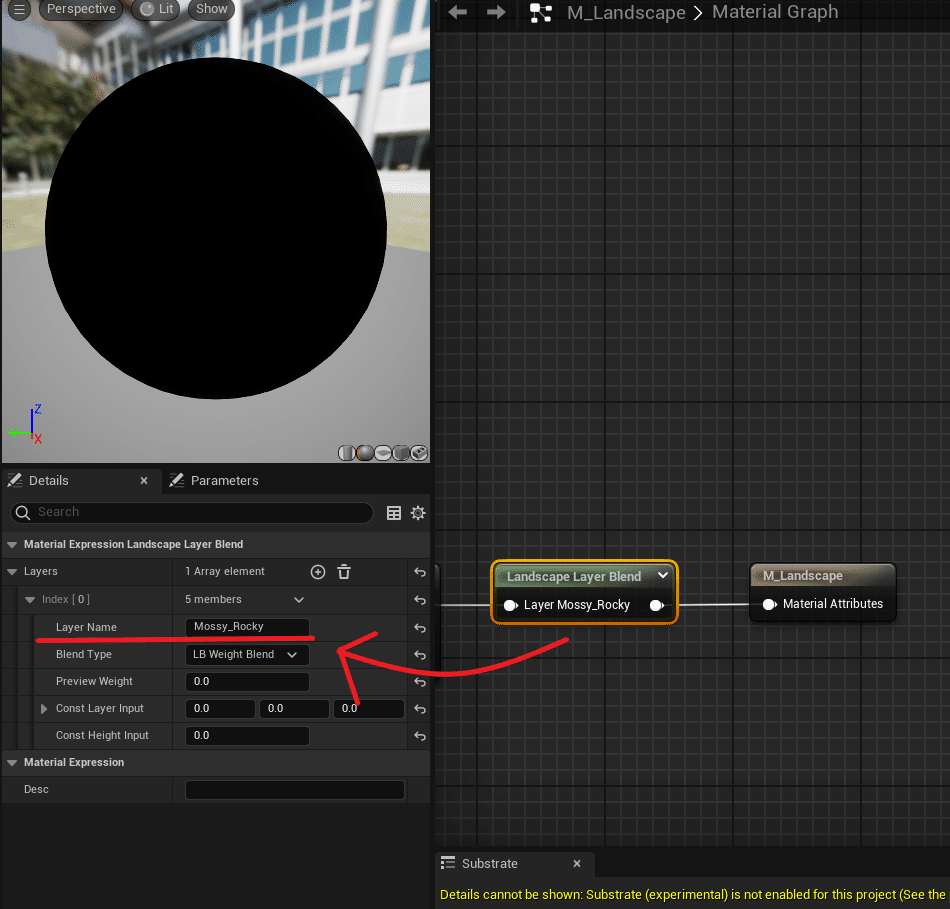
続いてLandscape Layer Blendノードを、以下のように配置します。
Landscape Layer Blendノードは、Landscape(風景)のLayer(層)をBlend(混ぜる)と言うことで、複数の異なった地形を作ることができます。
例 砂漠と草原と岩など、、、

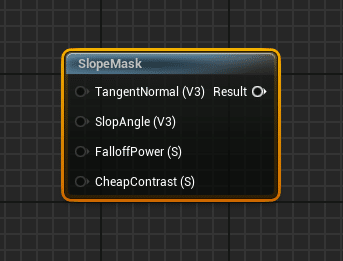
SlopeMaskノードを設置
※SlopeMaskノードはUnreal Engineからコピーが必要です。
2024/4/15現在
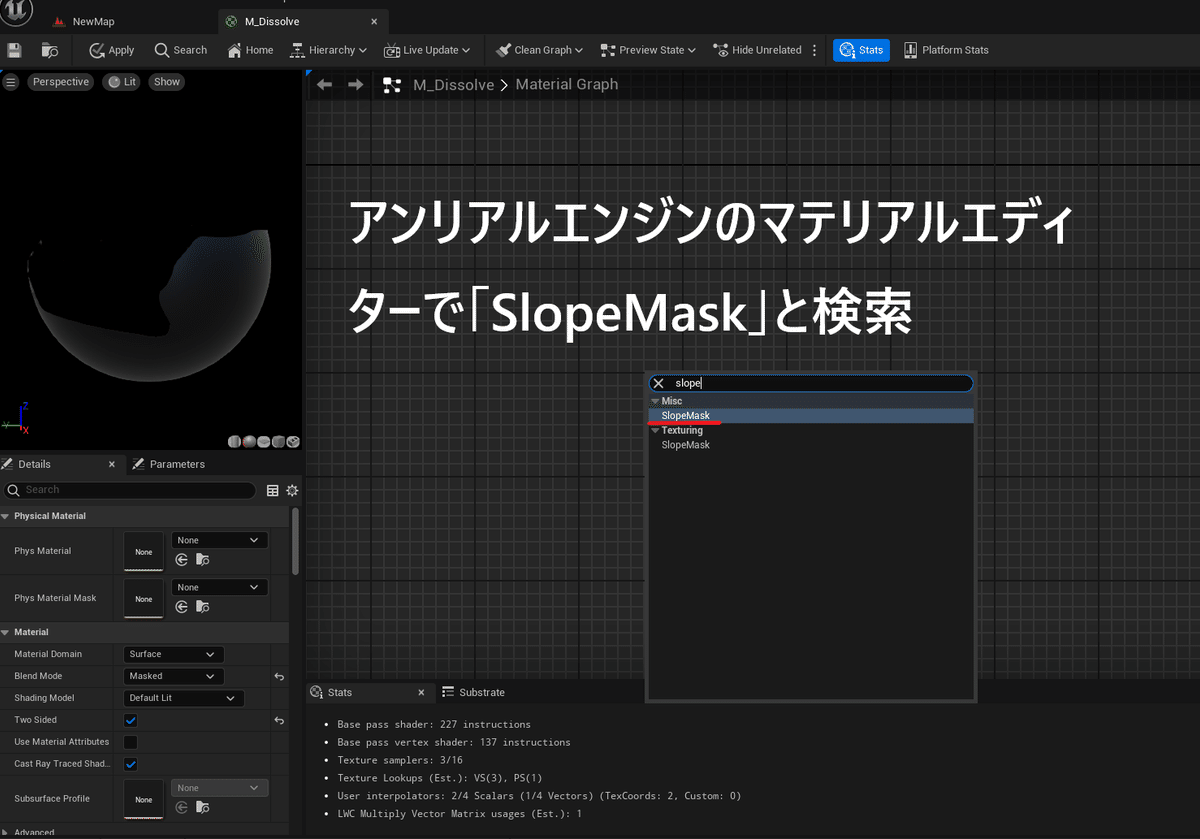
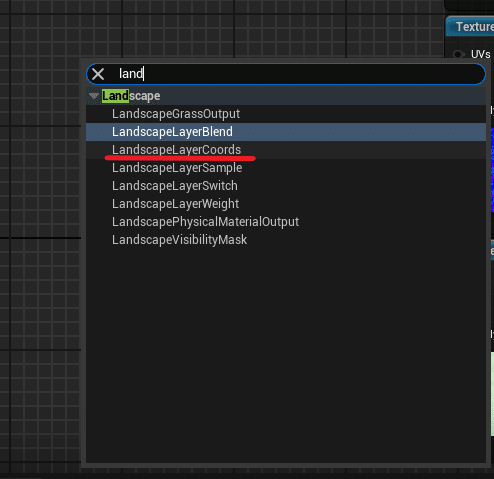
Unreal Engineを開き、適当に新規マテリアルを作り、それを開き以下のように「SlopeMask」と検索します。

SlopeMaskを選択してコピー(Ctrl + C)します。

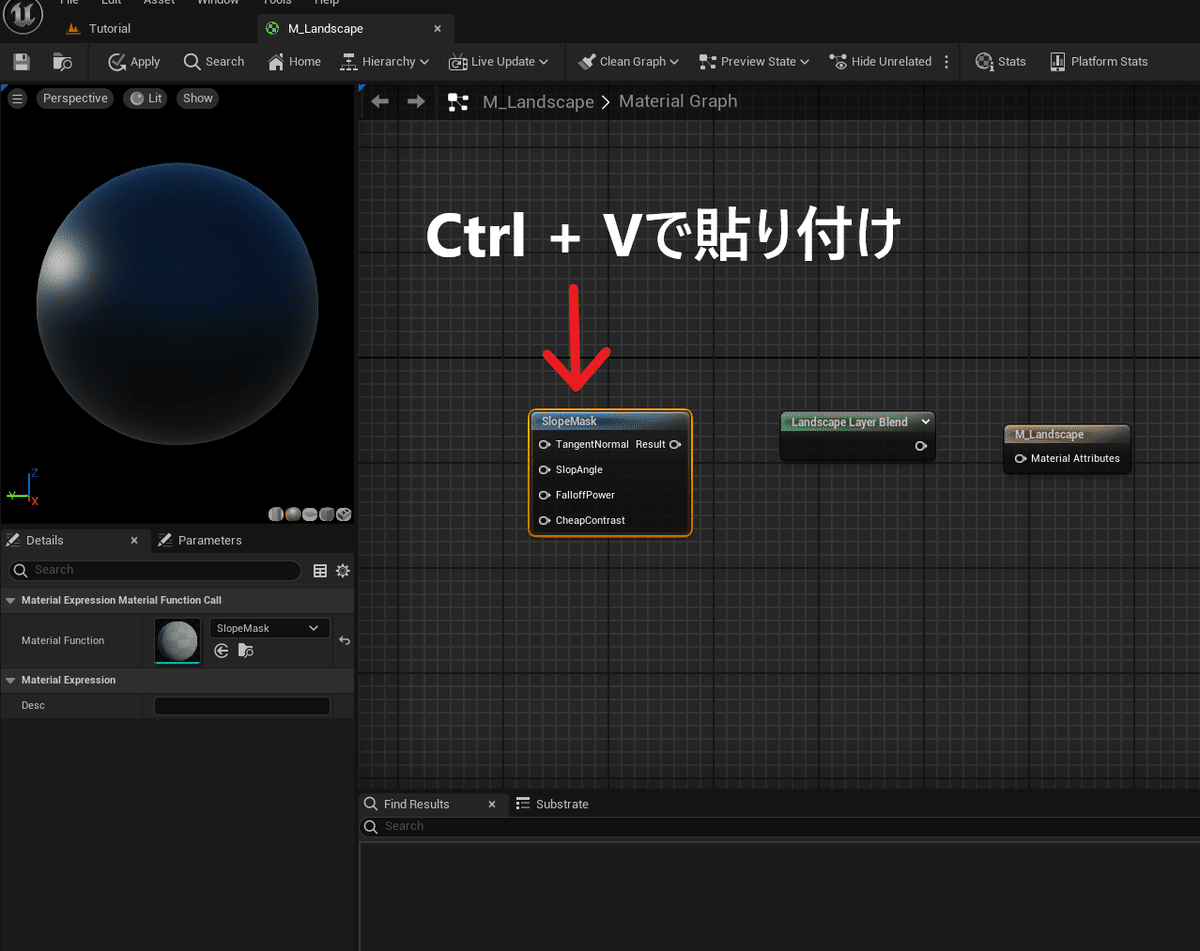
SlopeMaskノードをコピー出来たら、
UEFNのM_Landscapeマテリアルに貼り付け(Ctrl + V)ます。

1層目で使用するテクスチャの追加
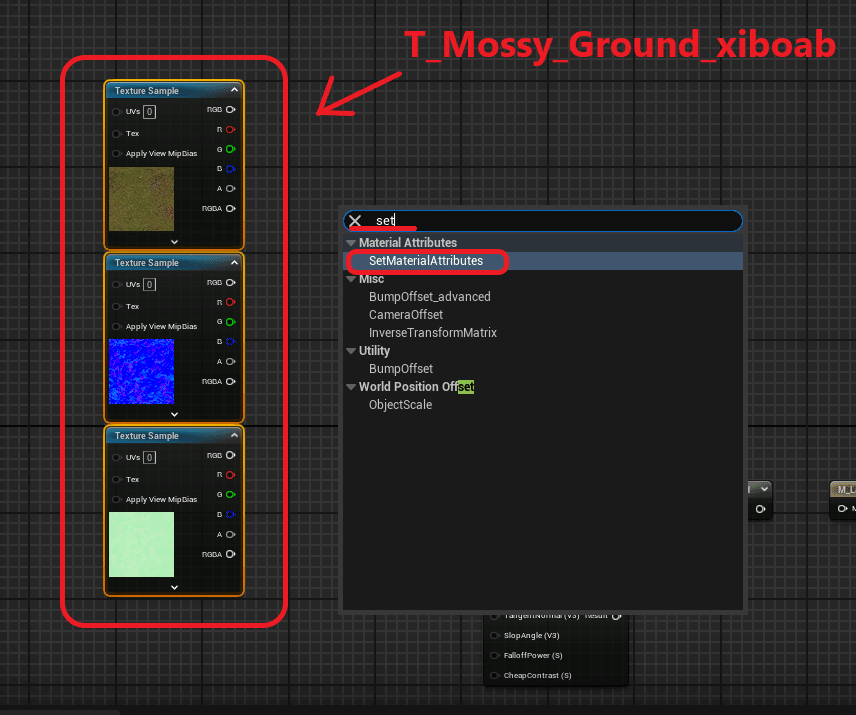
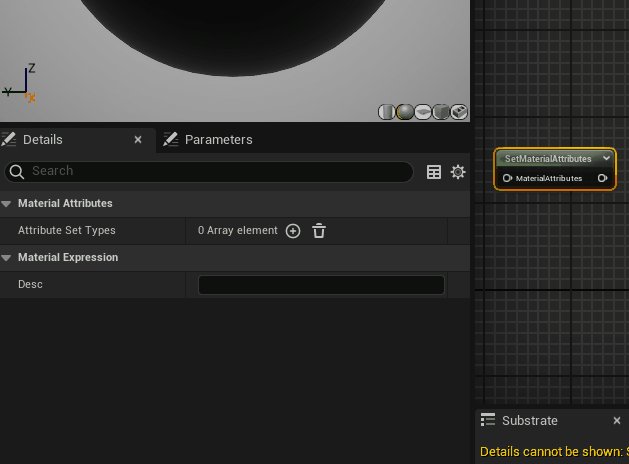
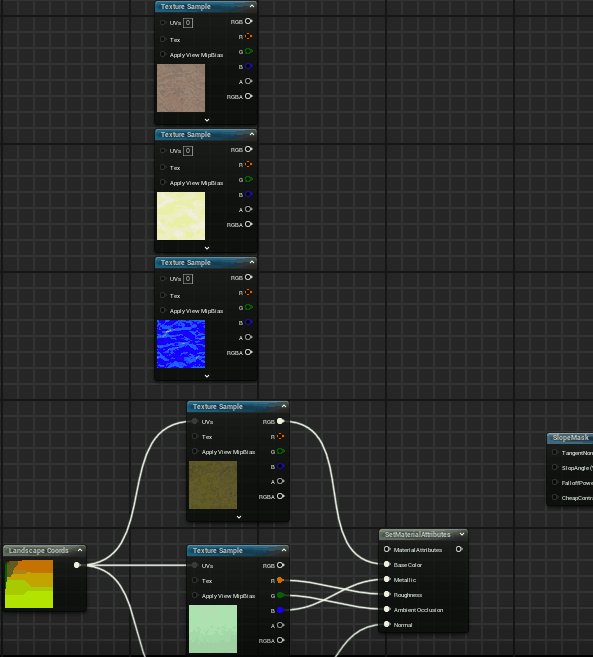
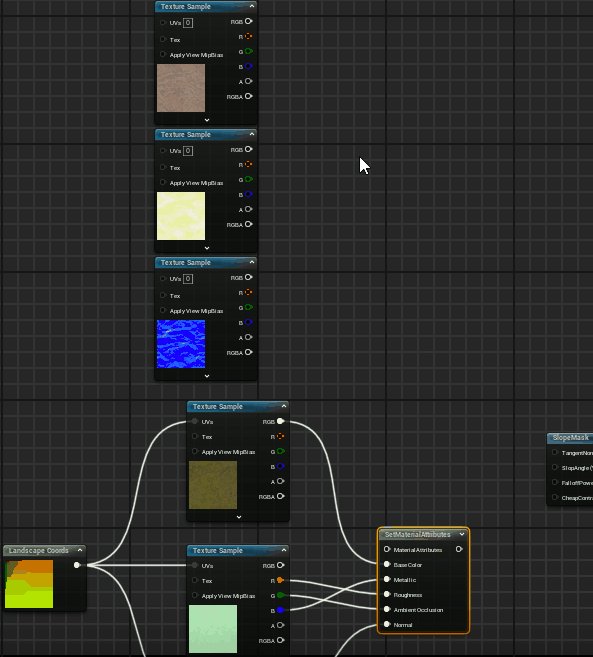
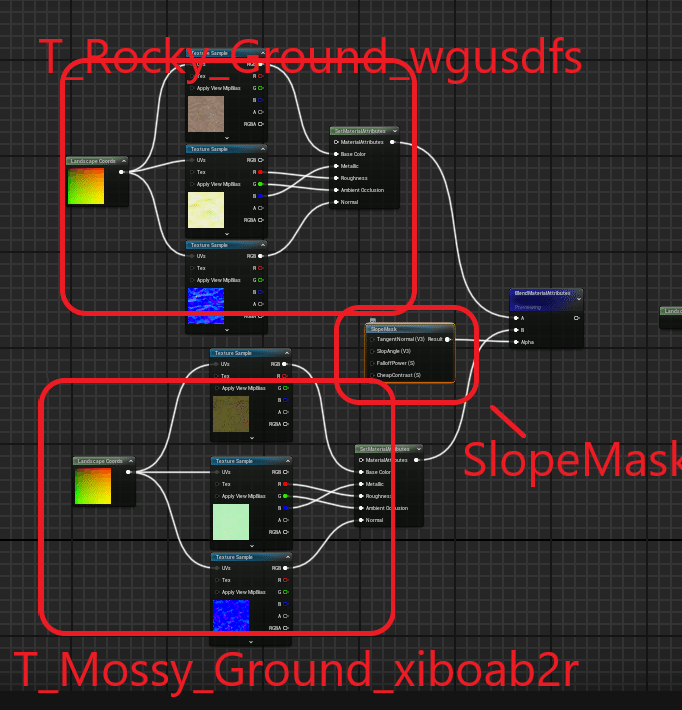
冒頭で紹介したテクスチャのT_Mossy_Ground_xiboabを、M_Landscape内に配置して、新たにSetMaterialAttributesノードを配置します。

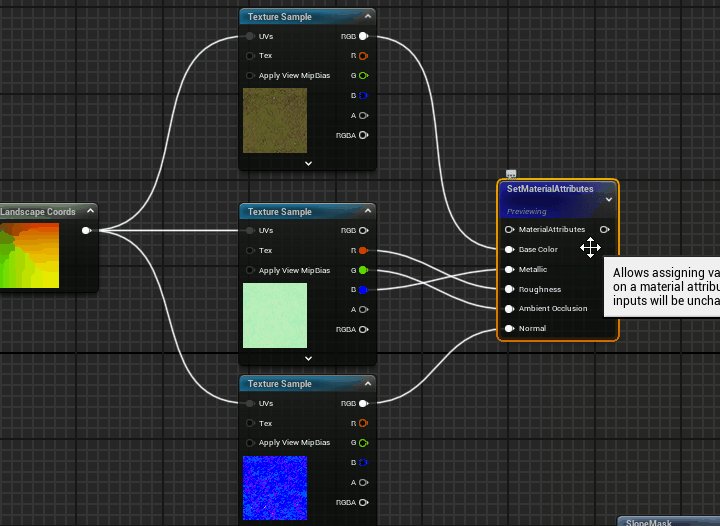
SetMaterialAttributesノードは、必要なマテリアル属性(ベースカラー、メタリック、スペキュラー、、、)などを追加できます。

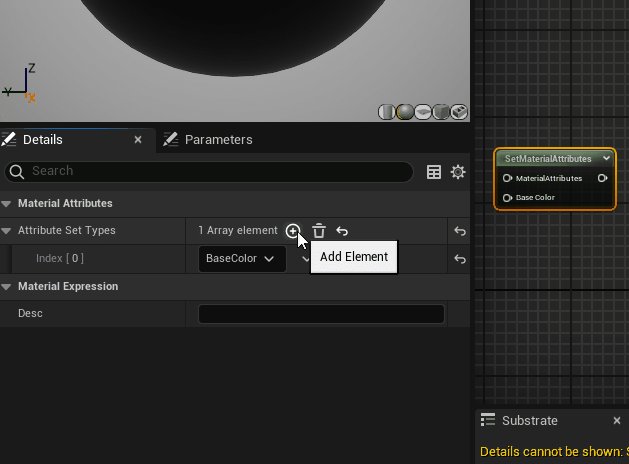
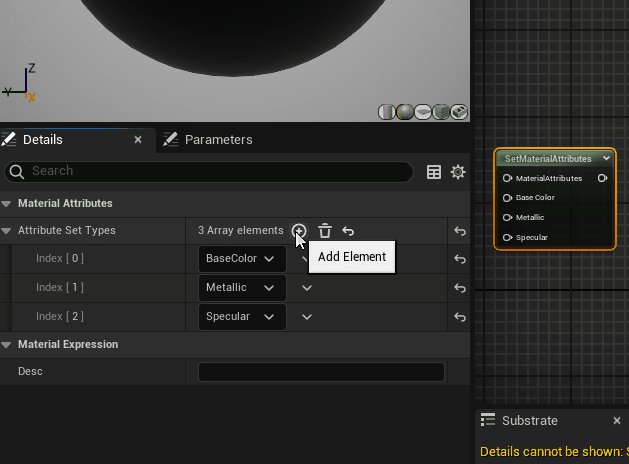
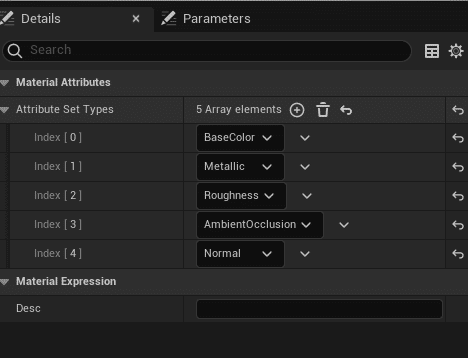
SetMaterialAttributesノードの、Detailsパネルの+アイコンをクリックして属性を追加します。

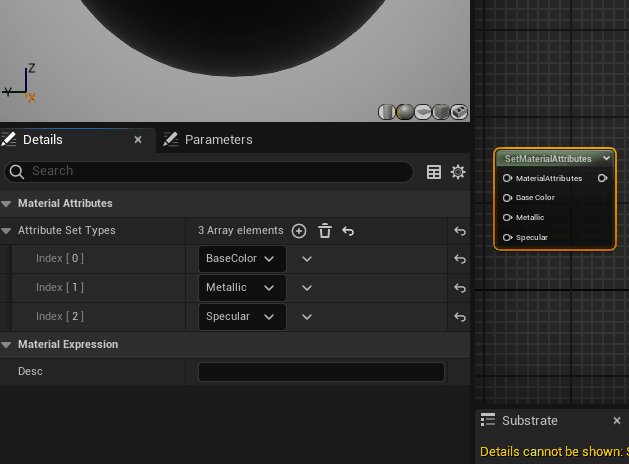
今回は、以下の属性を追加しました。

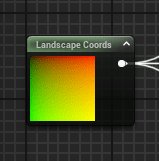
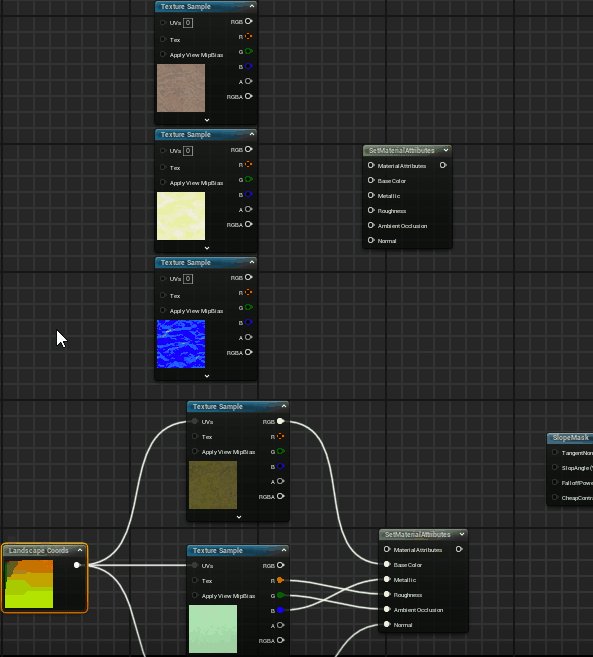
続いてLandscapeLayerCoordsノードを追加します。
LandscapeLayerCoordsノードとは、接続したテクスチャUVのサイズ、回転、位置などを調整したいときに使用します。


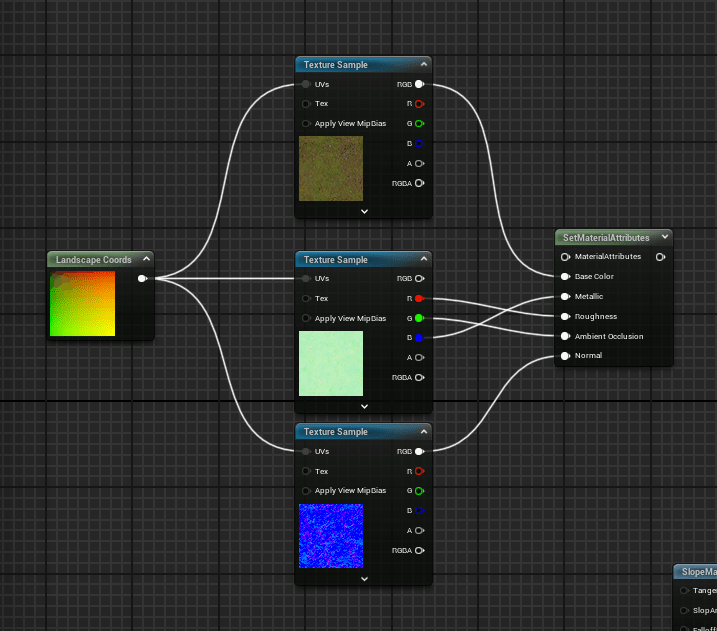
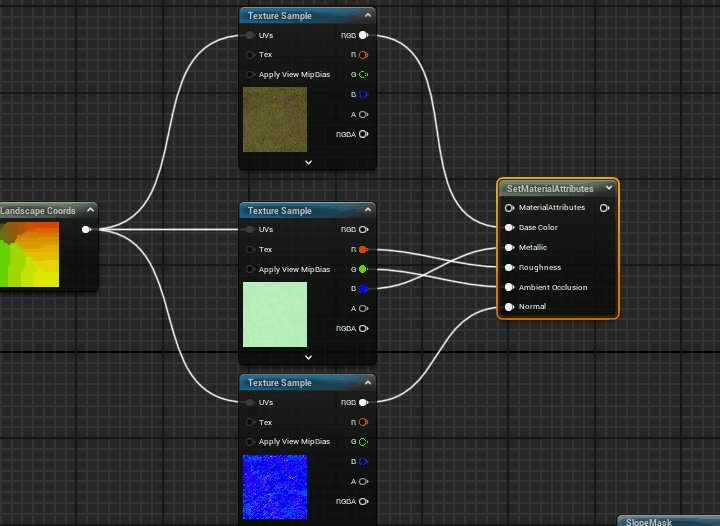
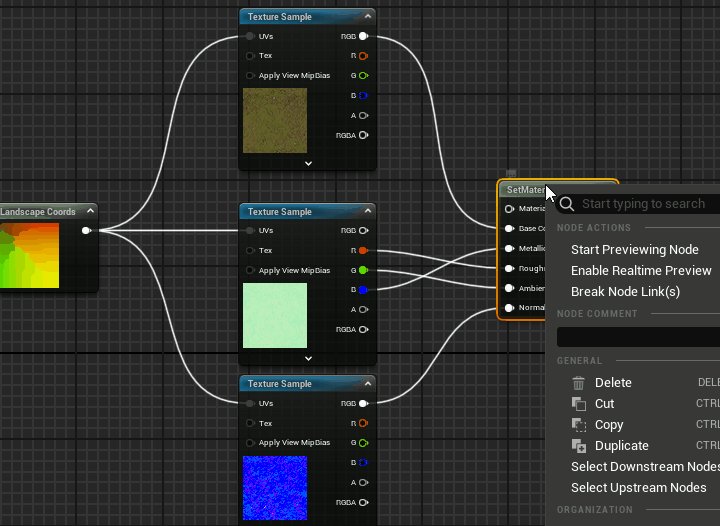
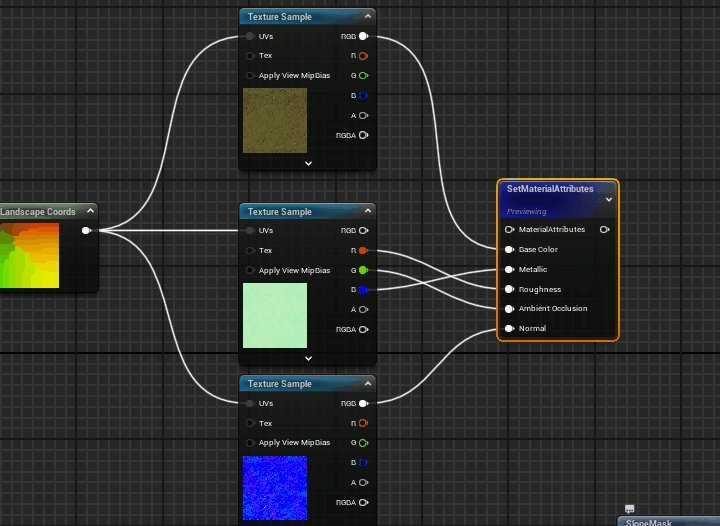
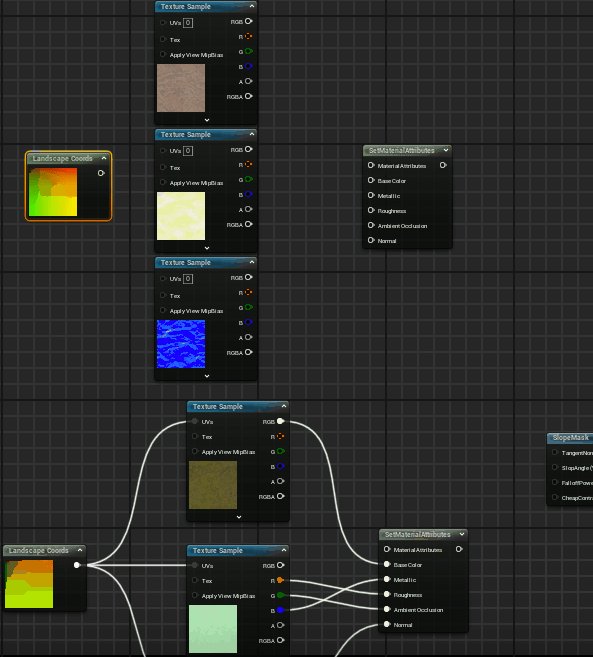
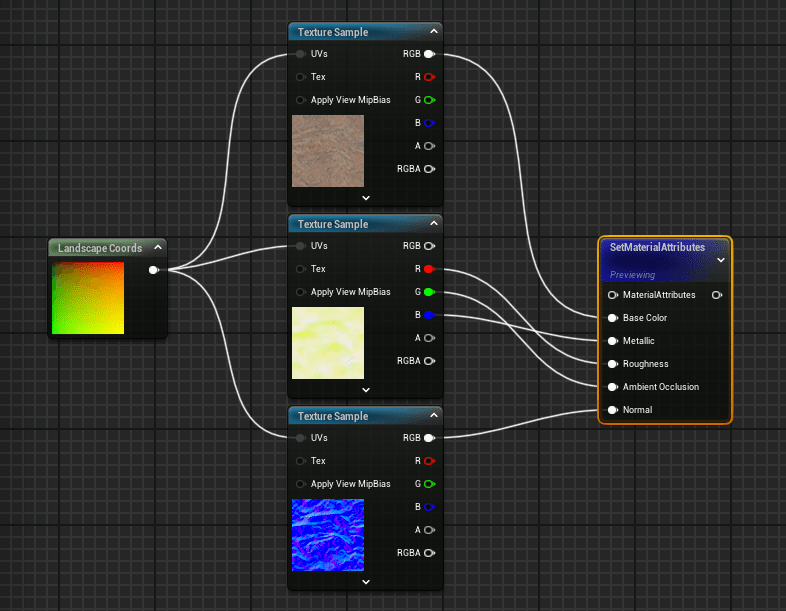
属性を追加して、LandscapeLayerCoordsノードを配置したら、以下のようにノードを繋げます。

テクスチャの接続で、一つだけRGBの出力をMetalic、Roughess、AmbientOcclusionに接続していますが、
これについて詳しく知りたい方は、以下の記事で紹介しています。
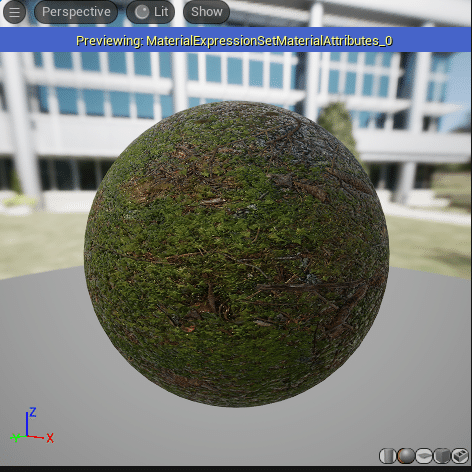
ノードを正確に繋いだらSetMaterialAttributesのプレビューを確認します。

プレビュー結果

2層目で使用するテクスチャの追加
冒頭で紹介したテクスチャのT_Rocky_Ground_wgusdfsを、M_Landscape内に配置して、既に配置しているSetMaterialAttributesとLandscapeCoordsノードをコピぺします。

以下のようにノードを繋いだら、プレビューを確認します。


これで2層のテクスチャのブレンドの準備ができました。
2つのテクスチャのブレンド
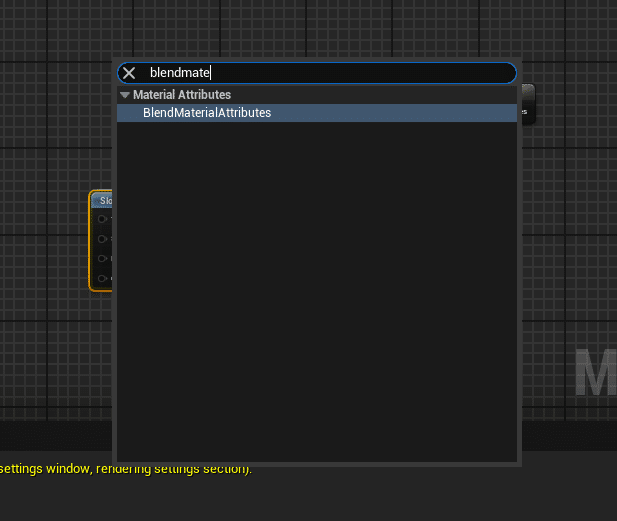
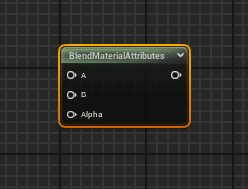
ランドスケープマテリアルで、テクスチャをブレンドするには、BlendMaterialAttributesノードを追加します。


BlendMaterialAttributesは、Aの入力ピンとBの入力ピンにブレンドさせたいテクスチャを繋ぎ、Alphaピンでブレンドの度合いなどの細かい調整をします。
今回は、AにT_Rocky_Ground_wgusdfsテクスチャを繋ぎ、
BにT_Mossy_Ground_xiboab2rテクスチャを繋ぎます。
そしてAlphaにSlopeMaskを繋ぎます。

T_Rocky_GroundとT_Mossy_Groundを接続したら、
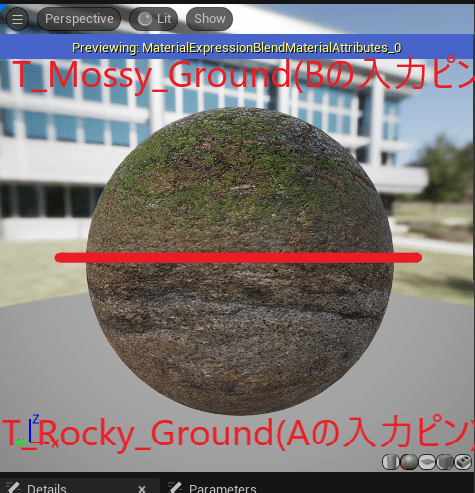
プレビューを確認します。
2つのテクスチャが、ブレンドしている事がわかります。

SlopeMaskの調整
今回、SlopeMaskで使用する入力ピンは、以下の3つです。
SlopAngle(ブレンドする角度の調整)
FalloffPower(ブレンドの強さの調整)
CheapContrast(ブレンドの境界の調整)
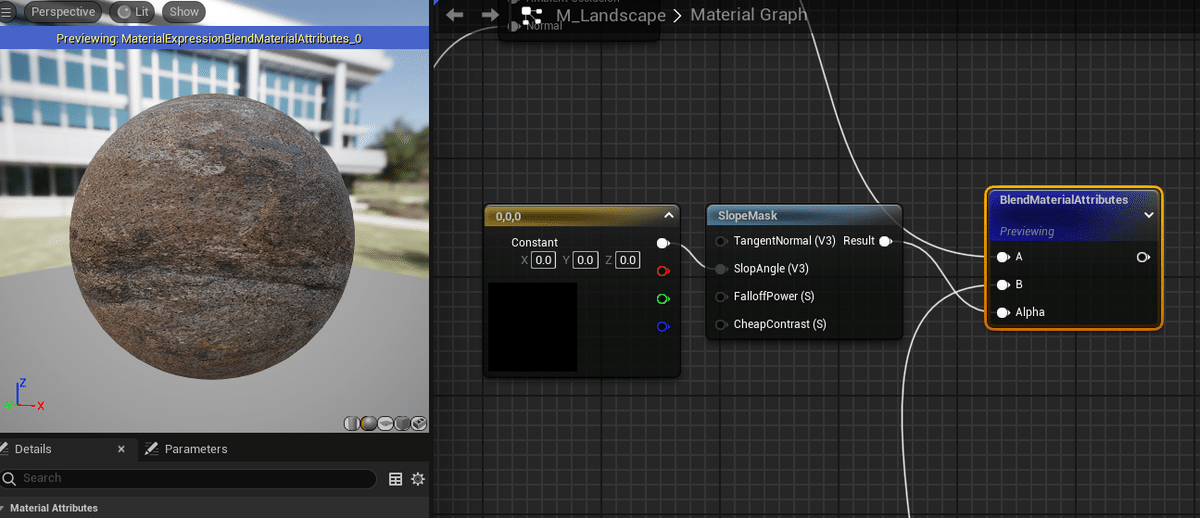
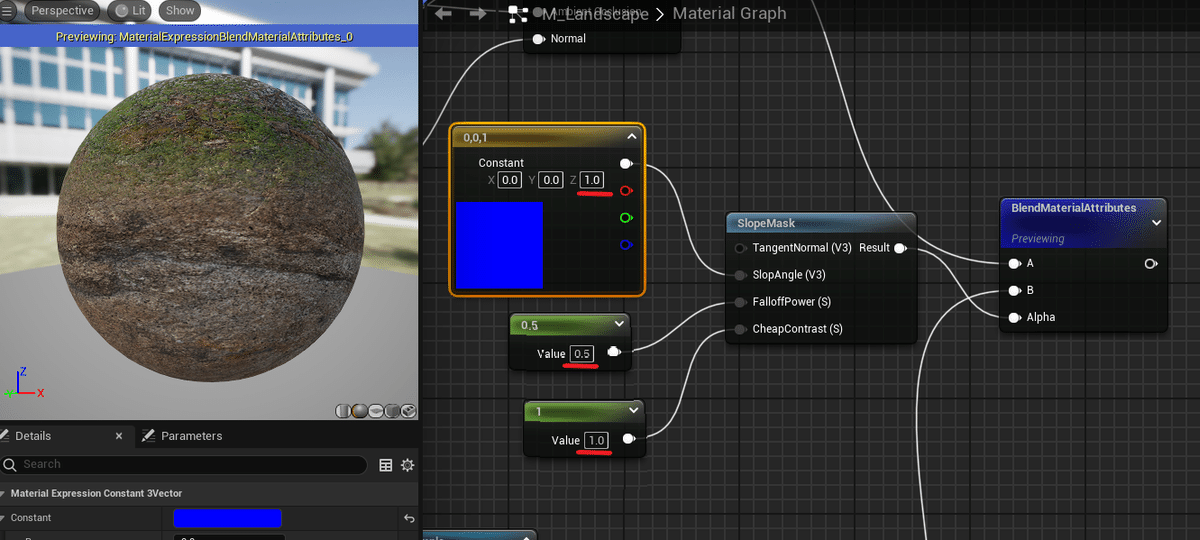
SlopAngleにConstant3Vectorノードを追加します。
Constant3Vectorには3つの値(RGB)があり、これに数値を入力することでブレンドさせる角度(方向)を変更することができます。
値RGBは、順にX,Y,Z方向にブレンド角度を変更できます。
現在、Constant3VectorのRGBの値は0.0なので、全くブレンドされていません。

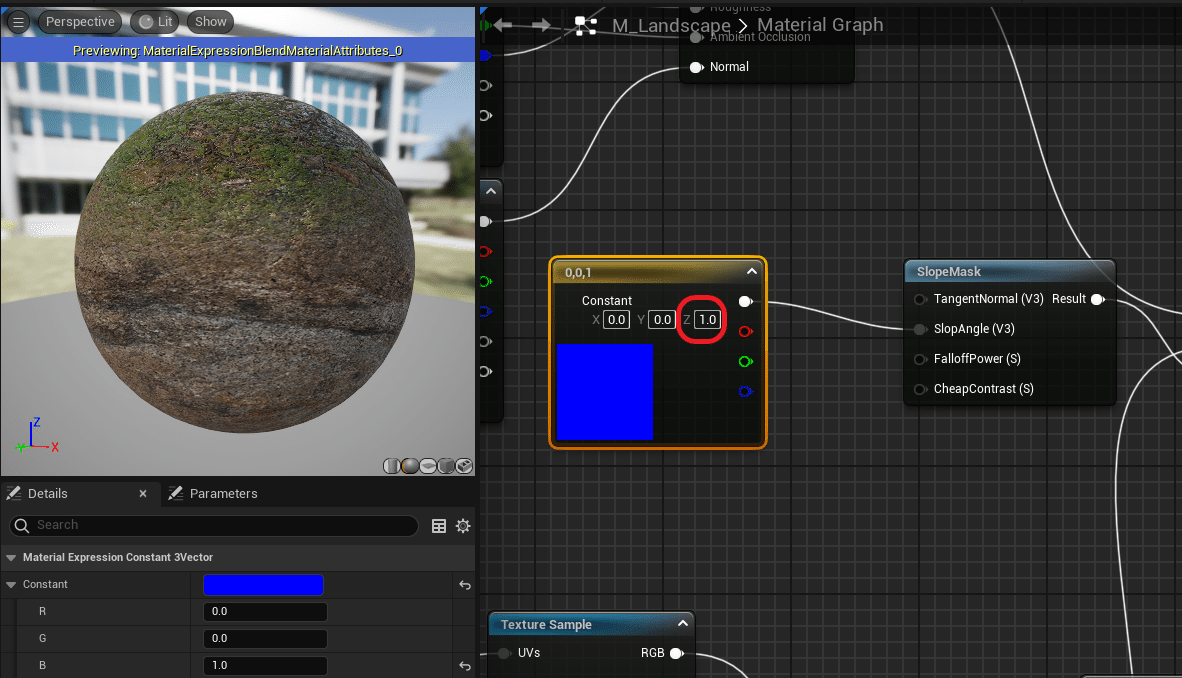
今回は、上方向に対してブレンドを調整したいので
Bの値(Z軸)に値1.0を入力します。

Bの数値を上げれば、T_Mossy_Groundがより濃くなります。
残りのRとGに関しては、XとY方向に向けて調整できます。
気になる方は、数値を入力して色々試して下さい。
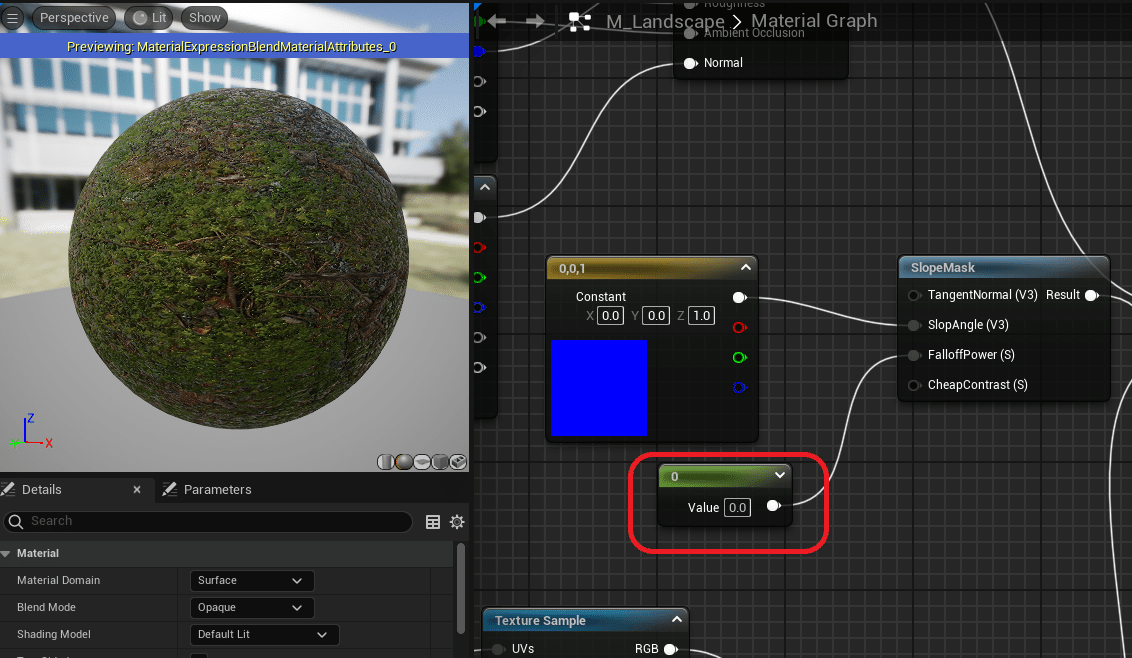
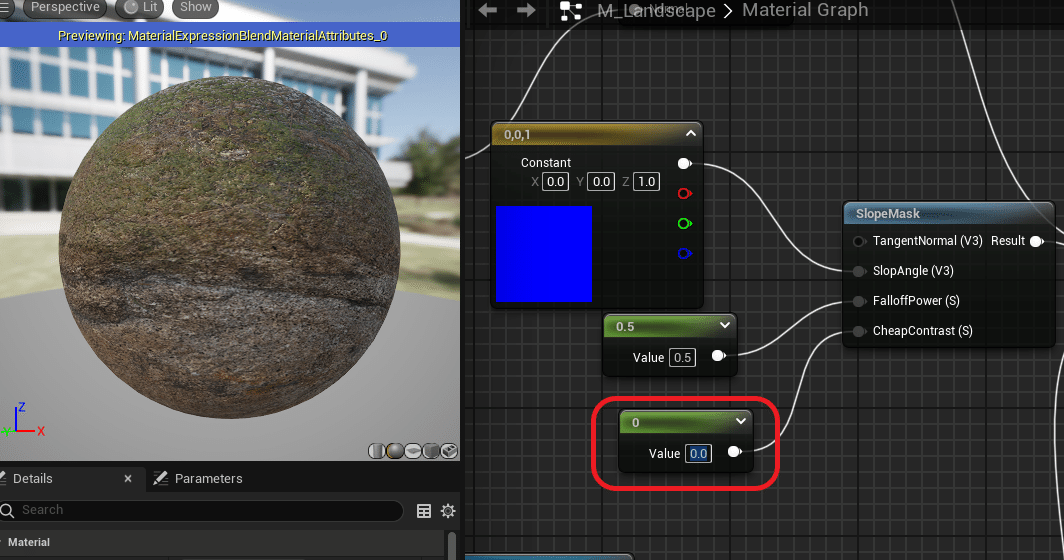
続いてFalloffPowerです。
以下のように、ConstantVectorノードを追加しFalloffPowerに繋ぎます。
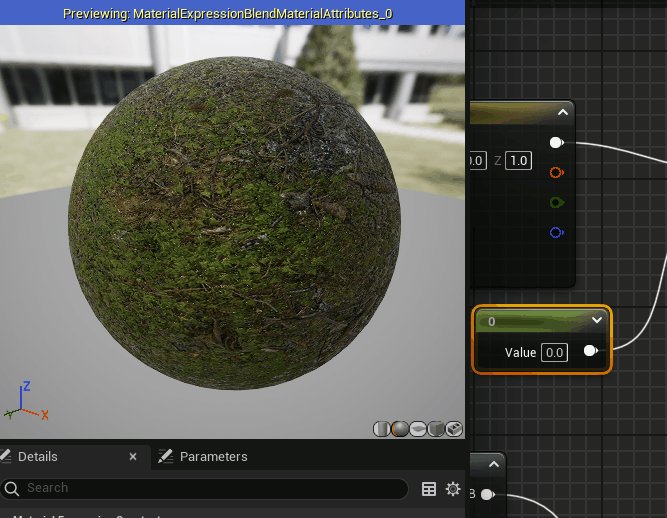
現在数値が0.0なので、全てT_Mossy_Groundの見た目になっています。

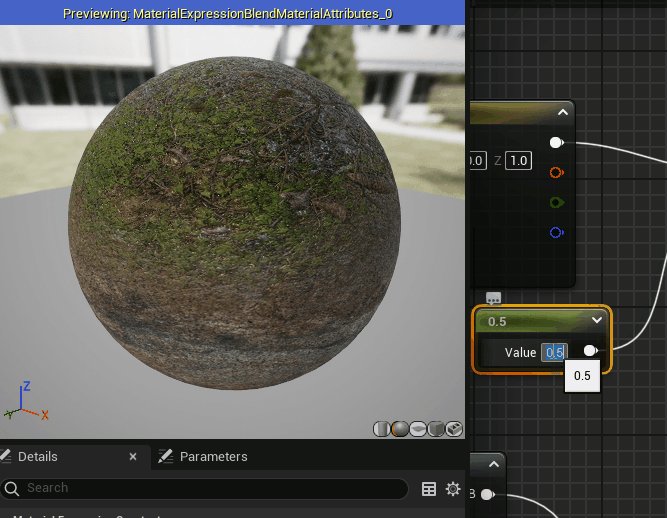
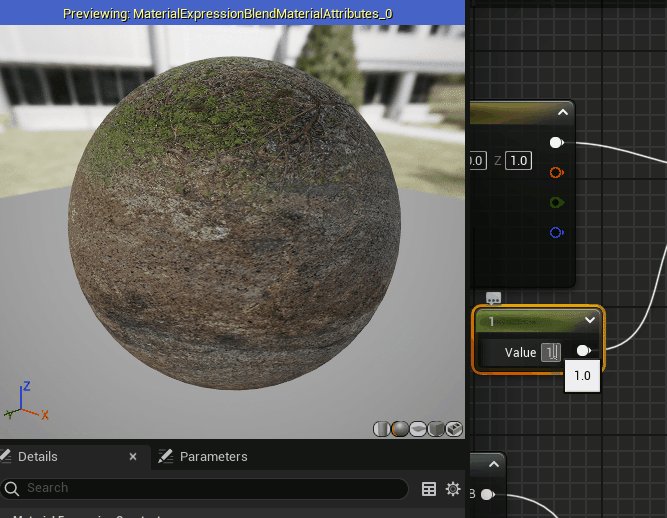
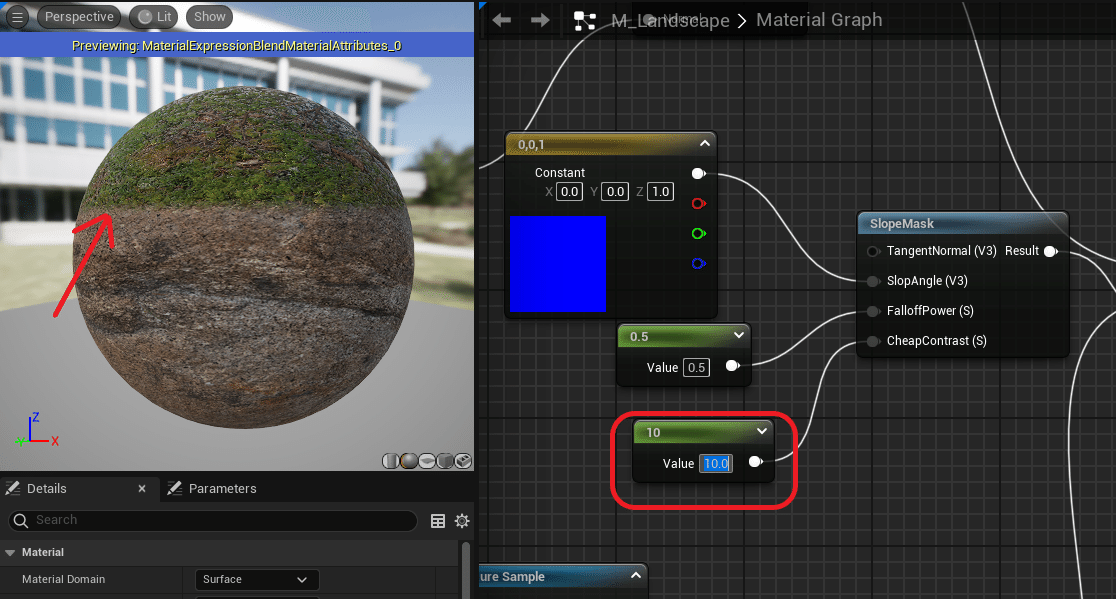
数値を0.5上づつ上げていくと、T_Rocky_Groundの範囲が大きくなっていく事がわかります。

今回は0.5に設定しておきます。
最後にCheapContrastです。
ConstantVectorノードを追加してCheapContrastに繋ぎます。

現在そこまで、プレビューに違いはありません。
ConstantVectorの数値に10.0を入力してみると、
ブレンドしたテクスチャの境界線をくっきりさせる事ができます。

現状は値を1.0に設定しておきます。
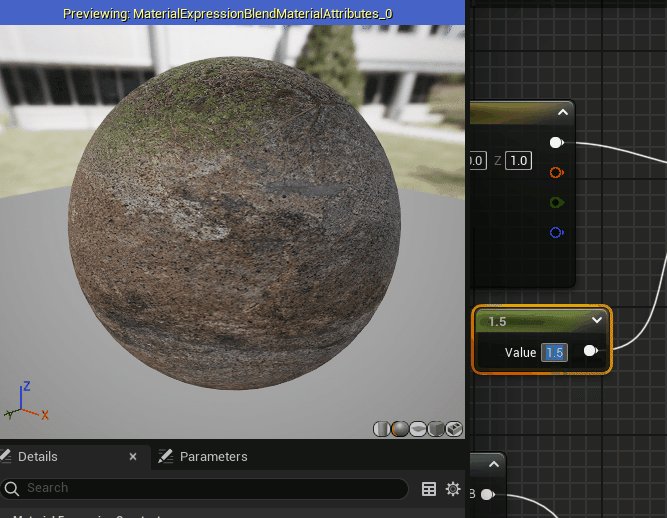
SlopeMaskの数値は、以下のようになります。
Constant3Vector R 0.0 G 0.0 B 1.0
ConstantVector(FalloffPawer) 1.5 ←画像では0.5ですが1.5にします。
ConstantVector(CheapContrast) 1.0

Landscape Layer Blendの設定
BlendMaterialAttributesで、テクスチャをブレンドしました。
そのブレンドした結果を、Landscape Layer Blendに入力ピンを作成して、ここに入力します。
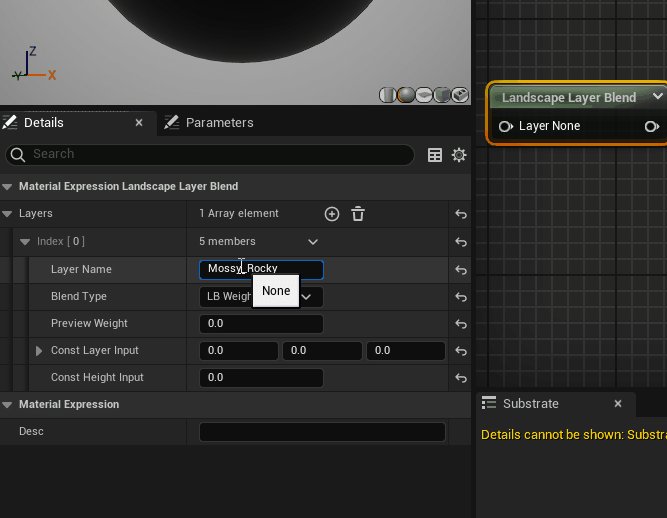
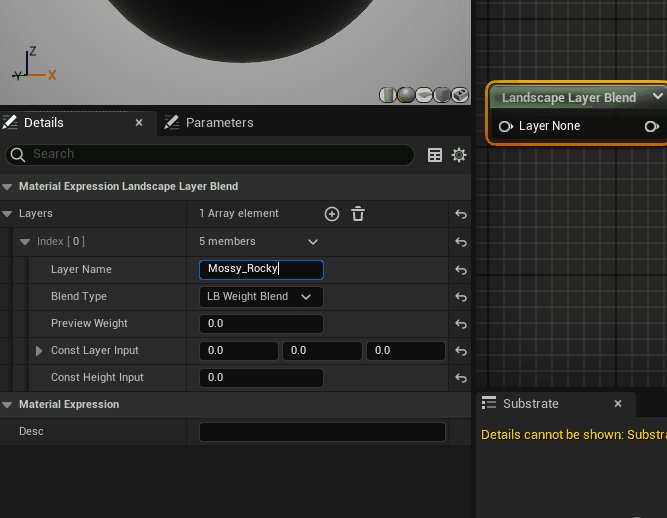
今回は、T_Rocky_GroundとT_Mossy_Groundなので名前を、Mossy_Rockyにします。
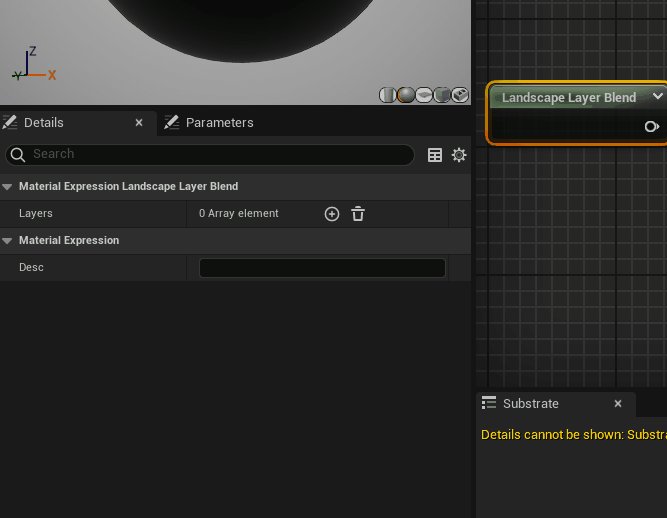
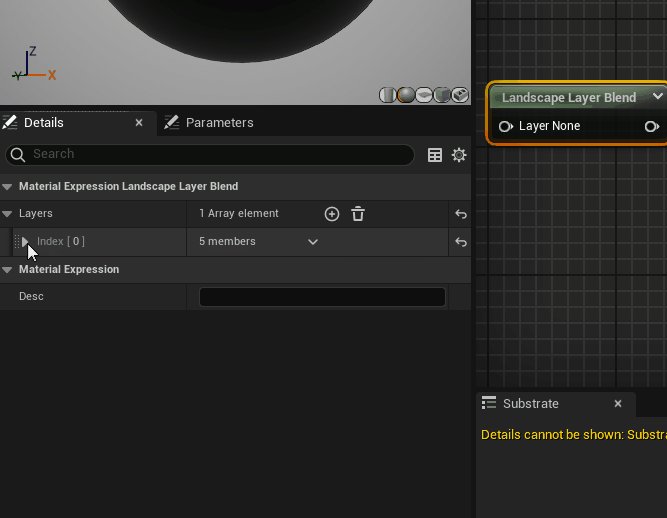
以下のように、Landscape Layer Blendを選択した状態で、Detailsパネル内のLayersの+アイコンをクリックしてLayerを追加します。

最終結果は以下のようになります。

新規ランドスケープの作製
マテリアルの準備ができたので、ランドスケープを作ります。
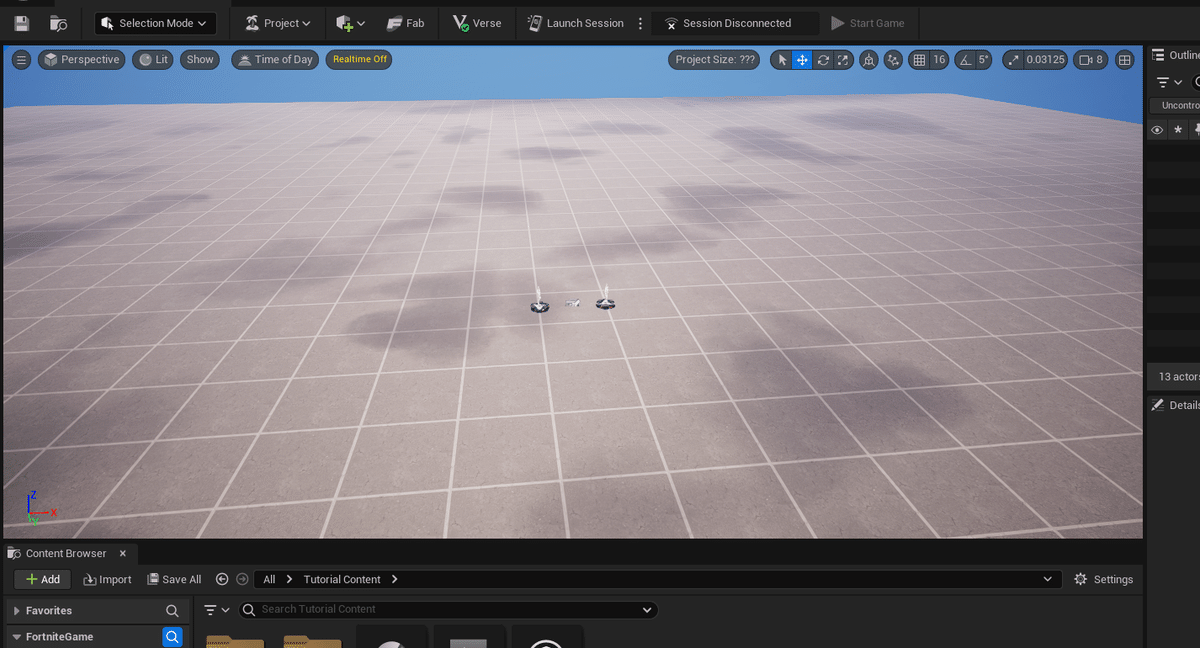
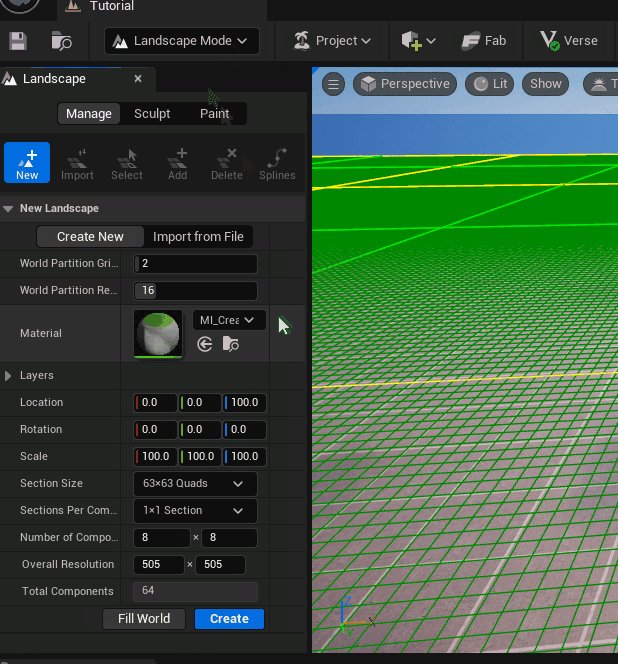
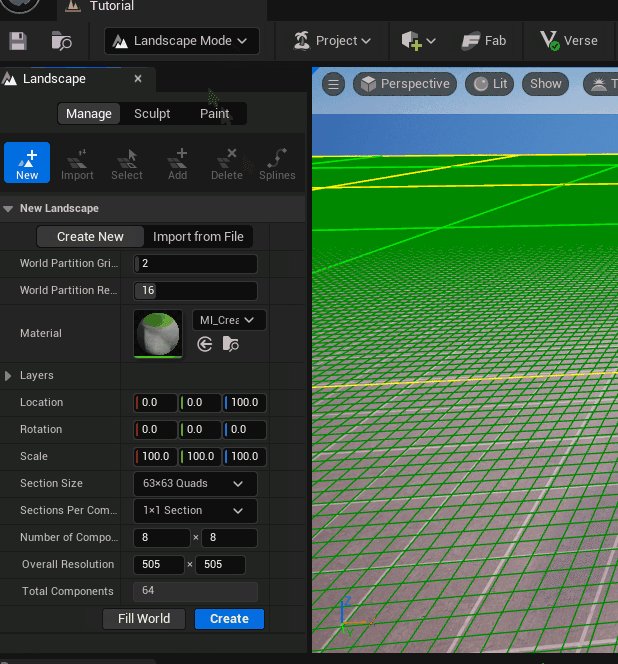
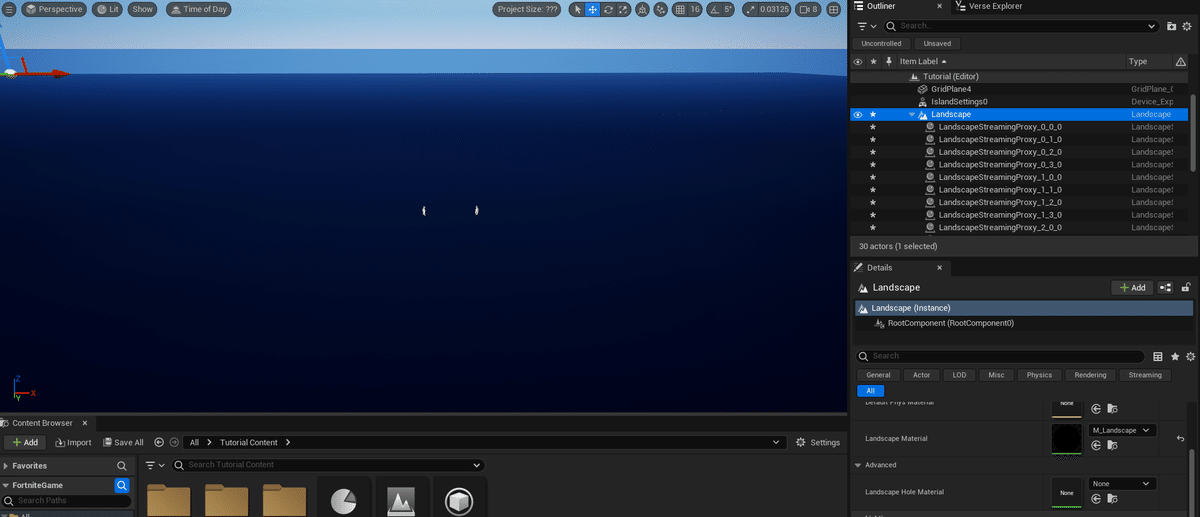
現在、レベルは以下の状態です。

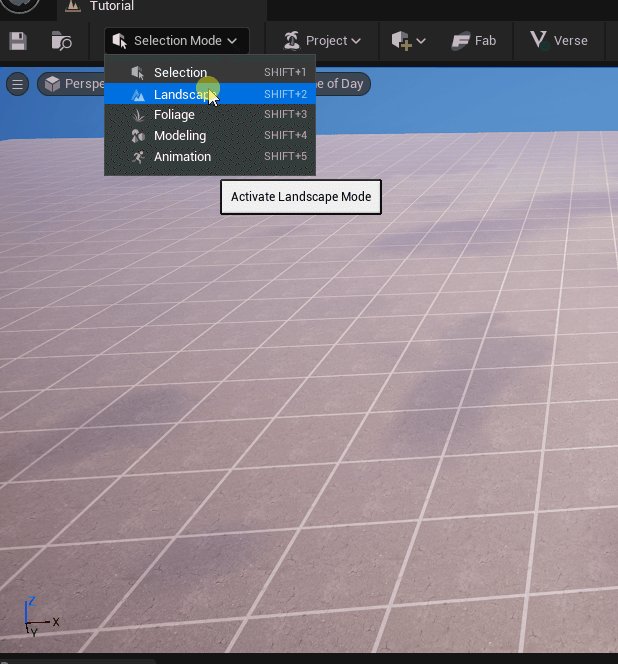
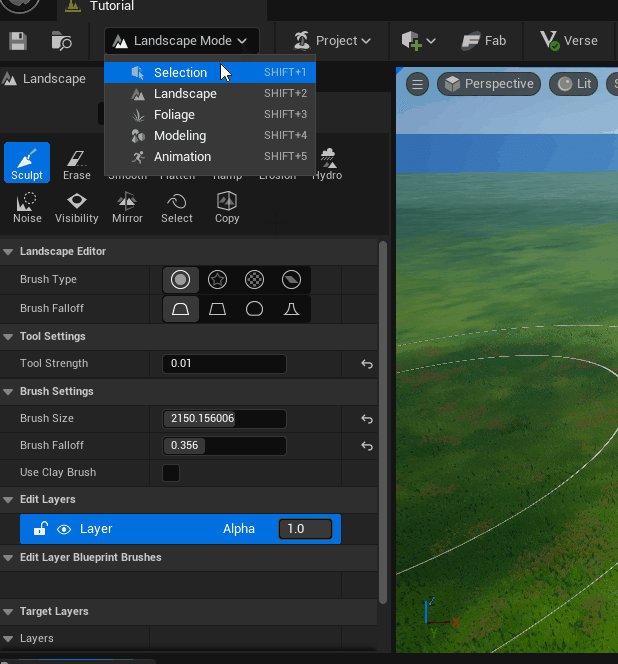
Slection ModeをLandscape Modeに変更します。

新規でランドスケープを作成する時に、様々な設定項目がありますが詳細は割愛します。
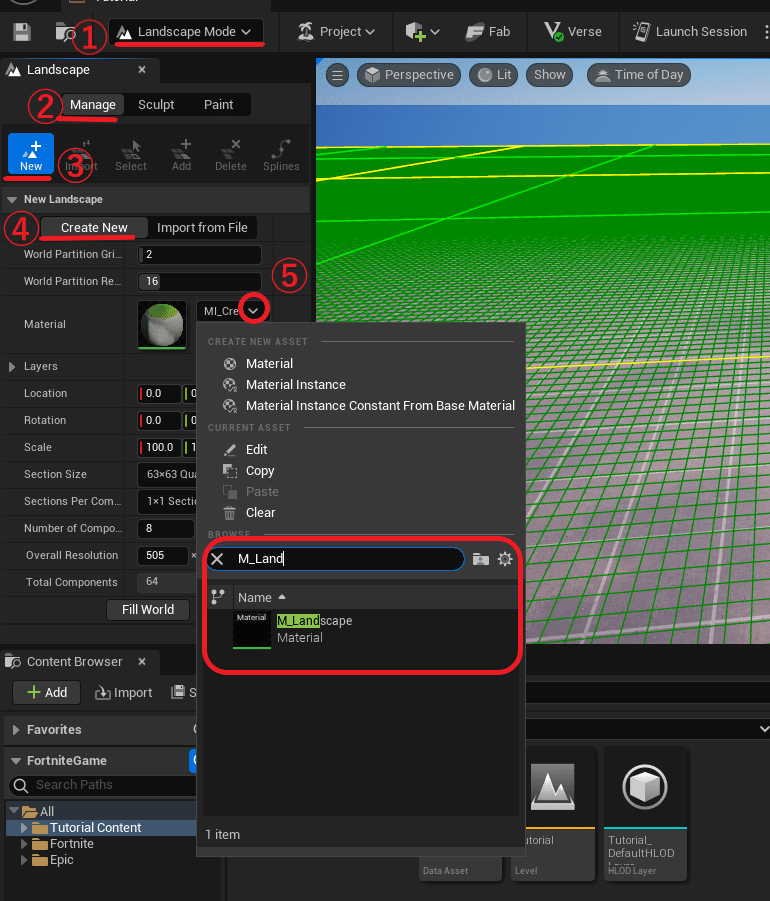
確認したい点は、以下の画像に赤色で書いてある数値の部分です。
①Landscape Mode
②Manage
③New+
④Create New
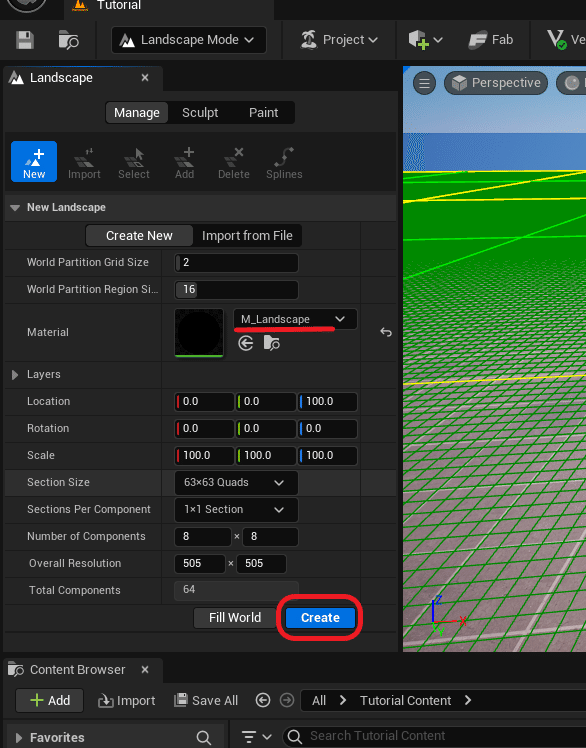
⑤MI_Creative_Landscape_Apollo_Standard → M_Landscapeに変更

間違いなく選択できたらCreateボタンをクリックします。
ランドスケープ作成に少し時間が掛かります、、、

もし新規ランドスケープを作成時に、マテリアルをM_Landscapeに変更したにも関わらず反映されていない人は、
「ランドスケープマテリアルの確認(反映されてない時)」
に移動しましょう。
M_Landscapeが反映されている人は、
「ランドスケープのレイヤー情報の保存」
に移動しましょう。
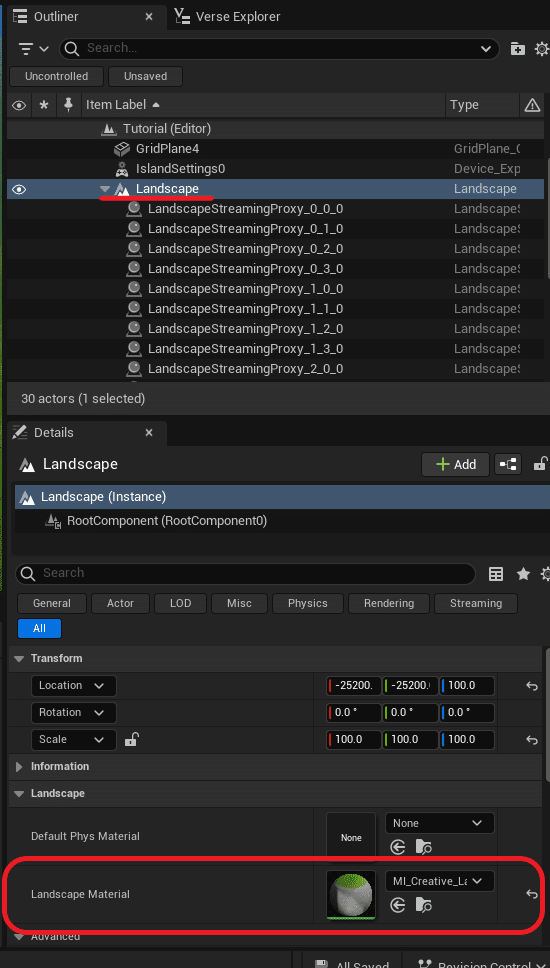
ランドスケープマテリアルの確認(反映されてない時)
Modeを、Selection Modeに切り替えます。

切り替えるとアウトライナー内で、作成したランドスケープの選択ができます。
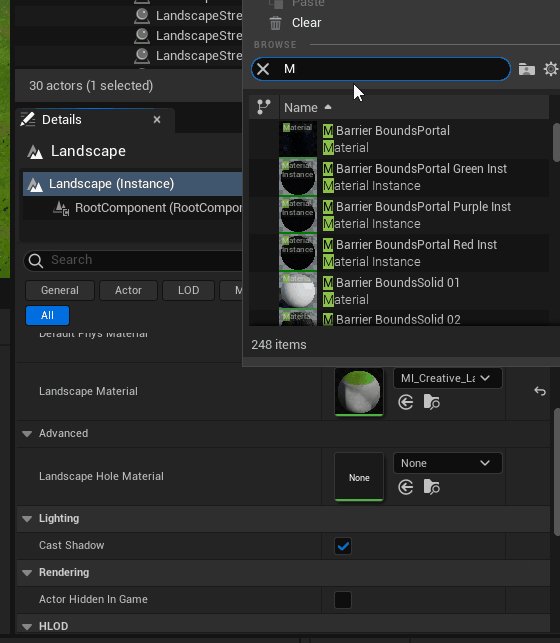
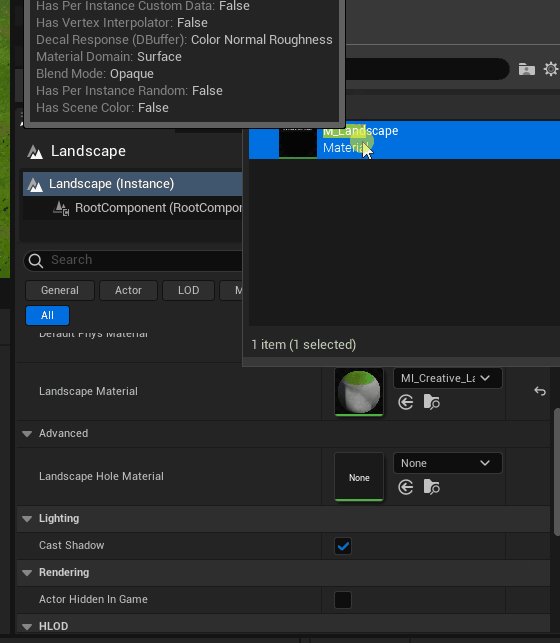
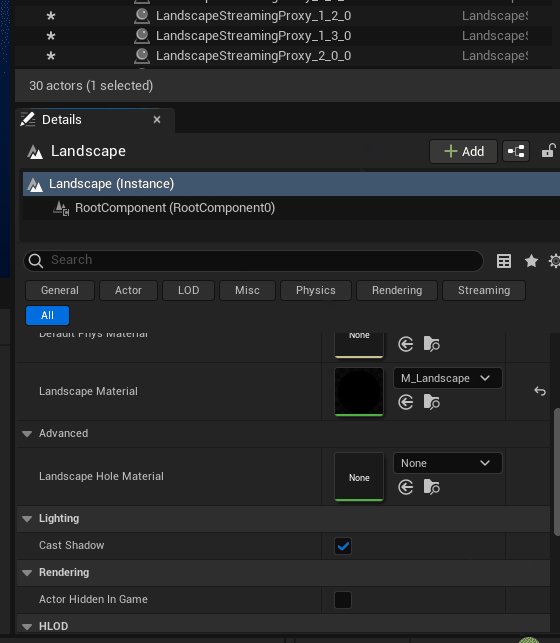
そこを選択して、その中のLandscapeMaterialを確認します。

ここで先ほど作成した、M_Landscapeマテリアルに変更します。

ビューポートでランドスケープを確認すると、
以下のように透明?になったと思います。
これは、WeightBlendの保存を行っていないためです。

ランドスケープのレイヤー情報の保存
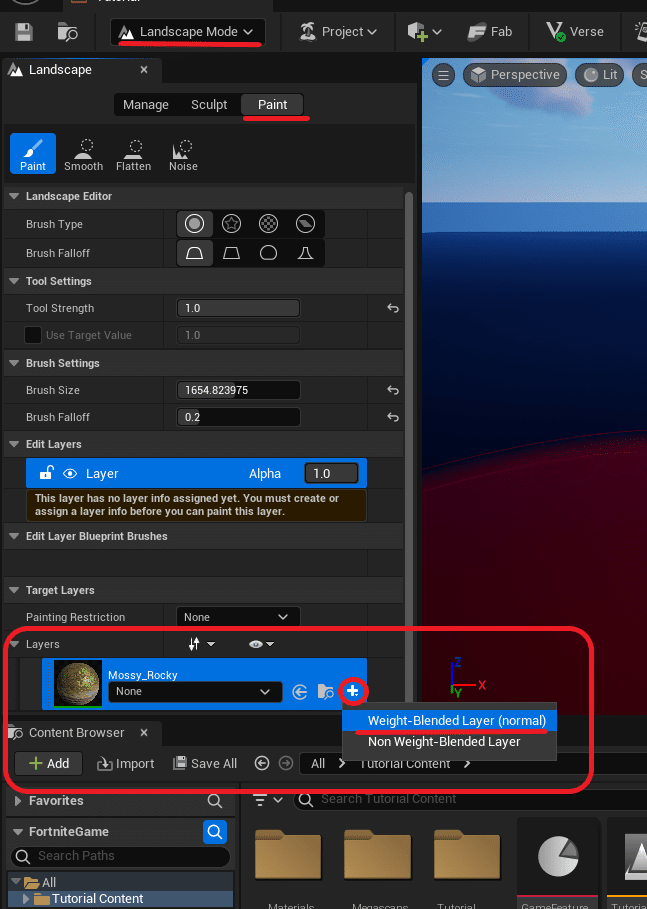
WeightBlendを保存するため、Slection Mode から Landscape Modeに切り替えます。
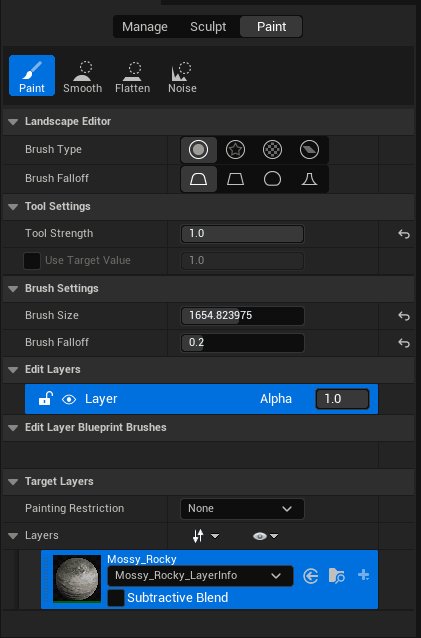
さらにPaintタブを選択して、Layersを確認するとM_Landscapeで設定したLayer Name(Mossy_Rocky)が確認できます。
ここの+アイコンをクリックして、Weight-BlendedLayer(normal)を選択します。

M_Landscapeマテリアルの以下で、追加したレイヤーです。

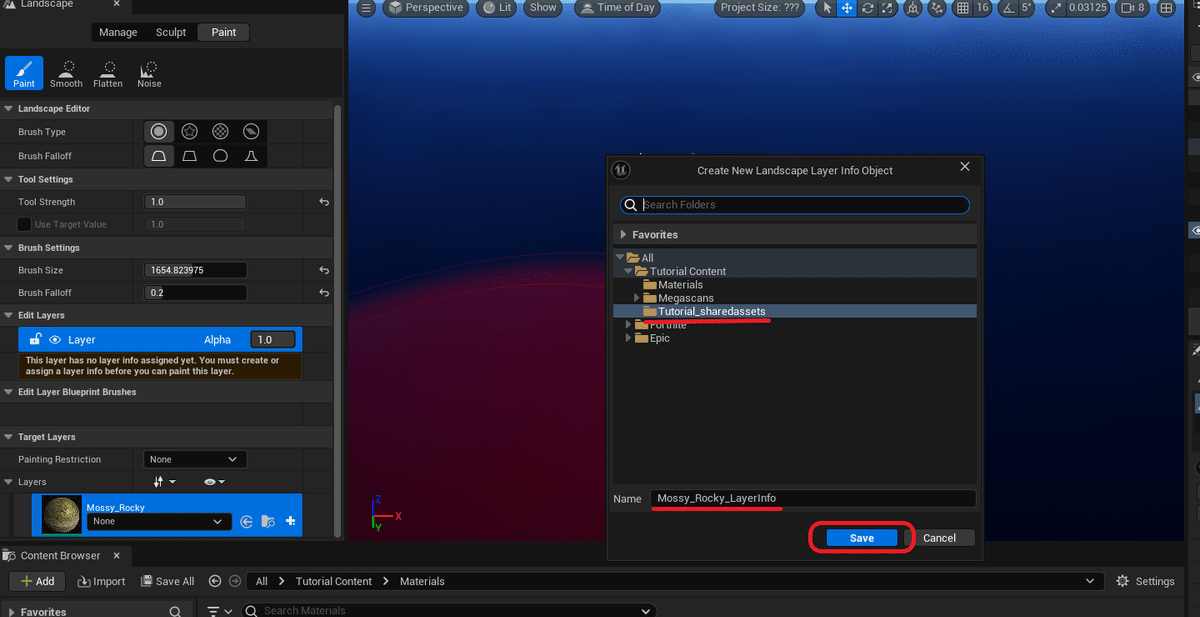
Weight-BlendedLayer(normal)をクリックすると、ポップアップメニューが表示されます。
これはランドスケープのレイヤー情報の保存場所です。
特に保存場所やファイル名に変更がなければ、
デフォルトのままSaveをクリックします。

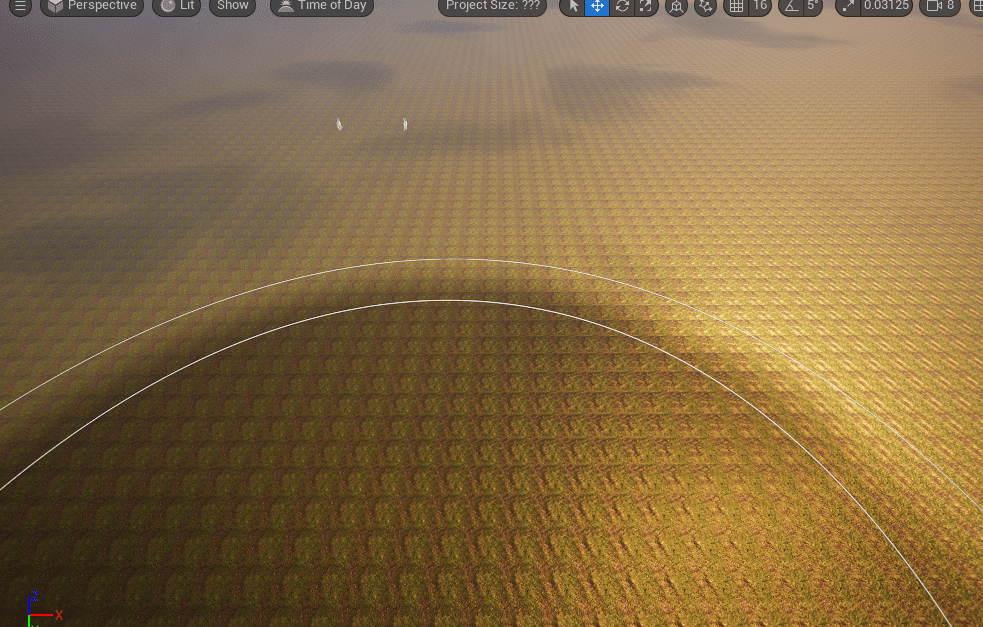
以下のように、M_Landscapeが反映されたと思います。

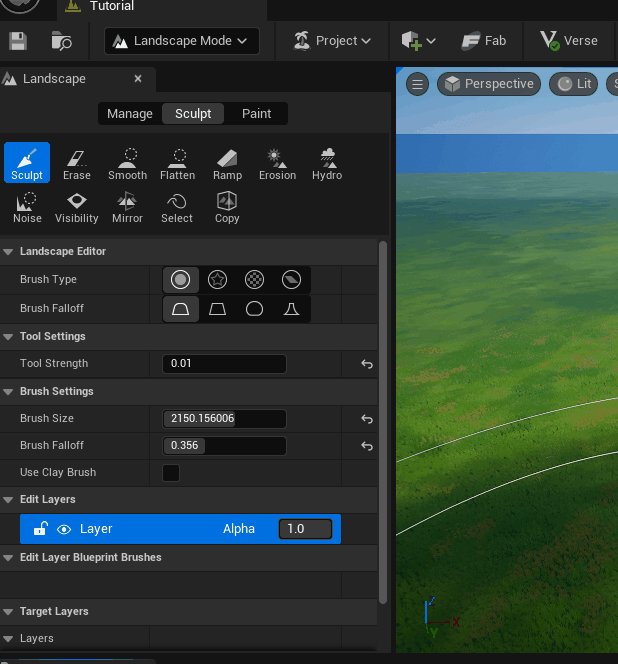
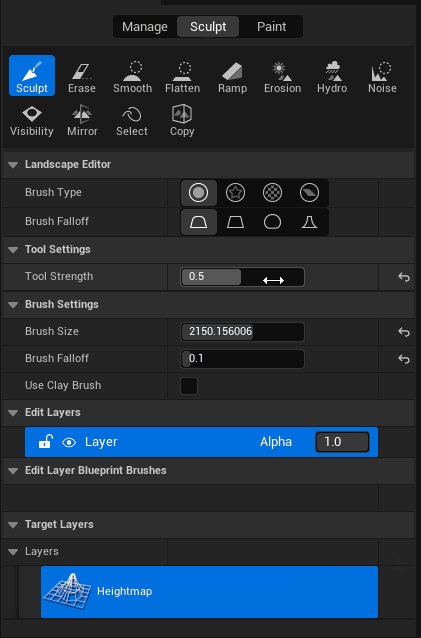
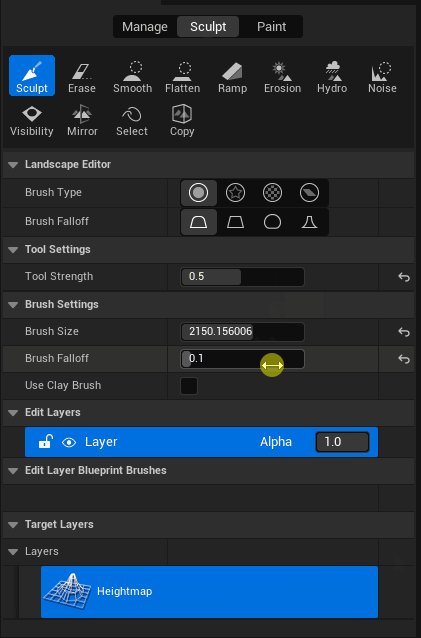
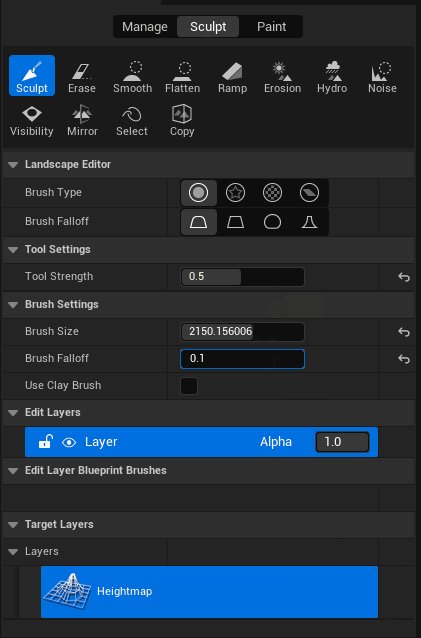
PaintタブからSculptタブに変更して、ランドスケープの地形を盛り上げます。
Scluptタブに切り替えたら2つの数値を変更します。
Tool Strength 0.5
Brush Falloff 0.1

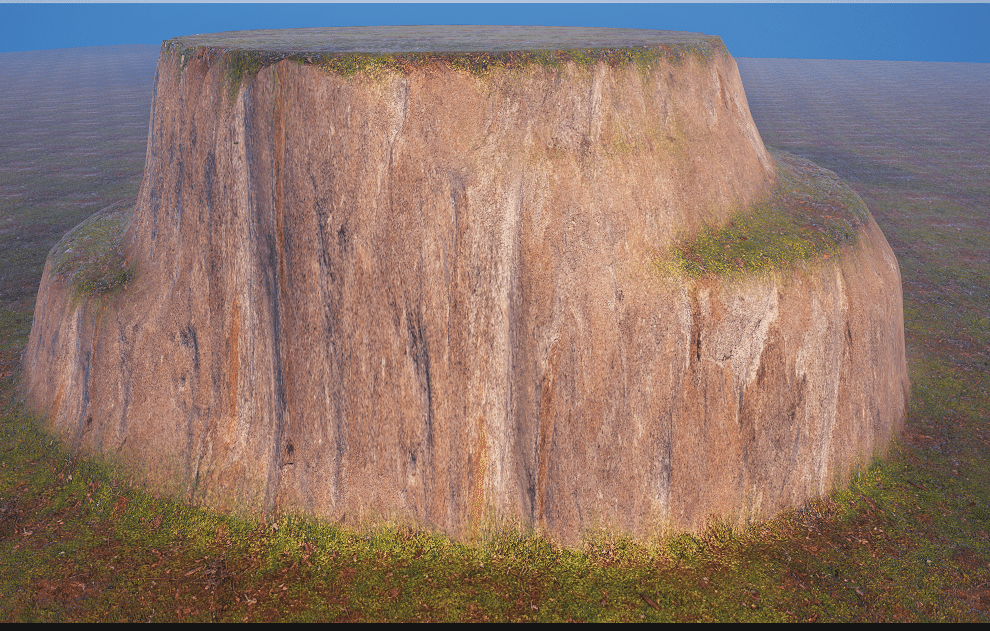
ランドスケープを盛り上げると、マテリアルで設定した方向(Z軸)で、T_Mossy_GroundとT_Rocky_Groundがブレンドされている事がわかります。

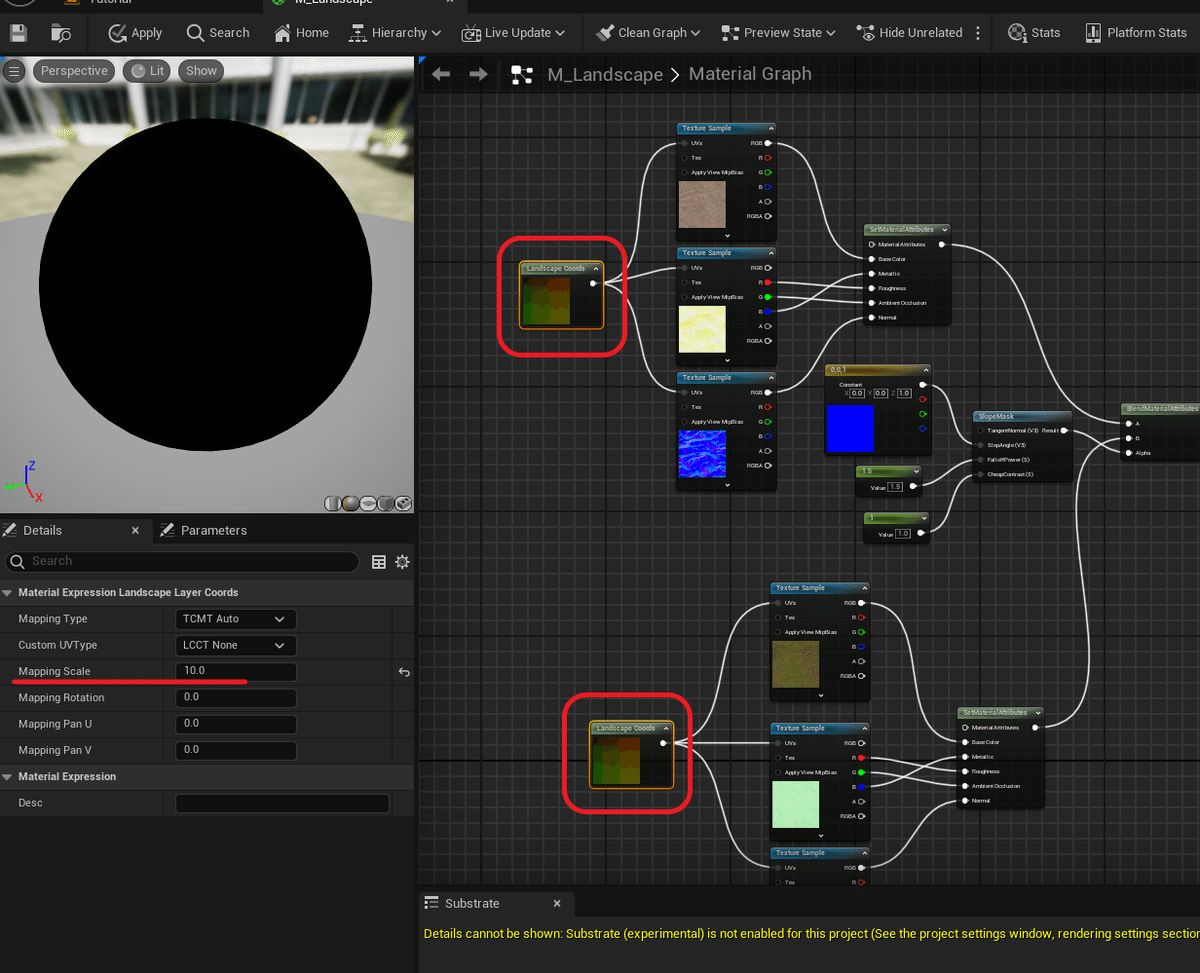
現在UVが非常に細かいですが、簡易的に調整します。

M_LandscapeのT_Mossy_GroundとT_Rocky_GroundのLandscape Coordsノードを変更します。
Mapping Scale 10.0
※もっと詳細に調整したい方は、他の項目の変更も行ってみてください。


これで2つのレイヤーのブレンドができました。
次回
次回は、作成したマテリアル(M_Landscape)に、3つ目のレイヤーを追加してペイントを行います。
