
「入門」UE5の基本的な操作方法(マウス操作、ショートカットキー)Part2
今回は、エディターの簡単な操作方法を紹介していきます。
UE5のインストールとプロジェクト作成がまだの方は、以下の記事から作成してください。
ビューポート上での基本的操作
まず初めに、ビューポートの操作方法を紹介します。
マウスホイールを回して前進後進

Shift+マウスホイールをクリックしたままマウスを動かす(上下左右)(パン)

右クリック+マウスを動かす(軸を固定したまま回転)

右クリック(ミドルボタン)+A(左移動)
右クリック(ミドルボタン)+D(右移動)
右クリック(ミドルボタン)+W(前進)
右クリック(ミドルボタン)+S(後進)
右クリック(ミドルボタン)+Q(下移動)
右クリック(ミドルボタン)+E(上移動)

Fキー フォーカス(選択しているスタティックメッシュに)

スタティックメッシュのあれこれ
初めに、ビューポート上に配置されている物を、オブジェクトやモデル、スタティックメッシュと呼びます。スタティックメッシュを配置するにはコンテントブラウザの開き方を知っておく必要があります。
Ctrl+Spaceキーでコンテントブラウザの開閉ができます。

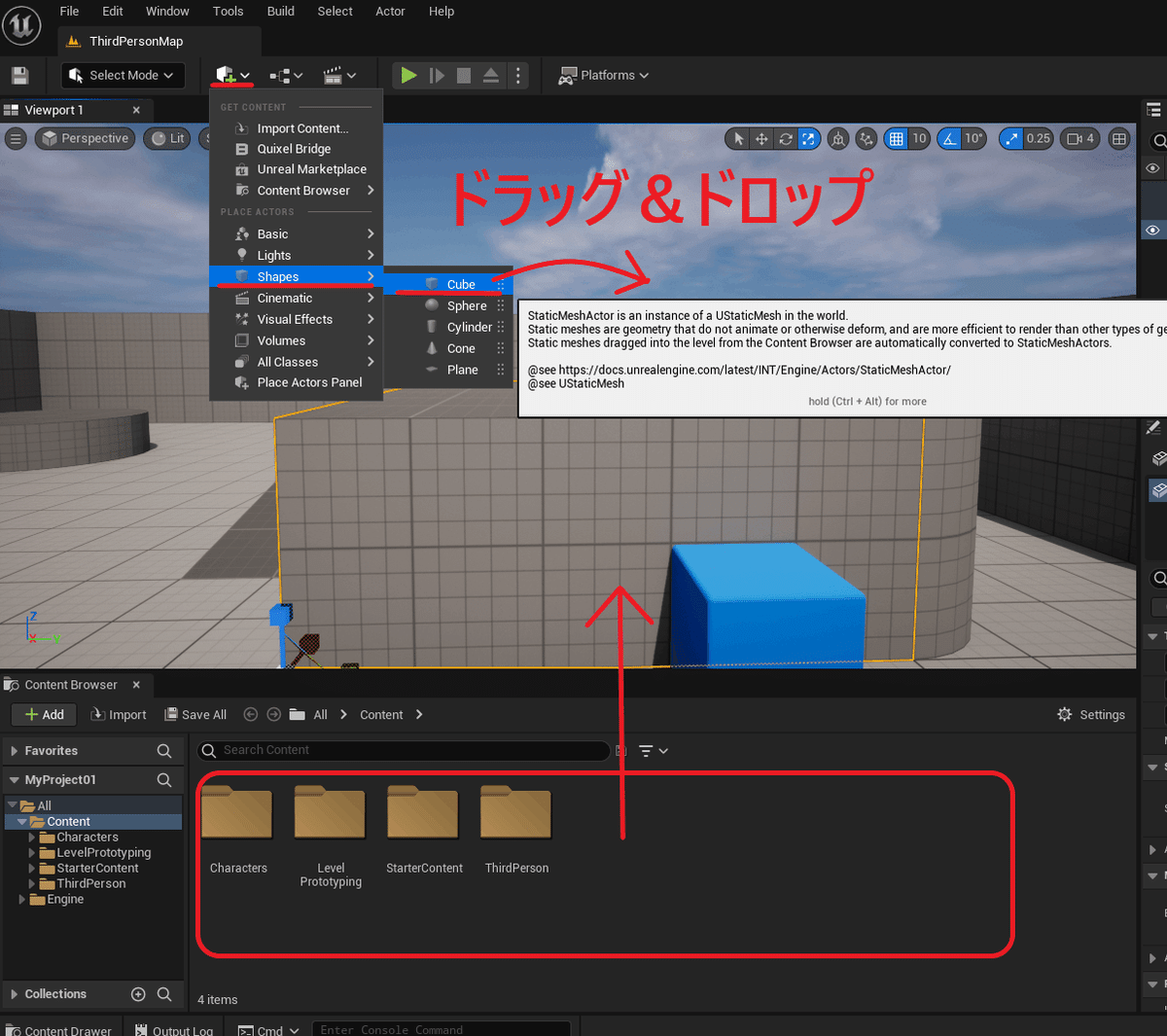
スタティックメッシュの配置方法は、メインツールバー/Shapes/内から好きな形のスタティックメッシュをビューポート上にドラッグ&ドロップで配置出来ます。
もう一つの方法は、先ほどのコンテントブラウザ内から選びドラッグ&ドロップで配置できます。

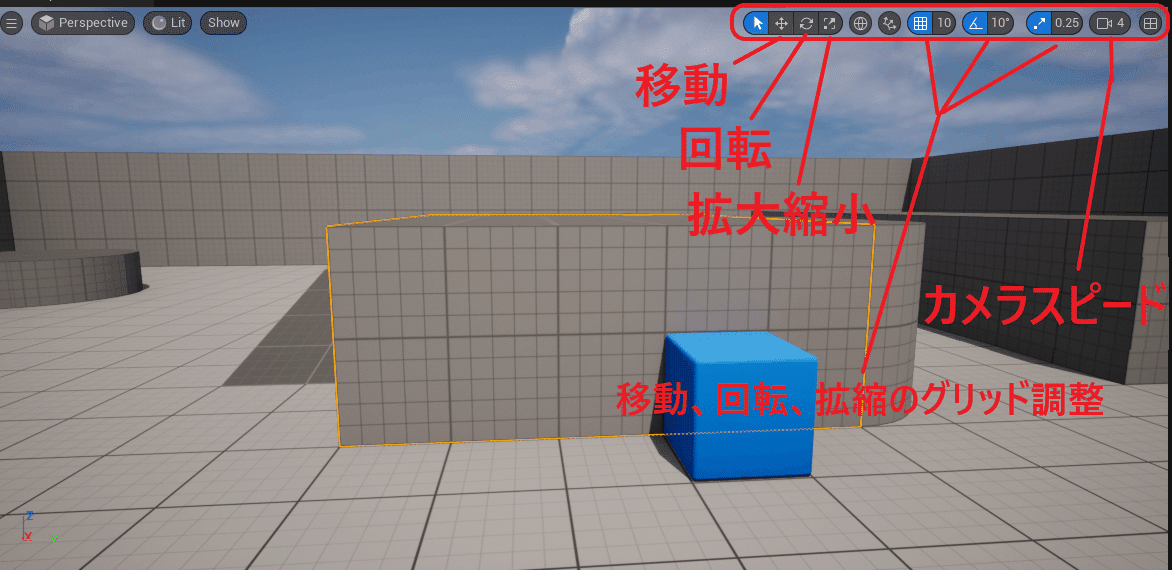
スタティックメッシュの回転、移動、拡縮は変更したいスタティックメッシュを選択して、下の画像の赤枠内の回転、移動、スケール(拡縮)の3つのアイコンで調整することができます。
ショートカットキーは、キーボードのW(移動)E(回転)R(スケール)もしくは、スペースキーで変更可能です。
カメラの移動スピードも画像の赤枠内の部分の数値を変更することで調整できます。

ビューポート上での、基本的な操作とスタティックメッシュの配置について説明しました。
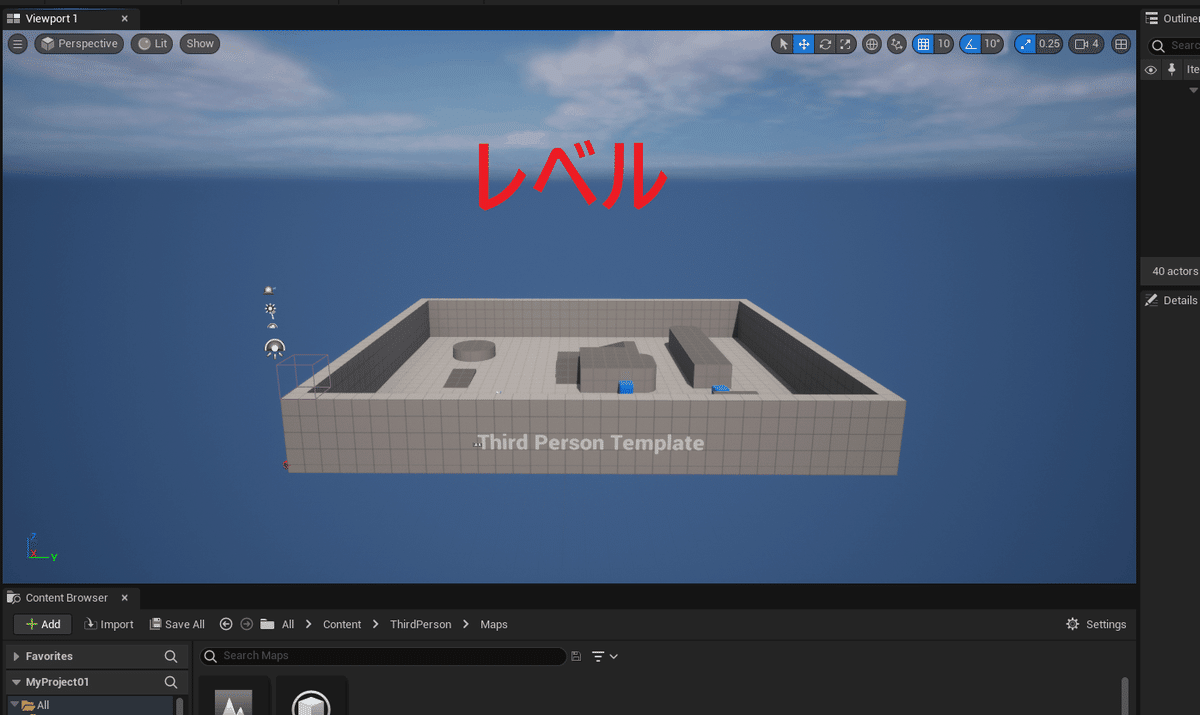
レベルとは
アンリアルエンジンでは、ビューポート上の世界のことをレベルと呼びます。
このレベル上にスタティックメッシュを配置してゲームを作っていきます。
このレベルは、複数作ったり、サブレベルを作成したりできます。

様々なスタティックメッシュを、配置するとこんな物も作れます。

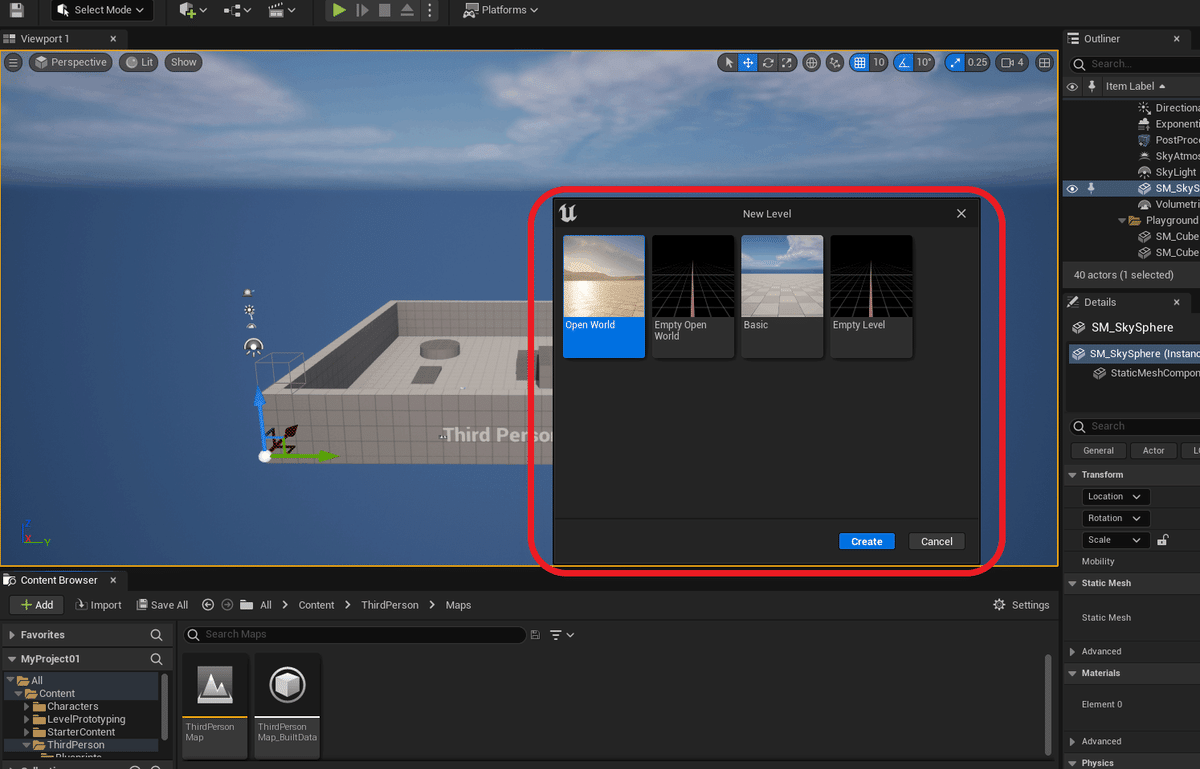
この記事では行いませんが、1からレベルを作るときは、キーボードの
Ctrl+Nで表示されたメニューの中から選択して、何もない状態から作っていきます。

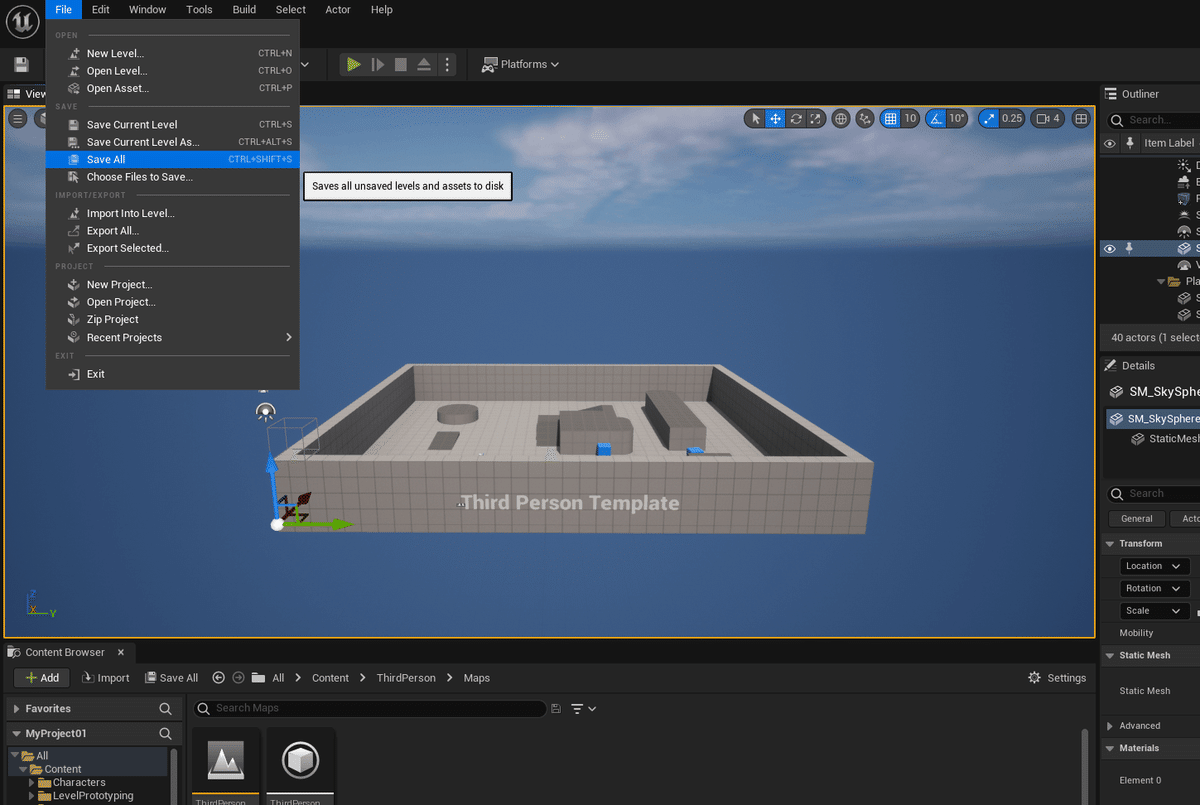
Saveのやり方
開発中のプロジェクトのSaveですが、以下の画像のように4種類のセーブ方法があります。

基本的にUE5初心者の方はセーブし忘れなどを防ぐためにSave All(Ctrl+Shift+S)で保存しておけばうっかりミスを減らせるでしょう。
※注意点
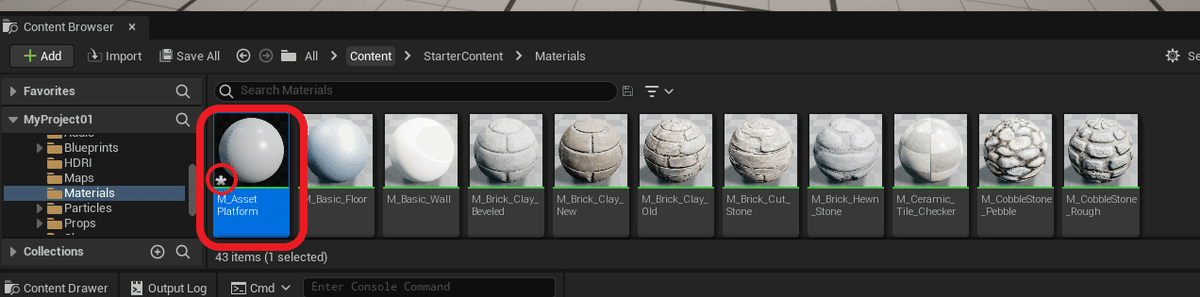
Save All(Ctrl+Shift+S)で保存すれば大丈夫ですが、UE5で開発中に以下のような星マークが現れることがあります。
(以下の例はマテリアルを変更しました)

これはアセットなどに何か変更を加えると、「まだ保存していません」という意味です。Save All(Ctrl+Shift+S)で、すべてを保存することでこの星マークは取り除けます。
ここまで、たくさんある機能の中のほんの一部を紹介しました。
補足
UnrealEngineを一人で網羅することは、難しいといわれています。
その為、分業が進んでいて、メッシュの質感などを表現するマテリアルデザイナーや、視覚効果(エフェクト)、背景アーティスト、ロジック、ライティングなどの様々な専門分野の人で一つのコンテンツを作っていくようになります。
UE5の操作方法を理解したら事項からは、マテリアルについて解説します。
