
「入門」UE5/UEFNマテリアルの基本(World Aligned Blendで法線ブレンド)Part9
前回は、メッシュの頂点を取得してメッシュペイントを行う方法を紹介しました。
今回は、ワールド値でメッシュの上部(Z軸)のみに、2つのテクスチャーをブレンドする方法を紹介します。
最終結果

今回使用するリソース
岩のメッシュ
早速、メッシュをダウンロードして、プロジェクトにインポートしましょう。
(インポートはデフォルト設定です)
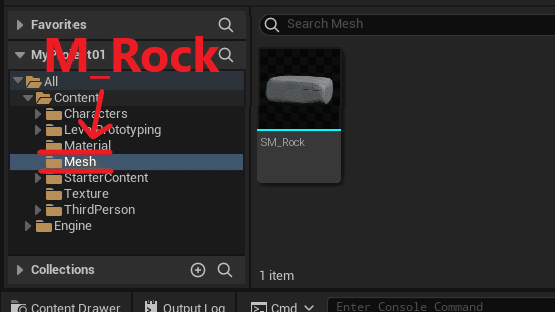
インポート場所は、Meshフォルダ内です。
インポート完了したら、メッシュと一緒にM_Rockというマテリアルもあります。
M_Rockを、Materialフォルダ内に移動させます。
※マテリアル(M_Rock)がインポートされなかった場合は、
新規マテリアルを作りましょう。

ワールド値、ローカル値について
ワールド値で法線の向きに沿った2つのテクスチャーをブレンドする方法を紹介しますが、前提知識として以下の2つを理解しておきましょう。
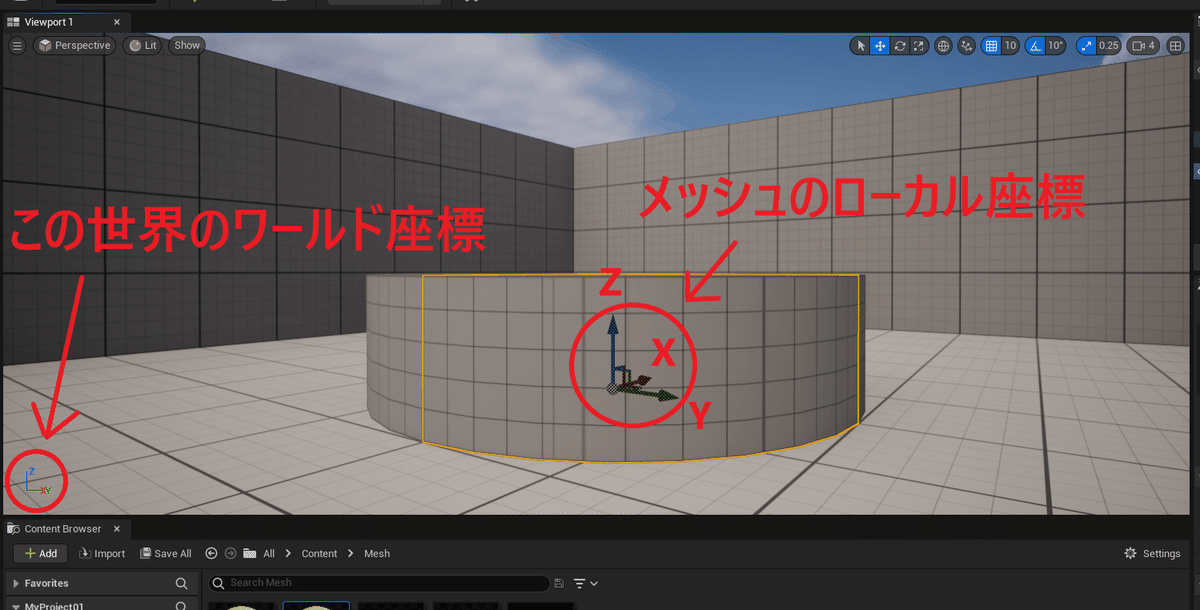
ワールド値
ビューポートで編集を行っている世界(レベル)(マップ)の座標軸(XYZ)ローカル値
ローカル値は、個々のオブジェクト(メッシュ)の座標軸(XYZ)

マテリアルの編集
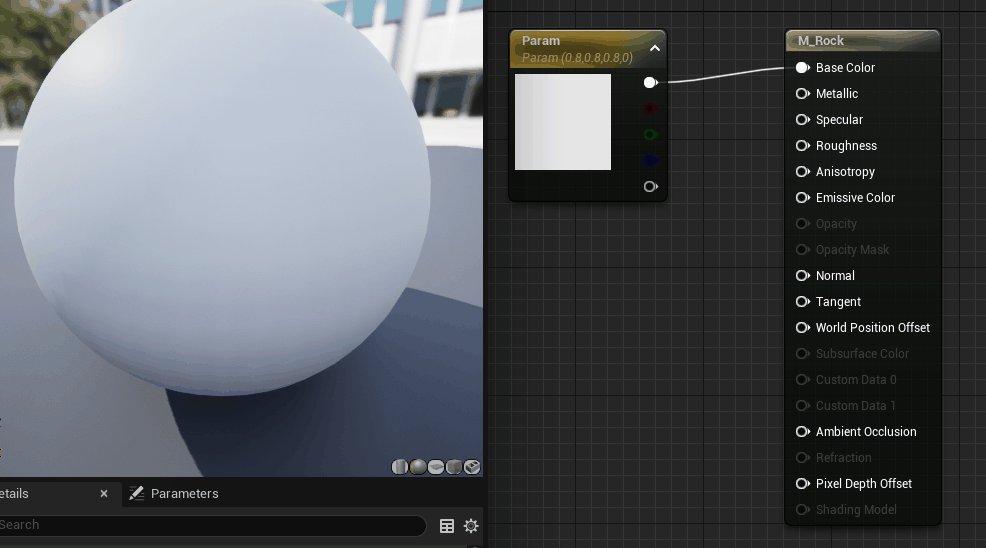
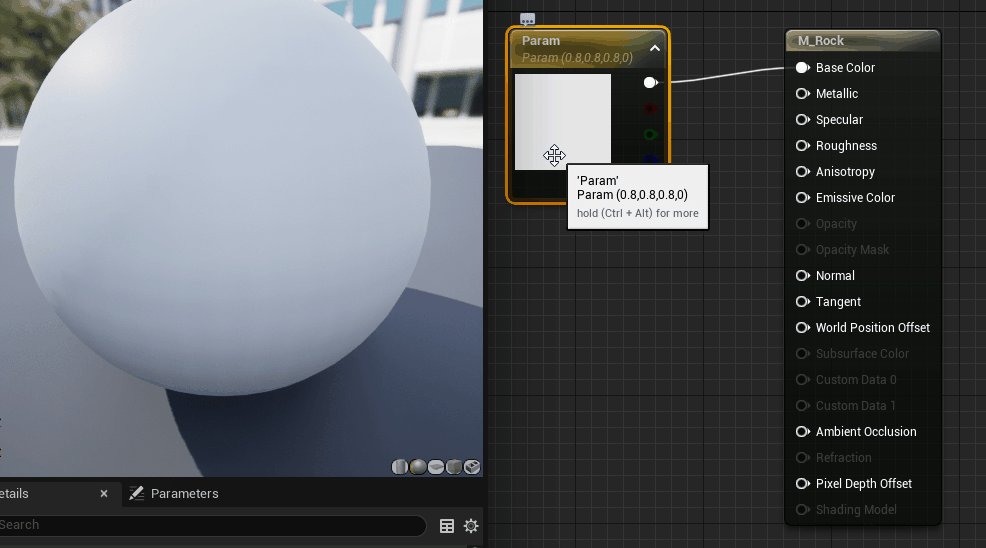
マテリアル(M_Rock)を開いて、もともと配置されているConstant3Vectorを削除します。

World Aligned BlendノードとLerpを追加します。
ScalarParameterを2つ追加して、名前は「Blend Sharpness」と「Blend Bias」にして以下のように繋ぎます。


World Aligned Blend
ワールド値(レベル)の法線方向に応じたブレンドを可能にします。Blend Sharpness
ある2つの値やテクスチャーのブレンド度合いを調整します。Blend Bias
法線方向の傾斜部分の調整を行います。
言葉で伝えにくいので、実際に数値を変更して動きを確認してみて下さい。
World Aligned BlendのAlphaからLerpのAlphaに繋ぎ、最終的にマテリアルのBase Colorに繋ぎます。
Lerpについては、以前の記事で紹介したので、ここでは詳しい説明を行いません。
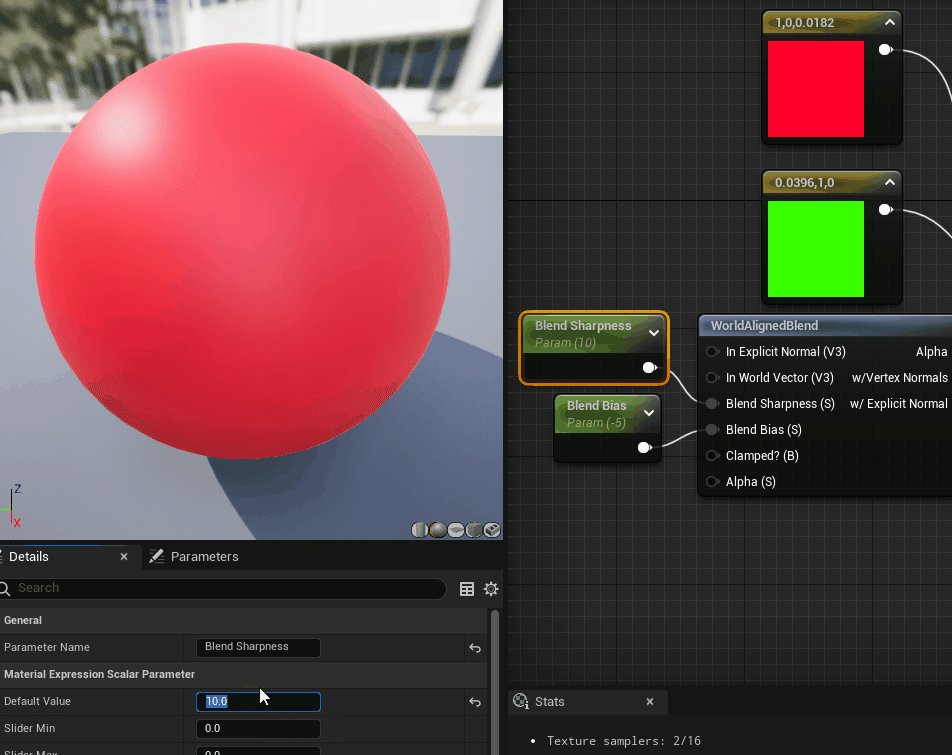
World Aligned BlendのBlend Sharpnessに15、Blend Biasに-5を入力します。
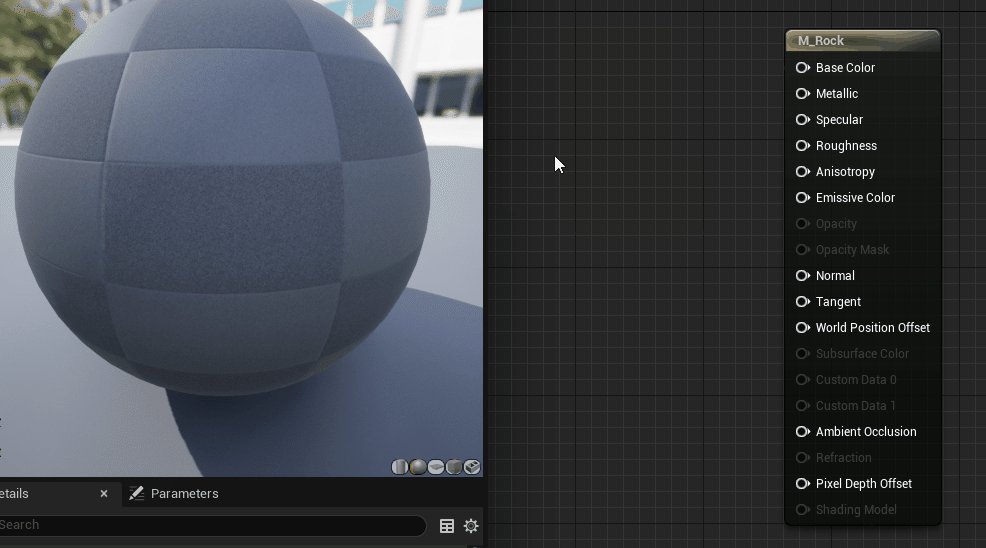
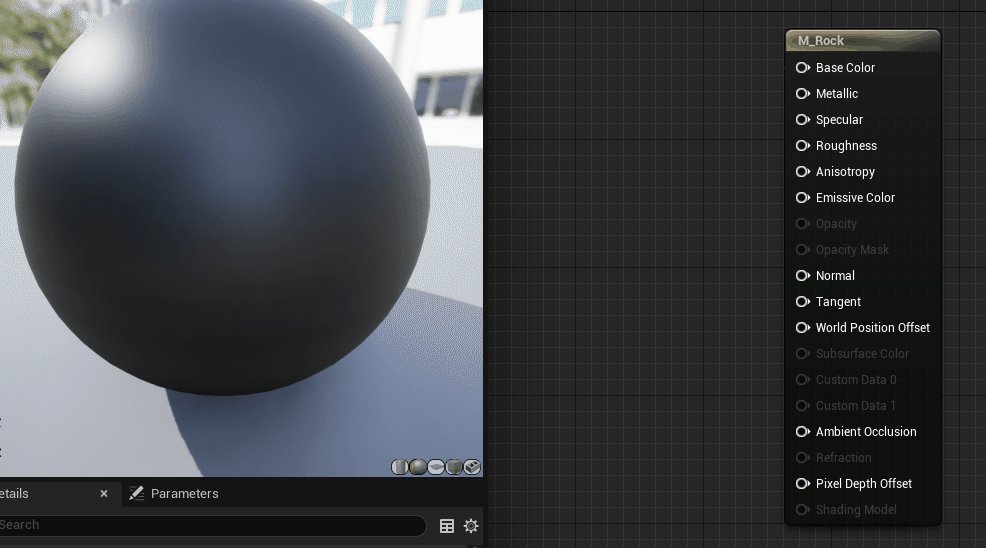
マテリアルプレビューを確認してみると、球体の上3割が白色で、下7割が黒色です。
ということは、LerpのAに繋いだ値が7割の黒色で、Bに繋いだ値が3割の白色になるということです。
実際に色を入れて確認してみましょう。
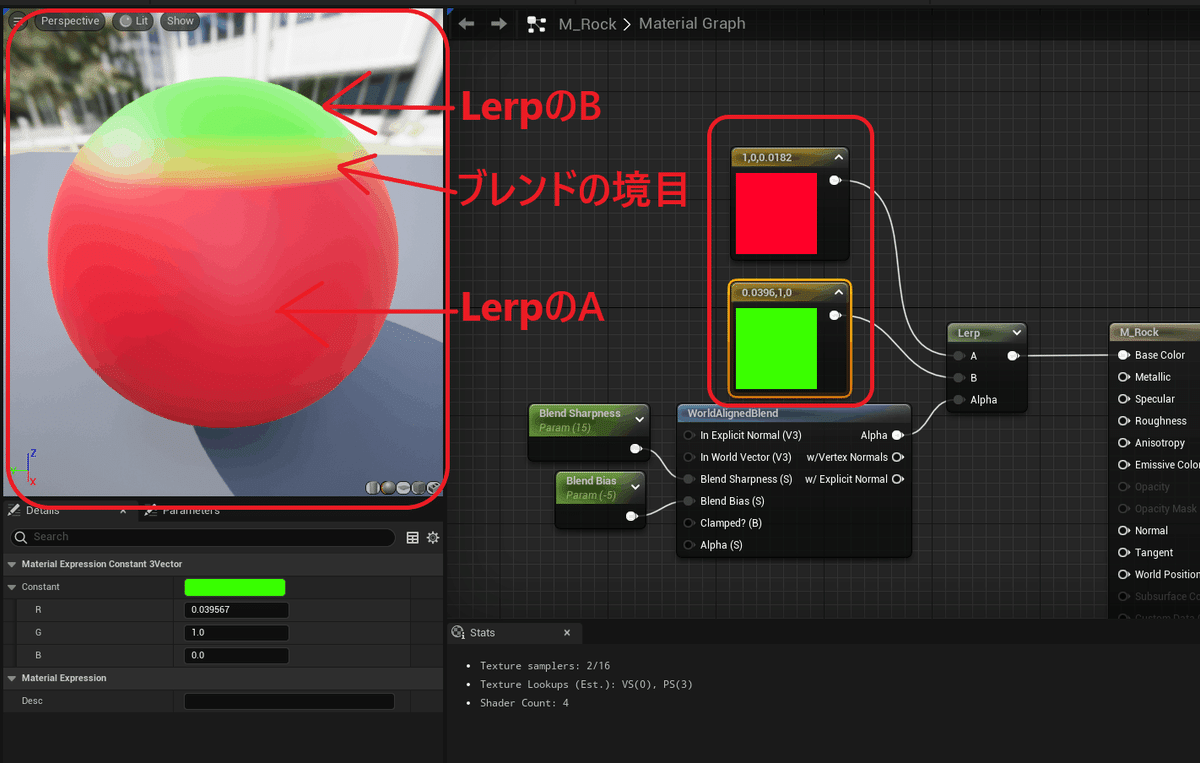
以下のように、Constant3Vectorの適当な色をLerpのA,Bに繋いでみてください。

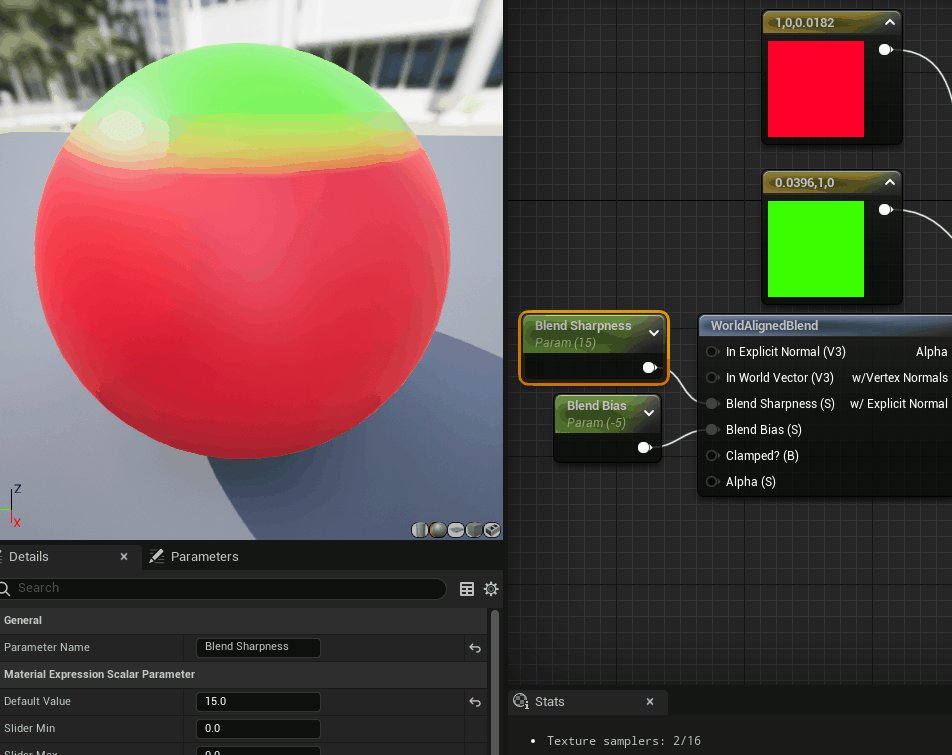
ブレンドの境目を基準に、色が変化することが理解できたかと思います。
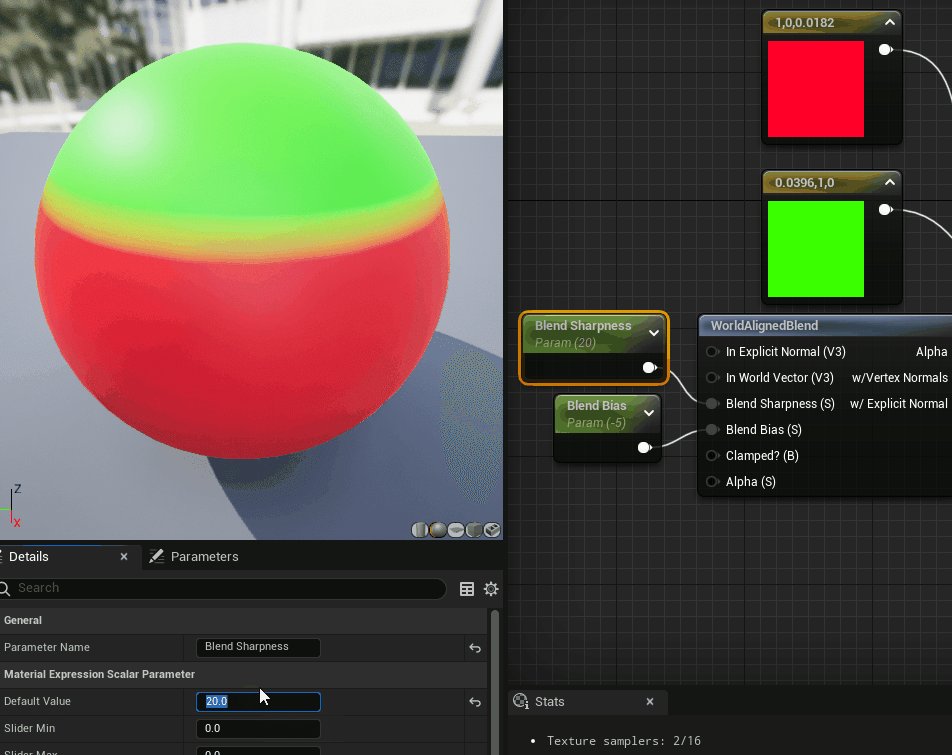
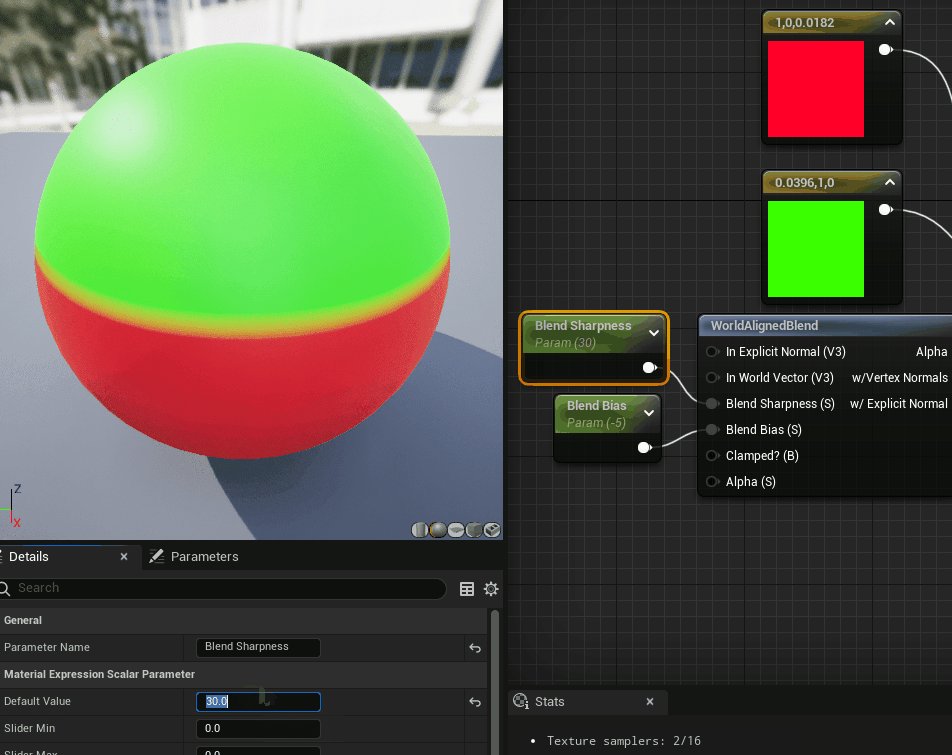
この色の境目(ブレンド)と黄緑と赤の部分の調整は、Blend SharpnessとBlend Biasの値を変えることで調整できます。

テクスチャーを配置しよう
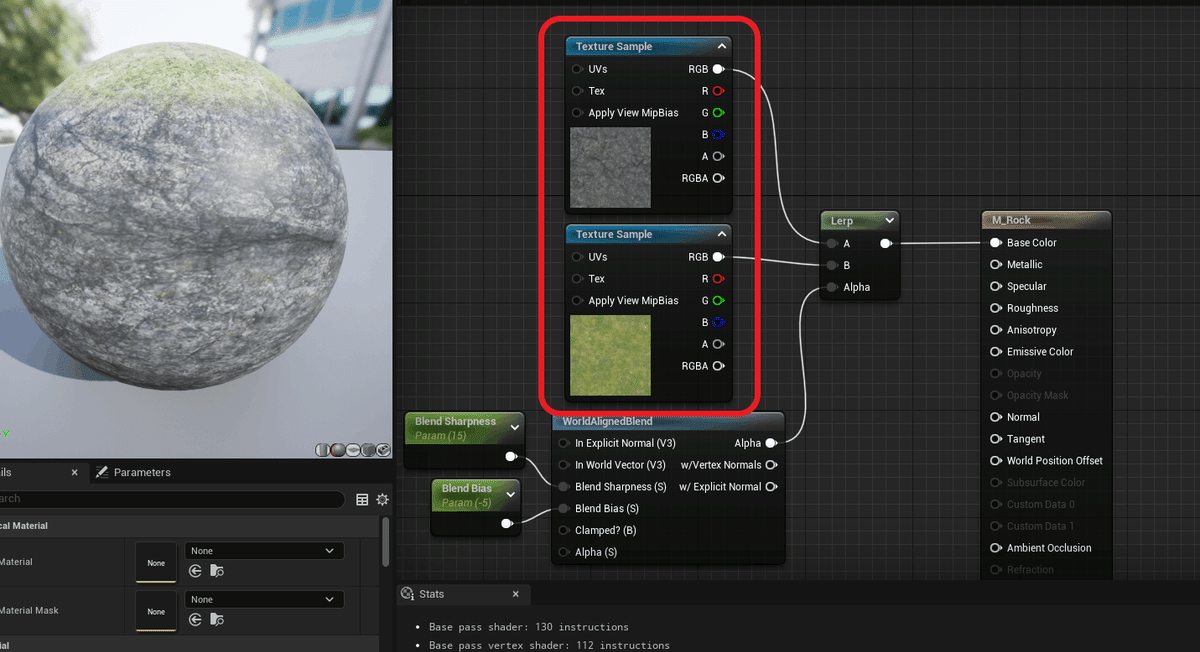
SM_Rockにスターターコンテント内にあるT_Ground_Grass_DとT_Rock_Basalt_Dを配置します。

想像通りの結果になったと思います。
メッシュ(SM_Rock)をビューポートに配置して、マテリアル(M_Rock)を適応させましょう。

ワールド値の上面部分(Z軸)に草が生えた岩ができました。
マテリアルインスタンスの作成
M_Rockのマテリアルインスタンスを作成して、名前をMI_RockにしてSM_Rockに適応します。


MI_Rockを適応させたら、開いてパラメーターを調整してみます。

World Aligned Blendは、ワールド値でのZ(上)方向の法線を取得しているので、メッシュを回転させてもワールド値を基準にZ軸方向(上方向)のみ値が割り当てられます。

ノーマルマップを適応させよう
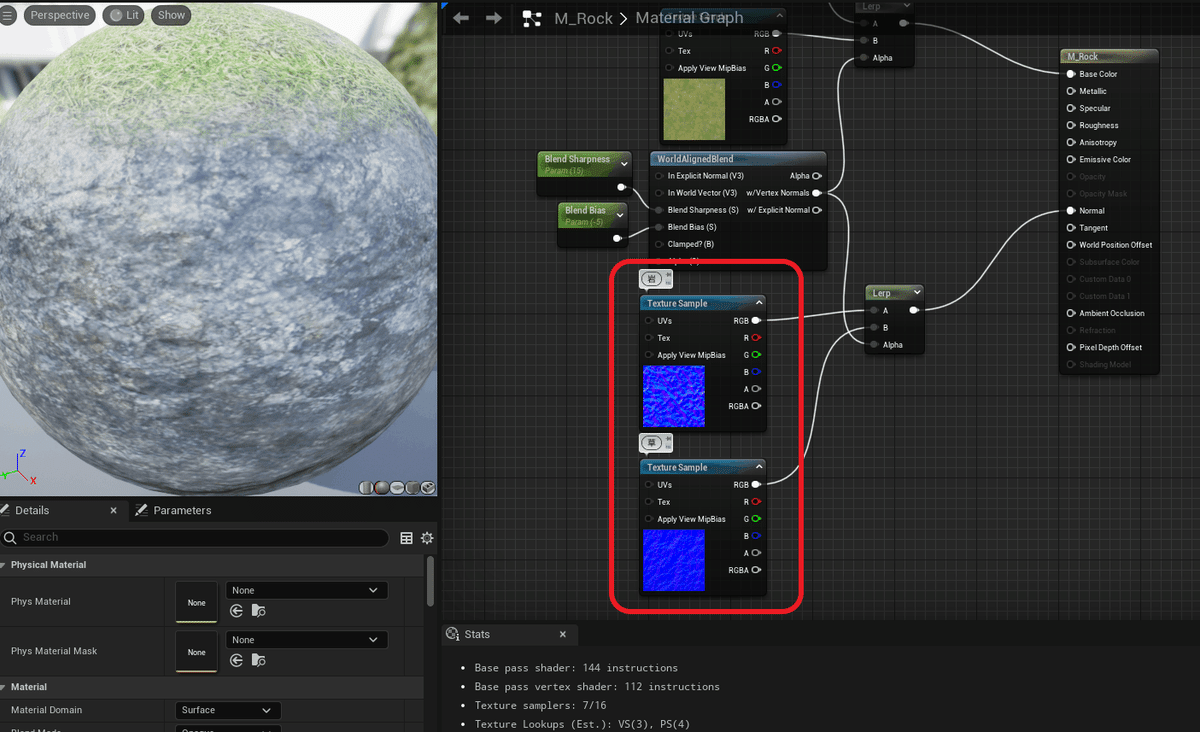
M_Rockにスターターコンテント内のノーマルマップ「T_Ground_Grass_N」と「T_Rock_Basalt_N」を以下のように繋ぎます。

LerpのA,Bの繋ぎ方は、ベースカラーと同じでAに岩、Bに草のノーマルマップを繋ぎます。
Alphaに関しては、World Aligned Blendの「w/VertexNormals」をAlphaに繋ぎます。

マテリアルをSaveしてSM_Rockをビューポートで確認します。
まだらに草のテクスチャーが見えてしまっています。

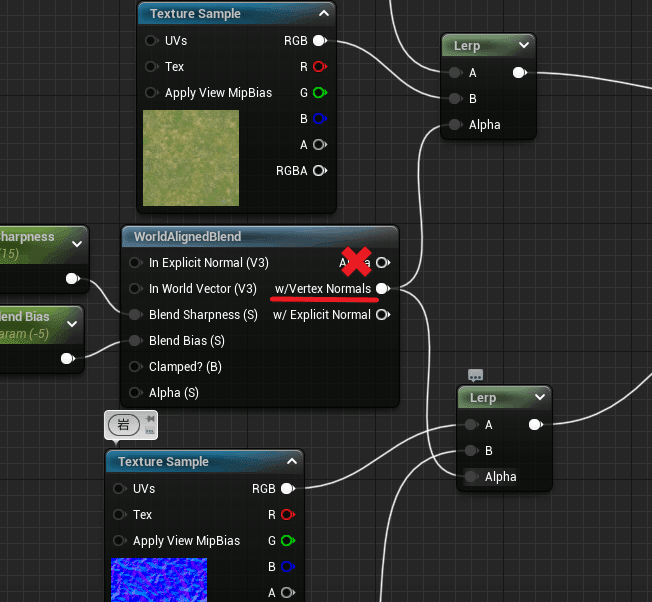
この表現はこれで良いのですが、ベースカラーを繋いだ時のようにしっかり岩と草を分けたいのであれば、以下のようにw/VertexNormalsからベースカラーのLerpのAlphaに繋ぎなおします。

ビューポートで確認してみましょう。

草のまだらがなくなりワールド値のZ軸のみに草が表示されました。
ラフネスも繋いでみよう
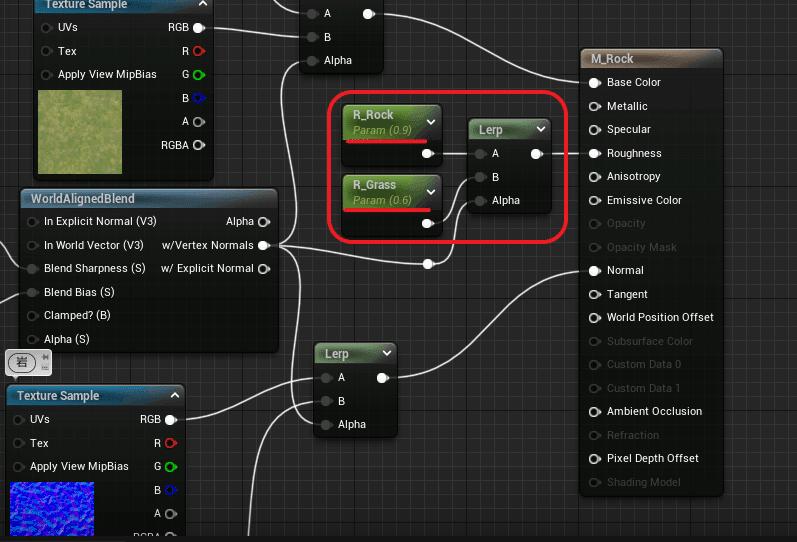
ラフネスもノーマルと同じ要領で繋ぎます。
スターターコンテント内に草(T_Ground_Grass_D)と、岩の(T_Rock_Basalt_D)のラフネスマップは無いので、ScalarParameter(R_RockとR_Grass)とLerpで繋ぎます。

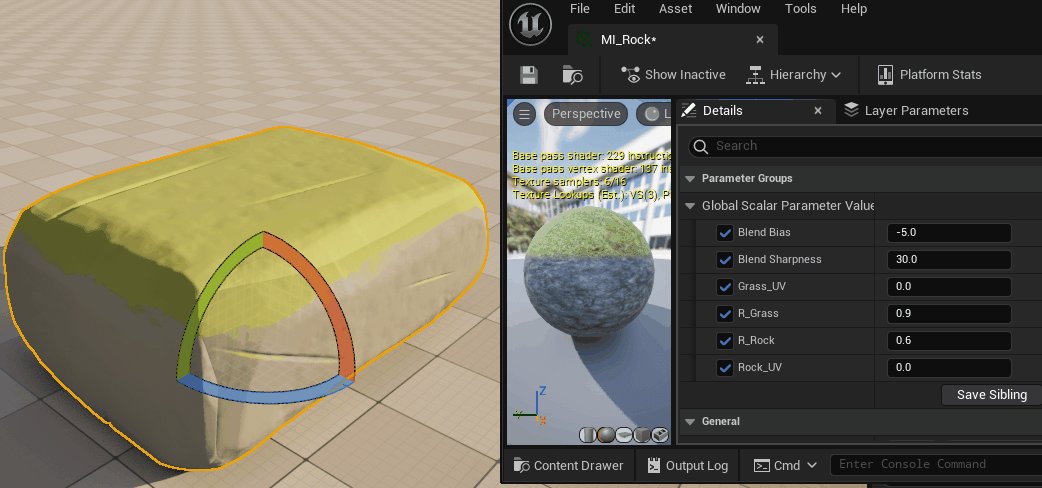
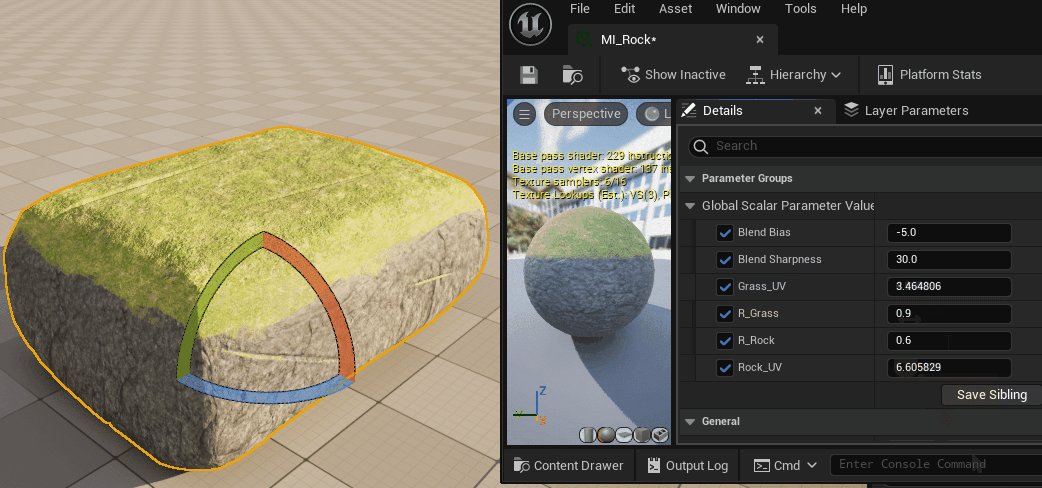
マテリアルインスタンスで、数値を調整して好みの見た目にしましょう。
私は、R_Rockに0.9、R_Grassに0.6を設定しています。
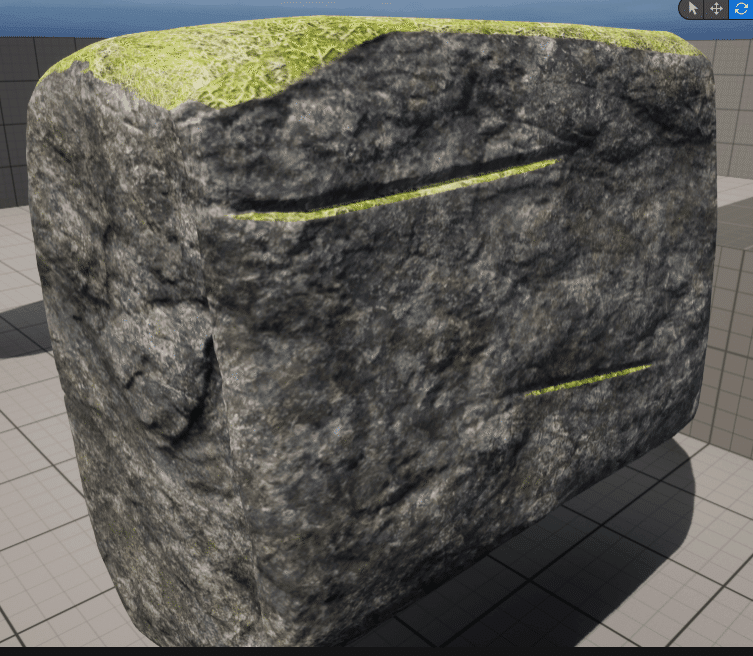
最終結果
ラフネスを適応させた最終結果は以下のようになりました。

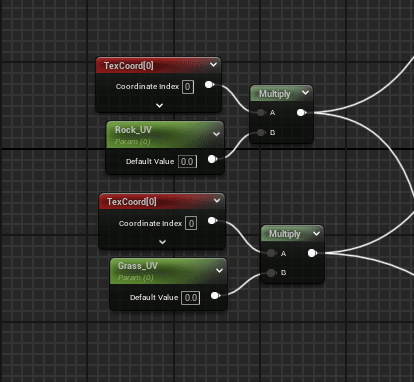
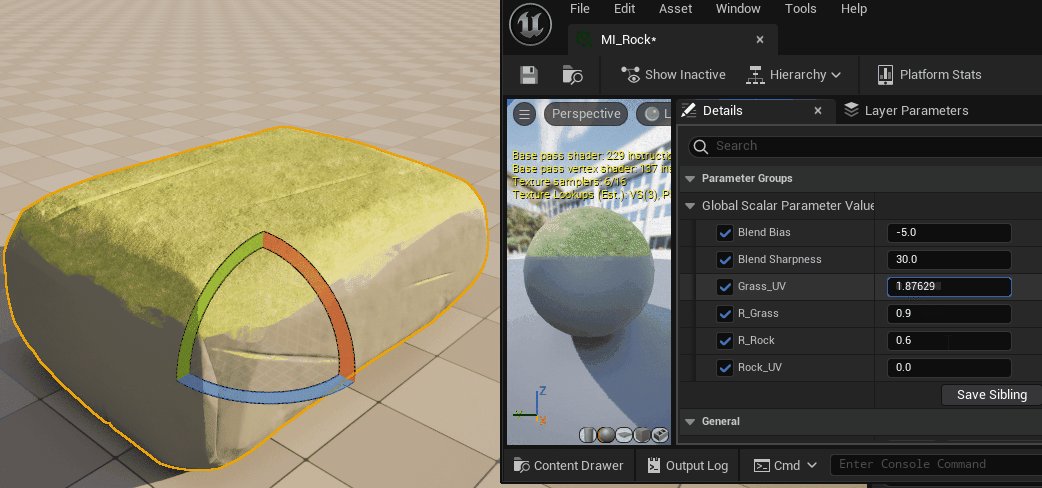
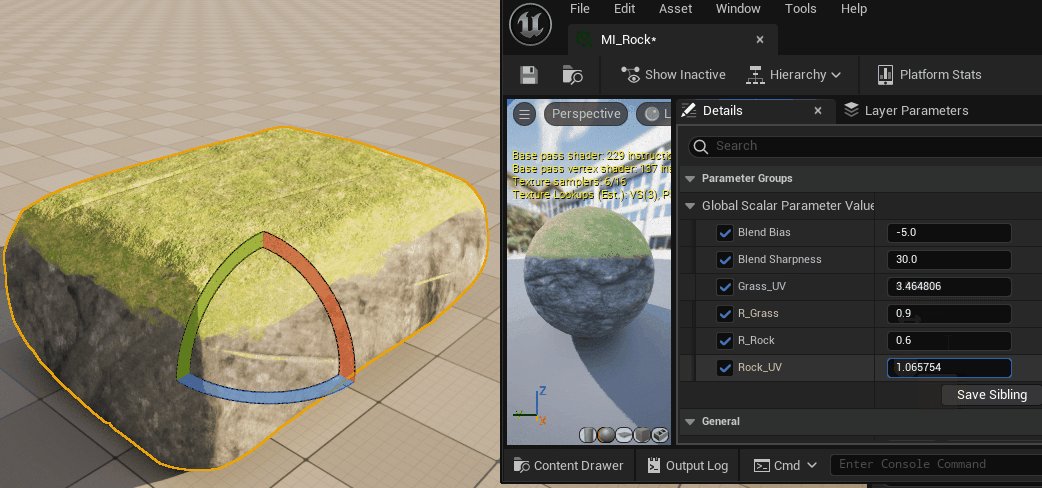
もし岩や草のテクスチャーのサイズを変更したいときは以下のようにします。


まとめ
ワールド値で法線方向を取得して、2枚のテクスチャーをブレンドさせたい場合はWorld Aligned Blendを使用する。
ノーマルマップを使用した場合は、World Aligned Blendのw/VertexNormalsを使用することできれいにブレンドできる。
