
「入門」UE5/UEFNナイアガラの基本(Particle Spawn-Initialize Particle-)Part3-1
ナイアガラは、非常に設定項目が多いので 「入門」では細かい説明は行いません。
今後、実際に様々なパーティクルを作製します。
その都度、重要なポイントに触れていきます。
前回は、ナイアガラのEmitter Updateを紹介しました。
今回は、Particle Spawn-Initialize Particle-について紹介します。
前回に引き続き、NS_Testを開きます。
前回のままモジュールが、Spawn Burst Instantaneousの場合は、Spawn Rateに戻して、値を90にしましょう。


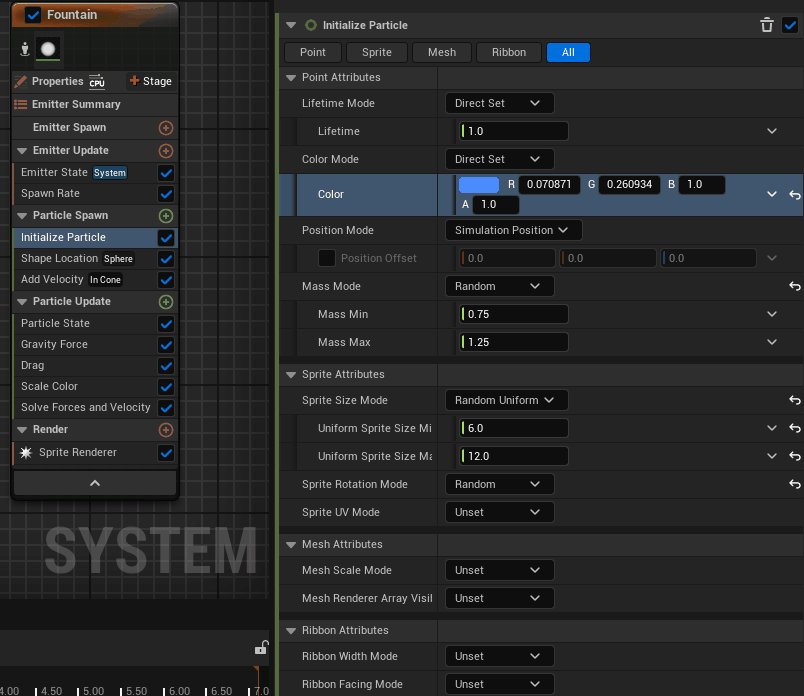
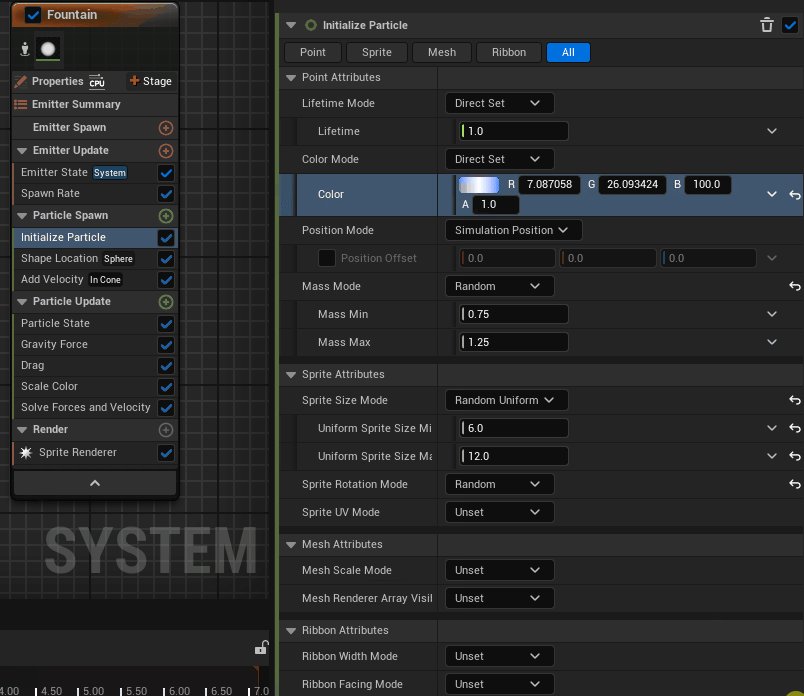
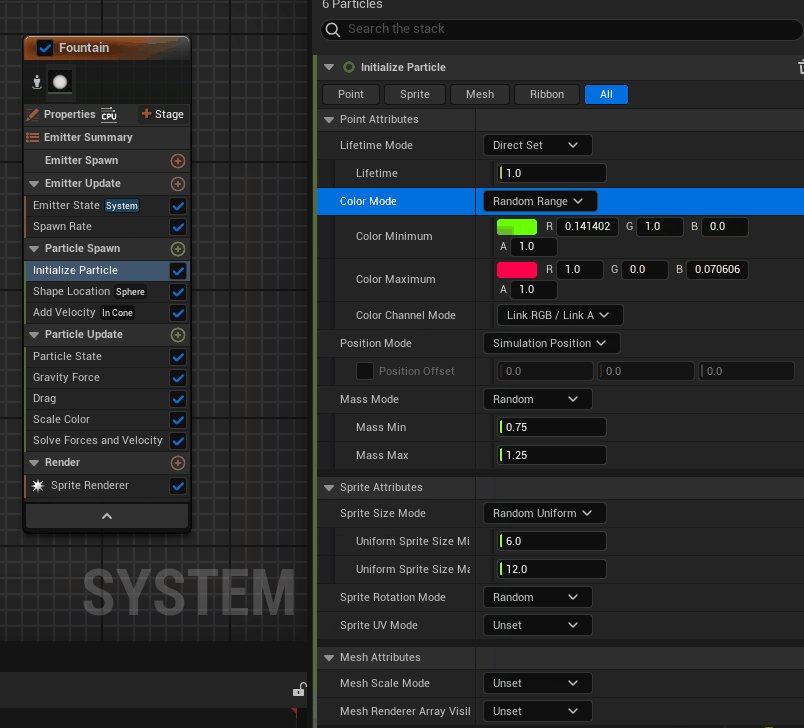
Particle Spawn(Initialize Particle)について
Initialize Particleとは、パーティクルの初期化設定です。
Lifetime Mode(Direct Set)
Initialize Particleの中身を見ると、Lifetime Modeという設定箇所があります。
これは、パーティクルの寿命を数値で入力します。
現在、1なので、1秒でパーティクルが消滅するということです。

ナイアガラに慣れてくるまで理解しにくいですが、前回紹介したEmitter Updateにも寿命設定が有りました、前回はエミッター自身の寿命設定で、ここではパーティクル寿命の設定になります。
Lifetime Mode(Random)
さらにLifetime Modeには、Direct Setの他にRandomもあります。
Randomにすると、Lifetime MinとLifetime Maxに数値を入力できます。
設定した数値の範囲内で、ランダムにパーティクルが消滅します。

例 Lifetime Min 0.1 Lifetime Max0.5(0.1~0.5秒以内に消滅)

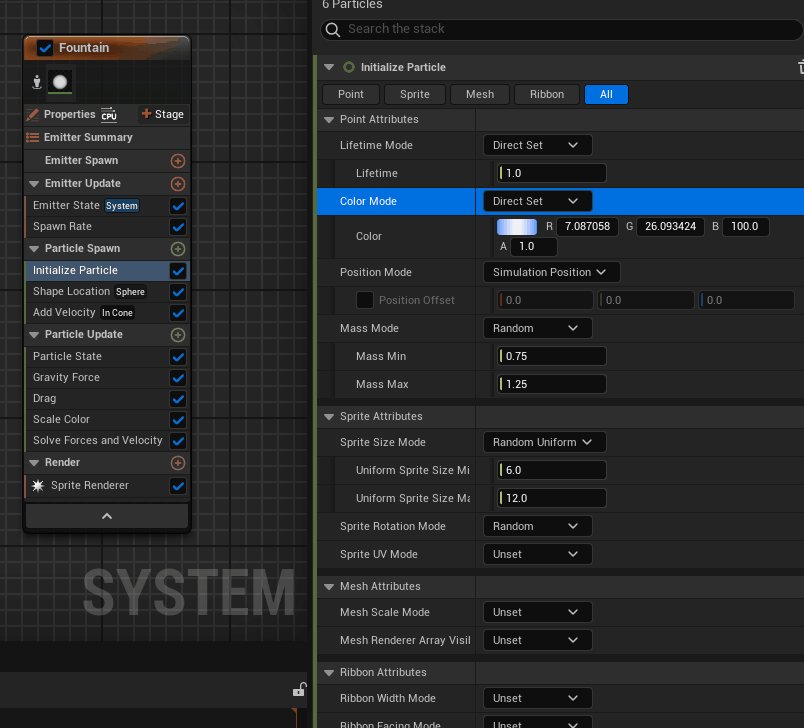
Color Mode(Direct Set)
Color Modeで、パーティクルのカラー変更が可能です。
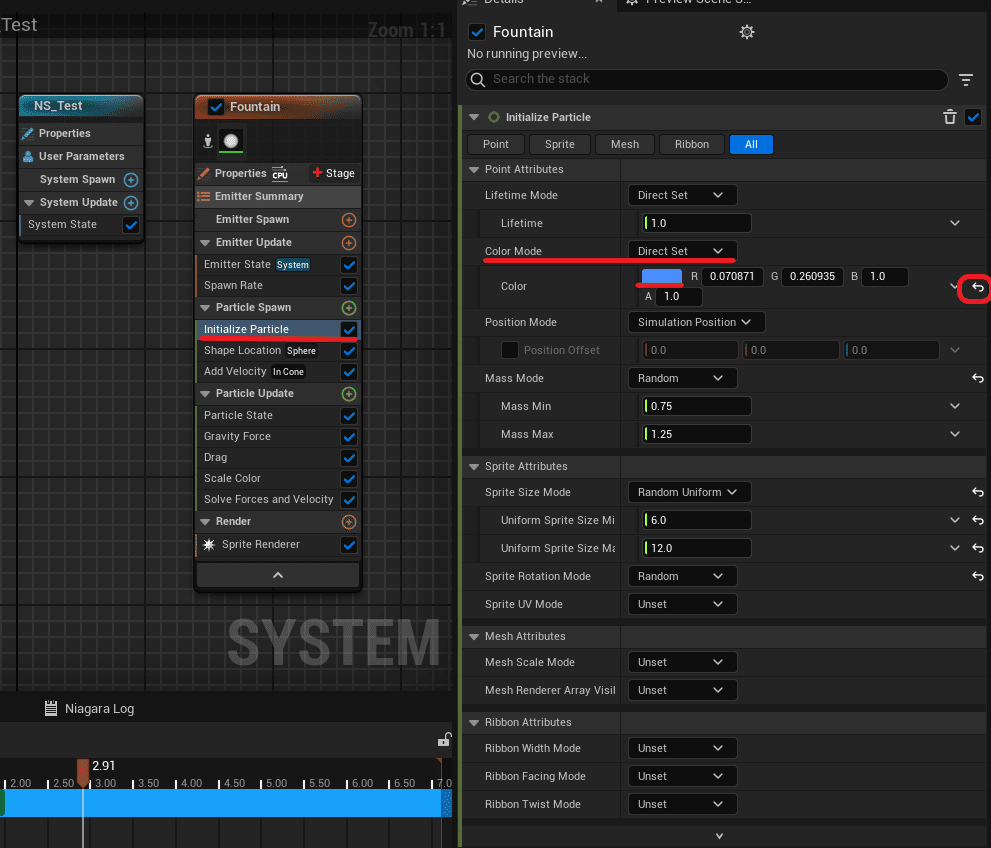
現在Color Modeは、Direct Setで一定のカラーになっています。
ここでは、カラー変更以外に発光の調整も可能です。
現在、青色になっています。
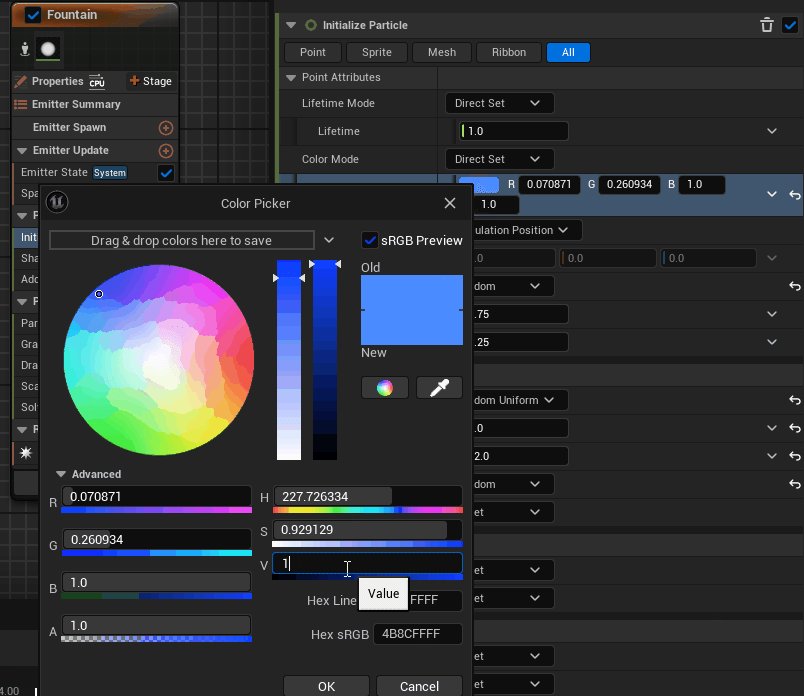
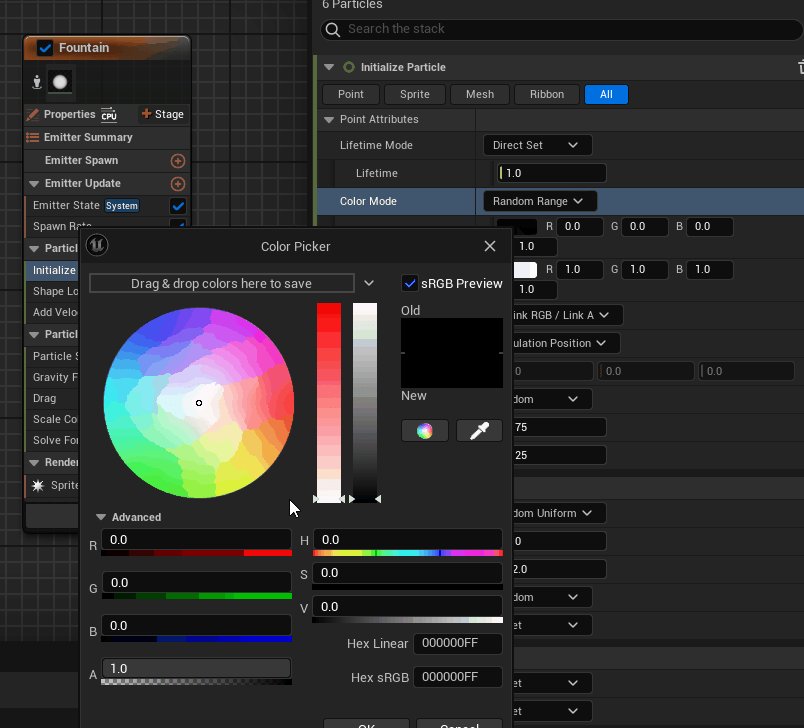
以下のようにカラーパネルを開き
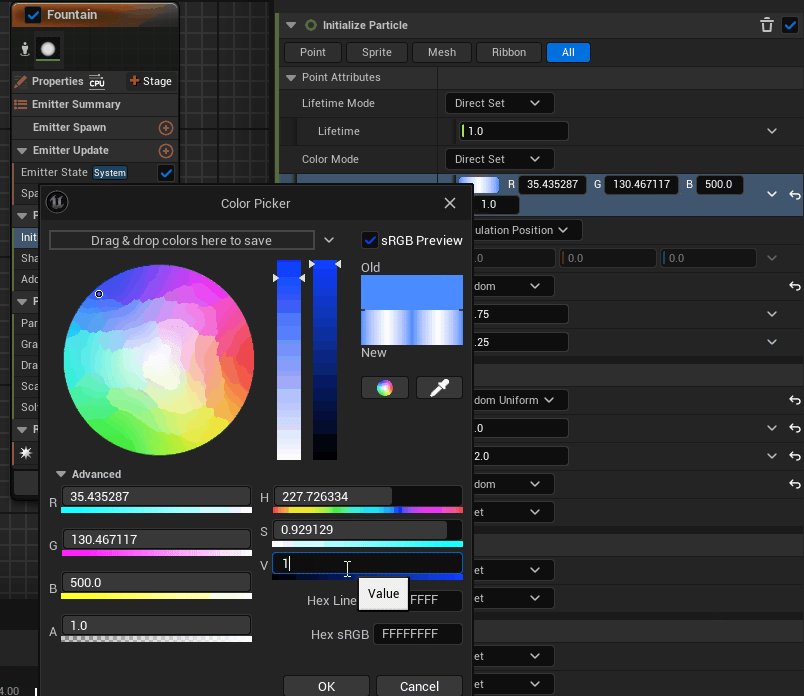
V(Value)明度の数値を上げることで発光します。

※数値は、高いほどより発光します。

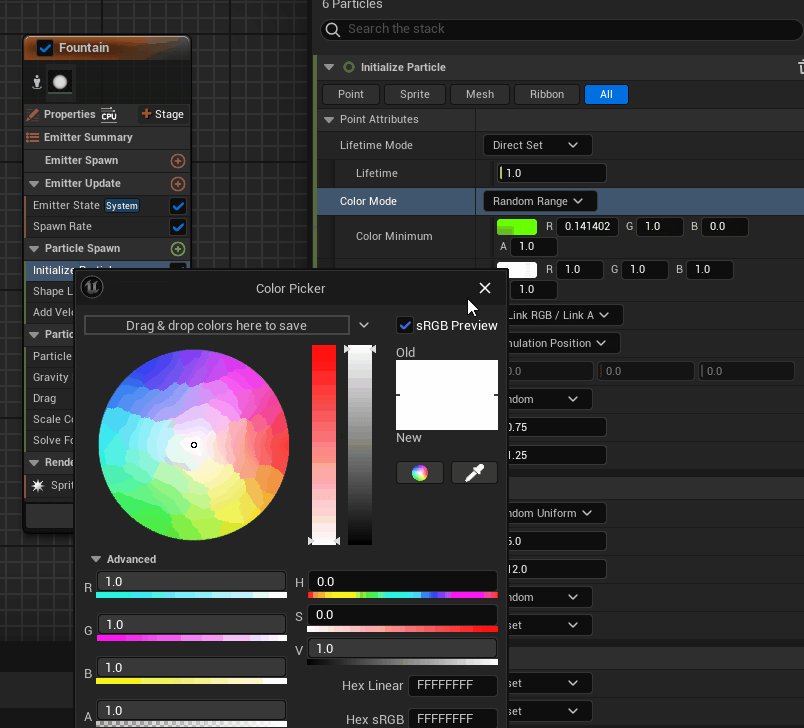
Color Mode(Randaom Range)
Color ModeをDirect SetからRandom Rangeに変更します。
Random Rangeは、Color Min…~Color Max…で設定した値の間のカラーをランダムで放出します。
Lifetime ModeのRandomと同じです。
以下の場合は、ColorMin…(黄緑)~ ColorMax…(赤)の間の色をランダムで放出します。


Color Modeにもう一つ、Random Hue/Saturation/valueがありますが、
これに関しては、必要な時に紹介します。
値を初期値に戻す
紹介し忘れていたのですが、ナイアガラの入力値は、
以下画像の、1番右の赤枠をクリック(矢印)する事で、初期値に戻すことが可能です。

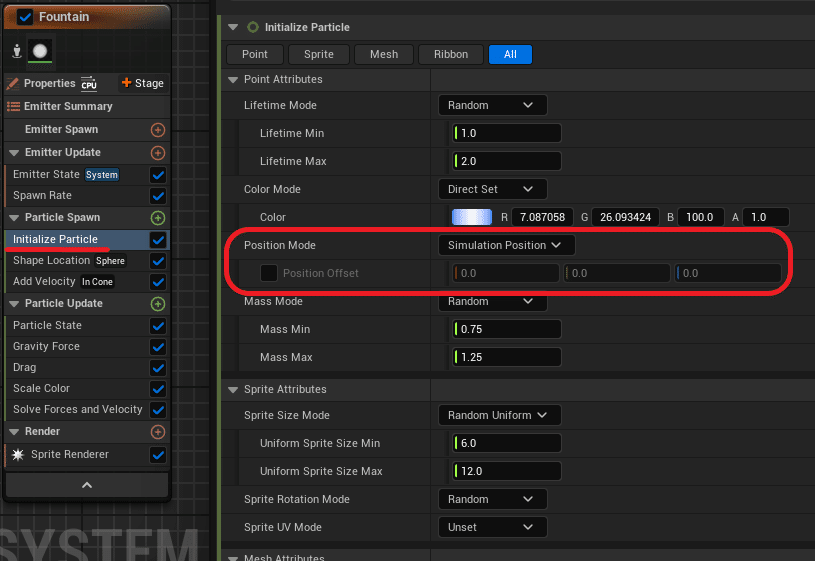
Position Mode
Position Modeとは、パーティクル発生位置の設定ができます。

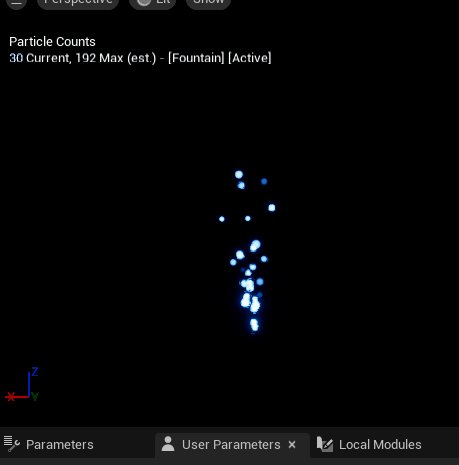
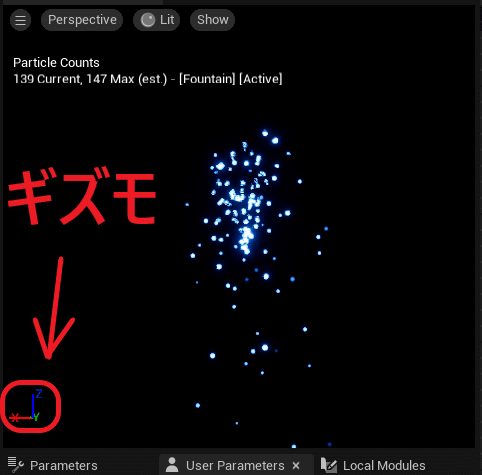
パーティクルの発生位置を変更する前に、プレビュー画面のカメラが現在どの方向に向いているのか確認しましょう。
プレビュー画面左下に、ギズモ(XYZ)が確認できる赤緑青の矢印があります。
ギズモの向きが画像とズレている場合、画像のように向きを整えます。

プレビュー画面上で、マウスの左クリックを押したままマウスを動かすと、ギズモの向きを変えることができます。
※プレビュー背景は、ギズモが確認しやすいように簡易的にデフォルトに戻しています。

なぜギズモの位置を調整したかと言うと、これから行う位置の調整はXYZに数値を入力し、その数値分パーティクルの位置(Offset)が動きます。
Position Offsetを以下のようにします。
Position Offset → ☑
赤(X)→ 100 緑(Y)→0.0 青(Z)→0.0

以下の動画は、赤(X)の値のみ 100、200、300と変更しています。
ギズモの向きX軸(左方向)に対してパーティクル発生位置が移動しています。

動画はありませんが、マイナス数値を入力すると反対方向に移動します。
現在のギズモの方向でいえば、残りのY(奥方向)とZ(上方向)に数値を入力しても同じ様にパーティクルの位置を変更できます。
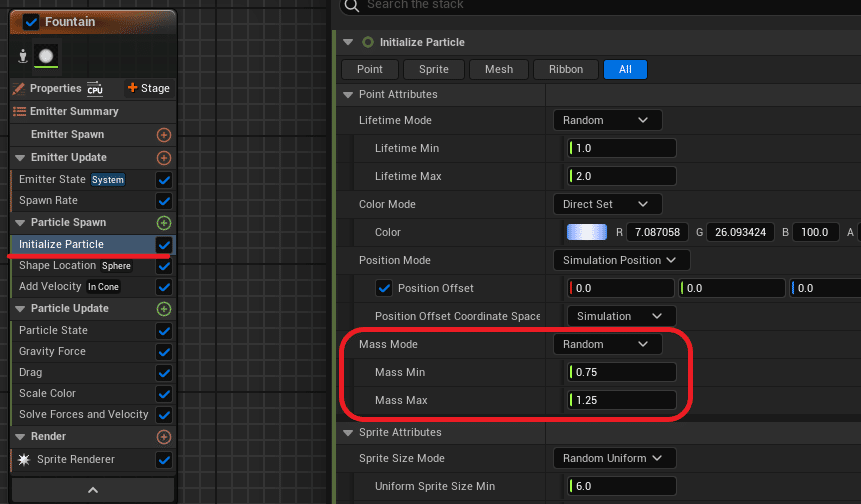
Mass Mode
Mass Modeとは、質量の設定ができます。
ここでの説明は、省略します。

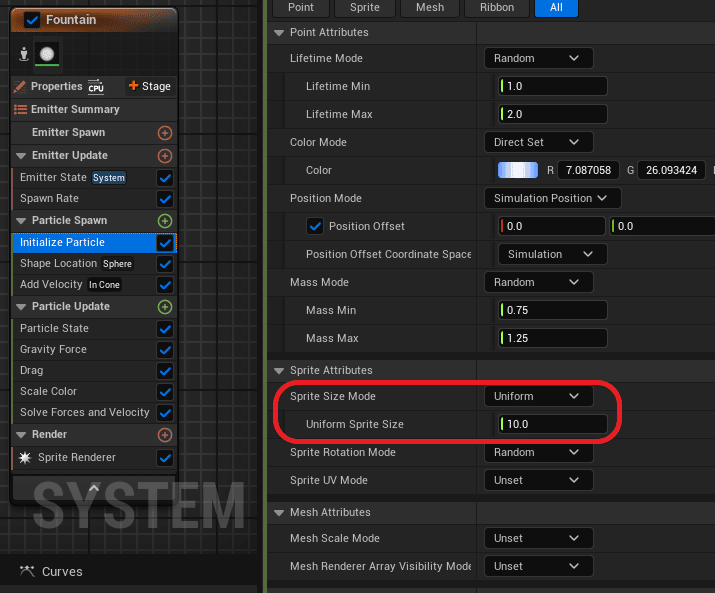
Sprite Attributes
Sprite Attributesでは、Spriteのサイズや回転、テクスチャのUV調整が可能です。
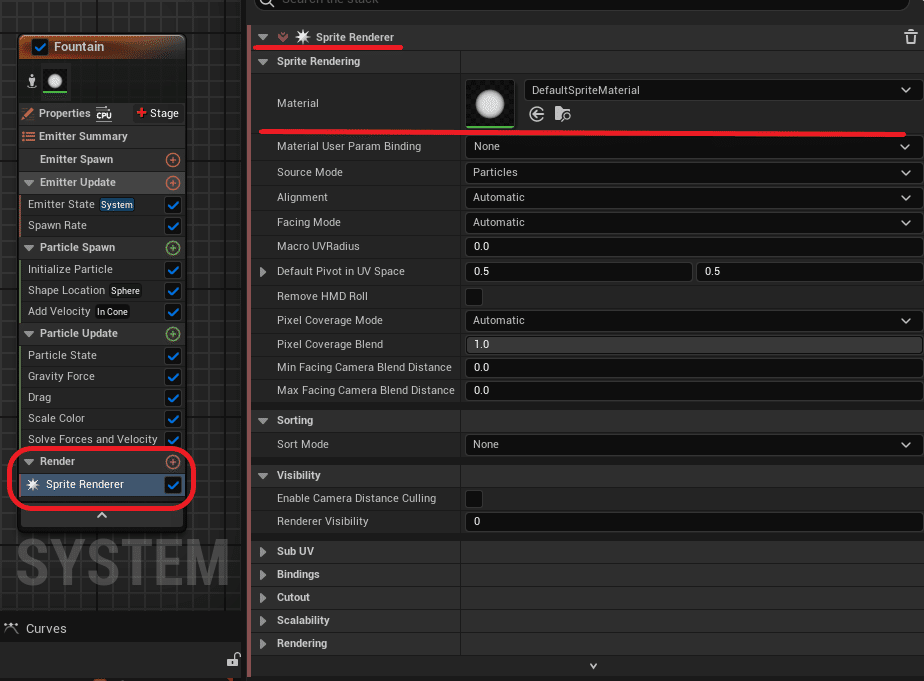
そもそもSpriteとは?
エミッター最下部のRender内にSprite Rendererという項目があります。このSprite Rendererをクリックすると、現在使用しているSprite(マテリアル)の確認ができます。
この中のMaterialに適応されている物(DefaultSpriteMaterial)が現在適応されている物です。プレビュー画面で放出されている物
ここでは、紹介しませんが自身で作成したマテリアルに変更することも可能です。

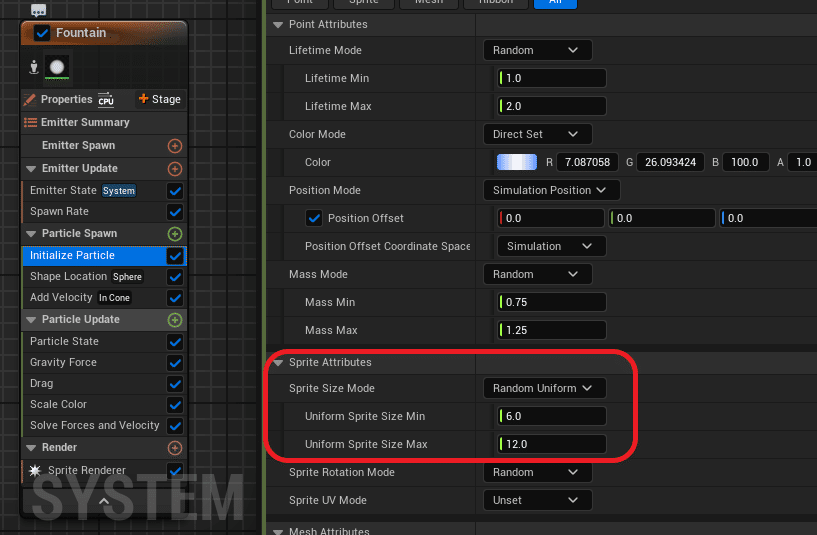
Spriteのサイズ調整
Sprite RendererからSprite Attributesに戻ります。
Sprite Size Modeとは、Spriteのサイズ調整が可能です。
現在のSprite Size Modeは、Random Uniformです。
Uniform Sprite Size Min 6
Uniform Sprite Size Max 12

これは、6~12の間のランダムなサイズで放出します。
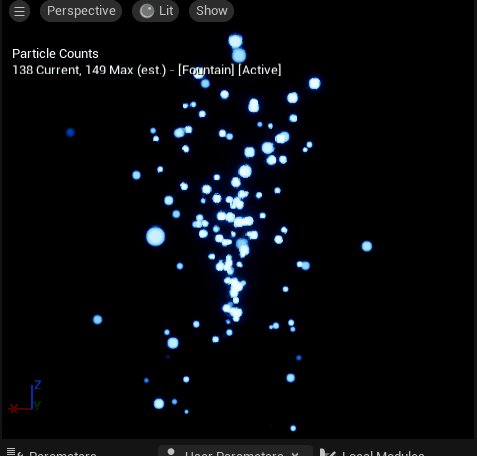
以下動画の様に、大きい物(12)もあれば、小さい物(6)もあります。

以下のように30~50にします。
Uniform Sprite Size Min 30
Uniform Sprite Size Max 50

Spriteのサイズが30~50の間でランダムに放出されています。

非常に、直感的です。
さらにSprite Size Modeには、Random Uniform以外に他4つのタイプがあります。
Unset / Uniform / Non-Uniform / Random Non-Uniform

Unsetとは、名前の通りSpriteのサイズを調整しません。
デフォルトのサイズを使用するということです。

Uniformとは、一つの値のみ設定でき、一定のサイズで放出されます。

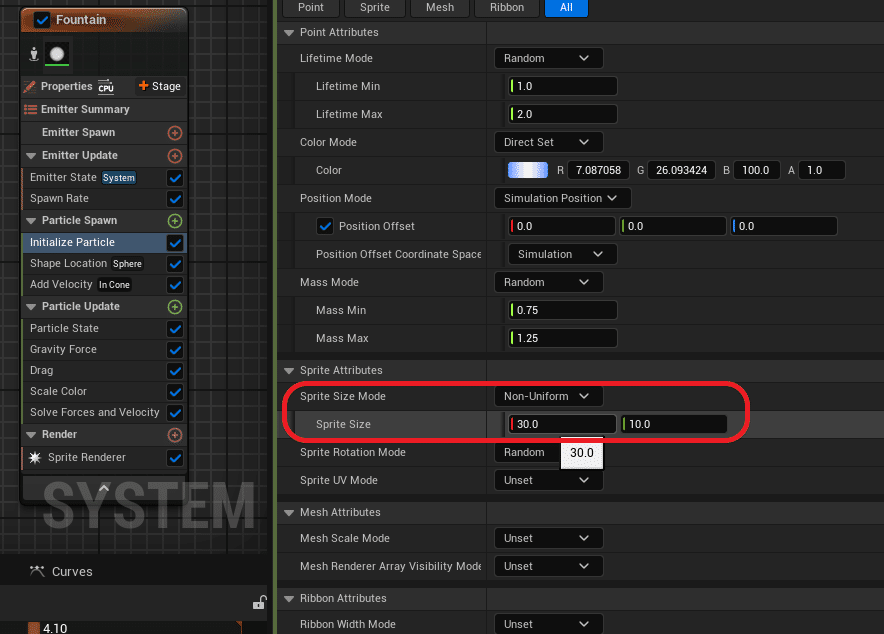
Non-Uniformとは、SpriteのX軸のサイズとY軸のサイズを、個別で設定できます。
以下の画像は、X→10 Y→10となっているので真ん丸サイズです。

以下の画像では、X→30 Y→10としています。
動画の様に、X軸に30伸びるので楕円形になります。


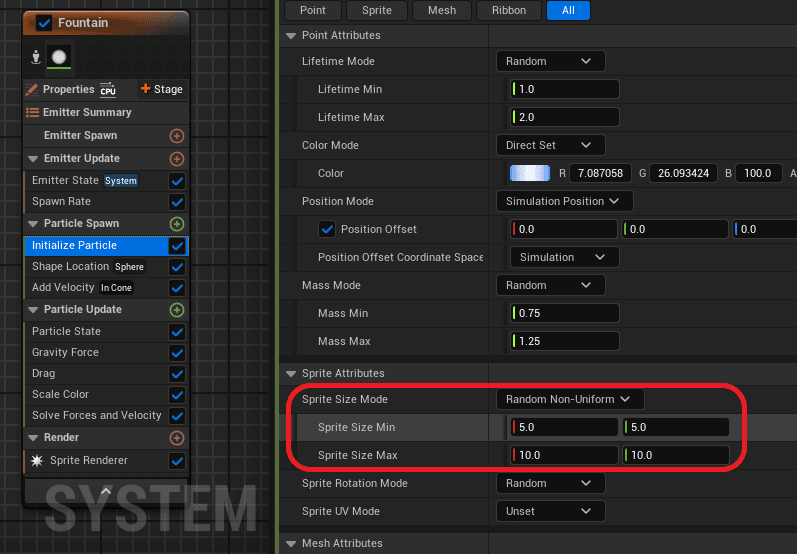
Random Non-Uniformとは、Random UniformとNon-Uniformを掛け合わせた物で、
最小値Sprite Size MinのXとY 最大値Sprite Size MaxのXとYの調整が可能です。

UV座標について
ここまでSpriteのX軸とY軸の調整をして、サイズ調整を行ってきましたが、そもそもX軸とY軸ですが、これはテクスチャーのUV調整と同じです。
テクスチャーのUVについてわからない方は、「テクスチャーのUV座標を理解しよう」で紹介しています。

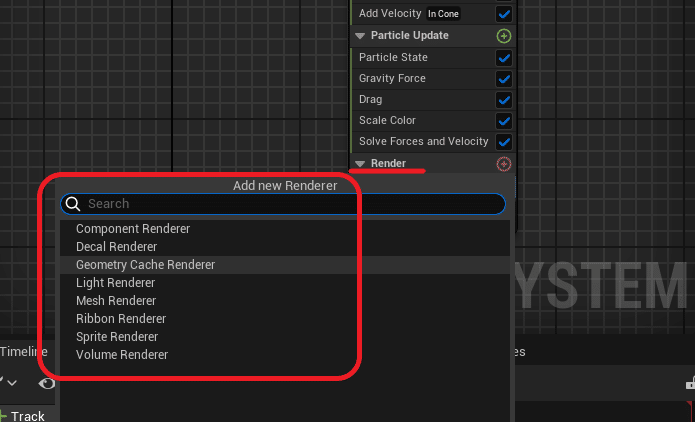
Renderについて
Renderには、Sprite Renderer以外にも種類があります。
使用時に都度紹介します。

まとめ
Niagaraにはエミッターとパーティクルの寿命がある(混同しやすい)
プレビュー画面左下のXYZ(赤緑青)の事をギズモと呼ぶ
Sprite Rendererとは、設定したマテリアルを放出する
Spriteのサイズ調整のX軸とY軸は、テクスチャのUVと同じ考え方
次回
次回は、Initialize Particleの残りの項目を紹介します。
