
どのデザインにもいるタイポグラフィー
0.最初に
世の中には〇〇デザイナーと、色々あります。
僕は3DCGデザイナー、Webデザイナー、Webディレクター、グラフィックデザイナー、UI/UXデザイナーと、職を転々?としてきました。
微妙なジョブチェンジで感じたことは、
どんなデザインにもタイポグラフィが存在する。
なぜならどんな媒体にも文字の選定や文字組みが必ずでて、タイポグラフィは様々なデザインの根底に横たわっているからです。
この記事は、
Web⇔グラフィック⇔UI/UXと、媒体を横断できるデザイナーになるためのタイポグラフィの基礎を紹介します。
デザイナーになりたての人、デザインに興味がある人向けの記事を、何回かに分けて調べてみたいと思います。
デザインツールの基本的な操作は省いていますが、主にグラフィックデザインで使用されるIllustrator、Webデザインのコーディング(HTML5/CSS3)での文字組み方法なども数回に分けて紹介します。
1.タイポグラフィとは
タイポグラフィ(英: typography)は、活字(あるいは一定の文字の形状を複製し反復使用して印刷するための媒体)を用い、それを適切に配列することで、印刷物における文字の体裁を整える技芸である。
wikipediaより
もう少しわかりやすく言うと、タイポグラフィは、書体を目的にあわせて選択し、読者が理解しやすくかつ視線を妨げることなく効果的に組む技術です。
文字を選んで文字を組む。
この考えを辿ると印刷の歴史にたどりつきます。もともと書体は印刷所が所有をし、文字組みも職人が組んでいたので印刷技術の話からはじまります。
2.タイポグラフィの歴史
2-1.タイポグラフィのはじまり
タイポグラフィの歴史を振り返る上で欠かせない人物として、ドイツのヨハネス・グーテンベルクが挙げられます。彼は15世紀に活躍した印刷技術者で、活版印刷術の発明により書物の大量生産が可能になりました。グーテンベルクが開発した活版印刷術は、文字の鋳造型を用いて印刷する技術であり、手書きの書物よりも高品質な印刷物を作ることができました。グーテンベルクの活版印刷術の発明は、知識や情報の普及を促し、ヨーロッパ文化の発展に大きな影響を与えました。また、グーテンベルクは書体の設計にも力を注ぎ、初めて書体の統一性を実現しました。彼が開発した「ゴシック体」や「ローマン体」は、現代でも広く使われています。
グーテンベルクが発明した印刷術はヨーロッパに伝わり、特にイタリアでは隆盛を極めました。
後にフランスやイギリスなどヨーロッパ各国で現在でも使われる書体が開発されました。

2-2.欧文書体の誕生
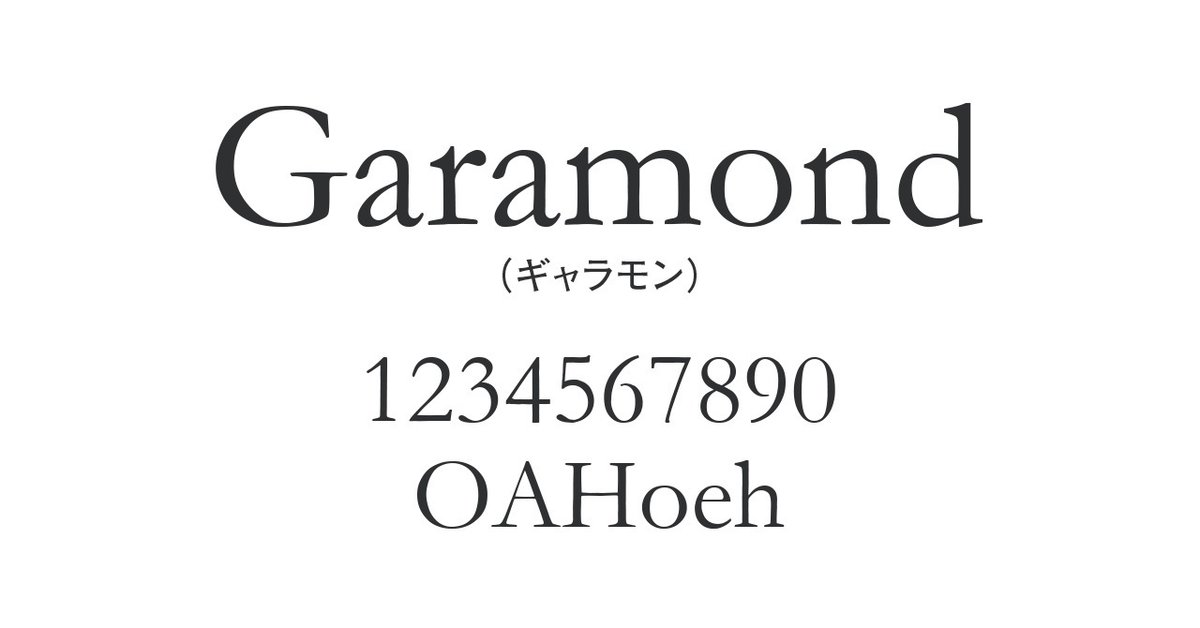
現在でもよく使われているGaramondはこの頃誕生しました。
活字彫刻家のギャラモンはパリで制作され、オランダやベルギーに伝わりました。
特筆すべきはローマン体(セリフのついた書体)とイタリック体(筆記体に近い書体)を一つのフォントとして扱うことができるところでした。
その後イギリスではオランダの活字をベースに、Caslon、Baskervilleが誕生しました。
バスカビルはイタリアのボドニーやフランスのディドー家に注目され、それぞれBodoni、Didotが制作されました。ここまでくると馴染みの書体も多いですね。


3.書体の種類
和文書体には明朝体とゴシック体に大別され、欧文書体にはセリフ体とサンセリフ体に大別され、そこから様々な書体に分別されます。
デザイナーならAdobe Creative Cloudに加入していると思うのでAdobe Fontがあり、モリサワ、Fontworksなど様々な書体制作会社があります。
ここでは和文書体、欧文書体の代表的な書体を紹介します。
書体を選ぶということ
これだけたくさん書体があると、どれを選べばいいか、贅沢な悩みがでますよね。書体の選び方は楽しくも難しい、デザイナーの力量が問われるところだと思っています。
書体を選ぶには、文字の個性と特徴を知ることが大事になります。
AdobeFontを見ても同じ明朝体やゴシック体でも様々なデザインがあることに気づきます。
文字の設計された時代が新しいか古いか、かなが大きいか小さいか、筆勢を活かしているか、活字のテイストを踏襲しているか、文字が持つ個性があるかを考えると、選ぶ書体は決まります。
上記の特徴を見るには、ある程度書体を覚える必要がでてきます。
今はPhotoshopやIllustratorで書体を選ぶ時、ツールバーをクリックすると、インストールされている書体がずらっとでてきます。
それを見て決めればいいではないかと思いますが、細かい特徴を知るにはよく使われている書体を覚えることをおすすめします。
3-1.文字のしくみ
仮想ボディ
文字には仮想ボディと呼ばれる矩形の中にあり、文字部分は字面といいます。字面は仮想ボディの91〜95%くらいです。
字形・字体より書体を見る
和文書体にはタイポグラフィだけでなく書道の用語としてでてくるのですが、字形・字体も書体の選定のヒントになります。
字体は文字の骨組みのことを指し、抽象的な概念のことで、字形は実際に描いた文字の形を指します。
3-2.和文書体
明朝体
上海の美華書館にあった明朝体活字から、その字形をベースに様々な書体が産まれました。
ゴシック体
ゴシック体は欧文のゴシック体が輸入されたのをきっかけに、和文のゴシック体が生まれました。
明治20年頃には一般化され「呉竹(ゴチック)体」と呼称されていました。
3-3.欧文書体
グーテンベルクの印刷術がイタリアに渡り、ローマン体が誕生しました。
セリフ体
セリフとは、文字のストロークの端にある小さな飾りことを指し、かたちにメリハリがあるのが特徴です。
和文書体の明朝体にあたります。
Bodoni(ボドニ)、Garamond(ガラモン)、Times(タイムズ)、Century(センチュリー)などが有名です。
サンセリフ体
サンとは「ない」という意味で、セリフがない書体を指します。
形状がシンプルなことから看板文字、Webなどによく使われています。
和文書体のゴシック体にあたります。
Helvetica(ヘルベチカ)、Futura(フツラ)、Universe(ユニバース)、Din(ディン)などが有名です。
4.文字組み
文字組みとは、字間(※文字と文字の間)、行間を調整して文章の可読性を上げることです。
私が尊敬しているグラフィックデザイナー、工藤強勝さんはこう仰っています。
”うまい文字組み”とは、これまでに紹介した書体やサイズ、行間、行長の設定から、ここで紹介する文字のツメにいたるまで、すべての要素がしっかりかみ合ってはじめて生まれるのである。
4-1.文字の単位
「級」は日本独自の単位で、1mmの4分の1(0.25mm)です。
またQ(Quarter)と記載することもあります。
行間行送りともに単位は1(歯)で表し、1H = 0.25mmです。
4-2.字間
字間とは、文字と文字の間隔のことを指します。適切な字間は、文字の読みやすさや美しさに影響を与えます。字間が狭すぎると文字が重なって読みにくくなり、逆に字間が広すぎると文字同士のつながりが弱まって読みにくくなります。適切な字間は、文字の形状や書体によって異なります。
上の例ではIllustratorで組んだ場合、カーニングを100にして字間を1H(0.25mm)あけています。


4-3.行間と行送り
行間とは、一つの行と次の行の間隔のことを指します。適切な行間は、文字同士の干渉を避け、読みやすさを確保するために重要です。行間が狭すぎると文字同士が重なって読みにくくなり、逆に行間が広すぎると行のつながりが弱まって読みにくくなります。
行間は書体や媒体にもよりますが、文字サイズの1.5倍から2倍が適切です。


行送りと行長でセットで考える
最適な行間は、行長(1行の長さ)によって変わってきます。
これらのルールに従って、均等で読みやすい欧文の文字組みを実現することができます。ただし、デザインやコンテキストによっては、ルールを柔軟に適用する必要がある場合もあります。
他にもタイポグラフィについて追記していきたいと思います。
サポートしていただけたら、喜んで泣きます。
