
Djangoを学んでいく過程 その1
どうも、takhigです。
今回からPython+DjangoでWebページを作るやり方を理解していきたいと思います。
とりあえず基本的なページを作る所までは出来たのですが、そこに至るまでにどんな風に考えていったのかを言葉にしていってみます。
ポイント1 何が分からないのかが分かる
違和感を言語化できない
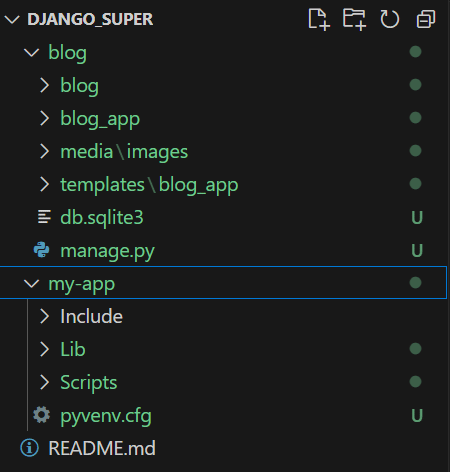
まず仮想環境を作るというのがいろんなサイトで共通して書かれていたので、my-appという仮想環境を作って色々いじっていました。で、vscodeで見たファイルの構成なのですが…。

blogというのが一つのウェブページを作るためのまとまりなのですが、仮想環境my-appはblogと同列の階層にあるのですよね。
で、仮想環境を複数作る、という言葉にまずは引っかかりました。
異なる環境を作ったというのに、同じblogというまとまりをいじってしまっては、環境を分けた意味がないではないか。
今見ると、何を言っているのかよく分かりません。何か腑に落ちないことがあるということは分かるのですが…。最初に疑問に思った時は、大抵こんな感じで意味が分かる文章に表せない違和感を感じています。
賢い方は、自分が何を分かっていないかを分かることができているように思います。だから次に何を調べればよいのかが瞬時に判断できるので、理解が速い。
一方私は何を分かっていないのかを分かっていないので、何を調べればよいのかさっぱりわからず、意味の分からない違和感の文章をジーっと眺めているだけなのです。
閃いた
そうしているうちに、何がきっかけかはわかりませんが、
同じblogというまとまりを、異なる環境にて動作するかを確認するために複数の仮想環境を作っているのでは…。
あー、仮想環境とは異なる環境に合わせたblogを別個に作るためにあるのかと思っていたのだな。だから同じblogを複数の仮想環境でいじれるようにしているのはおかしいと思ってしまったのか。
ということに気づきました。自分の違和感が何だったのかをようやく認識したわけです。
ただ、これはたまたま運が良かっただけです。
「同じblogというまとまりを、異なる環境にて動作するかを確認するために複数の仮想環境を作っているのでは…」
これが正解でしょう。正解を先に見たからこそ、
「仮想環境とは異なる環境に合わせたblogを別個に作るためにあるのかと思っていたのだな。だから同じblogを複数の仮想環境でいじれるようにしているのはおかしいと思ってしまったのか」
という自分の違和感を正確に把握できたのです。
正解を探すのに正解を必要とする
ということを踏まえると、本来であれば、
仮想環境とは、異なる環境に合わせたblogを別個に作るためにあるのではないか?
ならば同じblogを複数の仮想環境でいじれるようにしているのはおかしいのではないか?
では仮想環境を作る意義を調べてみよう。
という流れで考えていくのが筋なのでしょう。もっと方法論ぽく書くと、
違和感を言語化する。
違和感と目の前の事象の齟齬を言語化する
何を調べればよいかを決める。
という感じでしょうか。正解さえあれば、1の、自分が何を間違っていたのか、何が違和感だったのかがはっきりと見えるのですが、これから探す正解がないと違和感を言語化できないというのではどうしようもなく…。
どうしたものですかね。しばらく考えてみて、何かいい案が思いついたら次のnoteに書き起こしてみます。
この記事が気に入ったらサポートをしてみませんか?
