
自動売買システム日経225ミニ専用をC#で作る。Webhookサーバーを作成するの続き
クライエントを作成する
クライアントを作成してサーバーのテストを行います。
「chatGTPでC#プログラムを作成してみる」で作成した
TCPClientのソースを使って作成します。
Visual Studio 2022を使って実装します。
プロジェクトを作成します
1.ソリューション名 GTPClient
2.Windows Formのプロジェクト名 GTP.WinForm
3.TcpClientプロジェクト名 GTP.TCPClient
2つのプロジェクトを作成します。
Visual Studio 2022を開きプロジェクトを作成する
1.新しいプロジェクトの作成(N)選択⏎
2.Windows フォームアプリケーション(.NET Framewoek)を選択し次へ(N) ⏎
3.プロジェクト名に「GTP.WinForm」と入力
4.場所(L)にプロジェクト作成ディレクトリを指定
5.ソリュション名に「GTPClient」と入力
プロジェクト名とソリュション名は違います。
4.フレームワークを選択し作成(C) ⏎
以上でプロジェクトは作成され1つのプロジェクトが作成されました。
クライアント用のプロジェクトを作成する
次に2つ目のプロジェクトの作成です。ソリュションエクスプローラーを選択し右クリックしサブウインドウの「追加」
新しいプロジェクトを選択する。「新しいプロジェクトを追加」でクラスライブラリー(.NET Framwork)を選択し「次へ」
プロジェクト名に「GTP.TCPClient」と入力し作成する。
これで2つのプロジェクトができました。
スタートアッププロジェクトと依存関係の設定
1.GTP.WinFormプロジェクト選択右クリック 「スタート
アッププロジェクト設定」
2・GTP.WinFormプロジェクト選択右クリック「追加」ー>「参照(R)」サブウインドウで「GTP.TCPClient」チェックボックスにチェックを入れる。以上
プログラムの作成
1.GTP.TCPClientプロジェクトのclass1.csの名前を 「Client.cs」に変更する。
2.「chatGTPでC#プログラムを作成してみる」で作成した
TCPClientのソースをコピーし貼り付ける。クラス名を
”Client”に変更する。
貼り付けると数か所がエラーになっています。これを修正します。
15、16行目 コメントアウトする
28行目 TcpClientModel ー> string>に変更
_logger.Info(),_logger.Error()をConsole.WriteLineに書き換え変更する
91,92行目をコメントアウトする
94行目 Invoke()の引数 Tcpdata を response 書き換え変更する。
Formの作成
Form1.csを開きツールボックスからフォーム画面にButtonとrichTextBoxを追加する。
Clientで受信した情報をrichTextBoxに表示するコードを作成するには
1.host名、port名を設定する
2.Clientのインスタンス作成
3.受信データイベントのメソッド作成
4.Clientのスタートメソッド作成
別スレッドでClientを実行する。
5.受信した情報をrichTextBoxに表示するメソッド
UIスレッドに切り替えてから表示する
以上の条件で作成したコードです。
public partial class Form1 : Form
{
Dispatcher _thisDispatcher; //using System.Windows.Threading;を追加する
private Client client = null;
//接続先ホスト名
private string host = "localhost";
//接続先ポート
private int port = 8000;
public Form1()
{
//クライアントのインスタンス作成
client = new Client();
//データ受信イベントハンドラーに受信先メソッド設定
client.DataReceived += Client_DataReceived;
InitializeComponent();
_thisDispatcher = Dispatcher.CurrentDispatcher;
}
// <summary>
/// 別スレッドでTcpClient実行する
/// </summary>
private async void TcpClientStart()
{
//非同期でTcpClientを実行する
await Task.Run(() => client.StartClient(host, port));
}
/// <summary>
/// 受信データをテキストに表示する
/// </summary>
/// <param name="arg1"></param>
/// <param name="arg2"></param>
/// <exception cref="NotImplementedException"></exception>
private void Client_DataReceived(object arg1, string arg2)
{
//非同期でUIスレッドを実行する
_thisDispatcher.InvokeAsync(new Action(() =>
{
string message = arg2;
//先頭行に新しい文字列を追加する
richTextBox1.SelectionStart = 0;
richTextBox1.SelectedText = message; //Text文と空白行1行挿入
}));
}
private void Form1_Load(object sender, EventArgs e)
{
}
/// <summary>
/// startボタンクリックでTcpClientをStartする
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void button1_Click(object sender, EventArgs e)
{
TcpClientStart();
}
}
}
Webhookサーバーのテスト

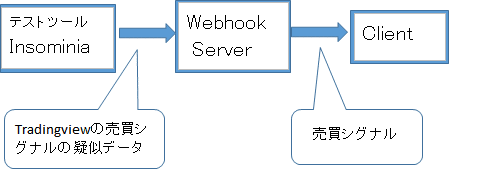
WebhookServerのテスト概要です。ここでは
APIの動作確認やデバッグに便利なInsomniaを使ってデバッグします。
InsomniaとはAPIサーバにHTTPリクエストを送ってそのレスポンス内容を確認できるAPIクライントです。
WebServerのテスト
WEbServerをテストするためにドキュメントルートをPCに作成します。Windows Cドライブに「www/DocRoot/」ディレクトリを作成する。ndex.html テストページlを作成しDocRootにi 追加する。
サンプル
CTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="https://i.pinimg.com/originals/fd/89/49/fd8949cbb17acc5a9771ba065e6ec3c9.png"/>
<!--img src="https://alpaca.markets/docs/images/alpacalomg.png"-->
<h2>Alpaca Dashboard</h2>
</body>
</html>Visual Studio 2022 WebhookSErverソリューションを起動する
1.Debugモードで実行する。
2023/04/29 17:54:42] SERVER STARTING...
[2023/04/29 17:54:42] SERVER STARTED!
上記の2行が出れば正常
2.ブラウザーをオープンする。
3.url又は検索項目に「 localhost」と入力する
ブラウザーに作成したhtmlぺーじが表示されます。
表示が正しければWebServerの動作は正常です。
SocketServerのテスト
WebhookSeverを起動する
Visual Studio 2022でGTPClientソリューションを起動する
Debugモードで実行する。
WebhookSever画面に
日付 時間 TCP Cilent 接続 と表示されれば正常
疑似データを使ったテスト
Insomniaを使ってテストします。その前にダウンロードしインストールします。https://insomnia.restからInsomniaを入手して下さい。Insomnia は、Mac、Linux、またはWindowsシステムにインストールすることができます。
1.Insomniaを起動する。右上の「✙ Create」をクリックし
て「Request Collection」を作成する。次にnew
HTTPRequestを選択する。GETメソッドをPOSTに変更す
る。「Body」クリックし「JSON」を選択して下記のコー
ドをコピーする。
{
"passphrase": "abcdefg",
"alert_name": "zigzag",
"time": "2021-11-17T10:13:06Z",
"exchange": "OSE",
"ticker": "NK225M1!",
"interval": 5 ,
"bar": {
"time": "2021-11-17T10:10:00Z",
"open": 29705,
"high": 29710,
"low": 29705,
"close": 29710,
"volume": 80
},
"strategy": {
"postion_size": 1,
"order_action": "buy",
"order_contracts": 2 ,
"order_price": 29710,
"order_id": "VltClsLE",
"market_position": "long",
"market_position_size": 1,
"prev_market_position": "short",
"prev_market_position_size": 1
}
} 2.url行に「localhost/webhook/」と入力する。
3.WebhookServerとClientを起動しClient スタートボタン
オンでWebhookServerとClientは接続状態になりました。
4.Insomniaの「Send」ボッタンをクリックすると
Clientのtext Boxに疑似データが表示されます
以上でlocalテストは終了です。
WebhookServerをngrokで外部公開する
ngrokは「トンネリングサービス」と呼ばれ、ローカル開発環境で実行されているWebサーバーを、一時的にインターネット上でアクセス可能にするためツールです。
1.以下のngrokサイトを開いて、「Get started for free」 をクリックします。https://ngrok.com/
2.ZIPファイルを解凍し自分の好きなフォルダに保存します
3.ngrokのサイトにログイン、下図の様に左側に「Your Authtoken」という項目があるので、そこを開いて、Authtokenをコピーしておきます。

4.次に、ngrokのコマンドプロンプトで、以下のように入力します。
ngrok authtoken xxxxxxxxxxxxxxxxxxxxxxxxx
5.WebhookServerとClentを起動する
6.コマンドプロンプトで
ngrok http 80 ⏎

公開ドメインをInsomniaにコピーしSENDボタンクリックしlocalテストと同じ疑似データがクライアントに表示されます。ただしこのドメインは1回のみで起動の度ドメインは違ってしまいます。有料版は独自ドメインの使用が可能ですのでお勧めです。ローカルサーバーを公開できるこのツールは素晴らしいですね。次回は売買シグナル作成するttadingViewと
strategyを作成します。
