
誰でも使いやすい資料デザインテンプレートを作りました
こんにちは!グラフィックデザイナーの酒うさぎです。
7月も終わり、いよいよ8月に入りますね!皆さんはどんな夏を過ごされてますか?今年は早い梅雨明けだったはずが、ここ最近嵐に見舞われることが多く、度々停電と戦う夏です笑
さて、本題に入ります。最近の私が注力していた業務の一つに、資料デザインテンプレートの作成がありました。それもただのテンプレートではありません!誰でも使いやすい且つ誰が作っても統一されたデザインになるテンプレートです。今回は制作にあたって参考にさせていただいた資料の紹介と、作っていく中で気づいたことをまとめてみました。それでは行ってみましょ〜🏃♂️
1.資料をリニューアルした背景💭
私が所属しているゴーリストグループでは四半期ごとにキックオフを実施しています。オンラインオフラインの垣根なく全員参加する大きな会です。
このとき各社それぞれが資料を用いて発表するので、数年前にデザイン部で一定のクオリティに統一できるテンプレートを作成し、全社で使っていました。
ただ、このテンプレートも大きなアップデートはせずそのまま利用しており、さらにこの数年で様々な国出身のメンバーが増えています。そのため、「今の状態の合わせた資料にリニューアルしたい!」という要望がデザイン部にきました。
2.具体的な改善点を絞る👓
何をどう改善するの〜という点は、すぐに絞れました。代表やデザイン部リーダーとも相談しつつ、以下2点を重点におくデザインに決定!
①アイコンやイラスト要素の追加
②文字や画像、グラフ配置の目安を明記する
【①の理由】
・既存のテンプレートは口頭で喋りながら切り替えしやすい画面作りを重視している
・しかし、母語が日本語ではないメンバーも多い中、英語は書いてあるものの、言語に頼らないで視覚的に伝わるイラスト要素があればさらに親切
【②の理由】
・キックオフ資料の作成は大体リーダー職の多忙なメンバーが担当する=期日のギリギリに一気に作成することが多い
・期日ギリギリに作成することになっても内容にのみ集中できるように、ビジュアル面で悩む要素を減らす
ピクトグラムは母語問わず意味が伝わる手段であり、画面に要素を追加することでちょっとしたアクセントにもなります。
また文字や画像の配置など、目安を細かく設けることで、デザイナーではないメンバーも一定のクオリティで統一できます。これで直前で作成してもデザイン部に直しの依頼をしなくて済むので効率アップです!
3.参考資料を探す🔍
改善点を絞ればあとは実際に手を動かすのみ!なんですが、その前に参考探しです。公開されている他社の発表資料を見て周り、うちにも適用できる要素を観察します。その中で、配置の目安やどれくらいの素材をテンプレに盛り込むかについて、特にこちらの資料がわかりやすくとっっても参考にさせていただきました!
4.実際に作る💻
パワーポイントのスライドマスター機能を使ってモリモリ作っていきます。

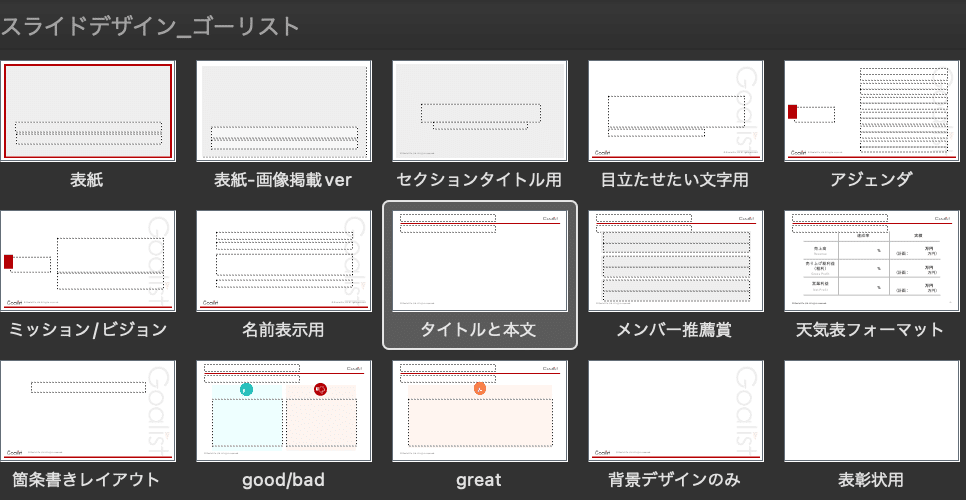
基本デザインは極々シンプルです。ここからさらに、先述した2つの改善点を盛り込むべく、通常のスライド編集画面でページを追加・内容を入れていきます。
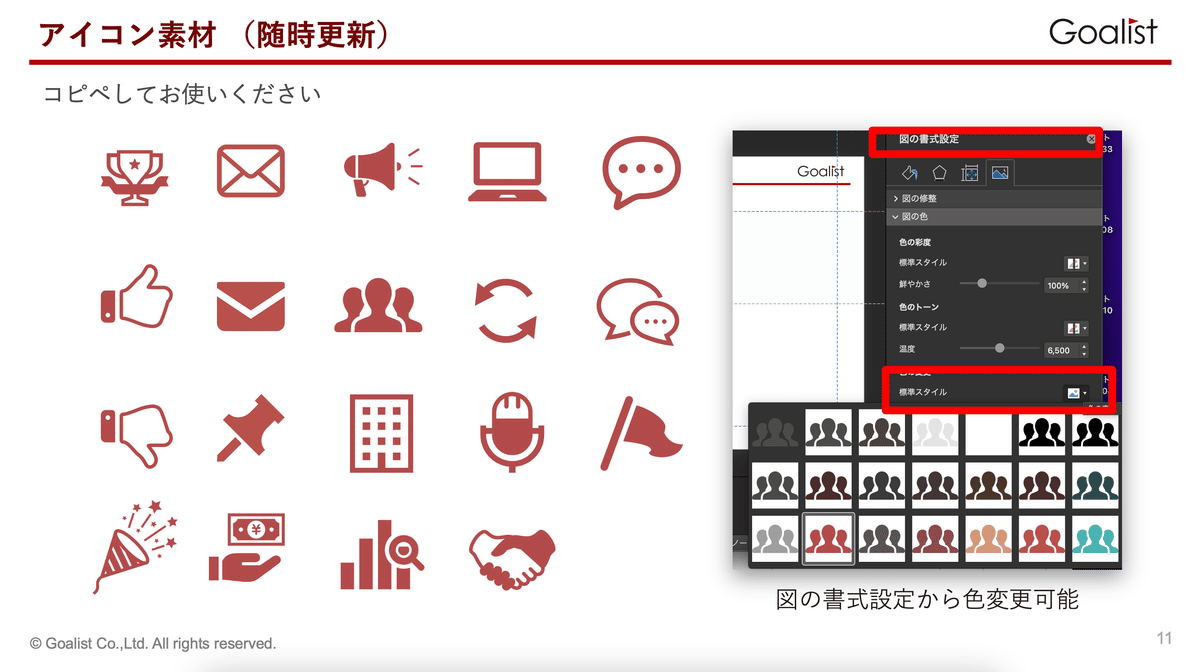
①アイコンやイラスト要素の追加

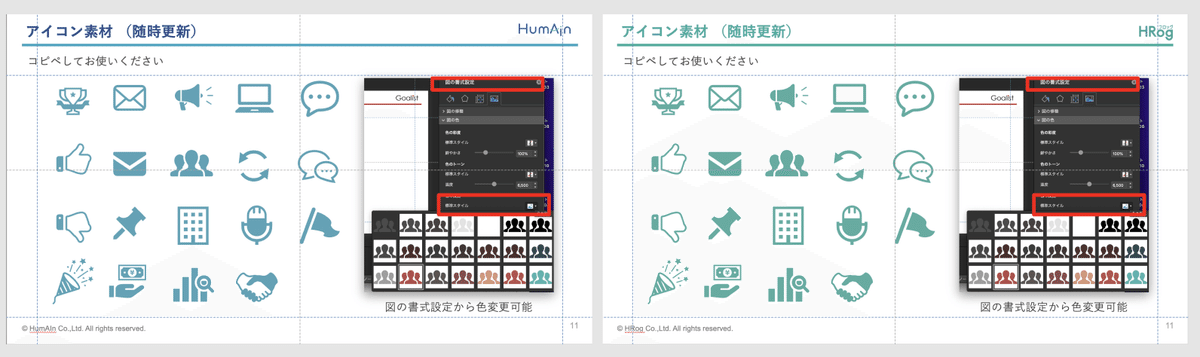
発表時に使えそうなアイコンを一通り用意します。色の変更も各社テンプレートで指定したコンセプトカラーの範囲で変更できるので、複雑な作業は入りません。
ゴーリストグループの残り2社も同じように色を変えて用意しました。

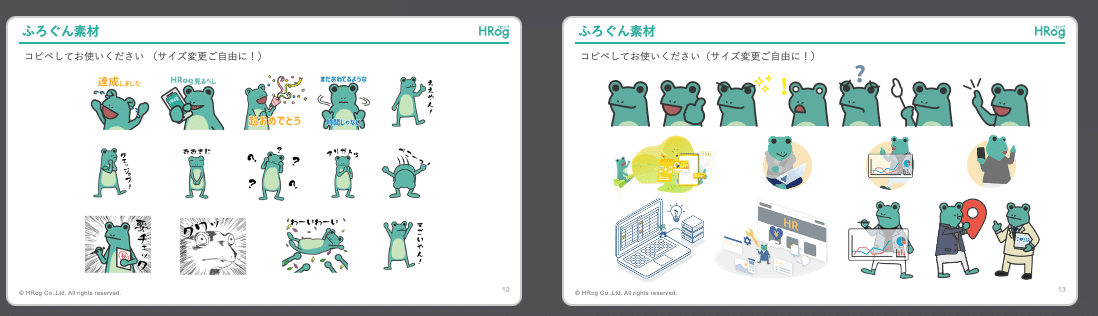
ちなみにフロッグ社には”ふろぐん”というマスコットキャラクターがいるので、使えそうなふろぐんイラストの素材も用意してます笑

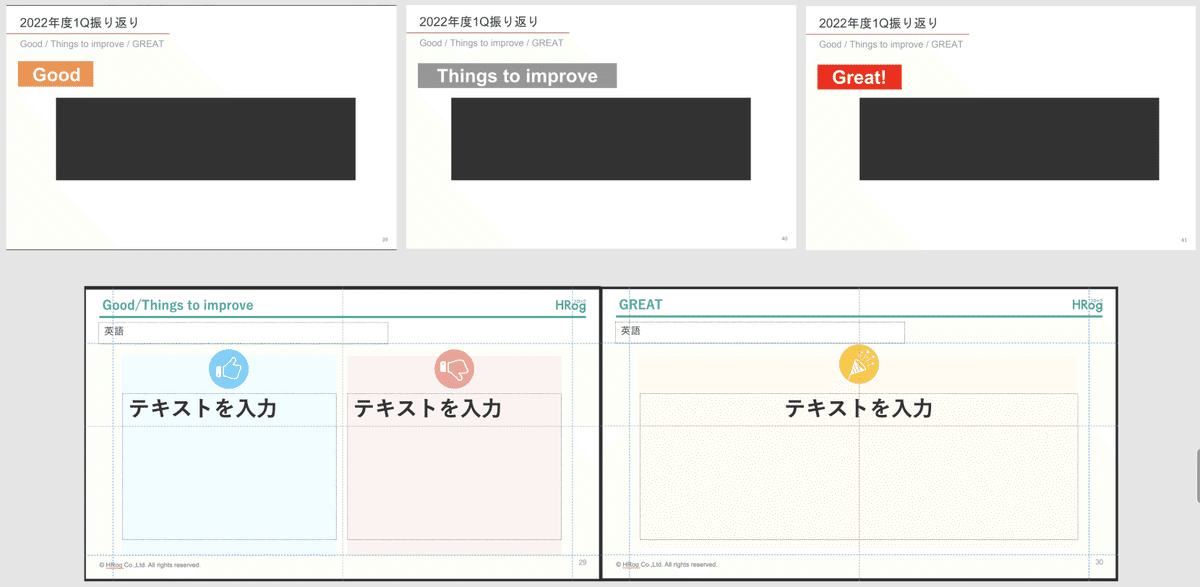
余談ですが毎回必ず必要になる各社の「良かったこと・悪かったこと・めっちゃ良かったこと」の紹介ページも、アイコンでよりシンプルに視覚的に伝わる構成に変更しました。

②文字や画像、グラフ配置の目安を明記する
こちらはマスタースライドで細かくガイドを引いて、目安を作り、ガイドの表示方法や見方の説明ページを用意しました。ゴーリストグループでは必ず英語を併記するので、スライド上部に割と余裕を持たせています。

改善点①のアイコンも、配置で迷うことがないように位置目安ガイドを引いています。


③より使いやすいようにセクションを分ける
ガイドラインも結構なページ数あるので、実際に作るとなると編集ページの邪魔になりそうでした。なので、セクションを分けて必要ない時にガイドラインページは見えないようにしています!


素材が必要になったり説明を見直したい時に、タブを開閉して自由に使えます!
5.本番後わかった改善点👍
そしていざ本番。本番のキックオフまでにこのスライドで作成していただいた各社メンバーからは「使いやすい!」と好評の声を頂いたんですが…
やはり大きなスクリーンで見て判明した改善点、出てきましたー!
・プロジェクターで投影すると色が違ったり薄くなっている箇所がある
・MVVのピラミッド下のグレーが見辛く、1番薄いグレーは見えない
・英訳フォーマットの統一(プレースホルダー化されず「英訳入力スペース」がそのまま表示されていたなど)
・アイコンの色が変えられないまま使用されている
ざっとこんな感じです。私は今回現地に行かずリモートで参加したため、プロジェクターで見た時の見え方について直に確認できていないのですが、現地にいた先輩デザイナーさんに細かくチェックして頂けました!ガイドラインでもう少し丁寧に追記したら改善できそうなところが多いので、今後メンバーに助けてもらいつつ徐々にアップデートしていきます。
以上です!ここまで読んでいただきありがとうございました!
