
法則の使い道編②
こんにちは!World One研究所です!
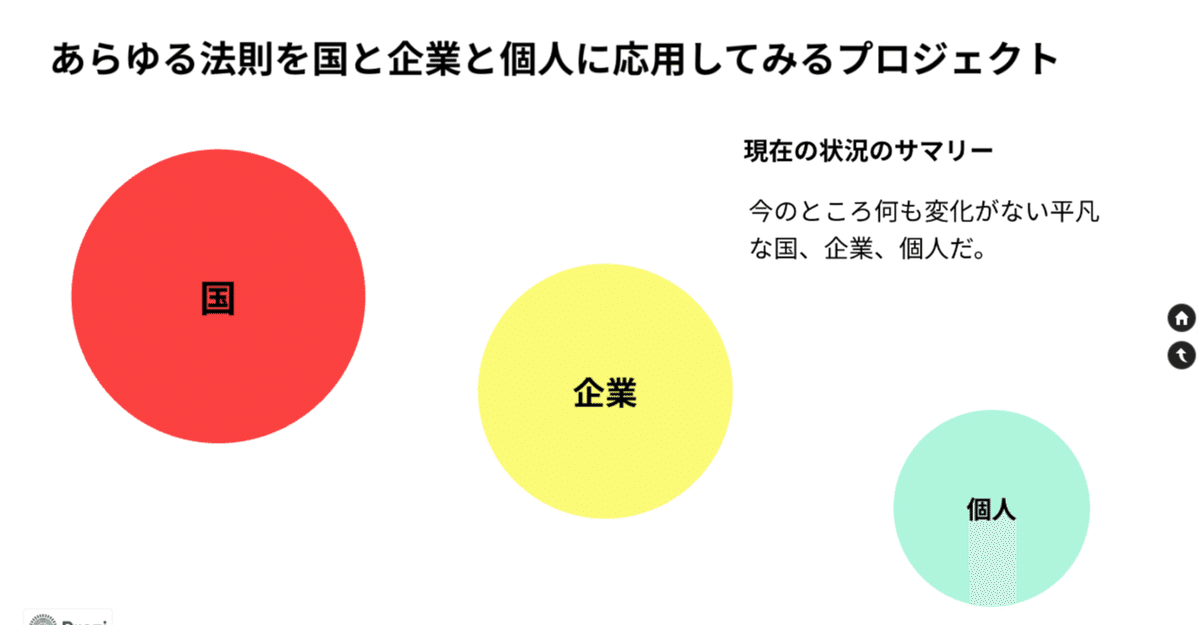
さて、あらゆる法則を国と企業と個人に使ってみるプロジェクトで、これらを分かりやすく可視化する方法を模索しています。早速試作品が出来ました。

こんな感じで、国、企業、個人に分けて現在の状況を記載していく予定です。
国はこんな感じ。今のところ何の法則も使っていませんので特に代わり映えの無い国です。

次に企業も同じです。ちなみに右側にみえるのが、法則のカテゴリーです。このうち何個適用されているかが見れるようになっています。

最後が個人です。筆者としては、個人が一番ワクワクします。なぜかというと一番身近で手触り感があるから。

このPreziというプラットフォームを使えば、無理なく可視化して法則を適用していける気がします。しかも、分かりやすい。
クリックすると国、企業、個人レベルでの状況を確認できるようになっています。是非ともフルプレゼンテーションを以下でご覧ください。
印象深かった記事を紹介
日々Noteを読んで勉強させて頂いています。今日も3人の方の記事を紹介します。ここで学んだことは、上記のプロジェクトに応用していきたいと思います。今日の検索ワードは「Visualization」です!
akiramotomura さん
理解するというのには、4つのステップがある。データは、整理されることで情報になり、体験することで知識になり、それを更に理解することで知恵になるということです。体験することってすごく大事ですね。私もこの部分については、「すべての読者に体験を」をモットーにやってきましたので共鳴しました。しかし次のステップにいく「理解すること」ここが難しいなと感じました。理解することは、情報を自らが、グループ化したり、名前を付けたり、逆に分けたりという事をする、情報を削る・つまりは記憶できる単位に落とし込む、それから最後、みずからが実弟る事に置き換える(メタファー)という事が書いてありました。私も記事を書く時はこれを心がけようと思いました。
まず、説明したあとに、情報を構造化させ、例えるというプロセスを必ず入れるようにしたいと思います。
2.github trending さん
プログラミングに関するあらゆる優秀なリソースをまとめてくれていました。特にGAFAに就職するための方法が面白そうだった。これはぜひやってみたい!情報ソースをまとめるっていうのもすごくありがたいことですよね。私も自分が参考にした情報ソースは掲載するようにします。
3. MARs さん
この色の組み合わせがすごい好きです。こういう色をならべていっている中で、美しく見せるってどうやってやるんだろう。といつも不思議に思います。ランダムでありながら何かの法則が隠れているんだろうなと思います。美しいです。今後、デザインには色の法則を勉強したうえで、こちらを応用していきたいと思います。背景なんかに、こんなカラフルなアブストラクトな線をつけられるとカッコいいなぁ。試してみよう。
いいなと思ったら応援しよう!