
【四角形+文字】 感想: 『一生使える見やすい資料のデザイン入門』 森重湧太
まとめ
私にとって、この本での重要な部分を簡単にまとめると
四角形+文字が使いやすそう
グラフは目盛りを使わない
ということです。
本を読んだ動機
最近のテーマのひとつ、スライドロジー (スライド学) について学びます。これは、今度の講演の準備のひとつです。
感想
自分のスライドに当てはめられそうなのは、四角形+文字です。これを使って自己紹介を改変しました。

これは、よくある自己紹介ですね。でも情報量が多いのと、いまいち見にくいです。まぁ良くも悪くも普通の感じ。
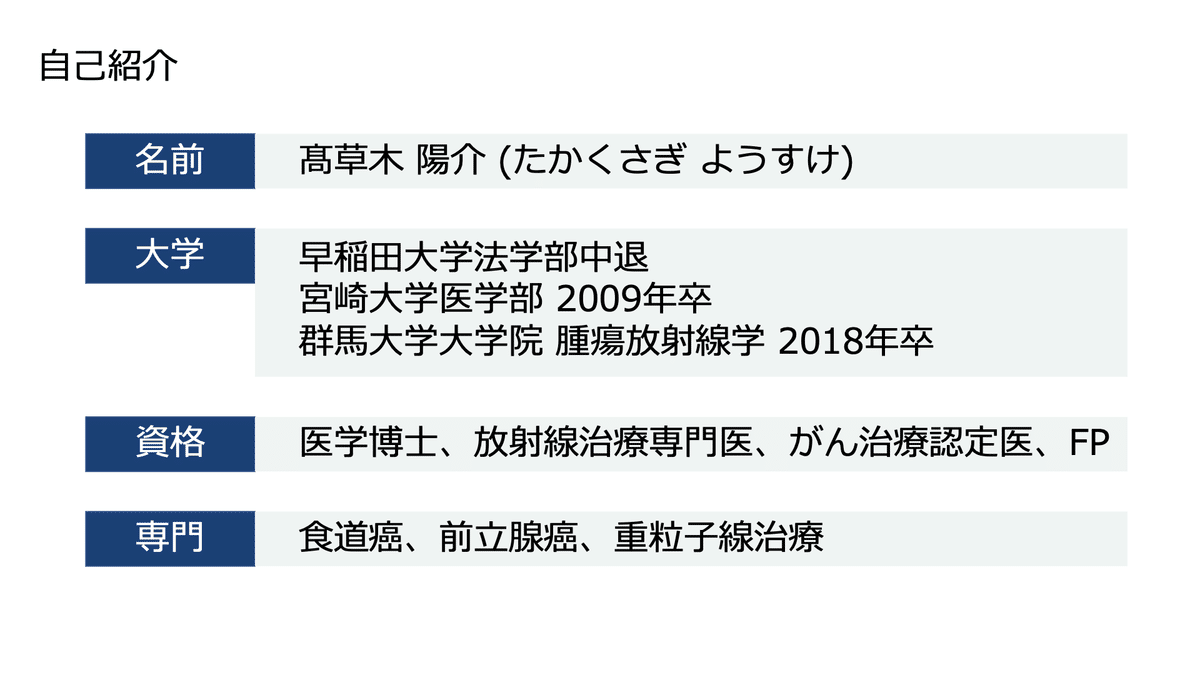
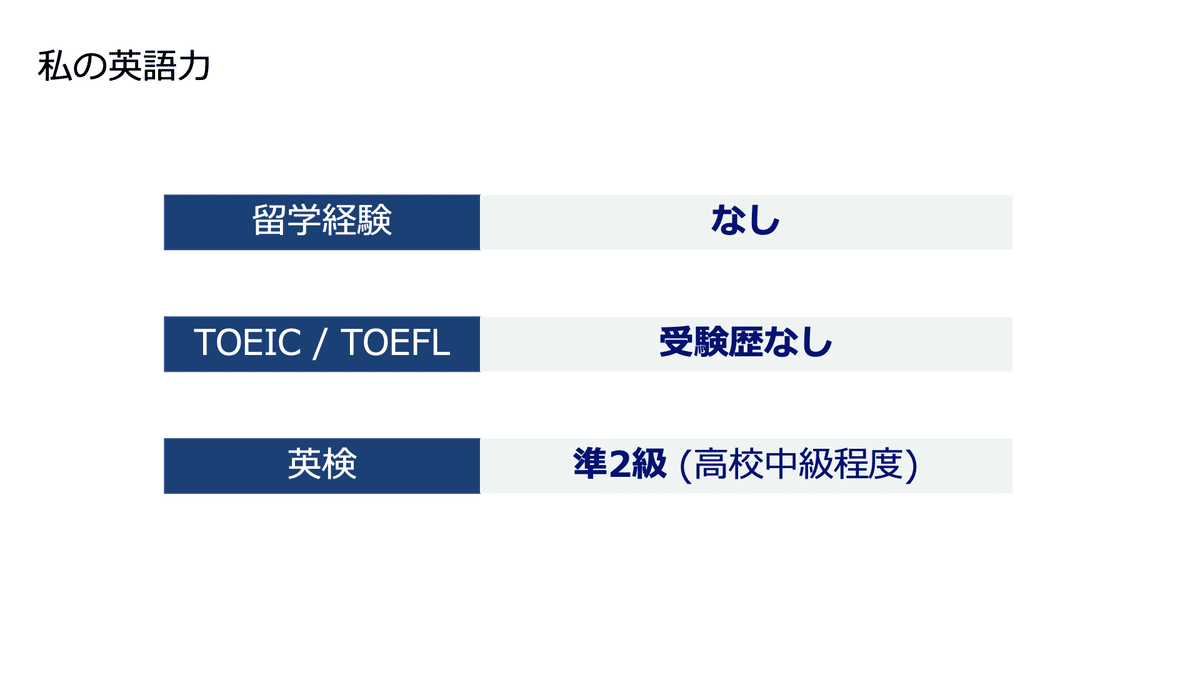
でも、四角+文字を使って、次のような感じにしました。


全体的に見やすくなったような気がします。また、スライドを2枚にわけたことで、私の英語力のなさが伝わりやすくなったはずです。
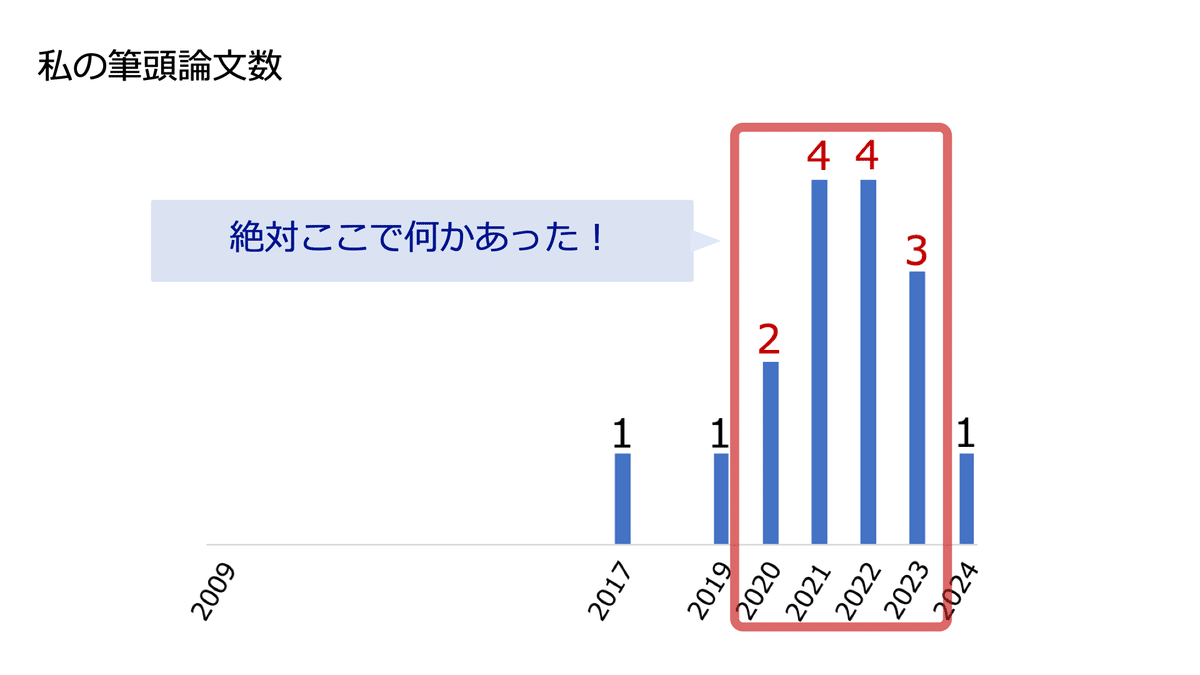
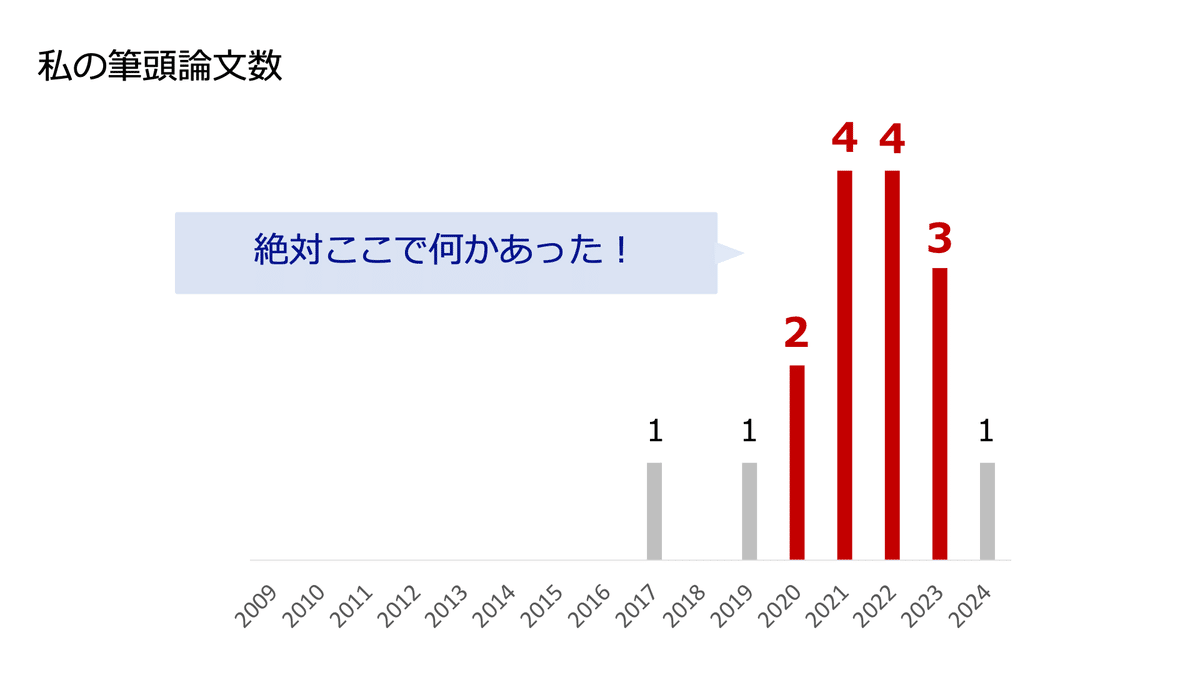
さらに、グラフの書き方も解説されていたので実践です。通常は、縦軸に数字の目盛りがありますが、それは見にくい。もっと見せたいグラフを強調することが勧められていました。
早速実践。当初の目盛りを振ったグラフはなくなってしまったので、途中バージョンから変更します。


どうでしょうか。ちょっと企業っぽいなと思いました笑。企業のプレゼンは見たことありませんが。
これらの四角+文字、グラフの書き方は使い勝手がよさそうです。他のスライドもこの方法で適宜修正しました。
おわりに
やっぱり方法論を学ぶのは重要ですね。
確かに一度使ってみたら、タイトルのとおり一生使えるかも!
他の本も読んでみたくなります。
基本情報
リンク:一生使える見やすい資料のデザイン入門
入手場所:Kindle Unlimited
読み始めた日:2024年11月17日
備考:読書ノート14冊目
読んで頂き誠にありがとうございました。
髙草木
