
FigmaのプロトタイプからGIFアニメを作る方法を3つ考えた。
このnoteは、IVRy Advent Calendar 2023 の2日目の記事として記載しています。
こんにちは!IVRy(アイブリー)でフロントエンドエンジニアをしているタカイです。「LPやWebサイトにアニメGIFを使いたいけど、Figmaから書き出す方法ないかなー?」と考えた経験ありませんか?今回はその実現方法を3つ考えてみたので、共有しようと思います。
※アニメGIFとは、GIF (Graphics Interchange Format)という可逆圧縮とアニメーションに使える画像フォーマットを利用したアニメーションです。アニメーションGIFとも呼ばれます。
また冒頭に記載しているアドベントカレンダーについてですが、弊社では紅白の2チームに分かれてワイワイやっております。以下にリンクを置きますので、ぜひ覗いてみてください。今回のアドベントカレンダーはテーマを絞っていないので、どんなブログポストが来るのか楽しみです🚀🚀🚀
今回作るもの

こちらが最終的に欲しいアニメGIFになります。コレの作り方を複数の方法で試してみるので、読者様はご自身にあったものを選べたら嬉しいです。
「Work is Fun」とは「働くことは、楽しい」を常識に変えていくという意味合いを込めたIVRyのVisionです。
方法0: Figmaから直接アニメGIFを書き出す方法ってあるの?
FigmaにはアニメGIFを埋め込む方法はありますが、素のFigmaではアニメGIFを作成・書き出す方法はありません。Figmaヘルプセンターで検索してもお目当ての機能はないようです。
https://help.figma.com/hc/ja/search?query=GIF&utf8=%E2%9C%93
かと言って検索エンジンで「how to download figma prototype as video」と検索してもイマイチな結果しかヒットしない。ということはPluginや外部ツールを使用する必要があるということになります。
方法1: FigmaPlugin「Export to GIF/Video」を使用する
「Export to GIF/Video」は有料になりますが、アニメGIFを頻度高く作るならこれがシンプルでとてもオススメです!
利用方法

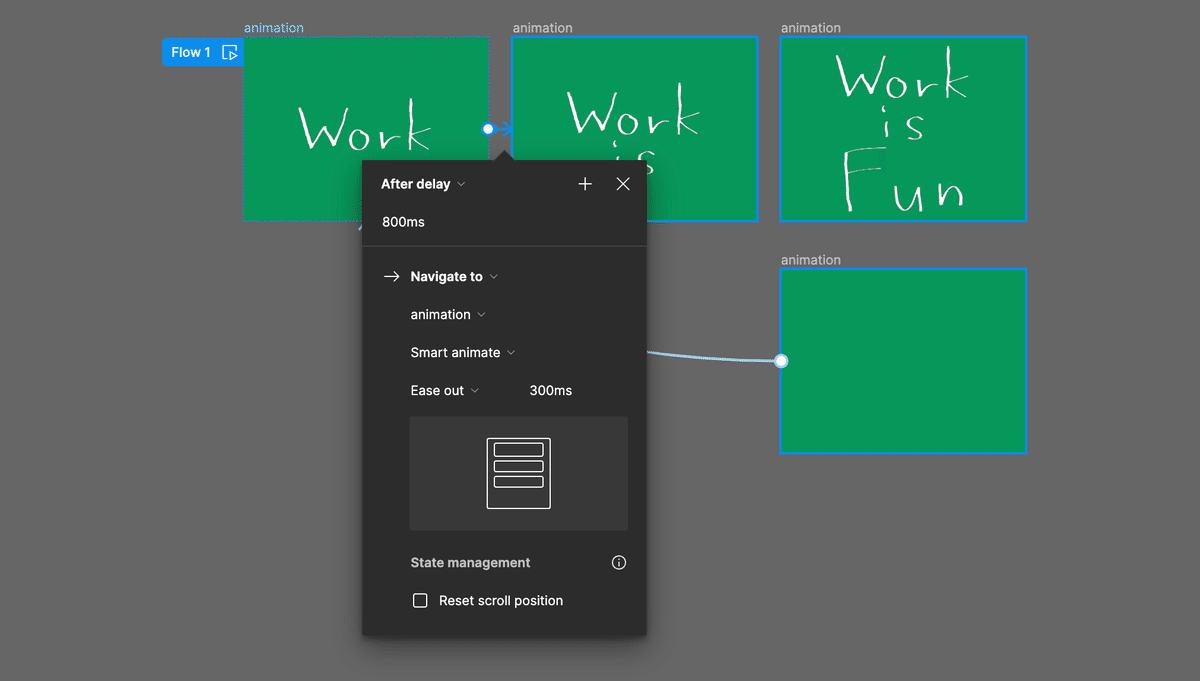
まずFigmaでプロトタイプを作成します。この時気をつけたいのは最終アウトプットをアニメGIFにするので「On click」など操作を求めるものを避けて「After delay」で繋いでいくことです。こうすることで自動再生するアニメーションになります。

プロトタイプでアニメーションが作成できたらPluginから「Export to GIF/Video」を探してRUNします。そして先程作成したプロトタイプを「Select a Flow」のところで選択し「Export Animation」を押下して完了です。シンプルですね!

とてもシンプルですが、無課金状態だと商用利用はNGとなっておりウォーターマークが入ります。実務では課金してこのウォーターマークを外しましょう。

課金は現状(2023/12/02)月額$29 もしくは 年額$108 (月額$9)となっております。単月利用から始めて効果があれば継続というのが実務での流れなのかなと思います。単月利用して期待する効果がなければアニメGIFをやめる方向を検討した方が良さそうに思います。
そうではなく、アニメGIFは必要なんだけど利用頻度が少なく費用対効果が薄そうな箇所に使いたいであれば他の方法もあります。
方法2: Macアプリ「GIPHY Capture」を使用する
「GIPHY Capture」を使用するには少し工夫する方が良いと僕は考えています。画面に映っているものを自分でキャプチャーするという性質上、大きさをどうやって期待通りにするのか?アニメーションをループさせるためにの開始と終わりをスムーズにするにはどうしたら良いか?という点を工夫します。
利用方法
方法1と同じくプロトタイプを自動再生できるように作るのは同じです。それに加えて以下を追加します。
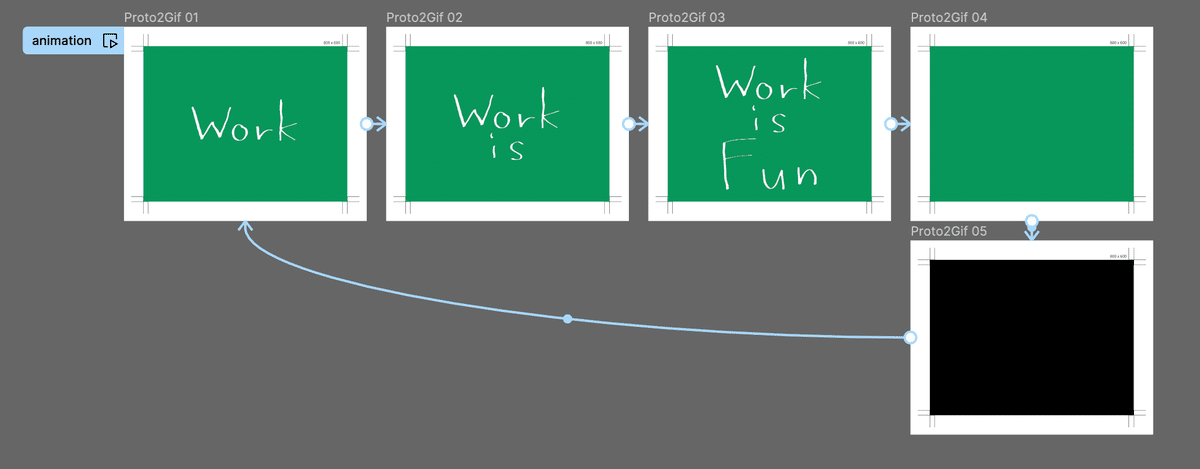
トンボ(印刷物を裁断する時に必要なやつですが、映像を裁断するために使います)
アートボードの外にサイズの記載(サイズをあわせる時に分かりやすい)
アニメーションの終わりに黒ベタ塗りのフレームを用意する

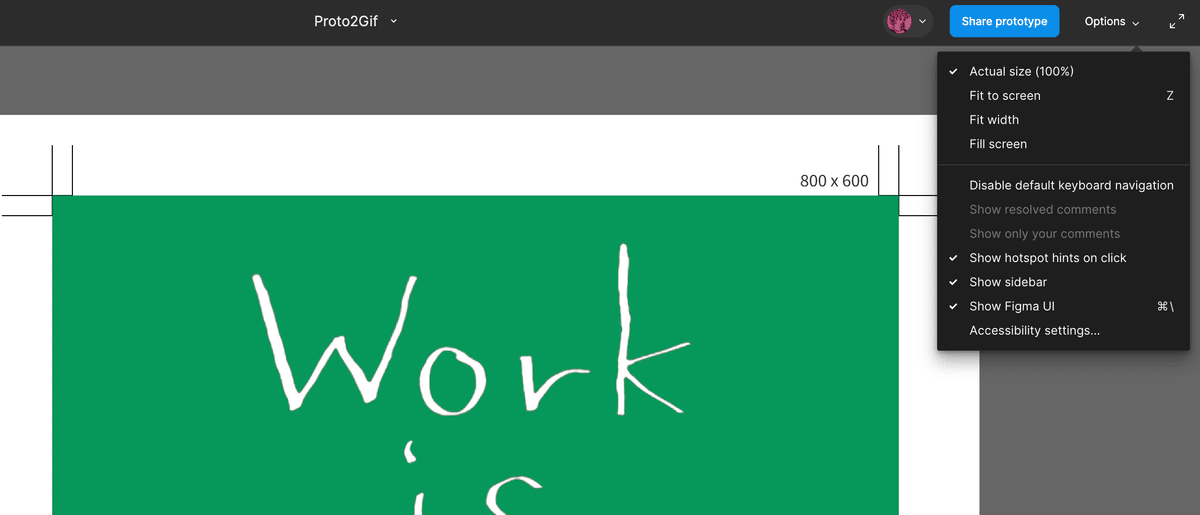
まだ意味が分からないかもしれないですが、上で用意したものを利用して欲しい成果物を切り出していきます。プロトタイプをポップアップではなく、タブで表示再生します。そして100%表示にします。

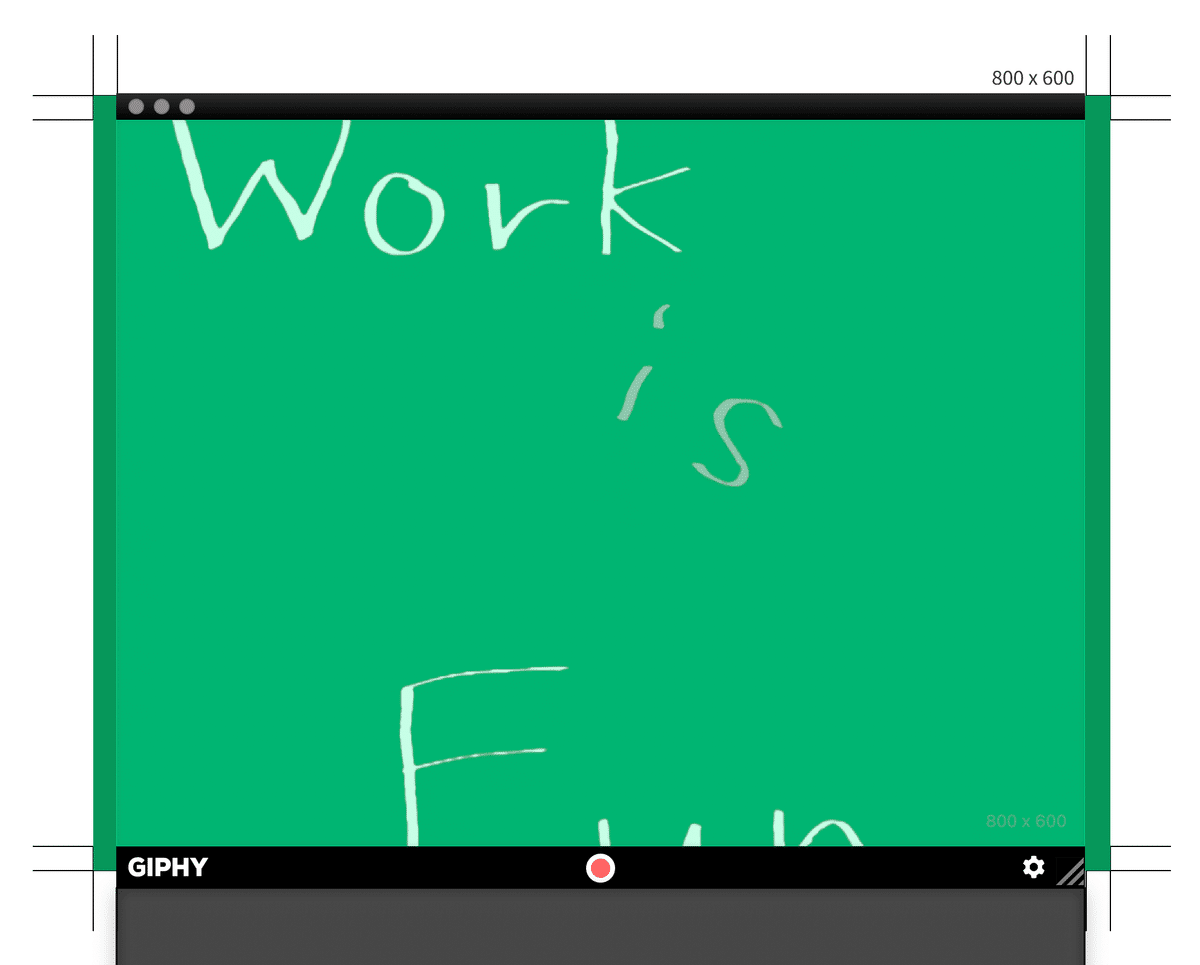
この状態で「GIPHY Capture」を起動しトンボに合わせて800x600というサイズで録画します。

キャプチャーしたものを黒ベタフレームを目印にアニメーションの始点と終点をタイムラインで決定します。

編集ができたら「SAVE AS…」を押下してアニメGIFを保存できます 🎉
GIPHY 利用規約
GIPHY の Terms を確認したところGIPHYにアップロードされているアニメGIFは非商用利用の目的でのみ許可されており、商用利用はできません。反対にGIPHYにアップロードしないでキャプチャーツールのみを利用する規約の記載がなく利用する際は法務部などに確認した方が良いかもしれません。
方法3: Macアプリ「QuickTime Player」と「Gifski」を使用する
方法3は2つのアプリを使うのでハードルが上がるかもしれないですが、使い勝手が他と違うのでそれぞれにメリット・デメリットがあると考えています。ちなみに僕の状況だとたまにしかアニメGIF作成の機会が発生しないので、この方法で運用して行こうと考えています。
利用方法
方法2と同じくトンボなどがある状態のプロトタイプを用意します。

Macユーザーにはお馴染みの「QuickTime Player」でプロトタイプを画面キャプチャーします。この時「選択部分を収録」を選択して収録(キャプチャー)します。

収録したら黒ベタフレームを目印にタイムラインを編集します。

タイムラインを編集したら「メニュー > ファイル > 書き出す」からサイズを選んで書き出します。書き出しサイズは4つのみで、自由なサイズで書き出せないのが残念です。

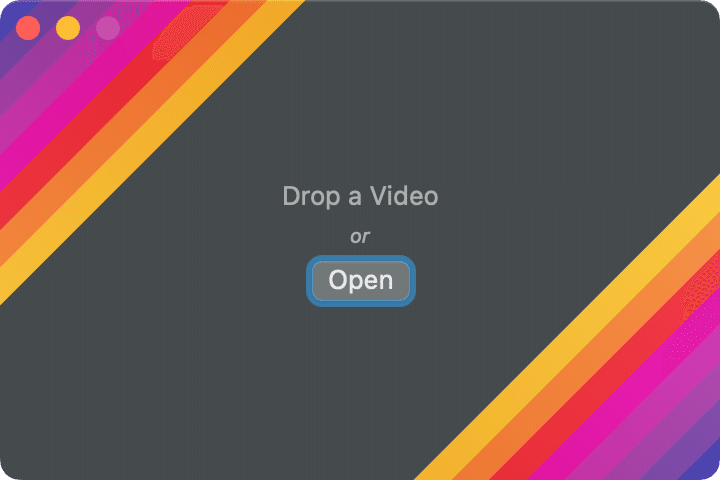
アニメGIF化するために「Gifski」を起動します。起動すると以下のウィンドウが表示されるので書き出したmovファイルを読み込みます。
※無料のアプリケーションです。

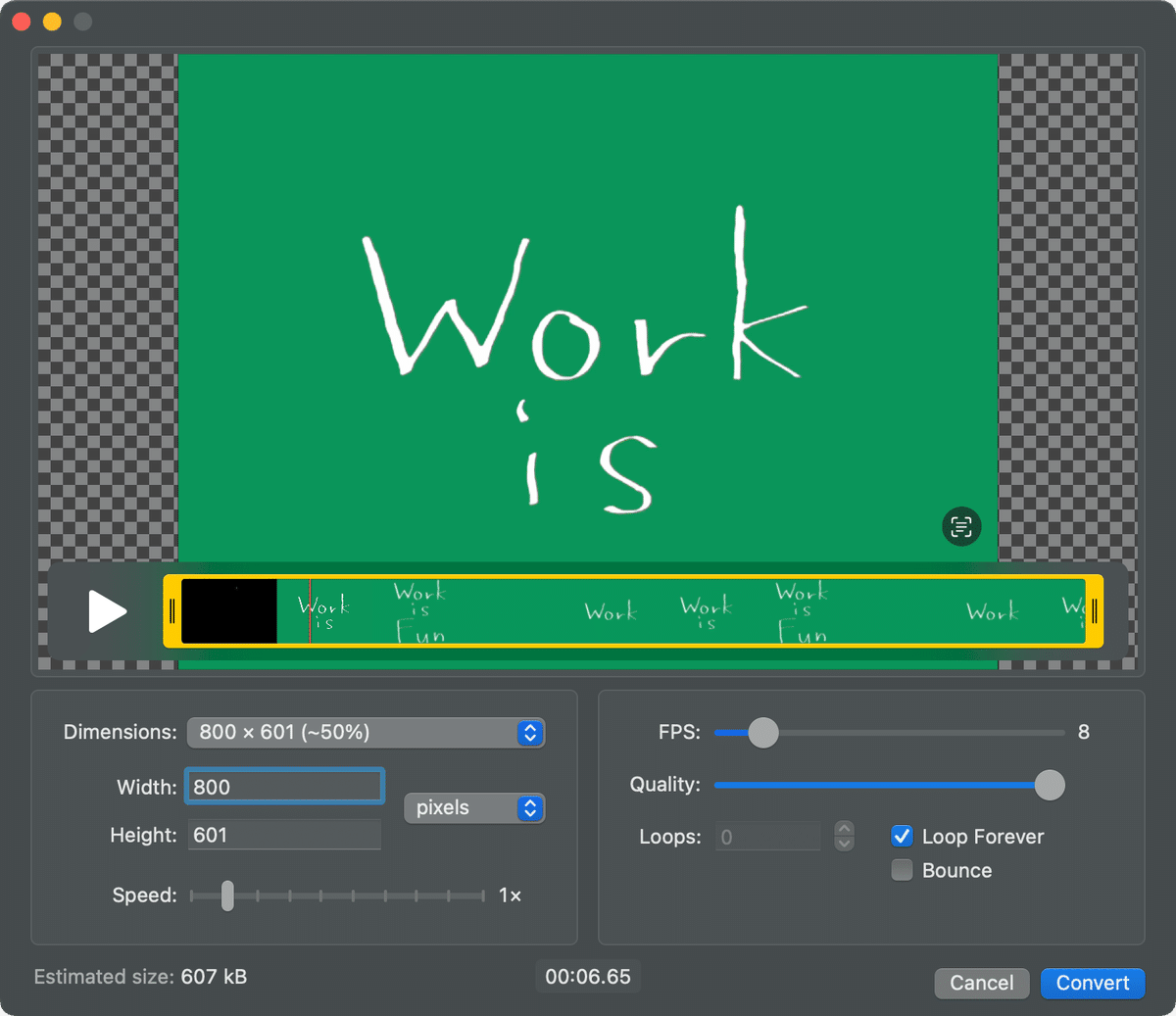
動画を読み込むと編集画面になります。ここでタイムライン編集もできますし、Width, Height を編集することができるのが嬉しいです。

編集が完了したら「Convert」を押下してアニメGIFを保存して完成です 🎉

利用規約について
QuickTime Player の利用規約は Legal - ソフトウェアライセンス契約 - AppleにリンクされているをPDF参照しました。参照した資料によるとMPEG-2, MPEG-4, H.264 の形式を商用利用する場合(エンコードする場合)には、追加のライセンスとロイヤルティーの支払いが必要となります。
Gifski の利用規約は MIT + 使用ライブラリのライセンス となっているみたいなので、そちらを確認するとアプリケーションを使用する分には商用利用可能である。とのことでした。
最後に
IVRyはデザインツールにFigmaを使用しているので、Figmaで制作物を管理できたらデザイナー以外が既存のデザインデータをちょちょっとテキスト編集してアニメGIFを作るということができるかなと考えてその方向性で可能性を探ってみました。今回のようにチームで運用できる方法をあれこれ考えるのは楽しかったです。あとはこれを伝えるデザイナーが社員としてIVRyにジョインしてくれたら最高なんだけどなーと毎日思ってます。
IVRyは数字の伸び方も、一緒に働いている人達も、IVRyを利用しているユーザーも本当に素晴らしくて、信じられない日々です。気になった方は是非ご連絡ください❗❗❗
