
Miroで出来るプロダクト開発に役立つオンライン会議4+1選
こんにちは、@taka_ftです。
2020年は、Miroに救われた年と言っても過言ではありません。
Miroは、上記のリンクにも書かれている通り、オンラインホワイトボードを謳っているツールです。コロナ禍になる前から、WealthParkではMiroを導入していましたが、当時の僕のモチベーションは、
・綺麗な図が簡単に描ける(Confluenceのgliffyはガチャついて使いにくいし、draw.ioよりはリッチな感じで図を描きたい)
・+複数人同時編集できる。ガチャつかない。
という感じで、できるだけ自分がいい感じの図を作りたい、簡単に共有したいという所が正直大きかったです。しかし、コロナ禍で、ほぼ完全なリモートワークをする中、まさにオンラインホワイトボードとして、インタラクティブな議論に欠かせないツールとなっています。
色んなオンライン会議をMiroでやっていますが、その中でも、これよかったなーというものを5つピックアップして紹介します。
Design Sprint
デザインスプリントがリモート環境下においても問題なく遂行できることに感謝してもしきれません。Miroを利用することで、DesignSprintを効率的に行うことが出来ます。
Design Sprintを実施する上で、オンラインボードの方が明確にすぐれている点が何点かあります。
全てのプロセスの記録が一つのボードに残る
これが最大のメリットではないでしょうか。大体、1つ1つのプロセスで会議室のホワイトボードや壁が埋め尽くされ、写真をとって、消す、付箋を剥がす。こういった必要がなくなります。Miroはほぼ無限のキャンバスがあるので、全てのプロセスが一つのボードに残り、簡単に見返すことができます。加えて、コメントなどを残すことも出来ます。
リファレンスの資料にすぐに飛べること
アイデア出しを行う場合、参考資料を併記したいケースはそれなりに多いのではないでしょうか。たいていの場合、それはWebサイトであったり、画像であったりします。そういったものを貼り付けておけますし。すぐにリファレンスのWebサイトを開き、内容を確認することもできます。しかも、Miroはリンクを貼り付けるだけで、OGPの情報を読み込み、いい感じのカードにしてくれるので、視認性抜群です。
手書きのイラストに関しても、メモを写真で取り、Airdropで送信したり、モバイルアプリからアップロードすれば、そこまで手間ではありません。また、手書きのメモに対して、コメントを追加で残すことができる点も、すぐれています。
弊社では良いアイデアにはハートマークをつけています。ハートマークが密集しているアイデアは盛り上がったものなので、後でざっくり見返す時にも、盛り上がったアイデアが一眼で分かるのでおすすめです。あと、自分のアイデアにハートがたくさんつくと嬉しい。

切り取り、コピー、貼り付け
至極単純ですが、これも協力なメリットです。
とくに、出たアイデアをカテゴライズしたりする場合に、非常にやりやすいです。
テンプレート
Miro上でも、下記の様なデザインスプリント用のテンプレートが配られているので、そういうのを利用するのも良いかもしれません。弊社は、デザインスプリントを短縮した形で実施しているので、ここまできっちりしたフォーマットを利用していません。
アイデア出しの進め方(一例)
例としてアイデア出しはこんな感じですすめます。
1 - ファシリテーターがMiroのタイマーをセット(e.g 20分)
2 - 各々20分で付箋でアイデアを書き出す。スケッチやCrazy8などをやる場合は、手書きのイラストをアップロードする場合もある。

ちょっと荒すぎるかもしれませんが、自分の例です。手書きのスケッチをベースに、追加の情報をMiroで入力し、付箋で細くしていたりします。赤くみえるのはそう、ハートマークです!
3 - 終了後10 - 15分ほど時間をとり、各自のアイデアを確認、質問がある場合はコメントを残す, 好きなアイデアがあったらハートを置く。
4 - 各自プレゼン、及び質問に対する回答。プレゼン中に気に入ったものがあればハートを置く。
5 - 全部おわったらカテゴライズする。(同じようなアイデアをまとめる)
6 - アイデアを総括する。
という感じで進めます。
最初はすこし煩わしさが残るものの、綺麗な記録が残る点のメリットが非常に協力で、オフラインで集まったとしても、Miroを使いたくなるんじゃないかと思っています。
デザインスプリントについて知りたい!という方は下記の本がおすすめです。
また、下記のサイトでGoogle Ventures(Design Sprintの提唱元)の記事の翻訳記事を公開しているので、こちらもおすすめです。
UI Component Discussion
こちらはフロントエンドに特化したものなのと、別に一般的な呼称ではありません笑。
前提
いわゆるデザインシステムがほぼ完成し、新規ページをつくる際も、認識の齟齬がほぼなく、コンポーネントを組み合わせることで実装が進められる成熟した組織においては不要かもしれません。
最近はWebページなどをReactやVueなどを利用し、シングルページアプリケーションとして作る企業も多いかと思います。そして、これらのフレームワークを使う場合(使わないと出来ないわけではないですが)、UIの各パーツをUI Componentとして実装し、出来るだけ共通化を図るのが自然でしょう。派生して、デザインシステムを定義したり、UI Componentをライブラリ化するところも多いと思います。
これらは、ある程度完成してくると大きな力を発揮していきますが、定義し始めは多くの課題を抱えます。その1つが、個々のコンポーネントに対する考え方の違いです。Componentの定義をAtomic Designなどを利用して文書として定義するケースもあると思いますが、てっとり早くおおよそのメンバーの認識を合わせたい、どんな認識の齟齬があるかを公にしたい、という場合このアクティビティがおすすめです。
アジェンダはこんな感じです。(雑な英語ですみません笑

上のアジェンダと少し変えていますが、大まかな流れを下記に記載します。
1 - MTGの目的の説明
は上に書いた通りです。笑
2 - グループワークのチーム名決め(アイスブレイク)
結構大事です。盛り上がる所。このアクティビティは1チーム3,4名位がちょうど良いので、人数が多い場合はグループを分ます。
![]()
例えば、こんな感じでチーム名を決めます。ファシリテーターはチーム名を使って場を盛り上げます笑
3 - グループワークの説明
4 - コンポーネント抽出(各チーム)
ある新規ページのデザインを見ながら、各チームでコンポーネントを分解していきます。下記は弊社のコーポレートサイトで、このアクティビティのイメージを伝える為に利用していますが、実例ではございません。

例えば、上記の様な新規ページを作成するとして、どのようなコンポーネントに分解しますか、ということです。スクリーンショットや、Miroのクリッピングマスク的な機能を利用して、コンポーネントをmiro常にペタペタはっていきます。
Header
![]()
CompanyLogo

Button

Dropdown

そうすると、実は自分が自然に考えていたことでも、他人と意見が違ったり、デザイナーとエンジニアの間の考えの違いが浮き彫りになったりします。
例えば、「Headerは共通コンポーネントだよね」「いや、このページのHeaderはちょっと特殊なんだ」とか、「このDropdownちょっと他と違うから共通コンポーネントにしたくない」とか、あるいは「今のタイミングでCompanyLogoをわざわざコンポーネントして切らなくてもよくない?」とかです。(適当に書いてます)
このアクティビティをすることで、荒く、こういった認識の齟齬を洗い出すことが可能です。しかも、繰り返していくと段々皆の認識があっていくので、精度が上がってきます。
また、この作業は既存のデザインシステムが無いページから、共通コンポーネントを抽出するためにも有用です。

こちらが実際の例です。上部にあるのがページで、これをComponentに分ていく感じです。
5 - 休憩
休憩大事です。グループワークのあとは一旦休憩入れるのがおすすめです。
6 - プレゼン
複数チームがいる場合は、各チームで簡単に抽出したコンポーネントを説明し、議論が起った所に関しては、こういう理由でコンポーネント分けをしました、などを説明してもらう。といったことをします。
7 - 休憩
プレゼンのあとは大体疲れるので休憩です。
8 - 共通コンポーネント / プロジェクト特有のコンポーネントの抽出
コンポーネントの分け方にもよりますが、多くの場合上記の2つに大別されます。
共通コンポーネント
いわゆる、デザインシステムに乗るようなコンポーネントで、1ページではなく、プロダクトを通じて、あるいは複数プロダクトを通じて、汎用的に利用されるコンポーネント。
プロジェクト特有のコンポーネント
コンポーネントではあるが、特定の機能やページのためのものであり、例えばプロダクト横断で利用されるものではないもの。こちらは多くの場合実装のタイミングで再調整がはいる場合は多い。仕様によって、コンポーネント切りが影響を受ける場合もあるため。
ここまでやると、このプロジェクトを通じて、これだけの新しい共通コンポーネントを僕らは手に入れる・この共通コンポーネントを修正しないといけない・あるいは、明らかに共通化が上手くできていないコンポーネントが浮き彫りになる。などの示唆を得ることができます。

ある一つの例です。序盤は、コンポーネントがまだ揃っていないので、このように新規で作成sるコンポーネントが多くなります。使いまわせるものや、改修が必要なコンポーネントが分かったりもします。
9 - 意見が食い違ったものについて必要があれば議論
これはそのままです。
まとめ
このアクティビティによって、
・共通コンポーネントの進捗具合や、共通化できてない具合をみんなで肌感として持つことが出来ること
・徐々にコンポーネントの切り方の思想が揃っていくこと
が最大の成果です。ある程度認識がそろってきたタイミングで、明確な文書化などをすると、大きなハレーションを起こすことなく、デザインシステムやUIの共通化が進むのではないでしょうか。
Retrospective
Miroじゃなくてもいいんですが、Miroがいい。。笑
・付箋が利用できる
・いいねがつけられる
・カテゴライズできる
・矢印引いて関連付けなどが簡単に行える
・リファレンスのサイトなどを貼れる。


Miro、良くないですか?
Event Storming
Event Stormingは、モデリングの手法(ワークショップ)の1種です。海外では比較的認知が高いですが、最近は日本でも徐々に認知が高まっているように感じます。
対象のドメインで何が起っているかを皆で理解する目的で利用され、粒度を調整することで、さまざまな目的に適応することが可能です。
概要 - Conflicts, Goals, Blockers, Boundaries
イベント - Value proposition, Policies, Personas, Individual goals
設計 - Aggregation, Policies, Read models, IDs
こちらのアクティビティですが、基本的には、時系列順にイベントを書き出して行くため、非常に横に長い図が出来上がります。

初めてやる場合は、ドメインイベント、ユーザー、コマンド位に絞って書き出すのがやりやすいと思います。このイベントを通じてドメインイベントの時系列を理解するのに有用だと感じ、慣れてきたら、集約(Aggregation)なども入れていくと、より具体的な設計に活かすことができるようになります。
少しアレンジして、メモや質問を残して実施したりしています。

Miroだと横幅を気にすることもないので、安心して横に伸ばせます笑
英語が問題なければ、Youtubeなどで、実際にEvent StormingをMiroを利用してやっている動画がいくつか上がっているので、そちらを実際に見てみて、感覚をつかんでみるのが良いと思います。
動画をいくつかみると分かるように実施の粒度はさまざまなので、参加するメンバーや目的に応じて、やすやすい粒度を見つけて実施するのが良いと思います。
こちらは一度綺麗な図が出来ると、あとから参画したメンバーに対しても、ドメインを説明する資料として利用することが出来ます。最高。
awesome event-stormingのリポジトリが色々情報まとまっていてみやすいです。
Youtubeに上がっている動画をいくつか貼っておきます。
(番外編) - podcast打ち合わせ - プレゼンの準備に使えるかも
こちらは完全におまけです。
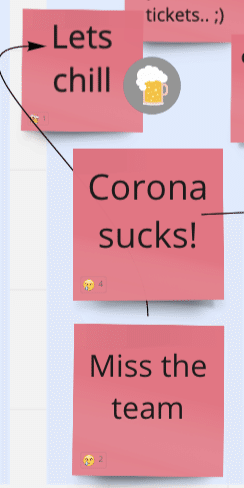
私は、エンジニアリングマネージャ向けの小粋fmというpodcastを2人で配信しているのですが、こちらのネタ合わせにMiroを利用しています。

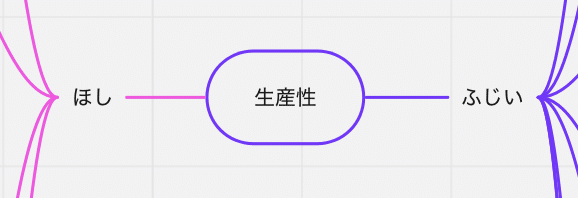
このような感じで、お互いでネタをマインドマップでためていって、そこに書いてあるメモをはって、podcast配信時にゆるく見ながら使っています。
この方法は完全に独自に編み出されたものなので、もしかしたらユニークかもしれません。
というか、他のみなさんがどのようにpodcastの準備をしているのかが凄く気になっています。教えて下さい。笑
マインドマップの中心にテーマがあり、そこから左右を星くんと僕で、話をしたい内容に合わせて伸ばしていく感じです。

必ず全ての内容に触れるわけでは全くなく、あくまで自然な会話の中で、リファレンスとして利用しているイメージです。
最初はお互いがバラバラにマインドマップを伸ばしまくってたんですが笑
ある程度粒度をそろえるとお互い話をしやすいことに気付き、最近はマインドマップの1階層目のテーマをお互いある程度合わせてマインドマップを書くようになりました。

これによって、それぞれのテーマについて、お互いがお互いの考えを話すことがやりやすくなります。
まとめ
ということで、去年やってみて良かったMiroを利用したMTGをピックアップしてみました。
それぞれのMTGの内容自体についてより深堀してほしいというリクエストがあれば、今後個別のnoteとして書いてみようと思います。
