
FigmaのVariablesを利用して、デザインから実装までのトークンを共通化する
2024/03/19追記
現在はvariables周りのプラグインも充実してきているため、自作でプラグインを作る必要はなくなってきていると思います。
こんにちは。株式会社LayerXのぴーや(@taka_piya)です。4月に入社し、今は三井物産デジタル・アセットマネジメント(MDM) にデザイナーとして出向しています。
さて、先日のFigma Config2023で、大規模なFigmaのアップデートが実施されました。なかでもVariablesは、個人的に待ち望んでいたアップデートでした。
この記事ではVariblesの利用例と、より活用するために制作したプラグインについて紹介します。
ついに、Figma単体でもエイリアストークンを管理できるようになった
MDMは5月にデジタル証券(ST:セキュリティトークン)を活用した個人向けの資産運用サービス「ALTERNA(オルタナ)」をリリースしました。
リリースを一区切りにデザインが固まったため、デザインチームでデザイントークンの導入を進めていました。
しかし、いままでのFigmaの大きな欠点として「エイリアスが設定できない」というトークン管理としては致命的な機能不足の状態でした。
今回のVariables機能の登場でプラグインを入れることなく、さくさくとエイリアスを持ったトークン管理ができるようになりました👏
これがどれくらい嬉しいのか?

(引用:Adobe Spectrum)
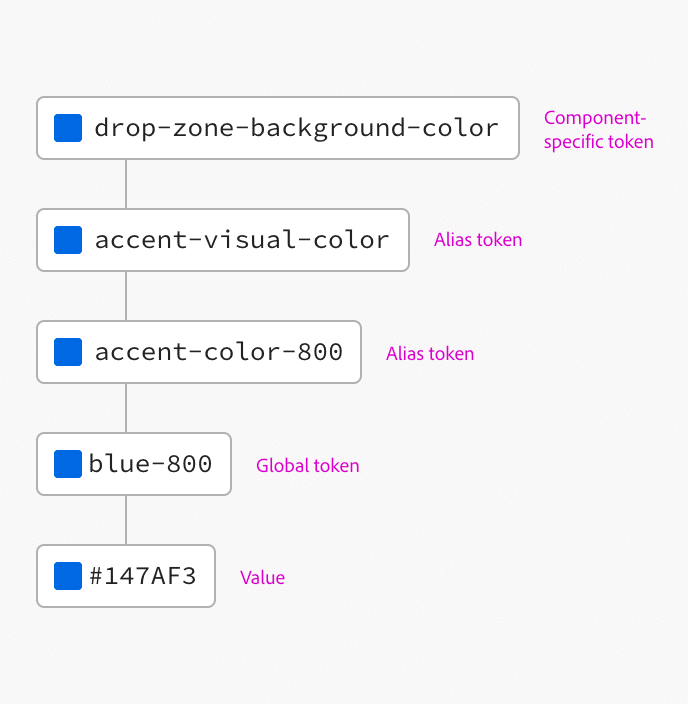
デザイントークンは絶対値を持つトークン(Global Token)と、トークン自身が別トークンを参照するトークン(Alias Token)に分けられることが多くあります。(参照: Adobe Spectrum)
参照を挟むことでプロダクト内で利用されている値を効率的に管理できます。
上記画像の例で行くと、 "#147AF3" の値を変更することで、"blue-800"も"accent-color-800"も"accent-visual-color"も数珠つなぎに変更される状況を実現できます。
しかし、今までFigmaの色管理機能Stylesは、そのような管理ができず、すべてのStylesを変更する必要がありました。
(プラグインのToken Studioなどが存在していましたが、色管理が二重しないように気をつける必要がある、プラグインが重たいといった問題点も)
この手間がなくなりFigma上で完結することになったのは大変喜ばしいアップデートです。
Variables機能の使いかた
現状Variablesには「色」「数値」「真偽値」「文字列」の4種のVariablesを設定することができます。
Variablesはそれぞれ、名前(Name)とモード(状態ごとの値)を持ちます。
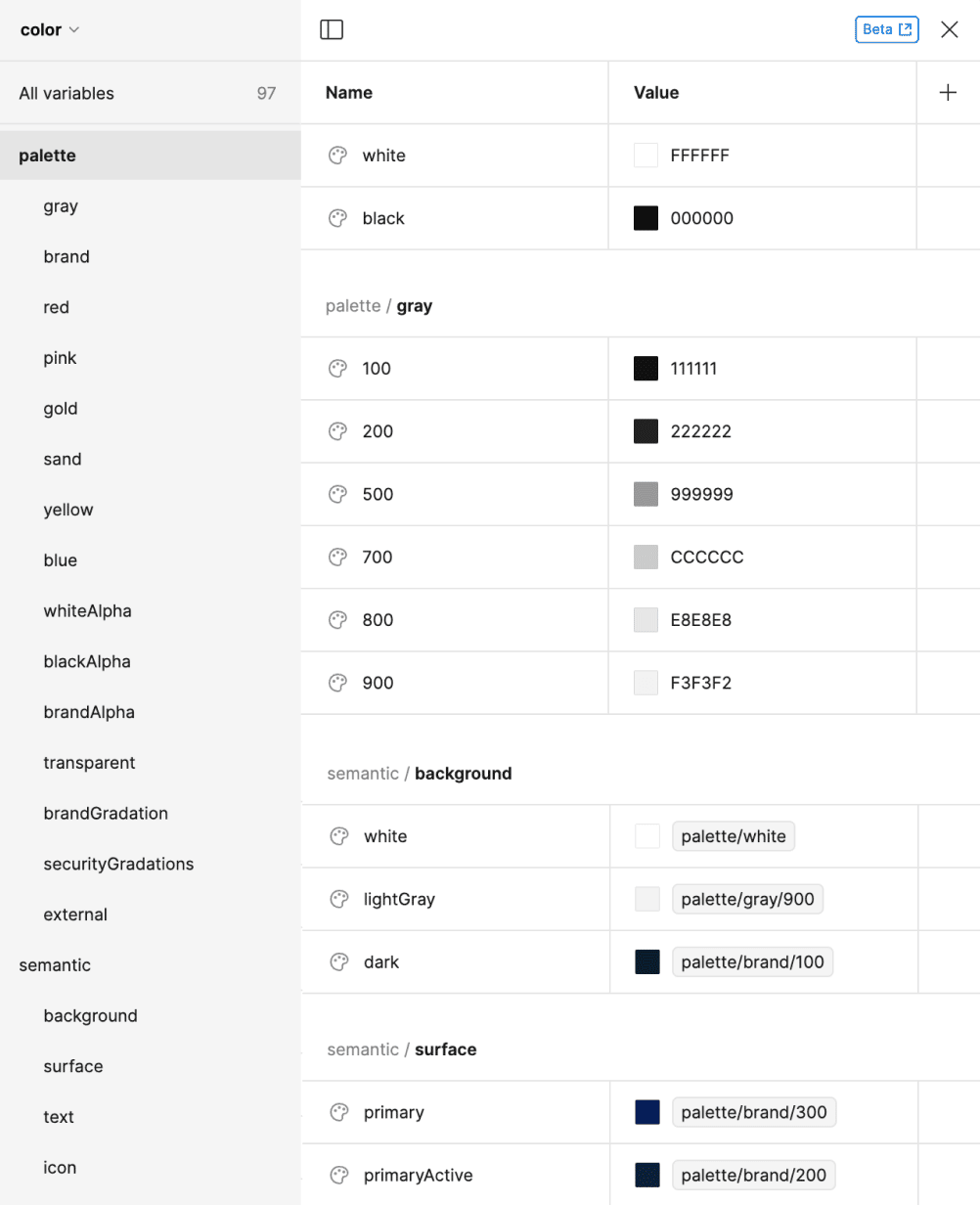
色のトークンを登録するとこのようなイメージなります。

素晴らしいですね。エイリアストークンが完璧に実現できています。
このような管理をすることで変更に強い管理が実現できます。
登録されたVariablesを(色の場合は)Fillから選択することで、Variablesと要素を結びつけることができます。
また、他の型のVariablesもそれぞれ同様に要素と結びつけることができます。
Figmaと実装を近づける
Figmaで管理するだけではデザイナーの自己満足で終わってしまいます。
実装と共通利用することではじめて、ここまで管理する意味が出ます。
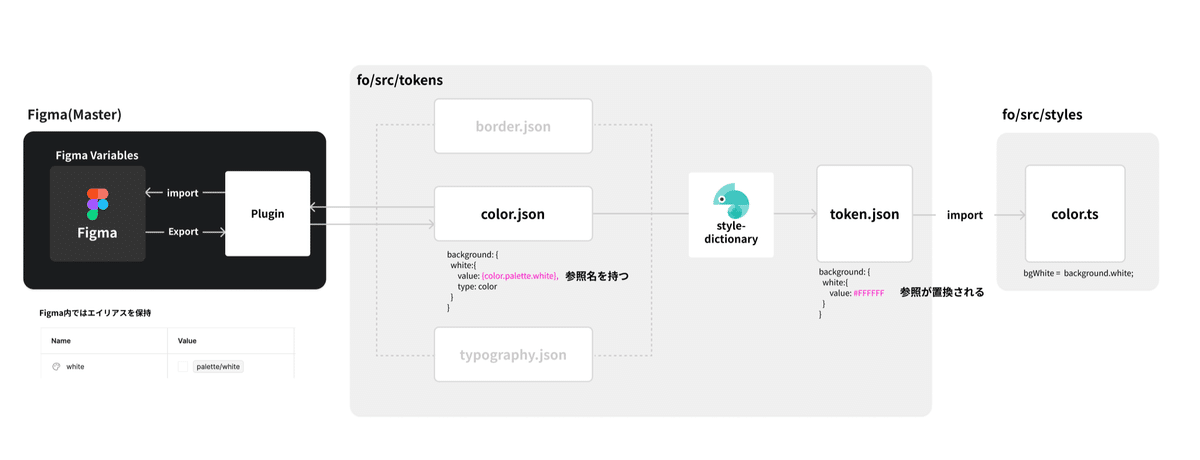
FigmaのVariablesをMasterとして実装まで一気通貫に通すことを目指します。

1. トークンをjsonでエクスポートする
そのためにはFigmaに登録されたトークンをExportする必要がありますが、現状機能としては用意されておらず、プラグインを利用する必要があります。
管理のためにプラグインを導入するのは先述の課題がありますが、Exportにとどめておけば大きな問題はないでしょう。
サンプルが公開されているのでこれをDeveloperModeとして導入するか、お好きなものを探してみてください。
プラグインによって微妙にフォーマットが違うため、今回はプラグインを自作しました。これも機能が拡充されてきた段階で不要になるかと思います。
// 吐き出したjsonのイメージ
{
"color": {
"name": "color",
"palette":{
"white": {
"value": "#FFF",
"type": "color"
},
//...略
},
"alias": {
"text": {
"primitive": {
"value": "{color.palette.white}",
"type": "color"
},
//...略
}
}
}
}2. エイリアスコンポーネントの参照を解除する
このままではエイリアストークンの色を解決できないので、参照を解決してあげる(絶対値がなにかを取得する)必要があります。
value({color.pallette….})をもとに検索する関数を実装する
jsonのデータを変更し参照しないようにする(エイリアストークンも絶対値を持つようにする)
が考えられますが、今回はStyle-Dictionaryを利用して2を適用しました。プラグインによっては最初から絶対値を持って吐き出せると思います。
// Style-Dictionary
{
"color": {
"name": "color",
"palette":{
"white": {
"value": "#FFF",
"type": "color"
},
},
"alias": {
"text": {
"primitive": {
"value": "#FFF", // ここが変わる
"type": "color"
},
}
}
}
}3. jsonをコンポーネントと結びつける
そして最後にトークンをコンポーネントから参照します。
ALTERNAは、ChakraUIを導入しているためテーマカラーとして渡していきます。
// jsonをimportしてマッピングしていく
import jsonData from './color.json' // トークンデータのパスを入力
const { palette } = jsonData.color
static readonly white = palette.white
static readonly textPrimitive = palette.alias.text.primitive
export default {
white,
textPrimitive
}// Chakraのテーマ設定ファイル
import { extendTheme } from '@chakra-ui/react'
import Colors from './colors'
export const theme = extendTheme({
styles: {略}
...Colors
}こうすることによりFigmaのVariablesをマスターデータとして、実装と結びつけることができました。
MDMでは実際にこのプロセスを導入し始めています。
まとめ
今回の記事はFigmaのVariables機能の活用方法、実装と結びつけるための方法の1つの具体例をご紹介しました。
Variables機能はリリースされたばかりなので、またなにか面白い使い方を見つけたときはご紹介したいと思います。
ほかにもこんな使い方あるよ! などあったらぜひ教えてください!
最後に
LayerXではデザイナーを募集しています!
行動指針の中に「Bet Technology」があるように、技術で効率化することが歓迎されます🙆
デザインもフロントエンドもすきなデザイナーあつまれ〜!
