
【アニメ撮影】松明の炎(とシーン処理)プロジェクトファイル付き
先日はX(旧Twitter)で呟いた松明の炎とシーン処理について多くのリアクションありがとうございました。
今回は作成方法について書いていきます。後半では有料記事でプロジェクト配布もしているので、「御託はいいからとにかくプロジェクトファイルをくれ!」って方は最後まで記事購入して最後待てすっ飛ばしてもらえたら。配布データは説明などいくつか追記しています。
では始めましょう!※かなりの長文です…!
標準エフェクト(と無償プラグイン)だけで作る松明の炎とシーン処理。作り方はいずれnoteに。#aftereffects pic.twitter.com/ED4YZgaidM
— 高津純平 (@J_Taka2) July 20, 2024
▼作成のポイント
エフェクト作成編
松明の根元は極力動かないようにする
動きは大きいものと小さいものを組み合わせて自然な感じに
作品(絵)の情報量に合わせる
フレームレートを落とす
合成(コンポジット)編
炎の発光感を表現する
逆二乗則など
発光感に合わせてキャラクターを馴染ませる
フレア、パラ、ディフュージョンなど
全体にフィルターで空気感、グレーディングを加味
▼炎の作り方
炎自体は下記のエフェクトで作成します。
円
OLM DirectionalBlur(OLM Open Tools/無償プラグイン)
ラフエッジ
波形ワープ×2
ポスタリゼーション時間
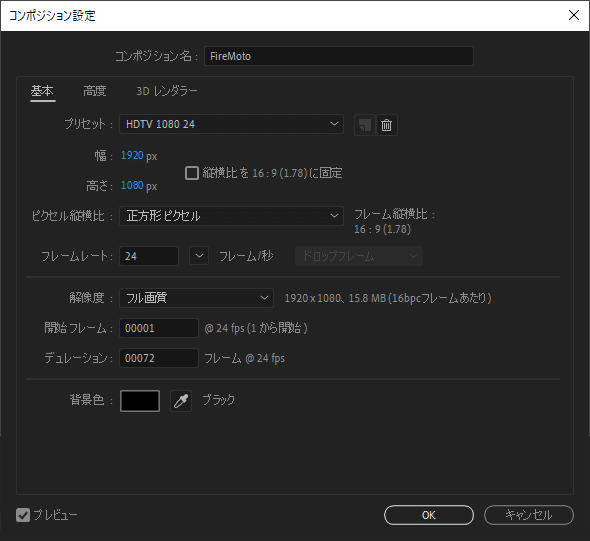
コンポジション設定(今後全てのコンポはこれと同様です)
サイズ:1920x1080 フルHD
フレームレート:24
デュレーション:72フレーム(3秒)

円

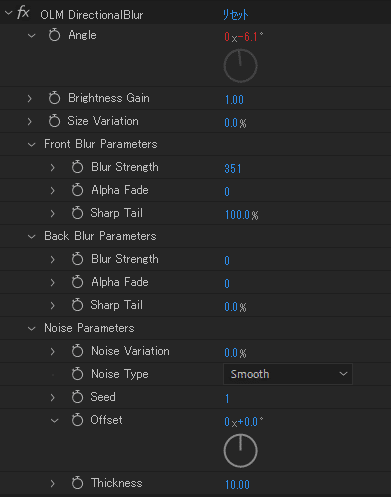
OLM DirectionalBlur

OLM DirectionalBlurで炎の三角形の雰囲気を足します。動きがないと不自然なので、Angleにエクスプレッション wiggle(2,5) を入れてランダム感を加味しています。
今回は円とOLM DirectionalBlurで炎の元となる形を作りましたが、松明の炎くらいであればシェイプで描いても構いません。
ラフエッジ

イラストっぽい質感を出すためにラフエッジを使用。縁やスケールを調整し、エッジのシャープネスを10.00に設定。オフセットのキーフレームは1秒で「-1026」数値変化くらい。
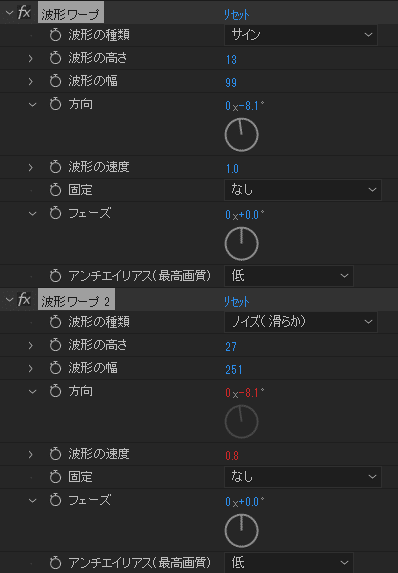
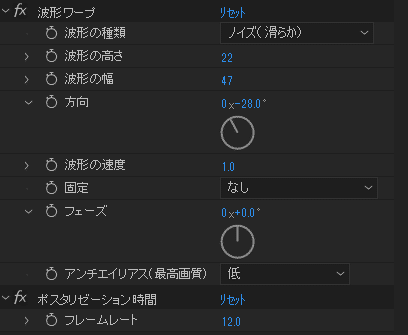
波形ワープ×2

更に炎らしい動きになるように波形ワープを2回加えます。
1つ目はサインで大きめのうねり。2つ目はノイズ(滑らか)で小さいうねり。数値上はノイズの方が大きくなっていますが、ノイズ自体細かいので結果的にはノイズの方が小さいうねりとなっています。
2つ目のエクスプレッションは1つ目のもの連動させるために入れています。
方向:effect("波形ワープ")("方向")
波形の速度:effect("波形ワープ")("波形の速度")*0.8
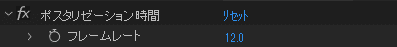
ポスタリゼーション時間

最後にコマ落とし(フレームレート下げ)をしてアニメっぽい印象に。

これで炎となる元素材の作成は終わりです。
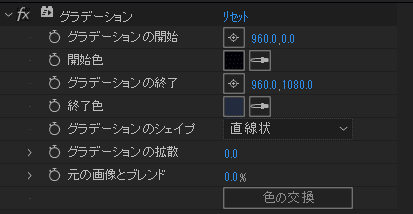
炎色に調整
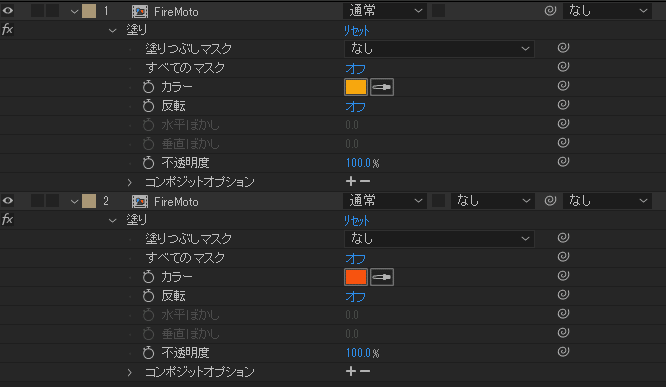
作成した炎をプリコンポして更にプリコンポしたものを複製して下記の様エフェクト適用し重ねます。


そうすると最終的に下記のような見た目になると思います。

色が二色つくと一気に炎らしくなりますね。炎の元となる素材はこれで完成です。
▼イラストの下準備
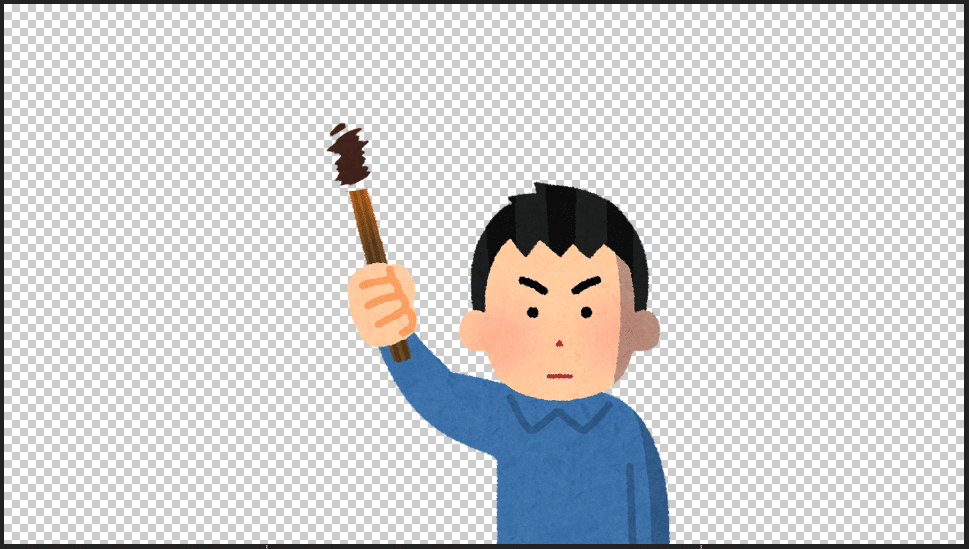
いらすとやさんのイラストをダウンロードしておきましょう。今回使用させて頂いたのは下記のものです。
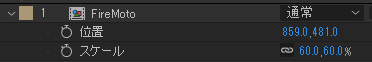
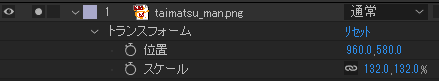
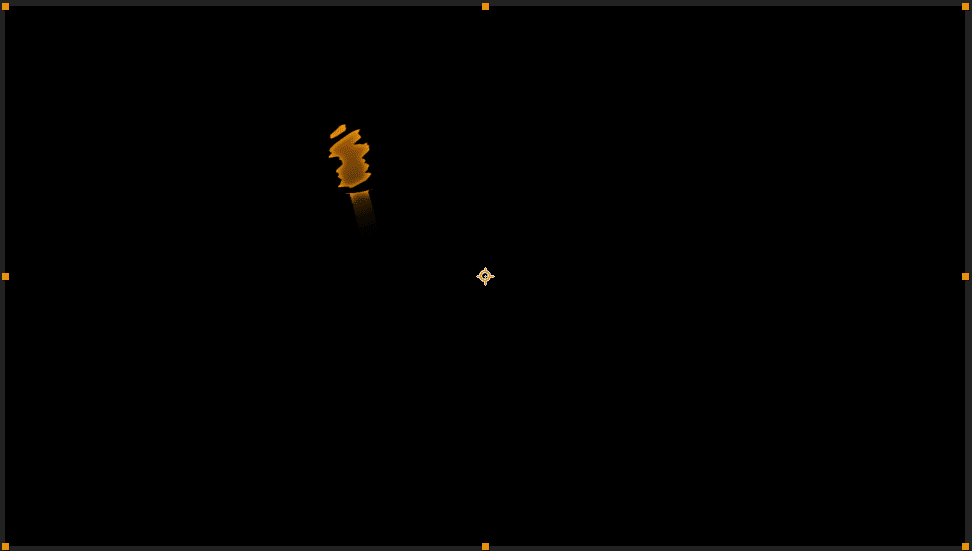
新たにコンポジションを作り(コンポサイズ等は今回全て同じなので割愛)そこに下記のようにダウンロードした素材を配置します。拡大したとき画像の粗さが気になるのであればシャープを19ほどいれるとくっきりします。

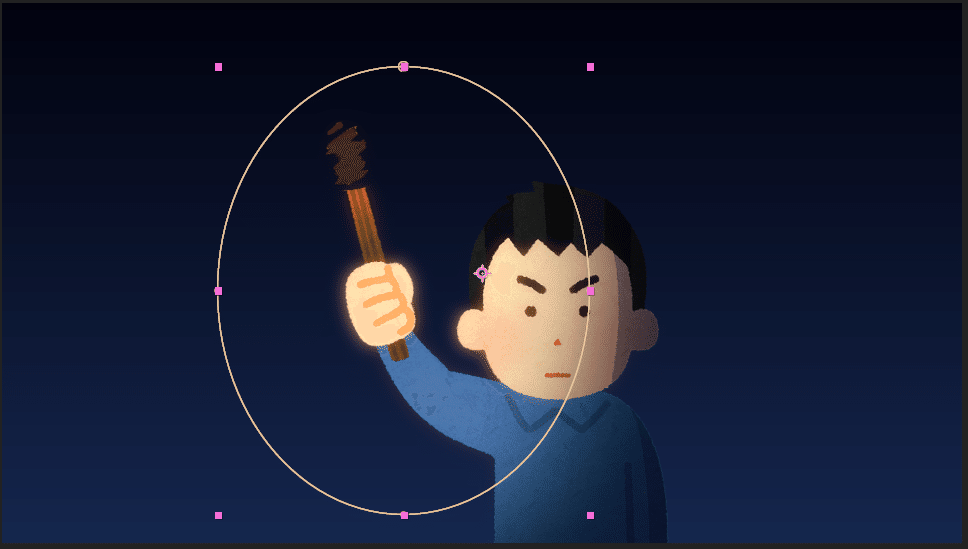
今回は炎の置き換えを行うので炎部分をマスクで切って消しておきましょう

松明の芯の部分には炎によるゆらめきのを入れておきましょう。

これで人物のコンポ設定は終わりです。いよいよ合成に移ります。
▼合成(撮影、コンポジット)
合成では下記無料Plug-inを使用します。
F's sputteringSplash(F's Plugins)
持っていない人はあらかじめダウンロードして置いて下さい。
F's sputteringSplashは無くても9割くらいは同じ出来になるので、こちらは無くても大丈夫は大丈夫です。
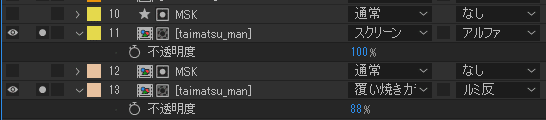
最終レイヤー構造

一つ一つ細かく説明するとページが足りないので、下から順にパラメーターだけかいつまんで紹介します。
22:BG

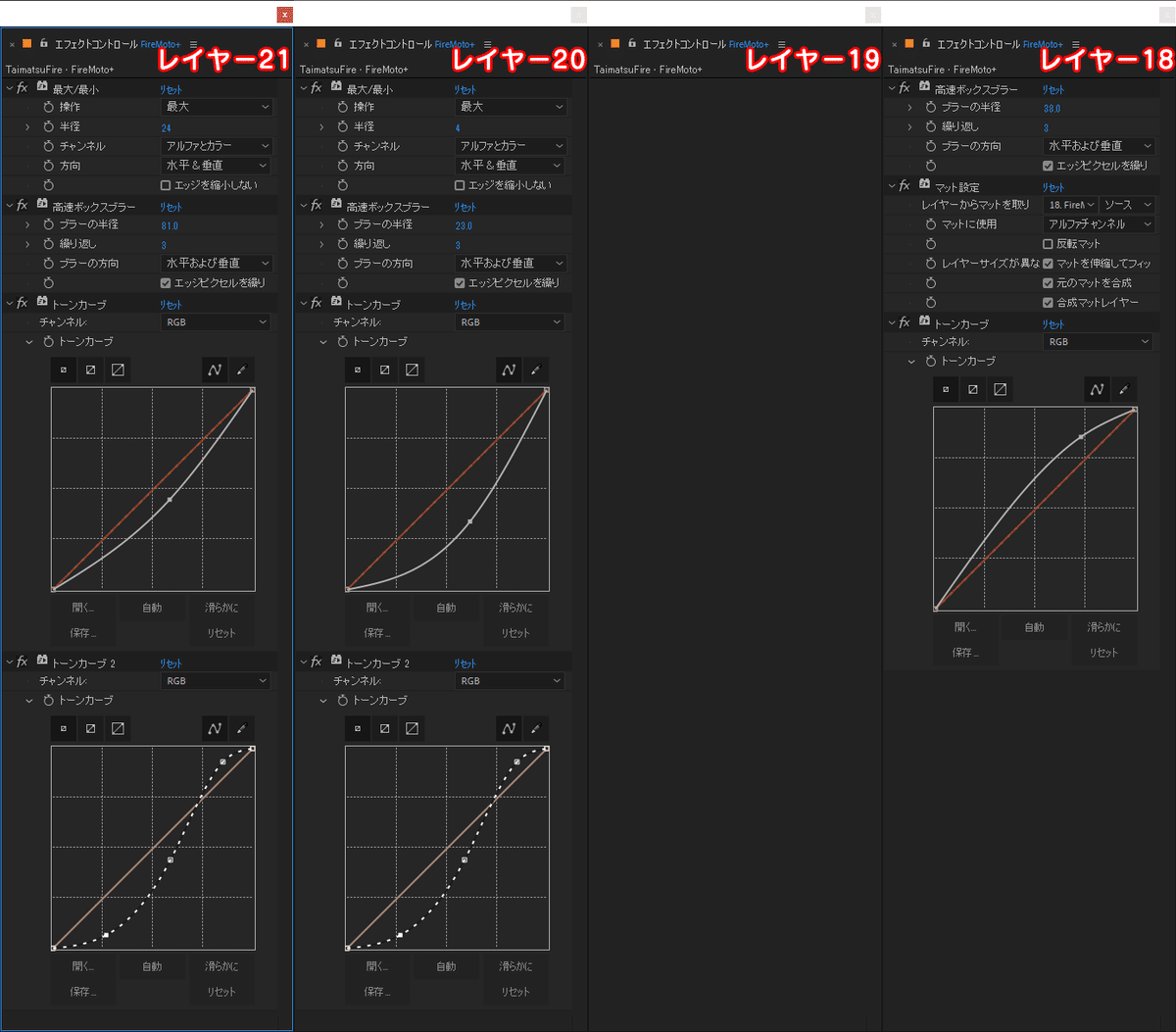
21~18:FireMoto+/炎のグロウ(発光)設定1


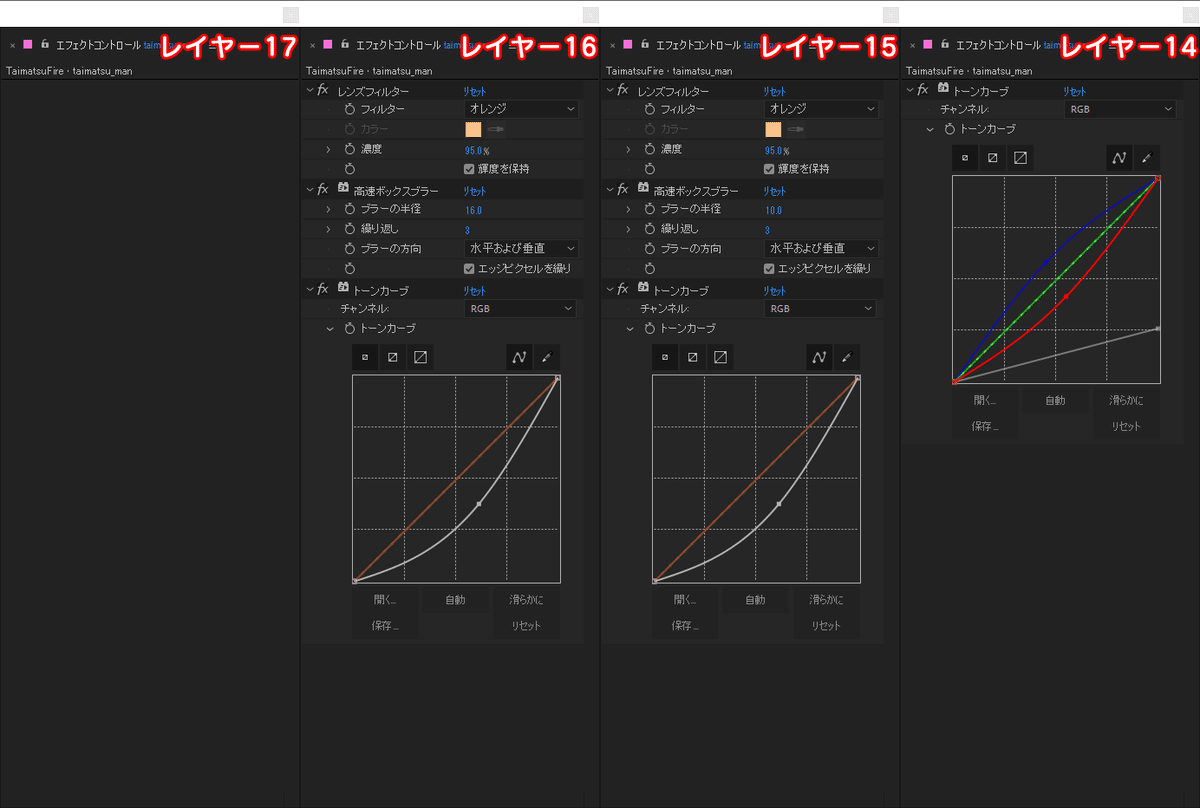
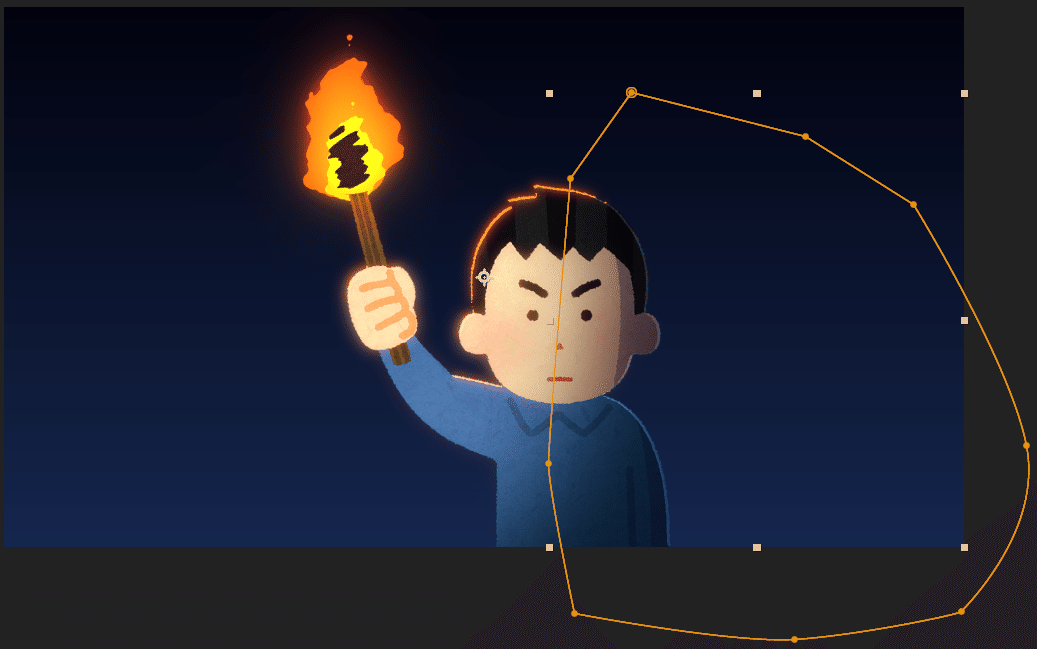
14~17:taimatsu_man/人物への処理設定1



レイヤー16、15は明るい箇所の光受け表現
光を受けてそうな箇所を明るくし、光の拡散している感じを加味

レイヤー14は反対に暗い場所を絞る表現
安易に暗くではなく青味を上げてより自然な暗部の表現をしています。
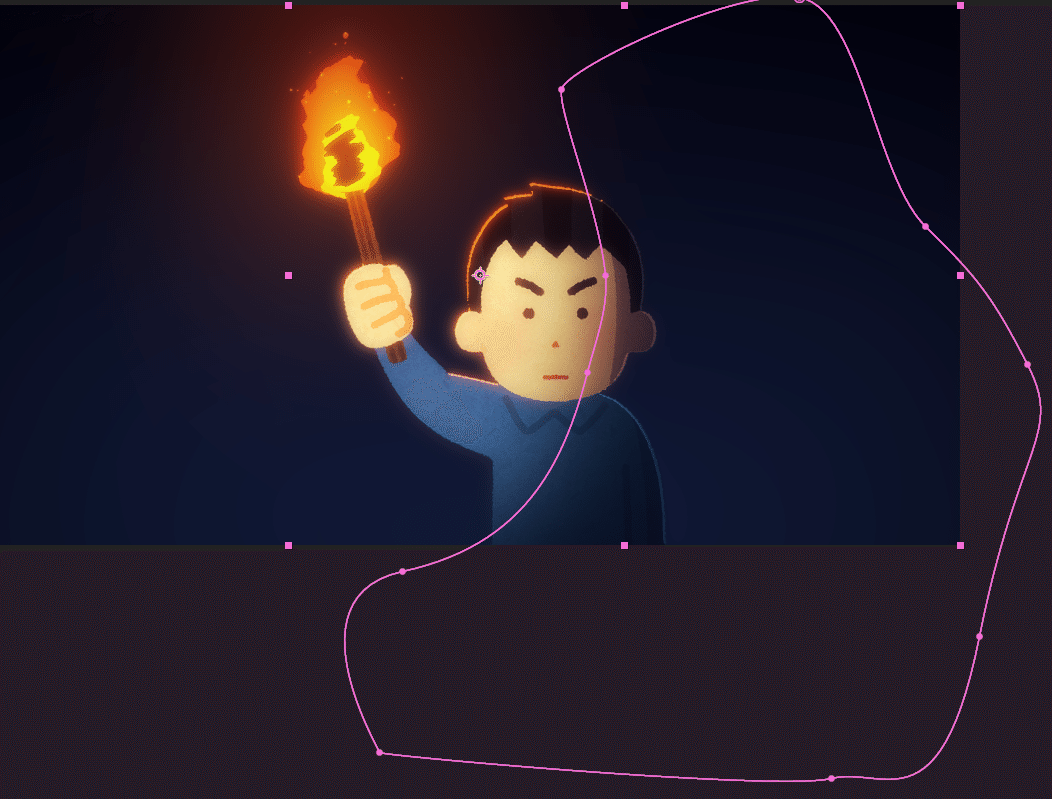
10~13:taimatsu_man/人物への処理設定2(リムライト表現)

レイヤー11の塗り:000000、塗り2:FF7519グロー、グロー強度のエクスプレッションはthisComp.layer("ExpressionControl").effect("スライダー制御")("スライダー")*0.006

光源側に光受け表現を足したかったのと、暗部が背景と馴染みすぎて見えなくなりそうだったのでエッジに光を足します。
レイヤー12は「taimatsu_man」をルミナンスマスクとして使用
理由は暗部ほど強く光の影響をいれるため。髪の方を寄り明るくしたいが、そのままアルファマットだと明るい部分が強く明るくなってしまうため。
レイヤー12、10でマスクを切って範囲を調整しています。


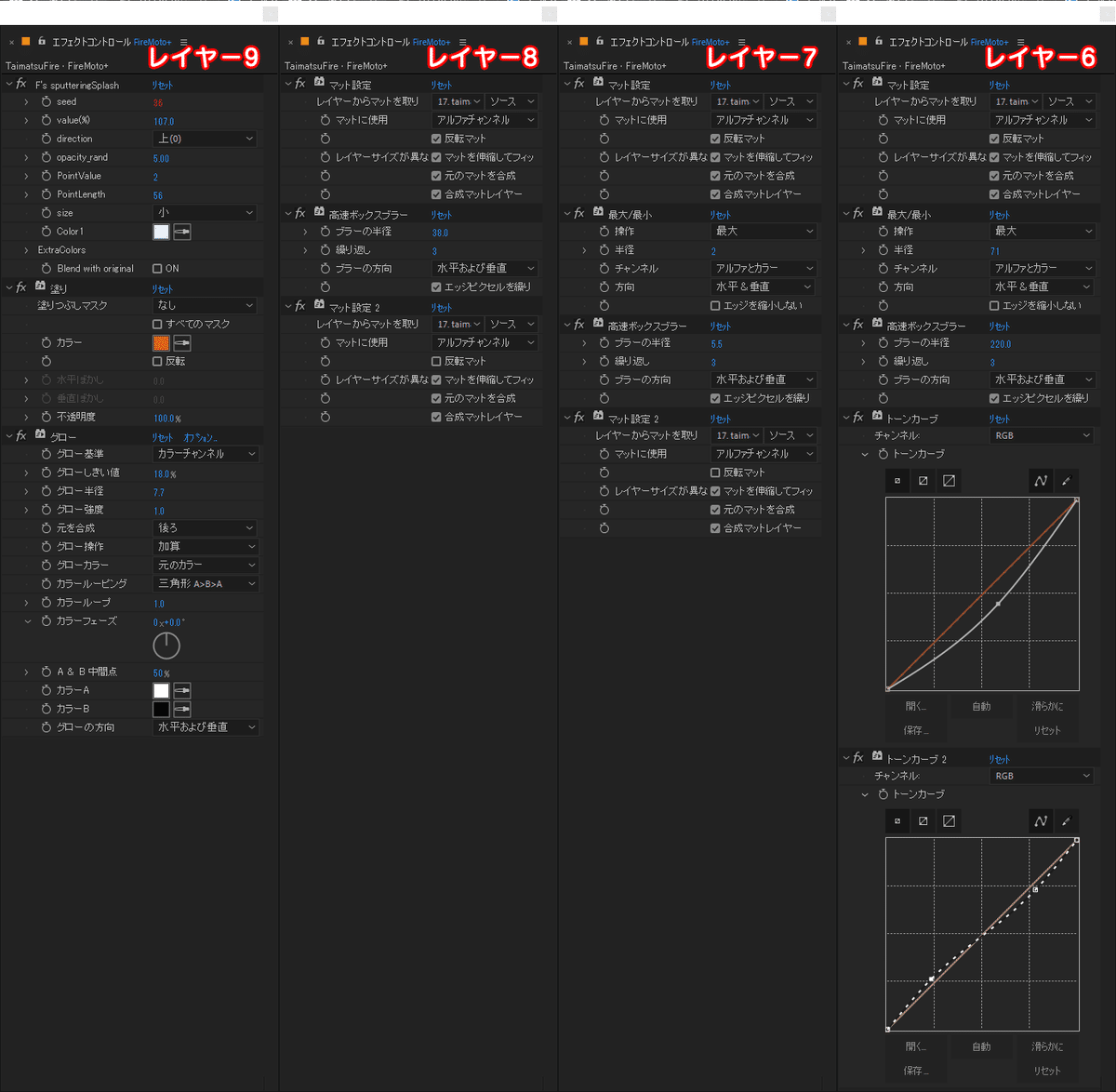
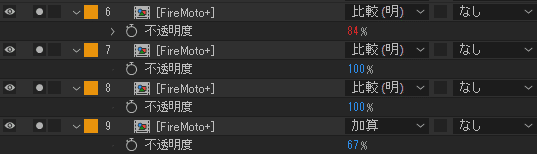
6~9:FireMoto+/炎のグロウ(発光)設定2

レイヤー9の塗り:E06317

今回は芯の部分をディテールがあり、その上に炎のフレアを合成したかったので、レイヤー7、8で上に乗る回り込んだ光の表現(LightWrap)を加えています。これがあるか、ないかで見栄えが大きく違ってくるのでやったこと無い方は一度お試しあれ(脱初心者へ一歩!)

火の粉を除いて比較(明)で合成しているのは明るく飛びすぎるのを避ける意図
色味も赤よりのオレンジにすることでよりリアルな雰囲気に
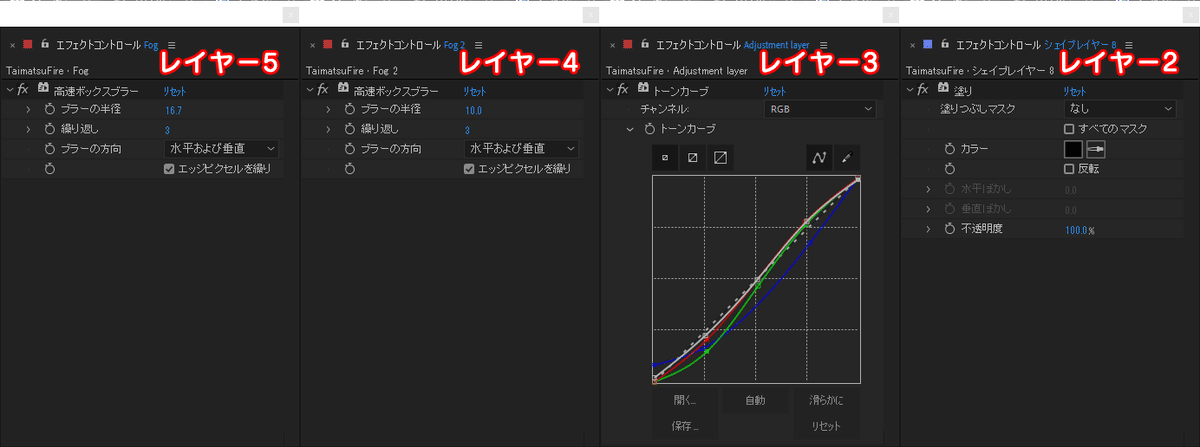
2~5:フィルター設定


フィルターを加え最終的な雰囲気調整を行います。今回はシェイプを調整レイヤーとしていますが通常の調整レイヤーでも問題ありません。
レイヤー5、4でモヤらせ全体の空気感、湿度感や調整します。
レイヤー3でグレーディングを行い全体の色味を調整します。
レイヤー2でビネット(周辺減光)を行いより暗い雰囲気を加味。

1:ExpressionControl

炎の煽り感を制御するためにスライダー制御を加えています。
一部明滅感がほしい箇所はここへエクスプレッションをつなぎ制御をしています。
▼完成!

長い記事最後までありがとうございました!また作業お疲れ様でした!
処理が正しく入っていれば最終的にこの様な映像になります。
さいごに
今回の炎の作り方等方法の一つに過ぎません。表現方法や手順は様々です。作業時間を短くすることを意識しているため、細かい表現が疎かになっている箇所もあります。そのあたりはぜひご自身で調整して、より良い映像を作ってもらえたらと思います。
この記事が作品づくりに少しでも役立てば光栄です。また感想やご意見、お仕事の相談など、ぜひお聞かせください!皆さんの声が励みになります!

「松明の炎」のチュートリアルnote書きました!長文ですが読んで頂けると嬉しいです。
— 高津純平 (@J_Taka2) July 27, 2024
有料箇所でデータ配布もしていますがこちらはお気持ち次第で大丈夫です。
【アニメ撮影】松明の炎(とシーン処理)プロジェクトファイル付き|高津純平 @J_Taka2 #note #私の仕事 https://t.co/IPDakzEi67
ここから先は
¥ 500
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
