
GLSLの練習 KodeLifeにて (03)
今回はアニメーションの基本を。
参考記事はこちら。
それから、話はずれますが、noteで改行を shift+Enter で行うと行間短くできるんですね。Enterだけ押してやっていました。ここ数日の記事(カテゴリ上)は、あくまで自主学習メモですが、私と同じようにGLSLなんもわからんぜよ、という方にも読んでいただけると嬉しくも思います。
さて本題に。
アニメーションを作るには、時間の経過が必要とのこと。
0, 1, 2, 3(秒)・・・と時間が増えていくわけです。
例えばRGBという色表現は(0, 0, 0)などで表されますが(この場合は黒色となる)、この数字が増えていくと色が変わりそう!というイメージです。
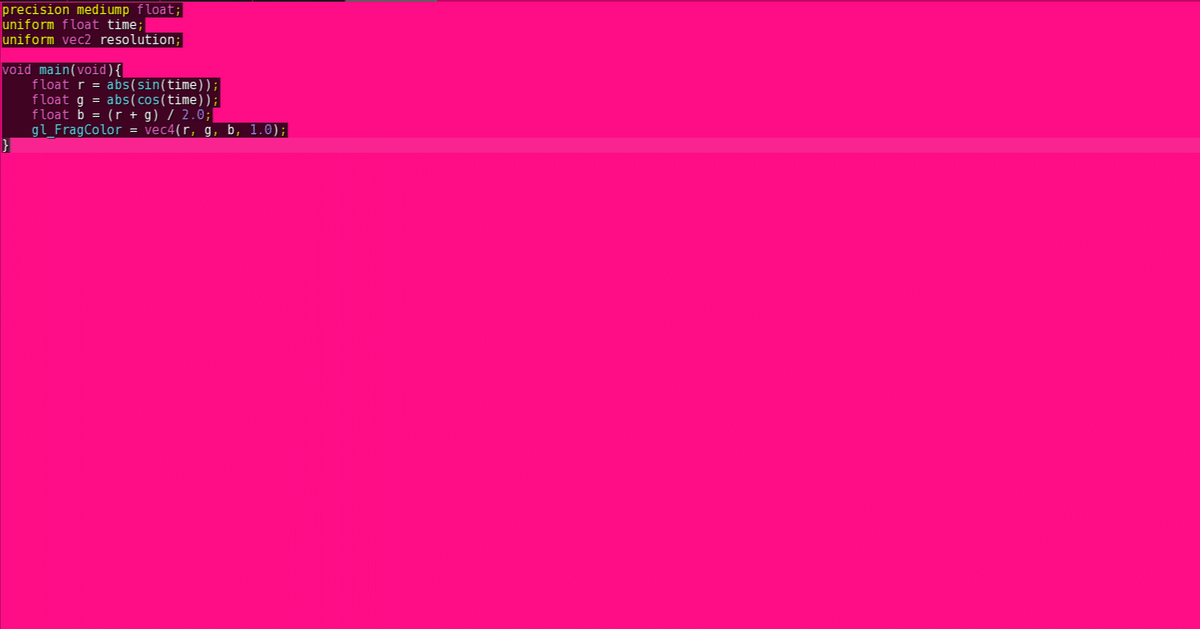
では、コード書きます。まずはいつもの3行。これが何なのか、いまだにわかってませんが、とりあえずお決まりらしいです。いつか意味を理解したい。
precision mediump float;
uniform float time;
uniform vec2 resolution;※ちなみに参考記事では time の文字が t だけとなっています。KodeLife上では time にすると動きました。
void main(void){
float r = abs(sin(time));
float g = abs(cos(time));
float b = (r + g) / 2.0;
gl_FragColor = vec4(r, g, b, 1.0);
}こちらも time に。abs()は絶対値を返す。abs() の () の中に入る数が負の数になっても正の数になる。ここでは abs(sin(time)) とある。sin(time)は time がどんな数を取ろうと sin(time)としてとる数は -1~1の間になるので(※三角関数の値域)、timeが増えればもちろん abs(sin(time)) の数値も変わる。
gl_FragColor は画面に最終的な色を出力する。
その中身である vec4(r, g, b, 1.0); のr, g, bは数値を変える。よって画面の色がゆらゆらと変わる。
以下、できたもの。
