
【学びログ】「音声SNSアプリ」のUIをデザインしてみた!
💡はじめに
⭐️ 概要
こんにちは!note をお読みいただき、ありがとうございます!
この note では、UI/UXデザインの学びログとして、デザインをつくっているときに、思ったこと、考えたこと、感じたことを、言語化して、まとめてみました!
今回は、表題の通り、「音声SNSアプリ」のUIをデザインしてみました!
「音声SNSアプリのUIをデザインしてみましょう!」という課題は、UI/UXデザインのコミュニティである「BONO」で提供されてる「UIビジュアルコース」の課題になります!「世の中にある既存のサービスを参考にしながら、UIデザインの基本パターンをインプットしよう!」ということが、この課題の狙いです!
今回は、その趣旨に沿いながら、課題制作に取り掛かりました!
とっっっても長く、拙い文章で恐縮ですが、みなさんの創作のご参考になれば幸いです!
参考文献・サイト
💡 プロトタイプ
⚠️ スマホの方は、こちらをタップしてご覧ください・・・!
💡 要件定義
⭐️ コンセプト設計
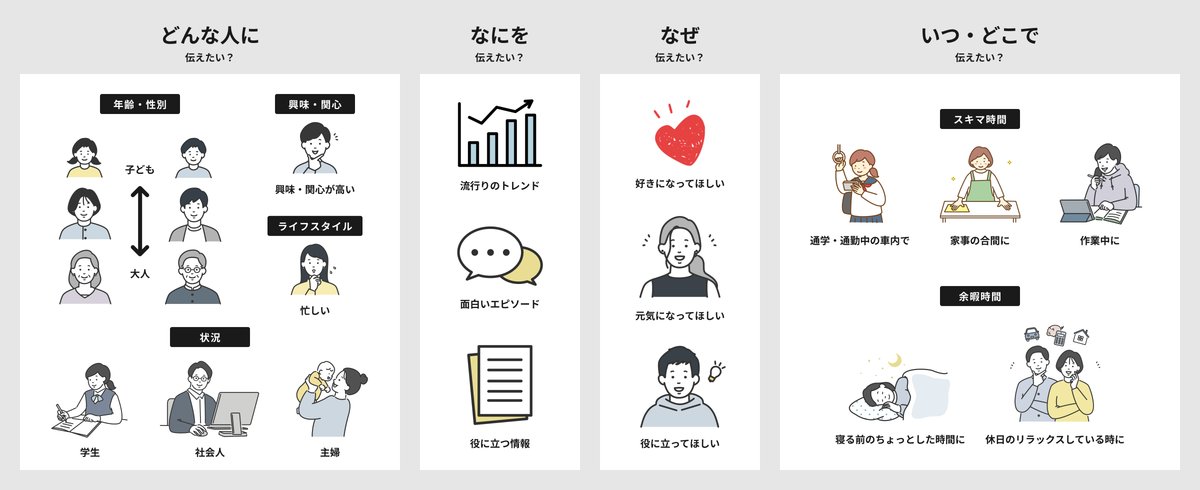
まずは、5W1Hを活用して、ユーザーの情報を整理・構造化しました!

(筒井美希『なるほどデザイン』株式会社エムディエヌコーポレーション 2015.7.31 p10-11 本書からコンセプトの言語化するためのプロセスを引用。上記のコンセプトは、本書から筆者作成)
とりわけ、子どもから大人まで、すべての年代を対象にしているものの、学生さんや社会人、主婦など、「毎日忙しくて、一息つく暇もないよ><」というユーザーが、生活のスキマ時間に、ちょっとでも利用していただけることを想定し、コンセプトを言語化しました!
コンセプト
子どもから大人まで、忙しない日常のちょっとしたスキマ時間に
癒しや安らぎを感じられるような音声SNSアプリ
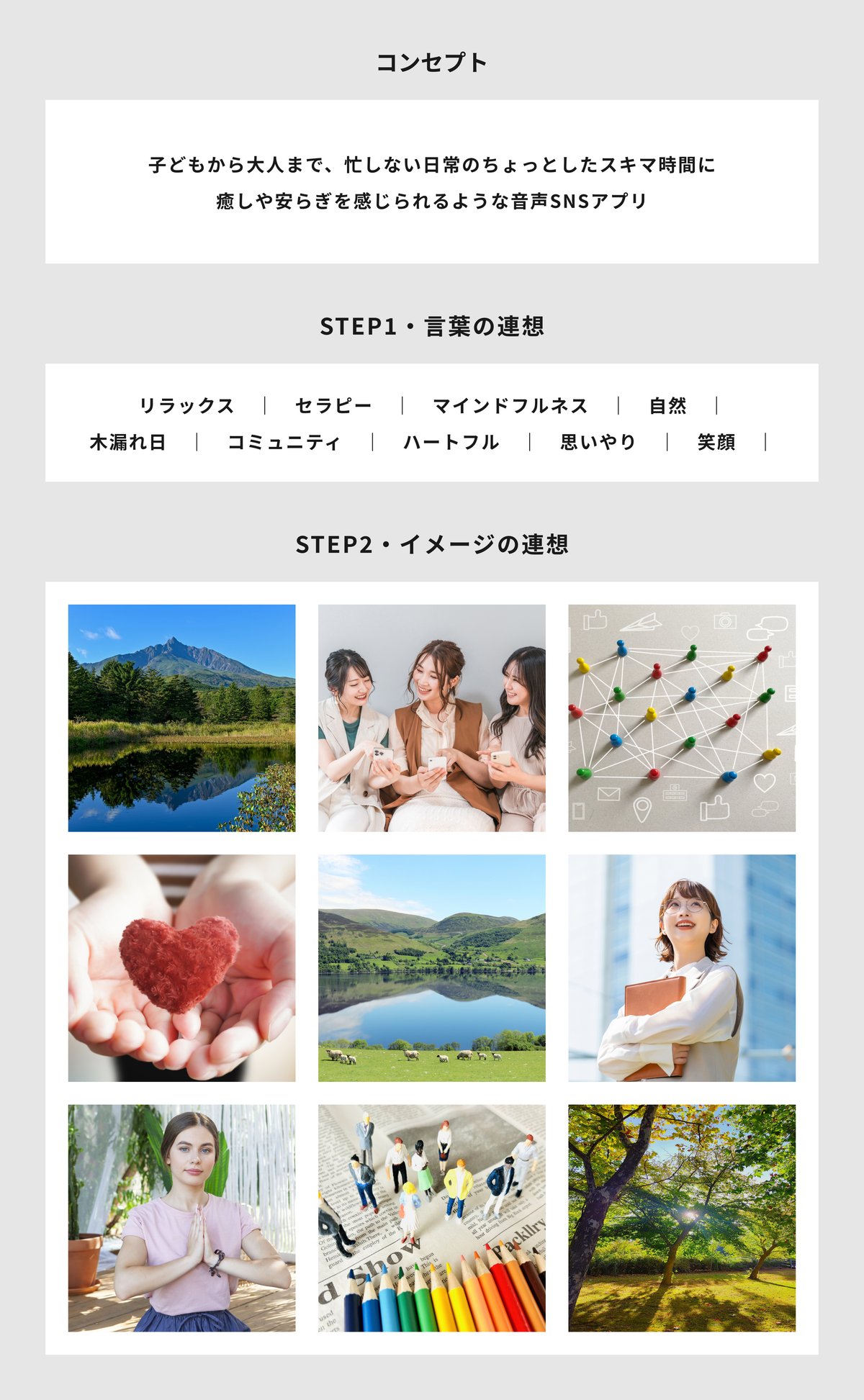
⭐️ ムードボード作成
ムードボードとは、アイデアがより詳しく伝わるように関連する素材を集めコラージュしたものです。素材となるものに制限はなく、写真、イラスト、カラーパレット、文章など、アイデアを表すものであればなんでも活用できます。
コンセプトを言語化したのはよいものの、「どのようなイメージやカラーがアプリに適切なのか?」を検討するには、判断材料が不足していたため、ムードボードを作成することにしました!

(筒井美希『なるほどデザイン』株式会社エムディエヌコーポレーション 2015.7.31 p88-89 本書からムードボードのデザインを引用。上記のムードボードは、本書から筆者作成)
そんなに崇高なものじゃないのかもしれませんが、コンセプトを言葉やイメージに発散して、再び集約することによって、サービスやプロダクトの世界観をつくりあげることは、単に「デザインに対して共通認識を持つ」だけではなく、「ユーザーが共通の世界観に没頭することを容易にするために必要なことだなー」と、思いました!また、たくさんのユーザーが共通の世界観に没頭している状態は、「ユーザーに愛されているサービス・プロダクトを提供できている」わけであり、そのようなサービスやプロダクトをローンチできたときには、デザイナー冥利に尽きのだろうと、ワクワクしてきました!(という感想です!笑)
参考サイト
💡 UIデザイン
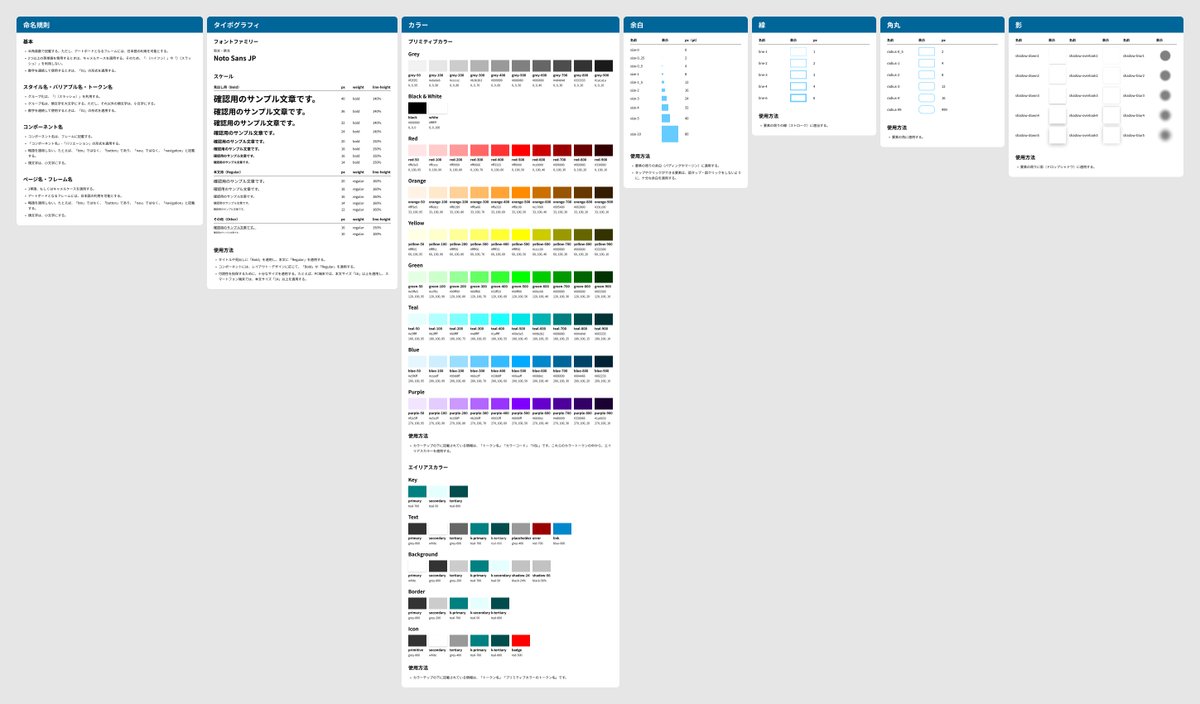
⭐️ ファンデーション・サービスロゴ
ムードボードを作成したことによって、コンセプトに秘められていたグラフィカルなイメージを、ファンデーション・サービスロゴに落とし込むことができました!

(相原典佳・岡部千幸『Figmaで作るUIデザインアイデア集 サンプルで学ぶ35のパターン』株式会社インプレス 2024.7.23 本書からファンデーションのデザインを引用。上記のファンデーションのデータは、本書から筆者作成)

「忙しない日常」の対比として、「穏やかな自然」というキーワードがパッと思いついたのですが、「あまりにも安直だなー」と思ったため、「忙しない日常=ガチガチに縛られている状態」と解釈し、その対比を「誰にも縛られていない自由な状態」だと定義しました!
話は変わりますが、大学の専攻は、「社会学」でした(ゼミの専攻は、「教育」でした)。「安直だなー」と思っているときに、天からアイデアが降ってきたのか、大学時代の「組織論」で学んだことが、スッと頭の中をよぎりました!組織論では、「誰にも縛られていない有機体としての自由な生命体」を「ティール組織」として定義していたことを思い出し、「コレだ!!!」と、あたかも天才的なアイデアが思いついたかのように、欣喜雀躍とはしゃいでいたのですが、いずれにしても、忙しくてガチガチに縛られている日常とは異なる状態、つまり、「自由な状態」を指していることには変わりないため、このアイデアを採用し、プライマリカラーとして、「ティール(#008080)」を用いることに決めました!
サービス名は、中学レベルの英単語を用いることで、ユーザーの共通言語として認識しやすく、「記憶に残りやすいかなー」と思ったため、採用しました!また、サービス名を読み上げたときに、「音声SNSアプリ」であることを容易にイメージできる点も、採用の理由になります!ロゴデザインの特徴として、カラフルな模様を取り入れたのですが、こちらは、「さまざまな人がいることをよしとしている」という価値観・世界観を伝えるために、採用しました!
参考文献
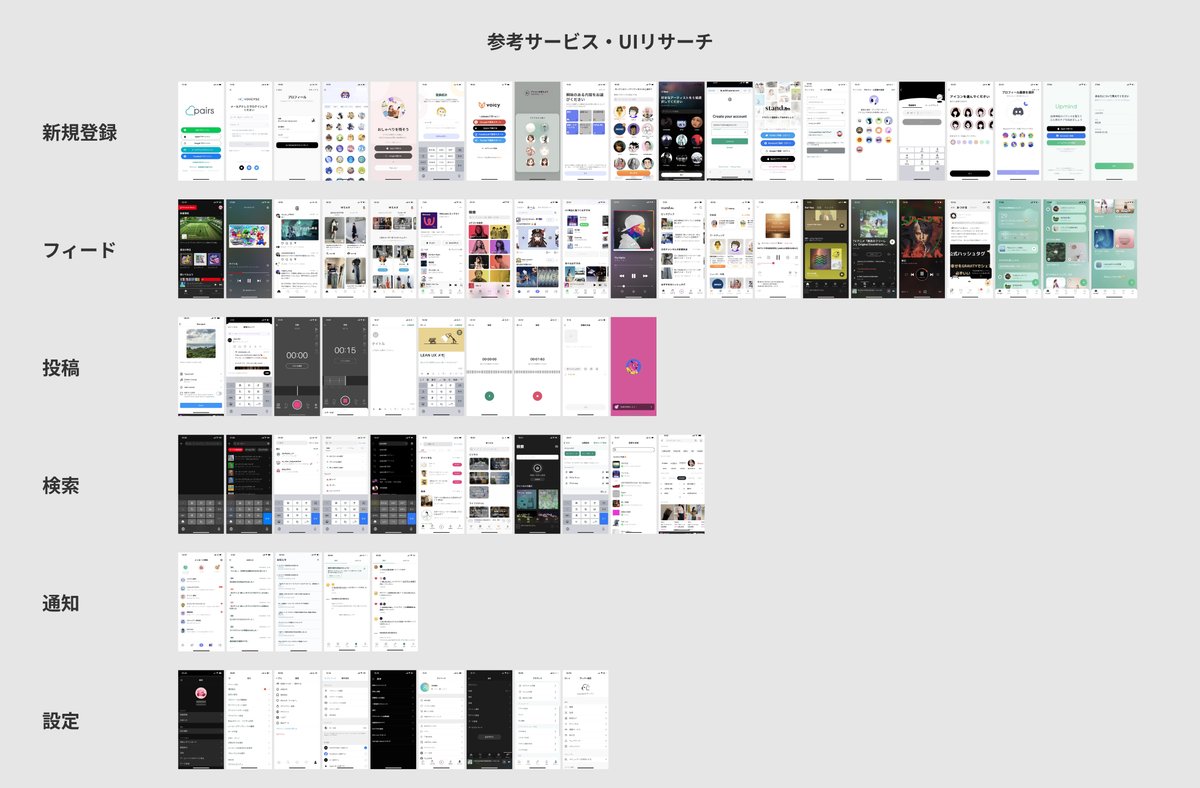
⭐️ 参考サービス・UIリサーチ

繰り返しにはなりますが、「UIビジュアルコース」の目的は、「0→1でアイデアを生み出すこと」ではなく、「世の中にある既存のサービスを参考にしながら、UIデザインの基本パターンをインプットしよう!」ということのため、既存のサービスからリサーチした結果を参考に、どのようなUIをデザインするべきなのか、着想を得ることにしました!
参考サイト
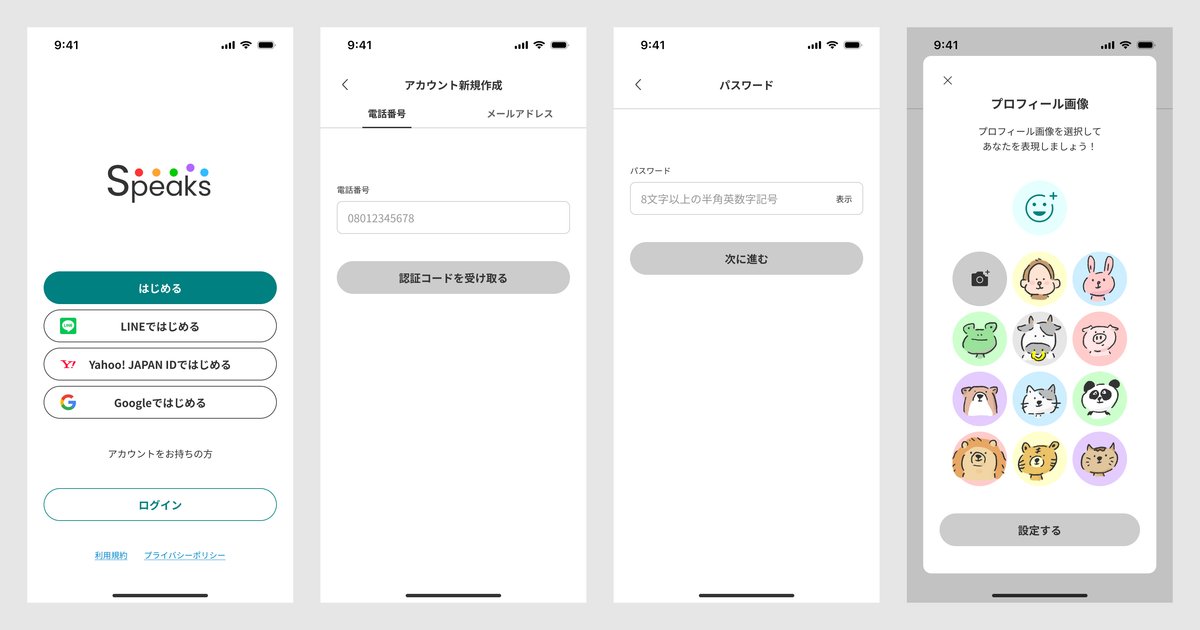
⭐️ 新規登録
「新規登録をする」という作業は、ユーザーにとって、とっっってもめんどくさい体験です!せっかく、ワクワクした気持ちでアプリをインストールしたのにもかかわらず、「めんどくさい」という気持ちだけで、ポジティブな感情が消失してしまうことは、これから始まる素敵な体験を、機会を、損失してしまうことになりかねません。
そのため、ユーザーがサクッとログインできるようにするために、以下のポイントに注意して、UIを作成しました!

まずは、ソーシャルアカウントでログインすることを可能としました。とりわけ、スマホユーザーは、「LINE」「Yahoo! JAPAN」「Google」をソーシャルログインの手段としているため、こちらの3つのアプリを採用しました!
また、ご本人様確認のために必要な電話番号とメールアドレスですが、既存のサービスでは、どちらかひとつしか採用していないケースがほとんどでした。しかし、入力フォームが電話番号しかない場合でも、安全性の観点から「メールアドレスで登録したい!」というユーザーもいるのではないか?と、仮説を立てた場合(当然、逆も然りで、「電話番号で登録したい!」というユーザーもいるため)、すべてのユーザーが離脱しないように、電話番号とメールアドレスの両方から、ご本人様確認のプロセスを踏めるように、導線設計をしました!
パスワードを入力するときに、「せっかくパスワードを入力したのに、条件を満たしていないため、はじかれた」という、まるで、後出しジャンケンをしているかのようなユースケースを体験したことがあるユーザーは、少なくないと思います。そのため、フォームに「なにを入力するべきか?」を明示することで、ユーザーが後出しジャンケンに陥るようなケースを回避できるようにしました!
最後に、プロフィール画像を選択するときには、ユーザーの情緒的価値に訴求できるように、また、コンセプトや世界観のタッチポイントとなるように、オリジナルのアイコンを用意しました!はじめは、「ちょうどよい画像を探す手間を減らすために、アイコンを用意しよう!」と、考えていたのですが、アイコンは、ユーザーの顔になる重要なシンボルのため、「どのユーザーも自分らしさをアピールできるようにしよう!」と、機能的価値の訴求から、情緒的価値の訴求にフィーカスを当て、コンセプトに適したアイコンを選択できるようにしました!
参考サイト
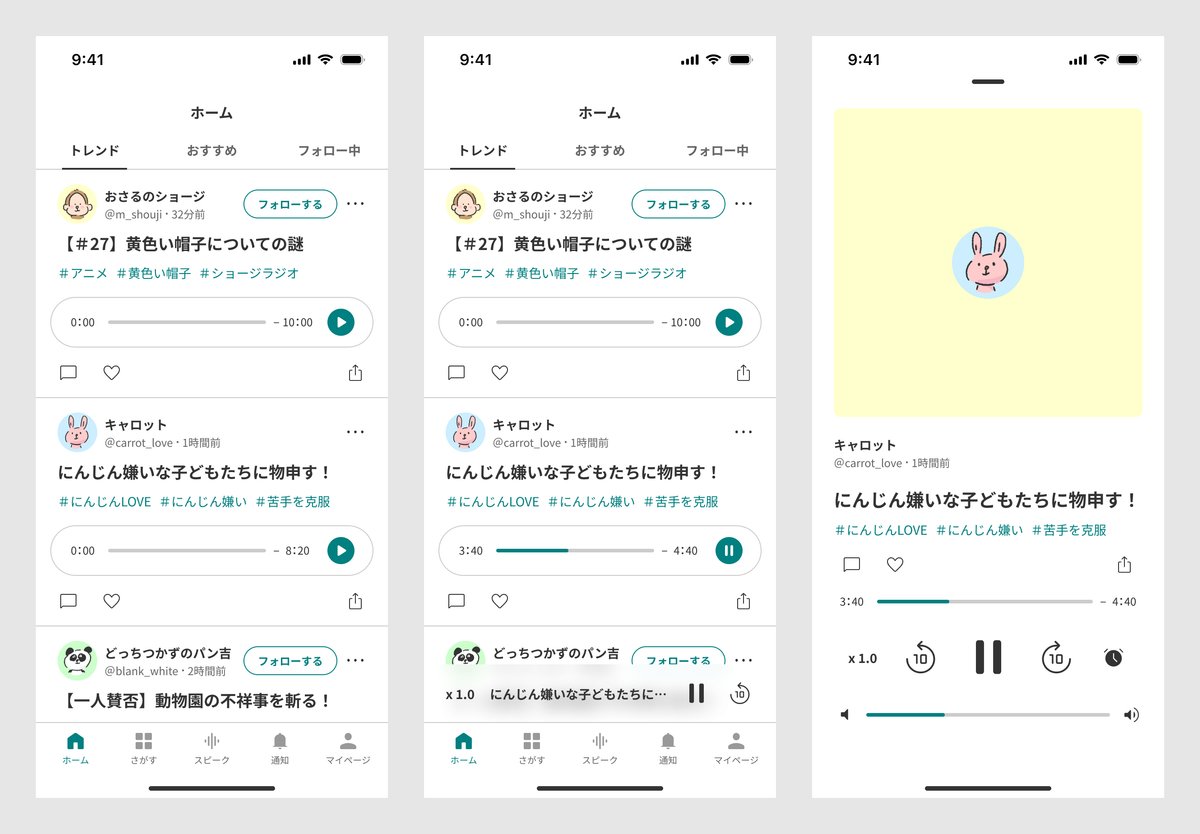
⭐️ フィード
音声SNSアプリを利用するユーザーのほとんどが、「xxしながら、音声を聴く」というユースケースに当てはまると思います。つまり、ユーザーがスマートフォンとにらめっこしている時間は、「ごくわずか」だと考えました。そのため、必要最低限の機能がフィードに集約されていないと、ユーザーが機会損失をしてしまうケースが考えられるため、「音声を再生する」「フォローする」「ハッシュタグを検索する」「フィードのカテゴリーを分ける」という機能を、ひとつの画面に集約しました!

もちろん、ひとつの画面に機能が集約されている場合、ユーザーが迷ってしまい、UX(ユーザー・エクスペリエンス)を損なってしまう可能性があると思います。そのため、コアとなるアクションには、プライマリカラーを適用し、アクションの優先順位がわかりやすくなるようにしました!
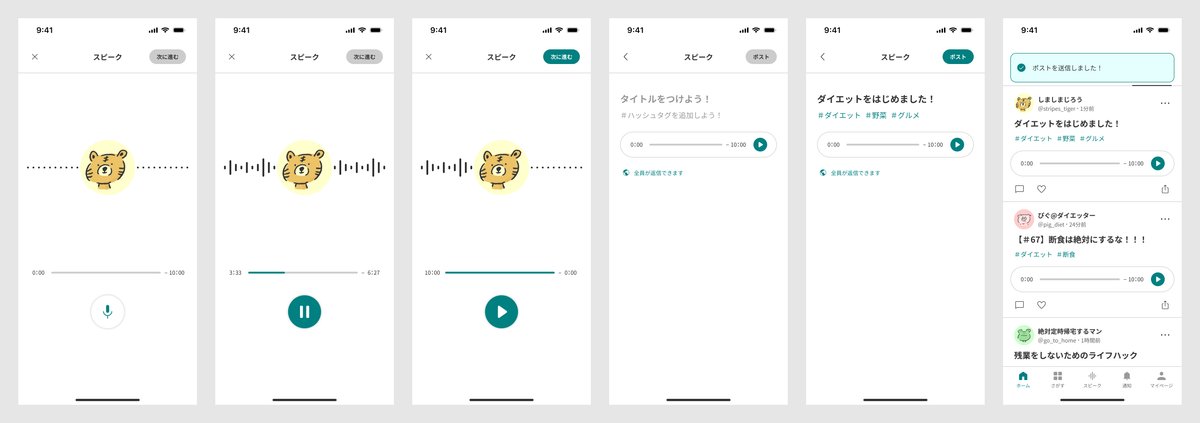
⭐️ 投稿
ここでは、「音声を録音する」「タイトルをつける」「ハッシュタグを追加する」というアクションに集中してもらうために、モーダルを用いて、投稿の導線設計を行いました!

また、やるべきアクションが限定されているため、タスク指向UIを採用しました。もちろん、「音声を録音する」「テキストを入力する」というアクションがひとつの画面にある場合、ユーザーは、「どっちから、もしくは、どれをアクションをすればよいのだろう?」と、迷ってしまう可能性があるため、「音声を録音する」→「テキストを入力する」というフローを組むことで、モーダルとタスク指向UIの強みを最大限活かすことを狙いとしました!
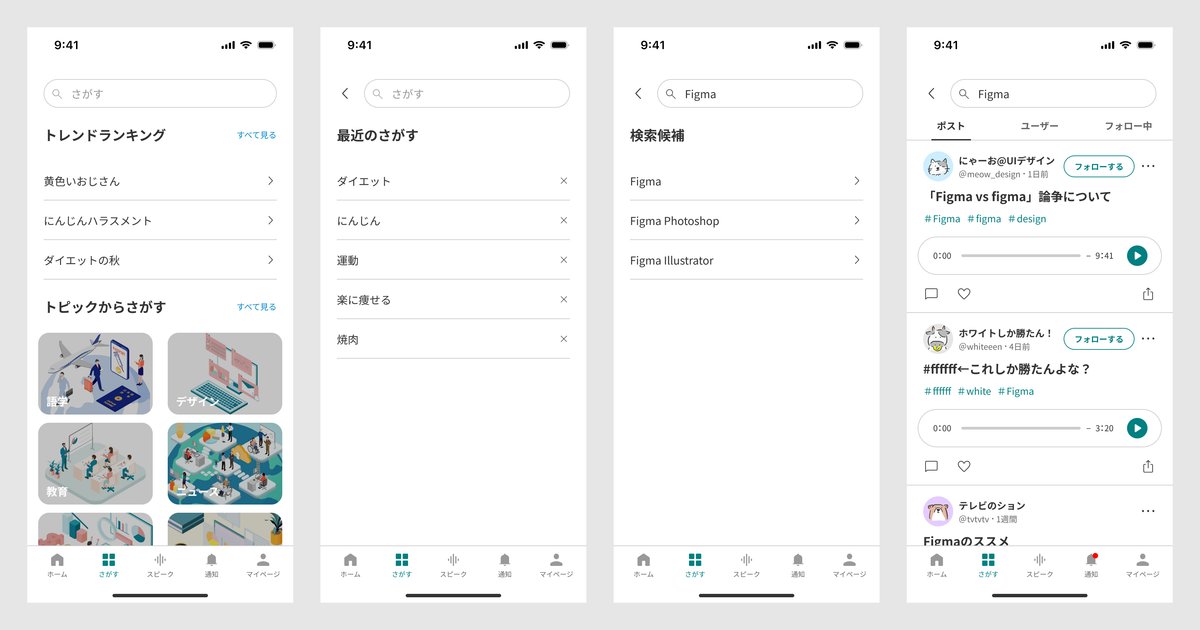
⭐️ 検索
検索ページを利用するユーザーの心理として、あらかじめ「これを調べよう!」と目的が決まっているケースと、ネットサーフィンのように「トレンドやトピックを見ていて、気になるものが見つかったらいいな!」というケースが考えられます。前者は、タスク指向UIを適用することが適切であり、後者は、オブジェクト指向UIを適用することが適切であると思ったため、以下のようなUIを採用しました!

また、検索のサジェストとして「なにを表示するか?」は、アプリが提供したい価値を訴求するうえで、思慮深く考察する必要がありました!たとえば、Apple MusicやSpotifyでは、「曲」→「アーティスト」のアルゴリズムでサジェストが表示されるのに対して、XやThreadsでは、「ユーザー」→「キーワード」のアルゴリズムでサジェストが表示されるなど、検索したユーザーに対して、どのような価値を訴求したいのかによって、サジェストの表示内容に違いがありました。今回は、ユーザーではなく、音声ポストにフォーカスを当てたいため、キーワードのみを表示するようにしました。もちろん、調べたい対象がユーザーの可能性もあるため、検索結果のタブに「ユーザー」を採用しました!
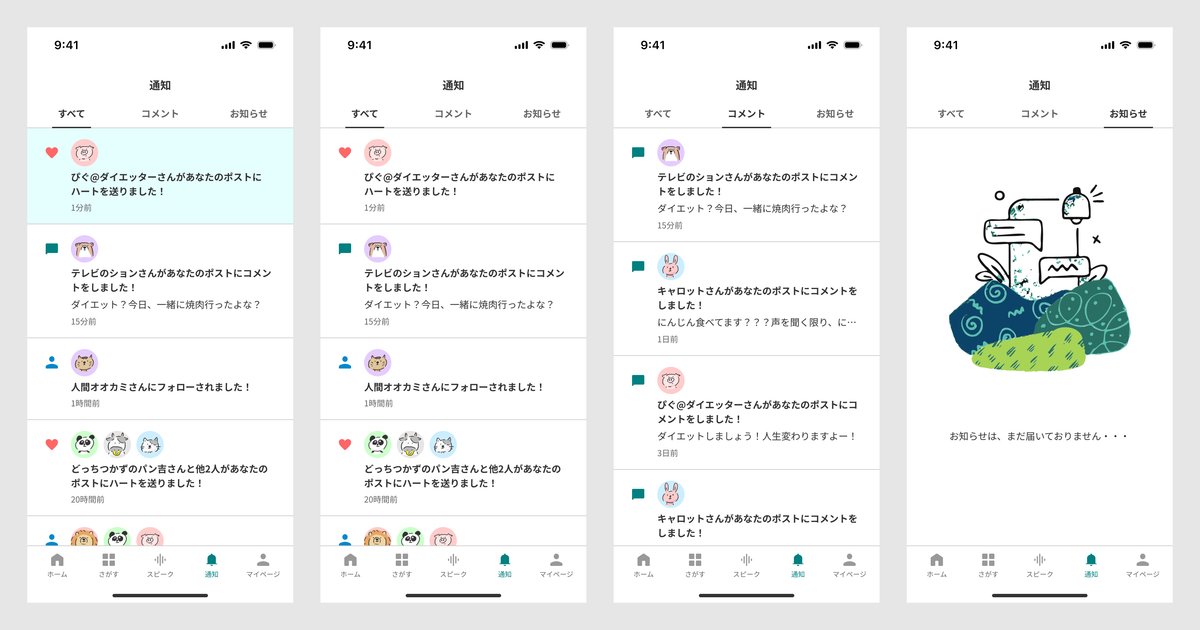
⭐️ 通知
メッセージアプリの通知を見て、送り主が「好きな人」だった場合、急にテンションが上がりますが、送り主が「会社の上長」だった場合、急にテンションが下がったりして、「なんだよ、上長かよ!」って思ったりした経験はありませんか?・・・笑 このように、「通知をオンにするユーザー」の期待値は、「通知がポジティブなものである」という前提に立ってコントロールされていると思います。そのため、ファーストビューとなる通知のページには、ユーザーの投稿に対してポジティブなフィードバックだけを表示することで、ユーザーの期待値を損ないように、通知UIを作成しました!

具体的には、「すべて」「コメント」では、ユーザーからのポジティブなフィードバックを表示し、「お知らせ」では、サーバーサイドからの緊急度・重要度の低い内容から、ユーザーからのネガティブなフィードバック(たとえば、不適切なコンテンツを投稿しているとして、違反が報告されているなど)を表示することで、「こっちの通知は、ポジティブだから見るか。ただ、あっちの通知は、ネガティブだから、見なくていいや」というように、通知自体に対しての嫌悪感を払拭することを狙いとしました。もちろん、ネガティブな通知を見ないということは、通知自体の目的を損なっている可能性もありますが、50%以上のユーザーが通知をオフにしている現在の状況を鑑みると、仕方がない処置であるとも考えます・・・!
参考サイト
⭐️ 設定
設定ページでは、グループごとにセクションを分けることはもちろんのこと、リストから設定を探すのが億劫なユーザーのために、検索機能を設置することにしました!

リサーチしたUIを見てみると、リストにアイコンがあるものと、ないものが半々で分かれていたため、どちらを採用しようか迷いましたが、アイコンを設置する意味を考えて、「アイコンなし」を採用しました。というのも、アイコンを設置するメリットは、「直感的に意味や情報を伝えることができる」ということにあると思いますが、「リストから具体的な設定内容を探すまで、直感的に探せるほど、簡単じゃないでしょ?」と思ったため、アイコンを採用することを見送りました。また、設定画面を訪れるということは、「プロフィールを変更したい!」「通知をオフにしたい!」など、具体的なアクションが決まっている可能性が高いため、その情報になるはやでリーチできるように、検索機能を設置することにしました!アイコンだけを頼りに、訪れる必要のないページに行ってしまい、時間を奪われてしまうくらいであれば、アイコンを取り除いて、検索機能をサクッと利用していただけることがベストだと思い、このような導線設計にしました!
💡 まとめ
今回は、「世の中にある既存のサービスを参考にしながら、UIの基本パターンをインプットする!」という目的で、音声SNSアプリのUIをデザインしてみました!ただ、「なんとなく、このデザインがよさそう!」という域を出ておらず、完成度としては、「イマイチ」だと思っています。
このイマイチの状態を脱却するためにも、本を読むことや、動画を視聴することによって、デザインの基礎知識を学習するだけではなく、手を動かしながら、「Material Design」や「Human Interface Guidelines」などのガイドラインに対してのナレッジを蓄えたいと思います。もちろん、知識としてすべて暗記することは難しいと思いますので、デザインを作成するときに、ガイドラインを参考にするように、癖づけをしたいと思います!
大変なっっっがい note でしたが、お読みいただきありがとうございました!また、デザインをつくるにあたって、「こうした方がよいと思う!」とアドバイスをくださった方にも、大変感謝しております!今後も、UI/UXデザインの学習に邁進して参りますので、どうぞよろしくお願いいたします!
参考サイト
