
視認性を意識したデザインシステムのアップデート
こんにちは!アルプのデザイナーの大澤 (@Tadaki) です。
サブスクリプションの契約や請求の管理を SaaS として提供する Scalebase というプロダクトのデザイナーをしています。
先日、Scalebase のデザインシステムについて記事を書きました。実は最近このデザインシステムの視認性に関わる部分を大きくアップデートしています。
今回のデザインシステムのアップデートでは、主に「色の選択基準の明確化」「アイコンの視認性の向上」「情報の階層化」をしています。それぞれについて実際の画面をお見せしながら解説します。
1. 視認性を向上させる色の選び方
開発初期は特に問題なかったのですが、開発を進めていくうちにページの情報量や構造が複雑になり、色の選択基準が曖昧な部分が出たり、場所によってはかなり視認性が悪い色を選択してしまうことがありました。そこで WCAG 2.1 の Contrast Level AA に従い、十分なコントラストを確保する方針にしました。
1.1 視認性が高い色の組み合わせ
コントラストのチェックには Figma の Contrast プラグインを使用しています。色を2つ選択することでどの文字サイズでは視認性に問題がないか、ひと目でわかるようになっています。

視認性が高い色の組み合わせ
Normal Text は 14pt、Large Text は少なくとも 18pt または 14pt の太字です。Contrast Ratio については、WCAG2.1では視認性を確保するには Normal Text では 4.5 : 1 、Large Text では 3 : 1 のコントラスト比が必要とされています。視認性が高い大きな文字に関しては、コントラスト比の基準が小さな文字と比べて緩く設定されているということですね。
1.2 視認性が低い色の組み合わせ
コントラスト比が基準値外の場合は赤字でエラーが表示されます。以下の画像にある色の組み合わせの場合、コントラスト比が 3.19 : 1 なので、4.5 : 1 のコントラスト比が必要な Normal Text はエラーが表示されています。

Normal Text では視認性が悪い色の組み合わせ
このように Figma の Contrast のプラグインを使うことで、視認性の高い色の組み合わせを簡単に選ぶことができます。Figma を使っていない方は、コントラスト比はこちらのサイトでも確認できるので試してみてください。
2. アイコンの視認性の向上
開発初期は余白を大きく取ったレイアウトがを想定していたので、アイコンは十分な Padding をとっていました。画面の密度は、あまり高くなかったのでアイコンが視認しづらいということはほとんどありませんでした。
色同様にアイコンに関しても、開発を進めていくうちに画面密度が高くなり、小さめのサイズで使用するシーンが増え、ラインが細くなって見づらいなど使い勝手が悪くなってきました。
2.1 より見やすく配置しやすいアイコンに
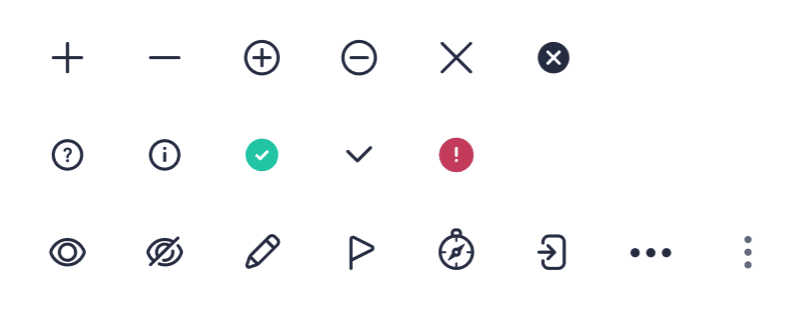
アイコンに対して Padding が大きいと、小さくしたときに視認性が悪いという問題に加えて、他の Component と組み合わせたときに配置がしづらいという問題がありました。以下のようにすべてのアイコンで Padding を減らすことで解決しました。

2.2 塗りつぶしたアイコンを使って目立たせる
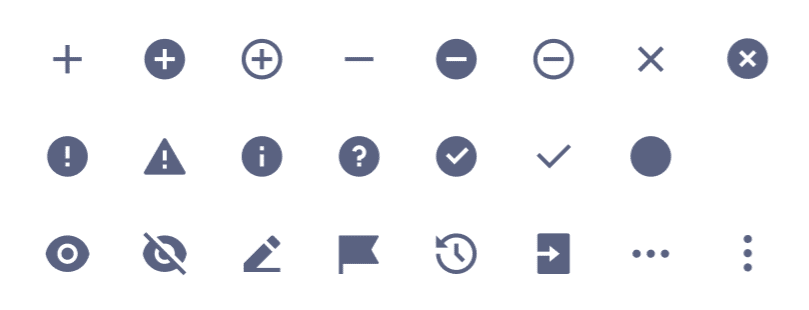
画面密度が高いページに対して、アイコンの視認性をあげるために、全体的に細いラインベースだったアイコンを塗りつぶしたアイコンに置き換えました。こちらの記事で言われているように基本は塗りつぶしアイコンの方が認識されやすいと言われています。実際に塗りつぶしたに変更した後のアイコンの方が視認性は高くなったように感じます。

Before

After
また別の問題として、同じアイコンでも様々な場所で大きさを変えて使っていたため、ラインベースのアイコンだと拡大縮小したときに、デザインのビジュアルの雰囲気が変わってしまうという問題がありました。デザインシステムで力を入れている会社では、サイズごとにラインサイズを調整したアイコンを用意しているところもあります。
塗りつぶしにすると、拡大縮小した場合のビジュアルの雰囲気はラインに比べると変わりづらいので、そういった意味でも塗りつぶしのアイコンを採用しました。
2.3 フロントエンドチームに共有してアップデートする
新設のアイコンもいくつかあり、既存のアイコンをアップデートするのか新設のアイコンを使うべきかというのが、フロントエンドエンジニアから見るとわかりづらいかと思います。
そこで新設なのか、アップデートなのか、アップデートの場合は旧アイコンがなにかの対応を表にしてフロントエンドのメンバーに共有することで無駄な確認の手間を省けるようにしています。

新旧アイコンの対応表
3. 視認性を向上させる情報の階層化
色やアイコン同様、当初の想定より機能が複雑になったことで、画面密度が高いページに関しては構造がわかりづらいことが増えてきました。

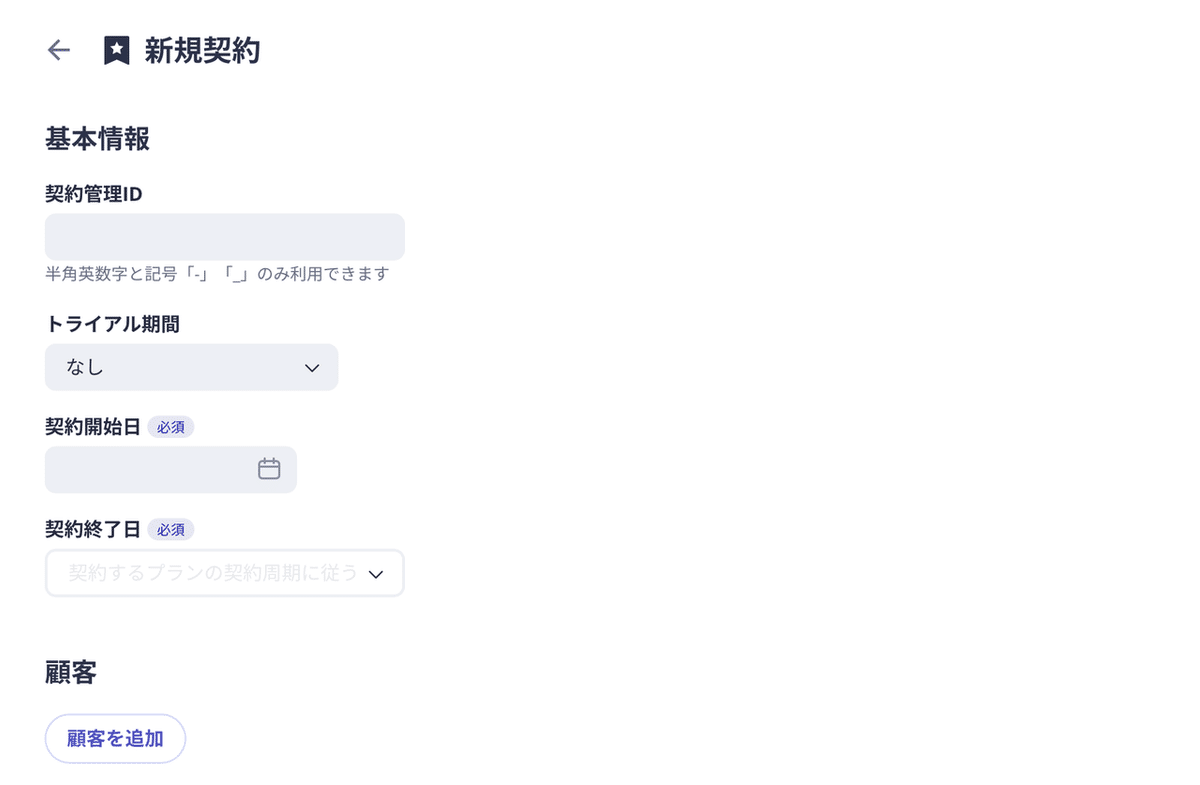
情報の親子構造が認識しづらく、見づらい状態の画面
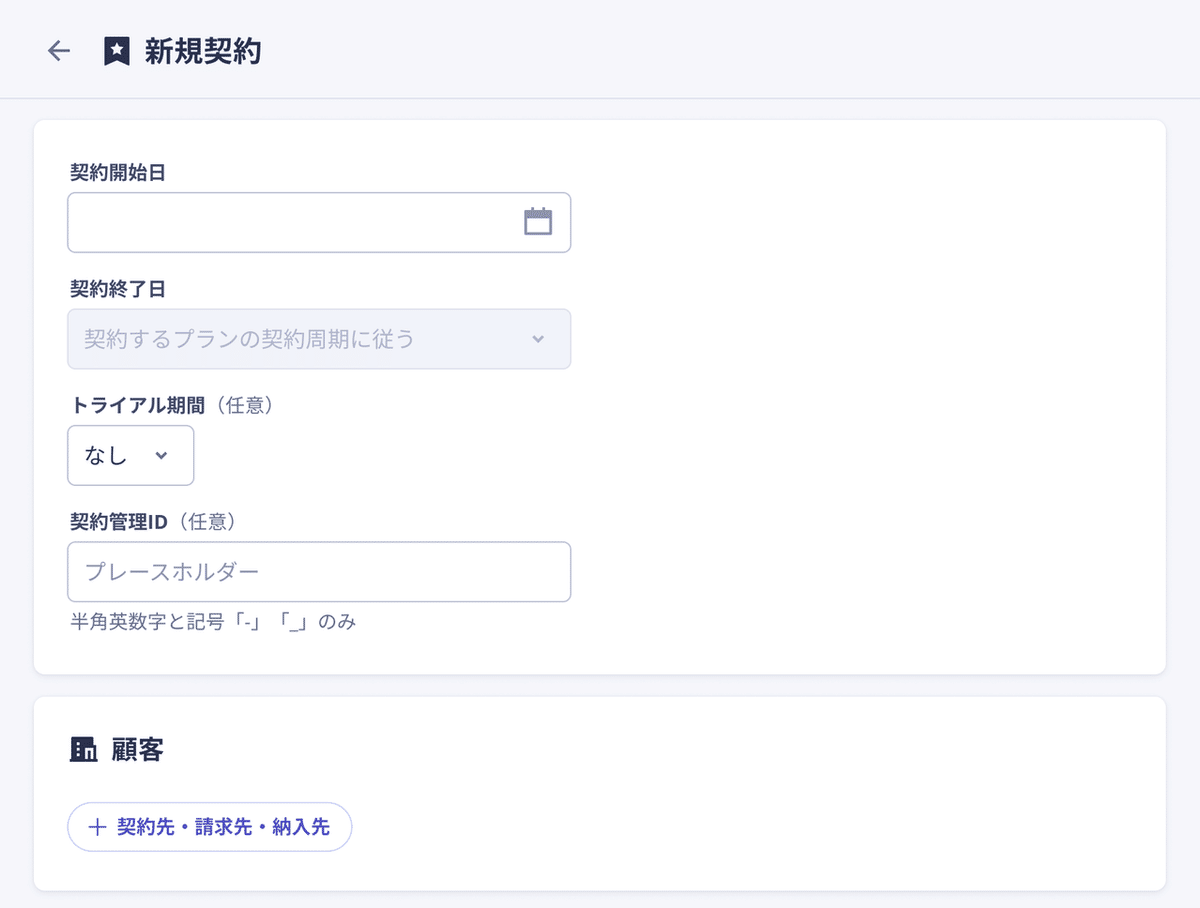
元々は白地ベースの背景に密度高く Component を配置していたので、グルーピングがわかりづらかったです。そこで背景のベースを白地から薄グレーに変更し、意味あるまとまりを Card にまとめることでグルーピングをわかりやすくしています。また色定義の見直し、密度が高いページでもスキャンの精度があがるようになりました。

Card や色定義の見直しにより情報の親子構造がわかりやすくなった画面
まとめ
アップデート前は、開発を進めていくうちにページの情報量・構造が複雑になり、新規開発をするたびに Component の定義や修正などが発生し時間を取られていました。
アップデートにより複雑な仕様に耐えうるデザインになり、デザインを根本から考えて修正する必要がなくなり、デザインの工数が減りました。
今回の記事では、かなりざっくり説明させていただきましたが、詳細を説明するとかなりのボリュームになりそうなので、また別の機会で記事にできればと思います。
終わりに
アルプではデザイナー含め、積極的にメンバーを募集しています。今回の記事を見てご興味を持ちましたら、是非 Meety で私とカジュアル面談しましょう!よろしくお願いします!
