
覚えるだけでデザイン力がアップする!『デザインの7つのルール』
これからデザインを始める人のために覚えておくだけで、デザイン力がアップする
『デザインのルール』をカンタンに解説していきます。
「デザインはセンスでしょ?」って思ってる人は、先人が発見してきたデザインのルールの凄さに驚くと思います。
デザインはルールを覚えて→ようやく自分のオリジナルデザインができるようになります。
何も知らない人がカンカクだけでデザインしても上手くいきません。
みんな高い学費を払ってまで美大やデザインの学校にルールを学びにいくのです。
デザインは覚えるべきルールがたくさんあって、それを覚えた上でデザインしないとデザインの世界に入っていけません。
だけど、それは何年もかけて学ぶこと。
1記事のnoteでは書ききれませんが、基本のルールだけでもカンタンに分かるように書いていきます。
ルール1.黄金比
デザインには必ず人が美しいと感じる比率があります。
それは1:1.618

縦横の対比を黄金比にするだけで人は美しいと感じます。
「けどどんな時に黄金比を使えばいいの?」
って人のために解説すると
1番簡単な方法は配置する画像の比率を1:1.618にするのが、もっとも簡単に黄金比を使う方法です。
Illustratorなどのデザインソフトで画像をトリミングしたり、クリッピングマスクを使って試しにやってみてください。
ルール2.デザインは目的によって変える
同じ商品の広告を作るとしてもデザインは目的によって変える必要があります。
例えば、「価格の安さを強調したい場合」と「商品の良さを強調したい場合」でデザインは変わってきます。

上記のようにレイアウトや比率を変えるだけでデザインは大きく変わります。
本当に基本のことですが、
デザインは『何を目立たせるか』だけなんです。
クラインアントから商品やサービスの情報を聞き出して、
何を目立たせるのかを考えるのが通常のデザインの流れです。
ただクライアントが自分の商品やサービスの良さをあまり分かってない(気付いていない)場合もあります。
そんな時にデザイナーが気付いて、それをデザイン上で表現すればクライアントはきっと喜んでくれます。
もちろんプレゼンで何故そのデザインにしたのかを説明しないと、ほとんどのクライアントには気づかれません。
高級レストランで「この牛肉はストレスのない環境で育てたので、肉繊維がきめ細かく、上品な甘みを感じられます。」と説明されると
「なんだか凄いお肉なんだなぁ」と何も説明されずに出されたお肉よりも美味しそうに感じますよね?
デザインも同じで自分の想いや考え・熱意をクライアントにきちっと伝えることでデザインの良さははじめて活きてきます。
ルール3.ターゲットを想定する

まずターゲットを絞ります。
デザインする前に必ずペルソナを作ってください。
※ペルソナは架空のターゲット(ユーザー)のことです。
そしてデザインは、その人に書くラブレターです。
たった1人に向けて書くラブレターだと思って作成してください。
もっともよくないデザインは、
『20歳〜60歳まで体がだるい方はぜひどうぞ?』みたいなターゲットが絞られていないデザインです。
上記は実際に見た整骨院のチラシのキャッチコピーです。
この言葉で誰の心に響くのでしょうか?
それよりも『お仕事お疲れ様です。今日は居酒屋の代わりに身体を休めてあげてはどうですか?』
みたいな僕が5秒で考えたキャッチコピーの方がまだマシです。
2つ目のキャッチコピーは仕事で疲れている金曜日の40歳サラリーマンを想定してパッと考えました。
みんなに響くデザインはありません。
みんなに配っているラブレターに価値なんか無いんです。
たった一人に向けて書かれたラブレターだからこそ人の心に響くんです。
ルール4.情報を整理する

デザインをする前に情報を整理しないといいデザインはできません。
ペルソナと情報の整理はセットです。
必ず考えてからデザインをしてください。
情報を整理するために大事なルールがあります。
【5W1H】
これはライティングやマーケティングの用語ですが、
①When→いつ
②Who→誰が
③Whom→誰に
④Where→どこで
⑤What→何を
⑥How→どのように
をデザインする前に考えます。
これに『目的や結果』も考えて情報を整理するとデザインが作りやすいです。
例えば、ハンバーガーショップのオープン告知チラシを制作するとします。

こんな感じで情報をざっくり整理することで入れるべき内容が明確になります。
初心者の場合は、めんどくさがって整理しないのでデザインが混乱して上手くいかないのです。
ルール5.グループ化する
グループ化するだけで人は情報を認識しやすくなります。

デザインを人に見てもらいたいなら
見るひとの脳を疲れさせないように気をつけてください。
その際に重要なことが『グループ化と強弱』です。
基本的に人間は脳が疲れることは避けようとします。
この辺は専門家でないので、わかりませんがシンドイものをわざわざ見ようとはしませんよね。
文章だらけだと読むのが疲れるので、図解やイラストを入れて省エネルギーで理解できるように多くのデザインは作られています。
上記の例で出した名刺は文字だけですが、情報をグループ化しただけカナリ読みやすくなりました。
『情報を整理したあとはグループ化する!』と覚えておいてください。
ルール6.強弱をつける
強弱をつけることで、デザインは魅力的になります。

シンプルですが、この強弱は情報を整理していないとできません。
そしてデザインの1番のルール『何を目立たせるか』はこの強弱にかかっています。
大きくするだけが強弱ではありません。
目立たしたいもの以外のすべてを小さくすることも強弱を表現することができます。
他にも色で強弱を表現したり、奥深いです。
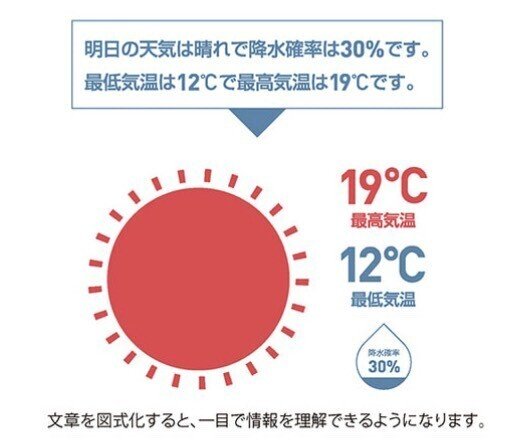
ルール7.情報を図式化する
文字をアイコンにするだけで人の理解速度は大幅にあがります。

上の図はパッと見ただけで晴れなんだと理解できますよね?
毎日天気予報でやってるので、気づかないと思いますが、これもデザインです。
僕は商品ページなど1秒で理解して欲しいデザインをつくる時はアイコンをよく使います。
アイコンがあるだけ、理解できるので見てくれる可能性が高くなるからです。

上記は僕が過去に作った商品ページですが、商品の特徴をすべてアイコンで表現しています。
アイコンを開発したのはグラフィックデザイナーです。
過去の偉人達が発見した技術は凄いです。
アイコンは便利なのでいろんなアイコンを見てデザインの幅を広げてください。
覚えるだけでデザイン力がアップする!『デザインの7つのルール』まとめ

ここまでデザインの基本のルールを7つだけ紹介してきました。
ルールを学ぶことでデザインは格段によくなります。
『手を動かす前に情報の整理から』
そのことを頭に入れておくだけでも、デザインする際の助けになると思うのでぜひ実践で使ってみてください。
ここまで解説してきたのは、これからデザインを学ぼうと考えている素人向けのルールです。
「自分は本格的にプロのデザイナーを目指したい!」と考えている方はブログで細かく説明しているので、よければブログの方を読んでみてください⬇︎
この記事の画像や文章は一部『デザイン入門教室』より抜粋しています。デザイン初心者におすすめの本です⬇︎
〆この記事のまとめ
・デザインをする前に→『情報を整理する』
・ペルソナを絞って→『1人に向けてデザインを考える』
・グループ化や強弱など→『デザインのルールを覚える』
