
デジタルビジュアライゼーションと色②
データを効果的に伝えるには誰にでもわかりやすい色使いを行うことが重要である。今回は、色使いを決める時に役に立つサイトをまとめた。
Tableauダッシュボードの要素をいちいち変更しながら色の見え方を確かめるのは手間であり、一度に何パターンも確かめることができない。そんな時に使いたいサイトをシーンに分けて紹介する
背景色と文字の色バランスを見たい
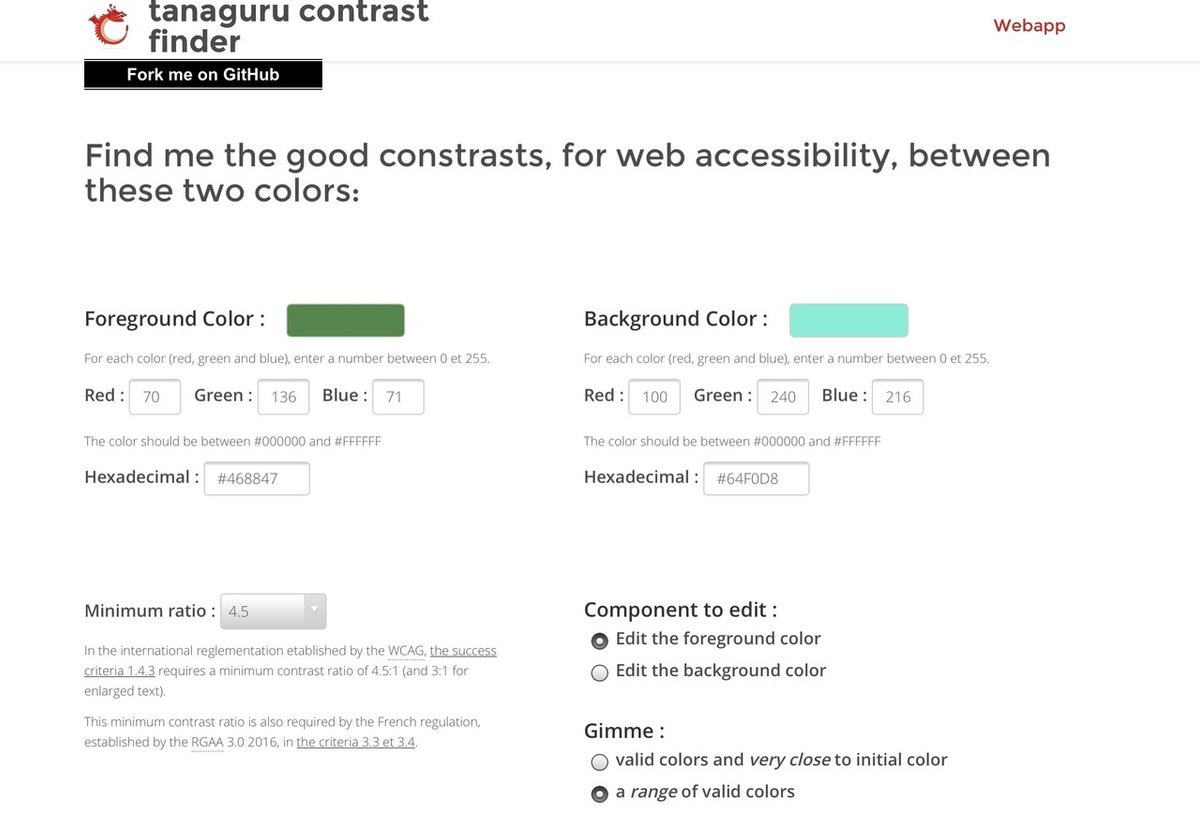
Tanaguru Contrast Finder
こちらのサイトでは現在文字に使っている文字と背景の色を指定するとそれらの色と比較する形で近い色のパターンを何種類も提示してくれる。
Component to editの欄でどちらの色のパターンを変化させるかを選ぶことができる。
基本の色は決まっているがいまいち見にくい、なんだか色のバランスが良くないといった際に比較しながら色を手軽に検索することができ、操作感も単純なため、おすすめできる。


色のグラデーションのチャートが欲しい
段階に分けてグラデーションが作りたいが自分で作るのは難しい、そういった場合にこのサイトなら段階数を指定して色のスキーマを選択するだけでグラデーションのチャートを作成できる。
また、色盲の人向け、紙に印刷する場合、写真印刷する場合などデータを見せる場面に応じた選択も可能だ。
特にマッピングやレベル分けをしたチャートでグラデーションを用いる際により効果的な色彩のVizを作る手助けとなるだろう。

誰でも見やすいチャートをつくりたい
Viz Paletteもチャートの見え方を確認しながら色を編集することができる。
特にVizの例が豊富なため、自分が表現したいチャートの形を見ながら効果的なチャートを作成することができる
特徴的なのはColor Populationを選択することで自分が使用している色が「色覚異常を持っている人にとってどう見えているか」を確認できる点である。
No Color Deficiency(色覚異常なし)の場合

Deuteranomaly(第二色弱)の場合

Protanomaly(第一色弱)の場合

このように、自分が選択しているチャートが誰にとっても見やすいかという点を意識してチャートを作ることができる。
以上、今回紹介したようなサイトを使って効果的なVizの作成に活かしていきたい。
