
【Tableau Tips⑩】最新プレリリースバージョンのTableau Cloudの個人用開発サンドボックスを無料で利用する・Tableau Developer Program【1分でわかるTableau】
■はじめに
Tableau民のみなさま、Tableau Developer Programはご存知でしょうか。
詳細は以下のリンクから、公式のページをご確認いただけますが、Tableauにおける様々なAPI機能が(REST API)載っていたり、Tabpyなどいろいろなオプション機能が紹介されていたりとTableauをより拡張させた使い方について、幅広くまとめられたサイトとなっています。
本記事では、Tableau Developer Programの一部として、最新プレリリースバージョンのTableau Cloudの個人用開発サンドボックスを無料で利用する方法についてご紹介できればと思います。
以下は公式サイトからの引用です。
Tableau Developer Program に参加して、Tableau 開発者プラットフォームを使って組織独自のニーズに対応する環境を構築する方法を学びましょう。チュートリアル、ウェビナー、最新ニュース、さらに自分用の開発サイトなど、スキルを磨き続けるために必要なあらゆるリソースを利用できます。また、何千人もの DataDev メンバーとつながり、トラブルシューティングに役立つ情報や、Q&A、エキスパートによるインサイトを活用することができます。
個人用のTableau Cloudが使えるようになりますと以下ができるようになります
・無料でTableau Cloudが使用できる
・Tableau Cloudをサイト管理者として使用できる
・無料でダッシュボード作成ができる(Web上での作成)
・無料でTableau Prepのフローが作成できる(Web上での作成)
・ローカルからパブリッシュができる
■個人用Tableau Cloudを使用するまでの準備
以下のURLからサイトに入り、登録するをクリックし、必要事項を入力の上アカウントを作成し、Tableau公式ページにサインインします。
サインインをしてトップページに遷移しますと、「開発用サンドボックス」のタブが新たに表示されますので、こちらから「新しい開発者用サンドボックス」をクリックします。(私は既に作成済みなので既存のサンドボックスも表示されているかもしれません)

以下の画面に遷移しますので、チェックボックスにチェックを入れて、サイトにアクセスするをクリックします。

完了しますと、サイトが用意できましたというメールが届きますので、中央のURLをクリックします。

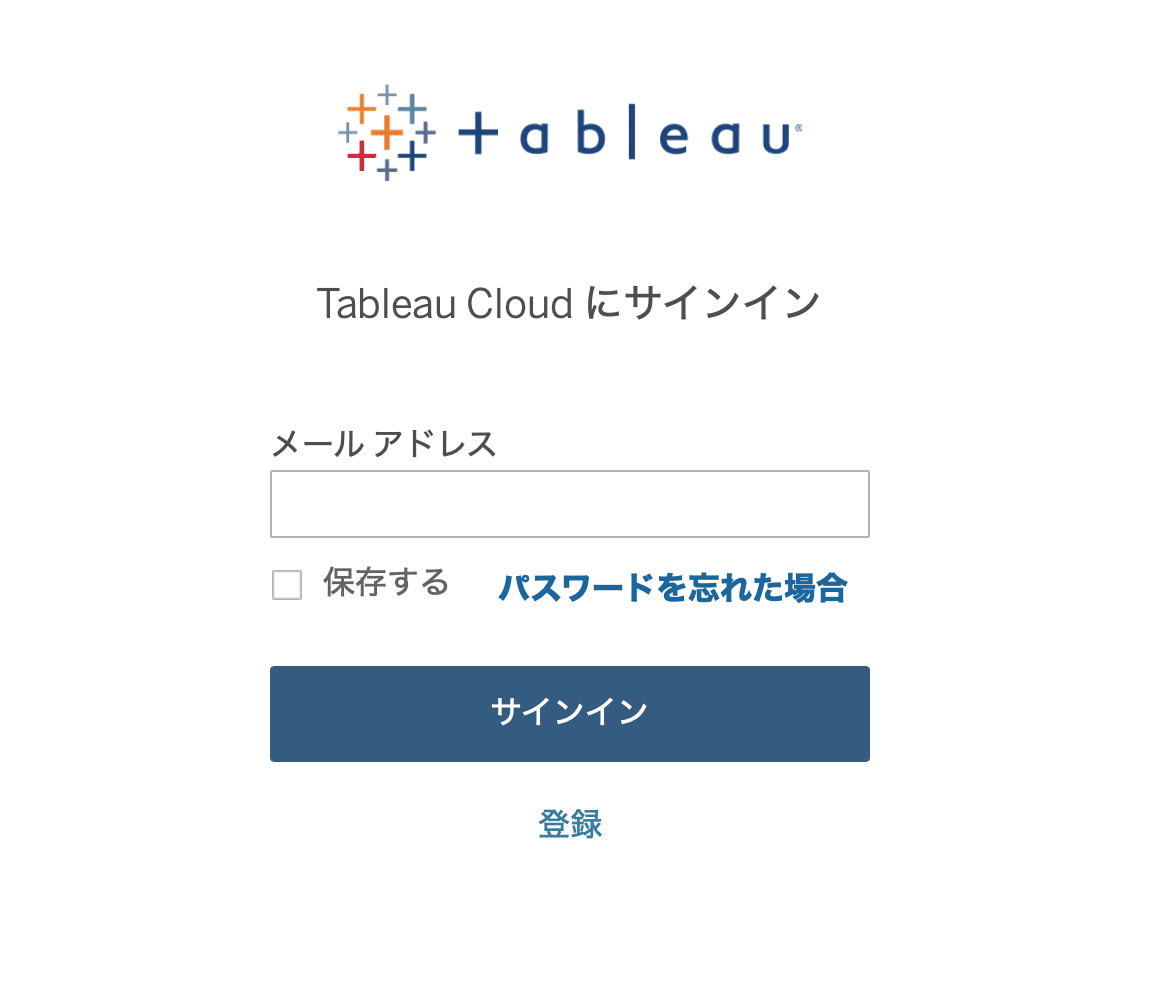
Tableau Cloudのサインイン画面に遷移しますので、メールアドレスとパスワードを入力します。

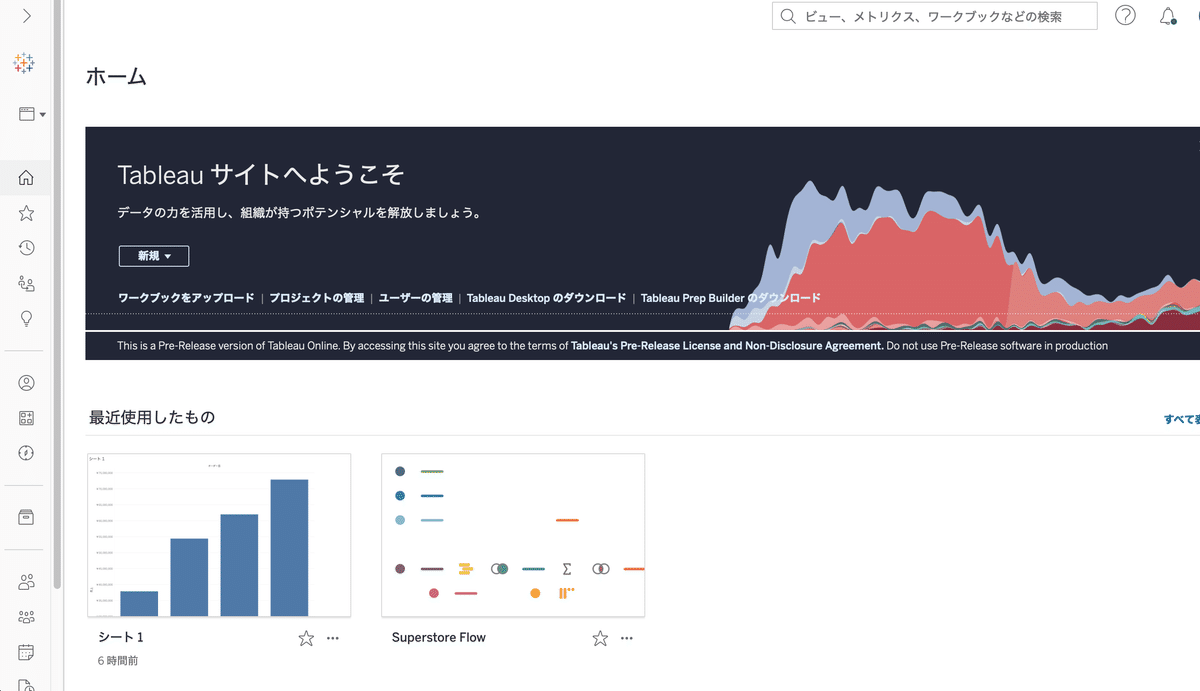
サインインができますと、Tableau Cloudのサンドボックス環境のホーム画面が現れます。ここまでで準備は完了です。
Tableau公式ページへのサインインのみでTableau Cloudを簡単にセットアップすることができました。

Creatorライセンスが1つ割り当てられており、サイトロールはサイト管理者Creatorであることが確認できます。
※Tableau Cloudにおいて「サイト管理者Creator」が最上位の権限です。(Tableau Serverでは「サーバー管理者」が最上位権限になります)


■色々な操作を試してみる(ワークブックの作成)
プロジェクトの作成⇨ワークブックの作成⇨パブリッシュ
をやってみます。
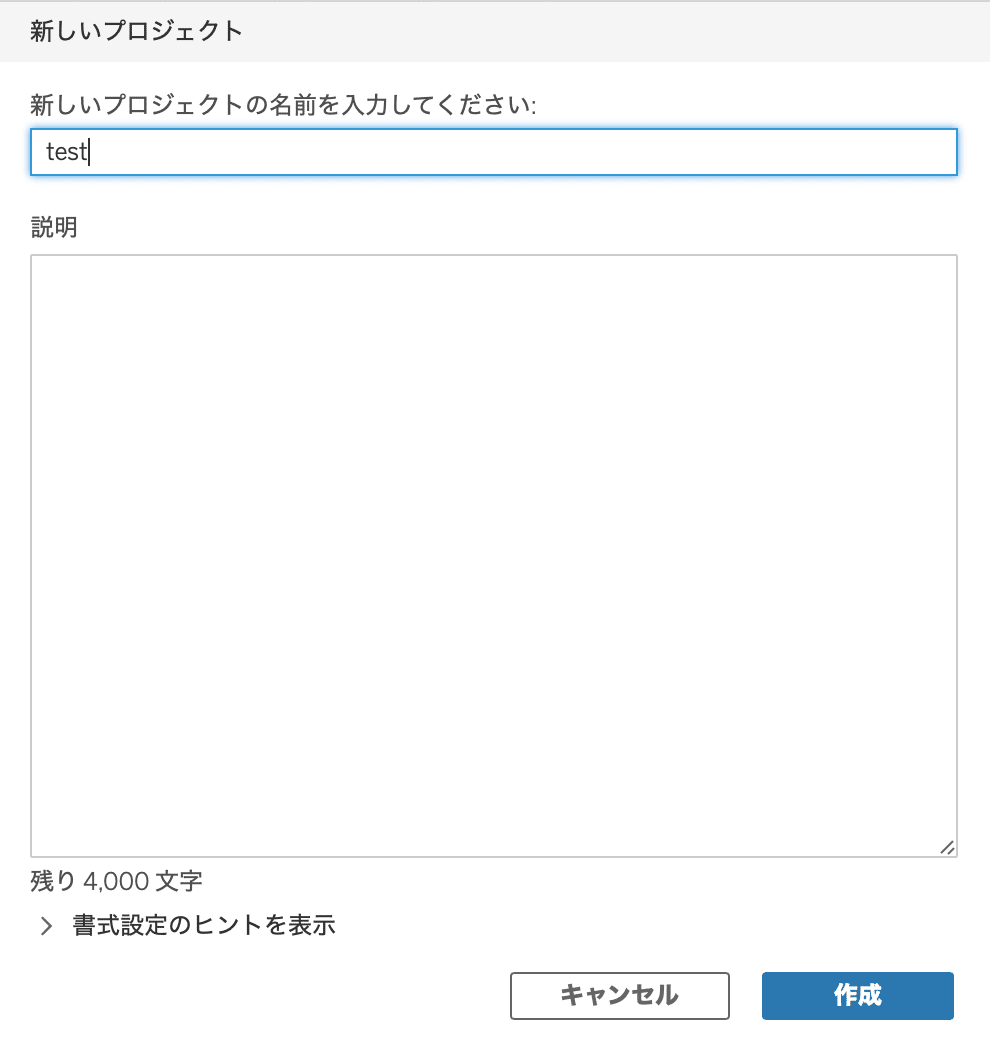
検索の画面の新規からプロジェクトをクリックします。

作成をクリックします。

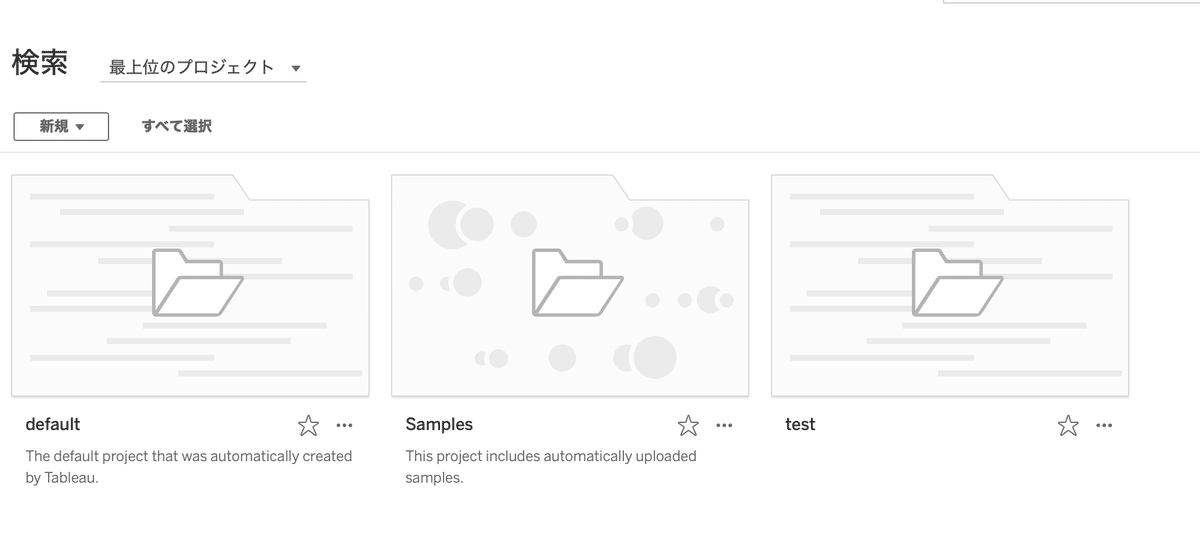
プロジェクトができました。
*プロジェクトはワークブックなどのコンテンツを分けるフォルダのような役割を担います。

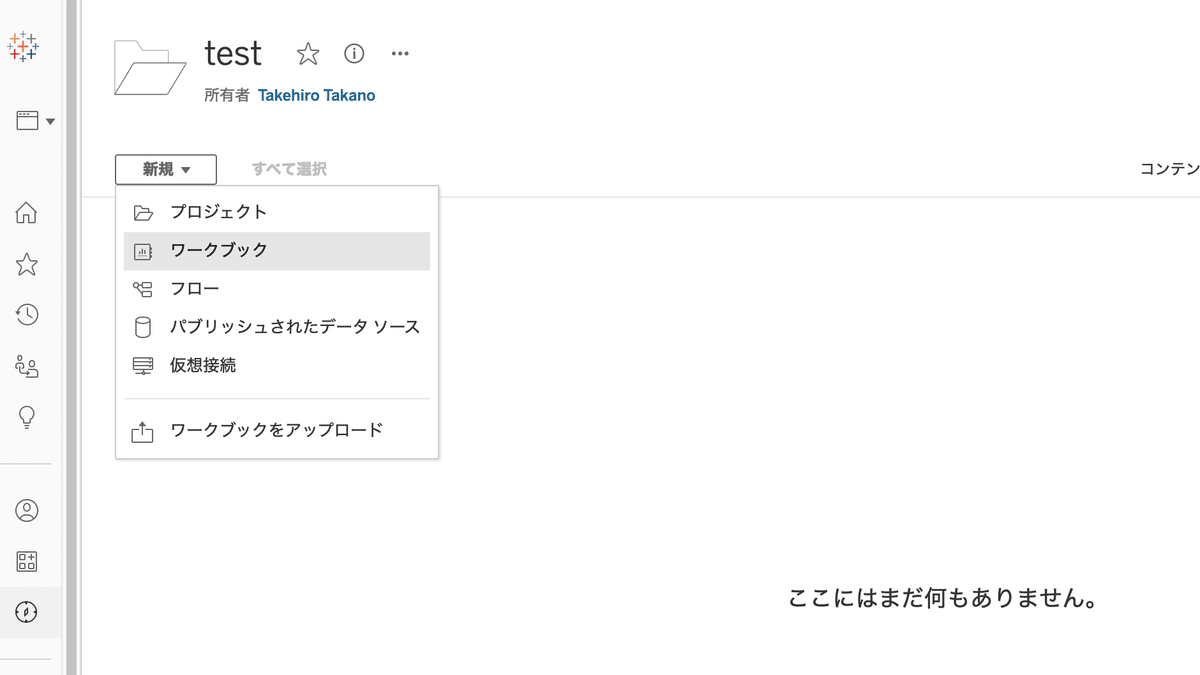
作成したプロジェクトに入り、新規からワークブックをクリックします。

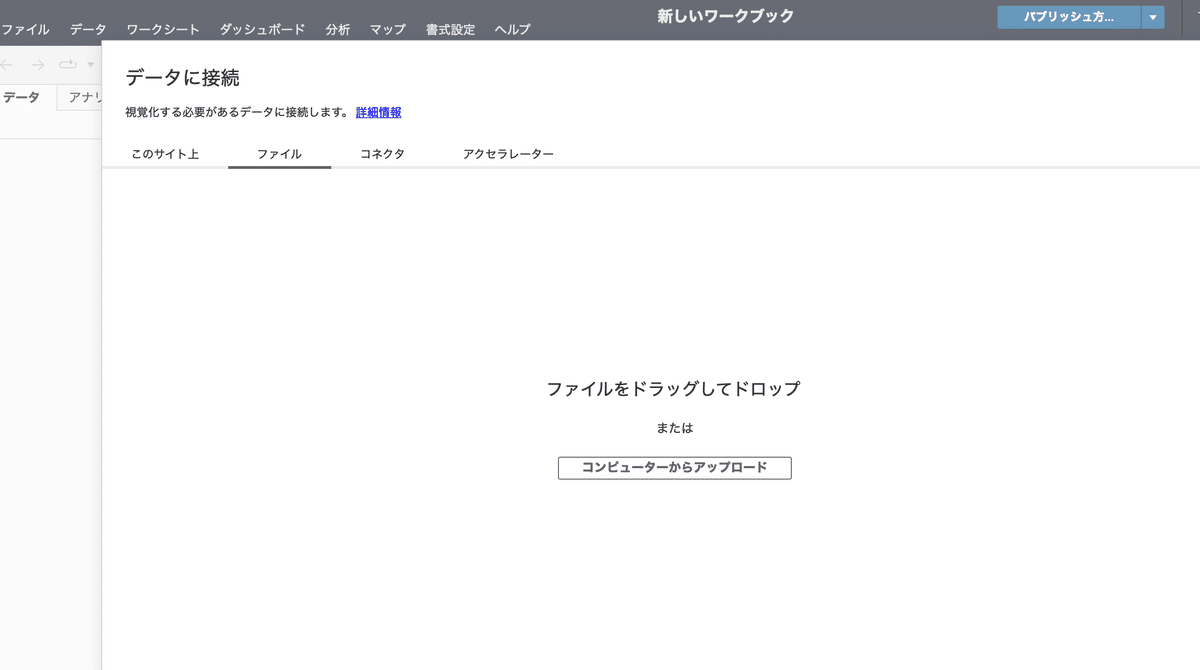
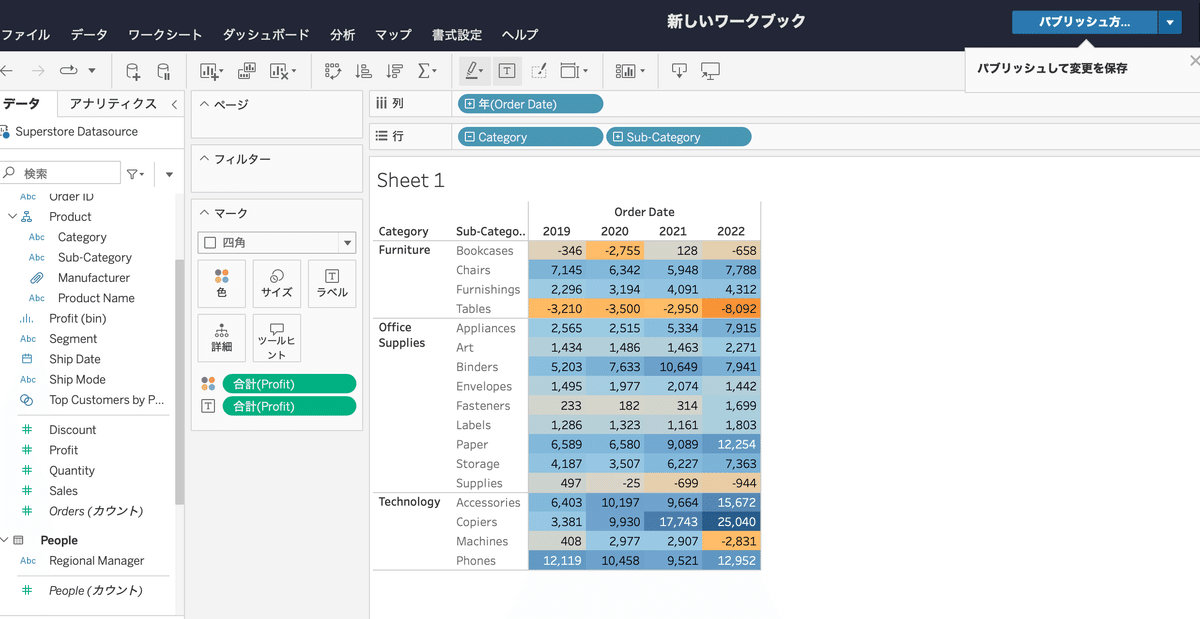
ローカルのファイル(例えばサンプルスーパーストアなど)をアップロードしてデータソースとして使用します。

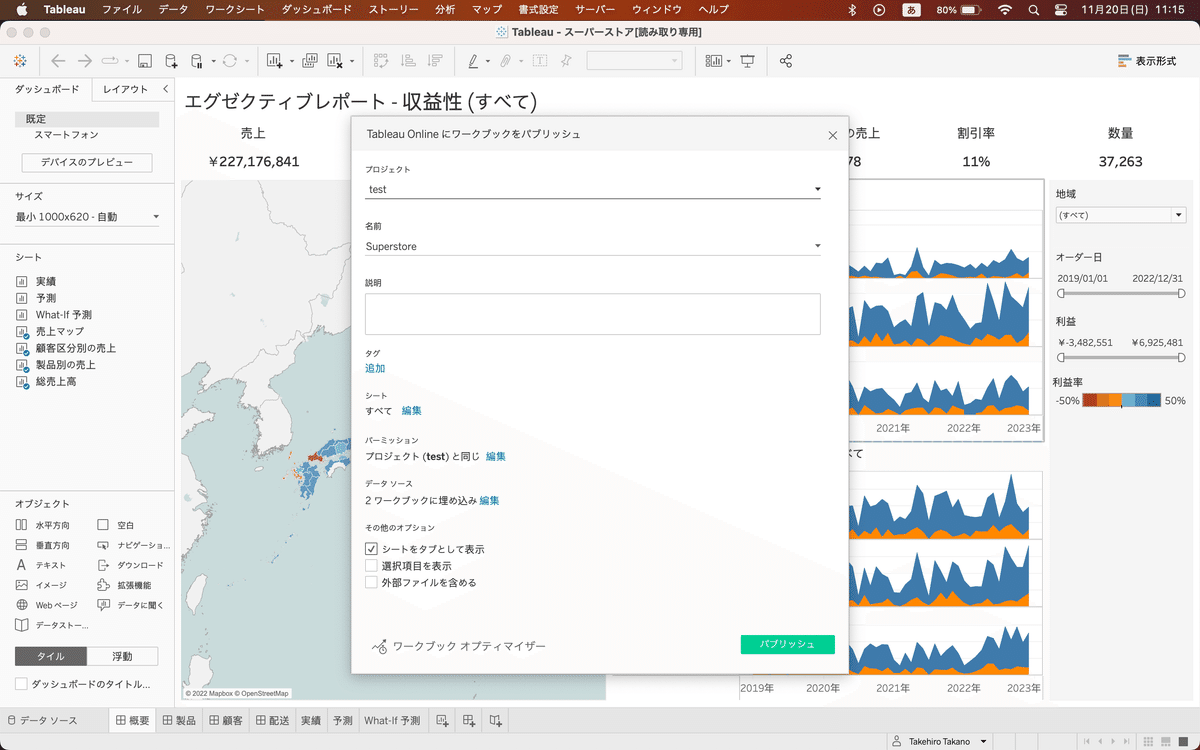
グラフを作成しましたら、右上のパブリッシュをクリックします。

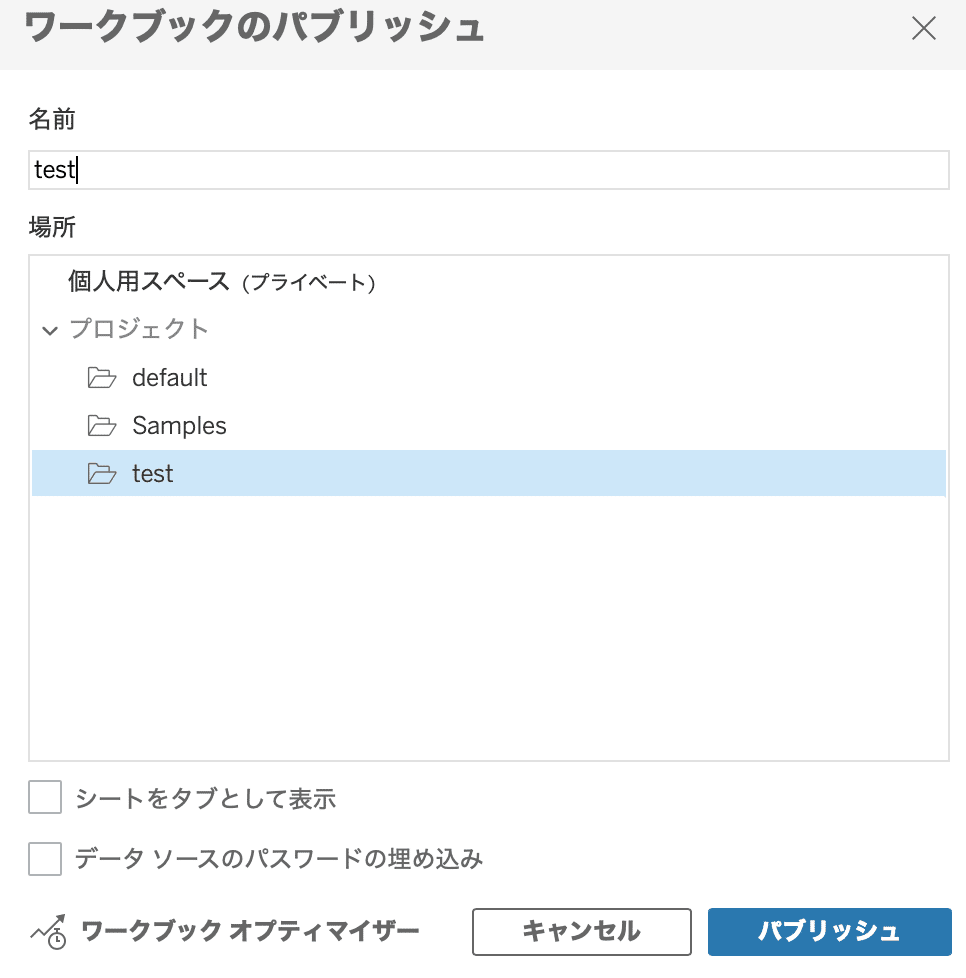
名前を入力し、パブリッシュをクリックします。

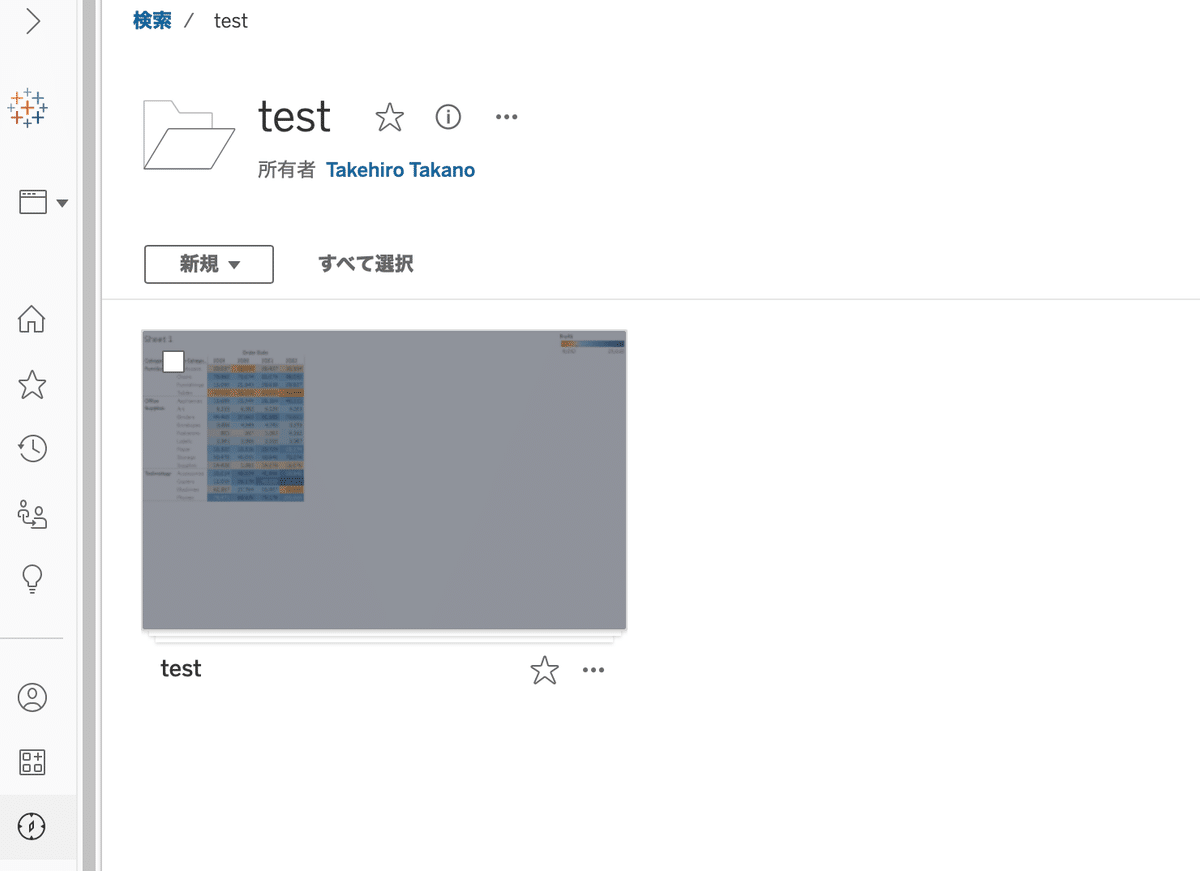
パブリッシュが完了しますと、プロジェクトの中にワークブックが作成されていることが確認できます。

■色々な操作を試してみる(Prepフローの作成)
検索⇨新規⇨フローをクリックします。

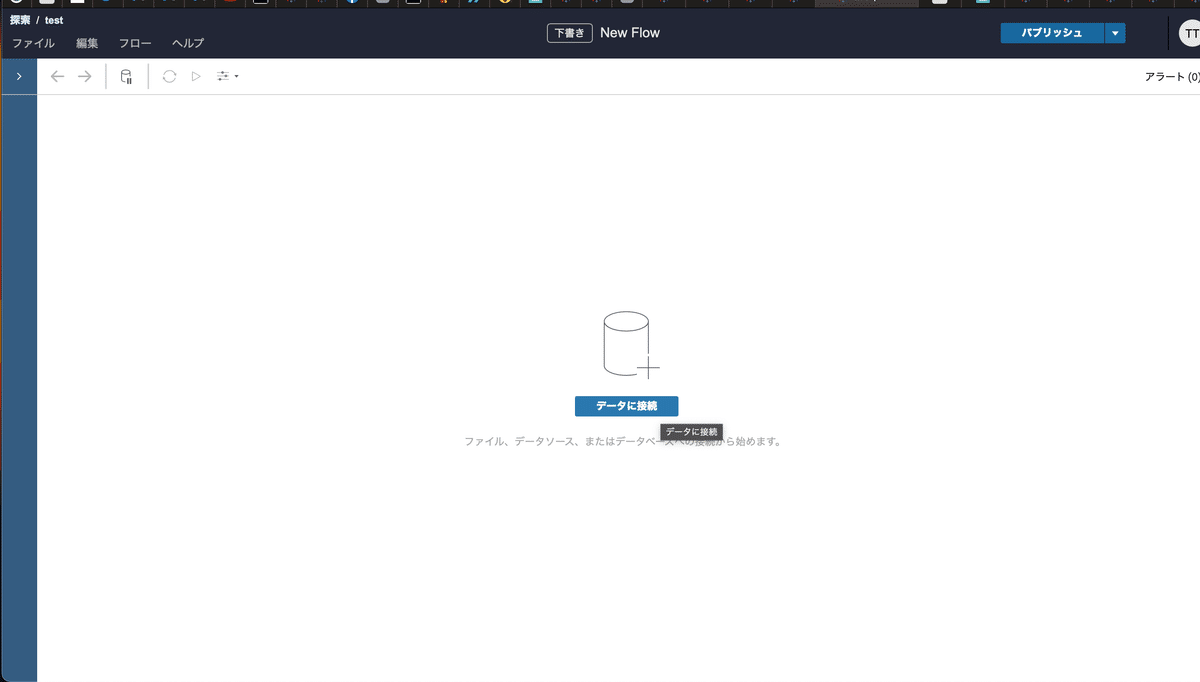
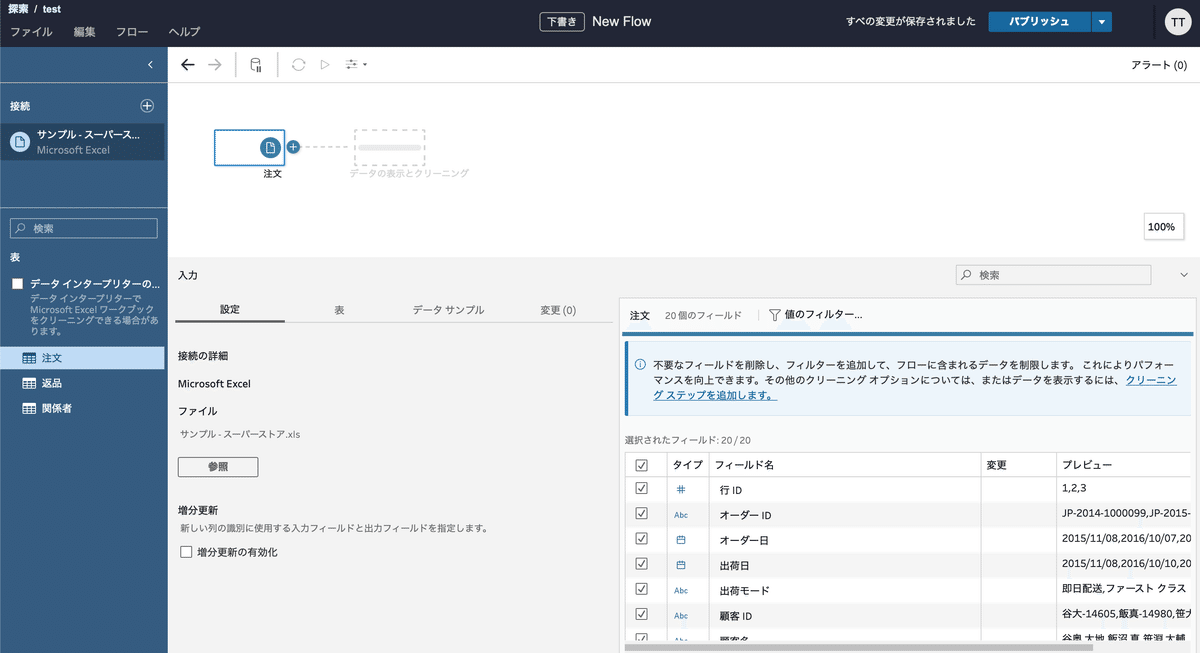
Prep(Web版)のトップページに遷移しますので、データに接続をクリックします。

使用するデータソースをアップロードしてクレンジングを行います

フローをパブリッシュ(保存)します

出力を行いますとデータソースがプロジェクトに作成されます

■色々な操作を試してみる(Tableau Desktopからワークブックのパブリッシュ)
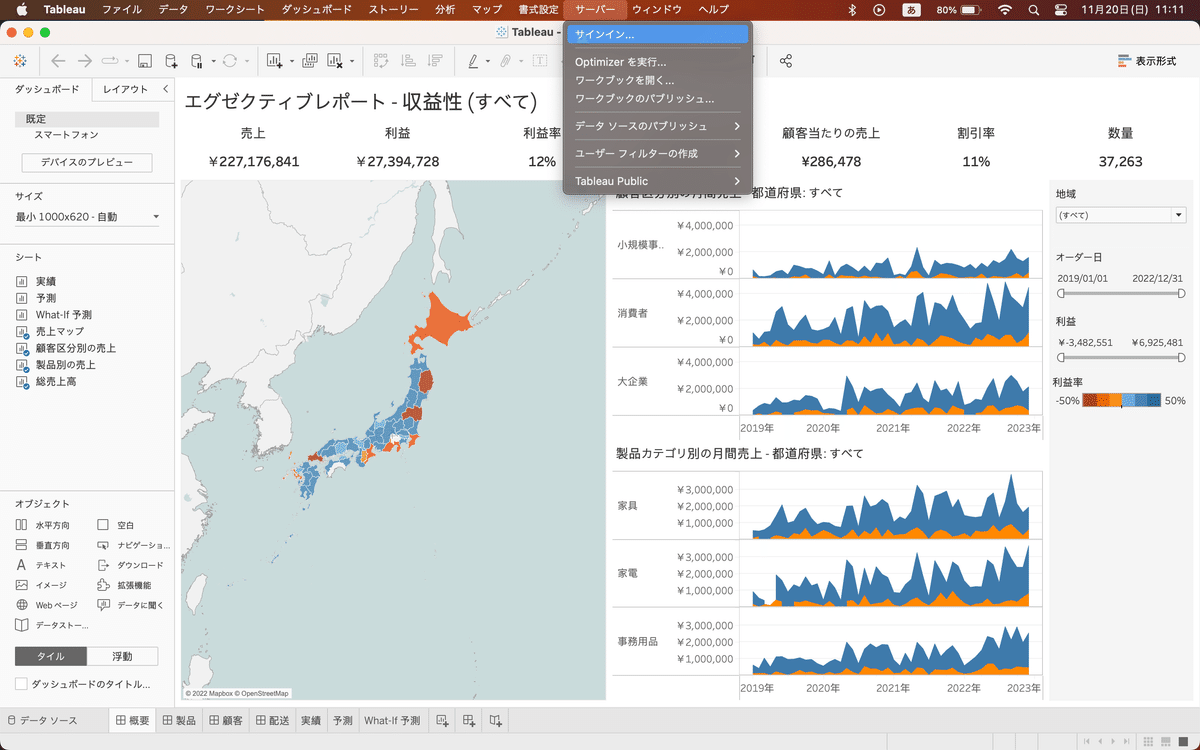
Tableau Desktopのメニューバーからサインインをクリックします

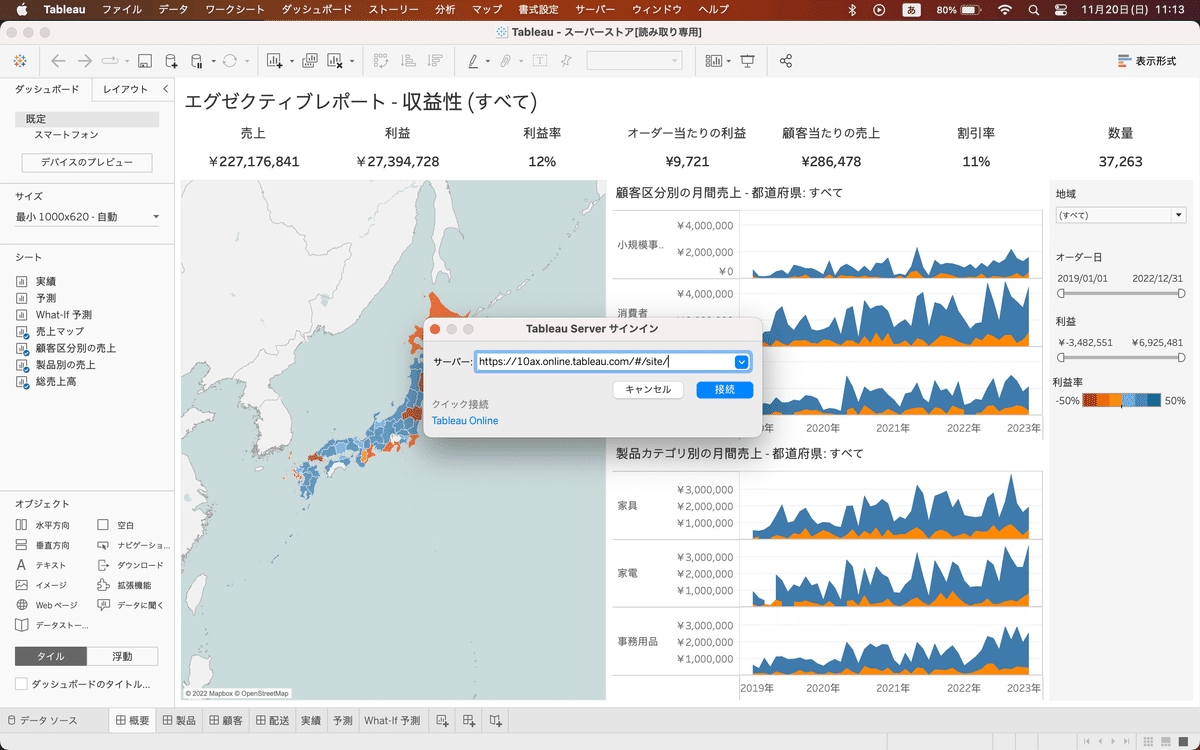
個人用サンドボックスのTableau CloudのURLを入力します

メールアドレスとパスワードを入力します

メニューバー⇨ワークブックのパブリッシュをクリックし、パブリッシュを行います

ワークブックのパブリッシュが完了します

■今後試したいこと
・ユーザー追加
・グループ作成
・パーミッション設定
・アラート作成
・サブスクリプション
・仮想接続
・抽出更新スケジュールの設定
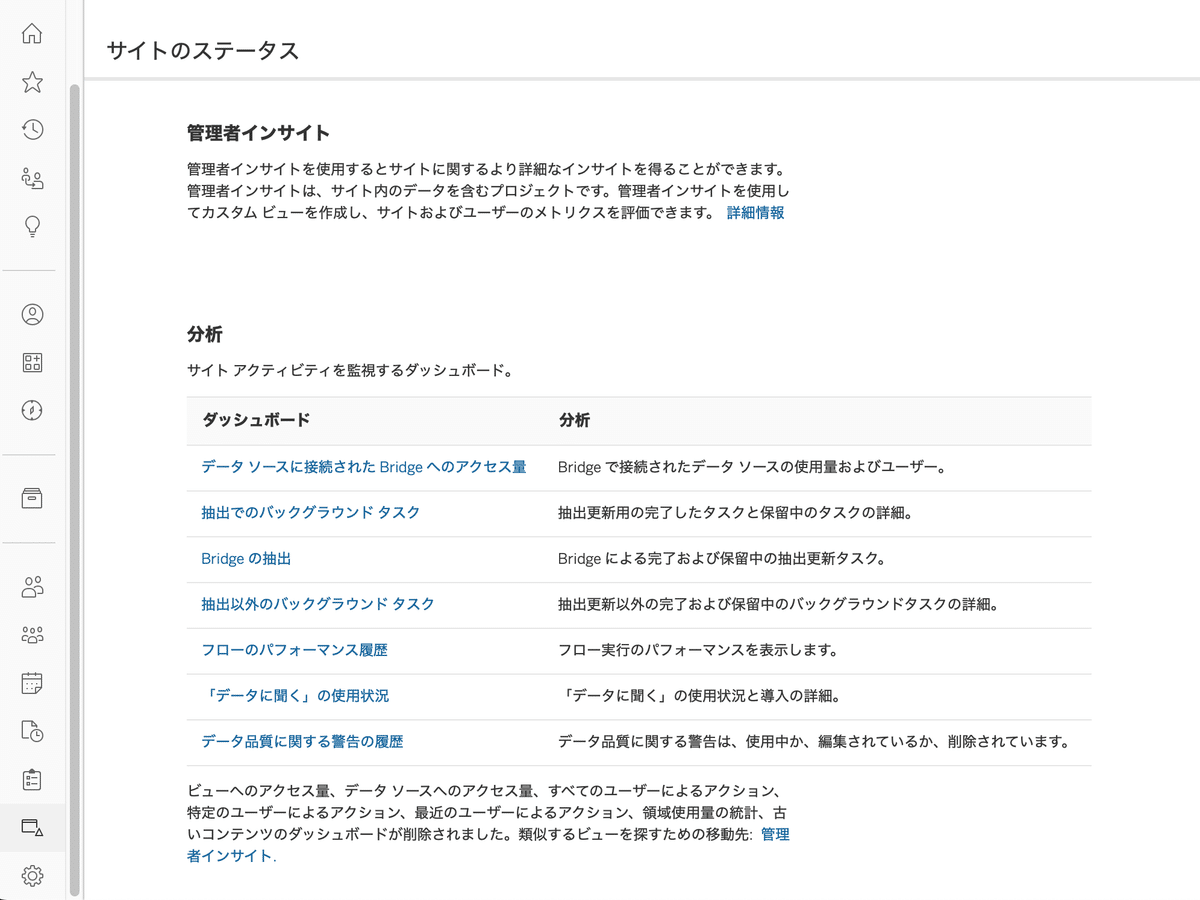
・管理者ビューの操作
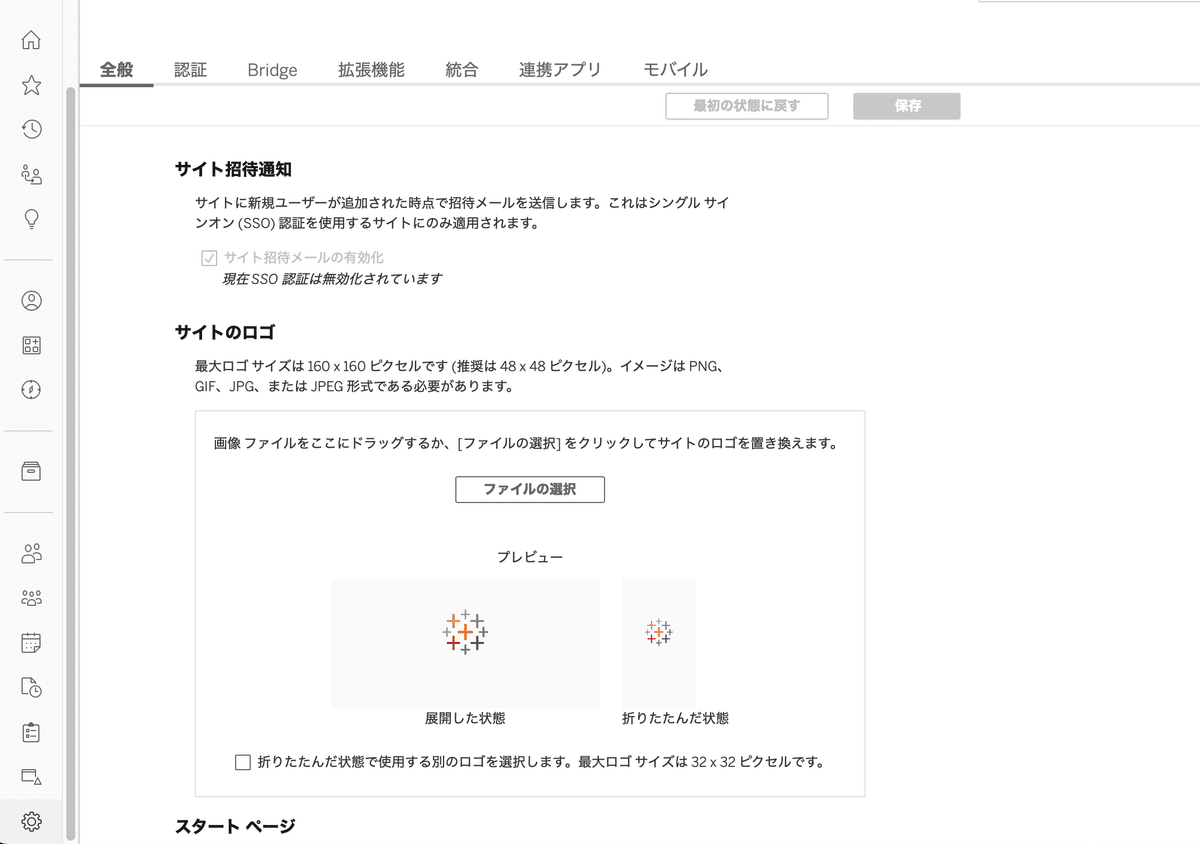
・設定タブからサイトのカスタマイズ


■終わりに
ここまでお読みいただきありがとうございます。
TableauCloudをサイト管理者として使用する練習が存分にできると思いますので、ご参考いただけますと幸いです。
