
新卒UXデザイナー(Webデザイン未経験)がタビトシゴトのUIを1から作った話 #2パブリックβ編
こんにちは!つむです。
この記事は #1クローズド β編の続きになります!
初めてデザイナーとして記事を書かせていただきましたが、予想外にも多くの反応をいただきとても嬉しく思っています!
#1クローズド β編がかなりの長文だったのでしばらく燃え尽きていたのですが、これもまたド長文です笑
最後までお付き合いいただけると幸いです⭐️
前回のおさらい
実施内容
【クローズドβ版リリース:2022年11月〜2023年1月20日】
※前回の記事で紹介した部分✅
ムードボード作成
情報設計実施
スタイルガイド作成
各種UIデザイン作成
→TOP画面、施設一覧、施設詳細、体験記画面
【パブリックβ版リリース:2023年1月20日〜現在】
※今回の記事で紹介する部分✊
ブレークポイント・グリッドシステム検討
レスポンシブ対応用デザイン調整
Figma有料版移行
ユーザー投稿用GoogleForm作成
名刺作成
ビジネスモデル検討
バナー作成
【開発体制】
スクラム開発
自己紹介
2022年KDDIにUXデザインコースで新卒入社(KDDIにアジャイル開発センターに兼務出向中)。
大学時代、UIUX系研究室での活動で複数のスマホUIとPC版LPの作成経験あり(当時はエンジニアとの実装経験はなし)
入社してからタビトシゴトアサイン前にAndoroidアプリのUI作成1件経験あり
念願のレスポンシブ対応へ向けて奮闘!ネットで調べてもよくわからない…
スピード重視かつwebデザインの知識が少ない状態から始まったタビトシゴト。そのため、クローズドβ版ではグリッドシステムやブレークポイントの検討・設定をすっ飛ばし、1440*1024サイズのみに対応できるサイズを作成していました😨
エンジニアがよしなにレスポンシブ対応してくださったものの、スケジュールに余裕がなかったこともあり、特にスマホ版のレイアウトが大変なことに……
これはなんとかせにゃあかん!ってことでレスポンシブに関する情報を収集。しかし、レスポンシブの概念や必要性に関することは分かっても具体的なデザインのやり方や段階の踏み方についての情報がなく、頭を抱えてしまいました。
ただ、すでにレスポンシブ対応したwebサイトは存在するので、とにかくまずは既存デザインの調査。
レスポンシブデザインを集めたギャラリーサイトを発見し、こちらのサイトと自分がよく使うメジャーなサイトをひたすら見てはキャプチャを撮りまくりました。
見まくった結果、なんとなく挙動は理解。調べていくうちにキーとなるandroidデベロッパーのレスポンシブに関するページも発見…
しかし、レスポンシブの挙動も多種多様かつ、タブレットの話が出てきたり縦のレスポンシブの話が出てきたりと大混乱😵💫
テキストが画面比率に合わせて拡大縮小するものを見た時はもうダメだと思いました…
丁度悩んでいたタイミングで、タビトシゴトチームでワーケーションへ行くことに⛰️
運よく、前職でwebサイト構築の経験がある先輩社員がワーケーションに参加してくださっていたので、質問攻めをさせていただきました。
そこでやっと
ブレークポイントを設定するときにBodyとMarginのどちらがスケールするのかを決める。それによってグリッドが動く。
工数の関係でタブレット対応までやるプロジェクトは少ない
グリッドに沿ってUIパーツは置く
PCは基本的にブレークポイントが1つ
という超基本情報を理解。
入社してから基本在宅なのでその時まで気が付きませんでしたが、込み入った質問等は対面で聞いた方が理解が早く、+αのことも聞けるので圧倒的に効率がいいですね🤔
自分で調べて理解することも大事ですが、今回は理解が難しく、調査に時間をかけすぎて工数を無駄にしてしまったので、オンラインとオフラインの使い分けの必要性を感じました。
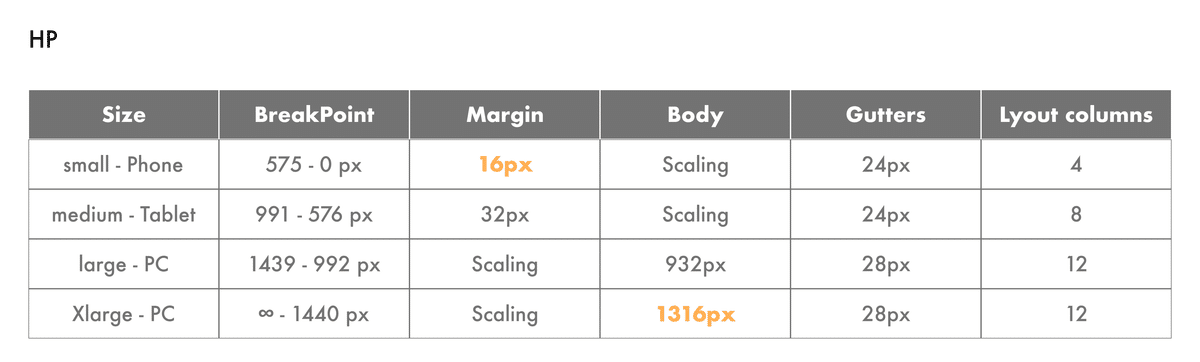
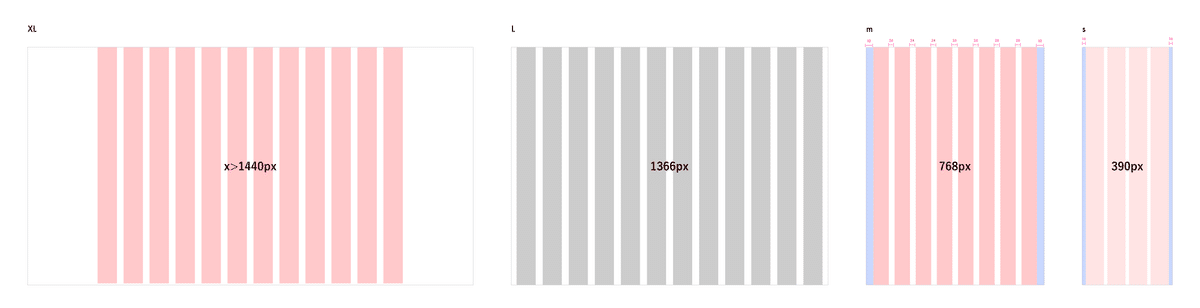
ブレークポイントとグリッドシステム決定!
理解も進み、ついにブレークポイントとグリッドシステムの検討へ!
Androidデベロッパーのサイトに参考の数値はあったものの、今回タブレット対応はなしで整理がついたこともあり、別途値を検討する必要があると感じました。
当初のデザインは1440*1024pxと少し大きめの画面サイズで作成しており、これをノートパソコン等の画面に適応させるには全体的にデザインを崩して作り直す必要がありそうだったので、1440pxを1つのブレークポイントに決定。
そのあとは日本のPCの画面シェア率を参考にしながらPC版を575px、今後のためにタブレット版を991pxで区切ることに。
全部で4つのサイズを設定しました。
当時はPCのサイズ1つで対応なんて無理!ここのサイズだけ幅が広すぎるからどっかでガラッと全パーツ調整しないと!!と思っていましたが、検討を重ねていくうちにPCサイズの範囲内なら無理に全てのパーツを調整しなくても対応できることに気づきました。現状調整のないものも多いので、今また一からやるとしたらPCサイズは1つに設定しているかもしれません👼
次はグリッドシステム。画面サイズによってテキストサイズは拡大縮小したり、Bodyがスケールしてパーツが伸び縮みするものは複雑に感じ、Figma上でもうまく再現できる気がしなかったので、今回はMarginのスケールのみで対応。
ただ、スマホ版では(知識の浅さから)マージンは固定のイメージがあったので、Bodyをスケールにしています。
この辺は未だに勉強不足な部分です😞


いよいよレスポンシブ用デザイン着手。やればやるほど理解が進む…
土台は決定し、着々とデザイン作成。
先ほど記載したように最初は何もかも全てのパーツを各サイズに適切なものを検討し、作成していました。
が、ある時「これ別に…わざわざ変える必要なくない…?」「あれ?実はちょこっとマージンいじるだけで済む話なのでは…?」と気づき始め、圧倒的無駄を得た後に徐々に改修。
いくつか手遅れな部分もありましたが、パーツの変更を少なくすることで、エンジニアの工数削減やコミュニケーションコストの減少に繋げられました。
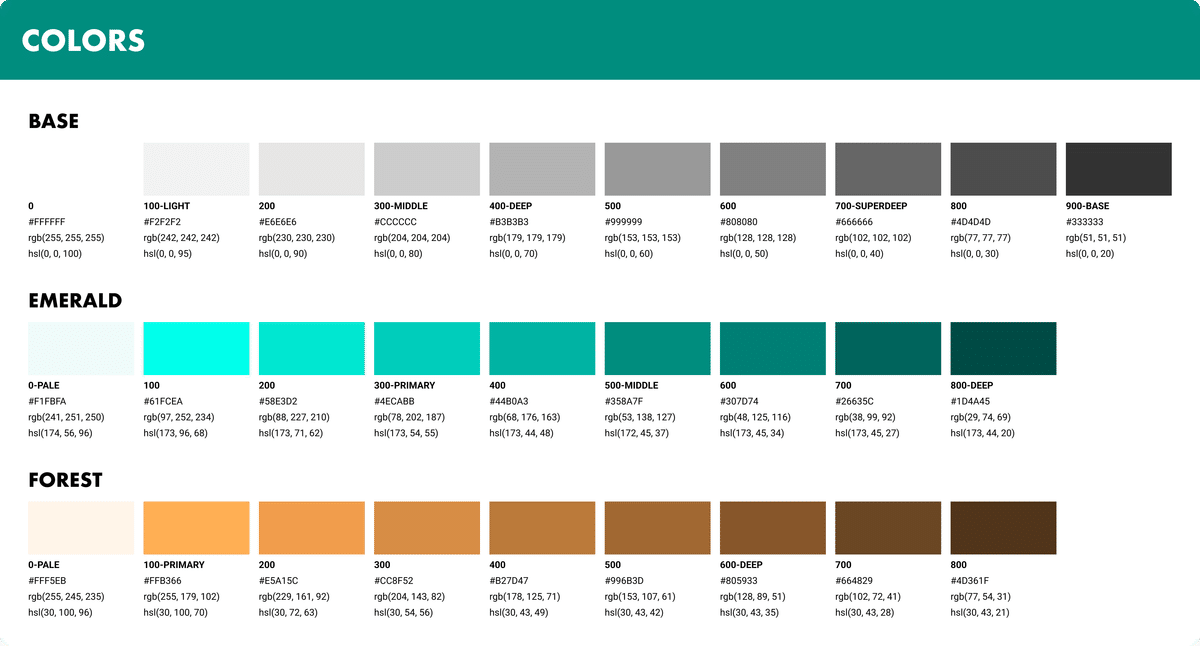
スタイルガイドのカラー更新!求めていたものはこれよ…
前回のnoteでとりあえずカラーはベースになる白黒とムードボードで抽出した6つを選択し、白黒のモノトーン系はUI制作しながら必要な色が出てきたら追加する方式にしたと記載しました。
しかし、段々モノトーン系のカラーも増え、もう次どう名前を受けたらいいかわからない!!メインもセカンドカラーももっと拡張したい!!!
…ということでカラーの改修へ。
そこで既存のスタイルガイドを読み漁り、明度で調整すればいいことを理解。HSBの明度の値を10ずつずらしてカラーパレットを拡張しました。

元々名前がつけられていたものは数値の横にその名称を記載しています。
これを作った後に知ったのですが、どうやらMaterial Designにカラーパレットを作成するツールがあるとのこと👀
UIデザイナーの方はこちらを参考にすることが多いようです。
次からはこれ使うぞ……😭情報大事………
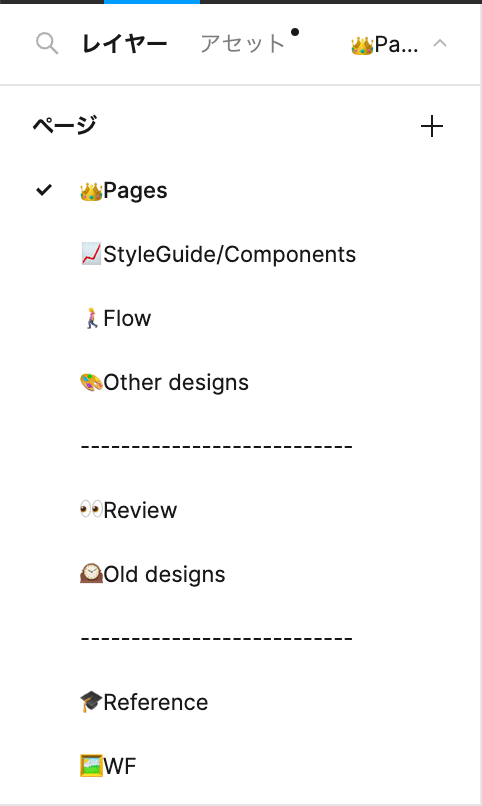
Figmaがもう限界!有料版にして〜!!
レスポンシブデザインを作成していくにあたり、画面もコンポーネントも大量に増えFigmaがかろうじて人が住める程度のゴミ屋敷状態に。
デザイナーの工数増加のため、もう一人デザイナーの方が臨時で入ってくださる話も上がっていたので、Figmaを有料版に移行してもらうことになりました!👏
今まで最大3ページだったのが有料版で無制限に。
同じ部署の他プロジェクトを参考に細かくページを分け、それぞれに絵文字をつけてページ自体も見つけやすくすることで、パーツやコンポーネントをどこだどこだと探す時間がなくなり圧倒的作業効率を獲得しました!✊

ただ、旧ファイルから持ってきたテキストとカラーファイルを全て適用し直す必要がありました。変更漏れによる旧ファイルと新ファイルで作成したデザインで差異が生まれ、エンジニアとのコミュニケーションコストが増加してしまう場面も😭
また、コメントのお引越しはできないので、少しの間旧ファイルと行き来する手間も発生…。
最初から有料版で作成するべし……💰
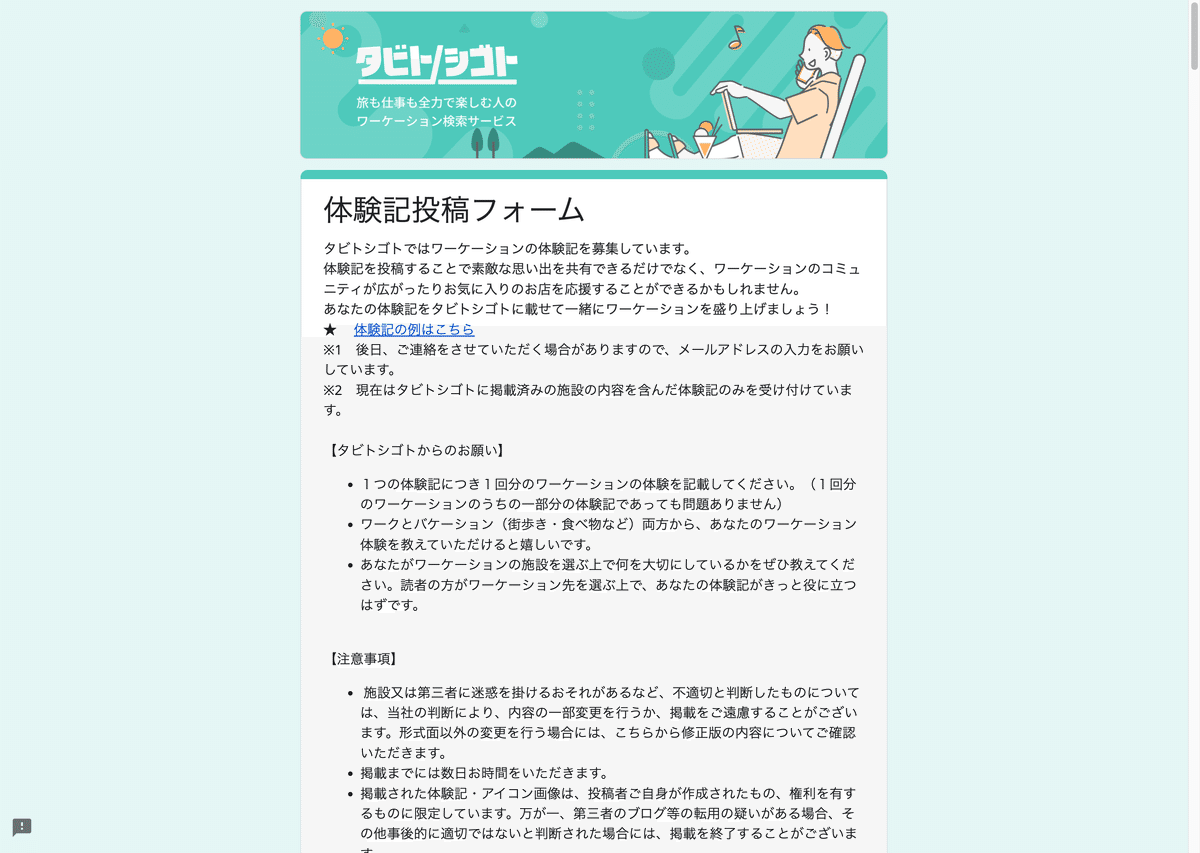
ユーザー投稿を募る!時代はGoogleFormでしょ!

タビトシゴトはユーザー投稿型のプラットフォームということもあり、投稿するまでの動線を検討する必要がありました。
一番良いのはフォームをサイト内に設置することですが、開発にかなり工数がかかってしまうため、残タスクを見ても優先度が落ちるとのこと。
最初はお問い合わせ・施設掲載依頼・体験記全てメールのみの受付にする話が出ていましたが、何のフォーマットもなくユーザーは迷わずメールで書けるのか?そもそもそんな面倒なことやってくれるのか?との疑問からGoogleFormでの対応を提案。
Google Formなら無料かつかなりカスタマイズが効きます。
学生時代にGoogleFormを使って卒論のアンケートを取った経験もあったので、そこまで苦労せず設計できると踏んで無事この方向性で進むことに💃
とはいえ、質問文や注意事項の内容など検討するべき項目は多くそれなりに時間はかかりました。
大学の授業でアンケート設計については何となく知っていましたが、この領域は設問の文章や順番などとても奥が深く、本来ならプロに助けてもらうべき分野🎓
ただ、今回のようにリソースが取れない場合はユーザーの体験を担保するためにもデザイナーが知恵を絞る部分でもあります。
大学時代はアンケート設計の授業を正直軽んじていましたが、今思うとカリキュラムにはちゃんと意味があったんだな〜と実感😇
アンケートのようにユーザー体験に影響を与える分野はざっとでもいいので1冊くらい本を読んでおく必要があると感じました。(特にアルゴリズムはUXにかなり影響を与えるらしいので気になる)
設置後フォームを介してユーザーからの投稿依頼やフィードバックを受理!
まだまだ改善は必要ですが、ユーザーとの接点が生まれて実際に声を聞けるようになったことで、今まで見えなかった使い手の存在を感じられてとても嬉しく感じました✨
助っ人デザイナー参加!これがプロの力か…
5月半ばまでに全レスポンシブの実装までを終わらせるために、私の稼働だけでは足りないことから4月〜5月末の期間限定でもう一人パートナーの方からUIデザイナーをアサインして貰えることに🫶
スマホのレスポンシブは全てお願いし、その他にもSNS用のアンケート周知バナーやnoteのサムネの作成もしていただきました!

デザイナーが複数名になったため、デザイン共有を毎週1時間実施し、その中で合わせてPCのレビューやFigmaのtipsなども教えていただきました。
一応全てのデザインは何かしらの理由がある上で作成しているのですが、指摘されたり改善案を出されると「確かに…🤨」としか言えず😇
特に、ユーザーストーリーの面で私の想定していた1歩、2歩先までを考えて提案してくださり、話していくうちに自分の中でも不明瞭だった部分の解像度が上がっていくような感覚がありました。
ユーザーストーリーに関しては私の弱いところで、これを使うのはどんなユーザー?どんな動機で使うの?使った後にどんな行動を取るの?といった深い心理面での考察がまだ未熟です🍊
すぐにできるようにはならないと思うのですが、以前記事で読んだ「斜に構える、かまえないを1分ごとで切り替える」手法が新たな気づきの手がかりになるような気がしているので実践してみようかなと思います🤔
また、雑談でも過去のデザイン業務の話をお聞きできたり、私のお悩み相談に乗ってもらったりと、デザイナーの知り合いがまだ少ない私にとっては世界が広がるようなお話をたくさん聞けたように感じます🌏
その他のデザインたち
名刺作成!初の紙媒体‥‥
サービス用名刺を作って宣伝するときに配りたい!との要望があり、名刺を作成することに✒️
紙媒体のデザインをしたことがなかったものの、最初はCanva さえ使えば無敵〜🎶と思っていたのですが、Canvaを触っているうちにもっとああしたいこうしたい、カスタマイズしにくいなどの理由であらためて調査することに。
調べた結果以下のことが判明
日本のサイズと海外のサイズは異なる
Canvaだと海外サイズが基準。
変更したい場合有料版に入らないといけない
入稿はAIデータが望ましいがFigmaでもギリいける
何とか慣れてるFigmaで作りたいが、カラーをCMYKで表示できないので印刷時ズレが出そう
AI触って無さすぎて操作を忘れた
塗り足し領域と文字位置の最低限の場所が決まってる
トリムマーク作ったり文字をアウトライン化したりやること色々で大変そう。データの渡し方もよくわからない
最小フォントと最大フォントのサイズ
数値はわかったけどいまいち感覚がわからない
…とかなり絶望的な状態に👻
しかしここもまた、気合いでどうにかするしかない!とのことでとにかく手を動かし、事例を集め、感覚を掴みに行きました。
また、レスポンシブ時にお世話になった先輩が美大出身とのことで、出社の隙に突撃質問をさせていただき大方理解🙏(先輩がいなければ確実に詰んでました…ありがとうございます🥹)
こちらの記事を参考に、Figmaで名刺を作成する際のフレームサイズやフォントサイズを算出し、デザインを作成しました。
サイズ自体は問題なかったのですが、PDFデータで入稿した結果、確認時に印刷所から提示された塗りたし領域の想定などにズレがあったため、FigmaデータをsvgでAIへ持っていってトリムマークをくっつけて再度パワー入稿。
すると想定通りの塗りたし領域で入稿できました🥳
また、RGBからCMYKのカラー変換はweb上のカラー変換ツールなどをいくつか駆使し、あとは目視で調整。
完成したデザインがこちらです🎊

サービス名刺とのことで、名前とプロダクトの中でのポジション、個人のSNSアカウントの他にワーケーションに関係する要素として活動場所とお気に入り施設を掲載しています。
裏側には名刺交換時にプロダクトを紹介する時や今後ユーザー機能を実装した時のことを考え、任意のQRコードを貼れる場所を作りました。
また、こだわりポイントとして、裏と表の名刺をくっつけると下部のイラストが繋がって1つのイラストになります🧩

もらったときにワクワクして、会話のタネになるような名刺になることを目標にデザインしました。
実物もかなり出来が良く、チームメンバーからも好評で、苦労して作った甲斐があったな…としみじみ。
私としてもお気に入りのデザインです🫶
イベントなどで早く渡して回りたいな……
アンケート用のバナー作成!ゴリゴリデザイン系は…私には…っ
タビトシゴトの実証期間も大詰め。
クライテリア判断の重要な要素となるアンケートを実施する時期になった頃、サイトにバナーなどを設置してアンケートキャンペーンのことを大々的に打ち出したい!という話になりました。
確かにバナー欲しいな…
けど…バナーのようなゴリゴリデザインが必要なものは…自信がない…😭
私的にUIはデザインセンスというよりは知識で何とかなると思っているので苦手意識はないのですが、バナーやイラストなど製作者のデザインセンスが問われるものには抵抗感がありました。
特に今回のバナーは今後のタビトシゴトの命運がかかっており非常に重要。目立っていてかつ押したいと思うデザインにしたい…
ここでまたCanvaに頼ろうとしたのですが、ピンとくるものがなく…
なんだかんだでまた自力でどうにかすることにしました🔥
ただ、目立っていて押したいとなるとシンプルなものは筋が悪く、凝ったデザインがあった方がいい、しかしそんなものを今から作るのは現実的ではない…………
とのことで、最強の神器、Adobe Stockを召喚!!!!
事前に載せたい情報をテキストでPOからいただき、それを基に
AdobeStockからDLした背景の集中線のようなデザインと周りのカラフルな三角形、周りのキラキラを組み合わせてできたデザインがこちらです!




文字組みは街を歩いているときに見かけたコンビニのポスターやショップの旗を参考にデザインしました。
プロの力を借りて何とか質は担保できたのではないかなと思います😮💨
全てのデザイン完了!おわりに
11月から始まり半年経ってようやくデザイン・開発ともにひと段落。
とにかく目まぐるしく、新しいことだらけで6ヶ月とは思えない時間の速さでした🕰️
記載の通り、やったことのないことや不安でしかないことばかりでしたが、
・とりあえずやってみると意外となんとかなる
・わからなかったら素直に聞いてみると皆親切に教えてくれる
・こまめなコニュニケーションをとり、チーム全体にデザイン検討に参加してもらうことで経験が足りなくても質を底上げできる
の3つの経験はすごくデザイナーとして自信になりましたし、今後の業務でも活かせる知見を得られたなと思います。
また、この案件はPOの熱量がとても高く、途中で地方の2拠点生活を始めてしまうほど😳
そこに引っ張られて私含めチーム全体の熱が高まっていったように感じます。
入社前までは仕事は辛く耐え抜くものというイメージがあったのですが、自分の意思で熱心に取り組む仕事はとても楽しく、多少大変でもその後の達成感と喜びが大きかったためもっと頑張ろう、案件に貢献しようという気持ちになれました。
このような楽しい仕事の仕方もあるのだと早い段階で知れたことはこれからの長い社会人生活にすごく影響を与えるような気がしています👀
ちなみに別案件もとても楽しく、案件と周りの方に本当に恵まれたなと感じています🙏デザイナーになってよかった〜!
現在タビトシゴトは事業戦略チームも立ち上がり、そちらにも参加させていただいて今後の方向性についてチームで検討している最中です。
今まではUIにコミットしてタビトシゴトに携わらせていただいてましたが、私の目標であるUIもUXも一気通貫でできるデザイナーになるために、今度はUXデザイナーとしてもタビトシゴトやワーケーション事業で貢献できるよう頑張っていきたいです💪
ここまで読んでいただきありがとうございました〜!!
これからもタビトシゴトをよろしくお願いします!
タビトシゴトでは利用者アンケート実施中!
回答すると抽選で100名様にAmazonギフト券が当たります👀
【期間】2023年5月19日(金)0:00 〜 2023年5月31日(水)23:59
