
Compose custom layouts with SwiftUI
Grid
グリッドレイアウトを簡単に組めるようになった。既にLazy Gridsがあるが、Viewが必要な時にロードされるので、大量なViewを扱うスクロールレイアウトに有効。しかし、サイズが不定になる方向があるので、初期化時に情報を渡す必要がある。一方で、新しいGridを使えば、固定のグリッドレイアウトならば簡単に組める。
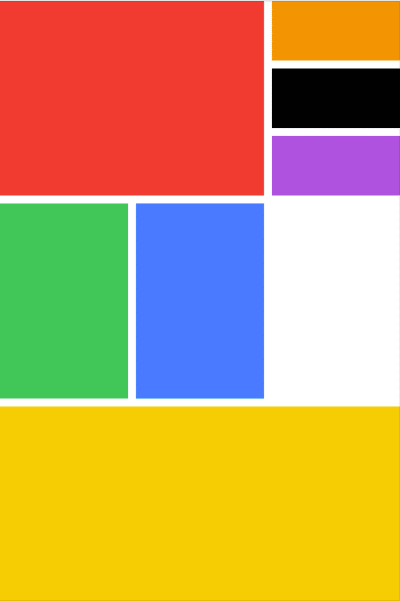
Grid {
GridRow {
Color.red
.gridCellColumns(2)
Grid{
GridRow{
Color.orange
}
GridRow{
Color.black
}
GridRow{
Color.purple
}
}
}
GridRow {
Color.green
Color.blue
}
GridRow {
Color.yellow
.gridCellColumns(3)
}
}
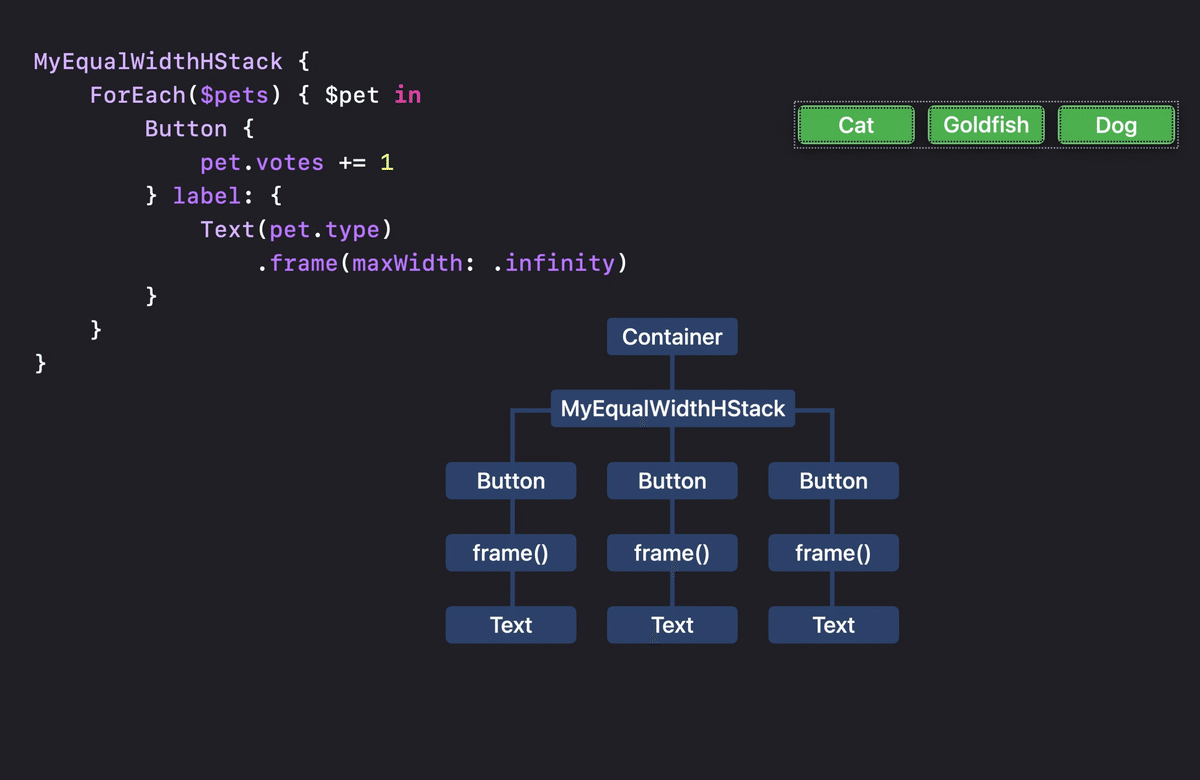
Layout
カスタムレイアウトを組むことができるプロトコル(公式ドキュメント)
等幅なサブビューを配置するレイアウト(HStack, VStackだとラップしたサイズになってしまう)
円形にサブビューを配置するレイアウト
struct MyEqualWidthHStack: Layout {
// レイアウトコンテナがサブビューを表示するのに必要なサイズを返却する
func sizeThatFits(proposal: ProposedViewSize, subviews: Subviews, cache: inout Void) -> CGSize {
...
}
// サブビューをコンテナに配置する
func placeSubviews(in bounds: CGRect, proposal: ProposedViewSize, subviews: Subviews, cache: inout Void) {
...
}
}

他にもこんなカスタムレイアウトが
The new Layout inside SwiftUI allows you to build flow layouts exactly like you used to be able to with UICollectionView, enabling easy tag views like this one! 😀#WWDC22 pic.twitter.com/tu4Dt20mZc
— alex 🧣 (@SwiftyAlex) June 8, 2022
Besides VStack, HStack, _VStackLayout, _GridLayout, there's _CircleLayout that can result in this nice circle layout #SwiftUI #WWDC22 pic.twitter.com/4KiOsL4IQ6
— Khoa 🔥 (@onmyway133) June 11, 2022
ViewThatFits
A view that adapts to the available space by providing the first child view that fits.
表示可能領域で表示できる最初のChild Viewを表示する。

AnyLayout
A type-erased instance of the layout protocol.
Layoutプロトコルを型消去できるので、サブビューの状態を破壊することなく、レイアウトを動的に変更できる。
struct DynamicLayoutExample: View {
@Environment(\.dynamicTypeSize) var dynamicTypeSize
var body: some View {
let layout = dynamicTypeSize <= .medium ? AnyLayout(HStack()) : AnyLayout(VStack())
layout {
Text("First label")
Text("Second label")
}
}
}実装例
SwiftUI for iOS 16 introduces AnyLayout -- a struct to switch between type-erased layouts without losing the state of the subviews.
— iosdevie (@iosdevie) June 8, 2022
Works with VStack and HStack like a charm -- doesn't work with ZStack though.
Here's how to create a basic transition#swiftui #iosdev #WWDC22 pic.twitter.com/2JHWMxjjmp
New in SwiftUI iOS 16 #WWDC22
— Khoa 🔥 (@onmyway133) June 8, 2022
"Use an AnyLayout instance to enable dynamically changing the type of a layout container without destroying the state of the subviews"
Looks like it's safe to use AnyLayout do switch layouts pic.twitter.com/z2xy2LhMHj
公式ドキュメント
この記事が気に入ったらサポートをしてみませんか?
