
visionOSで部屋の中に雪を降らしてみた
今回はこちらの記事を参考にして、Reality Composer Proでパーティクルを作成して、シミュレーターの部屋の中に雪を降らしてみた。
プロジェクト作成
今回は初期状態でVolumeでRealityViewを表示するので、プロジェクト作成時のInitial SpaceでWindowではなくVolumeを選択する。
ContentViewでは生成されたRealityKitContentからデフォルトのSceneを読み込んでRealityViewで表示するだけ。
@main
struct ParticleSampleApp: App {
var body: some Scene {
WindowGroup {
ContentView()
}
.windowStyle(.volumetric)
.defaultSize(width: 5.0, height: 5.0, depth: 5.0, in: .meters)
}
}
struct ContentView: View {
var body: some View {
VStack {
RealityView { content in
if let scene = try? await Entity(named: "Scene", in: realityKitContentBundle) {
content.add(scene)
}
}
}
}
}
補足
SceneのデフォルトのWindowGroupでVolumetricWindowStyleを指定する場合、info.plistでApplication Scene Manifestに下記設定を追加しないとクラッシュするそうだが、プロジェクト作成時にVolumeを選択しているため、自動で追加されている。
Key: UIApplicationPreferredDefaultSceneSessionRole
Value: UIWindowSceneSessionRoleVolumetricApplication
Reality Composer Proでパーティクルを作る
パーティクルとは、Unityでもよく使われる大量の小さい2D画像やメッシュを生成してアニメーションさせることで、炎や雲、光、魔法効果などを表現するもので、Reality Composer Proでも使うことができる。
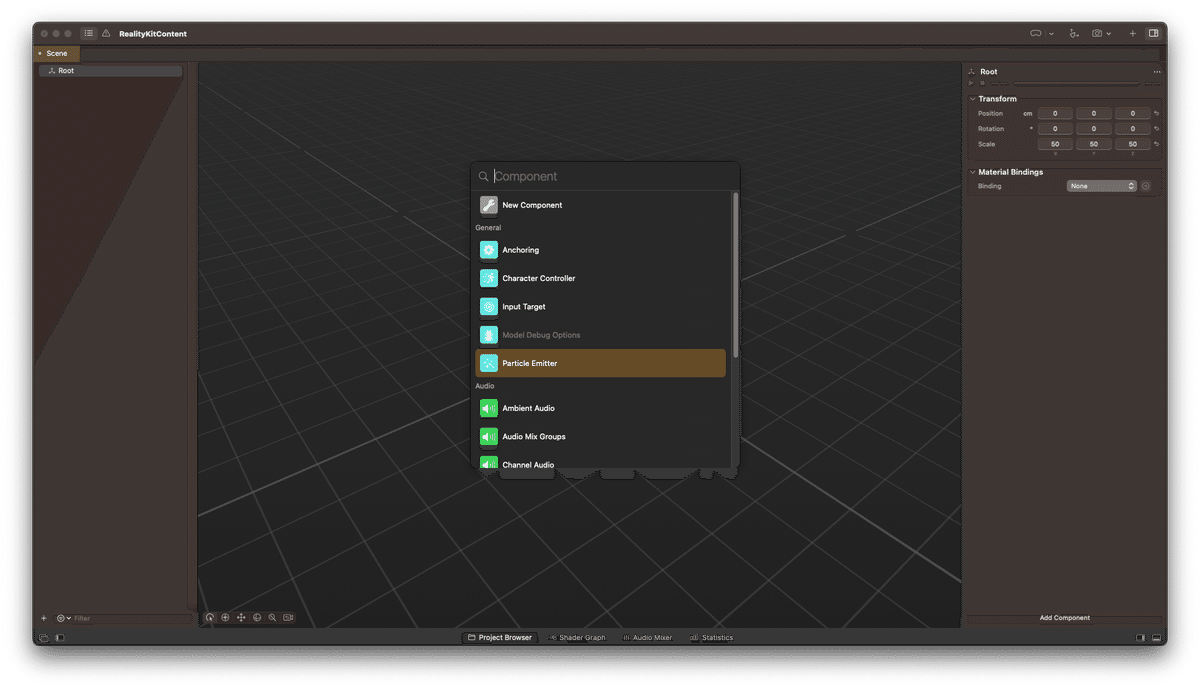
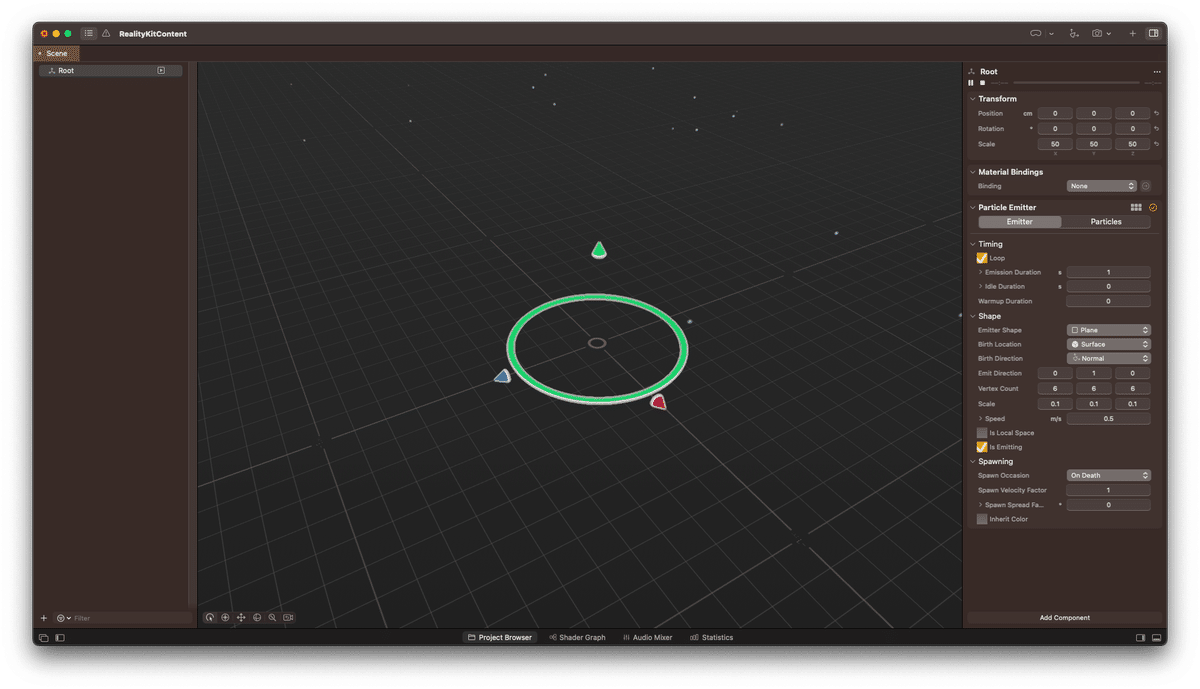
RealityKitContentのPackageをReality Composer Proで開いて、ヒエラルキーからRoot直下のオブジェクトを全て削除する。Rootを選択してインスペクターのAdd ComponentからParticle Emmiterを選択して追加。インスペクター上部の再生ボタンをクリックしてみると、パーティクルが生成されていることがわかる。


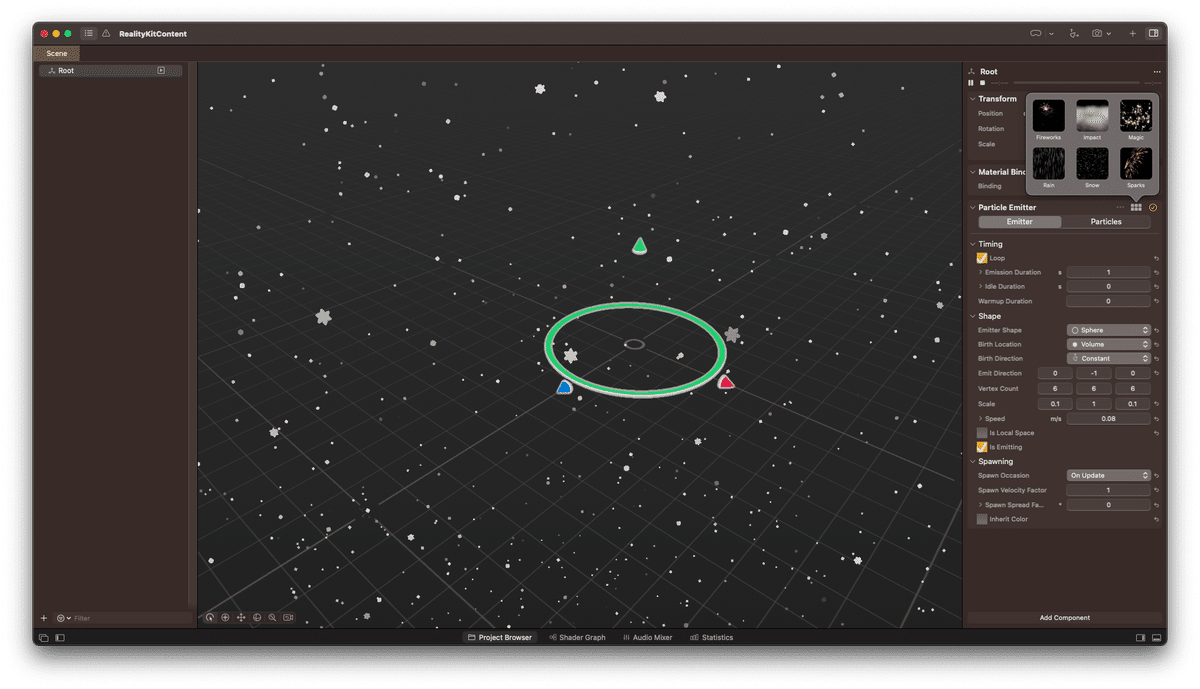
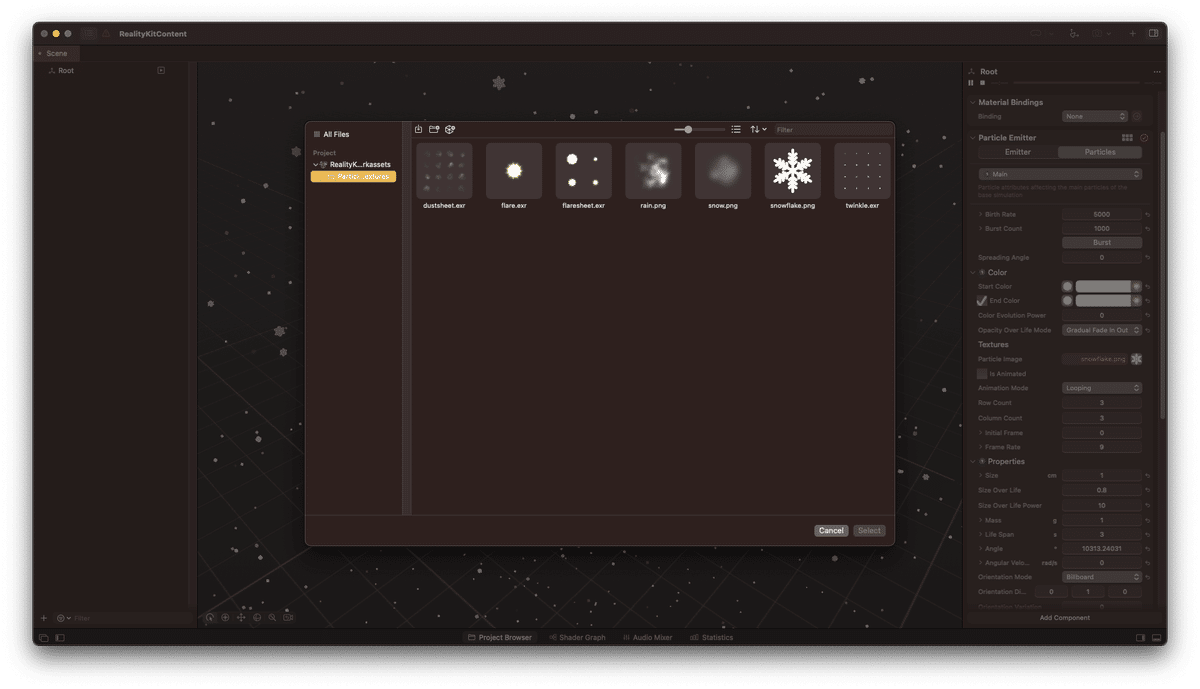
Particle EmmiterコンポーネントのEmitterではパーティクルの生成タイミングや形などを設定でき、Particlesではパーティクルの生成数やテクスチャ、カラー、サイズなどを設定できる。今回は平面ではなく空間からパーティクルが生成されるように調整し、パーティクルの種類でSnowを選択、テクスチャのParticle Imageをカスタムの雪の画像に変更してみた。


実行するとシミュレーターの部屋の中で、きれいに雪を降らすことができた!

