
Swift Chartsでグラフを描画してみる
Swift Chartsとは?
WWDC 2022ではSwiftUIで簡単にグラフを描画できるフレームワークであるChartsが発表された。データを渡してあげて、あとはスタイルを定義すれば簡単にグラフを描画してくれて、さらに画面サイズやマルチプラットフォーム(iOS, iPadOS, macOS)、ダークモードなどにも自動で対応してくれる。
棒グラフ
Chartsを使って棒グラフを描画するには、Identifiableなデータ型を定義してデータを用意し、Chart内でBarMarkのx軸やy軸にデータを渡せばよい。
struct ChartData: Identifiable {
var id: String
var value: Double
}
struct ContentView: View {
let chartData = createChartData()
var body: some View {
Chart {
// Chart内でForEachを書ける
ForEach(chartData) { data in
BarMark(
x: .value("id", data.id),
y: .value("value", data.value)
)
}
}
// 直接Chartにデータを渡してもOK
Chart(chartData) { data in
BarMark(
x: .value("id", data.id),
y: .value("value", data.value)
)
}
}
}
積み上げ棒
BarMarkでは同じラベルにマッピングされた値を自動的に積み上げてくれる。つまり、.value(<ラベルキー>, <値>)でラベルキーが同じであればよい。

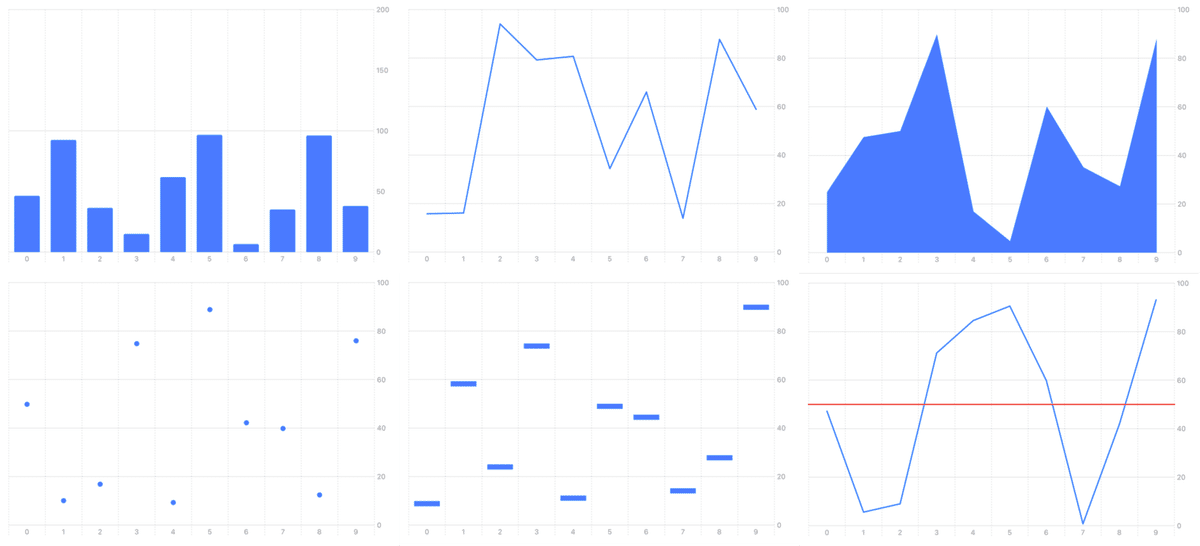
Markの種類
BarMark以外にも様々な種類のグラフがあり、簡単に適用することができる。
BarMark:棒でデータを表現(棒グラフ、積み上げ棒グラフ、横棒グラフ)
LineMark: 線でデータを表現(折れ線グラフ)
PointMark:点でデータを表現(散布図)
AreaMark:面でデータを表現(面グラフ、範囲面など)
RectangleMark:矩形でデータを表現(ヒートマップ、矩形でアノテーションなど)
RuleMark:横棒でデータを表現(範囲表示、ラインでのアノテーションなど)

グラフのオプション
グラフの色を変更
BarMark(
x: .value("id", data.id),
y: .value("value", data.value)
)
.foregroundStyle(.red) // ShapeStyleとしてColorを指定軸の範囲を変更
Chart {
...
}
.chartYScale(domain: 0...200, type: .linear) // y軸を線形で、範囲を0-200(ClosedRange)に指定シンボル
LineMark上の点を表現するには、.symbolで指定するか、PointMarkを併用すればよい。

lineStyle
LineMarkでは.lineStyleで線のスタイルを指定できる。例では破線を指定。
LineMark(
x: .value("id", data.id),
y: .value("value", data.value)
)
.lineStyle(StrokeStyle(lineWidth: 2.0, lineCap: .butt, lineJoin: .miter, dash: [10,10,10,10], dashPhase: 0))
