
【GPTs+DALL-E3】 キャラクター構造化ツール : 構造化キャラクター画像生成ツール
※このツールを利用するにはChatGPT plusの契約が必要となります。
これまでの経緯
DALL-E3のプロンプトを構造化し、キャラクターを自在に操る
小説の挿絵や漫画をDALL-E3で生成するとき、同じキャラクター、目的のポーズ・構図の生成が難しい問題があります。この問題の解決をするため、ChatGPTのマルチモーダルの機能を利用してキャラクターを構造化、それをプロンプトに利用して解決を行おうと試みました。その記事が下記となります。
GPTs:キャラクター構造化/画像生成ツール
先の記事の内容を実際に行う場合、キャラクター構造化のためのテンプレートを毎回張り付けたり、定型のプロンプトを毎回入力するのが面倒です。この問題を解決するため、GPTsを利用して、自動化できないかを試みました。
この試みが下記の記事となります。
上記のツールはChatGPTの状態によって挙動が変わり動作が不安定でした。
正しく動くように保守していく自信が持てず、継続的な開発を断念することにいたしました。
また、GPTsが登場してから、GPT-4への入力の回数制限が厳しく感じるようになったこともあります。
私もそうなのですが…皆さん、少しでもChatGPTへの入力を減らしたいだろう…という事もあり、その問題も解決したいという事もありました。
結論として…
試行錯誤した結果、プロンプトレベルではGPTsに難しいタスクを与えてはいけない…という結論に至りました。ですので、GPT-3.5レベルで解釈出来ないプロンプトは含めないよう、簡潔なものに作り直しました。その結果、ツールを2つに分けることにしました。
もちろん、動作環境はGPT-4ですので、プロンプトは簡潔でもユーザー体験としてはGPT-4レベルとなります。あくまでもプロンプトでの指示をGPT-3.5でも分かるように簡略化した…と理解していただければと思います。
試行錯誤した結果、非常に使い勝手の良いツールになったと思います!
各ツールのGPTsのURL
キャラクター構造化ツール

https://chat.openai.com/g/g-IMOJlRZtN-kiyarakutagou-zao-hua-turu
アップロードしたキャラクターの画像、キャラクターの説明文よりキャラクターの見た目に関するJSONデータを出力するツールとなります。
上記URLから利用する事が可能です。
構造化キャラクター画像生成ツール

https://chat.openai.com/g/g-aNZkNM93g-gou-zao-hua-kiyarakutahua-xiang-sheng-cheng-turu
キャラクターの見た目に関するJSONデータと、描いて欲しい構図のテキストなどから、絵全体の内容についてのJSONデータを出力、同時に画像を生成も行うツールです。上記URLから利用する事が可能です。
いずれも最短で1回の入力で目的を果たせるようには作られています。もちろん対話を続けて必要な作業を行ってもらうことも可能です。
キャラクター構造化ツールの操作説明

・キャラクターが描かれた画像を元に構造化(JSON化)したい場合
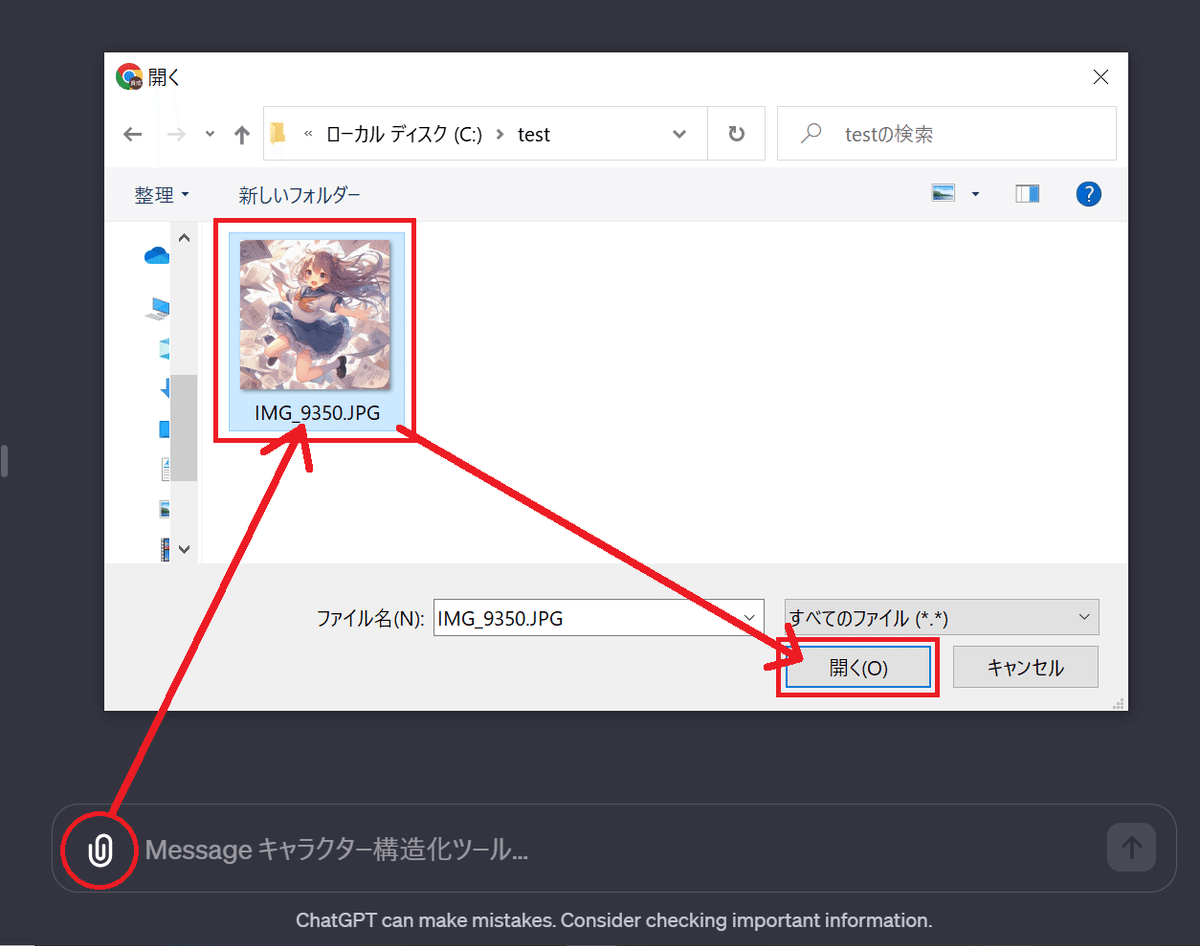
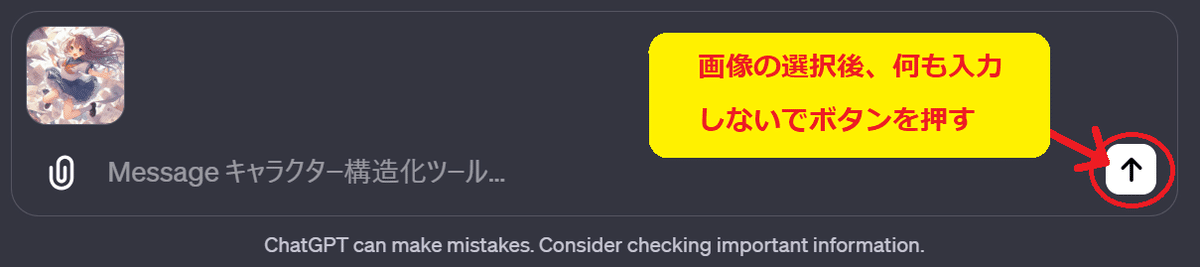
(1) 構造化したいキャラクターが描かれた画像をアップロードして下さい。

(2) アップロードが出来たら、何も入力しないで[ ↑ ]ボタンをクリック(タップ)して下さい。キャラクターの名前など、画像に無い情報を出力するJSONデータにセットしたい場合は、その指示も入力して下さい。

(3) 下記のようにJSONデータが表示されます。
{
"Name": "Schoolgirl",
"Outfit": {
"Top": {
"Type": "Blouse",
"Design": "Seifuku (Japanese school uniform), with trim",
"Color": "White and navy blue"
},
"Bottom": {
"Type": "Skirt",
"Design": "Pleated",
"Color": "Navy blue"
}
},
"Characteristics": {
"Gender": "Female",
"Race/Ethnicity": "Anime-styled, not specific",
"Occupation": "Student",
"Age": "Teenager",
"Skin Tone": "Fair",
"Stature": "Petite",
"Overall Impression": "Youthful and energetic",
"Face": {
"Eyes": {
"Right Eye": {
"Shape": "Large and round",
"Color": "Amber"
},
"Left Eye": {
"Shape": "Large and round",
"Color": "Amber"
}
},
"Nose": {
"Shape": "Small and not prominent"
},
"Mouth": {
"Shape": "Small and smiling",
"Lip Color": "Pale pink"
},
"Eyebrows": {
"Shape": "Thin and arched",
"Color": "Dark brown"
}
},
"Hairstyle": {
"Style": "Long and flowing",
"Hair Color": "Dark brown",
"Hair Length": "Long, reaching mid-back",
"Bangs Shape": "Swept to the side"
},
"Accessories": [
{
"Type": "Hair clip",
"Position": "Right side of head"
},
{
"Type": "Sailor-style school uniform collar",
"Position": "Around the base of the neck"
},
{
"Type": "School ribbon tie",
"Position": "Front and center below the collar"
}
],
"Distinctive Mark": [
"Cheerful expression",
"Energetic pose with papers flying around"
]
}
}(3)「Copy code」をクリックするとJSONデータのみコピーできます。
コピーしたテキストデータは「構造化キャラクター画像生成ツール」の入力にご利用下さい。

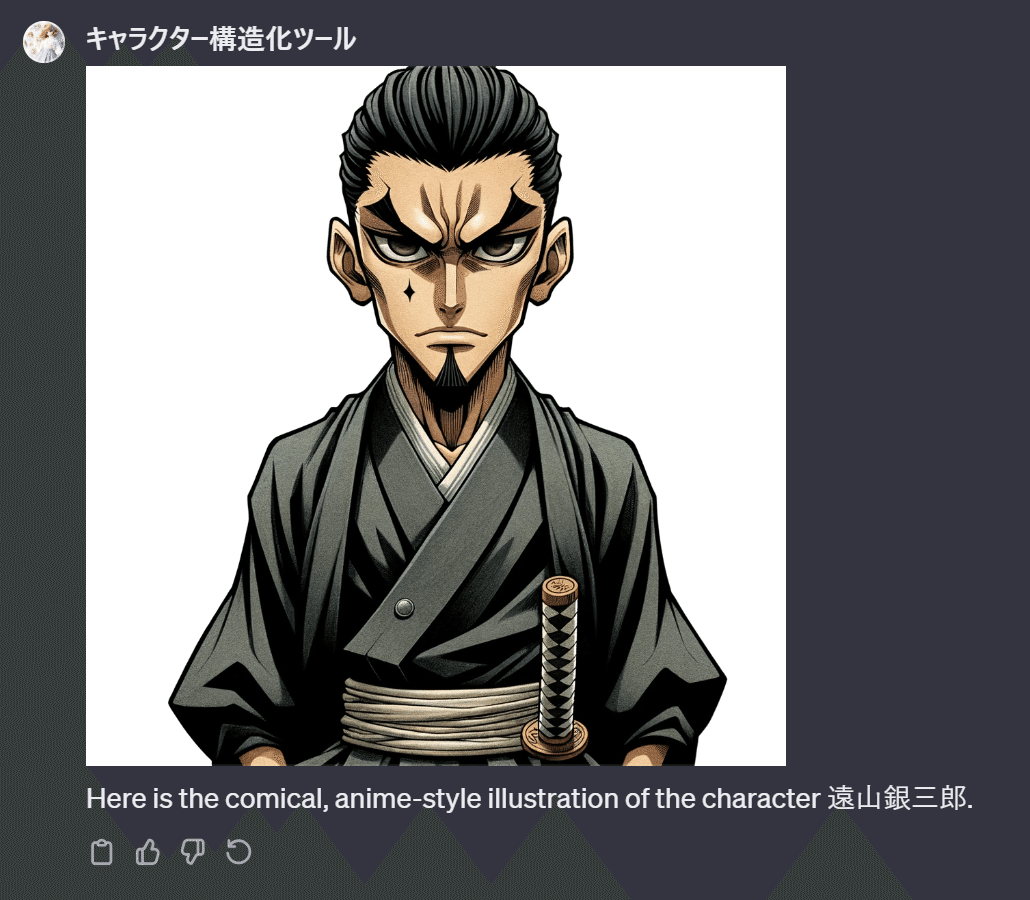
(4) 「(キャラクターの名前=Name属性の値)をアニメ風に書いて下さい」のように指示すれば、キャラクターの画像を生成することも可能です。
・キャラクターの説明文を元に構造化(JSON化)したい場合
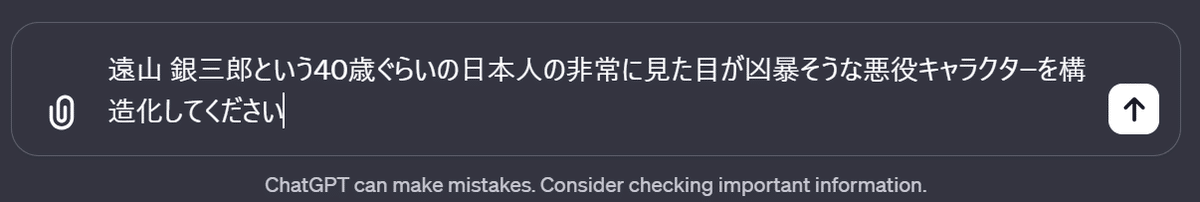
(1) キャラクターの説明文を書いて[ ↑ ]をボタンをクリック(タップ)して下さい。

(2) 下記のようにJSONデータが表示されます。
{
"Name": "遠山銀三郎",
"Outfit": {
"Top": {
"Type": "Traditional Japanese garment",
"Design": "Plain",
"Color": "Dark gray"
},
"Bottom": {
"Type": "Traditional Japanese pants",
"Design": "Plain",
"Color": "Dark gray"
}
},
"Characteristics": {
"Gender": "Male",
"Race/Ethnicity": "Japanese",
"Occupation": "Antagonist",
"Age": "Approximately 40",
"Skin Tone": "Light",
"Stature": "Tall and imposing",
"Overall Impression": "Fierce and intimidating",
"Face": {
"Eyes": {
"Right Eye": {
"Shape": "Narrow",
"Color": "Dark brown"
},
"Left Eye": {
"Shape": "Narrow",
"Color": "Dark brown"
}
},
"Nose": {
"Shape": "Sharp"
},
"Mouth": {
"Shape": "Thin",
"Lip Color": "Natural"
},
"Eyebrows": {
"Shape": "Thick and angular",
"Color": "Black"
}
},
"Hairstyle": {
"Style": "Slicked back",
"Hair Color": "Black",
"Hair Length": "Short",
"Bangs Shape": "None"
},
"Accessories": [
{
"Type": "Katana (sword)",
"Position": "Waist"
}
],
"Distinctive Mark": [
"Scar across the right cheek",
"Intense glare"
]
}
}(3) 「Copy code」をクリックするとJSONデータのみコピーできます。
コピーしたテキストデータは「構造化キャラクター画像生成ツール」の入力にご利用下さい。

(4) 「(キャラクターの名前=Name属性の値)をアニメ風に書いて下さい」のように指示すれば、キャラクターの画像を生成することも可能です。
・ちょっと便利な使い方
個性的な見た目のキャラクターを自分で考えるのは難しいですよね。このツールは曖昧な指示でも、ChatGPTが不足部分を想像で補って構造化してくれます。つまり、キャラクターデザインをChatGPTに考えさせるというような使い方も考えられます。
また、家族や友達の写真を元にして構造化し、名画風とかアニメ調で書くなんてことも可能です。

構造化キャラクター画像生成ツールの操作説明

1.キャラクター(JSON)データと指示を入力
登場させたいキャラクター全員分の「構造化されたJSONデータ」を貼り付け、どのような画像を生成するかの説明を書いて下さい。
画風については特別変更しない限りはアニメ調の絵になります。
{
"Name": "KeenFash",
"Outfit": {
"Top": {
"Type": "Blazer",
"Design": "Abstract Pattern",
"Color": "Vibrant Multi-Color"
},
"Bottom": {
"Type": "Trousers",
"Design": "Solid",
"Color": "Black"
}
},
"Characteristics": {
"Gender": "Male",
"Race/Ethnicity": "Japanese",
"Occupation": "Fashion Enthusiast",
"Age": "Late 20s",
"Skin Tone": "Light",
"Stature": "Tall and Slim",
"Overall Impression": "Striking and Fashion-Forward",
"Face": {
"Eyes": {
"Right Eye": {
"Shape": "Sharp",
"Color": "Brown"
},
"Left Eye": {
"Shape": "Sharp",
"Color": "Brown"
}
},
"Nose": {
"Shape": "Straight"
},
"Mouth": {
"Shape": "Thin",
"Lip Color": "Natural"
},
"Eyebrows": {
"Shape": "Arched",
"Color": "Dark Brown"
}
},
"Hairstyle": {
"Style": "Stylishly Messy",
"Hair Color": "Black",
"Hair Length": "Medium",
"Bangs Shape": "Swept to the Side"
},
"Accessories": [
{
"Type": "Fashionable Glasses",
"Position": "On Face",
"Color": "Silver Frame",
"Shape": "Square"
}
],
"Distinctive Mark": []
}
}
{
"Name": "Sakura Whisper",
"Outfit": {
"Top": {
"Type": "Blouse",
"Design": "Floral pattern",
"Color": "White with pink floral accents"
},
"Bottom": {
"Type": "Skirt",
"Design": "Pleated",
"Color": "Sky blue with white floral pattern"
}
},
"Characteristics": {
"Gender": "Female",
"Race/Ethnicity": "Anime",
"Occupation": "Not applicable",
"Age": "Young adult",
"Skin Tone": "Fair",
"Stature": "Petite",
"Overall Impression": "Gentle and elegant",
"Face": {
"Eyes": {
"Right Eye": {
"Shape": "Large and round",
"Color": "Blue"
},
"Left Eye": {
"Shape": "Large and round",
"Color": "Blue"
}
},
"Nose": {
"Shape": "Small and delicate"
},
"Mouth": {
"Shape": "Small, with a soft smile",
"Lip Color": "Pale pink"
},
"Eyebrows": {
"Shape": "Thin and arched",
"Color": "Light brown"
}
},
"Hairstyle": {
"Style": "Wavy",
"Hair Color": "Light brown",
"Hair Length": "Medium",
"Bangs Shape": "Swept to the side"
},
"Accessories": [
{
"Type": "Hair clip",
"Position": "Right side of the head",
"Details": "Star-shaped, golden color"
},
{
"Type": "Choker",
"Position": "Neck",
"Details": "White, with a small jewel"
}
],
"Distinctive Mark": [
"Star-shaped hair clip on the right side of the head"
]
}
}
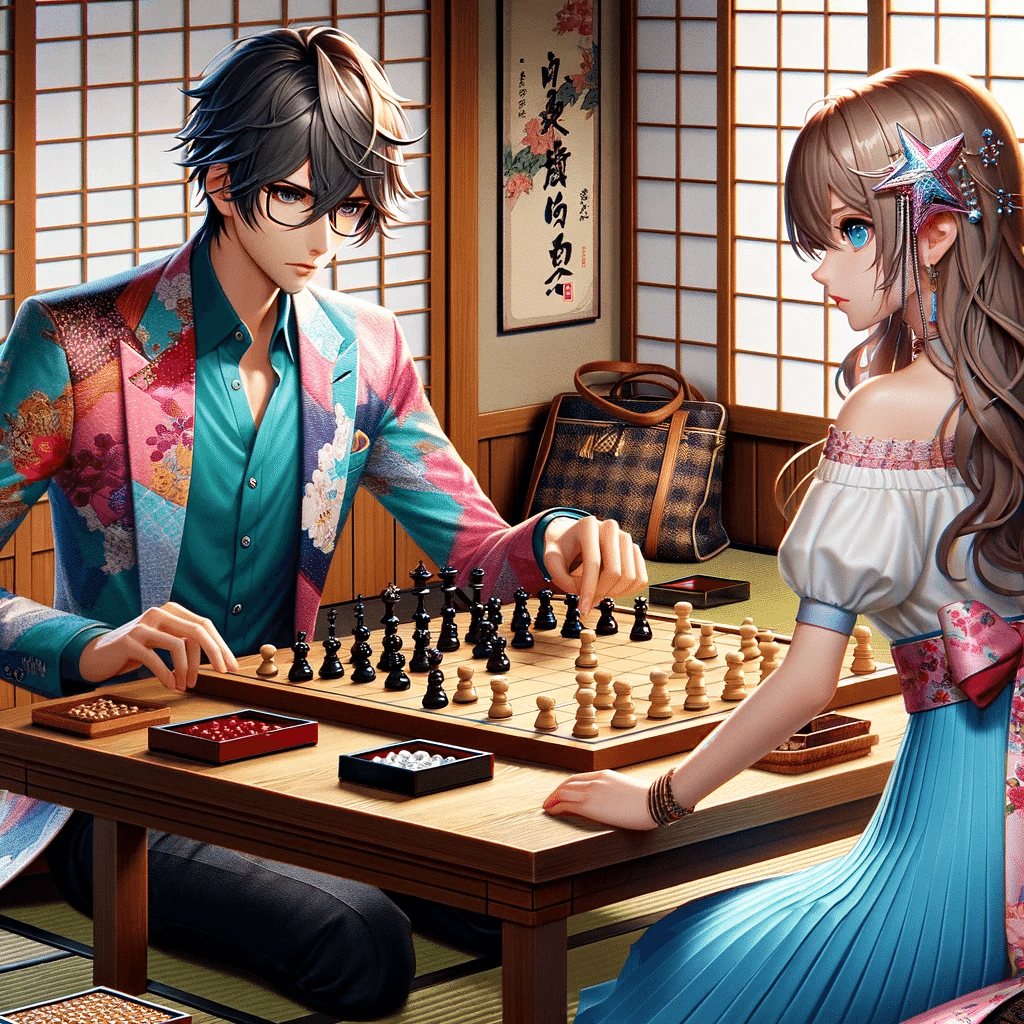
2人で将棋をしている2.生成画像の構造化(JSON化)と画像生成
「Visual Setting Data」というJSONデータが出力され、画像が生成されます
{
"Visual Style": {
"Art Style": "Anime-inspired, intricate and colorful",
"Color Palette": "Vibrant and lively"
},
"Image Size": {
"Width": 1024,
"Height": 1024
},
"Location": "Indoor, Traditional Japanese Room",
"Action": "Playing Shogi",
"Background": "Tatami Mats, Shoji Screens, and a Low Table",
"Mood": "Focused and Engaged",
"Key Details": {
"KeenFash": {
"Outfit": "Blazer with Abstract Pattern, Trousers",
"Gender": "Male",
"Race/Ethnicity": "Japanese",
"Characteristics": "Tall and Slim, Stylishly Messy Black Hair, Sharp Brown Eyes, Fashionable Glasses"
},
"Sakura Whisper": {
"Outfit": "White Blouse with Pink Floral Accents, Sky Blue Pleated Skirt",
"Gender": "Female",
"Race/Ethnicity": "Anime",
"Characteristics": "Petite, Wavy Light Brown Hair, Large Round Blue Eyes, Star-shaped Hair Clip"
}
}
}この表示されたJSONは内部的に「Visual Setting Data」と呼ばれるもので、画像の詳細を説明しているデータとなります。
このデータを元に画像が生成されます。

ChatGPTの機嫌がいいと、「シード値」や「画像ID」を表示してくれます。
機嫌が悪いと、連続しての画像生成をさぼったりしますので、その場合は画像生成を促してください。
3.画像の修正
画像の微修正を行う場合は、出力された「シード値」や「画像ID」を入力して修正してください。
完全に別の場面にしたい場合は、入れないほうが良いかもしれません。
【修正例】

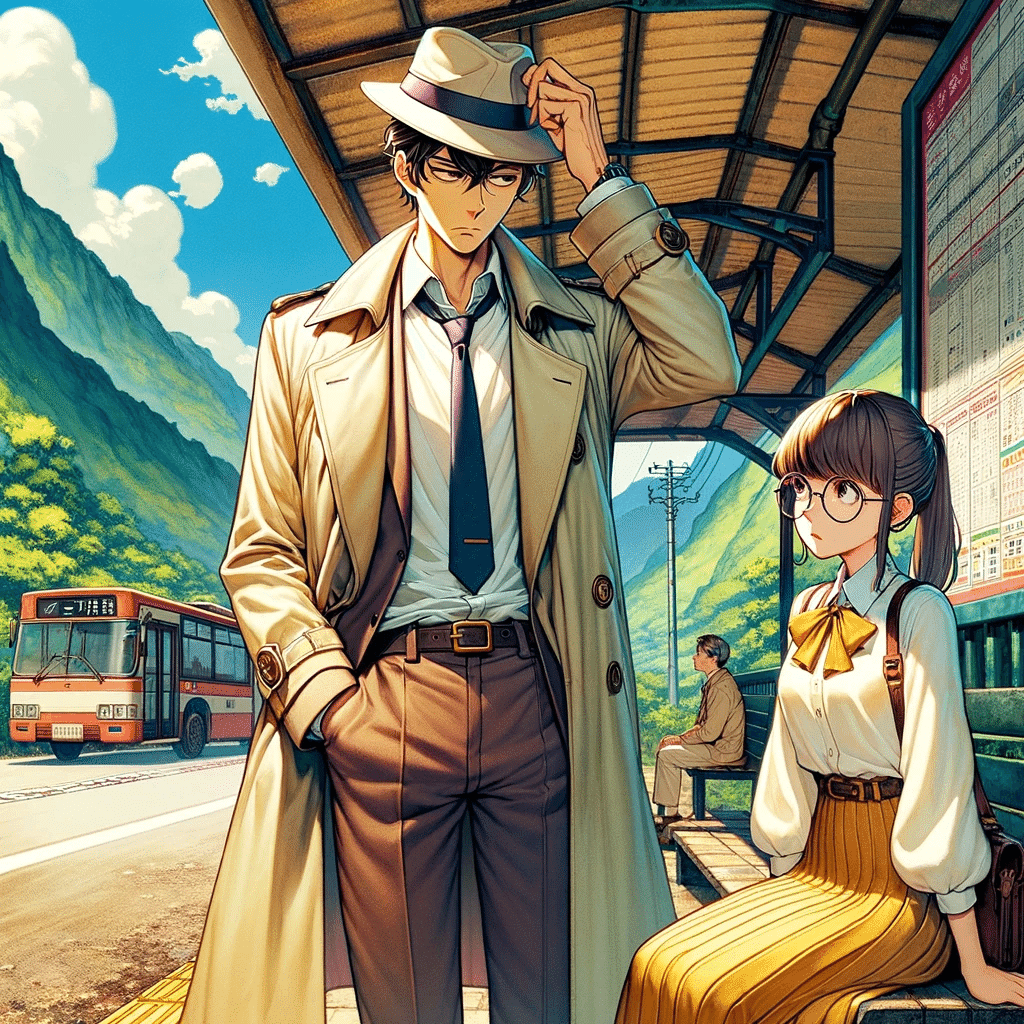
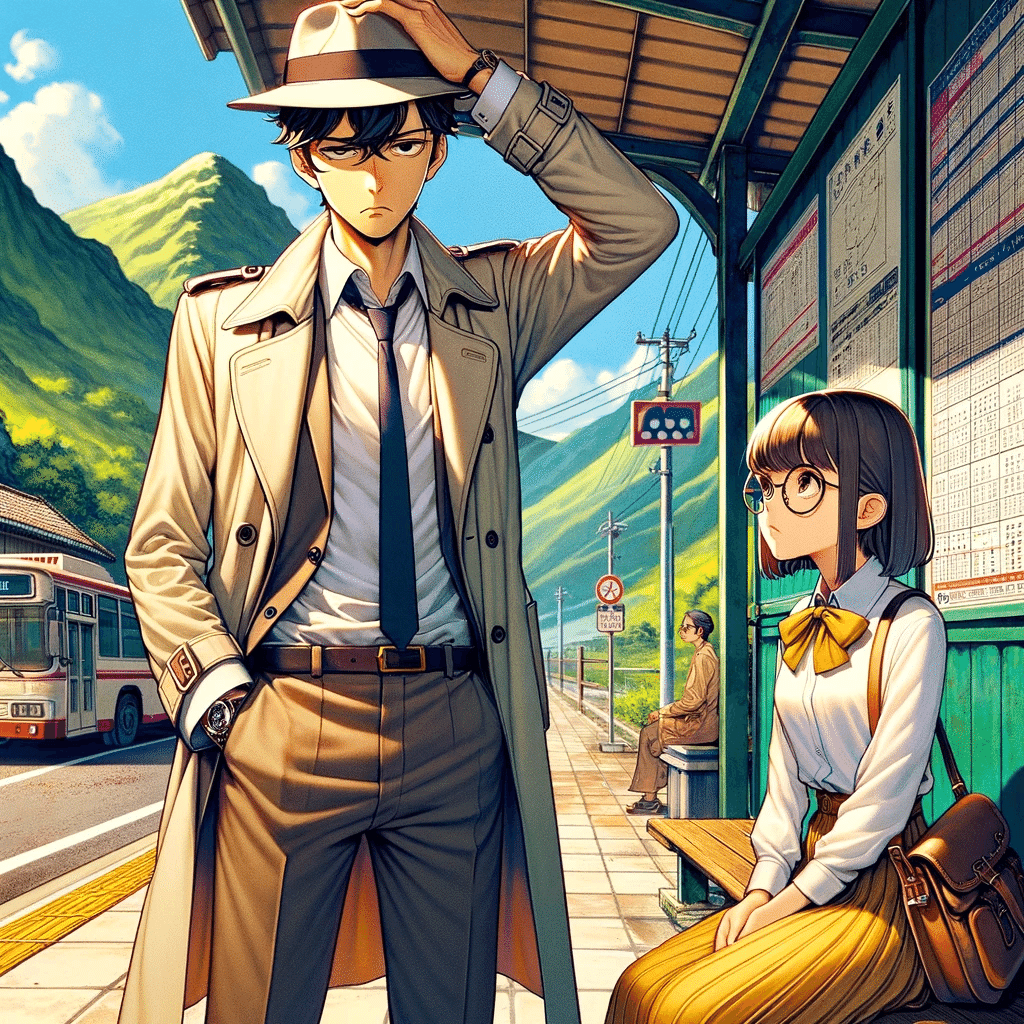
女の子の髪型が気に入らないため、下記の指示をして修正してもらいます。
Seed Value: 4184892663
Image ID: V4tddxNpbzS72A1h
キャラクター2の髪はストレートショートヘアーにして下さい。
修正されました。
【補足】
「構造化キャラクター画像生成ツール」はキャラクターのJSONデータを使わなくても、言葉のみで指示すれば「Visual Setting Data」を出力しながら画像生成を行う事が可能となっております。ただ、JSONデータを入れないと、イレギュラーな動きをする可能性もありますので、そこはご了承ください。
ランダムな画像を生成して欲しい場合は「Visual Setting Dataをランダムに設定し、画像生成して下さい」をクリックしてください。下記のようにJSONデータと共に画像生成される筈です。
{
"Visual Style": {
"Art Style": "Anime-inspired, intricate and colorful",
"Color Palette": "Vibrant and lively"
},
"Image Size": {
"Width": 1024,
"Height": 1024
},
"Location": "Futuristic cityscape",
"Action": "Walking through a bustling street",
"Background": "Skyscrapers with neon signs, people, and flying vehicles",
"Mood": "Energetic and lively",
"Key Details": {
"Character 1": {
"Gender": "Female",
"Age": "Young adult",
"Hair Color": "Silver",
"Eye Color": "Emerald green",
"Distinctive Mark": "A small, glowing blue pendant",
"Outfit": "Futuristic, sleek, with light-reflecting elements"
},
"Character 2": {
"Gender": "Male",
"Age": "Young adult",
"Hair Color": "Dark brown",
"Eye Color": "Hazel",
"Distinctive Mark": "A high-tech wristwatch",
"Outfit": "Casual, with a modern, techy twist"
}
}
}何も指定せずに生成された画像

極端な話、下記のように人物がない絵も生成できます。通常の画像生成と何が違うの?という疑問はありますが「Visual Setting Data」が生成される…というメリットはあるかとは思います。
早朝に電車が名古屋の街のホームから出発する。
ライトノベルの挿絵風で少し落ち着いた色合いで描いてください。{
"Visual Style": {
"Art Style": "Light novel illustration, detailed and slightly subdued",
"Color Palette": "Soft, calming, with morning hues"
},
"Image Size": {
"Width": 1024,
"Height": 1024
},
"Location": "Nagoya city train platform",
"Action": "Train departing in the morning",
"Background": "Early morning cityscape with soft lighting, less crowded",
"Mood": "Peaceful, with a sense of a new day beginning",
"Key Details": "Soft morning light, gentle colors of dawn",
"Key Details": "Train depicted in motion, with fewer people on the platform"
}
以上となります。
みなさま、ぜひ、ご活用ください!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
