
Designshipのスタッフとして感じたこと。
2021.10.23(土)〜10.24(日)に開催されましたDesignship 2021のオンラインイベントに、スタッフとして参加していました。
Designshipといえば、デザインの日本最大級のカンファレンス。
きっかけはTwitterでのスタッフ募集でした。
【スタッフ募集のお知らせ🤝】Designship 2021の開催に向けた準備を一緒にしていただける方を募集します!日本最大級のデザインカンファレンスを共により良いものにして行きませんか?昨年からは準備もほぼオンラインで行っています。ご応募はこのアカウントのDMへお願いします!🙌 pic.twitter.com/3rBMoH1Qfg
— Designship (@Designship_jp) May 18, 2021
昨年miroで盛り上がっているのをTwitterで見ていたのと、2019年にあやかさんが登壇していたことで気になっていたので、これまた軽い気持ちで応募しました。
ちょっとしてDMをいただき、「面談をしたいので」とのことでZoomにて面談。
希望していたチームとは違うチームでしたが、私のスキルセットを考えれば妥当でしたし、結果的にとても良かったです😚
私の配属されたチームはEngineeringチーム。
エンジニア、と言ってもコーディングやプログラミングだけではなくウェブデザインも含まれたチーム構成。
主にライブ配信サイトの構築に関わるチームです。
デザインそのものは前年度のものを再利用しつつ、パーツごとに新規作成や調整など行っていきました。
デザインはFigmaで
デザインはすべてFigmaで行われました。
去年のデザインもそこに収められていたため、流用するサイトデザインはそこから今年用に持ってきました。
その上で、今年新規作成するデザインパーツをそれぞれ入れ込み、データのコンポーネント化や整理も含めて行いました。
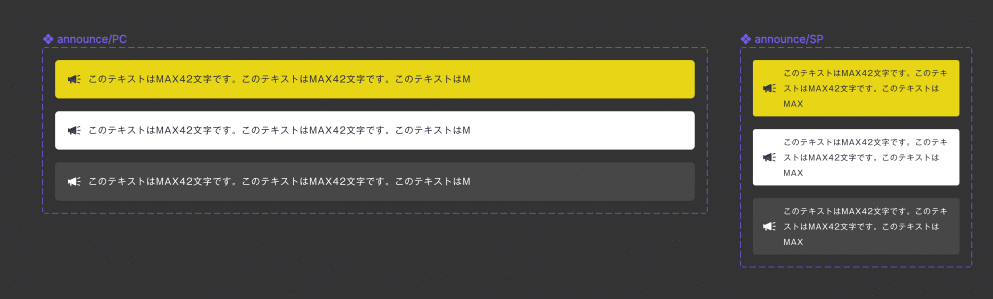
今年、新規作成された配信サイトデザインパーツ
運営アナウンス

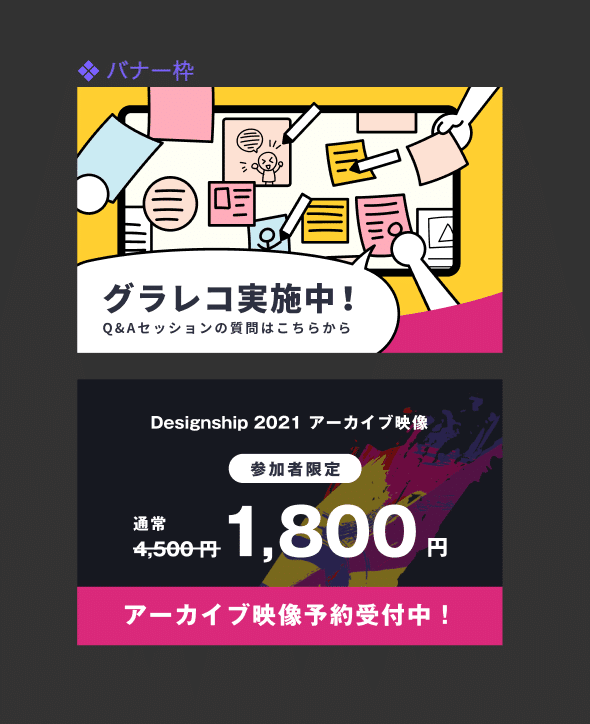
サイドメニュー、チャット下に配置のバナー

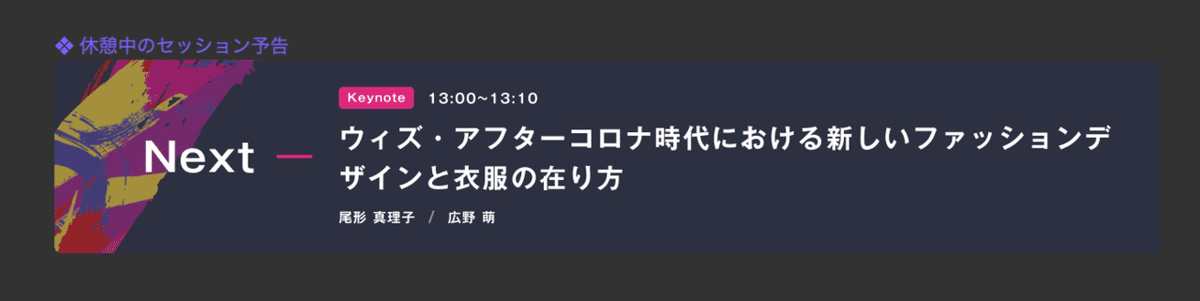
Nextセッションの案内バナー

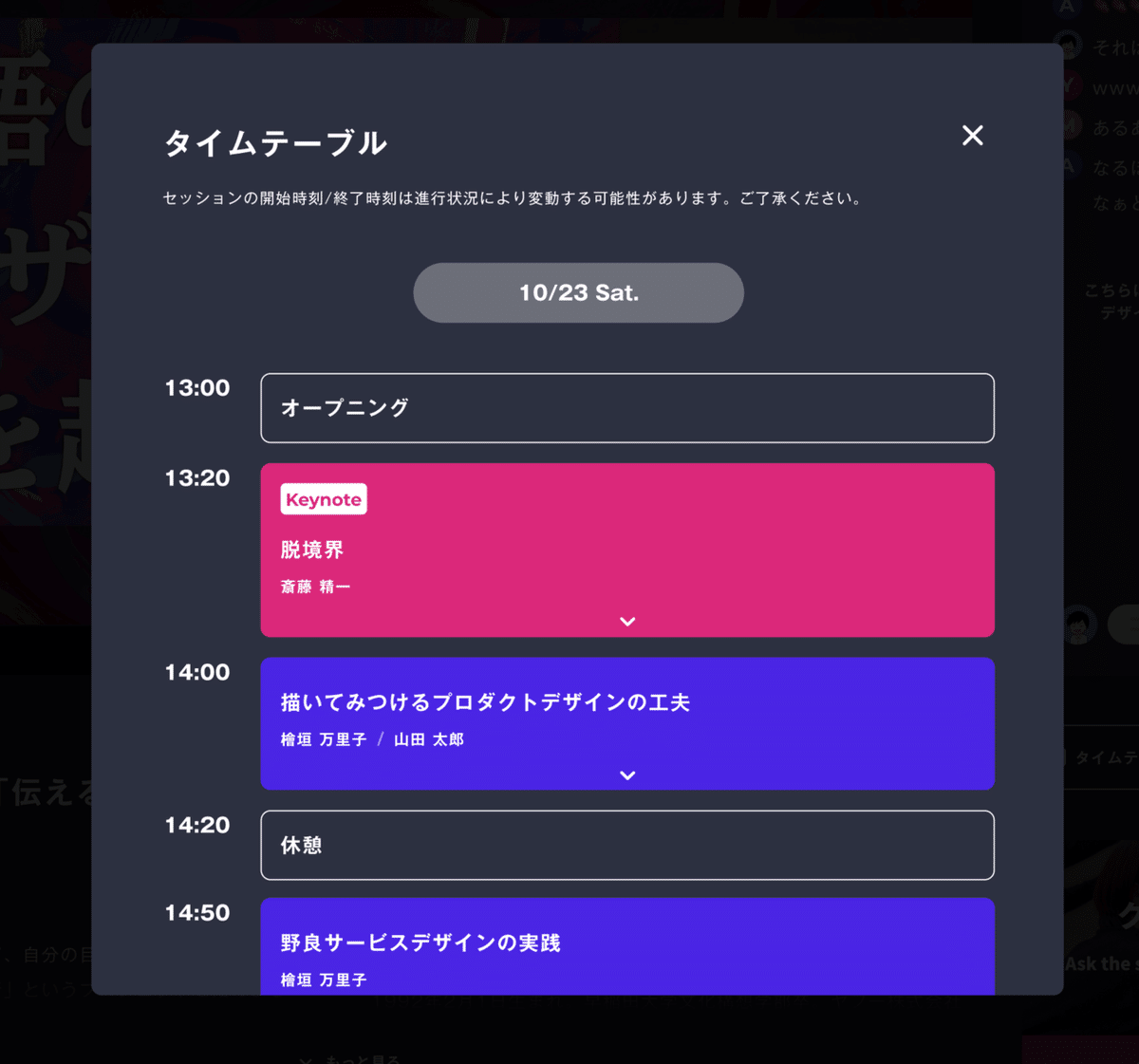
タイムテーブル

このうち、私は運営アナウンスとmiroへの誘導バナーを担当。
運営アナウンスはトラブル発生時の場合も作成。
こちらは表示されずに済んで良かった😊
miro誘導バナーはイラストからも作成。
カラーはmiroにあわせました。

最初は顔もあったんですが、Designshipとしてのトンマナを考慮すると、ない方が良いとのことで手のみになりました。

初回案出したあとでのチーム内での「イラストがかわいいので、できれば使いたい」との言葉はとても嬉しかった😚
Nextセッションの案内バナーは、私の手が遅くチームリーダーが最終的にデザインしてくれました✨💦
Figma上でやったペアデザインがとても楽しかった。
イベント当日
当日の担当は、配信サイトでの切り替え対応。
配信サイトではステータスが5つ存在してます。
休憩中→配信中で画面全体が暗転し、より配信映像に没入できる状態をデザインしています。
それは配信サイト専用の管理画面内で操作することになります。
主には、セッション終了後の休憩切り替えや、次回セッションの切り替えなど操作は簡単なものです。
私も2日目の午後あたりからの半日を担当しまして、ドキドキしながらやってました。
管理画面での操作がリアルタイムに反映するのは慣れているはずが、視聴者がいる状況での切り替えはかなりハラハラしますね💦
ボタンひとつ間違えたらどうしよう、とか考えながらポチポチしてました。
イベント終了後
チームでの振り返り会がありました。
いわゆるKPTです。
K・・・Keep
P・・・Problem
T・・・Try
これもまた来年に活かすために必要なこと。
振り返り会は意見がどんどんと出てきて、1回では収まらずに2回行いました。
来年もまたスタッフとして参加したい
すべてのスタッフ活動が終わり、一抹の寂しさを覚えながら。
やっぱり私は、来年もまたスタッフとして参加したいと思いました。
今年はDesignshipのスタッフ活動が初めてだったということもあって、Designshipのルール、やり方、スタッフとしてのあり方、すべてが手探りでした。
もちろん、ずっとスタッフをされている方々から教えてもらったりしていたので、そこまで逸脱することはしなかったと思いますが💦
登壇という表舞台には立てない私にとって、こういったデザインに関わることを裏から支えることができるのは幸せで、楽しいことだと感じてます。
なにより、スタッフももちろん、参加者の方々に喜んでもらえることがとても嬉しいので、止められないところもあるんですけどね😁
また懲りずに、来年もスタッフに応募しようと思います。
配信サイトの開発のお話はこちらの方々の記事をご覧ください。とにかくすごいです。
最後に
Designshipを当日見れなかった方、アーカイブが購入できます。
どのセッションも見応えしかないので、見れなかった方はぜひ😊
