
なんか動かしたい部 活動報告
この記事は PLAID Design Advent Calendar 2024 13日目の記事です
こんにちは!プレイドでデザインエンジニアをしている@t32kです。今日は、デザイン部門で行っている部活動のひとつ、『なんか動かしたい部』についてご紹介します。
『なんか動かしたい部』とは?
プレイドのデザイン部門には、有志で研究や学習を行う部活動があります。我々『なんか動かしたい部』は、名前の通り「何かを動かしたい!」という思いを共有するメンバーが集まり、週1回1時間オンラインで集まって学習を進めています。
活動のテーマはメンバー各自が自由に設定し、アニメーションやインタラクションに関する技術をもくもくと学ぶ時間を確保しています。孤独になりがちな学習も、仲間とともに取り組むことでモチベーションを保ちながら続けられています。
部活の背景と目的
私のキャリアは、静的なWebデザインを作ることから始まりました。なにも動かないUIカンプを作るだけだった仕事に動きを加えたいと思ったのが、HTML/CSSコーディングを始めたきっかけです。その後フロントエンドエンジニアを経て、現在はデザインエンジニアとして活動しています。
「ちょっとした動きを作ることに楽しさを感じる」── そんな気持ちを共有できる仲間を集めたいと思い、『なんか動かしたい部』を立ち上げました。
メンバーとテーマの例
初期メンバーは私を含む7名。それぞれが学びたいテーマを持ち寄り、多岐にわたる内容に取り組んでいます。
私(デザインエンジニア) : 🎬 After Effects 周り
Yさん(デザインエンジニア) : 📐 数学再入門
Kさん(デザインエンジニア) : 💻 JS/CSSなどの即戦力テクニック
Nさん(デザインエンジニア) : 🌸 アニメーションライブラリを触る
Wさん(デザイナー) : 🏠 Blender 入門
Oさん(デザイナー): ❄️ Three.js, Processing, Webサイトの表現まわり
Uさん(デザイナー) : 🧠 UI原則に則ったアニメーションの定義の解像度を高める
活動スタイル
毎週決まった時間に集まり、オンラインで各自のテーマに取り組む「もくもく会」を実施しています。一人では続けづらい学習も、他のメンバーの存在があることでリズムを生み出し、成果を共有する機会にも恵まれます。また、雑談や相談を通じて知識を深めたり、新しい視点を得られることも大きな魅力です。
成果物の一部をご紹介
自分は、はじめにAfter Effectsを学習しようとしました。大学時代にAfter Effectsを触ったことはあったので、自信はあったのですが、ただ漠然とAfter Effectsの教科書のチュートリアル進めていくのは正直つまらないものでした。いろいろなエフェクトの使い方など紹介してくれているのですが、実際のプロダクトへ落とし込むには、少々使いづらいというか、使い所が見当たらず、学習のモチベーションが低下していきました。
目標設定が曖昧だったので、期が変わってからは、LottileFilesを使ってみることにしました。LottieFilesはざっくり言ってしまえば、なにかしらのアニメーション作成ツールで作ったファイルをJSON化してアプリケーションに組み込みやすくしたものです。
過去には自分のブログでもAftter EffectsからLottieFilesに変換した記事を書いたことがありますが、今回は、FigmaファイルからLottieFilesに変換するプラグインがあるので、それを使って実際のプロダクトへ落とし込めるようなアニメーションを作って見ようと思いました。
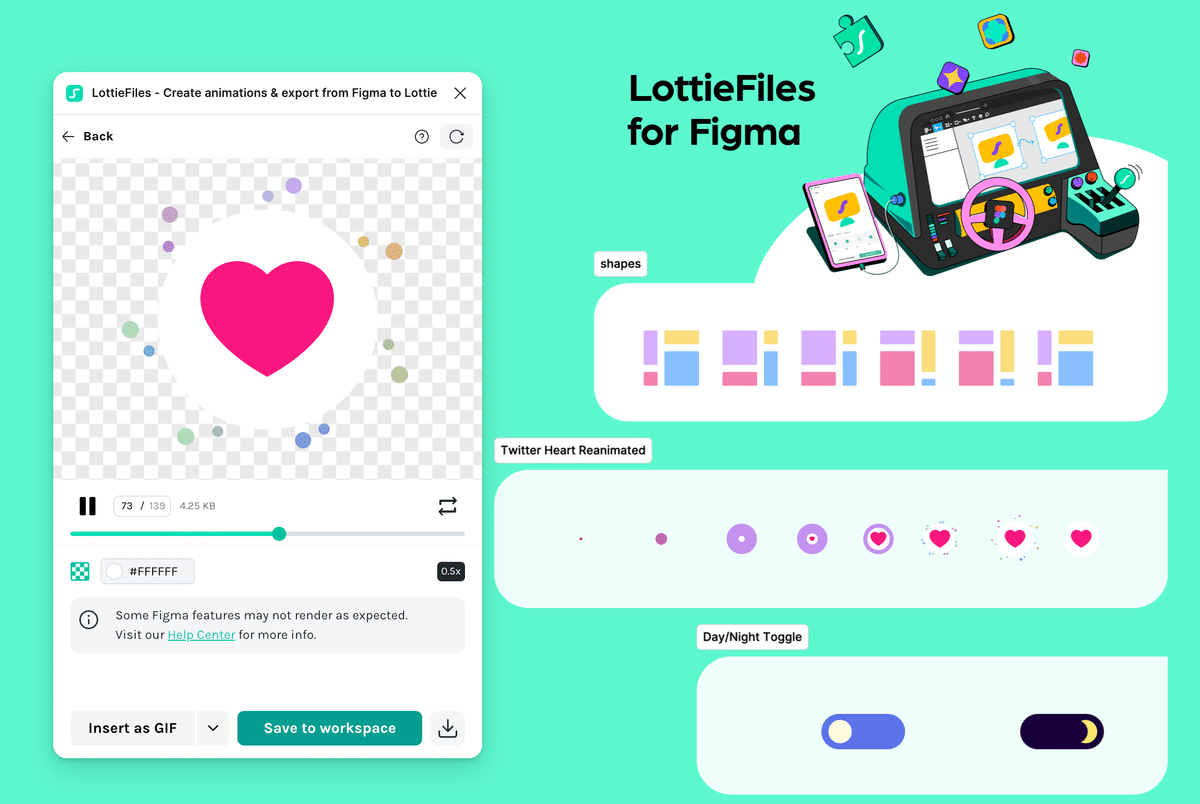
LottieFiles for Figma
デザインエンジニアなので、After EffectsよりかはFigmaのほうが使い慣れていますし、それでなくてもLottieFiles for Figmaは非常に使いやすいプラグインとなっています。

上記のX(旧Twitter) ハートアニメーションの例ですが、各段階のハートをフレームで作成し、それらを選択することで、LottieFiles for Figmaがフレーム間を補完した状態でアニメーションを作成してくれます。コマ割りアニメーションのようで、非常に直感的です。
ロゴモーション
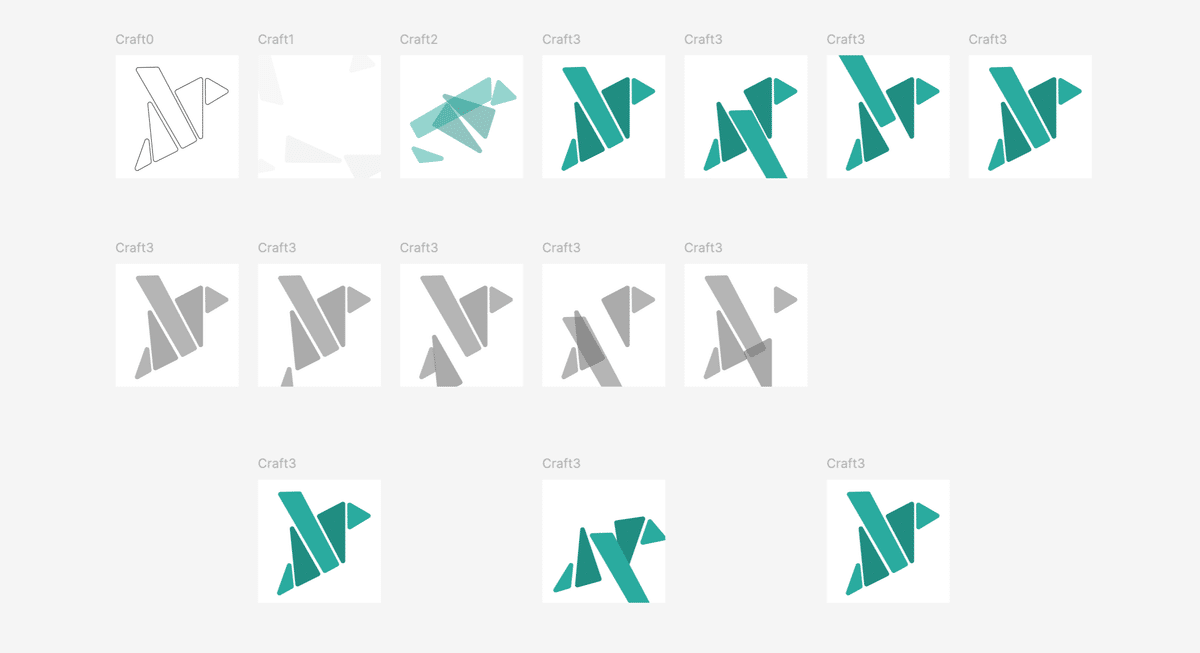
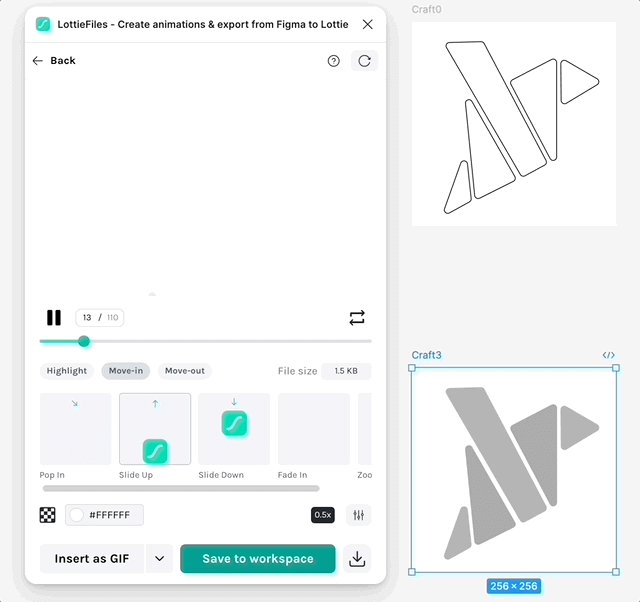
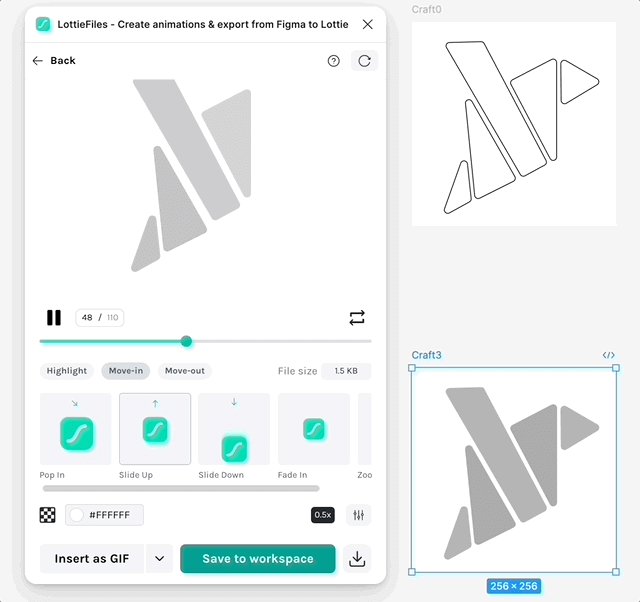
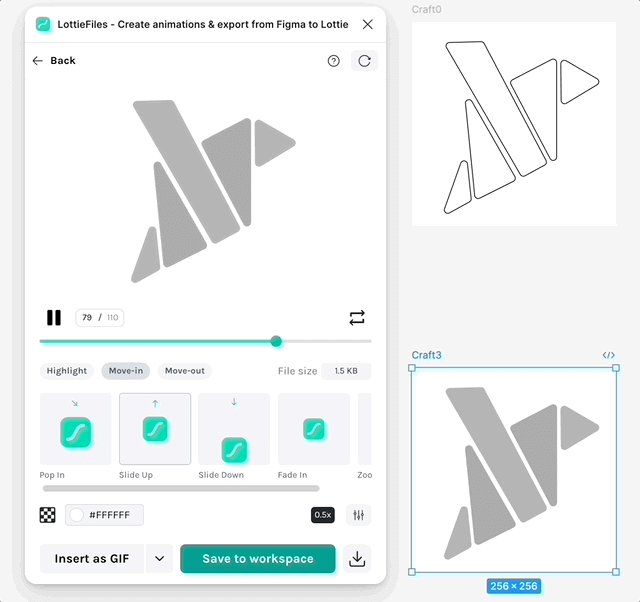
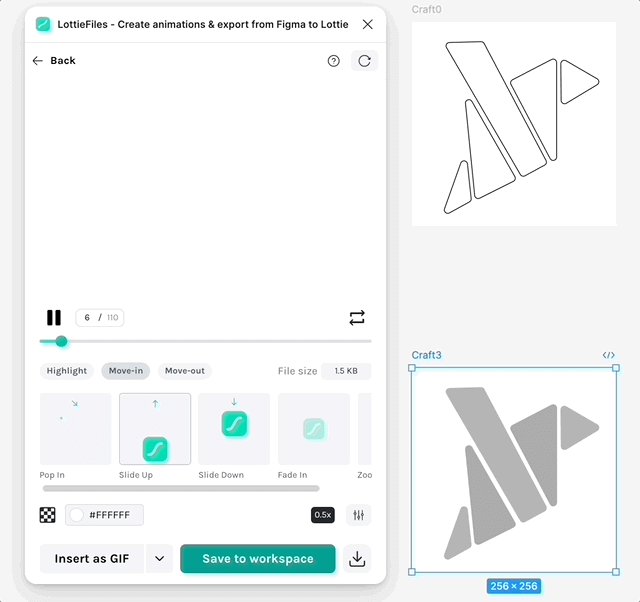
LottieFiles for Figmaを使って、まずは担当プロダクトであるKARTE Craftのロゴモーションを作ってみました。直感的といいましたが、実際にアニメーションを作ろうとすると、フレームをどう分けるのか、アニメーションが不自然になったり苦労しました。

単一フレームだけを選択すれば、そのフレーム内のパスで自動的にアニメーションを作成することもできます。

結局、コマ割りアニメーションでは作らず、パスアニメーションで作成し、読み込み状態でのローディングアイコンとして実装しました。
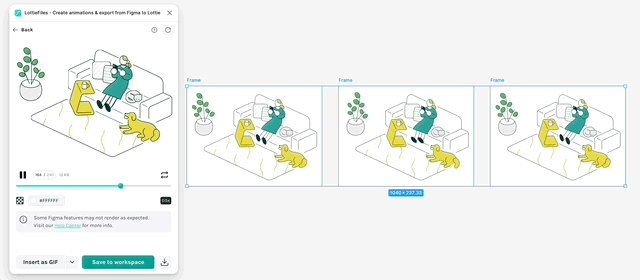
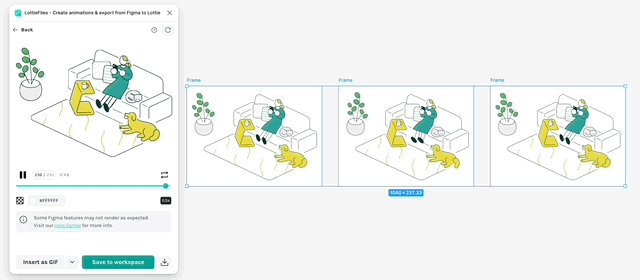
イラストアニメーション
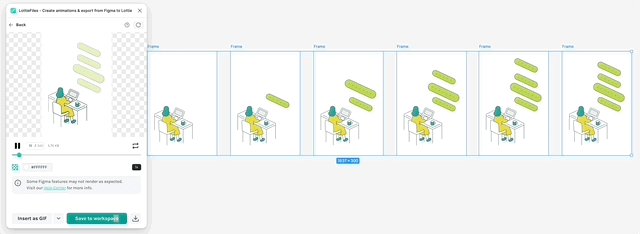
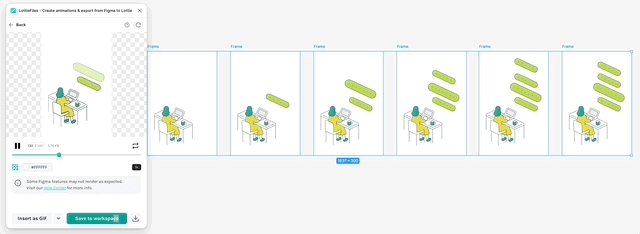
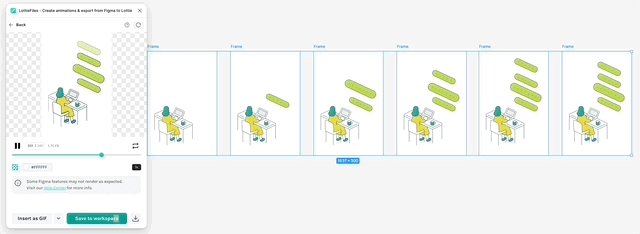
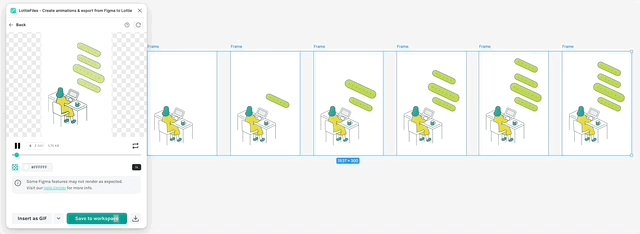
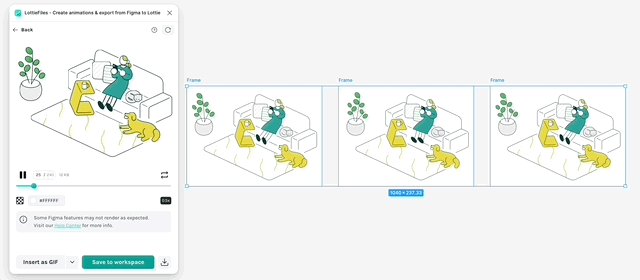
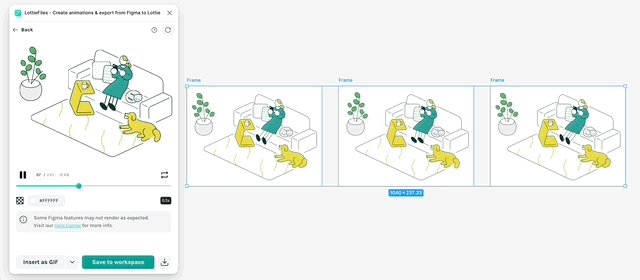
また、KARTEにはイラストシステムがあるので、次はこれを動かしてみようと思いました。

Empty Stateなどにこのようなイラストを置くだけでも十分良いのですが、ちょっとした動きがあると画面がリッチになる気がします、たぶん。

他のイラストでは、足をぷらんぷらんさせたかったのですが、やはりフレームが3枚だとギッコンバッタン感が強いなという印象です。足の曲がり方も不自然だし、犬の尻尾、観葉植物も同じスピードで動いてしまっています。
ここまで来ると自分の限界に感じ、どう動かすのがよいのか、アニメーション(作画)の本が参考になりました。とはいえ、いろいろなオブジェクトを動かそうとすると、それこそオブジェクト毎にタイムラインのあるAfter Effectsを使ったほうが楽だなと思ってしまったり。アニメーションは奥が深い…
まとめ
今回の部活動を通じて、自分の学習からもそうですし、他のメンバーの発表からもアニメーションやインタラクションの可能性を再認識させられました。ツールや技術の進化を追いながら、今後も学びを深め、プロダクトに活かしていきたいと考えています。
プレイドではアニメーションやインタラクションに興味のあるデザインエンジニア募集しています。どうぞよろしくお願いいたします🙇
PLAID Design Advent Calendar 2024 14日目は、Takumi Watanabeさんによる、「双子パパのデザイナーがキャリアと向き合う話」です。
